Mai mult decât cuvinte: cum să folosiți tipografia de e-mail care spune multe
Publicat: 2021-09-16Când ne gândim la creativitate în e-mail, deseori considerăm imaginile ca fiind soluția de bază pentru design-uri atrăgătoare, dar există și o modalitate de a deveni creativ cu copierea, prin valorificarea tipografiei.
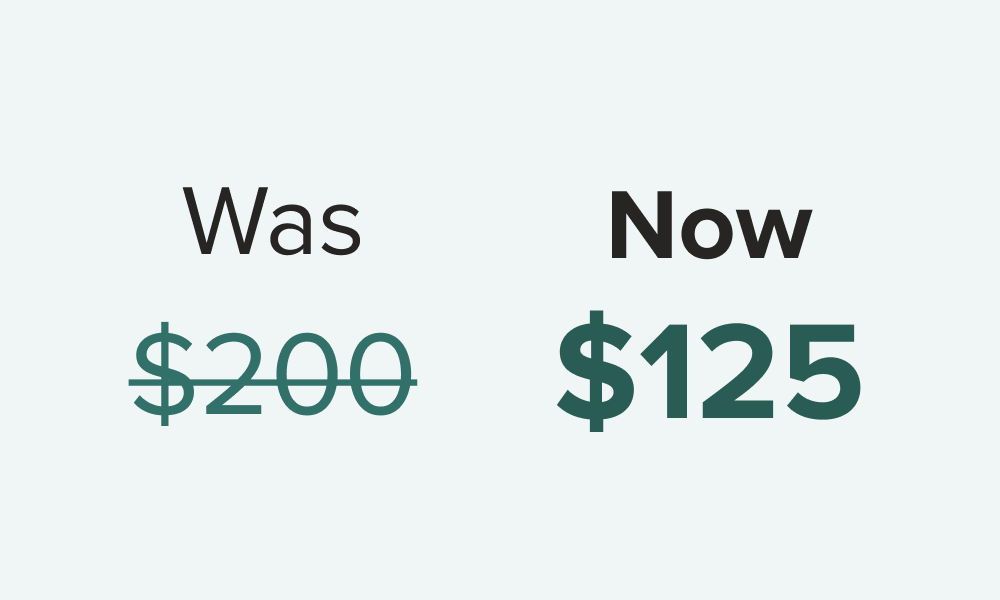
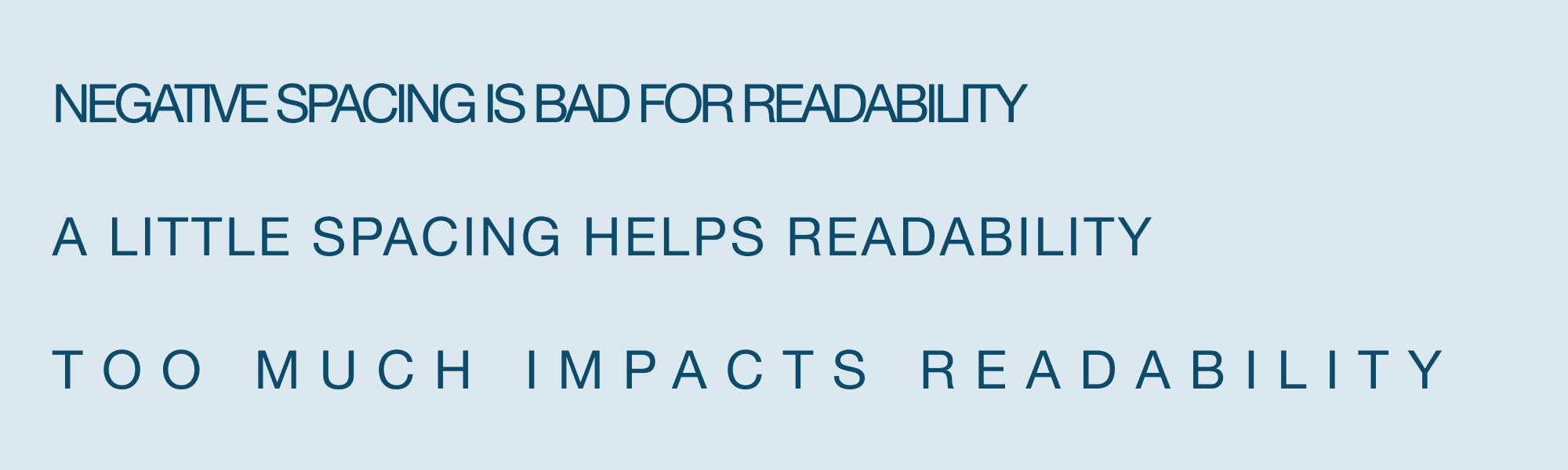
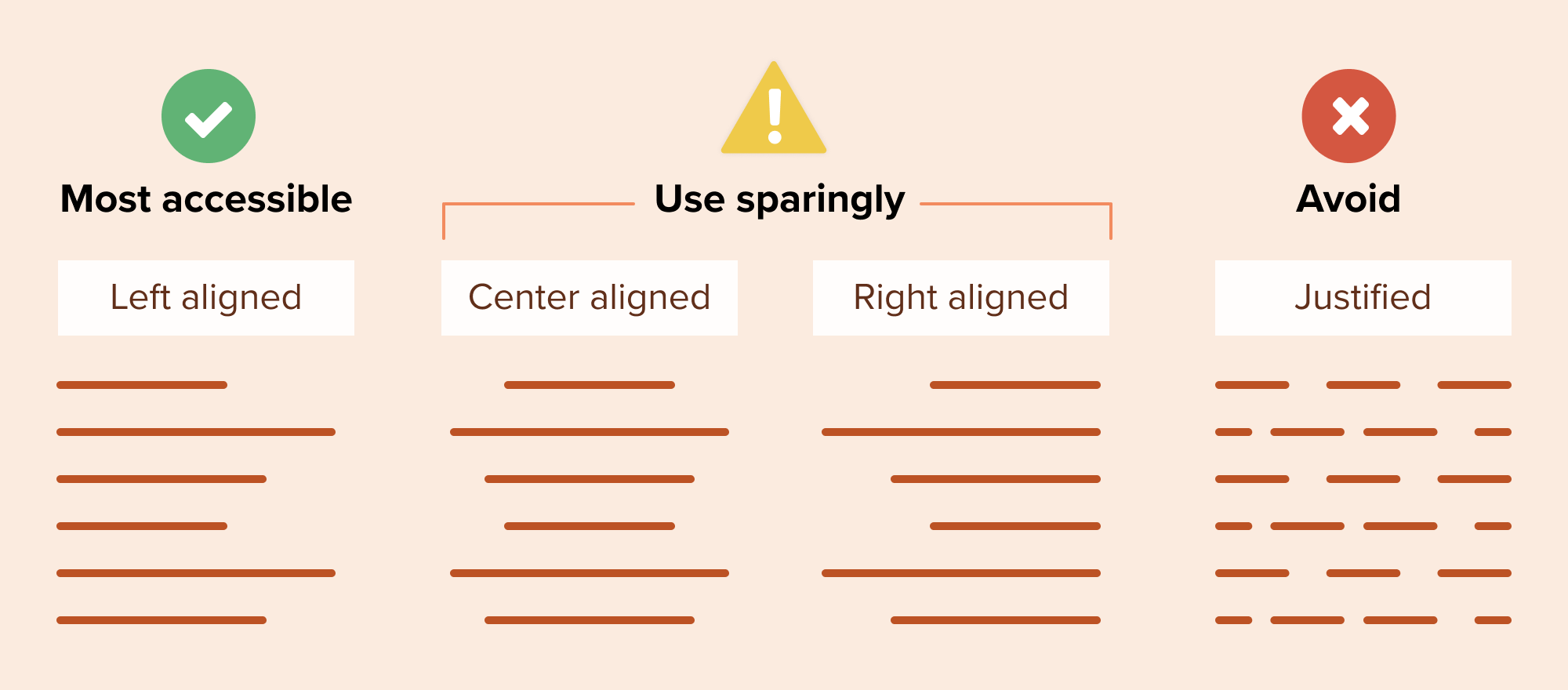
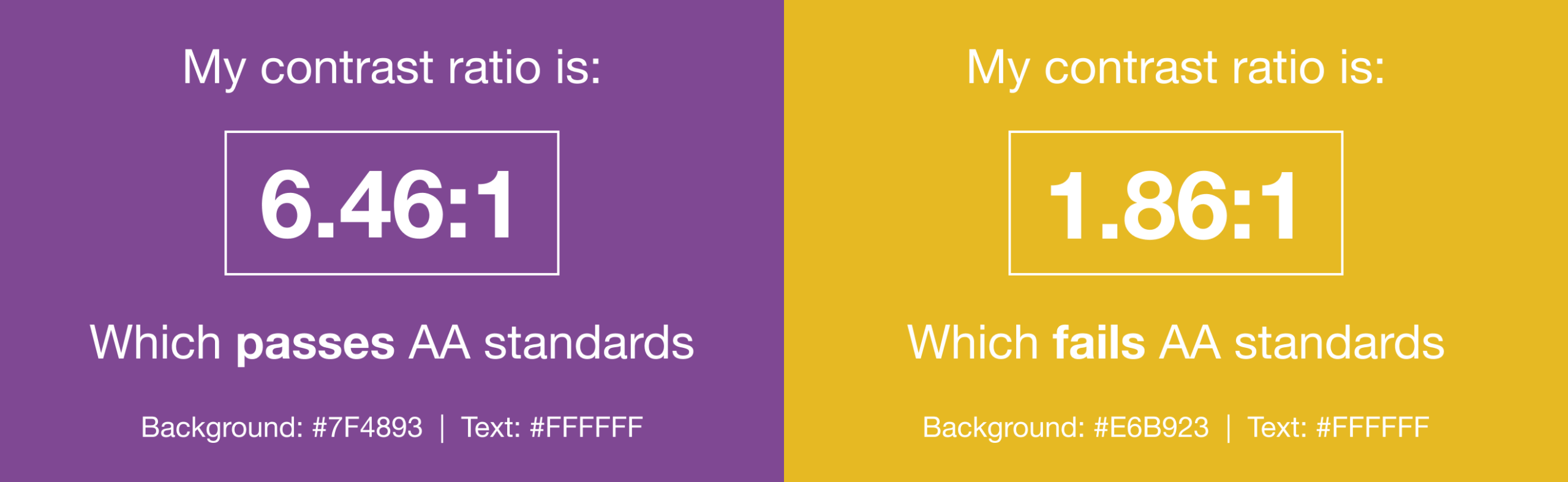
