Cele mai bune practici pentru preheader de e-mail
Publicat: 2018-02-21În acest articol
Un ghid pentru înțelegerea anteturilor de e-mail – o linie de text mică, dar esențială, care poate crește ratele de deschidere și, în consecință, CTR-urile și conversiile.
Antetturile de e-mail, rezumatele, casetele Johnson și anteturile sunt moduri diferite de a se referi la același element fundamental de e-mail: acea linie de text care urmează subiectul și introduce conținutul pe care destinatarul îl va găsi în mesaj.
Astăzi vom aprofunda acest subiect, deoarece există încă multe companii care neglijează preheader-ul , lăsându-l adesea gol, cu rezultate slabe în consecință. Așa că haideți să aruncăm o privire la ce este , ce avantaje oferă și câteva sfaturi pentru a-și exploata pe deplin potențialul în funcție de obiective.
Ce este un preheader de e-mail?
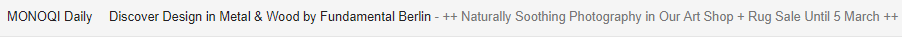
Antetul e-mailului este acel scurt rând de text din căsuța de e-mail a destinatarului care este afișat după subiect. Pe un desktop, arată astfel:

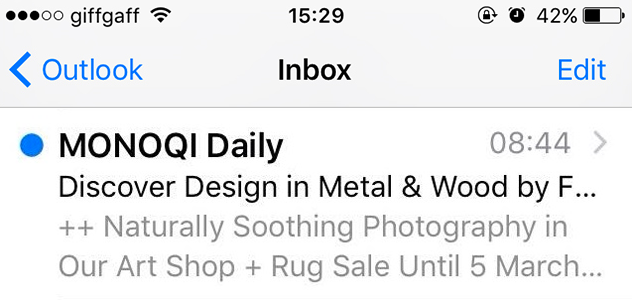
Pe un telefon mobil, iese și mai mult în evidență:

Preheader-ul este al treilea nivel de citire al unui e-mail afișat în căsuța de e-mail. De fapt, este partea copiei care integrează subiectul și oferă un cadru de referință suplimentar pentru a ajuta destinatarul să își facă o idee despre conținutul e-mailului .
Crearea anteturilor este o consecință directă a volumelor în continuă creștere de e-mailuri care ajung zilnic în cutiile poștale. Din cauza traficului atât de mare, a fost necesar să se ofere utilizatorilor mai mult conținut pentru a-i ajuta să determine relevanța unui e-mail . Nu numai că este un cadru de referință pentru destinatari, dar este și un punct de sprijin suplimentar pentru că mărcile pot pătrunde și îi determină pe oameni să facă clic sau să atingă ecranul.
Iată punctul principal: un preheader clar și evident nu este doar o curtoazie față de destinatari, ci un element strategic care funcționează în pragul pâlniei de marketing ca element folosit pentru a convinge destinatarii să deschidă un e-mail. Adăugarea și îmbunătățirea preheader-ului duce la o creștere a ratelor de deschidere care, la rândul său, stimulează ceilalți KPI-uri de e-mail marketing, în special cele care sunt cele mai de dorit pentru mărci: CTR-urile și conversiile .
Din punct de vedere tehnic, de ce ar trebui să scrieți un preheader de e-mail?
Să lăsăm subiectul deoparte și să ne uităm îndeaproape la antetul e-mailului pentru a înțelege mai bine scopul acestei mici previzualizări fundamentale a conținutului . Există mai multe motive pentru aceasta:
Oferă o previzualizare de e-mail de nivel al treilea
Prin integrarea celorlalte elemente ale unui e-mail afișat într-o căsuță de e-mail, preheader-ul ajută la crearea unei căi de citire pe trei niveluri diferite:
- Sender , care în Email Marketing este configurat ca titlu, poate oferi prima contextualizare fundamentală: Cine îmi scrie, cărui domeniu aparțin?
- Subiect , care anunță subiectul la care se referă comunicarea specifică, răspunzând la întrebarea: Despre ce îmi scrie expeditorul?
- Preheader , care oferă o previzualizare a conținutului, evidențiază sau, de preferință, conceptul cheie din spatele comunicării: Ce îmi spune expeditorul, ce vrea să fac?
Să ne uităm la un exemplu:

