Anunțuri despre evenimente Flutter Live: Flutter 1.0 Live, Hummingbird, Dart 2.0
Publicat: 2018-12-05Încă de la lansarea sa în martie 2017, Flutter a făcut tururi în comunitatea de dezvoltatori pe baza numeroaselor beneficii pe care le are de oferit tuturor – designeri, dezvoltatori și utilizatorii finali.
Și, de asemenea, despre conversațiile conduse de noțiunea că Flutter este produsul experimentului Google, ceva despre care gigantul tehnologic nu este serios.
Dar Evenimentul Flutter Live desfășurat ieri a dovedit că cei negativi nu ar putea trăi într-o lume mai mare a fanteziei dacă ar crede că Flutter nu are viitor.
În timp ce acceptarea pe care comunitatea a arătat-o pentru cadru a stabilit Flutter drept instrumentul ideal de dezvoltare a aplicațiilor mobile multiplatformă , dar orice a mai rămas de demonstrat s-a întâmplat ieri, când Flutter 1.0 live a fost anunțat în fața unui public live de pe tot globul .
Încă de la anunțul de anul trecut privind un nou cadru de dezvoltare, Google a făcut în mod constant completări și îmbunătățiri în instrument pentru a face alegerea principală și pentru a reduce decalajul dintre dezbaterea Flutter vs React Native .
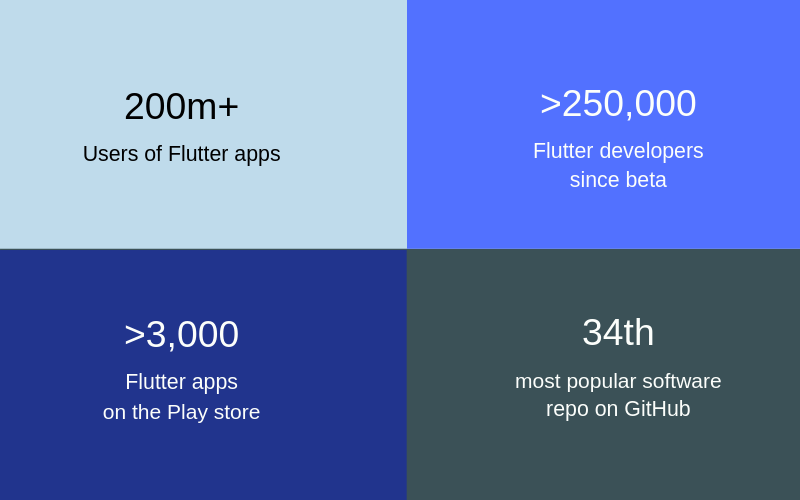
Rata de adoptare pe care Flutter a văzut-o din partea comunității de dezvoltatori din martie trecut, chiar și atunci când Flutter era disponibil într-un mod de previzualizare, a fost ceva ce industria nu a mai văzut-o până acum.

Ceea ce a început ca o adoptare de către Hamilton în aplicația sa, o serie de mărci s-au alăturat curând Flutter Bandwagon, dovedind eficiența cadrului într-o măsură mai mare.
În oda pentru a face pașii de îmbunătățire, Google a organizat un Flutter Live Event la Science Museum, Londra, unde, în afară de cei cincizeci de audiențe care înghesuia auditoriul, mii de alții din întreaga lume s-au alăturat de acasă. Și acum evenimentul a marcat data de 4 decembrie – data de lansare a Flutter 1.0 – ca data la care industria aplicațiilor mobile revoluționează.
Acest articol rezumat este pentru cei care au ratat să vadă în persoană anunțul extraordinar.
Să începem prin a vă oferi o prezentare a modului în care a trecut evenimentul.
Descrierea evenimentului live Flutter
Evenimentul Flutter Live care a avut loc ieri a început cu Tim Sneath mulțumind tuturor pentru contribuția la visul de a reinventa modul în care sunt construite interfețele utilizator.
