Remediați amânarea imaginilor în afara ecranului în WordPress cu încărcare leneră
Publicat: 2021-12-09Majoritatea site-urilor web de conținut sunt pline cu un volum mare de conținut multimedia, fie că este vorba de grafică, imagini sau videoclipuri. În timp ce aceste tipuri de conținut oferă un atractiv estetic excelent și o formă unică de livrare a informațiilor, dezavantajul este că ocupă destul de multă greutate pe pagina ta web. Aceasta, la rândul său, are ca rezultat un număr mare de resurse pe care utilizatorul final trebuie să le descarce și să le reda înainte de a le putea accesa. Din păcate, acestea includ fișiere care nu sunt vizibile inițial pe ecran. Aici intervine Lazy Loading pentru a încărca suportul media numai atunci când este necesar. În acest articol, vom explora cum să remediați sugestiile instrumentului Google PageSpeed Insights, cum ar fi amânarea imaginilor offscreen în WordPress, folosind tehnica de încărcare leneșă.
Ce este Tehnica de încărcare lenenă?
Există două părți pe pagina dvs. web când orice utilizator o deschide:
- Deasupra pliului sau ATF – aceasta este zona vizibilă pe ecran pe care vi-o arată crawlerele precum Googlebot în capturile de ecran Google PageSpeed Insights. Amintiți-vă, deasupra zonei de pliere va fi diferită pentru dispozitivele mobile și desktop. Acesta este motivul pentru care veți obține scoruri diferite ale vitezei mobile și desktop.
- Sub pliul – aceasta este zona de pe pagina web care nu este vizibilă la încărcarea inițială.
Întreaga optimizare WordPress se referă la optimizarea fișierelor încărcate în timpul zonei de pliere de mai sus. Fie că este vorba despre eliminarea resurselor de blocare a randării, eliminarea CSS/JS neutilizate sau reducerea timpului total de blocare, totul este despre optimizarea resurselor necesare pentru încărcarea rapidă a paginii deasupra conținutului pliat. Încărcarea leneră este un astfel de proces de optimizare pentru a încărca inițial fișierele media vizibile numai deasupra pliului. Cu toate acestea, cu excepția cazului în alte tehnici, nu se oprește aici. Încărcarea leneră întârzie, de asemenea, toate fișierele media de pe pagină, inclusiv cele de sub zona de pliere, și le redă numai atunci când utilizatorul derulează în acea poziție a paginii web. Acest lucru va îmbunătăți drastic viteza site-ului și timpii de încărcare, ducând astfel la o experiență mai bună pentru utilizator.
Lazy Loading este o funcție de încărcare a conținutului care asigură că site-ul dvs. încarcă conținutul media numai până la secțiunea paginii care a fost derulată în jos, îmbunătățind astfel performanța site-ului și timpul de încărcare a paginii.
Verificarea erorilor în instrumentul Google PageSpeed Insights
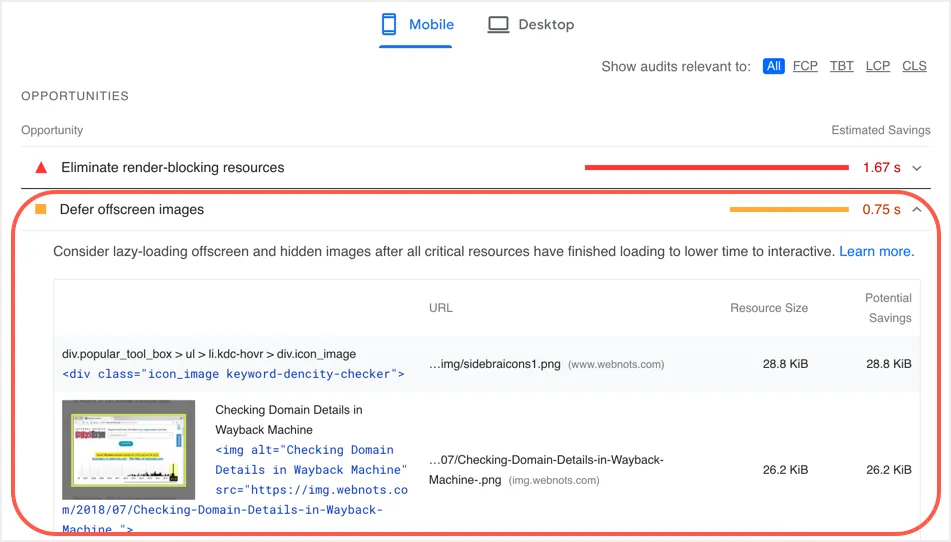
Google PageSpeed Insights (PSI) este unul dintre cele mai populare instrumente pentru webmasteri pentru a măsura viteza site-urilor lor. Deoarece experiența și viteza paginii fac parte din semnalul de clasare, este necesar ca toți proprietarii de site-uri să măsoare viteza site-ului lor și să ia măsurile necesare, dacă este necesar. Mai jos este un exemplu de mesaj de oportunitate „Amânare imagini în afara ecranului” afișat în instrumentul Google PSI.

