Ce este un preheader de e-mail și cum poate crește ratele de deschidere a e-mailului?
Publicat: 2021-02-06Ce este un preheader de e-mail? Trebuie să știți codul pentru a adăuga un preheader? Sunt diferite pe mobil și pe desktop? Ce ar trebui să puneți în preheaderul e-mailului în primul rând?
Când începeți să vă scufundați în dezvoltarea e-mailului și partea HTML/CSS a anteturilor de e-mail, lucrurile pot deveni lipicioase rapid. Dar nu trebuie – există modalități mai simple de a adăuga preheaders de e-mail (și de a ști ce să puneți în ele).
Ce este un preheader de e-mail?
Textul antetului de e-mail este o mică linie de text care apare după linia de subiect într-o căsuță de e-mail. Antetturile de e-mail oferă un scurt rezumat al conținutului unui e-mail și pot apărea diferit pe clienții de e-mail mobile și web.
Puteți adăuga preheaders (numite și „text previzualizare e-mail”) la e-mailurile dvs. utilizând HTML și CSS. Sau alegând un software de e-mail care vă permite să personalizați textul antetului de e-mail fără cod.
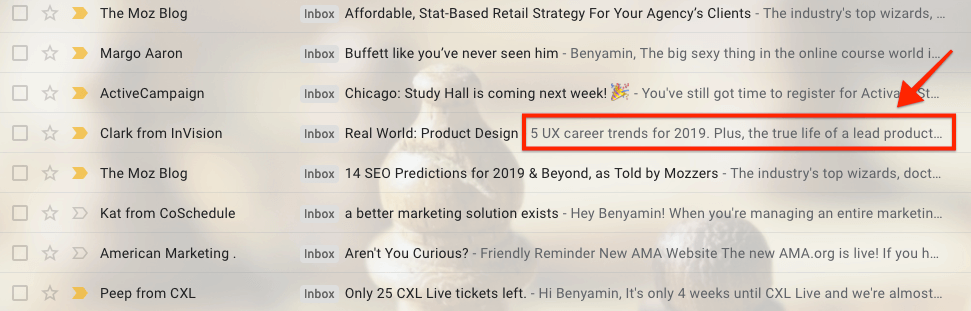
Iată un exemplu despre cum arată anteturile unui e-mail în Gmail.

Preheaders de e-mail pentru e-mailurile promoționale în căsuța mea de e-mail. Observați că textul se afișează diferit în funcție de lungimea liniei de subiect.
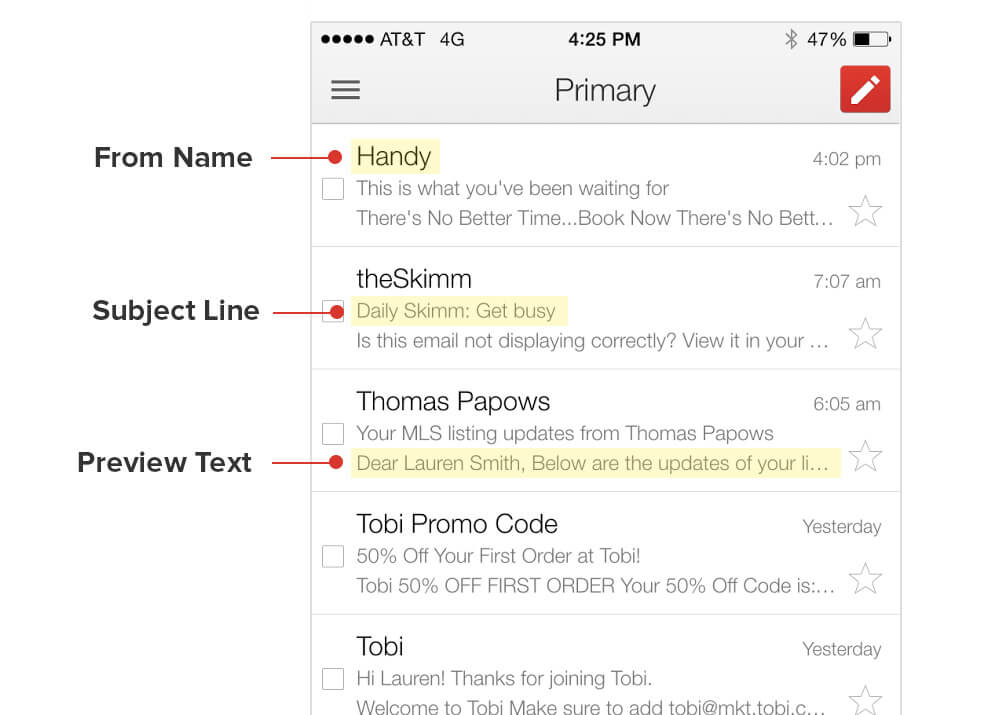
Preheader-ul de e-mail apare diferit în diferiți clienți de e-mail. Gmail, Outlook, Yahoo și diferiții clienți de telefonie mobilă au toate moduri diferite de a afișa previzualizări. Iată un exemplu despre cum poate arăta textul de previzualizare pe mobil. 
