Module de e-mail: cum să scalați efectiv e-mailurile unice cu încredere
Publicat: 2021-05-04Poate că ați auzit de șabloane modulare de e-mail de ani de zile, dar nu ați făcut saltul. Sau poate ești nou la idee. Deci, ce sunt exact modulele de e-mail și ar trebui să le utilizați? Răspunsul simplu este da și, spre deosebire de alte întrebări din e-mail, nu există „depinde”.
52% dintre echipele de e-mail petrec două sau mai multe săptămâni pentru a produce un e-mail de la început până la sfârșit, conform raportului nostru privind starea fluxurilor de lucru prin e-mail. E-mailurile modulare accelerează procesul pentru a vă oferi un spor de eficiență – astfel încât să petreceți mai puțin timp pe coduri repetitive și mai mult timp pe inovație. Este o idee deloc.
Continuați să citiți pentru a afla:
- Ce este un modul de e-mail?
- Beneficiile e-mailului modular
- Cum să începeți cu designul modular
Ce este un modul de e-mail?
Modulele de e-mail sunt blocuri de conținut reutilizabile care pot fi adunate în diferite combinații pentru a crea e-mailuri sau o serie de șabloane complete de e-mail. Cunoscute și sub denumirea de componente, modulele vin în câteva soiuri, cum ar fi fragmente (adaptate pentru un anumit e-mail, cum ar fi un buton de îndemn) și parțiale (consecvente în mai multe e-mailuri, cum ar fi un subsol de e-mail).
Toate modulele dvs. pot fi găzduite într-o bibliotecă de modele ca parte a sistemului dvs. mai larg de design de e-mail sau a ghidurilor de marcă. Deci, echipa ta știe exact cum să amestece și să se potrivească pentru a crea e-mailuri conforme cu brandul, care să nu se spargă. În esență, designul modular de e-mail se învârte în jurul secțiunilor sau modulelor mai mici reunite pentru a crea un design mai mare. La fel ca și cărămizile LEGO pot fi adunate pentru a construi, ei bine, orice.
Care sunt beneficiile e-mailului modular?
Există multe avantaje de a deveni modular și am făcut deja aluzii la câteva. În cazul în care mai aveți îndoieli, iată care sunt beneficiile.
Standardizare, adică rămânerea pe marcă și fără erori
Siglele sau culorile mărcii dvs. sunt puțin diferite de la e-mail la e-mail? Designul modular are grijă de astfel de inconsecvențe. Deoarece blocurile sunt toate pre-codificate și testate, puteți fi siguri că vor crea e-mailuri care mențin standardele mărcii dvs. în toate e-mailurile. Fara greseli.
Economisește timp și accelerează fluxul de lucru prin e-mail
Aproximativ 35% dintre specialiști în marketing petrec 1-2 ore pentru codare și dezvoltare per e-mail, conform datelor sondajului nostru din 2020 privind starea e-mailului. Alți 34% durează cel puțin 3 ore. Cu peste jumătate dintre respondenți care jonglează cu șase sau mai multe e-mailuri simultan, acele ore de dezvoltare se adună rapid.
Cu designul de e-mail standardizat, nu trebuie să vă mai faceți griji cu privire la codificarea e-mailurilor de la zero. Acest lucru vă economisește o mulțime de timp, astfel încât să puteți trimite e-mailuri mai repede. Personal, pot construi e-mailuri în 10 minute acum.
Flexibilitate și creativitate
Șabloanele tind să aibă percepția de a fi rigide și plictisitoare. Dar șabloane modulare ? Sunt distractive. Deoarece sunt simple bucăți dintr-un e-mail, le puteți combina și potrivi pentru a se potrivi nevoilor dvs., astfel încât să nu rămâneți de fiecare dată pe același aspect vechi.
Și blocurile dvs. fac parte dintr-un sistem viu de design de e-mail. Înseamnă că puteți adăuga continuu altele noi pe măsură ce sistemul dvs. de design crește pentru a menține flexibilitatea și creativitatea vie.
Poate fi folosit în generatorii de e-mail cu drag-and-drop
Un alt lucru grozav despre modulele de e-mail? Ele sunt practic „plug and play” și, prin urmare, sunt perfect create pentru constructorii de e-mail cu drag-and-drop, cum ar fi Editorul vizual drag-and-drop al Litmus Builder. Doar configurați-le și sunteți gata de plecare.