Dacă filtrați rezultatele cu FCP, TBT, LCP și CLS, veți fi surprins să vedeți că amânarea imaginilor în afara ecranului nu face parte din niciunul dintre aceste grupuri. Cu toate acestea, remedierea problemei vă va îmbunătăți considerabil scorul de viteză, deși veți vedea un mesaj că oportunitățile nu vor afecta în mod direct scorul de performanță.
Când aveți nevoie de încărcare leneră?
Mulți utilizatori din WordPress activează pur și simplu încărcarea leneșă folosind un plugin pentru toate fișierele media. După cum s-a menționat mai sus, trebuie să încărcați leneș doar sub imaginile pliate și nu fișierele media necesare pentru a se încărca deasupra pliului în timpul încărcării inițiale. Iată câteva dintre exemplele de care aveți nevoie de încărcare leneșă:
- Imagini Gravatar afișate în comentarii și caseta de biografie a autorului.
- Postare asociată sau orice alte miniaturi care se încarcă de pe ecran.
- Conținutul Iframe, galeria și imaginile glisante disponibile sub fold.
- Imaginile infografice mari și imaginile de previzualizare video YouTube nu sunt vizibile pentru utilizatori la încărcarea inițială.
După cum vedeți, aveți nevoie de încărcare leneșă nu numai pentru fișierele imagine, ci și pentru conținutul și videoclipurile iframe. Fiind spus că există unele cazuri pe care trebuie să le excludeți de la încărcarea leneșă pentru a evita să vedeți o altă problemă în instrumentul Google PSI.
- Imagine de siglă pe desktop și mobil, care este încărcată deasupra zonei de pliere.
- Pictograme mici și imagini SVG utilizate în meniul de navigare din antet.
- Orice alte imagini mai mici care sunt încărcate în secțiunea antet a paginii dvs. web.
Cu toate acestea, există o excepție de la această logică - cea mai mare imagine de vopsea plină de conținut. Să presupunem că aveți o imagine de fundal în secțiunea antet, care este foarte mare ca dimensiune, cum ar fi 1 MB. Trebuie să amânați încărcarea acestei imagini de fundal, deși se află în zona vizibilă, pentru a evita să vedeți avertismentul „Cea mai mare imagine cu conținut conținut nu a fost încărcată leneș” în instrumentul Google PSI.
Notă: Uneori, este posibil să doriți să excludeți o imagine importantă din pliul de mai jos pe care doriți să o vadă utilizatorii fără a aștepta încărcarea leneră. În plus, o problemă mai mare din cauza amânării imaginilor în afara ecranului vine din cauza resurselor terțelor părți. Vom explica acest lucru la sfârșitul acestui articol, după ce explicăm încărcarea leneșă a fișierului media al propriului site.
Încărcare leneșă în WordPress
Așadar, acum că știm ce este Lazy Loading și de ce este necesar, este timpul să înțelegem cum poți implementa în site-ul tău WordPress. Există câteva moduri de a face acest lucru și, în acest tutorial, vom trece peste câteva plugin-uri diferite care vă vor ajuta să ajungeți acolo. Rețineți că unele plugin-uri au opțiunea de excludere a încărcării leneșe, în timp ce multe plugin-uri nu oferă această funcție. După cum sa menționat mai sus, dacă aveți logo-ul text și nu aveți alte imagini deasupra zonei de pliere, vă recomandăm să utilizați pluginuri simple fără nicio opțiune de excludere. În caz contrar, trebuie să încercați un plugin care oferă excluderea listei de imagini de la încărcare leneșă.
1. Plugin Lazy Load de la WP Rocket
Acest plugin este cel mai bun disponibil și are peste 100.000 de instalări active până în prezent. Este dezvoltat de WP Rocket, destul de ușor cel mai bun plugin de performanță web WordPress de acolo. Prin acest plugin, veți putea nu doar să vă optimizați imaginile, ci și să înlocuiți iframe YouTube cu o miniatură de previzualizare. Acest lucru va reduce în continuare greutatea paginii și va îmbunătăți viteza de încărcare a paginii în acest proces.
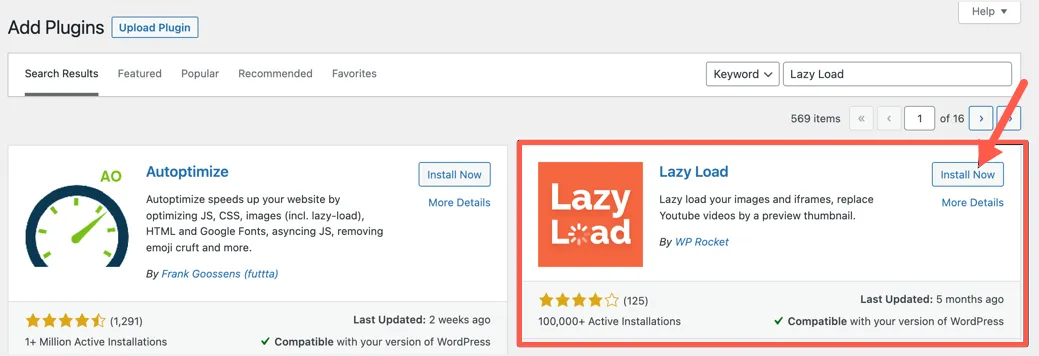
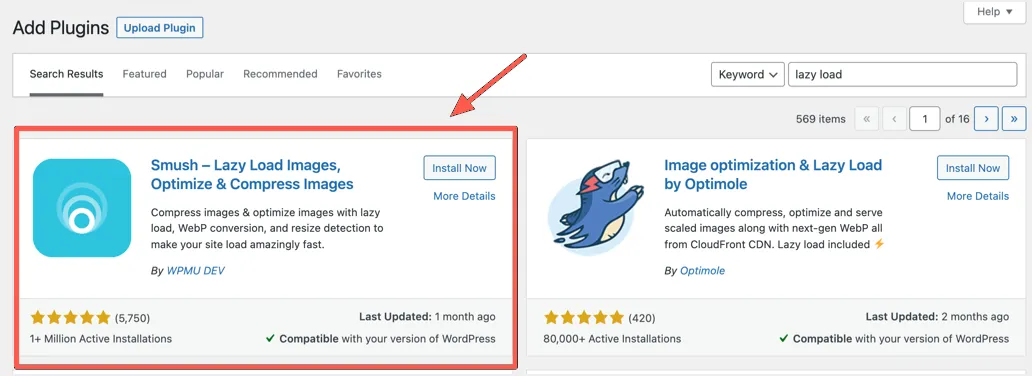
Deoarece acesta este un plugin gratuit disponibil în depozitul WordPress, îl puteți instala din tabloul de bord de administrare WordPress navigând la secțiunea „Plugin-uri > Adăugați nou”. Pur și simplu introduceți „Lazy Load” în caseta de căutare și găsiți pluginul dezvoltat de WP Rocket.