Numele de la de la, linia de subiect și textul antetitului pot apărea diferit la diferiți clienți. Pe dispozitivul mobil, este posibil ca textul de dinaintea antetului să nu fie întrerupt dacă are un subiect mai lung (Sursă, Turnesol).
Preheaderele de e-mail sunt o versiune modernă a vechiului „Johnson Box”, o tehnică folosită în scrierea cu răspuns direct pentru a previzualiza subiectul unei scrisori de vânzare.
O cutie Johnson, creată de Frank H. Johnson, este o casetă aflată în partea de sus a unei scrisori care rezumă ideile cheie – scopul este de a determina mai mulți oameni să vă citească scrisoarea.
Într-un articol pentru AWAI, George Duncan de la asociații Duncan Direct Direct a explicat scopul unui Johnson Box:
„Aveți o mare parte din mesajul dvs. deasupra salutului înainte ca persoana să intre în scrisoare, astfel încât ea să înțeleagă pe ce teritoriu se află. Și apoi, dacă continuă să citească scrisoarea, le-ați cam spus „da” pentru tine deja.”
În același mod, un preheader de e-mail este un scurt rezumat al e-mailului dvs. - iar scopul este ca oamenii să vă deschidă e-mailul.
[blog-subscribe headline=”Consultați aceste preheaders de e-mail” description=”Cele din buletinul nostru informativ, adică. Pune-ți e-mailul mai jos și îți vom trimite un e-mail pe săptămână (cu cele mai bune sfaturi ale noastre de marketing)”]
Cum să adăugați text preheader la o campanie de e-mail
Puteți adăuga text preheader la un e-mail adăugându-l prin software-ul dvs. CRM de e-mail sau adăugând manual un stil div ascuns la codul dvs. HTML. Dacă nu adăugați text înainte de antet la o campanie de e-mail, clienții de e-mail vă pot extrage textul în funcție de conținutul e-mailului dvs.
Uneori, preheaderele generate automat sunt suficiente. Dar, de multe ori, veți dori să utilizați textul antetului de e-mail ca „a doua linie de subiect” pentru a dezvolta curiozitatea și a obține mai multe deschideri de e-mail.
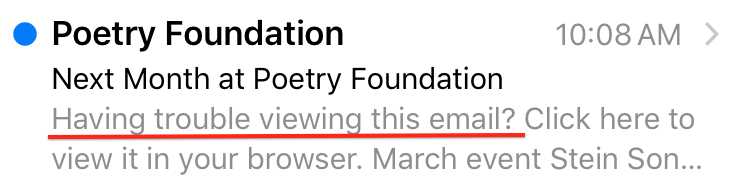
Iată un exemplu de text din preheader greșit. 
„Avem probleme” este primul text din e-mailul propriu-zis, așa că este ceea ce este inclus în antet. Nimic împotriva Poetry Foundation, dar un preheader mai descriptiv le-ar putea crește ratele de deschidere. (Ar putea fi și mai rău – uneori apare un link de dezabonare aici).
Cum se adaugă preheaders de e-mail cu cod
Dacă adăugați text din preheader de e-mail folosind cod, în esență le spuneți clienților de e-mail ce text doriți să fie introdus în e-mail.
