Cele mai bune practici pentru experiența utilizatorului pentru prima dată în pluginurile WordPress
Publicat: 2016-08-10Pluginurile care domină în mod constant scena pluginurilor au câteva lucruri în comun: funcționează așa cum au fost anunțate, au puține probleme de conflict și sunt actualizate în mod regulat. Dar mai important decât toate astea? Ele oferă un UX excelent.
Frumusețea WordPress constă în pluginurile sale. Vă permit să vă extindeți site-ul WordPress și să-l transformați dintr-un blog simplu într-un site web cu drepturi depline, cu capabilități precum comandarea de meniuri online, comerțul electronic, rezervarea de întâlniri, platforme de învățare, site-uri web de membru și multe altele.
Și în timp ce pluginurile permit începătorilor completi și non-codatorilor să creeze site-uri web complexe, nu toate pluginurile sunt create egale. Unele plugin-uri oferă o funcționalitate excelentă și au clasamente și rate de descărcare ridicate. Unele sunt pur și simplu proaste, de obicei datorită faptului că nu funcționează conform intenției sau sunt executate prost.
Cei care domină în mod constant scena pluginurilor au câteva lucruri în comun: funcționează așa cum se anunță, au foarte puține probleme de conflict și sunt întreținute și actualizate în mod regulat. Dar mai important decât toate astea? Ele oferă o experiență excelentă pentru utilizator.
Deci, cum vă puteți asigura că pluginul dvs. iese în evidență față de restul, este ușor de utilizat și, în general, este o plăcere să lucrați cu el?
Ideea acestei postări a venit dintr-o întrebare postată pe un grup de Facebook de domnul Nathan Porter:
Care a fost experiența dumneavoastră cu o pagină de bun venit după instalare ? Considerați că este util pentru utilizatorii dvs. de plugin? Mărește conversia către utilizatori cunoscuți?
Ne-am gândit că această întrebare merită o privire în profunzime, așa că în această postare, vă vom oferi sfaturi și îndrumări care vă vor ajuta să vă asigurați că pluginul dvs. depășește toate așteptările când vine vorba de experiența utilizatorului pentru prima dată.
Ce este UX și de ce contează?
Experiența utilizatorului sau UX ar trebui să fie prioritatea principală a dezvoltatorilor și designerilor. Este un subiect complex și există multe cărți, articole și studii de caz pe această temă. Dar pentru a spune simplu, conceptul de UX se învârte în jurul experienței emoționale a unui utilizator și implică comportamentele, atitudinile și emoțiile unei persoane despre utilizarea unui anumit produs.
Un UX bun îl va lăsa pe utilizator mulțumit, mai degrabă decât copleșit și confuz. Când vine vorba de pluginuri WordPress, asta înseamnă că pluginul tău ar trebui să fie ușor de instalat, ușor de configurat și ușor de utilizat.
Versiunea gratuită ar trebui să ofere o experiență intuitivă, încântătoare pentru prima dată, astfel încât utilizatorii să nu poată rezista să cumpere versiunea premium.Tweet
Asigurându-vă că pluginul dvs. oferă cea mai bună experiență de utilizator posibilă, creșteți șansele ca utilizatorii să lase o recenzie bună și să vă recomande pluginul altor utilizatori WordPress. În plus, dacă oferiți atât versiuni gratuite, cât și versiuni plătite ale pluginului dvs., versiunea gratuită ar trebui să-i încânte în așa fel încât să nu poată rezista să cumpere versiunea premium.
Pe termen lung, o experiență excelentă de utilizator nu beneficiază doar de utilizatorii pluginului dvs., ci și de dvs., autorul pluginului, deoarece duce la rate de conversie mai bune.
Există multe modalități de a îmbunătăți UX-ul pluginului dvs., dar cea mai simplă soluție poate fi găsită incluzând un ecran de întâmpinare post-instalare sau o mică casetă de dialog.
Cum să îmbunătățiți UX-ul pluginului dvs. cu un ecran de bun venit sau cu o casetă de dialog
În zilele noastre, o bună majoritate a utilizatorilor WordPress se așteaptă ca pluginurile să funcționeze cu minimum sau fără nicio configurare necesară. Majoritatea proprietarilor de site-uri web sunt, de asemenea, proprietari de mici afaceri care jonglează cu mai multe roluri și nu au timp să citească paginile și paginile de documentație sau să caute în baza ta de cunoștințe.