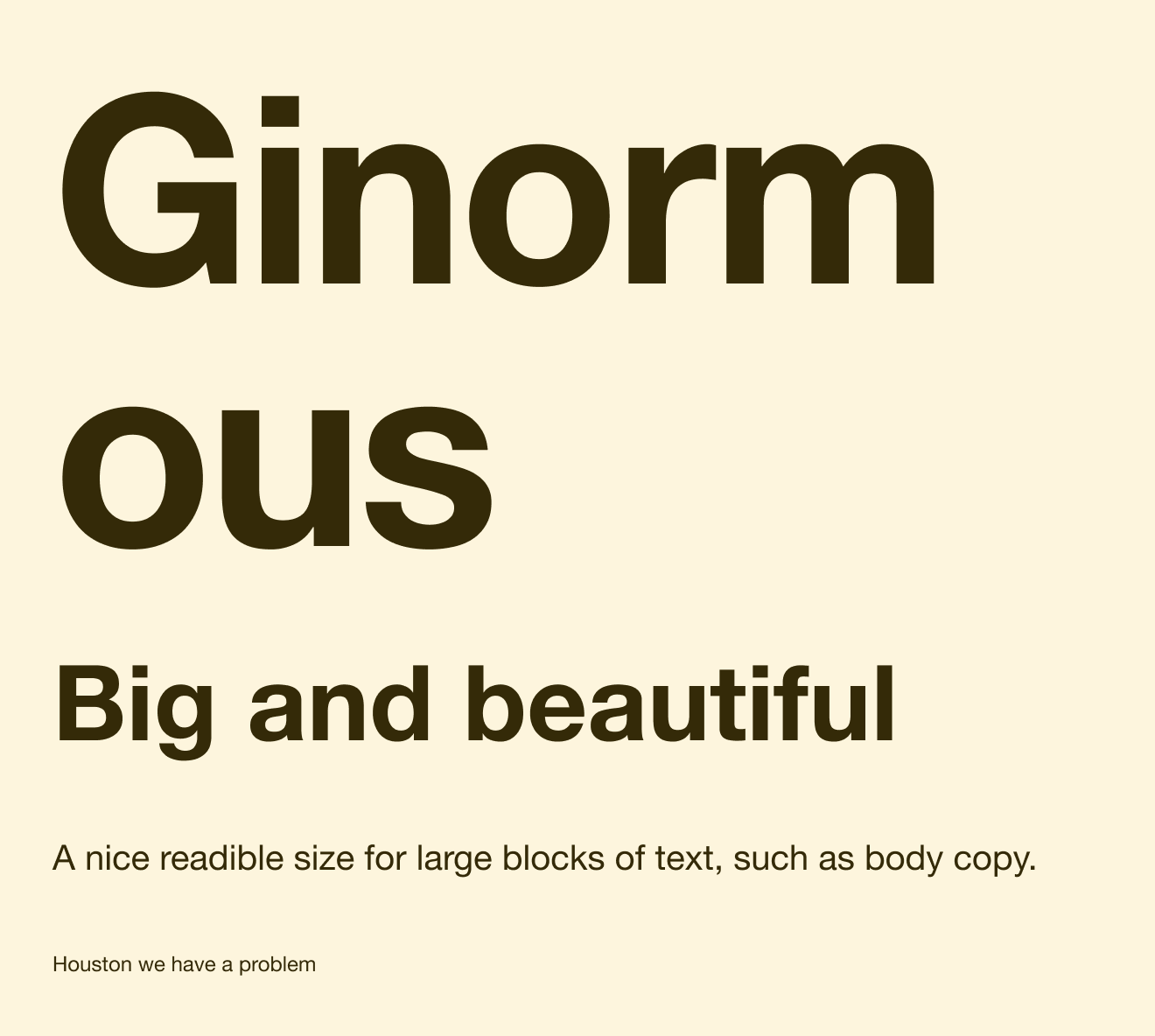
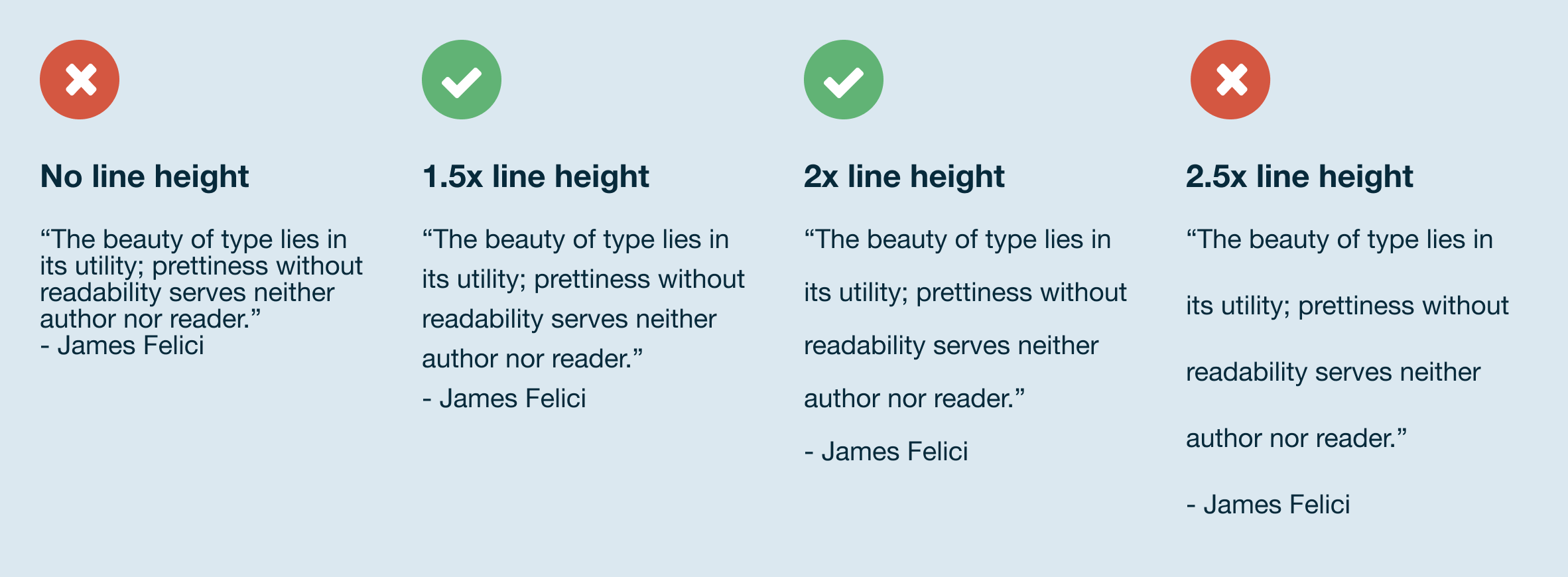
Tipografia este stilul conținutului scris și include lucruri precum caracterul, greutatea, dimensiunea, culoarea sau spațierea dintre litere.
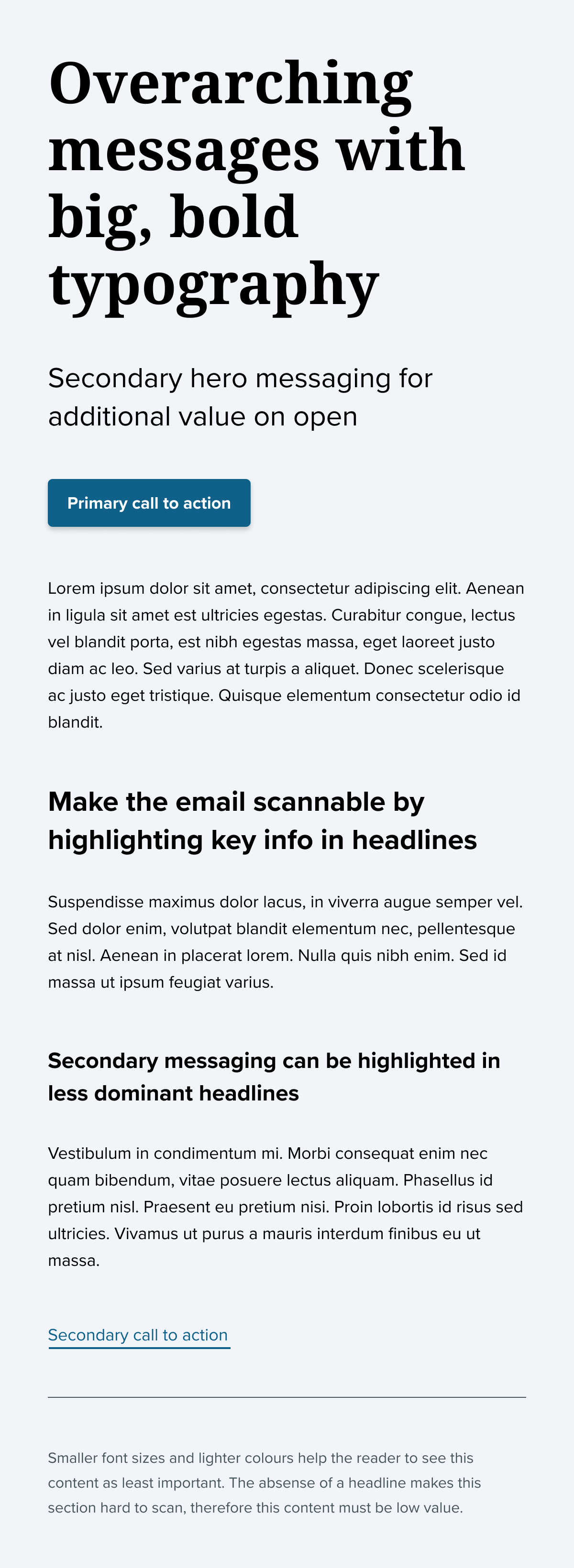