Dezvoltarea e-mailurilor are o mulțime de ciudatenii (comparativ cu HTML și CSS de zi cu zi), iar anteturile codificate reflectă acest lucru. Antetturile codificate sunt complicate, așa că ați putea prefera să le evitați (dacă software-ul dvs. de e-mail permite). Pentru a adăuga un antet cu cod:
- Adăugați text ca prim text în eticheta body a e-mailului dvs
- Puneți textul într-un stil div
- Utilizați stilul div pentru a ascunde textul din e-mailul real
Pentru clienții de e-mail, textul din preheader va apărea ca primul text din e-mail. Când cineva vă deschide e-mailul, acel text va fi ascuns (din cauza stilului div ascuns).
În acest fel, clientul de e-mail va atrage textul din preheader, dar oamenii din lista ta de e-mail nu îl vor vedea de fapt în designul tău de e-mail (deci nu ocupă un design valoros).
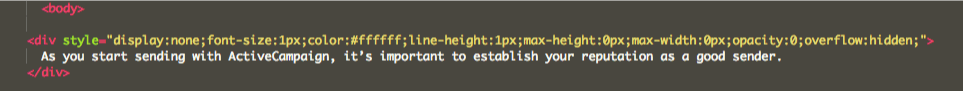
Iată un exemplu de stil div ascuns, dintr-un e-mail real pe care l-am trimis la ActiveCampaign. 
Stilul div conține primul text din eticheta body. Observați că dimensiunea fontului este 1, culoarea este albă, înălțimea liniei este unu, înălțimea/lățimea maximă 0, opacitatea 0, overflow:hidden - în principiu, nu există nicio posibilitate ca o persoană să vadă acest text.
Cum se adaugă preheaders de e-mail fără cod
Dezvoltarea e-mailului este dificilă și este posibil să doriți doar să utilizați șabloanele de e-mail care sunt disponibile în software-ul dvs. de marketing prin e-mail.
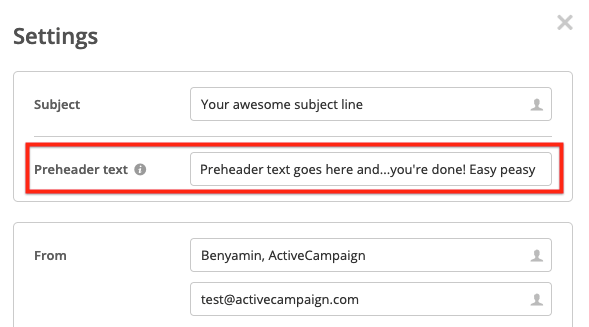
Nu toate programele de e-mail sau de automatizare a marketingului vă permit să vă personalizați textul din preheader fără a utiliza cod. În ActiveCampaign, puteți modifica textul antetului în același loc în care editați subiectul. 
Schimbarea antetului de e-mail este la fel de ușoară ca și schimbarea liniei de subiect. Puteți încerca singur aici.
Cât de lung ar trebui să fie un preheader de e-mail?
Textul antetului de e-mail trebuie să aibă între 40-130 de caractere. Această gamă asigură faptul că textul de previzualizare apare atât în clienții de e-mail desktop, cât și pe cei mobili.
Deoarece lungimea anteturilor variază în funcție de clientul de e-mail, nu există cu adevărat o lungime ideală pentru antetul de e-mail. 100 de caractere sau mai mult reprezintă un număr perfect rezonabil de caractere de introdus în textul de previzualizare – asigurați-vă doar că începutul antetului de e-mail are cele mai importante puncte.

Iată 3 lucruri de care trebuie să țineți cont atunci când vă decideți asupra lungimii textului de dinaintea antetului:
- Pe mulți clienți desktop, lungimea liniei de subiect al e-mailului determină cât de mult din textul de previzualizare este afișat
- Clienții de e-mail mobile afișează, de obicei, mai puțin din textul antet. Majoritatea textului antetitului mobil are între 30 și 55 de caractere.
- Dacă textul de previzualizare este prea scurt, clienții de e-mail pot introduce text de la începutul e-mailului
Chiar dacă nu aveți nevoie de tot, poate fi o idee bună să scrieți un preheader lung de e-mail (cu punctele importante la început), astfel încât să nu afișați accidental o linie de text din restul e-mailului. campanie.

