Video fals: o alternativă pentru video în e-mail
Publicat: 2019-03-15Nu se poate nega puterea marketingului video. Conținutul video are puterea de a spune povești mai rapid decât imaginile statice ar putea vreodată. E mai emotionant. Vă permite să comunicați în câteva secunde ceea ce ar fi fost nevoie de paragrafe pentru a descrie în scris. Prin urmare, nu este surprinzător faptul că mulți agenți de marketing prin e-mail sunt interesați să includă videoclipuri în e-mailurile lor - doar pentru a afla că majoritatea clienților de e-mail nu oferă asistență pentru videoclipuri.
Dar, deși videoclipurile reale nu sunt acceptate de majoritatea clienților, asta nu înseamnă că trebuie să-ți iei rămas bun de la ideea de a adăuga interacțiuni asemănătoare unui video în campaniile tale. Introduceți: video fals o !
Videoclipul fals imită mișcarea asemănătoare unui videoclip cu o interacțiune care le permite abonaților tăi să simtă că redă videoclipul în căsuța lor de e-mail. Există o serie de tehnici video false. Cea mai populară a fost creată de colegul #emailgeek Kristian Robinson, care și-a prezentat abordarea de a folosi animația CSS pentru a defila printr-o foaie de sprite cu cadre video individuale de la Litmus Live London în 2018. Ar trebui să vedeți discursul lui de mai jos sau să vă conectați la Email Design Podcast #71 unde am acoperit tehnica lui Kristian.
În această postare, vă vom prezenta tehnica pe care o folosim aici la Litmus. Este construit pe GIF-uri animate și are un mare avantaj: funcționează și în Gmail!

De ce să folosiți videoclipuri false?
Deși videoclipul în e-mail este un subiect popular, funcționează doar în Apple Mail și iOS Mail - singurii clienți de e-mail care oferă suport complet pentru videoclipuri HTML5. Folosind o tehnică video falsă, puteți imita videoclipuri reale în e-mailul dvs., cu suport pentru mai mulți clienți de e-mail.
Tehnica video fals este susținută de:
- Gmail
- Aplicația Gmail
- Apple Mail
- E-mailuri iOS pentru iPhone și iPad
- Samsung Mail
- Outlook pentru Mac
Aceasta reprezintă peste 64% din cota totală de piață a clienților de e-mail care sprijină această tehnică. Așadar, dacă doriți să adăugați o mișcare asemănătoare unui video campaniilor dvs., utilizarea tehnicii video false înseamnă că conținutul dvs. video poate fi văzut de mai mulți abonați decât ați putea ajunge atunci când utilizați videoclipuri HTML5.
Cum să creați un videoclip fals: folosind imagini în straturi pentru a imita videoclipurile în direct
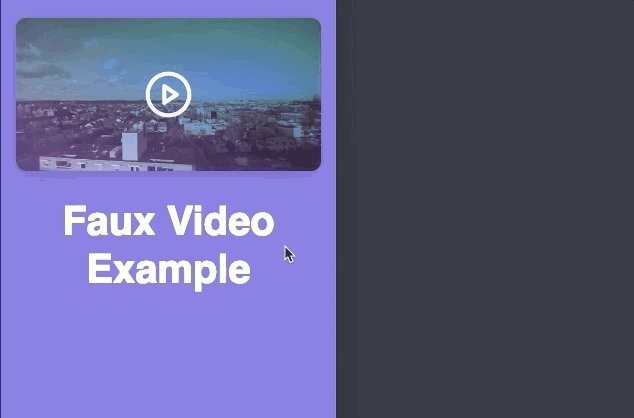
Pentru a utiliza această tehnică video fals în următoarea campanie de e-mail, veți avea nevoie de două imagini de aceeași dimensiune: o copertă statică și un GIF animat, stratificat unul peste altul.
- Imaginea statică de copertă
În acest exemplu, imaginea noastră statică de copertă se numește cover-play.jpg . Aceasta este imaginea care se va afișa implicit, dar va dispărea și va dezvălui GIF-ul de fundal de dedesubt atunci când abonatul dvs. interacționează cu e-mailul dvs. Exemplul nostru are o pictogramă butonul de redare în imaginea statică de copertă pentru a imita un videoclip, dar nu trebuie să includeți neapărat unul - puteți încorpora orice fel de grafică sau text, dacă doriți, dar nu uitați Text ALT !