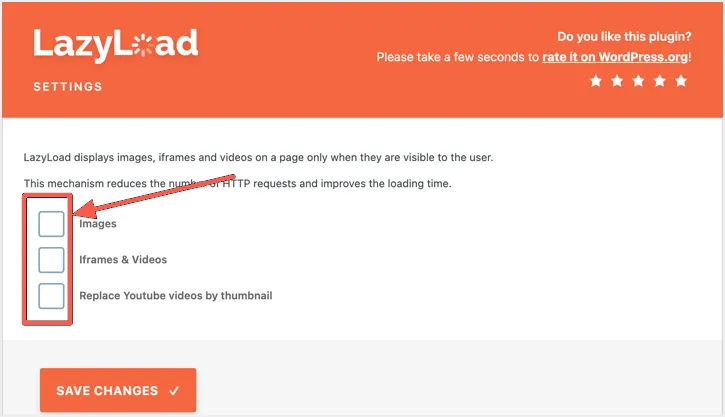
Instalați și apoi activați pluginul făcând mai întâi clic pe butonul „Instalare acum” și apoi pe butonul „Activare” după aceea. Accesați meniul „Setări > Lazy Load” pentru a accesa pagina de setări a pluginului. Faceți clic pe casetele de selectare pentru a aplica încărcare leneră pentru imagini, cadre iframe și videoclipuri și pentru a înlocui videoclipurile YouTube cu miniaturi.

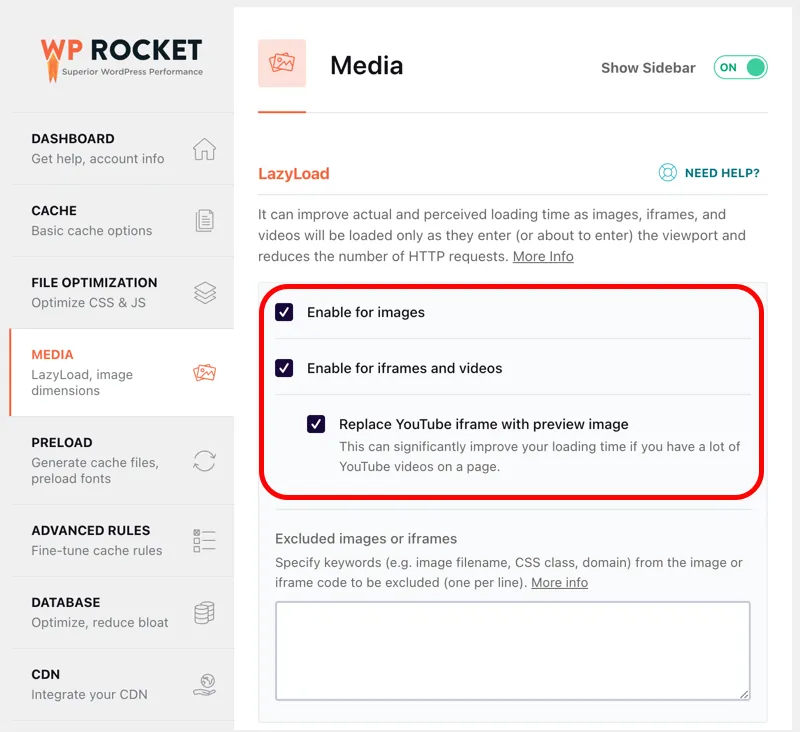
Faceți clic pe butonul „Salvați modificările” din partea stângă jos a paginii înainte de a ieși. Asta e tot și pluginul va face restul pentru tine. Pluginul va afișa acum imagini, cadre iframe și videoclipuri pe o pagină numai atunci când sunt vizibile pentru utilizatorul final, rezultând o utilizare mai mică a lățimii de bandă și timpi de încărcare mai rapid. Deși pluginul Lazy Load este simplu de utilizat cu câteva clicuri, nu oferă funcția de excludere. Este posibil să aveți nevoie de pluginul complet premium WP Rocket pentru aceasta, inclusiv capabilități de stocare în cache pentru a îmbunătăți sănătatea generală SEO a site-ului dvs. Dacă utilizați WP Rocket, accesați secțiunea „Media” și activați încărcarea leneră pentru imagini, cadre iframe și previzualizări de imagini YouTube.