Într-o epocă în care avem din ce în ce mai puțin timp, în care răsfoim în loc să citim, în care pragul de atenție a scăzut și așa mai departe, pare o sofisticare inutilă; dar, în schimb, este exact opusul său, deoarece oferă destinatarilor șansa de a-și face o idee folosind trei niveluri de text, ajutându-i să ecraneze ceea ce este și nu este relevant într-un mod mai rapid și mai imediat.
Acceptă utilizatorii de telefonie mobilă
49% dintre utilizatori deschid email-uri pe smartphone-uri, iar preheader-urile în versiunea mobilă sunt aproape mai proeminente decât subiectul: dacă acesta din urmă este tăiat, de cele mai multe ori preheader-ul apare în întregime. Pentru cei care citesc e-mailuri pe dispozitive mobile, acesta este un stimulent esențial sau de descurajare pentru a le citi, care este egal, dacă nu mai important decât subiectul. Iată exemplul anterior, așa cum apare afișat pe un smartphone. Preheaderul este, fără îndoială, mai amănunțit decât subiectul:

Ajută la reducerea alertelor de spam
Poate știți deja că fiecare adresă de e-mail are propria reputație . Tema livrabilității este de mare importanță: capacitatea de a livra un brand se află în centrul unei rețele dense de cooperare și relații între jucătorii implicați (ESP, ISP, anti-spam etc.). Unul dintre factorii care pot afecta reputația este legat de posibilitatea utilizatorilor abonați de a marca e-mailurile ca spam . Din acest motiv, prin adăugarea antetului, oferiți destinatarilor posibilitatea de a înțelege pe deplin conținutul buletinului informativ, de a vă asigura că nu este spam și de a evita riscul de raportare a abuzurilor.
Cele mai bune practici pentru scrierea unui preheader bun de e-mail
Este posibil să facem alegeri capabile să optimizeze acest element cu doar 100 de caractere ? Da, spațiile utilizabile sunt acolo și trebuie exploatate. Iată câteva dintre cele mai bune practici:

Concentrați conținutul cheie în prima jumătate a antetului
După cum am menționat deja, sunt din ce în ce mai multe vizualizări mobile și am menționat și superioritatea preheader-ului față de subiect. Nu uitați să adăugați concepte, date și termeni pe care doriți să îi evidențiați în primele 35 de caractere (34 pe un iPhone, care devin 60 în vizualizarea portret). Trimiți un e-mail de vânzare flash? Asigurați-vă că adăugați procentul de reducere în prima jumătate a antetului.
Profită de toate personajele disponibile
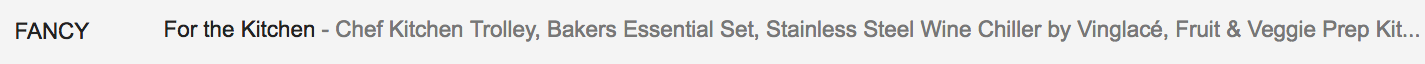
Gmail este cel mai folosit client din lume; în consecință, este necesară o atenție deosebită pentru a se conforma caracteristicilor sale. Din acest motiv, rețineți că Gmail afișează între 100 și 110 de caractere, inclusiv spațiile . MailUp oferă 100 de caractere pentru scrierea antetului. Prin urmare, vă recomandăm să utilizați toate cele 100 de caractere, astfel încât rezumatul să nu afișeze text fără legătură și deconectat. Rețineți că, dacă nu este adăugat în mod specific , antetul va afișa automat primul șir de text pe care îl găsește în e-mail . Rezultatele vor fi în mod clar departe de a fi interesante, ca în următorul caz (îmi pare rău, Alpinestars):

