Cum să creați Faviconul perfect
Publicat: 2021-01-18Consumatorii nu recunosc doar mărcile după produsele pe care le vând, serviciile pe care le oferă sau moturile pe care le varsă. Imaginile de marcă - cum ar fi o siglă, de exemplu, îi ajută pe consumatori să recunoască cu ușurință mărcile vizual.
Acestea fiind spuse, un logo acționează ca mai mult decât un reper vizual în colțul din stânga sus al unui site web.
Favicon-urile sunt logo-uri miniaturizate (sau bucăți de logo-uri) care stabilesc identitatea mărcii în afara site-ului său web. Acestea permit mărcilor să mențină o prezență vizuală consistentă în locuri precum:
- Filele browserului
- Bare de adrese URL
- Marcaje pentru browser
- Istoricul căutărilor pe internet
- feed-uri RSS
- Ecrane de acasă pentru desktop și mobil
- Pictogramele aplicației
Spre deosebire de o imagine prezentată în care Google, rețelele sociale sau agregatoarele RSS ar putea să ghicească ce imagine să folosească, nu există nicio ghicire cu un favicon. Dacă nu proiectați și nu încărcați un favicon pe site-ul dvs., nu va apărea nimic în afară de un substituent generic.
Și aceasta este o oportunitate imensă ratată pentru marca dvs. Site-urile care nu au favicoane vor fi considerate ca neprofesionale și, ulterior, vor fi asociate cu standarde scăzute și lipsă de autoritate.
pentru afacerea dvs.
Cuprins
- De ce site-ul dvs. are nevoie de Favicon?
- Sfaturi pentru proiectarea Faviconului perfect pentru marca dvs.
- Cum să adăugați un Favicon pe site-ul dvs. web
- Cum se adaugă un Favicon în WordPress
- 9 Exemple inspiratoare de faviconi remarcabile
De ce site-ul dvs. are nevoie de Favicon?
Scurt pentru „pictograma favorită”, faviconul a fost introdus de Internet Explorer la sfârșitul anilor '90. Scopul său era de a ajuta utilizatorii de internet să distingă între site-uri web și să le găsească rapid în filele browserului lor.
Iată de ce favicoanele sunt încă o piesă valoroasă a unui site web și branding-ul acestuia:
Consolidați brandingul companiei
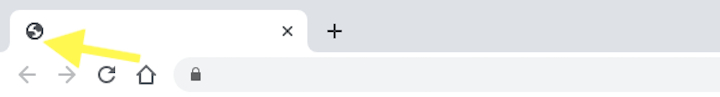
Site-urile web care nu includ pictograme vor afișa această pictogramă în filele browserului, în istoricul căutărilor, în fluxurile RSS și multe altele:

Este o pictogramă generică a globului. Iar utilizatorii de internet sunt suficient de familiarizați cu simbolul pentru a-și da seama că este un substituent. Este posibil să nu cunoască termenul „favicon”, dar vor înțelege ce lipsește dacă văd acest lucru.
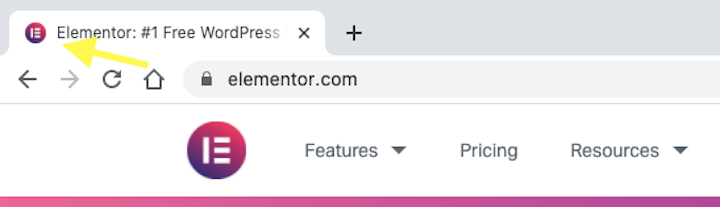
Acum, dacă vă uitați în fila browserului de mai sus, veți vedea un exemplu de favicon Elementor. Arată exact ca logo-ul mărcii Elementor:

S-ar putea să nu pară mare lucru, dar acest nivel de atenție la detalii va fi remarcat de vizitatori, potențiali și clienți.
Îmbunătățiți navigabilitatea pe internet
Exemplul de mai sus arată diferența în modul în care arată o filă independentă cu sau fără un favicon. Dar nu este vorba doar de a marca o filă.
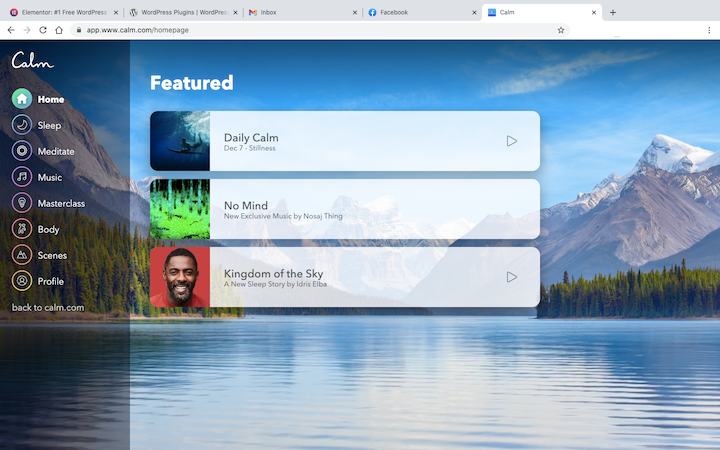
Iată cum utilizatorii de internet pot naviga rapid înapoi la un site, datorită indiciului vizual al unui favicon:

Să presupunem că acest utilizator și-a deschis tabloul de bord Calm pentru a reda muzică calmantă în timp ce lucrează. Următorul lor pas este unul ușor de făcut, deoarece fiecare dintre filele deschise - pentru Elementor, Facebook, Gmail și WordPress - are atașată un favicon unic și ușor de recunoscut.
Ficonul îi împiedică pe utilizatori să citească prin titlurile meta din filele browserului. La fel ca alte pictograme și sigle pe care le folosim pe site-uri web, favicon-ul le spune vizual utilizatorilor care site web este care.
Creșteți recunoașterea mărcii
Dacă proiectați un favicon pentru a apărea ca un stand-in pentru site-ul dvs. de pretutindeni, veți consolida recunoașterea mărcii cu publicul dvs.
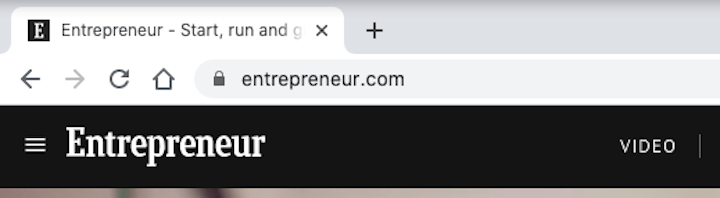
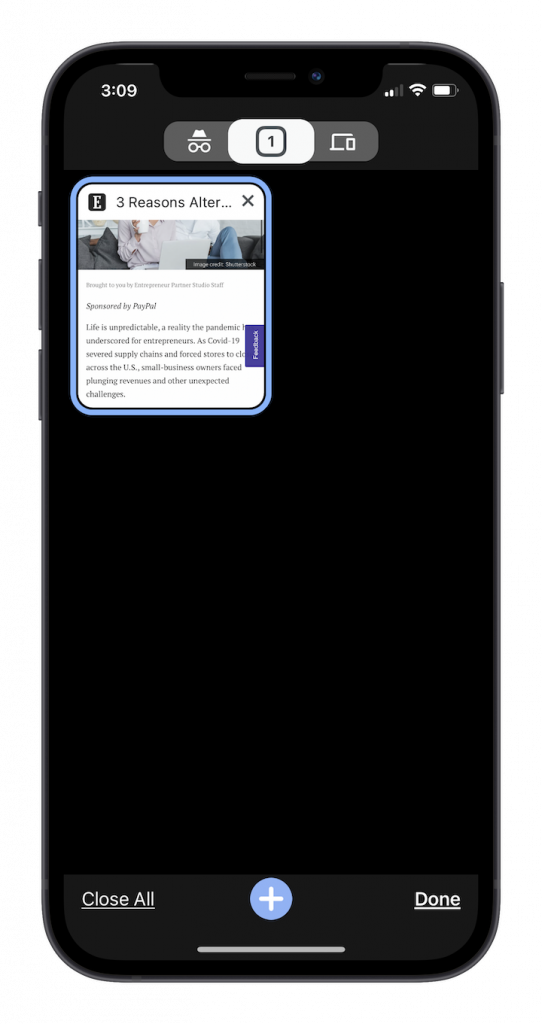
De exemplu, faviconul Antreprenorului este capitala „E” de la numele său:

Ficonul are un fundal solid de umplere (spre deosebire de unul transparent), astfel încât „E” albă pe fundalul negru este izbitor de unic și atractiv.
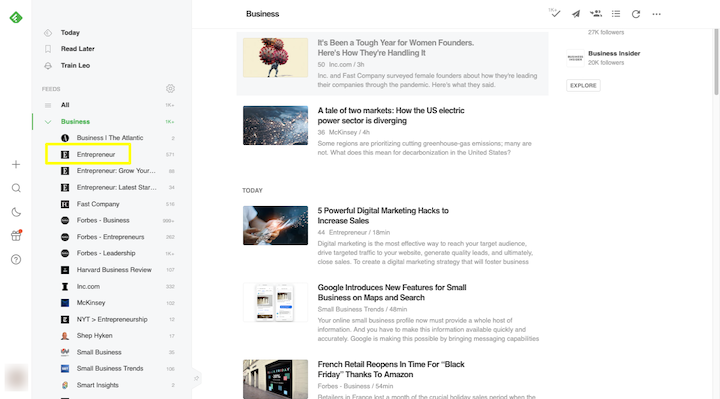
Persoanele familiare cu marca Entrepreneur vor recunoaște instantaneu acest favicon oriunde îl întâlnesc. De exemplu, așa apare printre lista resurselor de afaceri din Feedly:

De asemenea, utilizatorii îl vor putea găsi rapid printre marcajele browserului, cum ar fi acest exemplu în Chrome:

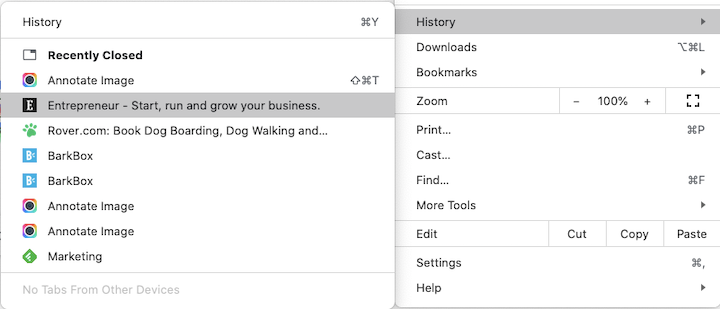
De asemenea, vor găsi aceeași pictogramă în istoricul lor de internet:

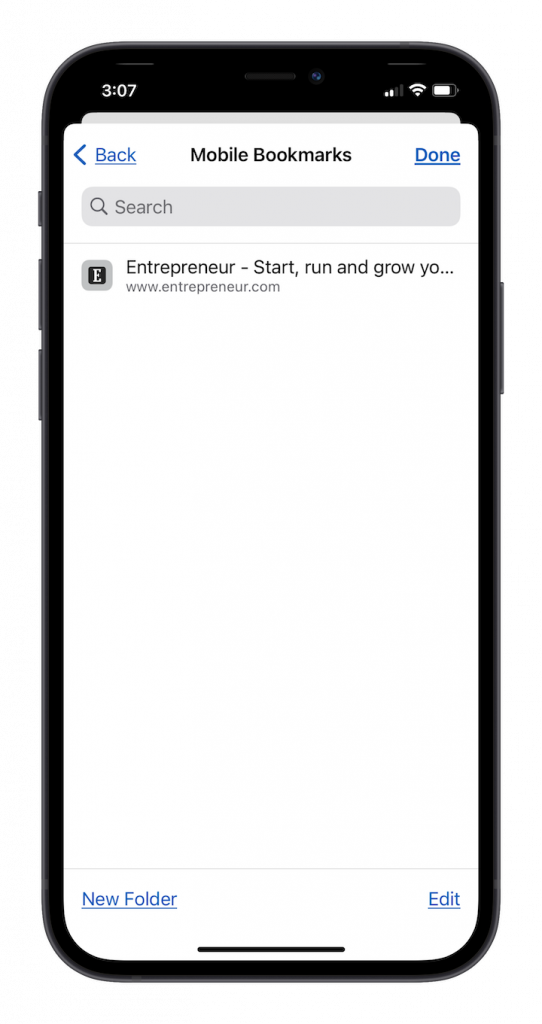
Și nu se oprește pe desktop. Ficonul este la fel de recunoscut într-o listă de marcaje mobile:

De asemenea, apare și în filele browserului mobil:

Chiar dacă un utilizator tocmai a fost introdus în marca dvs., nu va trece mult timp până când va putea recunoaște faviconul (și sigla) dvs. de marcă pe web.
În plus, din mai 2019, Google afișează un favicon în pagina cu rezultatele căutării mobile (SERP). Prin implementarea unui Favicon pe site-ul dvs., rezultatele căutării dvs. mobile vor fi mai vizibile pe pagină, ceea ce poate duce la o rată de clic mai mare.
Sfaturi pentru proiectarea Faviconului perfect pentru marca dvs.
Deși ați putea crede că este sigur să presupuneți că o versiune redimensionată a logo-ului dvs. ar funcționa foarte bine pentru faviconul dvs., procesul are mai mult decât atât.
Iată câteva lucruri la care să te gândești când creezi un favicon pentru marca ta:
1. Alegeți un element recunoscut din marca dvs.
Pentru unele mărci, veți putea folosi designul siglei așa cum este. Elementor este un exemplu în acest sens.
Pentru mărcile care au o siglă mai mare (de obicei cele care includ numele companiei), va trebui să o împărțiți sau va trebui să proiectați ceva personalizat pentru favicon.
Rover, de exemplu, folosește o pictogramă de tipărire labe alături de numele companiei în sigla sa. Cu toate acestea, faviconul său este doar amprenta labei verzi:

Numele „Rover” nu trebuie să fie strâns în favicon, deoarece designul cu imprimeu de labe singur este suficient de memorabil.
BarkBox, pe de altă parte, nu are o pictogramă în sigla sa. Deci, faviconul său a fost proiectat folosind „B” și simbolurile care latră care apar în mijlocul numelui:

De asemenea, observați că culorile au fost inversate. Faviconul este alb, în timp ce pătratul din jur este albastru marca BarkBox. Acest lucru îl face să iasă în evidență de logo-urile de fundal transparente, precum cele ale lui Rover.
2. Folosiți un brand consistent, dar simplificat
Evident, doriți ca faviconul dvs. să fie recunoscut de cei care sunt familiarizați cu marca dvs. Deci, este important să folosiți fonturi, pictograme și culori din identitatea mărcii dvs.
Acestea fiind spuse, nu vrei să treci peste bord. Ficonul tău se potrivește într-un spațiu foarte mic, așa că trebuie să fii atent cu cât ai pus în design.
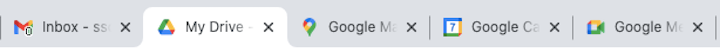
Luați sigla Google 2020 și reproiectarea faviconului. Iată cum arată logo-urile pentru Gmail, Drive, Maps, Calendar și Meet:

Toți folosesc aceeași paletă de culori și compoziții geometrice similare.
Sigur, fac parte din aceeași familie de produse, dar acum sunt foarte greu de distins. Anterior, fiecare dintre sigle avea o culoare și o formă solidă unice.
Această infuzie de culoare și ambiguitate în formă nu este deloc ușor de utilizat. Asigurați-vă că acordați prioritate utilizabilității practice a faviconului față de considerațiile de acest gen numai pentru estetică.
3. Știți când să folosiți un fundal transparent sau o umplere solidă
Veți vedea două tipuri de stiluri favicon:
Ficoanele transparente sunt de obicei pentru modele bazate pe pictograme precum Asana:

Unul dintre avantajele acestui lucru este că pictograma iese în evidență în mod clar, indiferent de culoarea fundalului său.
Exemplul de mai sus este în Chrome. Acest exemplu este din Safari:
Dacă ați fi uitat să vă salvați faviconul cu un fundal transparent, în această filă a browserului ar exista o casetă albă inestetică.
Ficoanele de umplere solidă sunt cele mai bune pentru ficoanele pe bază de litere, cum ar fi Stripe's:

Cu excepția cazului în care ați folosit un font unic, este posibil ca litera „s” să nu pară foarte distinctă. Cu litera albă pe culoarea de fundal marcată, totuși, face o impresie mai puternică și poate fi mai ușor de recunoscut.
4. Asigurați-vă că faviconul este recunoscut la orice dimensiune
Faviconele apar într-o varietate de dimensiuni, în funcție de platformă. Pot avea dimensiuni de 16 × 16 pixeli și 64 × 64 pixeli.
Dacă știți că utilizatorii vor salva site-ul dvs. pe desktop (pe care browserele precum Firefox și Edge acceptă) sau pe ecranul de pornire mobil (cum ar fi în cazul unei aplicații web progresive), va trebui să proiectați un favicon și pentru dimensiuni mai mari .
Dimensiunea medie pentru favicoane pentru aplicații sau comenzi rapide este de 152 × 152 pixeli, dar poate ajunge până la 192 × 192 pixeli dacă doriți să le dimensionați exact pentru tabletele Android.
Acesta este, totuși, un alt motiv pentru care un design mai simplu este mai bun. Nu știi niciodată cât de mult va avea nevoie de pictograma ta pentru a scări în sus sau în jos.
5. Salvați-l în formatul de fișier cel mai potrivit pentru browser
Deși cele mai populare browsere au început să accepte favicoane în alte formate în afară de ICO, nu toate au suport universal.
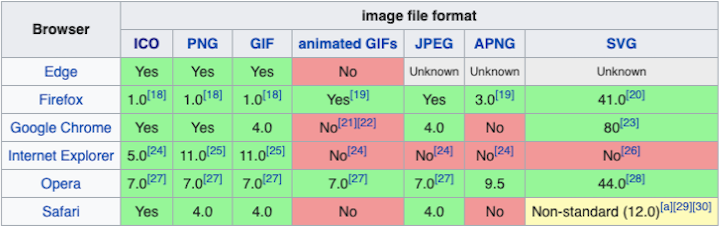
Această diagramă din Wikipedia ne arată ce browsere acceptă ce formate favicon:

ICO și PNG beneficiază de suport universal în cele mai recente versiuni ale fiecărui browser. În timp ce și GIF o face, nu este cu adevărat alegerea ideală pentru un favicon.
Principiile de proiectare ne învață să proiectăm pentru utilizator mai întâi și să păstrăm experiența lor liberă de distragere a atenției. Un favicon animat al browserului nu îi va distrage doar să se bucure de timpul petrecut pe site-ul dvs., ci îi va distrage de la privirea altor file deschise.
Deși s-ar putea să vă gândiți să utilizați PNG, deoarece este un format mai comun, ICO este cea mai bună alegere. Asta pentru că puteți salva una sau mai multe imagini, la diferite dimensiuni și rezoluții diferite, într-un singur fișier.
Deci, este cel mai simplu mod de a contabiliza toate instanțele favicon simultan.
Cum să adăugați un Favicon pe site-ul dvs. web
Cu cele mai bune practici în materie de proiectare, să discutăm pași practici pentru a obține unul pe site-ul dvs. web:
Pasul 1: Faceți faviconul
Dvs. sau designerul dvs. grafic puteți crea pictograma ca imagine vectorială SVG în Illustrator sau Sketch. Ca vectori la scară infinită, acest lucru va permite ca pictograma dvs. să-și păstreze claritatea și recunoașterea indiferent de locul în care apare.
Dacă nu îl proiectați ca vector, este în regulă. Faviconul va trebui exportat ca PNG sau ICO pentru toate dimensiunile posibile pe care doriți să le țineți cont. După cum vom vedea în scurt timp, veți dori să îl salvați într-o dimensiune mult mai mare decât va apărea vreodată faviconul (recomandarea este 260 × 260).
Dacă doriți să aibă un fundal transparent, nu uitați să îl exportați în acest fel. În caz contrar, proiectați faviconul de umplere solidă sub forma unui pătrat.
Nu uitați să salvați designul favicon în ghidul de stil de design web. În acest fel, dacă vă schimbați brandul în viitor, vă veți aminti să actualizați și faviconul.
Iată câteva exemple de ghid de stil pe care le puteți folosi pentru a vă crea propriile dvs.
Pasul 2: convertiți și redimensionați designul favicon
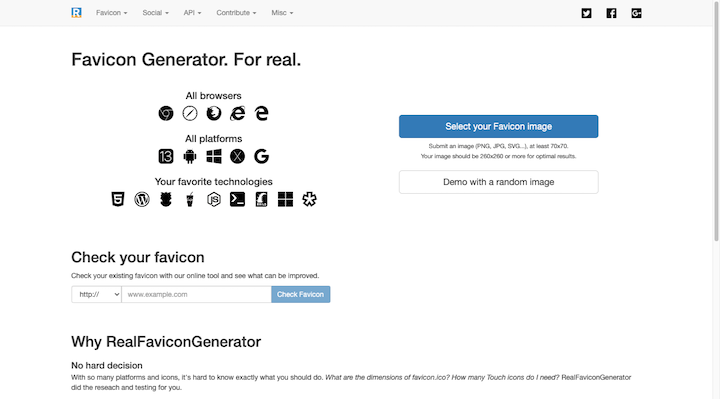
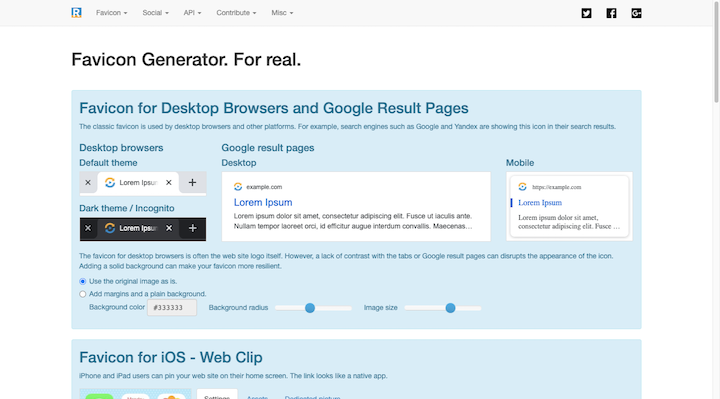
Există o mulțime de generatoare gratuite de favicon care transformă faviconurile dvs. în ICO-uri. Real Favicon Generator este gratuit, foarte ușor de utilizat și vă ajută să vă pregătiți faviconul pentru toate canalele:

Selectați fișierul favicon pe care l-ați creat - în orice format, asigurați-vă că este salvat ca 260 × 260 pixeli pentru cele mai bune rezultate - și încărcați-l în generator.
Veți fi apoi urmărit prin următorul prompt:

Vă va arăta cum apare faviconul dvs. în fiecare browser și pe fiecare dispozitiv.
Dacă generatorul face o sugestie (cum ar fi atunci când recomandă inversarea culorilor pentru butoanele ecranului de pornire iOS), ar trebui să o faceți. Puteți utiliza, de asemenea, acest instrument pentru a vă face mici modificări.
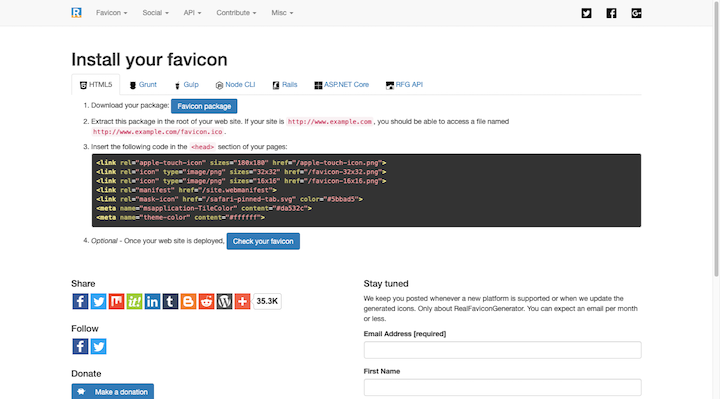
După ce ați examinat proiectele dvs. de favicon, faceți clic pe butonul din partea de jos care scrie „Generați-vă codurile Favicons și HTML”. Veți fi dus aici:

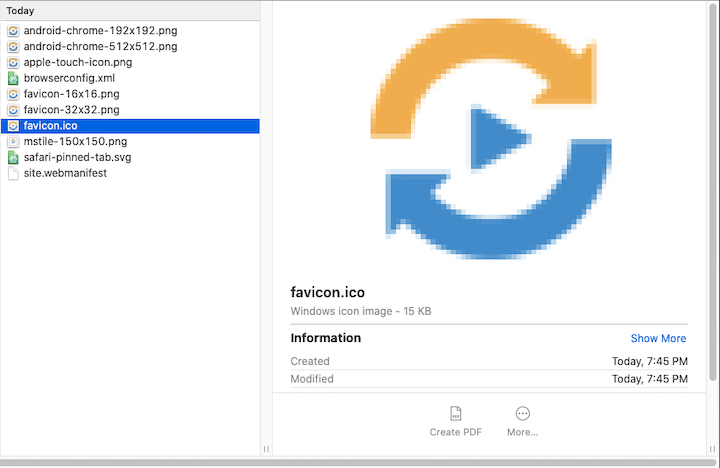
Faceți clic pe „Pachetul Favicon” pentru a descărca fișierul. Veți ajunge cu un dosar zip care conține următoarele formate și dimensiuni de fișiere:

Acum, acest generator de favicon oferă instrucțiuni despre cum să instalați favicon-ul dvs. manual (cu cod). Nu este însă singura ta opțiune.
Pasul 3: Încărcați faviconul în rădăcina site-ului dvs. web
Trebuie să salvați faviconul în rădăcina site-ului dvs., astfel încât acesta să poată locui la următoarea adresă URL:
https://nomdomeniul dvs..com/favicon.ico
Deci, mai întâi, salvați ICO-ul dvs. ca favicon.ico . (sau favicon.png - nu uitați să actualizați codul HTML înainte de al încărca pe site-ul dvs.)
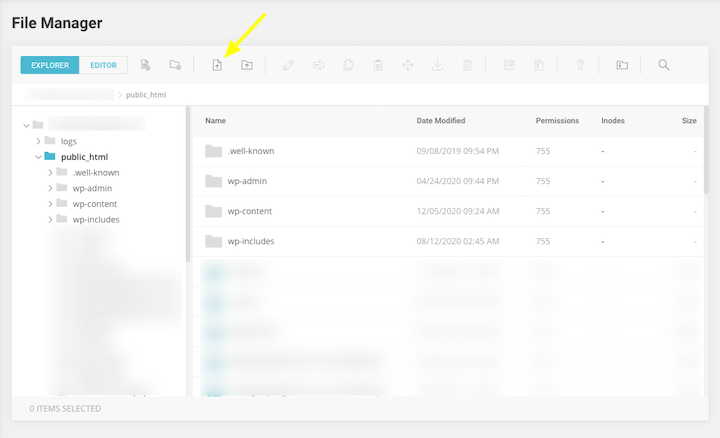
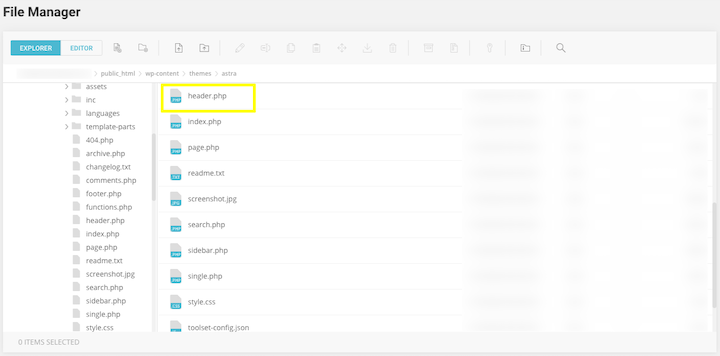
Apoi, accesați panoul de control al găzduirii web și găsiți FTP sau managerul de fișiere. Găsiți folderul rădăcină în care trăiește site-ul dvs. web. În cPanel, îl veți găsi la public_html .
Iată un exemplu de cum ar arăta asta pe SiteGround hosting:

Faceți clic pe butonul pentru „Încărcare fișier” și apoi încărcați fișierul favicon.ico în folderul rădăcină de nivel superior. Salvați modificările și ieșiți.
Pasul 4: adăugați HTML la antet
Înainte ca faviconul să poată apărea, va trebui să spuneți browserelor și dispozitivelor de unde să obțineți faviconul. Vor găsi aceste informații în antetul site-ului dvs. web.
Pentru a injecta acest cod HTML în antetul dvs., aveți câteva opțiuni.
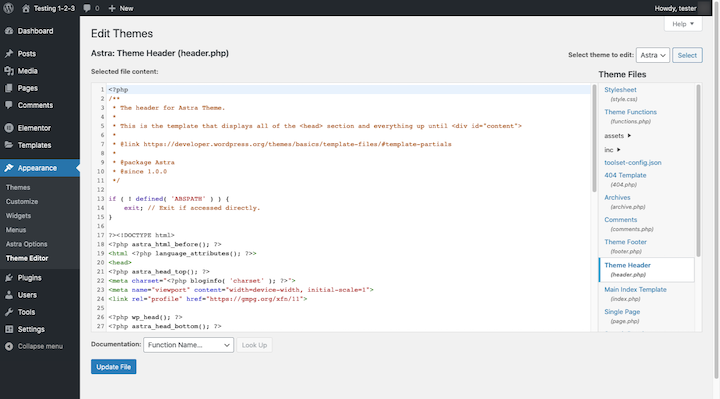
Una este să actualizați fișierul header.php al temei dvs.

Veți găsi, de asemenea, acest fișier în WordPress. Accesați Aspect> Editor tematic :

Pentru a adăuga locația faviconului la antet, plasați următorul HTML între etichetele <head> și </head>. Asigurați-vă că îl actualizați cu numele de domeniu și numele fișierului favicon:
<link rel = ”favicon” type = ”image / ico” href = ”https://yourdomainname.com/favicon.ico” />
Dacă doriți să utilizați toate fișierele generate de Real Favicon Generator, puteți utiliza HTML pre-scris furnizat de generator. Iată un exemplu despre cum ar putea arăta asta:
<link rel = ”apple-touch-icon” sizes = ”180 × 180 ″ href =” / apple-touch-icon.png ”>
<link rel = ”icon” type = ”image / png” sizes = ”32 × 32 ″ href =” / favicon-32 × 32.png ”>
<link rel = ”icon” type = ”image / png” sizes = ”16 × 16 ″ href =” / favicon-16 × 16.png ”>
<link rel = ”manifest” href = ”/ site.webmanifest”>
<meta name = ”msapplication-TileColor” content = ”# da532c”>
<meta name = ”theme-color” content = ”# ffffff”>
Asigurați-vă că salvați fiecare dintre aceste fișiere în rădăcina site-ului dvs. și că utilizați aceleași nume în HTML dacă le-ați redenumit.
Un cuvânt de precauție: dacă nu aveți o temă pentru copii în care vă puteți actualiza în siguranță antetul, este mai bine să folosiți un plugin pentru a adăuga codul. Asta pentru că, dacă adăugați favicon HTML la header.php în tema principală, acesta va fi înlocuit atunci când vă actualizați tema.