De asemenea, non-codatorii pot crea e-mailuri
Odată ce blocurile de conținut reutilizabile sunt configurate într-un editor vizual, puteți crea e-mailuri fără să atingeți vreodată codul. Și asta înseamnă că chiar și cei care nu sunt codificatori pot crea e-mailuri! Nu vă mai faceți griji că ar putea sparge ceva accidental.
Crește producția de e-mail
Cu toată lumea, indiferent de abilitățile lor tehnice, capabile să creeze rapid e-mailuri modulare, vă puteți scala întregul proces de producție de e-mail cu ușurință și vă puteți dezvolta programul de marketing prin e-mail. Concentrați-vă pe lucruri precum e-mailurile personalizate pentru diferite segmente de abonați – ceva care ar fi durat o veșnicie înainte.
 | Creați rapid e-mailuri de marcă, fără erori Construiește, previzualizează și testează QA e-mailurile tale într-un singur flux fără întreruperi — cu Litmus Builder. Nu mai săriți înainte și înapoi între instrumente. Aflați cum → |
Cum să începeți cu designul modular
Vă recomandăm să începeți prin a crea un sistem de design de e-mail. Nu trebuie să începeți cu acest pas, dar este o modalitate bună de a vă asigura că modulele dvs. de e-mail sunt clasificate și standardizate. Dacă nu, atunci puteți crea module foarte de bază care ar necesita mult stil atunci când sunt utilizate. Sau ați putea crea blocuri stilizate, știind că ar putea fi multă întreținere implicată pentru a le întreține.
Odată ce sistemul de proiectare este finalizat, de fapt, nu așteptați. Sistemele de proiectare sunt lucruri vii care se vor schimba pe măsură ce continuați să construiți e-mailuri. În loc să așteptați până când întregul sistem este finalizat, începeți să codați de îndată ce aveți suficiente blocuri pentru a crea un șablon.
Iată cum să începeți.
1. Auditează-ți e-mailurile pentru a vedea ce secțiuni sunt utilizate în mod obișnuit
Finalizați un audit al e-mailurilor pentru a vedea dacă observați vreun tipar. Ce secțiuni vedeți repetate în e-mailurile dvs.? Există blocuri de antet și subsol pe care le utilizați din nou și din nou? Ce zici de blocurile de conținut cu una și două coloane? Aceștia sunt toți candidați buni pentru module.

Faceți o listă sau documentați secțiunile pe care intenționați să le modulizați și modul în care acestea vor fi utilizate (inclusiv regulile de implicare). Organizarea componentelor dvs. de la început le face mai ușor de găsit și de utilizat corect în echipa dvs., mai ales pe măsură ce continuați să vă dezvoltați biblioteca de modele. Poate fi la fel de simplu ca etichetarea blocurilor de conținut pentru anteturi, corp și subsoluri. Sau clasificarea în funcție de echipă sau client.

Îmi place să-l organizez pe al meu după secțiune și tip de e-mail folosind Categorii din Biblioteca de design din Litmus.
2. Determinați standardele și liniile directoare ale mărcii
Designerii și dezvoltatorii ar trebui să lucreze mână în mână atunci când creează module pentru a se asigura că standardele, cum ar fi distanța dintre elemente și distanța dintre module, sunt create și menținute.

Și asigurați-vă că părțile interesate sunt de acord cu liniile directoare ale mărcii specifice e-mailului, cum ar fi fonturile și culorile, înainte de a trece mai departe.