Ceea ce a urmat după o rundă de aplauze a fost declarația viziunii Flutter, în care Google vede cadrul de dezvoltare a aplicațiilor mobile multiplatformă ca un set de instrumente UI puternic, cu scop general și deschis pentru construirea unei experiențe uimitoare pe orice dispozitiv.
Prezentarea a început cu conștientizarea că dezvoltatorii de aplicații mobile fac compromisuri între dezvoltarea aceleiași aplicații de mai multe ori pe mai multe platforme sau acceptă soluția cu cel mai mic numitor comun care schimbă viteza și acuratețea nativă pentru portabilitate.
Cu Flutter, compromisul s-a terminat – este ceea ce audiența de acolo și miile de spectatori live au auzit în continuare cu voce tare și clară.
Pentru a obține aplicații uimitoare cu un compromis minim, arhitectura Flutter a fost făcută din patru caracteristici care definesc și puterea Flutter -
- Frumos – Flutter vine cu un instrument de paletă care oferă control complet asupra pixelului. Widgetul perfect pentru pixeli, conceput în conformitate cu liniile directoare de Material Design, ajută la dezvoltarea experiențelor personalizate de brand, care au ca rezultat aplicații premiate.
- Viteză – Având la bază grafica accelerată hardware Skia , Flutter acceptă grafică fără glitch și fără zgomot la viteza nativă de afișare. Viteza atât în ceea ce privește dezvoltarea, cât și încărcarea aplicațiilor este extrem de mare în aplicațiile mobile realizate folosind framework-ul Flutter.
- Productiv – Funcționalitatea de reîncărcare la cald cu care vine Flutter permite dezvoltatorilor să vadă impactul modificărilor pe care le fac în cod pe ecran în timp real . Ceva care crește nivelul de productivitate într-o măsură uriașă.
- Deschis – Totul despre linia de coduri Flutter, de la sursă până la detaliile contribuitorului și extensibilitate, este deschis pentru citire, bifurcare și extindere.
Faptul că Flutter are chiar licență gratuită îl face ideal pentru dezvoltatorii care abia încep cu lumea dezvoltării mobile multiplatforme pentru a învăța un nou cadru.
Combinați aceste patru capabilități cu cele mai bune instrumente din clasă pentru Android Studio și Visual Studio Code și companiile de dezvoltare de aplicații Flutter obțin o platformă care dezvoltă o experiență frumoasă pentru iOS și Android cu o singură bază de cod.
Cu puterea Flutter acum transmisă publicului în aer liber, prezentarea a luat o întorsătură interesantă, în care capacitățile Flutter au fost prezentate într-o configurație practică printr-o aplicație creată pe Flutter – „Istoria totul”.
Au fost o serie de lucruri care au ieșit la suprafață odată cu primul aspect al aplicației în sine:
- A început imediat din cauza arhitecturii Flutter, care compilează totul din timp pentru a codifica.
- Experiența dintre lansarea Flutter build iOS și Android a fost complet naturală, plasând curba de învățare să fie un minim absolut.
- Întreaga aplicație de animație a fost dezvoltată în mai puțin de 3 luni cu doar 6.000 de linii de coduri – care a inclus timpul necesar pentru a integra Google Maps în aplicație.
Din acest moment, evenimentul Flutter Live s-a transformat într-un aflux de Anunțuri. Cele pe care comunitatea Flutter, atât din partea Android, cât și din partea iOS, le aștepta cu disperare în așteptare. Anunțuri care dovedeau cum, atunci când așteptam următoarea mare revoluție a aplicațiilor mobile, Flutter devenea o forță de luat în seamă. Și acum, cu Flutter 1.0 Live, este gata.

