9 cele mai bune aplicații și design de site-uri pentru mâncare și băutură care să vă lase foame de mai mult
Publicat: 2021-08-20
În 2020, au existat 111 milioane de utilizatori de aplicații de livrare de alimente numai în SUA. Până în 2025, veniturile industriei pe această piață se vor ridica la 42 de miliarde de dolari – cu 14 miliarde de dolari mai mult decât în 2021!
Când luați în considerare că 97% din veniturile totale de pe piața alimentelor și băuturilor (F&B) vor fi generate prin vânzări online până în 2023, devine clar că obiectivul principal al mărcilor F&B ar trebui să fie creșterea lor digitală.
Și pentru a crește digital, orice afacere – inclusiv F&B – are nevoie de o prezență puternică a aplicației și/sau a site-ului web.
Acest articol analizează unele dintre cele mai delicioase și delicioase aplicații de mâncare și băuturi și design de site-uri web care generează conversii prin UX captivant, achiziții ușoare și imagini remarcabile.
Cuprins
- Top 4 aplicații de livrare de alimente și băuturi
- Top 5 site-uri web cu mâncare și băutură
Top 4 aplicații de livrare de alimente și băuturi
1. Livrare de alimente la cerere de către Codiant

Caracteristici remarcabile:
- Fotografie de înaltă calitate
- Navigație redusă
- Tipografie inteligentă
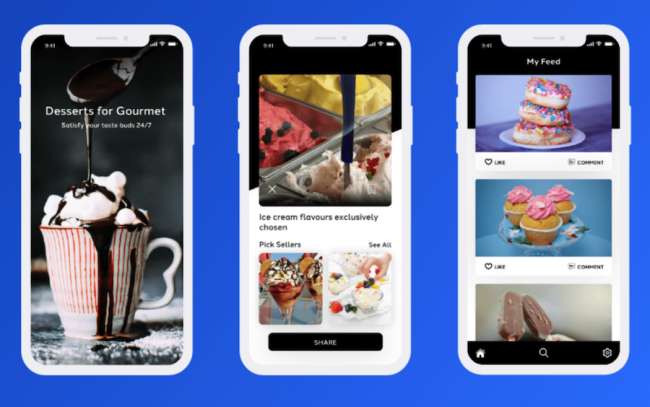
Aplicația mobilă On Demand Food Delivery, creată de compania de dezvoltare software Codiant, oferă toate caracteristicile și funcționalitățile convenabile care fac comandarea alimentelor prin intermediul aplicației atât de populară: meniu online lizibil, urmărire în timp real a livrării și partajare pe rețelele sociale, pentru a numi câteva.
Cel mai definitoriu și de impact al acestei aplicații este utilizarea imaginilor. Fotografiile alimentare vibrante, în format mare, împodobesc toate paginile aplicației – nu doar elementele de meniu – cum ar fi ecranele de deschidere, categoriile de alimente, paginile de restaurante și așa mai departe.
O tipografie sans-serif cu aspect contemporan oferă lizibilitate și o notă de răcoare interfeței de utilizare a aplicației, contribuind perfect la utilizarea economică a copierii și a mesajelor.
Un fundal foarte discret în două tonuri, împărțit în diagonală în alb și negru, abordează această utilizare favorabilă cu distragere minimă până la deloc.
O interfață de comenzi foarte redusă face navigarea remarcabil de simplă. Acesta, precum și un buton de partajare, sunt disponibile în culoarea neagră, care contrastează în mod convingător imaginile colorate.
2. Aplicația mobilă pentru livrarea alimentelor de la Ronas IT