3. Construiți un boilerplate de e-mail
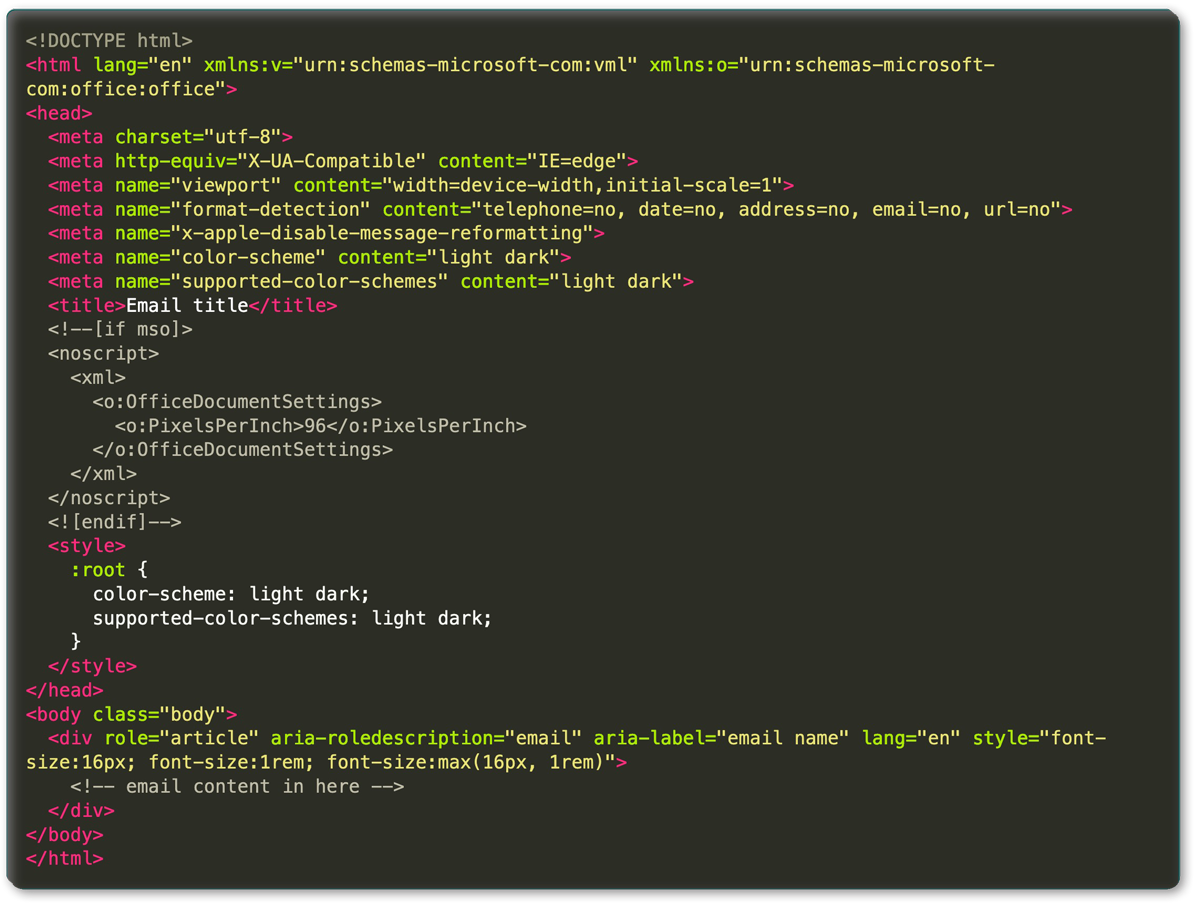
Toate modulele dvs. vor trebui să fie introduse într-un schelet sau un cod HTML standard. Acest lucru vă oferă flexibilitate maximă în modul în care doriți să vă aranjați e-mailul. Există mai multe moduri diferite în care poate fi configurat un boilerplate, dar toate boilerplatele includ o secțiune în partea de sus cu etichetele de deschidere, conținutul antetului, orice stil de resetare și de marcă și etichete de închidere.

Mark Robbins a creat un șablon de e-mail de bază excelent pentru a vă ajuta să începeți. Combină asta cu depozitul lui Jay Oram de stiluri de resetare CSS standard recente pentru e-mail și vei avea un boilerplate decent pentru început.
4. Construiește-ți modulele
Modulele pot fi create în diferite moduri. Atâta timp cât sunteți în concordanță cu modulele, atunci acestea vor funcționa împreună atunci când sunt combinate. Voi trece peste două metode diferite: module bazate pe <table> și module bazate pe <tr>.
