Soluții pentru e-mailul interactiv: Cum să combateți suportul limitat pentru interactivitate
Publicat: 2019-01-31Pentru al treilea an consecutiv, experiențele interactive de e-mail au fost votate drept una dintre cele mai populare tendințe de design de e-mail . Deci, de ce nu vedem mai multe e-mailuri interactive în căsuțele noastre de e-mail? Pentru multe mărci, asistența limitată a furnizorului de mesaje primite este principalul motiv pentru care nu trimit campanii mai interactive.
Nu trebuie să vă temeți de un sprijin limitat dacă aveți o soluție de rezervă. Există o mulțime de metode care vă ajută să creați e-mailuri captivante, interactive, acolo unde acestea sunt acceptate, garantând în același timp o experiență funcțională și frumoasă în toate celelalte căsuțe de e-mail.
De ce contează alternativele
Suportul pentru HTML și CSS variază în funcție de clienții de e-mail și multe dintre elementele HTML și CSS pe care le-ați putea folosi pentru a stimula interactivitatea în e-mail ar putea să nu fie acceptate peste tot.
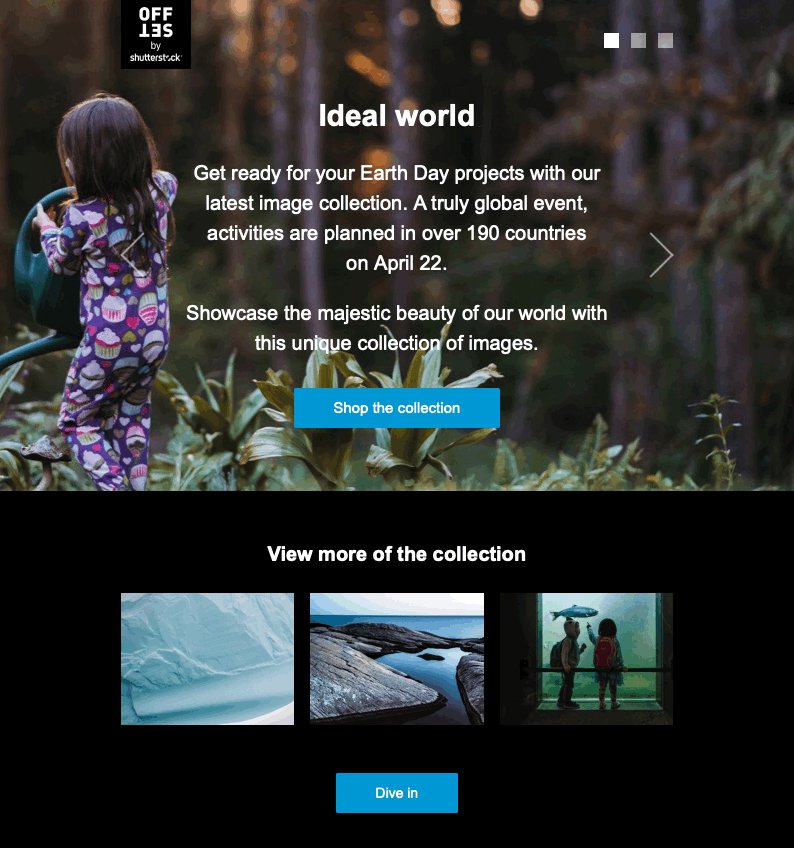
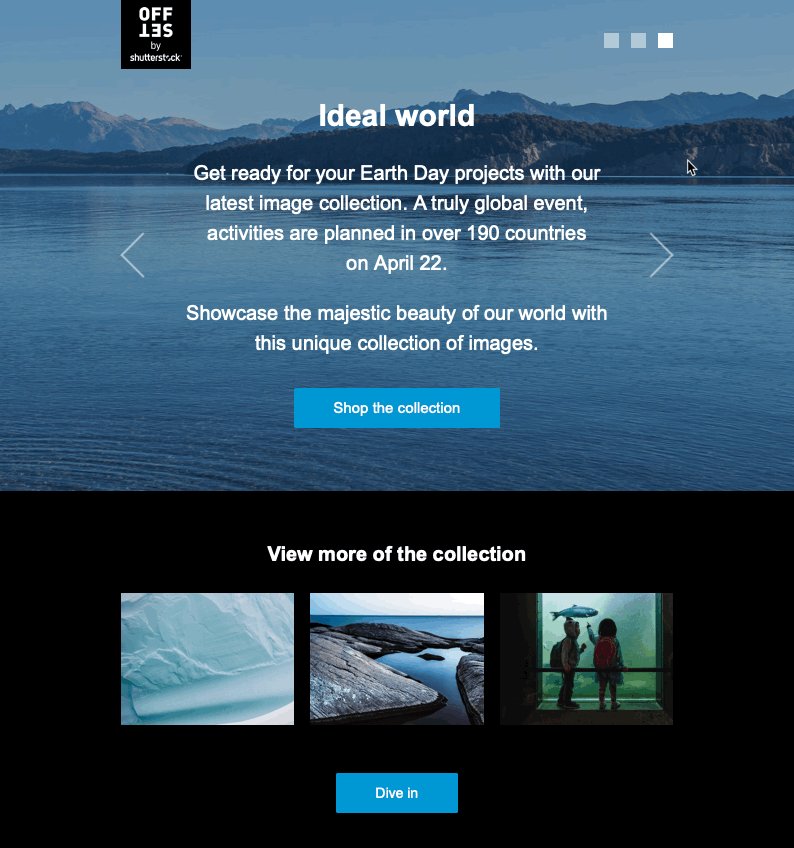
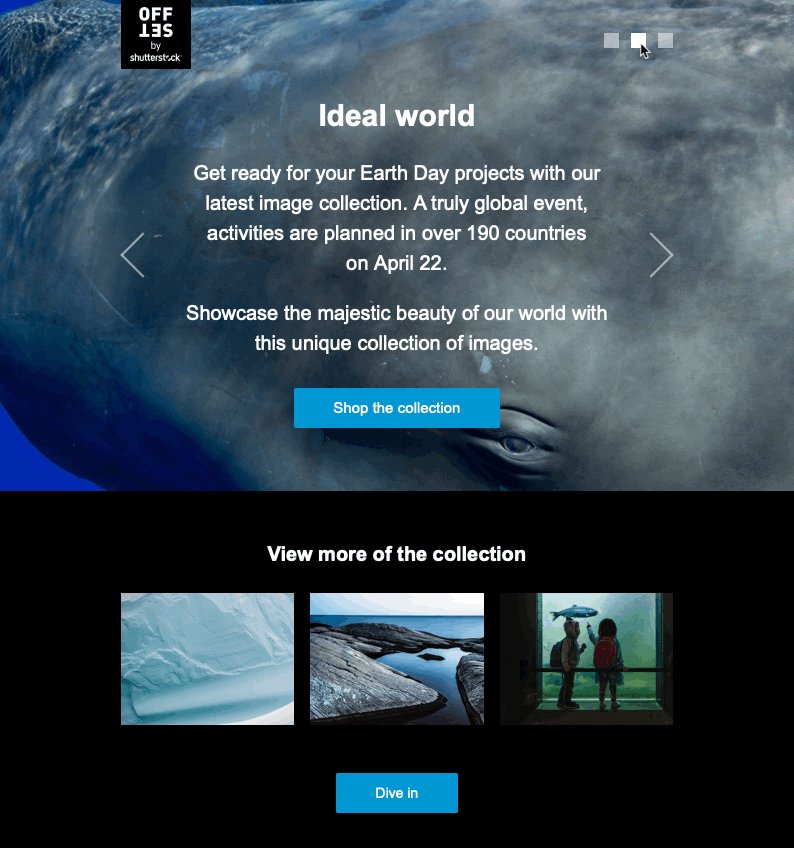
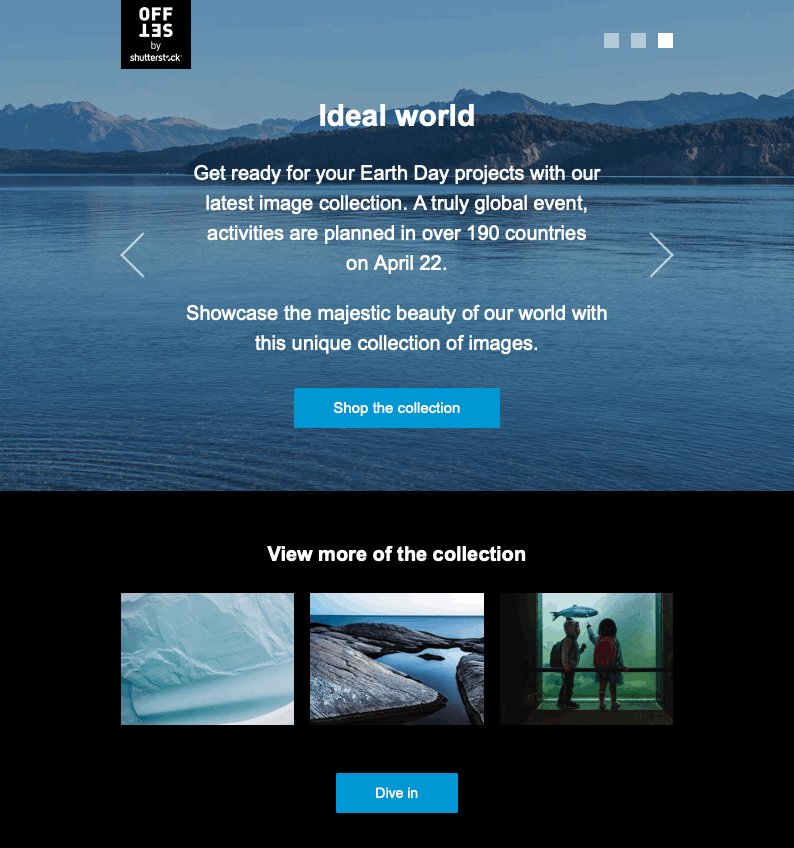
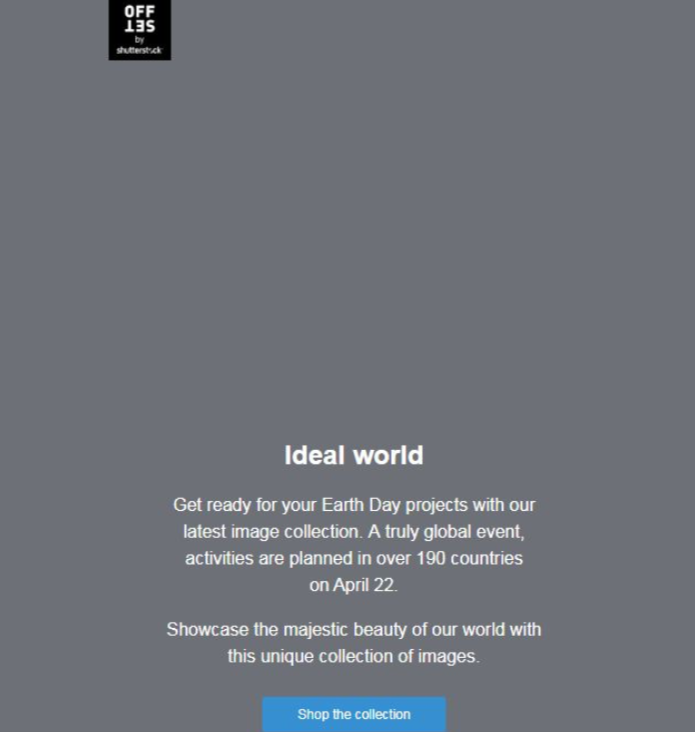
Dacă nu țineți cont de cazurile în care nu este acceptat, e-mailul dvs. poate părea rupt. Să ne uităm la acest exemplu de frumos carusel de imagini interactive:

Vedeți-l în CodePen.