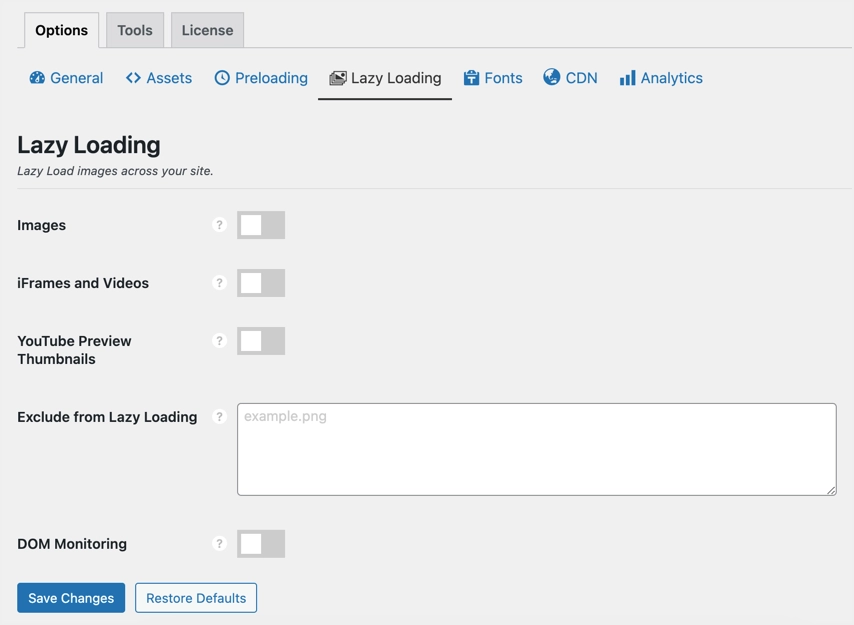
Dacă aveți deja un plugin de cache și doriți să încercați un alt plugin de optimizare a performanței, atunci Perfmatters este alegerea perfectă. De asemenea, oferă încărcare leneșă cu câteva clicuri pentru a activa imagini, miniaturi de previzualizare YouTube, cadre iframe și videoclipuri. Puteți activa aceste opțiuni în secțiunea „Opțiuni > Încărcare leneră” a pluginului.

2. Încărcare leneră cu pluginul Smush
Iată un alt plugin care poate face minuni pentru nevoile dvs. de încărcare leneșă a conținutului. Pluginul Smush poate fi mai renumit pentru capacitățile sale de compresie și optimizare a imaginii, dar pluginul oferă și încărcare leneșă, printre altele. Pluginul are peste un milion de instalări și este unul dintre cele mai bune pluginuri orientate spre SEO pentru WordPress. Mai întâi, găsiți și instalați pluginul din depozitul gratuit WordPress.

Activați Lazy Loading cu Smush
După activarea pluginului, veți vedea un expert de configurare care vă va ghida prin toate funcțiile. Puteți activa încărcarea leneră din expertul de configurare sau puteți sări peste acest pas pentru moment.

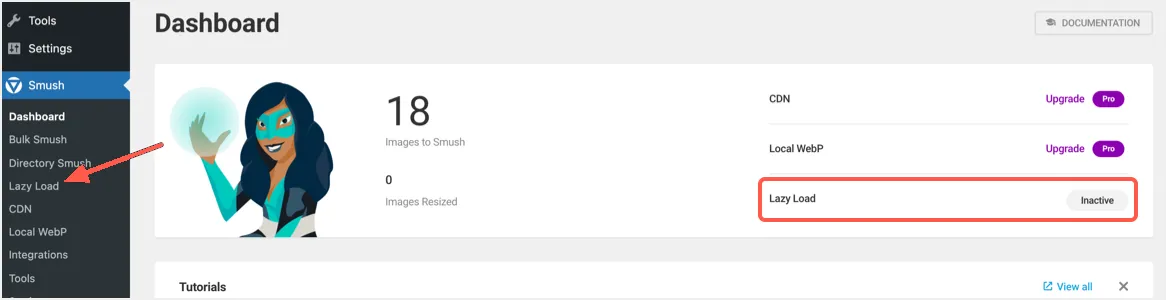
Accesați panoul de control al pluginului Smush făcând clic pe elementul de meniu „Smush > Lazy Load” din panoul de bord al adminului WordPress.


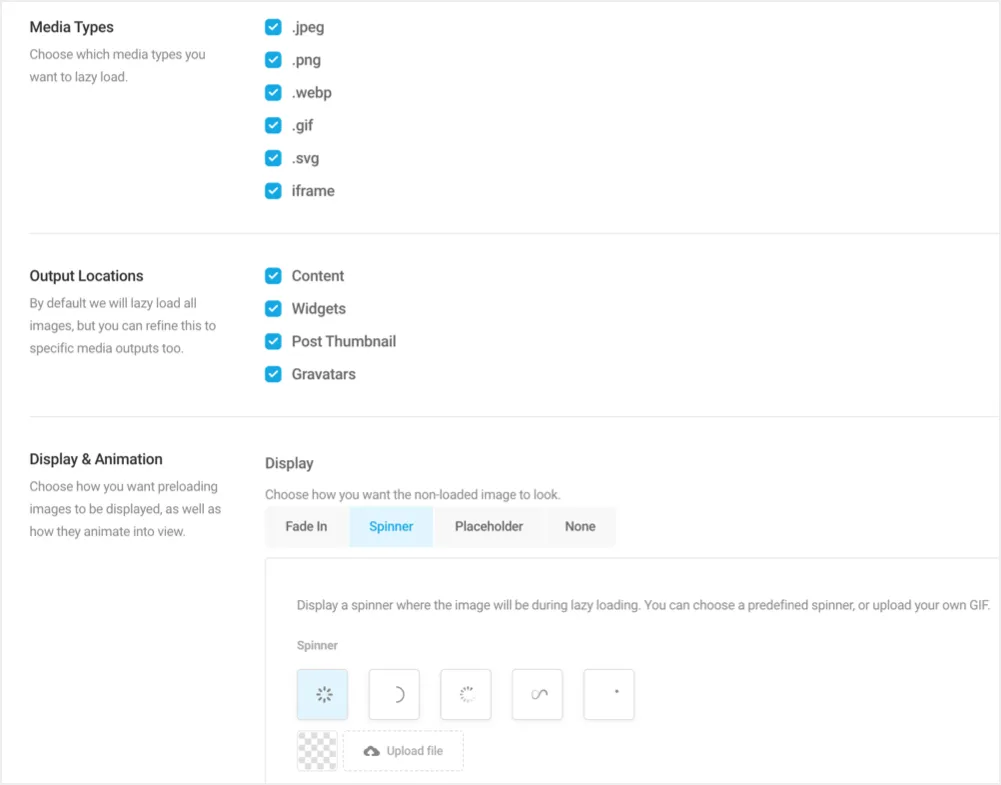
Dacă nu ați activat din asistentul de configurare, aici puteți activa funcția de încărcare leneră și acum veți putea face modificări personalizate în configurația de încărcare leneșă a site-ului dvs. Spre deosebire de pluginul Lazy Load by WP Rocket, puteți selecta tipurile media și ieșirile media cu pluginul Smush. În mod implicit, toate tipurile de media (cum ar fi .png, .jpeg etc.) și toate ieșirile media, cum ar fi conținutul, widget-urile, miniaturile și Gravatare vor fi activate pentru încărcare leneșă. Dacă aveți preferințe specifice, deselectați opțiunea pe care nu doriți să o aplicați încărcare leneră.
Urmează partea cool; puteți alege cum doriți să fie afișate imaginile de încărcare și ce tip de animație să afișați. Diferitele opțiuni oferite de plugin sunt:
- Fade In: Această funcție va afișa imaginea după un timp întârziat odată încărcată.
- Spinner: va fi afișată o animație spinner, unde imaginea va fi leneșă. Puteți să utilizați unul dintre gifurile presetate sau să îl încărcați pe unul, cum ar fi sigla companiei.
- Substituent: după cum sugerează și numele, puteți afișa și o imagine substituent în locul conținutului real, în timp ce sunteți încărcat leneș. La fel ca și înainte, puteți utiliza unul dintre șabloanele furnizate sau puteți încărca pe al dvs.
- Niciunul: Nu se va aplica nimic deosebit aici, iar imaginile vor apărea imediat ce sunt încărcate.