Antetul pentru acest e-mail era „Memento prietenos”. Dar este prea scurt – așa că Gmail atrage prima linie de text din e-mail. Rezultatul este puțin ciudat și ar fi putut fi evitat cu un preheader de e-mail mai lung.
Cum scrieți un preheader de e-mail? 4 bune practici
Puteți adăuga un preheader la campaniile dvs. de e-mail, dar ce ar trebui să puneți în el?
Un preheader grozav poate funcționa ca un al doilea subiect de e-mail – este o oportunitate pentru dvs. de a atrage atenția și de a convinge mai mulți oameni să vă deschidă e-mailurile.
Iată 4 cele mai bune practici de preheader de e-mail:
- Adăugați un îndemn
- Nu repeta linia de subiect
- Asigurați-vă că linia subiectului și textul antetitului funcționează împreună
- Utilizați preheaderul pentru a dezvolta curiozitatea (nu doar rezumați)
1. Adăugați un îndemn
Uneori tot ce trebuie să faci este să întrebi.
La fel cum e-mailul dvs. are un îndemn, adăugarea unui îndemn la antetul dvs. de e-mail ar putea determina mai multe persoane să deschidă.
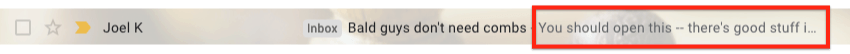
Iată un exemplu de la copywriter Joel Klettke. 
Destul de direct. Destul de eficient.
Un apel la acțiune preheader urmează aceleași reguli ca un îndemn normal:
- Fii scurt (oricum nu prea ai loc)
- Faceți să sune ușor
- Promite un beneficiu
Sau, când toate celelalte nu reușesc, cereți-le oamenilor să vă deschidă e-mailul.
2. Nu repeta subiectul
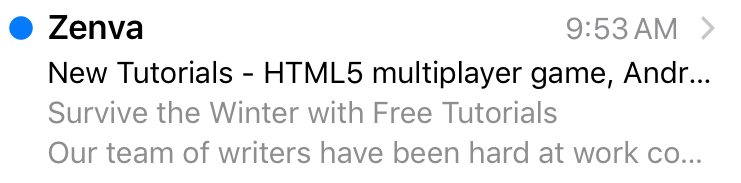
De ce să spui același lucru de două ori?

Tutoriale noi... tutoriale gratuite... practic același lucru. „Survive the winter” nu adaugă nimic care să mă facă să dau clic.
Subiectul și textul antetitului nu ar trebui să spună același lucru. Preheaderul este o șansă de a construi pe linia de subiect prin...
- Adăugarea de detalii
- Construirea curiozității
Linia dvs. de subiect are probabil doar 30-75 de caractere - dacă adăugați text înaintea antetului, aveți încă 100 de caractere cu care să vă jucați!
În plus – chiar dacă antetturile de e-mail nu sunt întotdeauna proeminente pe desktop, anteturile mobile pot fi aproape la fel de importante ca și linia de subiect.

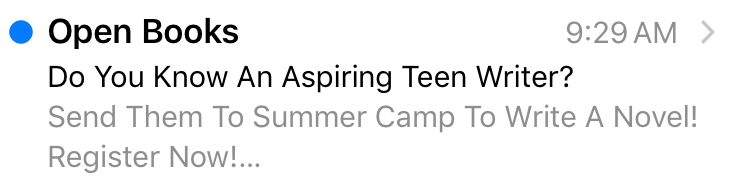
Open Books folosește textul din preheader ca a doua linie de subiect. Pe mobil, preheader-ul primește de fapt mai mult spațiu!
Tratează-ți antetul e-mailului ca pe o a doua șansă la o primă impresie. Depuneți mai multă muncă decât repetarea liniei de subiect.
3. Asigurați-vă că linia subiectului și textul antetitului funcționează împreună
La fel ca Open Books, puteți utiliza linia de subiect al e-mailului și antetul împreună pentru a face ca mesajul să fie mai puternic.
Preheader-ul dvs. de e-mail nu ar trebui doar să vă repete linia de subiect. Dar nici nu ar trebui să fie total diferit. Puteți folosi antetul pentru a construi pe o linie de subiect grozavă - și pentru a determina mai mulți oameni să vă deschidă e-mailul.