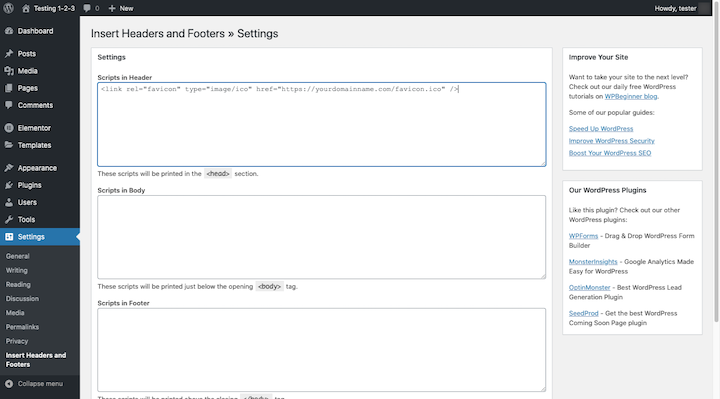
Utilizați pluginul Insert Headers and Footers
Pluginul Insert Headers and Footers de la WP Beginner vă permite să obțineți cu ușurință codul favicon în antetul site-ului dvs. Și va rămâne acolo indiferent de câte ori îți actualizezi tema WordPress.
Accesați Setări și localizați Insert Headers and Footers. Adăugați codul la secțiunea „Scripturi în antet” și salvați modificările:

Dacă aveți mai multe fișiere PNG și ICO generate, adăugați codul aici. În caz contrar, codul HTML pentru ICO-ul dvs. va fi suficient.
Pasul 5: Confirmați că faviconul funcționează
Ștergeți memoria cache din WordPress și deschideți o nouă filă de browser cu site-ul dvs. web. Vedeți faviconul acolo? Bun.
Faceți același lucru cu alte browsere, precum și cu smartphone-ul dvs. și asigurați-vă că faviconul arată exact așa cum doriți. Apoi, încercați să marcați site-ul web. Din nou, asigurați-vă că sunteți mulțumit de rezultate.
Dacă pictograma pare prea neclară, este probabil o problemă cu dimensionarea. Examinați fișierele și asigurați-vă că sunt proiectate corect. Reîncărcați după ce le-ați remediat și verificați din nou.
Cum se adaugă un Favicon în WordPress
Există o modalitate rapidă și nedureroasă de a obține faviconul salvat pe site-ul dvs. web, care nu necesită accesarea panoului de control sau lucrul cu codul.
Notă: dacă decideți să mergeți pe acest traseu, înțelegeți că nu veți avea niciun control asupra modului în care apare pictograma favicon în zonele care nu fac parte din browser (cum ar fi pe ecranele de pornire mobile). Dacă ești bine cu asta, iată ce vei face:
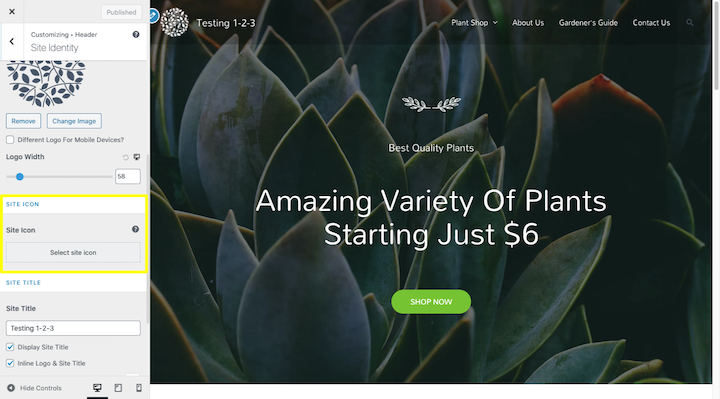
Conectați-vă la WordPress și accesați Aspect> Personalizare . Navigați la secțiunea Header> Site Identity .
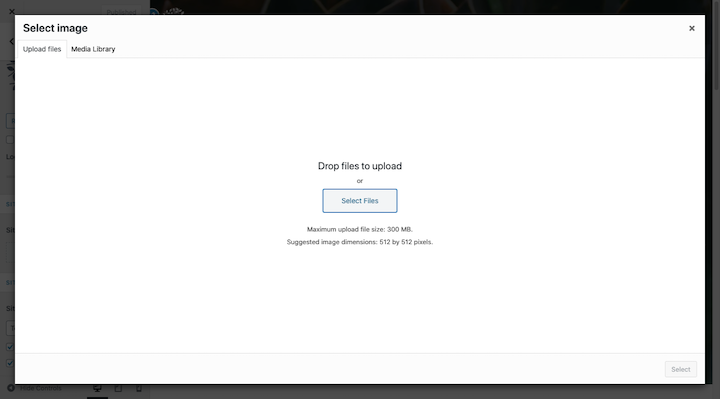
Veți găsi o secțiune numită „Pictogramă site”. Faceți clic pe locul unde scrie „Selectați pictograma site-ului”.