Excluderea și alte setări Smush
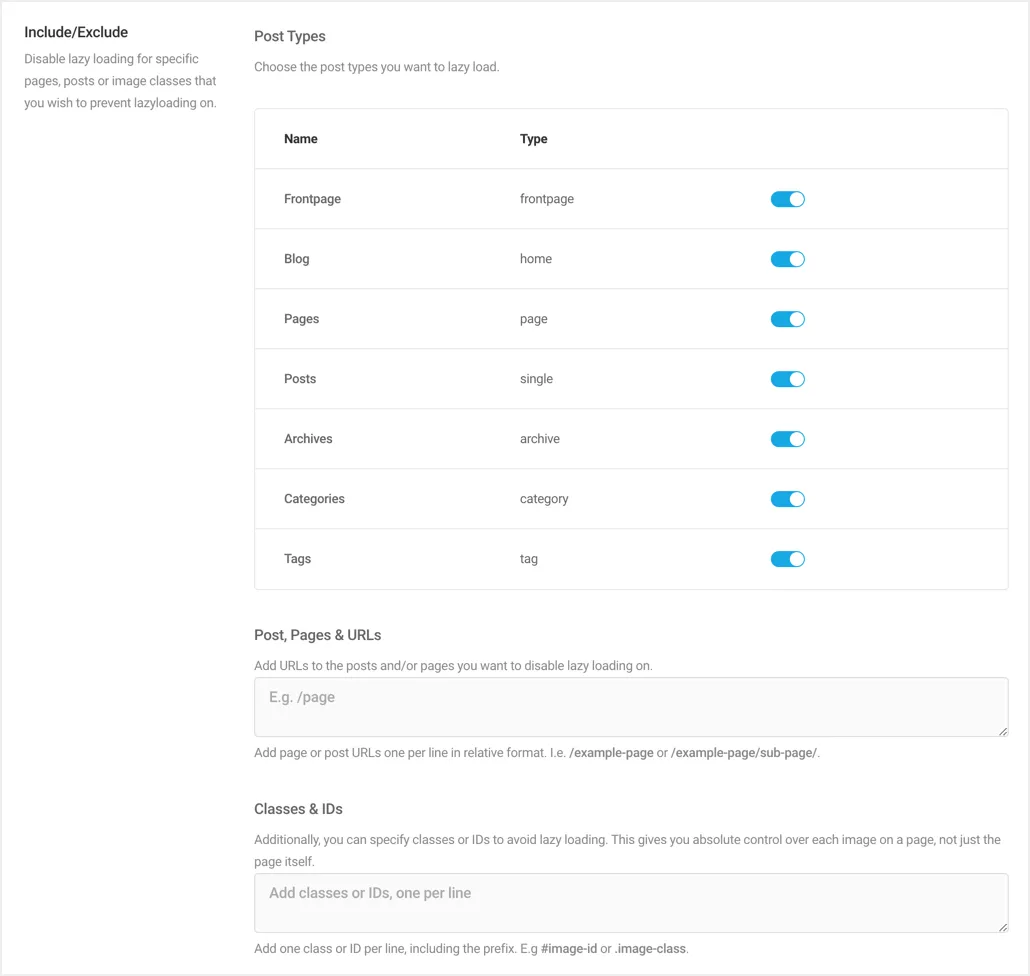
După cum am menționat, trebuie să aveți excluderi de încărcare leneșă pentru a exclude anumite articole, iar Smush oferă multe opțiuni pe care nici măcar pluginurile premium nu le oferă. Aveți opțiuni de excludere pe baza tipului de postare, a adreselor URL a paginii/postării și a clasei/ID-urilor CSS.
- Acest lucru va fi foarte util pentru a exclude toate arhivele sau numai prima pagină prin dezactivarea acelor opțiuni.
- Unele conținut ale paginii, cum ar fi pagina de portofoliu cu filtre, pot să nu funcționeze corect cu încărcare leneră. Puteți introduce pur și simplu adresa URL a paginii și o excludeți de la încărcare leneră.
- În cele din urmă, pentru articole precum logo-ul și imaginile antet, puteți utiliza clasa sau ID-ul CSS corespunzătoare și puteți exclude de la încărcare leneră.