Adăugarea unui ecran de bun venit care explică unde pot fi găsite setările pluginului și le ghidează prin configurare poate îmbunătăți considerabil experiența utilizatorului în pluginurile WordPress. Această soluție ar funcționa deosebit de bine pentru cele mai complexe.
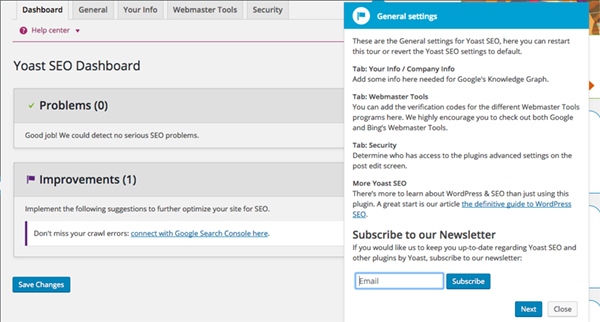
Un exemplu excelent al acestei abordări în acțiune este pluginul WordPress SEO by Yoast, care apare cu casete mici imediat după activare, care oferă o privire de ansamblu rapidă asupra setărilor pluginului.

WordPress SEO by Yoast oferă o prezentare imediată după instalare.
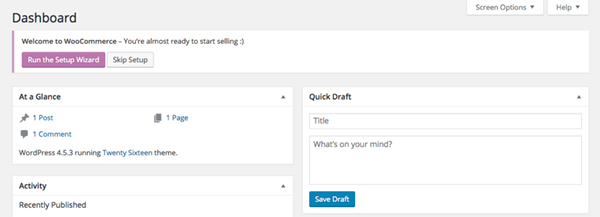
Un exemplu similar se găsește după activarea WooCommerce, al cărui ecran de bun venit are un îndemn care încurajează utilizatorul să înceapă procesul de configurare. Utilizatorul este apoi ghidat prin configurarea de bază necesară pentru ca WooCommerce să funcționeze, iar pagina finală explică unde pot fi găsite restul setărilor.

WooCommerce solicită utilizatorilor să pornească imediat asistentul de configurare.
Un lucru similar poate fi realizat cu o casetă de dialog discretă care indică utilizatorul către setări și oferă o trecere rapidă în jos a interfeței pluginului, care ar adăuga o notă plăcută în cazul pluginurilor simple care nu au multe opțiuni.
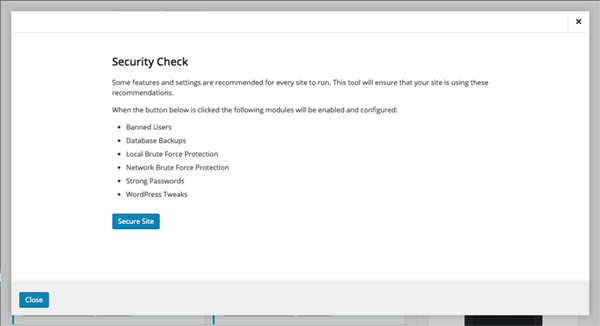
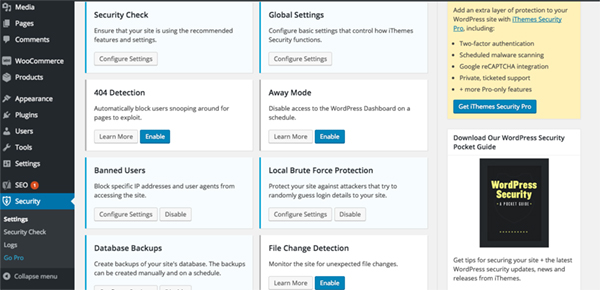
O soluție foarte elegantă ar putea fi și o casetă de dialog care oferă activarea cu un singur clic a setărilor recomandate ale pluginului, ca în cazul pluginului iThemes Security. Având în vedere cât de complexă este iThemes Security, adăugarea acestei caracteristici nu lasă utilizatorul să se simtă copleșit și reduce șansele ca acesta să configureze setările în mod greșit.

O casetă de dialog cu activarea setărilor cu un singur clic este o altă opțiune bună.