WordPress vă permite să încărcați faviconul dvs. ca PNG sau ICO aici. Mărimea recomandată este de 512 × 512 pixeli:

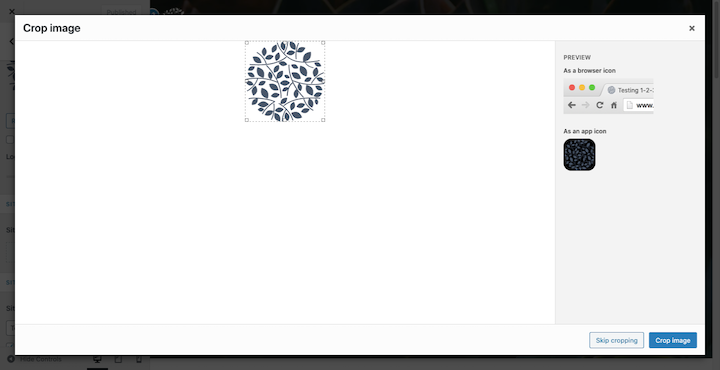
Apoi veți avea șansa să tăiați faviconul. Există o previzualizare a modului în care va apărea în filele browserului din dreapta:

Faceți clic pe „Decupați imaginea” și apoi apăsați pe site-ul „Publicați” sau „Actualizați” odată ce vă întoarceți la Customizer și ați făcut toate modificările.
Ar trebui să vedeți noul dvs. favicon în fila curentă a browserului. (Dacă nu, ștergeți memoria cache și verificați din nou.)
Dacă sunteți utilizator Elementor Pro, puteți face acest lucru și utilizând Setări globale. Funcționează la fel ca și Customizer.
9 Exemple inspiratoare de faviconi remarcabile
Să aruncăm o privire asupra modului în care o alegere puternică a culorilor și un design abstract al icoanelor pot face ca faviconul dvs. să apară cu adevărat:
1. Adobe

Logo-ul și faviconul Adobe sunt un design folosit de companie de la începutul anilor '90.
Deși este un favicon bazat pe litere, acesta se remarcă datorită combinației inteligente de culoare roșie îndrăzneață și stilului futurist și abstract al literei „A”.
2. CSS-Tricks

Asteriscul este un simbol puternic în codificarea CSS. Este un selector universal care aplică instantaneu un stil tuturor elementelor corespunzătoare.
CSS-Tricks a folosit cu înțelepciune acest simbol semnificativ și util pentru a-și reprezenta identitatea de marcă pe web.
3. Fandango

Iată un alt exemplu de preluare unică a unui favicon pe bază de scrisori. Logo-ul Fandango este un „F” majuscul într-un bloc portocaliu. Dar nu este un pătrat așa cum vedem în mod obișnuit cu favicoane.
Această formă portocalie reprezintă un bilet de film și se așează într-un unghi. Aceste trăsături de design ajută litera „F” să iasă în evidență mai mult decât alte favicoane pentru litere.
4. Hotels.com

Hotels.com are un logo 3D și un design favicon. Numai asta îl face să iasă în evidență față de modelele plate mai comune pe care le vedem astăzi. De asemenea, proiectantul a ales să nu plaseze litera „H” în casete, ca alte favicoane pentru litere, ceea ce îl ajută să iasă în evidență și mai mult.
5. Kissmetrics

Datorită formei de nor din jurul pictogramei grafice a barei, designul favicon al Kissmetrics este atât recunoscut, cât și descriptiv.
Chiar dacă oamenii nu-și amintesc automat faviconul, graficul arată foarte clar ce vor găsi pe acest site: un instrument de măsurare bazat pe cloud.
6. Pâine prăjită

Din păcate, insuficientele restaurante și companii care susțin aceste unități își iau timpul pentru a-și folosi cel mai bun atu în proiectarea faviconului: mâncare și băutură. Toast face totuși.
Acest furnizor de software la punctul de vânzare are o pictogramă recunoscută instantaneu care se potrivește cu numele companiei.
7. Turbotax

Faviconul TurboTax este conceput suficient de simplu. Este o bifă albă într-un cerc roșu.
Deși acest simbol ar putea părea subevaluat, are de fapt o tonă de semnificație pentru contribuabili. O bifă se referă la sarcinile finalizate (cum ar fi încărcarea veniturilor), precum și la pașii finalizați (cum ar fi primirea unei rambursări fiscale).
8. Twitter

Twitter are unul dintre cele mai cunoscute logo-uri din lume, așa că, desigur, își va folosi pasărea Twitter pentru a o reprezenta peste tot pe web.
Este un design drăguț. Pasărea este mică, nu pare amenințătoare (așa cum ar arăta o pasăre scuturătoare) și este o nuanță de albastru foarte pozitivă.
9. Zillow

Faviconul lui Zillow este îngrijit, deoarece aduce un pic de viață alegerii fontului altfel sigur, utilizată pentru a explica numele companiei. Litera „Z” arată desenată manual și este încapsulată de o grafică a casei.
Este un favicon imposibil de ratat sau de a ști imediat la ce aparține.
Creați un Favicon pentru ca site-ul dvs. web să iasă în evidență în locurile potrivite
Ficonul poate părea un lucru nesemnificativ în marea schemă de proiectare a unui site web.
Dar, dacă vă gândiți la asta, un favicon are mai multe difuzări decât site-ul în sine. Și dacă acea pictogramă minusculă se află în câmpurile vizuale ale utilizatorilor din filele browserului, istoricul căutărilor, fluxurile RSS și multe altele, mai bine vă asigurați că face o impresie puternică.
Puteți face acest lucru proiectându-l pentru a arăta bine și recunoscut - la orice dimensiune, la orice rezoluție - și apoi salvați-l în formate de fișiere acceptate de toate browserele și dispozitivele.
Nu uitați să vă distrați și cu el. Culorile strălucitoare, formele unice și literele ascunse pot face un favicon frumos mult mai memorabil.