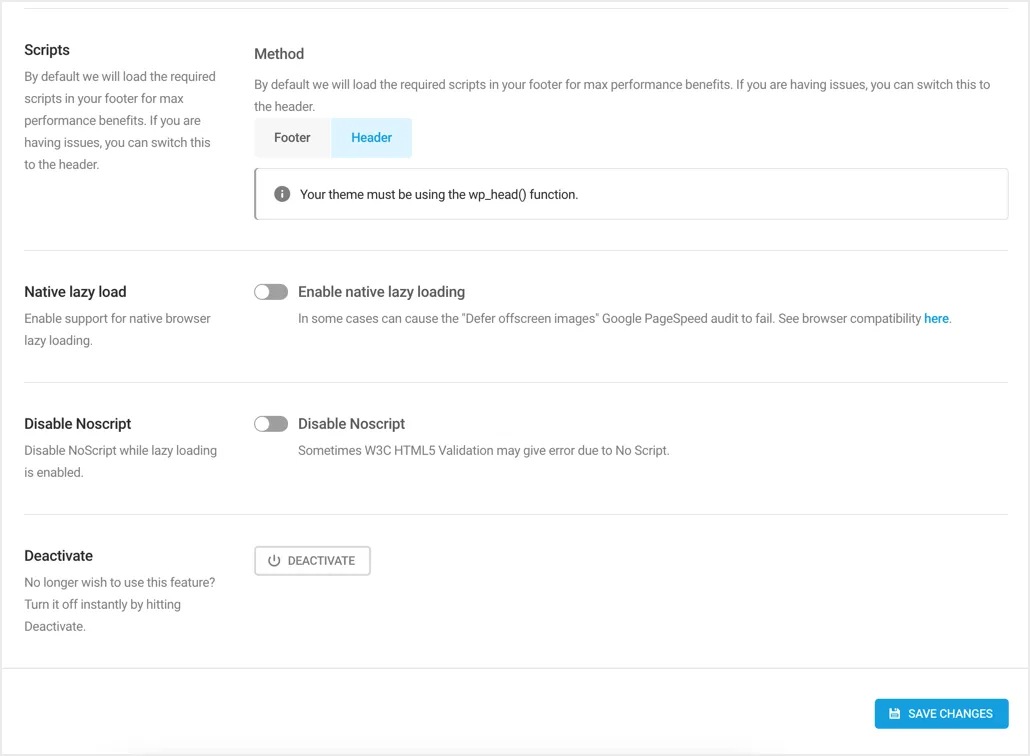
Pe lângă opțiunile de configurare menționate mai sus, puteți, de asemenea, să schimbați unde să încărcați scriptul, să activați suportul pentru încărcarea browserului nativ și să dezactivați Noscript în timpul încărcării lene. În general, puteți utiliza locația de subsol pentru scripturi și puteți dezactiva opțiunile native și noscript.

După actualizarea setărilor, faceți clic pe „Salvați modificările” din partea dreaptă jos a paginii pentru a aplica setările de încărcare leneră pe care tocmai le-ați selectat.
Notă: Browsere precum Google Chrome oferă o funcție nativă de încărcare leneșă. Cu toate acestea, activarea acestui lucru în pluginul Smush nu va remedia problema „Amână imaginile în afara ecranului” în Google PSI. De asemenea, puteți vedea acest avertisment sub opțiunea din setările pluginului.
3. Utilizarea SiteGround Optimizer
Acest plugin din lista noastră este doar pentru utilizatorii de găzduire SiteGround. Deoarece pluginul SiteGround Optimizer are peste 1 milion de utilizatori activi, vom acoperi acest lucru pentru utilizatorii SiteGround.
- SG Optimizer vine în mod implicit cu toate instalările WordPress în SiteGround. Prin urmare, veți avea acest plugin preinstalat și nu trebuie să îl instalați din nou.
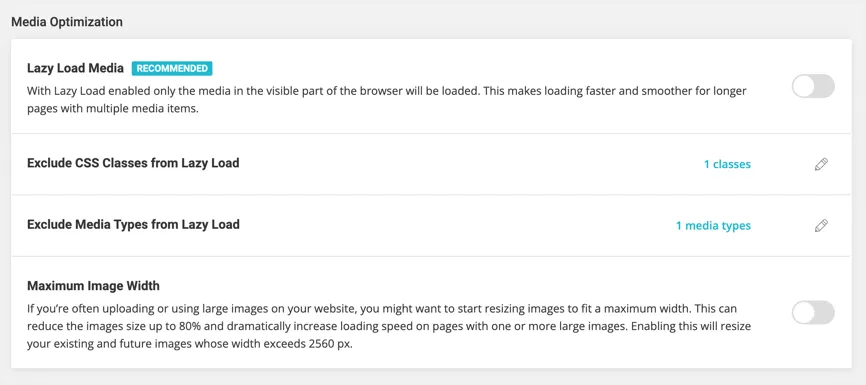
- Accesați meniul „SG Optimizer” și navigați la secțiunea „Media”.
- Derulați în jos la secțiunea „Optimizare media” și activați opțiunea „Lazy Load Media”.
- De asemenea, excludeți clasele CSS și tipurile media din această secțiune.