În acest caz, după subiect, a fost creată o masă de cuvinte deconectate care au fost preluate din corpul e-mailului și plasate automat în preheader. Iată dovada:

Pentru a evita bătălia de cap, unii specialiști în marketing creează un formular cu conținut fix pentru toate e-mailurile care oferă conținut coerent pentru antet. Să ne uităm la un exemplu:

Primele cuvinte desenate de preheader alcătuiesc un text sensibil și coerent, un real rezumat: În acest număr, urmat de știrile fiecărui newsletter.
Includeți un îndemn la acțiune
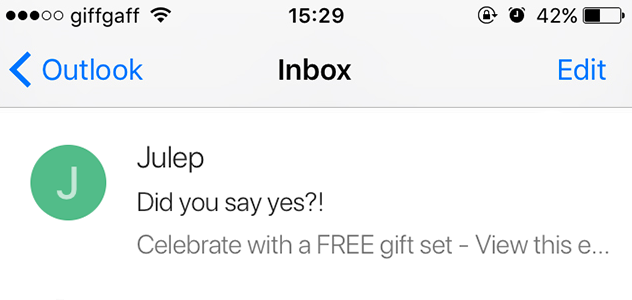
Multe e-mailuri pe care le trimitem sunt axate pe un îndemn la acțiune. Poate părea ciudat, dar plasarea îndemnului la acțiune în interiorul antetului face posibilă evidențierea unui e-mail în căsuța de e-mail , identificând acțiunea cheie solicitată de la destinatar. După cum puteți vedea în exemplul de mai jos, Trenitalia folosește abordarea îndemn la acțiune în preheader.
Experimentați cu emoji
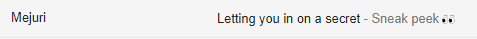
La un nivel mai formal, vă recomandăm să animați preheader cu un emoticon : aceasta este o practică destul de comună atunci când scrieți subiectul, dar este folosită mult mai puțin în preheader. În realitate, este o modalitate excelentă de a adăuga o notă de culoare acelui nivel de text care este cel mai adesea dominat de o nuanță discretă de gri. Iată efectul creat de Mc Kenzy pentru Ziua Îndrăgostiților:

Mergeți împotriva tendinței și concentrați-vă pe concizie
Printre numeroasele posibilități, puteți, de asemenea, să vă îndepărtați de normă și să vă concentrați pe a fi concis ; preheader-ul ar putea fi mai funcțional și poate avea mai mult impact decât folosirea multor cuvinte. Dacă conceptul este puternic și bine identificat, nu ai nevoie de multe cuvinte. Ca să nu mai vorbim de faptul că destinatarii sunt recunoscători pentru oricine folosește cuvintele într-un mod înțelept și măsurat.

Preheader e-mail: greșeli de evitat
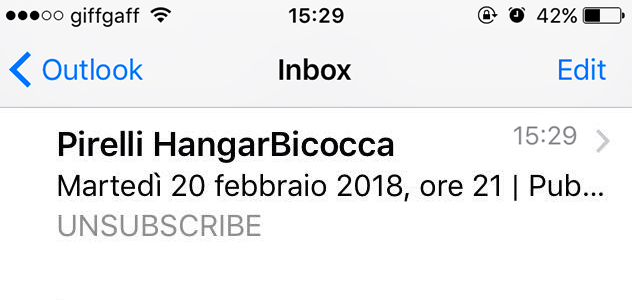
Inclusiv optiunea de dezabonare
Aceasta nu este o alegere câștigătoare, chiar dacă ar putea părea un act onest și transparent față de destinatar. Cu toate acestea, preheaderul nu este locul potrivit pentru a face acest lucru. În exemplul de mai jos, opțiunea de dezabonare este izolată și cu majuscule și nu adaugă nimic util sau relevant la e-mailul afișat în căsuța de e-mail:

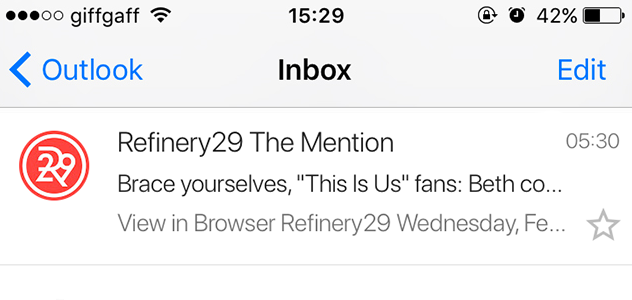
Afișarea opțiunii „Versiune online”.
Aceasta este cea mai frecventă greșeală: nu scrieți preheaderul și permiteți e-mailului să afișeze primele cuvinte din mesaj în rezumat, care arată cel mai adesea text care oferă versiunea de browser a e-mailului .

Repetarea subiectului
O alegere bazată pe lene și fără folos. Atunci când destinatarii văd text duplicat în căsuța lor de e-mail, este probabil să creadă că este o eroare și, în cel mai rău caz, ajung la concluzia că a fost trimis de la un expeditor nedemn de încredere și suspect .
Cum să adăugați preheader-ul cu MailUp
Cu MailUp, toți pașii HTML care erau necesari în trecut nu sunt necesari pentru adăugarea antetului la un e-mail. Totul se poate face în doar câteva clicuri .
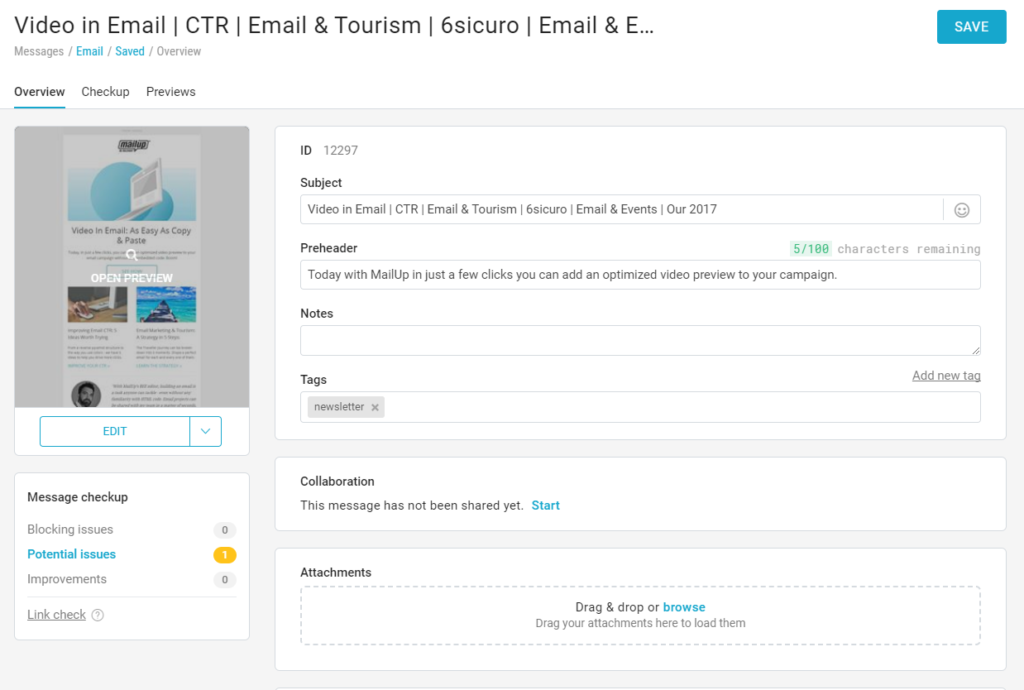
Odată ce ți-ai creat email-ul sau ai salvat modificările pe care le-ai făcut unui mesaj, vei ajunge la pagina Prezentare generală .Aici, după subiect, vei găsi câmpul Rezumat cu contorul de caractere relativ (100 este maxim, inclusiv spațiile) .

Nu ai încercat încă MailUp ? O puteți face astăzi, doar să solicitați o probă gratuită de 30 de zile a platformei.