Caracteristici remarcabile:
- Proces simplu de autentificare și comandă
- Culoare de accent izbitoare
- Interfață ușoară și rapidă
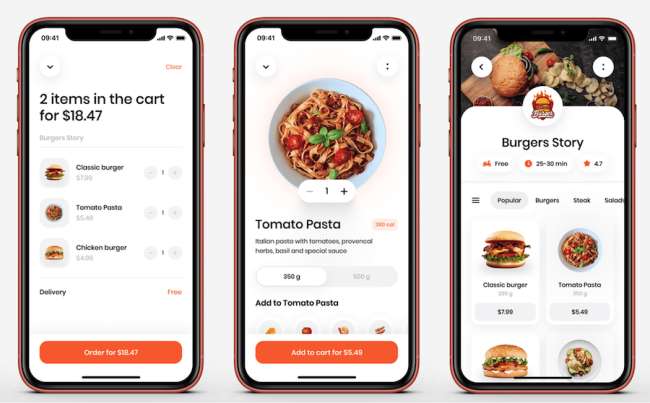
Krasnodar, agenția de proiectare și dezvoltare web cu sediul central în Rusia, Ronas IT, și-a creat propria aplicație mobilă de livrare a alimentelor, punând accent pe experiența utilizatorului și pe interfața cu utilizatorul.
Toate funcționalitățile disponibile – de la alegerea unui restaurant și adăugarea de mâncăruri în coș până la efectuarea unei comenzi și urmărirea livrării – sunt ușoare, rezultând una dintre cele mai rapide aplicații de mâncare și băuturi de pe piață.
Unele dintre obiectivele la crearea acestei aplicații au fost simplificarea procesului de comandă și ajutarea restaurantelor să gestioneze volumul comenzilor. Prin cercetarea meticuloasă a utilizatorilor, dezvoltatorul a reușit acest lucru prin introducerea unui ghid de integrare în aplicație, combinat cu un proces de conectare rapid, în doi pași.
Ecranul de pornire al aplicației conține toate caracteristicile principale pe care utilizatorii aplicației pentru comandă de alimente se așteptau: categorii de restaurante, bară de căutare inteligentă, opțiuni de filtrare pentru sortare după preț, distanță și alți parametri și sugestii personalizate de restaurante.
Toate acestea sunt bine ambalate într-o paletă de culori izbitoare, cu albul ca nuanță principală, asistat de portocaliu (folosit pentru evidențierea CTA și alte elemente alese), accente de negru și gri. Fontul principal Poppins ușor de citit contribuie la aspectul minimalist al interfeței.
3. Aplicația mobilă KFC Rusia de către Surf

Caracteristici remarcabile:
- Imagini 3D alimentate cu realitatea mărită ale alimentelor
- Asistent UI pentru comenzi fără mâini și sugestii personalizate
- Flux rapid de plată
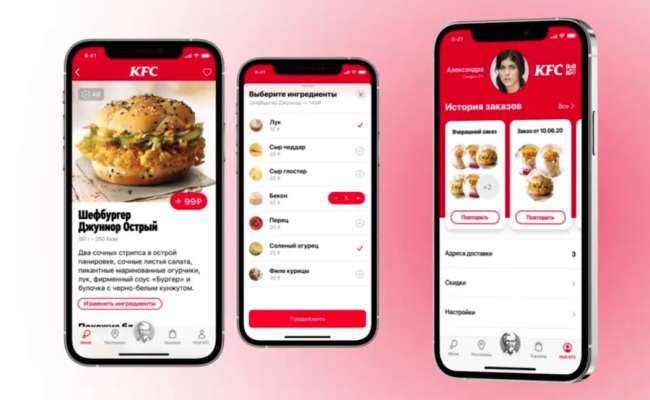
O altă agenție rusă de dezvoltare de software de pe această listă, Surf, a regândit designul aplicației mobile pentru KFC, unul dintre cele mai mari lanțuri de restaurante fast-food din lume.
Adăugările lor fundamentale la această aplicație au fost asistentul vocal UI pentru comandă fără mâini, meniul de realitate augmentată 3D și asistentul inteligent alimentat de AI pentru sugestii personalizate.
Ca elemente de bază pentru noul design al aplicației KFC Rusia, Surf a introdus caracterul sans-serif Cena Pro Condensed și negru, alb și roșu drept trei culori primare.
Tabloul de bord multifuncțional al utilizatorului folosește mecanica poveștilor Instagram sau Facebook. Le permite utilizatorilor să gestioneze comenzile și să țină pasul cu ofertele speciale și progresul de loialitate. Detaliile comenzii în timp real sunt ușor accesibile și oferă informații la timp până la livrare.
Aplicația îmbunătățită cu AR le permite utilizatorilor să știe chiar cum vor arăta comenzile lor, prin scanări 3D de preparate noi și oferte speciale. Acest lucru oferă un nivel complet nou de consolidare a încrederii și rezonanță emoțională cu publicul țintă.
4. Aplicația de livrare a alimentelor de Tarrea Tolbert

