Proiectarea formularelor: strategii și cele mai bune practici UX
Publicat: 2021-04-12Relația dintre experiența utilizatorului și proiectarea formularelor de site-uri web este o forță incasabilă: un formular de site web de succes se bazează pe o experiență de utilizator liniștită. Dar cum putem, ca creatori de web, să identificăm dacă formularul nostru de site-ul web este ușor de utilizat? Ce criterii ar trebui să urmărim să implementăm atunci când construim un formular de site-uri web plăcut și ușor de trimis?
Înțelegerea impactului proiectării formularului site-ului nostru web nu este doar o chestiune de măsurare a generării de clienți potențiali sau a succeselor de integrare a clienților. Ingredientul cel mai de bază pentru un formular de site web de succes nu ar putea fi mai simplu: decizia utilizatorului de a-și finaliza chemarea la acțiune este facilitată printr-un proces de decizie confortabil și coerent.
Dar ce elemente de formă vor simplifica acest proces? Cum ar trebui să structurați aspectul formularului? Cum vor afecta alegerile dvs. de stil rezultatul final? Și, în sfârșit, care este cea mai impactantă modalitate prin care creatorii de web își folosesc setul de abilități și creează un formular care încântă vizitatorii? Tocmai asta veți afla în această postare.
Cum să știți dacă formularul site-ului dvs. web este ușor de utilizat
Proiectarea unui formular de site web atrăgător cu o interfață de utilizator atractivă este doar jumătate din luptă. După ce un formular atrage utilizatorul cu aspectul său bun, experiența utilizatorului îi dictează succesul. După ce identificați obiectivele de conversie ale formularului, cum puteți ști dacă formularul pe care îl creați poate face ca aceste obiective să se întâmple? Ce trebuie să intre în procesul de planificare și proiectare?
Cât de mare este costul de interacțiune al formularului?
Când scopul nostru ca creatori de web este să construim un formular de site-uri web ușor de utilizat, întrebarea pe care trebuie să ne punem în continuare este: „Cât de mult efort îi cer utilizatorului?”. Motivul din spatele acestei întrebări este simplu: cu cât efortul este mai mare, cu atât forma este mai puțin utilizabilă. Este puțin probabil ca un formular cu utilizare sub-par să ofere rezultatele pe care le căutați.
Acest element de utilizare este ceea ce experții UX de la Nielsen Norman Group numesc costul interacțiunii:
„Suma eforturilor - mentale și fizice - pe care utilizatorii trebuie să le desfășoare în interacțiune cu un site pentru a-și atinge obiectivele.”
Scopul nostru atunci când proiectăm un formular web este întotdeauna să reducem cât mai mult posibil costul interacțiunii. Acest lucru este posibil prin rafinarea UX în funcție de abilitățile noastre: minimizarea numărului de acțiuni și comportamente necesare (citire, derulare, clic, tastare, căutare de informații, sarcină cognitivă, comutatoare de atenție etc.)
Dar minimizarea numărului de comportamente ale utilizatorilor pune în pericol cantitatea de informații pe care le veți obține de la acei utilizatori? Nu trebuie - așa cum vom discuta acum.
Cuprins
- Considerații cheie privind UX și UI pentru formularele de site-uri web
- # 1 Aspecte vizuale și design
- # 2 Structura formularului
- # 3 Întrebări și solicitări de formulare
- # 4 Elemente de formă
- # 5 Ghidare și confirmare a trimiterii
Considerații cheie privind UX și UI pentru formularele de site-uri web
Care sunt cele mai importante considerații UX și UI atunci când construiți orice formular de site? Există atât de multe alegeri de proiectare de făcut, cum putem ști ce va funcționa cel mai bine pentru utilizatorii noștri? Să o descompunem și să simplificăm procesul de proiectare.
# 1 Aspecte vizuale și design
Formularele de site web bine integrate vor fi o componentă intuitivă a interfeței de utilizare a site-ului dvs. web și un pas natural în fluxul de utilizatori. Formularele care se aliniază cu designul vizual al site-ului dvs. web nu sunt doar ușor de observat în aspectul site-ului dvs., ci sunt, de asemenea, o extensie perfectă a motivului dvs. de branding și design. Vizitatorul site-ului dvs. web ar trebui să vă poată găsi formularul cu ușurință și să îl vadă ca pe deplin compatibil cu marca și limbajul vizual.
Între formularele de subsol, ferestrele pop-up declanșate și așa mai departe, aveți opțiuni abundente pentru designul fiecărui formular și modul în care utilizatorii le vor întâlni. Puteți lua aceste decizii pe baza mai multor lucruri: dimensionarea elementelor dvs., călătoria dvs. de utilizator, imaginile site-ului dvs. web, obiectivul pop-up-ului, vocea și tonul dvs. și multe altele.