Pe lângă adăugarea unui ecran de întâmpinare sau a unei casete de dialog, există o serie de moduri de a îmbunătăți experiența utilizatorului pluginului dvs. WordPress. Să abordăm câteva dintre ele mai jos.
Faceți interfața familiară
Ori de câte ori este posibil, încercați să vă asigurați că interfața de utilizator a pluginului dvs. se integrează strâns cu interfața de bază cu utilizatorul WordPress. Îți face pluginul să arate mai bine și asigură utilizatorul că nu a instalat ceva complet fără legătură cu WordPress. Dacă sunteți îngrijorat de stabilirea mărcii dvs., există modalități de a face acest lucru fără a utiliza o interfață cu utilizatorul care se referă la brandul dvs. și care arată complet străin.
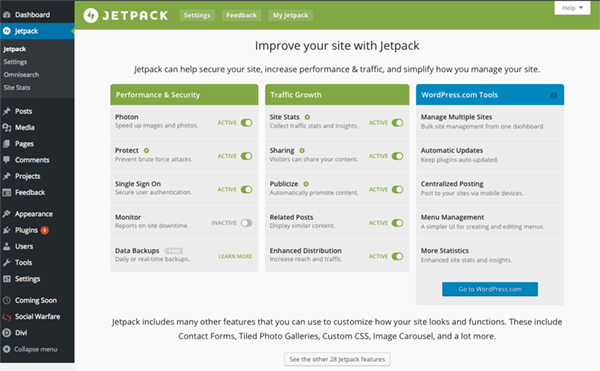
Un bun exemplu de încorporare a mărcii în interfața de bază cu utilizatorul WordPress este Jetpack, cu culoarea sa verde recunoscută. După cum puteți vedea, au reușit să fie pe brand și să mențină în continuare aspectul general al interfeței de utilizare WordPress.


Jetpack folosește un branding subtil pentru a se identifica fără a afecta interfața de utilizare WordPress.
De asemenea, păstrați toate setările pluginului în aceeași interfață, în loc să le împrăștiați în tabloul de bord. Există pluginuri care păstrează majoritatea setărilor în aceeași zonă de administrare, dar apoi ascund cheia de activare în locuri precum Setări generale sau setări de citire .
Păstrați zona de administrare a pluginului dvs. cât mai simplă posibil și setările similare grupate pentru cea mai intuitivă abordare.
Luați în considerare plasarea meniului pluginului dvs
Este firesc ca pluginul tău să vină cu propriul meniu de administrare. Cu toate acestea, acolo unde plasați acel meniu joacă un rol important. Unele plugin-uri au propriul meniu în bara laterală a tabloului de bord.
Unele dintre ele includ meniul lor de plugin atât în meniul barei laterale, cât și în bara de administrare, utilizând bara de administrare ca o modalitate de a accesa rapid cele mai importante caracteristici ale pluginului.
Un alt beneficiu al acestei abordări este faptul că utilizatorul poate accesa cu ușurință acele funcții de pe front-end-ul site-ului.
Adăugarea unui meniu de plugin în bara de administrare înseamnă că utilizatorii pot accesa de pe front-end-ul site-ului
Plasarea meniului pluginului dvs. ca element individual de meniu pe bara laterală are cel mai mult sens, deoarece este ușor accesibil.
Având în vedere că mulți utilizatori începători WordPress pot găsi tabloul de bord WordPress puțin copleșitor, ascunderea meniului pluginului nu este recomandată. Deși poate părea intuitiv să-l plasați ca submeniu în meniul general Setări sau în Instrumente, un utilizator care nu o face pentru prima dată ar putea să nu-l considere atât de evident. Acest lucru poate duce la frustrare, deoarece trebuie să facă clic pe diferite meniuri pentru a găsi setările pentru un anumit plugin.
Luați în considerare plasarea meniului fie sub restul elementelor de meniu, fie cât mai aproape posibil de meniul direct asociat. De exemplu, dacă pluginul dvs. adaugă un portofoliu sau o funcționalitate slider, este logic să aveți acel meniu în imediata apropiere a Postărilor sau Paginilor, deoarece este strâns legat de cele două.