Caracteristici remarcabile:
- Design curat și simplu
- Icoane de școală veche
- Culori restrânse
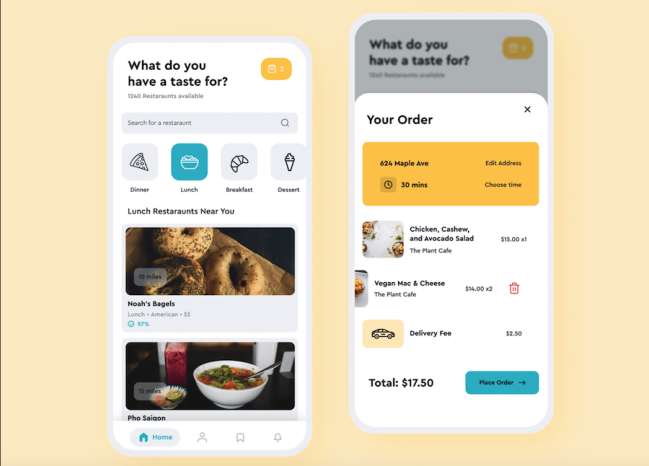
Experiența de lucru cu giganții tehnologici IBM și Wish l-a ajutat pe designerul de produse digitale Tarrea Tolbert să dezvolte una dintre cele mai curate aplicații de livrare de alimente și băuturi de pe piață.
Designul aplicației ei pentru livrarea alimentelor urmează cele mai bune practici ale acestei industrii specifice și folosește un aspect bogat cu spațiu negativ. Accentele de gri deschis, ceaiul și galben sunt folosite la apel la acțiuni și alte elemente notabile, cum ar fi categoriile de alimente selectate.
Grafica vectorială, cum ar fi pictogramele de categorie, este, de asemenea, extrem de simplistă în design, aproape asemănătoare cu pictogramele sistemului de operare al computerelor de școală veche. Bara de căutare inteligentă din partea de sus a fiecărui ecran și meniul utilizatorului din partea de jos oferă un echilibru excelent de navigare utilizatorului, indiferent de locul în care se află în aplicație.
Designul aplicației de livrare a alimentelor facilitează un proces de plată fără întreruperi și eficient în timp. Aspectul, lipsit de orice distragere vizuală, simplifică secvența de comandă la maximum, rezultând o experiență plăcută pentru utilizator.
Top 5 site-uri web cu mâncare și băutură
1. Meniu zilnic Livrare alimente prin CityTech

Caracteristici remarcabile:

- Calendar pentru planificarea meselor
- CTA-uri îndrăznețe
- Călătoria intuitivă a utilizatorului
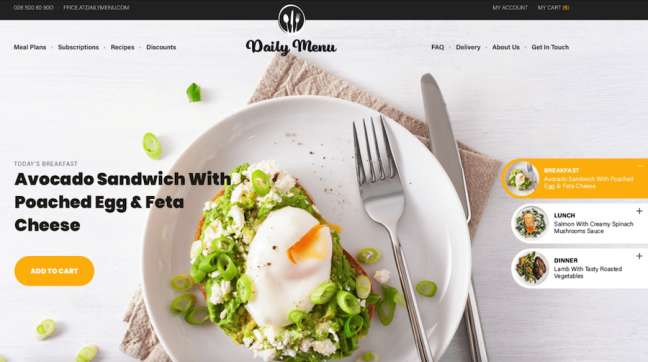
Site-ul Daily Menu este o creație a unei agenții de web design CityTech din Delaware. Este un portal orientat spre sănătate, cu planuri de nutriție zilnice, rețete și livrare de fast-food.
Spațiul de deasupra pliului este rezervat imaginilor de înaltă rezoluție ale planului de mic dejun, prânz și cină din ziua curentă. Un buton CTA proeminent, rotunjit, de culoare galben vibrant, invită utilizatorii să adauge selecția în coșul lor. Meniul de navigare lipicios din partea de sus a paginii este separat în două jumătăți cu sigla centralizată Daily Menu.
O funcție de calendar oferă informații despre viitoarele planuri de masă ale restaurantului online, astfel încât utilizatorii să își poată planifica alimentația din timp. Propuneri de valoare unice, cum ar fi mese diferite în fiecare zi, numai produse ecologice și garanția de rambursare a banilor sunt afișate vizibil pe site.
Întregul site se bazează pe alb, negru și galben ca culori ale mărcii, ajutate de imaginile realizate profesional cu preparate și alimente complicate. Tipografia este, de asemenea, păstrată simplă, cu varietăți nedefinite sans serif acționând ca tipografie principală și secundară a site-ului.
2. Gritz Brewing eShop By All Creative

Caracteristici remarcabile:
- Micro-animații și efecte dinamice
- Ilustrații personalizate
- Pagini de produse cu aspect grozav
Gritz este o berărie italiană care produce beri artizanale fără gluten. Site-ul lor, conceput și dezvoltat de agenția All Creative, reprezintă extinderea muncii de branding pe care le-au desfășurat pentru acest client.
Site-ul web este adaptat în funcție de cerințele specifice ale fabricii de bere și oferă o experiență inteligentă și intuitivă pentru utilizator. Ilustrațiile frumoase ale etichetei fiecărei sticle de bere sunt complet integrate în designul site-ului web, începând cu ecranul de deschidere al sticlelor aliniate pe fundalul maro deschis.
Fontul de script cu aspect vintage al logo-ului se potrivește perfect cu fontul sans serif mai conservator și mai formal folosit pentru copia site-ului. Fiecare produs are o pagină dedicată care urmărește indicațiile vizuale găsite pe eticheta sa.
Atenția uimitoare la detalii este evidentă în special în pictogramele mici, animate de bere, care se acumulează în funcție de cantitatea selectată de sticle atunci când utilizatorul le adaugă în coș. Acest lucru nu numai că oferă cea mai binevenită bombă pentru ochi, dar facilitează și experiența de cumpărături, deoarece cumpărătorii pot urmări cu ușurință cantitatea de articole.
Efectele dinamice de microinteracțiune, cum ar fi bulele care se ridică în sus în timpul derulării, creează o experiență captivantă cu care utilizatorii doresc să interacționeze pentru perioade prelungite de timp.
3. Maison Éclat De Caspar Eberhard

Caracteristici remarcabile:
- Efect interesant din meniul principal
- Utilizarea îndrăzneață a culorilor neconvenționale
- Pagini de produse executate cu atenție
Designul site-ului web al lui Caspar Eberhard pentru Maison Éclat, site-ul pentru cunoscătorii de șampanie și eShop, adoptă o abordare radical diferită față de toate intrările anterioare din această listă.
În loc de tonuri liniștitoare și reținute, un verde electric foarte viu se încarcă de la început, acționând ca un cadru pentru imaginea de deschidere (oarecum artistică).
Meniul principal este din nou împărțit într-o jumătate din stânga și o jumătate din dreapta, cu logo-ul mărcii în centru. Trecând cu mouse-ul peste un element de meniu se deschide un submeniu derulant cu un efect interesant - culorile/lumina restului vizualului se estompează.
Pe măsură ce utilizatorul derulează în jos, site-ul web trece de la verde la alb, iar meniul principal se transformă, de asemenea, în versiunea sa inversă/negativă. Paginile produselor se concentrează pe fotografiile de înaltă rezoluție ale sticlei de șampanie, numele și prețul acesteia, toate pe un singur ecran.
Odată ce utilizatorul derulează, mai multe informații valoroase despre produse se află în partea stângă, în timp ce butonul Adaugă în coș ocupă mâna dreaptă a ecranului. O mulțime de produse similare este situată în partea de jos, pentru a nu distrage atenția cumpărătorului de la călătoria spre conversie.
4. MacCoffee Cappuccino Di Torino By Kruchenas