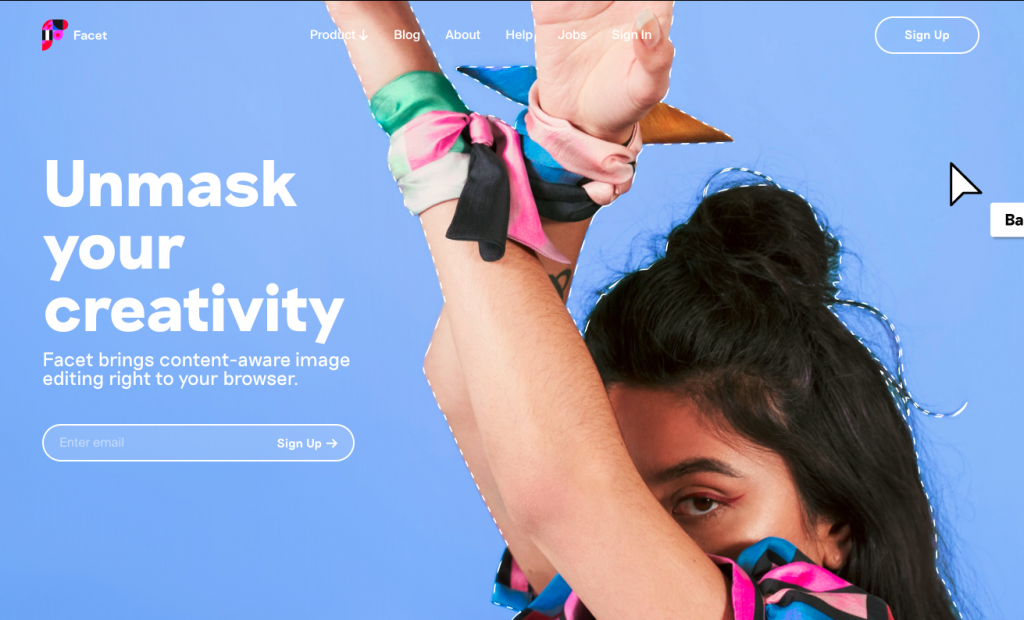
Direct în interiorul paginii

Uneori, cel mai simplu mod de a atrage atenția utilizatorilor asupra formularului site-ului dvs. web este plasarea câmpurilor sale direct în pagina dvs. sau chiar în conținutul eroului. Pe măsură ce ne străduim să obținem cât mai puține câmpuri de formular (vom discuta în curând acest lucru în detaliu), formularele de înscriere cu un singur câmp, așa cum vedem pe site-ul agenției creative Facet, pot acoperi toate nevoile dvs. de completare a formularului. Acest lucru este valabil mai ales pentru formularele de înscriere prin e-mail, care pot fi limitate la un singur câmp de formular.
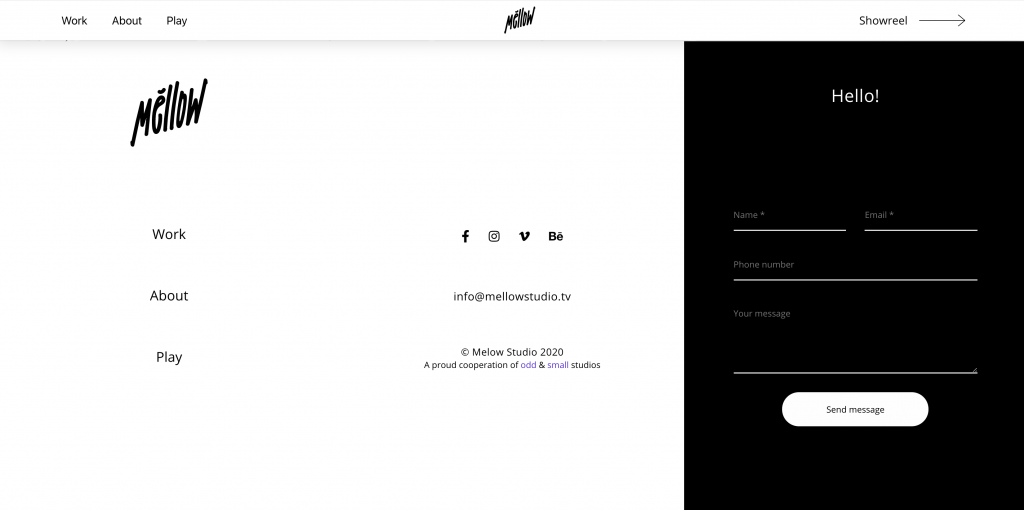
Formular de subsol

Mulți creatori web aleg să introducă câmpuri de formular (acesta ar putea fi un singur câmp sau mai multe câmpuri) în subsolul lor. Mellow, un studio de mișcare și sunet cu sediul în Atena, folosește un subsol înalt, spațios, care oferă spațiu pentru multe elemente de navigare: elemente de meniu nav, mânere pentru rețelele sociale și un formular complet de contact.
Proiectarea unui subsol mare vă oferă un spațiu oportun și confortabil pentru o formă clară, captivantă. În mod natural, subsolul dvs. apare pe fiecare pagină a site-ului dvs., iar formularul său oferă vizitatorilor cât mai multe oportunități posibile de a vă contacta - fără ca conținutul dvs. să pară agresiv sau vânzător.