Configurați o zonă Demo
O altă modalitate de a îmbunătăți experiența utilizatorului este să creați automat un mediu sandbox prin crearea unei schițe a unei postări sau a unei pagini care este integrată cu pluginul dvs. și indică utilizatorul către aceasta din caseta de dialog de bun venit menționată anterior. Schița în cauză ar putea arăta cum funcționează pluginul. O adăugare utilă ar fi includerea linkului către editor sau setările pluginului, în funcție de funcționalitatea pluginului dvs.
Aveți o zonă demo dedicată unde oamenii pot testa pluginul înainte de a-l instala. Un sentiment de familiaritate crește rata de conversie.Tweet
O modalitate diferită de a aborda acest lucru este de a îndrepta utilizatorii către o zonă demo dedicată unde pot testa pluginul chiar înainte de a-l instala. Acest lucru le-ar permite să aibă experiența completă a pluginului dvs. în acțiune și să parcurgă toate setările și opțiunile fără teama ca pluginul să le distrugă site-ul. Având un sentiment de familiaritate crește șansele ca utilizatorii să opteze pentru a vă instala pluginul.
Includeți nume clare și descriptive în setările pluginului
Asigurați-vă că toate setările pluginului au nume clare și descriptive care oferă indicii cu privire la ceea ce face fiecare setare anume. Vă ajută când puteți fi extrem de precis cu privire la ceea ce se modifică fiecare setare, pentru a nu deruta utilizatorul sau pentru a vă asigura că toate setările funcționează conform intenției.
Includeți informații importante și faceți-le evident
Chiar dacă majoritatea utilizatorilor doresc ca pluginul să funcționeze aproape de la cutie, nu uitați să includeți informații relevante, cum ar fi un link către zona de asistență pentru pluginul dvs., metoda dvs. de contact preferată, un link către baza de cunoștințe sau secțiunea Întrebări frecvente , precum și un link către o versiune premium a pluginului, dacă există.
De asemenea, puteți include un link pentru ca utilizatorii să lase o evaluare și o recenzie a pluginului dvs., dar asigurați-vă că există o modalitate de a-l dezactiva după ce au lăsat o recenzie sau dacă ar prefera să nu o facă. Lăsarea constantă acolo i-ar putea determina în cele din urmă să lase o recenzie doar pentru a dezactiva acea funcție, dar poate duce și la frustrare, determinând utilizatorul să lase o recenzie negativă pur și simplu pentru că sâcâiala constantă devenea enervantă.
Dacă pluginul dvs. necesită un alt plugin pentru a funcționa conform intenției, așa cum este cazul Genesis Connect pentru WooCommerce sau Site Origin Page Builder, faceți aceste informații cât mai evidente și includeți un element de meniu sau o casetă de dialog care duce utilizatorul la plugin ecran de instalare unde pot instala imediat pluginurile necesare.
Adăugați meniuri de ajutor contextual

iThemes Security folosește bine meniurile de ajutor contextuale.
În loc să includă documentație cu funcții complete în plugin, unii autori de plugin-uri au ales să includă meniuri de ajutor contextuale marcate cu un semn de întrebare lângă o anumită setare sau un buton Aflați mai multe. Când faceți clic, apare o casetă cu o scurtă explicație despre ceea ce face setarea sau cum trebuie să fie configurată. Acesta este un mod frumos de a oferi un răspuns imediat și ajută la reducerea șanselor de posibilă confuzie.
Gânduri finale
Lista de sugestii menționate mai sus nu este deloc completă. De asemenea, nu trebuie să implementați toate sugestiile, mai ales dacă pluginul dvs. este unul simplu, cu funcționalități de bază. Dar dacă pluginul dvs. este mai complex, atunci îmbunătățirea experienței utilizatorului ar trebui să fie în primul rând pe lista dvs. de priorități.
Ca un ultim cuvânt de remarcat, dacă nu sunteți sigur dacă ceea ce faceți oferă cea mai bună experiență de utilizator, nu vă fie teamă să căutați ajutor din exterior și să consultați cu cineva care știe. Mulți oameni care lucrează zilnic cu WordPress sunt de fapt experți în experiența utilizatorului și accesibilitate. Cererea de ajutor în timp ce încă lucrați la plugin duce la decizii mai bine informate și la un produs care lasă o impresie grozavă asupra utilizatorilor săi.
Acum trec la tine. Ce elemente simțiți că îmbunătățesc UX-ul pentru utilizatorii de plugin pentru prima dată?