Din păcate, încărcarea leneră în SiteGround Optimizer nu va funcționa atunci când găzduiți fișiere media din subdomeniu. Acest lucru va crea o încălcare a Partajării resurselor între origini (CORS) și va bloca activele din plugin și veți vedea spații goale în loc de imagini. Prin urmare, asigurați-vă că vă curățați memoria cache și că testați că imaginile funcționează bine după activarea funcției de încărcare leneră cu pluginul SiteGround Optimizer.
4. Încărcare leneșă cu Jetpack
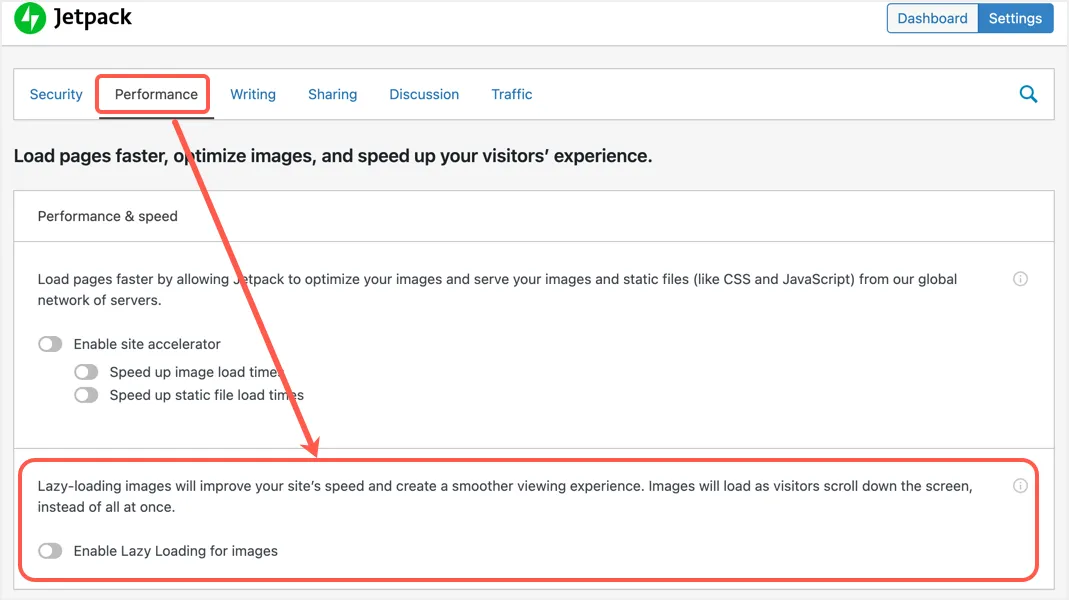
Peste 5 milioane de utilizatori folosesc Jetpack pentru a îmbunătăți securitatea, copierea de rezervă și optimizarea site-urilor lor WordPress. Dacă utilizați Jetpack, accesați secțiunea „Jetpack > Setări” și activați opțiunea de încărcare leneră pentru imagini din secțiunea „Performanță”.

5. Alte pluginuri de cache gratuite
Aproape toate pluginurile de optimizare și de stocare în cache oferă o funcție de încărcare leneșă, deoarece este important să obțineți un scor mare de viteză a paginii în Google PageSpeed Insights. Aici vom aminti două cele mai populare plugin-uri gratuite de cache pentru WordPress.
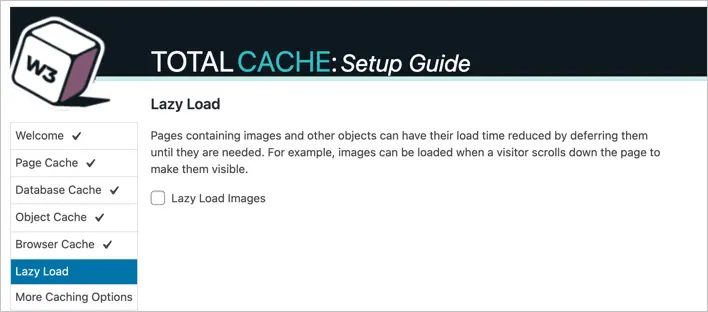
- W3 Total Cache – puteți accesa secțiunea „Lazy Load” din „Setup Guide” pentru a activa opțiunea lazy load.

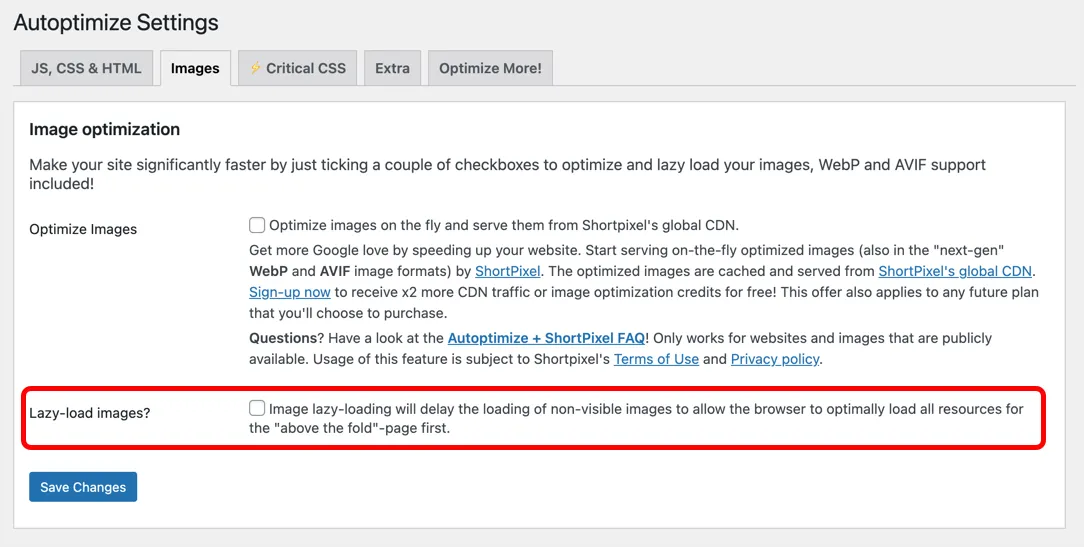
- Autoptimze - accesați fila „Imagini” și activați opțiunea de încărcare leneră .