Anunțuri făcute în Flutter Live 2018
1. Funcțiile Flutter 1.0 sunt acum Live pentru toată lumea
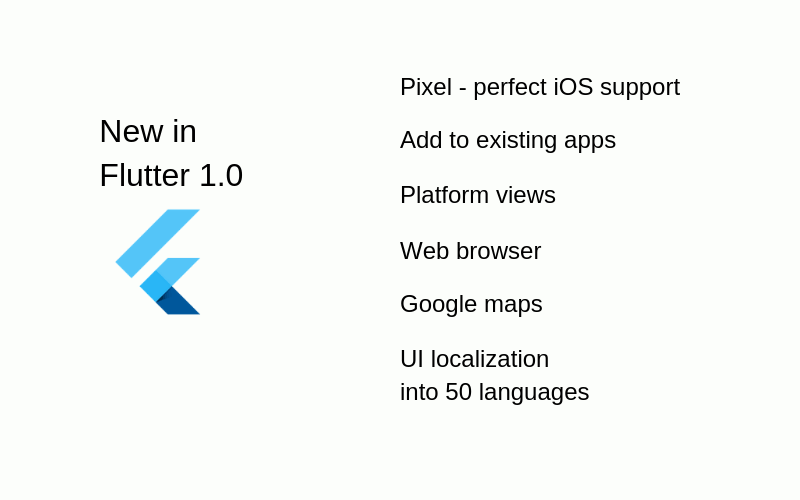
După ce Google a lansat Flutter Preview 2 , Flutter 1.0 oferă versiunea de lansare stabilă a fost următoarea pe card. Și acum, versiunea este disponibilă pentru toată lumea. Noua versiune vine cu un număr de suport la nivel avansat decât versiunile anterioare - ceva care a fost așteptat cu disperare din lista de caracteristici Flutter 1.0 :

2. Componenta materială pentru Flutter
Echipa Flutter și Material Design au realizat împreună un design widget reutilizabil care are componentele integrale de design ale ambelor – Google Material Design și Apple Cupertino.
3. Integrare Flare
Flare – oferta emblematică 2Dimensions este acum integrată cu Flutter. Instrumentul face posibil ca dezvoltatorii să realizeze și să exporte design și animație vectorială 2D direct din setul de instrumente Flutter. Aduce designeri și dezvoltatori pe aceeași platformă, care anterior a fost împărțită în două părți.
4. Dart 2.1 Prezența
Flutter 1.0 vine cu versiunea îmbunătățită a limbajului de programare Google Dart – Dart 2.1 – un limbaj puternic care are verificare în timp de compilare și funcționează cu promisiunea unei performanțe sporite și a unei dimensiuni foarte reduse a codului.
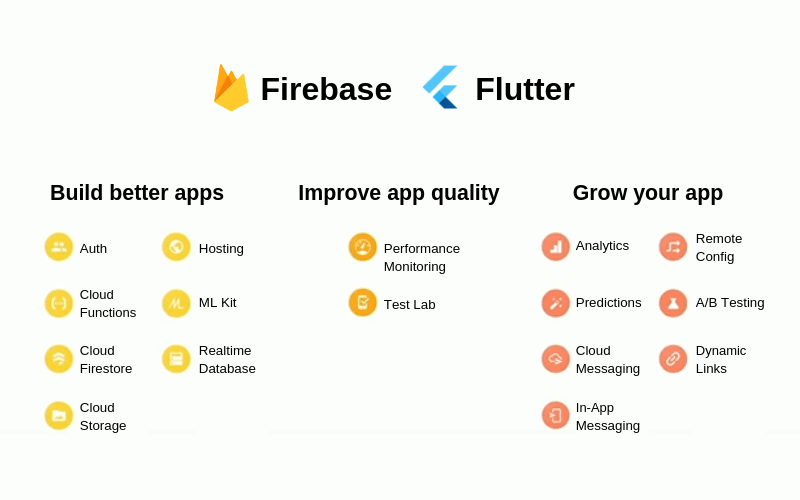
5. Asistență Firebase mai bună

Flutter 1.0 vine cu un SDK Firebase care acceptă multe lucruri decât cele cu restricții anterioare. Împreună, Firebase și Flutter creează aplicații care sunt mai bine integrate, au o calitate mai bună și se dezvoltă cu unele funcționalități complexe Firebase.