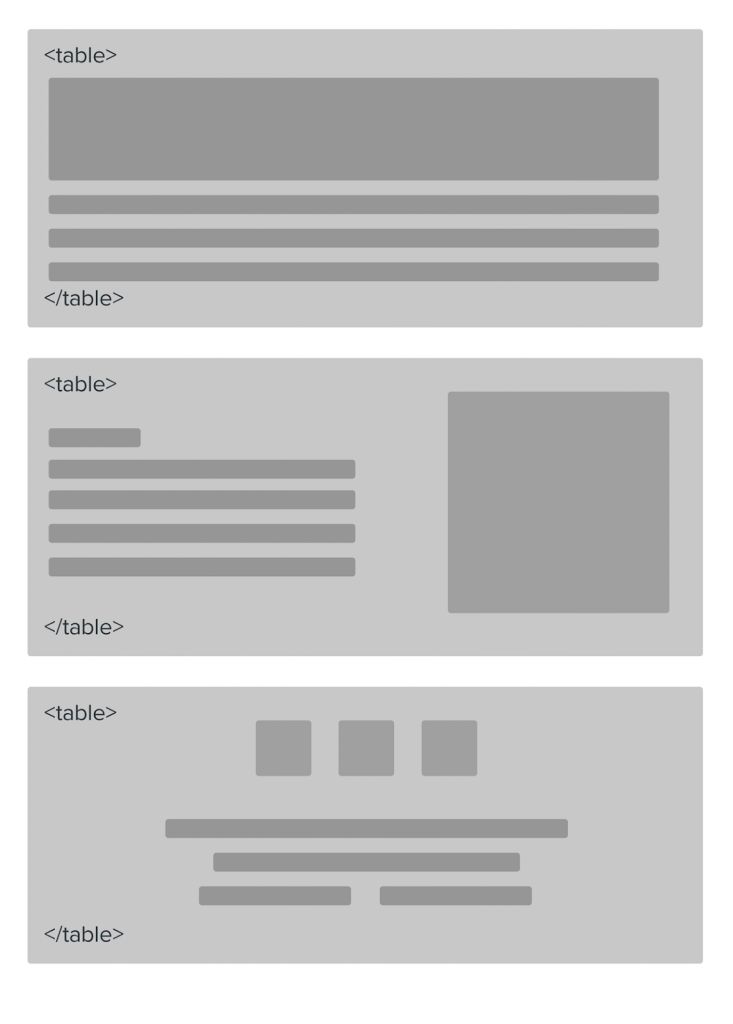
Folosind module bazate pe <table>
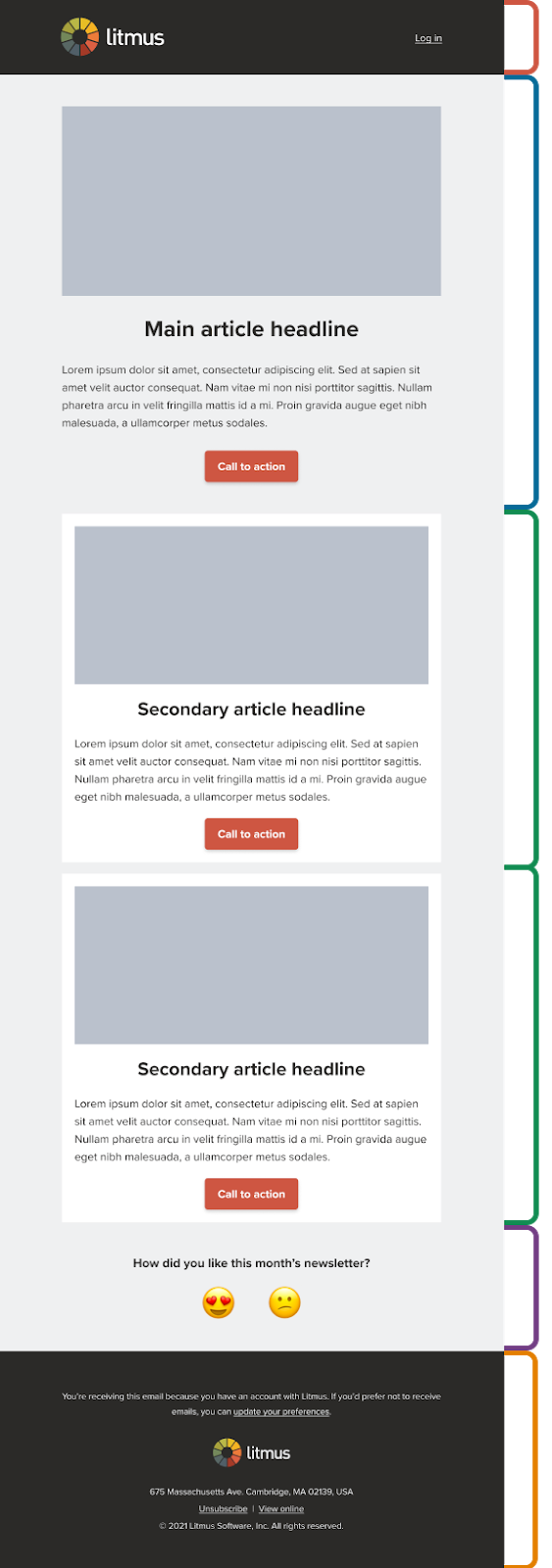
Puteți avea fiecare modul împachetat într-un tabel, astfel încât tabelele să se stivuească pe măsură ce se adaugă module. Modulele bazate pe tabel ar arăta cam așa:

Pro : Modulele sunt îngrijite și autonome. Orice stil de aspect dintr-un tabel nu va afecta celelalte module.