Testarea Lazy Loading funcționează pe site-ul dvs
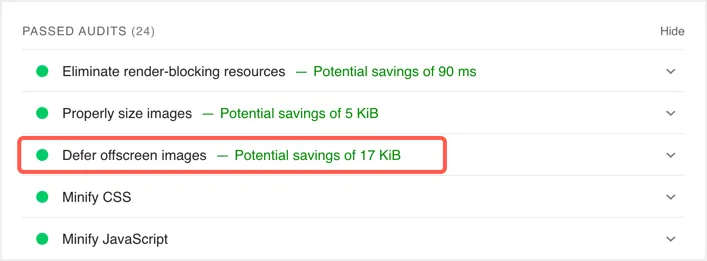
Există două moduri prin care puteți testa dacă încărcarea leneră funcționează cu succes pe site-ul dvs. Prima opțiune este să vă testați site-ul în Google PSI și să confirmați că „Amânați imaginile în afara ecranului” este afișat în secțiunea „Audituri trecute”.

Următoarea opțiune este să verificați sursa paginii dvs. Puteți găsi scriptul de încărcare leneșă din pluginul pe care îl utilizați. În plus, verificați dacă imaginile sunt incluse în clasa CSS de încărcare leneșă. Mai jos este exemplul din pluginul WP Rocket care arată că imaginea include clasa CSS „rocket-lazy-load” și parametrul „data-lazy-src”.

Încărcare leneră conținut terță parte
Veți vedea probleme legate de încărcarea leneșă în Google PSI când utilizați imagini și încorporați videoclipuri de la servicii terțe. În general, veți vedea „Încărcarea leneșă a resurselor terțelor cu fațade” în secțiunea Audituri trecute. Dar veți descoperi că testul tipic „Amânați imaginile în afara ecranului” nu reușește atunci când utilizați încorporații terță parte, cum ar fi videoclipuri YouTube sau reclame bannere.
- După cum sa explicat mai sus, puteți înlocui videoclipurile YouTube încorporate cu o imagine de previzualizare statică. Apoi puteți încărca leneș această imagine de previzualizare pentru a depăși problema în instrumentul Google PSI.
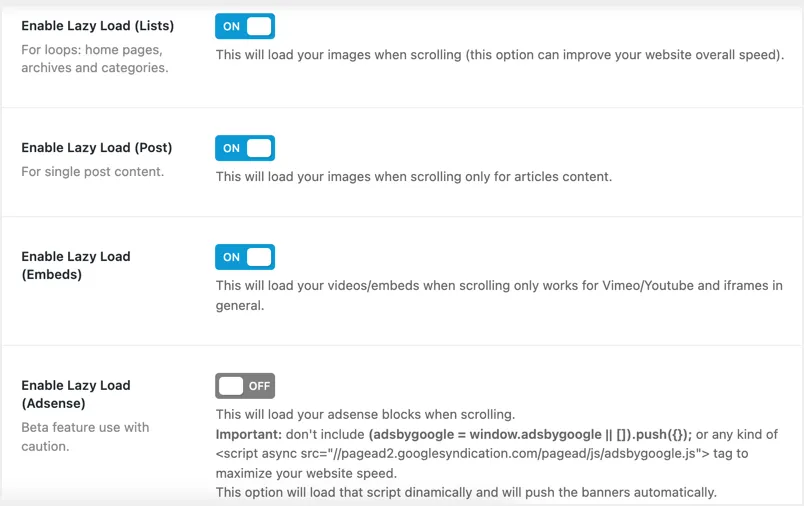
- Din păcate, nu puteți face mare lucru în cazuri precum imaginile banner din programele de publicitate Google AdSense. Deoarece aceste anunțuri sunt încărcate dinamic, se vor schimba la fiecare încărcare a paginii și nu există o modalitate fixă de a evita avertismentele Google PSI. Cu toate acestea, există câteva teme WordPress care ajută la utilizarea încărcării leneșe și la încărcarea dinamică a anunțurilor. Mai jos este pagina cu opțiunile temei din tema minimalistă Breek, unde puteți vedea opțiunea de încărcare leneșă pentru anunțurile Google AdSense. După cum puteți în text, tema vă solicită să eliminați împingerea anunțului din codul de anunț implicit și va împinge în mod dinamic când utilizatorul ajunge la poziția de pe pagină. Nu vă recomandăm să utilizați acest tip de funcție, deoarece vă poate afecta veniturile și, de asemenea, este posibil să nu funcționeze corect (în orice caz, nu o puteți utiliza altfel decât AdSense)

Cuvinte finale
Aplicarea Lazy Loading nu este complicată sau complexă și, urmând acest articol, o puteți face în cel mai scurt timp. Asigurați-vă că selectați cel mai bun plugin care este potrivit pentru cazul dvs. și care funcționează cel mai bine pentru dvs. Cu toate acestea, rețineți că încărcarea leneră necesită un script care să fie inclus de plugin în secțiunea de subsol a paginii. Uneori, acest script poate fi blocat și imaginile dvs. nu se vor încărca așa cum sa menționat mai sus cu SiteGround Optimizer. Prin urmare, după activarea funcției de încărcare leneră, testați-vă paginile temeinic în diferite browsere, în special paginile cu JavaScript inline greu.