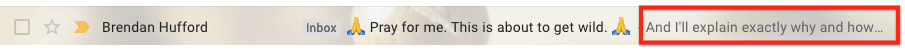
Consultați acest exemplu de la Brendan Hufford.

Subiectul deschide un gol de curiozitate. Și preheader-ul se bazează pe el.
Când subiectul și antetul lucrează împreună, puteți dezvolta curiozitatea.
Apropo de care…
4. Utilizați preheaderul pentru a dezvolta curiozitatea (nu doar rezumați)
În 1994, economistul comportamental și profesorul Carnegie Mellon George Loewenstein a publicat o lucrare intitulată Psihologia curiozității.
Lucrarea este o analiză uriașă a cercetării psihologice asupra curiozității – are 24 de pagini și a fost citată de peste 1400 de ori.
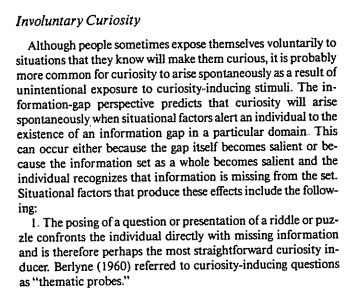
Pentru a vă scuti de o grămadă de lecturi tehnice (deși este grozav), aurul de marketing este la pagina 17.

Cu alte cuvinte, cum poți face pe altcineva curios?
Loewenstein numește 5 moduri prin care poți face pe altcineva curios. Eu folosesc 3 dintre ele chiar acum (veți reuși să vă dați seama care, după ce vi le arăt?).
Iată cele 5 moduri de a face oamenii curioși:
- Pune o întrebare care te stimulează curiozitatea
- Începeți o secvență de evenimente, dar nu terminați (de exemplu, o poveste neterminată)
- Încălcarea așteptărilor
- Dă de înțeles că ai informații pe care ei nu le au
- Dă de înțeles că obișnuiau să știe ceva ce au uitat de atunci
Lucrul grozav despre această listă - o puteți folosi literalmente ca o listă de verificare. Câte dintre cele 5 folosește preheader-ul tău de e-mail? Sau subiectul tău, de altfel?
Un exemplu va ajuta. Care titlu este cel mai intrigant?
- Cum să câștigi jumătate de milion de dolari pe an
- Cum poți câștiga jumătate de milion de dolari pe an?
- Ai curajul să câștigi o jumătate de milion de dolari pe an?
Primul folosește metoda 4. Al doilea adaugă metoda 1 punând o întrebare. Amândoi sunt plictisitori (și puțin înșelători).
Al treilea te întreabă dacă ai curaj .
Tot pune o întrebare. Încă implică cunoaștere. Dar îți încalcă așteptările și de aceea a devenit titlul unuia dintre reclamele clasice ale lui Eugene Schwartz.
Când scrieți antetul dvs., parcurgeți fiecare dintre cele 5 puncte. Cum puteți adăuga mai multe dintre ele - pentru a dezvolta curiozitatea?
(Avertisment: această tehnică poate fi prea puternică. Folosiți doar 3 la un moment dat, sau puteți părea ca clickbait.)
Concluzie: preheader de e-mail în 2019 (și ulterior)
Ce legătură are anul cu anteturile de e-mail? Prin ce diferă anteturile de e-mail din 2019 de anteturile de e-mail din 2018?
Există câteva tendințe și modificări care ar putea afecta marketingul prin e-mail:
- Mesageria la locul de muncă (cum ar fi Slack) înlocuiește o mulțime de e-mailuri la locul de muncă
- Mai mulți oameni fac marketing prin e-mail (pentru că funcționează, iar automatizarea este din ce în ce mai bună)
- Inbox-ul unei persoane este probabil să aibă mai multe e-mailuri promoționale - ceea ce înseamnă că trebuie să vă faceți e-mailurile mai atractive (bună ziua de antet!)
- Asistenții precum Alexa, Siri și Google Home pot citi e-mailurile cu voce tare, care ar include anteturile de e-mail
Vom vedea cum se zguduie tendințele. Între timp, puteți obține rezultate mai bune în 2019 (și mai departe), găzduindu-vă absolut preheaders-urile de e-mail.