- O imagine de fundal GIF animată
Apoi, veți avea nevoie de imaginea de fundal GIF animată — a noastră se numește fauxvideo.gif . Aceasta este imaginea care va fi dezvăluită atunci când un abonat trece cu mouse-ul peste imaginea statică de copertă. Aceasta va fi plasată în cod ca o imagine de fundal normală.
Configurarea CSS/HTML
Să vedem cum să folosiți HTML și CSS pentru a configura videoclipuri false pentru următoarea campanie de e-mail:
CSS încorporat
Acest cod se află între etichetele <head></head> din partea de sus a e-mailului dvs.

.showvideo:hover{ opacity: 0 !important; transition: 0.3s !important; } .showvideo { transition: 0.3s !important; }Stilul :hover din acest cod schimbă imaginea de copertă în opacitate: 0 — ascunde efectiv imaginea — atunci când un abonat trece cu mouse-ul peste secțiune, dezvăluind GIF-ul animat în fundal. Tranziția de 0,3 secunde este o adăugare cosmetică, adăugând o estompare treptată la trecerea cu mouse-ul în clienții de e-mail unde este acceptată. Se adaugă atât la clasele de trecere cu mouse-ul, cât și la cele de non-hover, pentru a asigura o tranziție lină atunci când un abonat trece cu mouse-ul peste imagine și dezactivează mouse-ul. (Notă: nu trebuie să setați o soluție de rezervă VML pentru Outlook, deoarece Outlook nu acceptă hover.)
HTML
Va trebui să includeți două secțiuni de cod în HTML, o celulă <td> și o celulă <img> .
Acesta este codul pentru celula care conține <td> care încarcă GIF-ul animat ca imagine de fundal, chiar și atunci când imaginea de copertă este deasupra și interacțiunea nu este activă.
<td class="w100p" background=" http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/fauxvideo.gif " bgcolor="#43a1e2" valign="top">Acesta este codul pentru imaginea cover-play.jpg care este ascunsă pe :hover . După cum puteți vedea, CSS din <head> a activat clasa „ showvideo ”.
<img class="showvideo" src="http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/cover-play.jpg" width="600" border="0" alt="Play" />Acum, pune totul împreună! Puteți vedea exemplul complet de cod video fals în acțiune în acest CodePen .
Întrebări frecvente despre videoclipuri false
Videoclipurile false sunt responsive pentru mobil?
Absolut! În timp ce GIF-ul animat se va declanșa la trecerea cu mouse-ul pe desktop, este nevoie de o atingere sau apăsare lungă pentru a dezvălui GIF-ul pe mobil. Cu toate acestea, dacă se aplică un clic în e-mailul dvs., linkul va lansa browserul la atingere și abonatul nu va vedea niciodată videoclipul. Fără un clic, GIF-ul se va reda conform așteptărilor. O apăsare lungă va dezvălui GIF-ul cu sau fără clic. 
Puteți folosi imaginile retinei cu această tehnică?
Da! În scopul acestui exemplu, nu am folosit imagini retină, dar cu siguranță puteți folosi imagini retină cu videoclipuri false dacă are sens pentru timpul general de încărcare a e-mailului. Aveți grijă să utilizați imagini sau GIF-uri prea mari și care vor afecta negativ timpul de încărcare a e-mailului. Asigurați-vă că consultați postarea noastră despre imaginile retinei .
De ce să folosiți opacitatea în loc de alte metode de ascundere?
Folosirea display:none pe un element plasat cu mouse-ul îl elimină din fluxul documentului și ajungeți să obțineți un efect în care imaginile continuă să dispară și să reapar la hover, care nu dezvăluie GIF-ul animat și nici nu oferă o tranziție lină: 
Utilizarea vizibilității:ascunse ar produce un efect intermitent similar: 
Folosirea metodei opacității pentru a ascunde imaginea de copertă oferă cea mai lină experiență, dar are și dezavantajele sale. Opacitatea nu este acceptată în următorii clienți de e-mail:
- AOL
- Yahoo
- Outlook.com
Adăugați videoclipuri false la următoarea campanie de e-mail
Abia așteptăm să vedem mai multe videoclipuri false. Deci, dacă folosiți tehnica video fals într-un e-mail viitor, ne-ar plăcea să o vedem! Simțiți-vă liber să distribuiți un link către designul dvs. în comentariile de mai jos.
Și dacă aveți întrebări, vă rugăm să ne lăsați să le auzim!