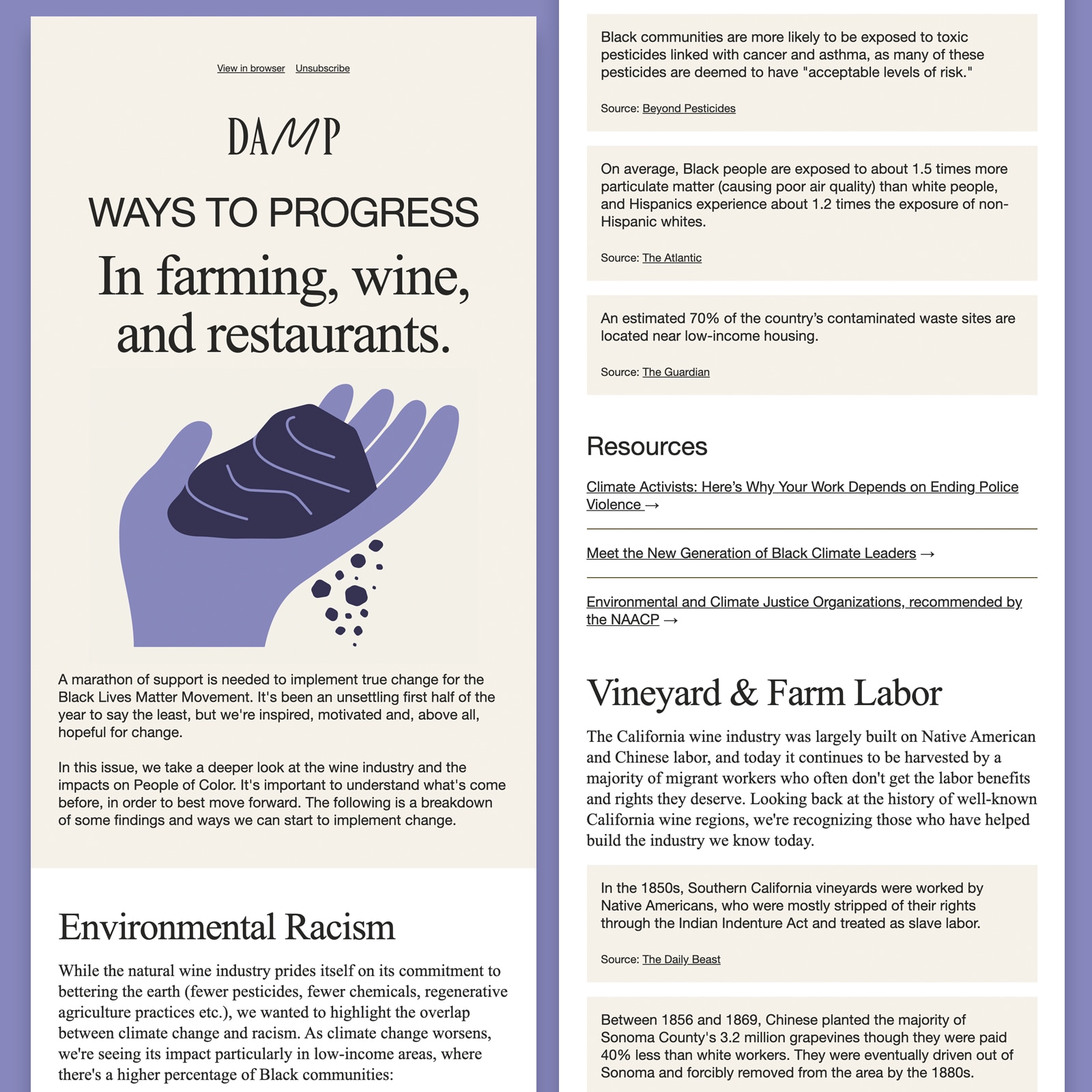
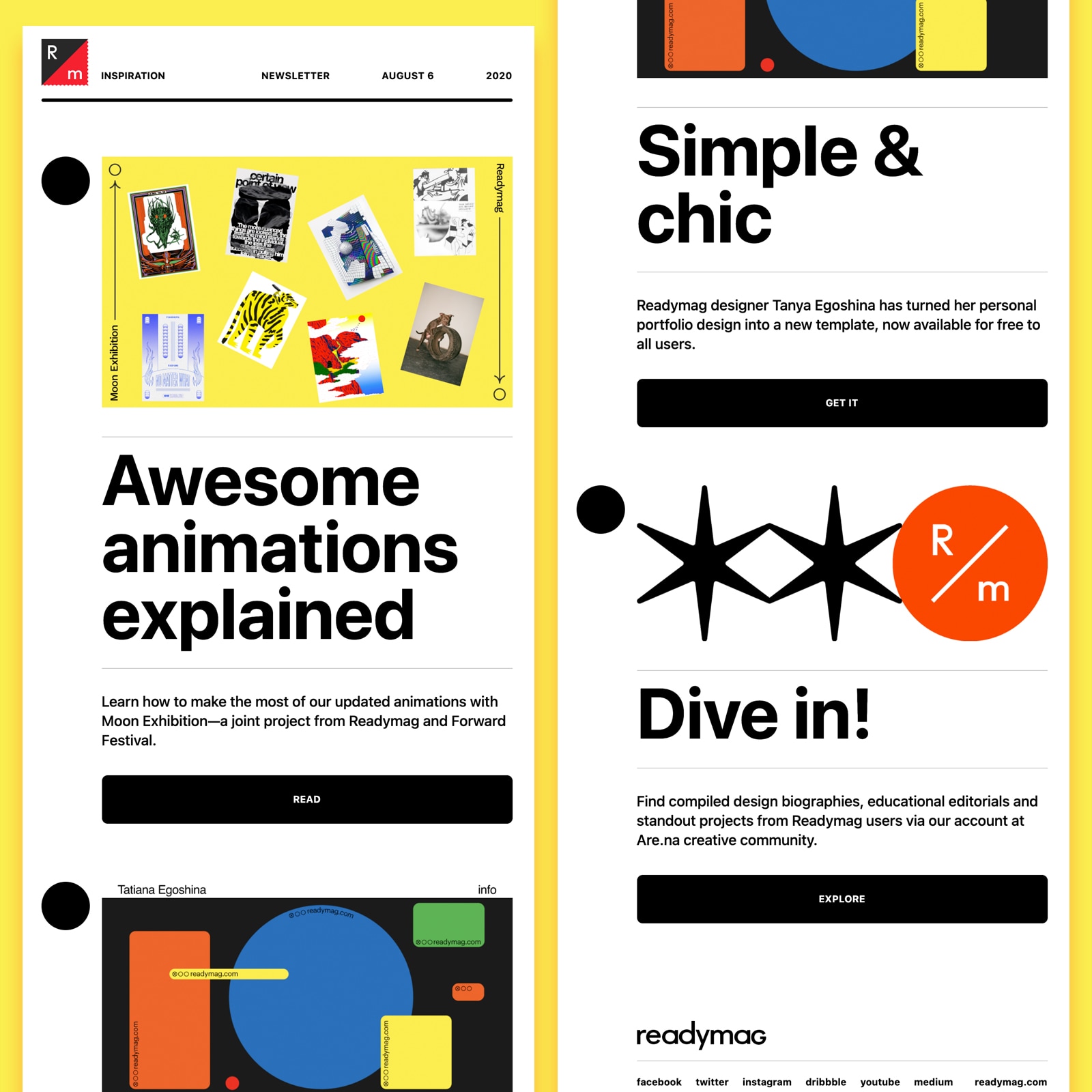
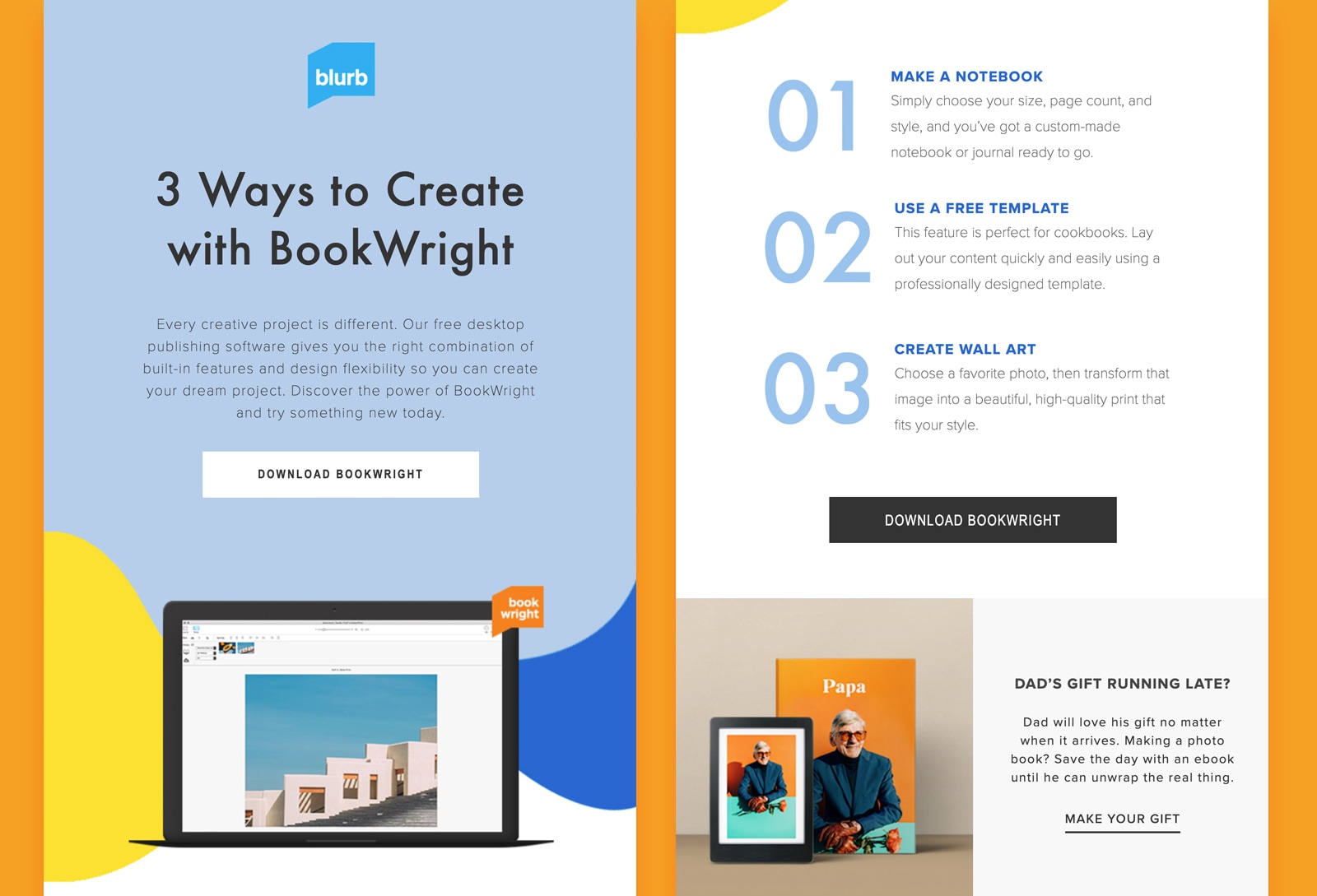
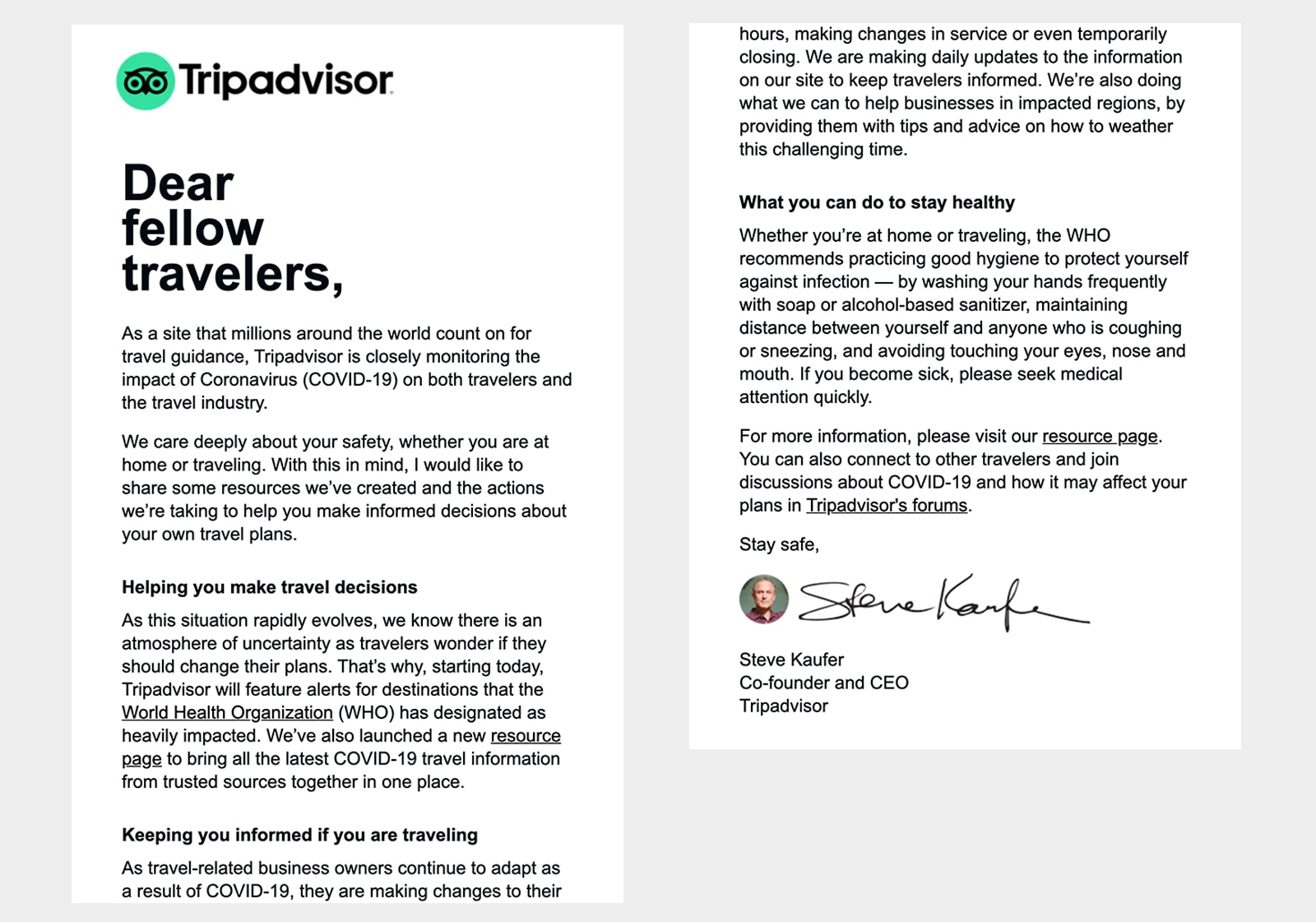
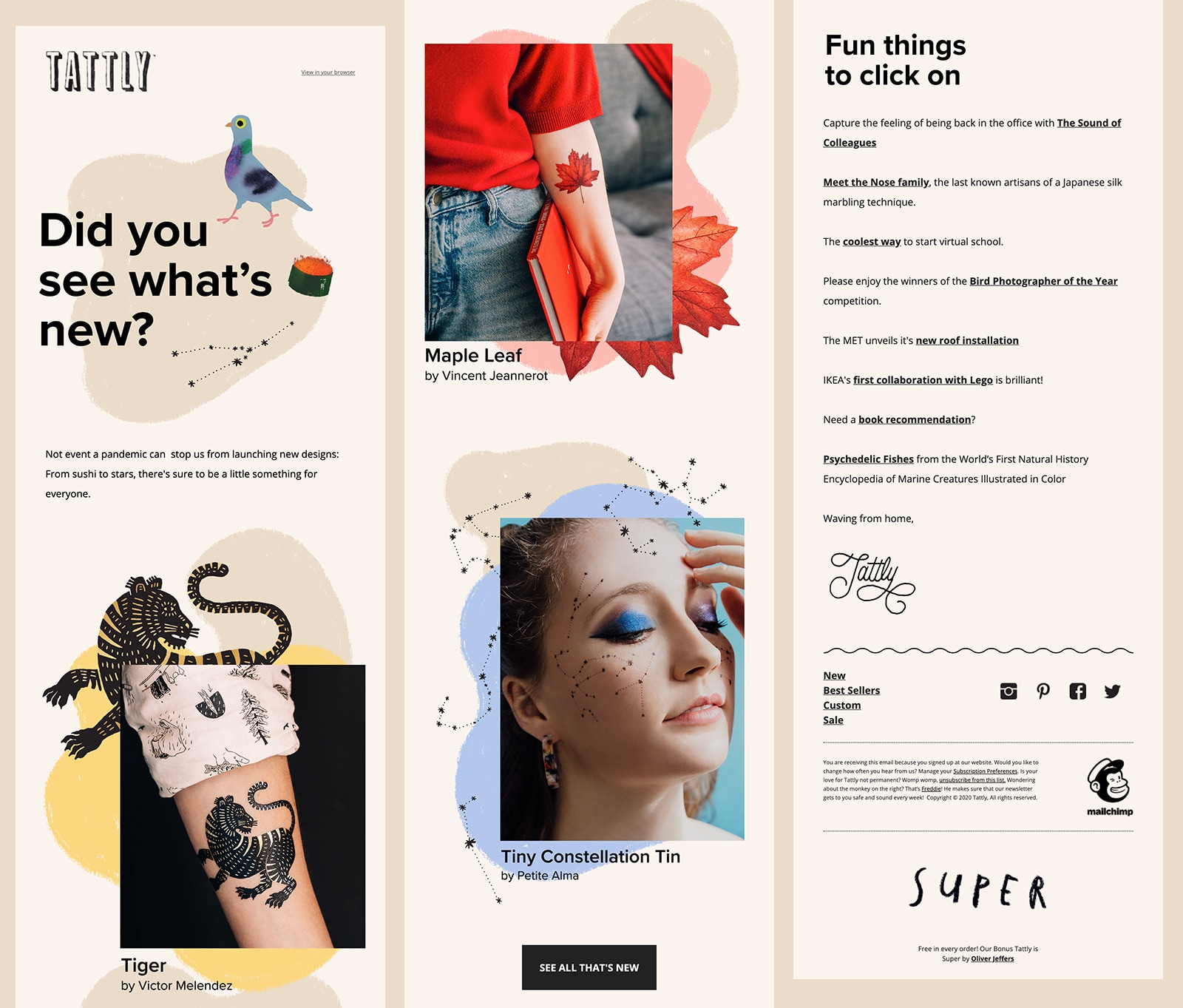