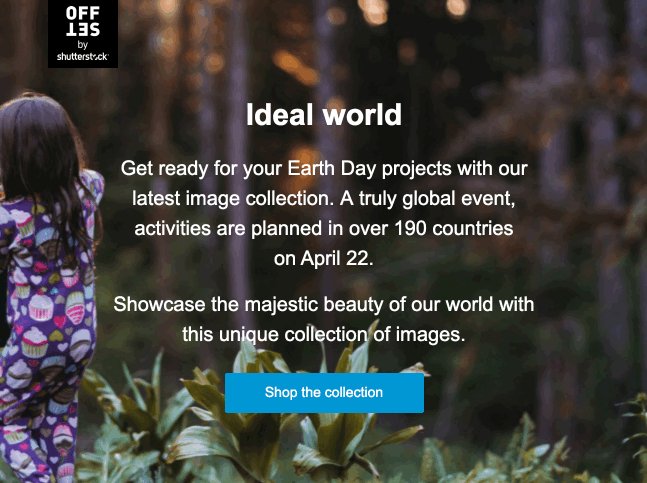
Caruselul interactiv cu imaginile sale puternice arată grozav în Apple Mail, permițând abonaților să răsfoiască imaginile folosind săgețile sau casetele de selectare. Dar iată cum se redă același e-mail în Yahoo! Trimiteți e-mail dacă nu există nicio rezervă:

Fără alternative, e-mailul pare rupt și probabil că nu va vedea multe clicuri. Nu vrem să se întâmple asta! Deci, să ne uităm la cum putem face ca e-mailurile interactive să funcționeze peste tot, cu soluții de rezervă antiglonț.
Folosind puterea cadrului de ascundere și afișare
Cadrul de ascundere și afișare este cea mai simplă și comună tactică pentru a configura interactivitatea și alternativele în e-mail. Deși simplu, este încă foarte puternic.
Cadrul face exact ceea ce sugerează numele său: ascunde interactivitatea pentru clienții care nu îl acceptă și afișează în schimb o alternativă.
Ați configurat două secțiuni complet separate în HTML - una pentru conținutul interactiv și una pentru rezervă static. În acest fel, puteți nu numai să specificați acele două tipuri diferite de conținut, ci și să configurați link-uri diferite și urmărire diferită pentru fiecare versiune a e-mailului dvs., făcând posibilă urmărirea și compararea versiunilor interactive cu cele statice. Gândiți-vă la asta ca la un test A/B într- un singur e-mail.
Să vedem cum faceți acest lucru să se întâmple în codul dvs. de e-mail cu acest exemplu simplificat (sau consultați CodePen):
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->Secțiunea interactivă utilizează declarații condiționate pentru a ascunde conținutul clienților de e-mail care nu acceptă interactivitate. Aceasta include instrucțiunile condiționate MSO care vor ascunde tot ce se află între ele din versiunile de Outlook care nu acceptă interactivitate, precum și CSS inline care ascunde vizual conținutul pentru alți clienți de e-mail non-interactiv (acesta este codul în verde). Apoi, codul evidențiat în roșu închis atrage stiluri care înlocuiesc codul pentru secțiunea interactivă, forțând în schimb secțiunea de rezervă să se ascundă.
Am vrut să strigăm „vizual”, deoarece conținutul încă se încarcă, chiar dacă nu este vizibil. Acest lucru este important de reținut, deoarece toate imaginile și alte fișiere pe care le puteți extrage în secțiunea interactivă vor afecta timpul de încărcare pentru aspectul alternativ. Ca o soluție, încercați să utilizați aceleași imagini cât mai mult posibil pentru ambele aspecte.

Pentru conținut, puteți completa secțiunea de rezervă cu orice cod de e-mail convențional sau pur și simplu puteți include acele <div> -uri în jurul oricărui cod de e-mail static existent pe care îl aveți. Pentru secțiunea interactivă , nu ezitați să vă jucați cu orice fel de tehnici numai CSS pe care doriți să le implementați. Căutarea de carusele, hotspot-uri, chestionare, efecte de defilare etc. numai pentru CSS poate aduce o mare inspirație!
Utilizarea foilor de stil cu linkuri externe
Între timp, CSS-ul la care se face referire în codul roșu închis este găzduit într-un fișier CSS legat extern care conține cod ca acesta:
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }Stilurile #interactive și #staticfallback toate au importante!; reguli pentru a le permite să înlocuiască CSS-ul inline din HTML. Acestea sunt declarațiile de stil cheie care ascund și afișează machetele dvs. Declarația #interactive .content reprezintă codul pe care l-ați folosi pentru a vă stila conținutul interactiv, deși aspectele interactive ar necesita, de obicei, mai mult decât acest exemplu pentru a funcționa. De exemplu, dacă doriți să stilați un CTA care apare numai în aspectul interactiv, ați crea o nouă declarație precum #interactive .cta (sau .interactive-cta , atâta timp cât selectorul este unic pentru secțiunea interactivă) și adăugați stilurile dvs. în fișierul CSS.