6. Integrarea pătratului
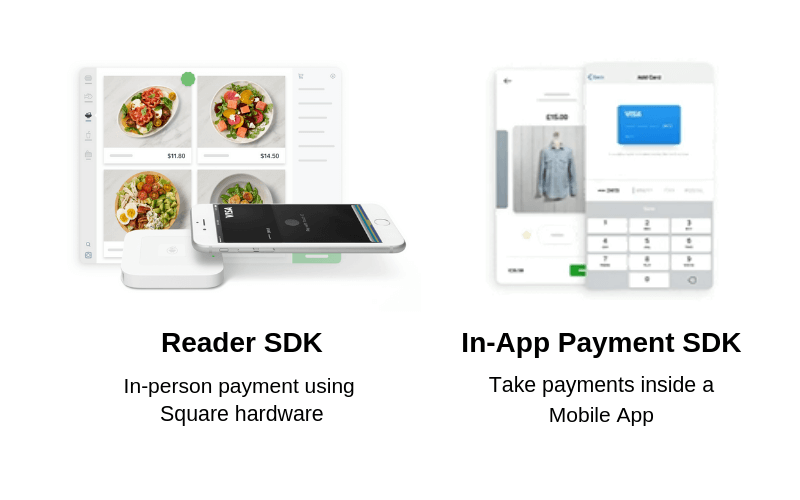
 Square, cel mai mare furnizor de soluții de plată, s-a extins acum la Flutter cu două plugin-uri. A – Reader SDK și B. In-App Purchase SDK.
Square, cel mai mare furnizor de soluții de plată, s-a extins acum la Flutter cu două plugin-uri. A – Reader SDK și B. In-App Purchase SDK.
În cadrul Reader SDK, fac posibil ca utilizatorii să efectueze plăți în persoană prin Flutter, iar cu opțiunea In-App Purchase SDK, introduc opțiunea de a primi plăți în aplicația dvs. mobilă - ceva care va crește ofertele centrate pe plăți de mai multe companii de dezvoltare de aplicații Flutter .
7. Parteneriat Codemagic
Nevercode – sistemul de construcție utilizat în mod obișnuit a fost acum integrat cu Flutter cu Codemagic. Integrarea face posibil ca dezvoltatorii să creeze build și apoi să publice aplicația în magazin direct din sistemul de build.
8. Încorporarea pe platforme multiple
Deși încă în lucru, cel mai mare anunț după Flutter 1.0 făcut în cadrul evenimentului Flutter Live a fost posibilitatea ca Flutter să treacă de la spațiul mobil la Web și purtabile – pe ecrane de diferite dimensiuni.
9. Flutura de colibri
Implementarea experimentală bazată pe web a runtime-ului Flutter. Puteți scrie o aplicație în Dart și, pe lângă compilarea la data codului de armare, puteți viza JS, care ar permite apoi codul dvs. Flutter să ruleze pe web standard. Cu Hummingbird, construirea Flutter pentru web este acum o realitate
Cu anunțuri ca acestea și promisiuni precum încorporarea Multi-Platform și Hummingbird, Flutter ține pasul cu strategia pe care Google a lansat-o pentru a o îndeplini .
Un lucru care a fost stabilit acum odată cu anunțul evenimentului Flutter Live că un cadru puternic și stabil pentru a dezvolta aplicații uimitoare cu număr de linii de cod și timp de dezvoltare mult mai mic decât cel asociat cu Native App Development este acum aici.
Acum este timpul să vă urcați în Flutter Bandwagon. Contactați echipa noastră de dezvoltatori de aplicații mobile pentru a începe dezvoltarea de aplicații uimitoare la jumătate din timp, efort și cost.