Contra : stivuirea tabelelor poate provoca uneori probleme de randare în Outlook, cum ar fi linii albe subțiri.
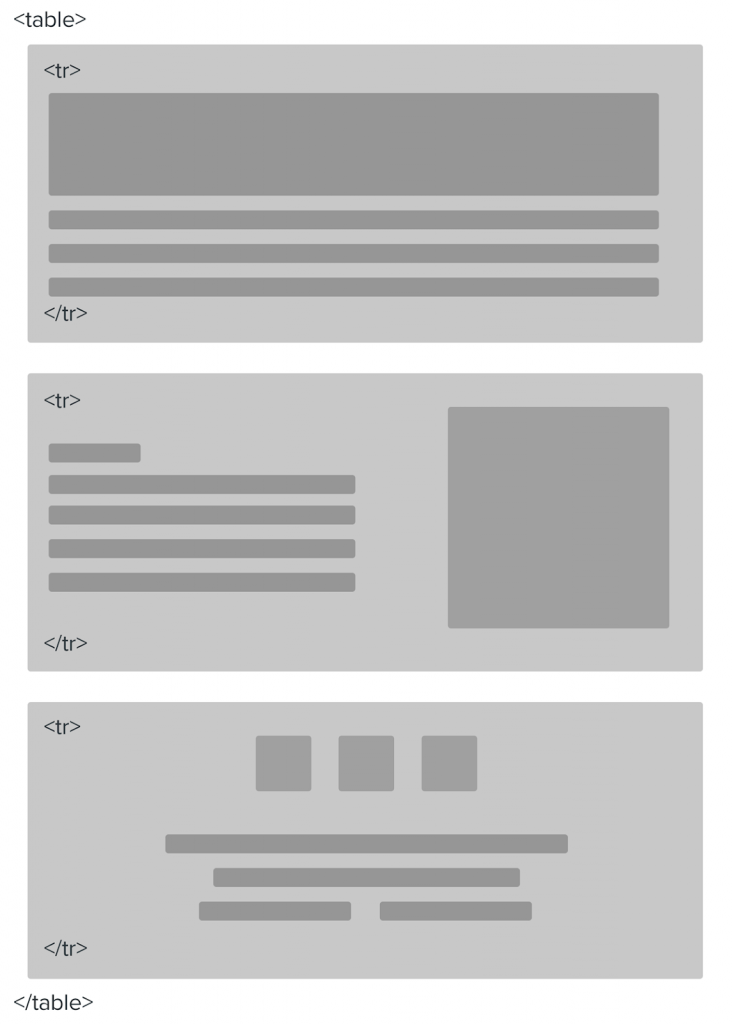
Folosind module bazate pe <tr>
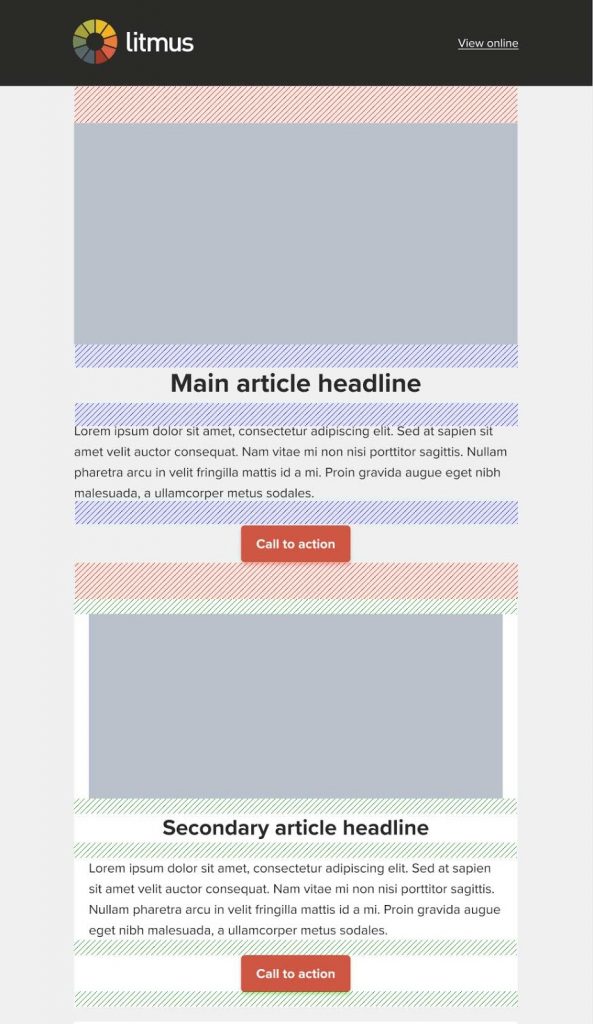
Modulele care se bazează pe rânduri de tabel trebuie plasate într-un tabel care conține. Apoi, rândurile pot fi plasate în tabelul care le conține, stivuind rândurile unul peste altul astfel:

Pro : Există mai puține probleme de linie albă în Outlook.
Contra : O problemă de randare într-un modul poate duce la o problemă de randare într-un alt modul. Și poate necesita mai mult cod pentru a imbrica tabelele în interiorul rândurilor pentru a rezolva problemele.
5. Testează, testează, testează!
Ambele metode de modul vă cer să faceți niște teste de asigurare a calității (QA) pentru a vă asigura că o componentă nu rupe întregul e-mail.
Găsesc că cea mai bună modalitate de a construi modulele și de a testa în același timp este să creez un șablon mare care să conțină toate modulele în Litmus Builder.

Acest lucru permite testarea QA a modulelor într-un șablon pentru a vedea cum se influențează reciproc. De asemenea, asigură menținerea distanței dintre module. Odată ce toate modulele sunt adăugate, acestea pot fi copiate fără probleme și salvate în Biblioteca de design Litmus ca fragment sau parțial.
