Cum să încorporezi videoclipuri în WordPress (YouTube + Mai mult)
Publicat: 2020-09-02Nu sunteți sigur cum să încorporați videoclipuri în WordPress?
Adăugarea de conținut video la site-ul dvs. este o modalitate excelentă de a îmbunătăți timpul de ședere și timpul de pe site, care pot avea beneficii indirecte pentru SEO. Încorporarea videoclipului nu înseamnă doar a face ca motoarele de căutare ca Google să fie fericite, totuși - utilizarea videoclipului vă poate ajuta, de asemenea, să vă conectați cu vizitatorii dvs. și să le mutați în acțiune.
Din fericire, WordPress include o mulțime de instrumente și metode pe care le puteți folosi pentru a încorpora videoclipuri în conținutul dvs.
În această postare, vom acoperi cât mai multe dintre ele posibil. Indiferent dacă utilizați editorul Block (Gutenberg), editorul Classic sau Elementor, vă vom arăta cum să încorporați videoclipuri de pe YouTube, Vimeo, propriul dvs. server și multe alte metode. De asemenea, vă vom împărtăși câteva alte sfaturi, cum ar fi cum să încorporați videoclipuri private pe care spectatorii dvs. nu le vor putea distribui.
Indiferent în ce scenariu lucrați, ar trebui să aveți cunoștințele de care aveți nevoie până la sfârșitul acestei postări.
Cuprins
- Cum să încorporezi videoclipuri în WordPress
- Cum să încorporați videoclipuri în WordPress Gutenberg Editor
- Cum să încorporați videoclipuri în WordPress Classic Editor (TinyMCE)
- Cum să încorporezi videoclipuri în Elementor
- Cum să încorporezi un videoclip YouTube în WordPress
- Cum să încorporați videoclipuri în bara laterală WordPress
- Cum să încorporați videoclipuri din alte surse (Vimeo, DailyMotion etc.)
- Cum să găzduiești videoclipuri pe WordPress
- Cum să încorporați videoclipuri private pentru site-uri / cursuri de membru WordPress
- Încorporați videoclipuri în WordPress în cel mai simplu mod - cu Elementor
Cum să încorporați videoclipuri în postări și pagini de blog WordPress
Mai jos, vom parcurge toate modurile diferite prin care puteți insera fișiere video în site-urile web WordPress utilizând o varietate de metode diferite.
Pentru a ne asigura că acesta este un ghid cuprinzător, vom acoperi fiecare opțiune în detaliu, ceea ce înseamnă că va exista o anumită suprapunere între secțiuni. De exemplu, când vă vom arăta cum să încorporați videoclipuri în Elementor, vom folosi YouTube ca exemplu.
Hai să sapăm ...
Cum să încorporați videoclipuri în editorul de blocuri WordPress (Gutenberg)
Dacă utilizați editorul WordPress Block, AKA Gutenberg, acesta vine cu blocuri încorporate pentru a vă ajuta să încorporați videoclipuri din diferite surse. Vă vom arăta cum funcționează aceste blocuri cu YouTube, dar aceleași acțiuni de bază sunt valabile și pentru celelalte servicii video.
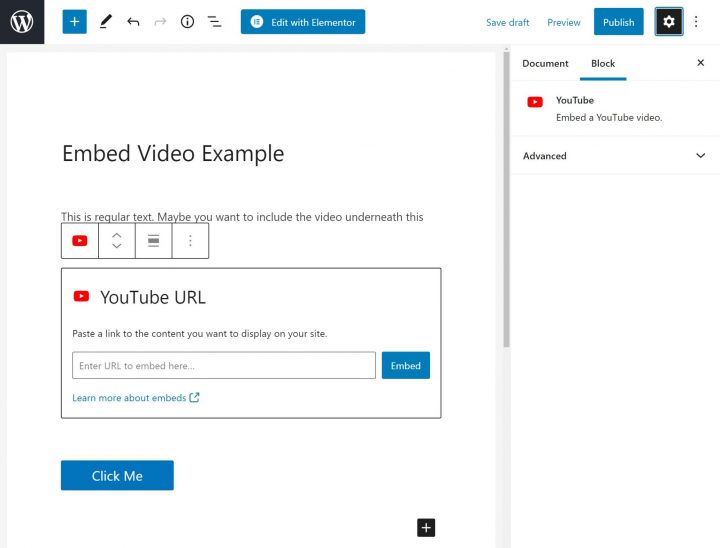
Pentru a începe, trebuie să adăugați blocul YouTube unde doriți să încorporați videoclipul:

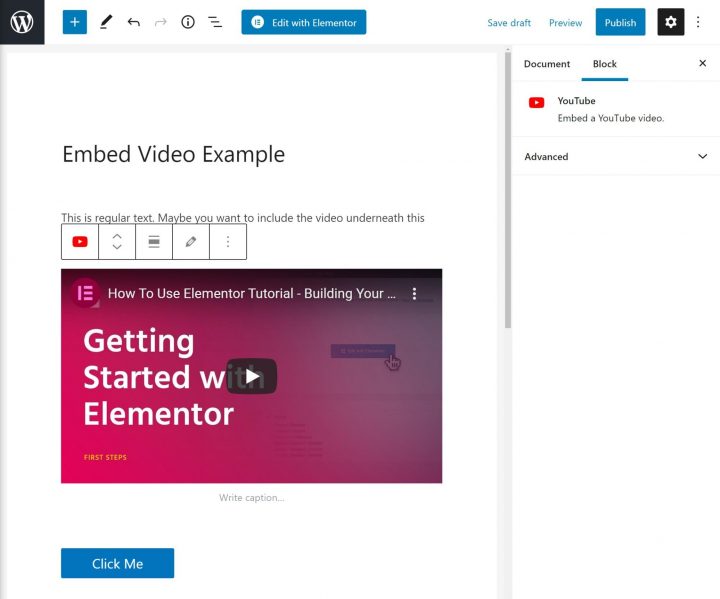
Apoi, lipiți adresa URL directă a videoclipului (copiat din bara de adrese a browserului) și faceți clic pe Încorporați . Apoi, ar trebui să vedeți o previzualizare live a videoclipului dvs. în editor:

Editorul de blocuri vine cu blocuri video încorporate dedicate pentru următoarele servicii:
- YouTube
- Vimeo
- Animoto
- DailyMotion
- Screencast
- TIC-tac
- VideoPress
WordPress.tv
Cum să încorporați videoclipuri în WordPress Classic Editor (TinyMCE)
Dacă nu utilizați noul editor WordPress Block, puteți încorpora cu ușurință videoclipuri folosind editorul Classic TinyMCE.
Editorul Classic include toate aceleași integrări de încorporare ca noul editor Block - pur și simplu nu le face la fel de evidente, deoarece nu are un „bloc” pentru fiecare sursă.
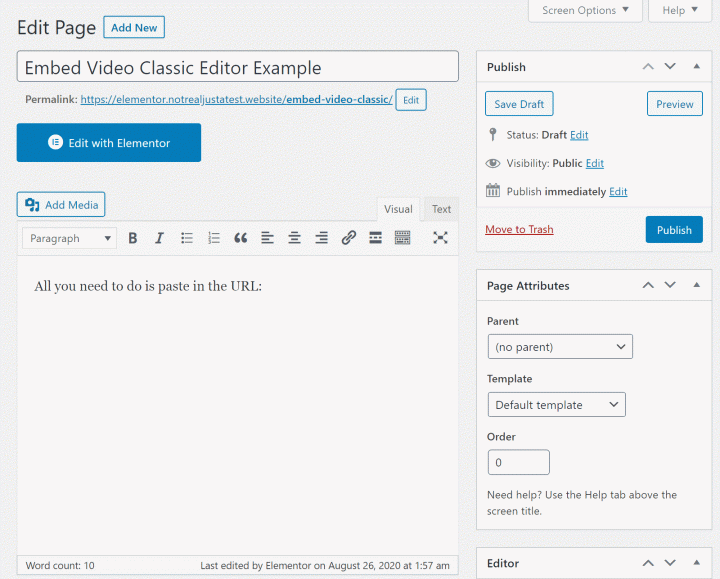
Pentru a utiliza aceste integrări de încorporare, tot ce trebuie să faceți este să lipiți adresa URL directă în fila Vizuală a editorului Clasic. Apoi, WordPress va încorpora automat videoclipul pentru dvs.
De exemplu, pentru a încorpora un videoclip YouTube în WordPress, trebuie să copiați mai întâi linkul direct către videoclip din bara de adrese a browserului. Apoi, lipiți URL-ul videoclipului în editor și WordPress va face restul - iată un GIF care vă arată cum funcționează:
Citiți articole referitoare la codul HTML pe blogul nostru pentru a obține cele mai bune sfaturi despre compunerea conținutului web.