Apoi ați adăuga o etichetă de link la HTML-ul dvs. care face referire la această foaie de stil externă în partea de jos a etichetei <head> , ca în acest exemplu simplificat.
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>Stăpânirea specificității CSS
După cum vă puteți da seama, sunt implicate o mulțime de trucuri specifice CSS. CSS in sine vine de la „Cascading Style Sheets“, care se referă la ordinea în care Și specificul determină care regulă este cea care câștigă. Prin urmare, plasarea etichetei <link> după toate CSS-ul dvs. încorporat este crucială pentru a permite tuturor stilurilor din fișierul CSS extern să înlocuiască stilurile care au apărut înainte.
Deci, de ce un fișier CSS legat extern, în loc de CSS încorporat sau inline? Pentru că dacă un client de e-mail acceptă această caracteristică, atunci cel mai probabil acceptă toate stilurile conținute în fișierul CSS extern. Menținerea CSS-ului interactiv separat în acest fel înseamnă că reduceți probabilitatea ca stilurile dvs. interactive să intre în conflict cu codul dvs. non-interactiv, astfel încât să nu ajungeți la rezultate nedorite.
Cireasa de pe tort: Optimizați pentru suport interactiv limitat cu îmbunătățiri progresive
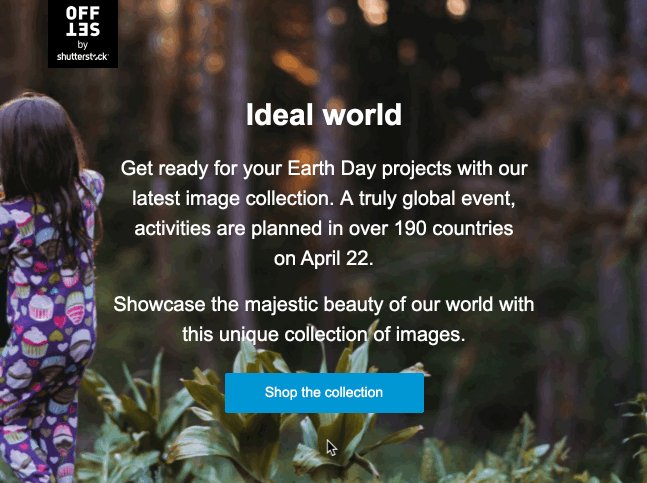
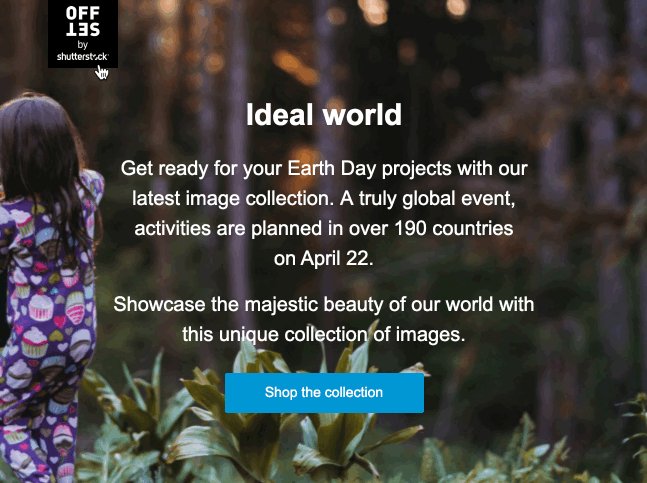
După ce ați configurat cele două versiuni principale – cea interactivă și alternativa statică – puteți continua și îmbunătăți versiunea de rezervă statică cu câteva elemente interactive de bază. Iată versiunea statică a e-mailului de mai sus, făcută mai captivantă folosind efectele de trecere cu mouse-ul pentru logo și CTA:

Puteți învăța cum să creați aceste efecte simple, dar puternice, aici .
VREI MAI MULTE RESURSE CA ASTA?
Obțineți cele mai bune sfaturi de marketing și design prin e-mail, statistici și resurse direct în căsuța dvs. de e-mail și rămâneți în fruntea inovației prin e-mail.
Rămâneți la curent →