6. Începeți să utilizați module în procesul de producție a e-mailului
Odată ce ți-ai creat modulele, este doar o chestiune de a le folosi în procesul de construire. Majoritatea editoarelor de cod vă oferă o metodă de a adăuga fragmente la codul dvs. sau boilerplate.
Eu folosesc Litmus Builder. În vizualizarea Editor de coduri, puteți utiliza cuvintele de declanșare a fragmentului sau meniul de inserare pentru a adăuga fragmente direct în cod. Cu ajutorul editorului vizual de tip drag-and-drop din Litmus Builder, este o simplă chestiune de a trage și plasa fragmentele în loc.
 | Încercați crearea de e-mailuri modulare Turnesol face ușor să devină modular. Stocați și organizați fragmentele și părțile dvs. în Biblioteca de design. Apoi, construiți rapid și testați e-mailuri QA cu Visual Editor în Litmus Builder. Vine chiar și preîncărcat cu un șablon de e-mail complet optimizat, cu module, astfel încât să puteți accesa direct. Începeți perioada de încercare gratuită → |
Să devenim modulare
Dacă doriți să fiți agil și eficient fără a sacrifica designul flexibil de e-mail, veți adora modulele de e-mail. Ele economisesc enorm timp și vă permit să fiți atât conform mărcii, cât și creativ. Cine nu vrea asta? Încearcă, îmi vei mulțumi mai târziu.