Tipografia bine gândită poate avea atât de impact, încât nevoia de imagini este redusă. Multe mărci de astăzi captează atenția abonaților și își transmit mesajul cu o copie bine stilată și puține sau deloc imagini.
Află cum poți avea și tu un impact, în timp ce trec prin:
- Fonturi diferite
- Modalități creative de stilare a fonturilor
- Sfaturi pentru tipografie în e-mailuri
- Exemple de tipografie de e-mail
Ce este un tip de literă?
Un tip de literă este designul unui set de caractere care include litere, numere, semne de punctuație și simboluri. Există o multitudine de fonturi care pot fi folosite pentru a modela copierea e-mailului. Acest lucru poate face un pic descurajantă, mai ales dacă nu sunteți obligat de liniile directoare ale mărcii. Dar există câteva îndrumări generale pe care le puteți urma pentru a vă ajuta cu selecția dvs.
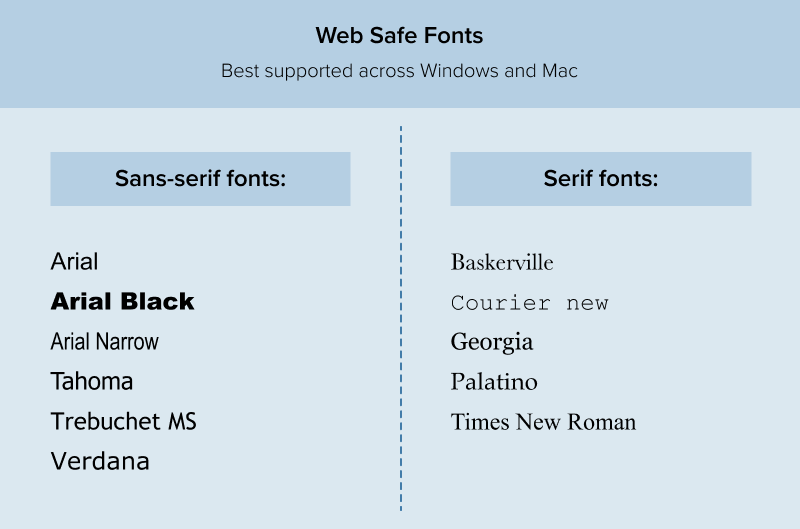
Clasificarea tipografiei
Există cinci clasificări de bază ale fonturilor: serif, sans serif, script, monospaced și display.