Puteți utiliza aceeași abordare pentru alte platforme, cum ar fi Vimeo, DailyMotion etc.
Cum să încorporezi videoclipuri în Elementor
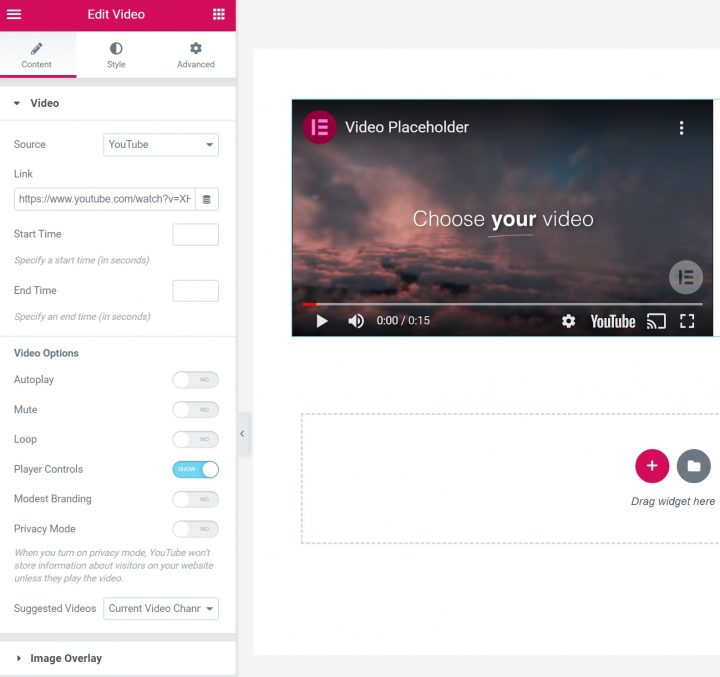
Elementor include propriul Videowidget care face foarte ușor să încorporezi videoclipuri în conținutul tău.
Pentru a începe, adăugați widgetul Video la locul din conținutul dvs. în care doriți să includeți videoclipul. Apoi, alegeți sursa dintre patru opțiuni:
- YouTube
- Vimeo
- DailyMotion
- Găzduit de sine
După ce ați făcut selecția, tot ce trebuie să faceți este să lipiți linkul către videoclip. Dacă aveți Elementor Pro, puteți utiliza și funcția sa de conținut dinamic pentru a insera în mod dinamic un link video dintr-un câmp personalizat.
Apoi, configurați celelalte setări în funcție de preferințele dvs. De exemplu, puteți reda automat videoclipul, dezactiva comenzile playerului și multe altele.

Pentru performanțe îmbunătățite, puteți utiliza caracteristica Suprapunere imagine pentru a afișa o imagine statică și pentru a încărca leneș videoclipul. Aceasta va aștepta pentru a încărca videoclipul până când un utilizator interacționează cu acesta, ceea ce va accelera timpul de încărcare al site-ului dvs.
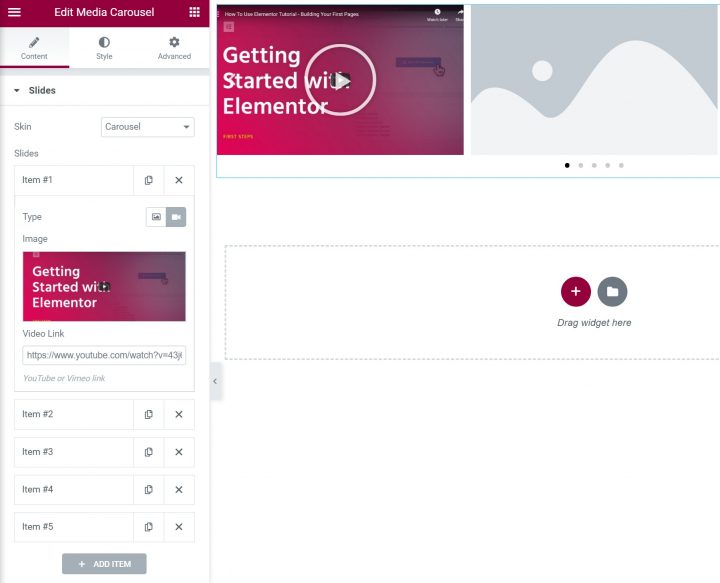
Cu Elementor Pro, veți obține, de asemenea, acces la widget-ul Media Carousel, care vă permite să creați carusele / glisante care includ videoclipuri încorporate de pe YouTube sau Vimeo. În setările widgetului, alegeți Video pentru tipul de diapozitiv și:
- Adăugați o imagine miniatură.
Introduceți linkul către videoclipul YouTube sau Vimeo în caseta Link video .

Cu suplimentele Elementor de la terțe părți, puteți obține, de asemenea, acces la widget-uri suplimentare pentru a vă ajuta să lucrați cu videoclipuri în Elementor. De exemplu, Ultimate Addons for Elementor vă oferă un nou widget Galerie video filtrabil.