Caracteristici remarcabile:
- Experiență de utilizator complet gamificată
- Videoclip pe tot ecranul care captează atenția
- Opțiunea de a partaja un produs personal gamificat pe rețelele sociale
Site-ul web al lui Kruchenas pentru MacCoffee Cappuccino Di Torino este o intrare unică în această listă, deoarece folosește gamification pentru a atrage, a implica și a-și păstra vizitatorii.
Secvența de deschidere a site-ului are un videoclip pe ecran complet în fundal, care spune o poveste despre rutina de dimineață a unei tinere femei (care implică o ceașcă de MacCofee Cappuccino spumos) care a luat o turnură comic dramatică.
Întorsătura aici este că, pentru a trece la porțiunea principală a site-ului, un utilizator trebuie să deseneze un cerc cu mouse-ul/trackpad-ul „pentru a face cafea”. Acest lucru activează site-ul principal cu o singură pagină, care vine și cu o serie de sarcini similare gamificate. Completarea acestora duce vizitatorul prin diferite etape ale călătoriei utilizatorului.
Cu fiecare sarcină finalizată, mesajele însoțitoare explică beneficiile acestui produs, care se termină cu adăugarea pudrei de ciocolată în ceașcă – care poate fi partajată și prin intermediul rețelelor de socializare a utilizatorului.
Imitând procesul de preparare a unei cești de cafea într-un mediu virtual, site-ul MacCoffee Cappuccino Di Torino reușește să prelungească durata medie de timp pe site pentru fiecare vizitator.
5. Fortune Oysters By Dose Media

Caracteristici remarcabile:
- O mulțime de detalii și ouă de Paște
- Împătrunderea imaginilor și videoclipurilor
- Un aspect care se aliniază cu personalitatea mărcii
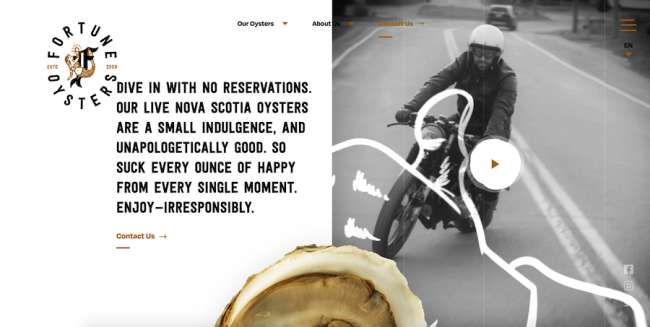
Site-ul web al Dose Media pentru Fortune Oysters reflectă identitatea de brand tinerească și rebelă a producătorului de fructe de mare din Nova Scoția. Tonul strident, dar totuși dezactivat, al ilustrațiilor, imaginilor și videoclipurilor sale subliniază produsul și plăcerea asociată acestuia.
Pe măsură ce vizitatorul derulează în jos site-ul în principal alb-negru cu accente maro, ouă de Paște ascunse vor apărea când cursorul mouse-ului trece peste anumite părți pentru elemente interactive neașteptate. Aceste efecte de declanșare de derulare și animații discrete fac din acesta unul dintre cele mai orientate spre detalii site-uri din această listă.
Navigarea meniului principal din partea de sus a paginii se deplasează în dreapta sus când vizitatorul derulează în jos și adoptă o formă mai compactă de meniu hamburger.
Tipografia fără serif ușor groasă este conform mărcii și destul de lizibilă, mai ales în titluri și sloganuri care vin în fonturi de dimensiuni masive. Paleta de culori contrastante face site-ul ușor de navigat, cu toate elementele potrivite ieșind destul de vizibil în fața vizitatorului.
