Cum să obțineți o notă de viteză pe site-ul WordPress?
Publicat: 2014-12-25Timp de încărcare a site-ului web. Durerea în fund pentru fiecare proprietar de site-ul web. WordPress nu este o excepție. Este nevoie de multă muncă pentru a obține o notă de viteză pe site-ul WordPress. Găzduirea bună este cea mai importantă. Dacă aveți o găzduire lentă, nu puteți obține o viteză bună pentru site-ul dvs., chiar dacă sunteți un maestru al site-urilor cache. Cum să vă verificați găzduirea?
Cea mai ușoară opțiune este să accesați panoul de administrare WordPress. Dacă se încarcă foarte lent, ar trebui să vă gândiți să vă schimbați găzduirea. Mai ales dacă utilizați un plan de găzduire partajată. În acest caz, nu vă așteptați la minuni
Dacă folosiți multe reclame pe pagină + butoane sociale + scripturi externe , uitați de nota A. Nu puteți ascunde în cache scripturile externe. Utilizarea CDN bună este opțiunea recomandată pentru a reduce timpul de încărcare a paginii.
Dar chiar dacă nu obțineți o notă de viteză pe site-ul WordPress, nu vă supărați. Cel mai important lucru este viteza site-ului. Puteți utiliza mai multe sfaturi pentru a îmbunătăți viteza site-ului WordPress. Trebuie să fie sub 5 secunde . Dacă site-ul dvs. se încarcă în 3 secunde - bine, 1 secundă - minunat. Chiar dacă obțineți calificativul C, dar site-ul dvs. se încarcă sub 1 secundă, felicitați-vă și acordați-le maxim cinci.

S-ar putea să vă gândiți acum ceva de genul „ El dă sfaturi despre viteza paginii? Chiar și viteza site-ului său este proastă. ”Ei bine, nu ești departe de adevăr. Da, viteza acestui site nu este admirabilă în funcție de țara pe care o vizitați. Dar am motivele mele pentru asta.
Sfaturile de mai sus pentru optimizarea site-ului se bazează pe câteva dintre alte site-uri pe care le gestionez. Dacă vă place, încercați. Dacă nu, dați sfaturi mai bune.
Unele dintre cele mai bune site-uri pentru testarea vitezei site-ului web sunt :
- GTmetrix
- Pingdom
- Google PageSpeed Insights
Site-urile de mai sus sunt excelente pentru a testa viteza site-ului web și viteza de încărcare a paginii. Dacă verificați viteza site-ului web pe toate cele trei, probabil veți obține rezultate diferite. Dar nu ar trebui să existe prea multe diferențe. Fiți atenți, locația utilizată pentru a testa timpul de încărcare a site-ului web wordpress este, de asemenea, un factor important.
Obțineți o notă de viteză pe site-ul WordPress
Iată mthod-uri pe care le puteți utiliza pentru a crește viteza site-ului WordPress:
1. Hyper Cache + Autoptimize + trucuri htaccess
Această sugestie de optimizare a vitezei este mai mult pentru începători, deoarece Hyper cache este unul dintre pluginurile de cache care nu intră în conflict cu multe alte pluginuri. Și este foarte ușor. Doar câteva setări.
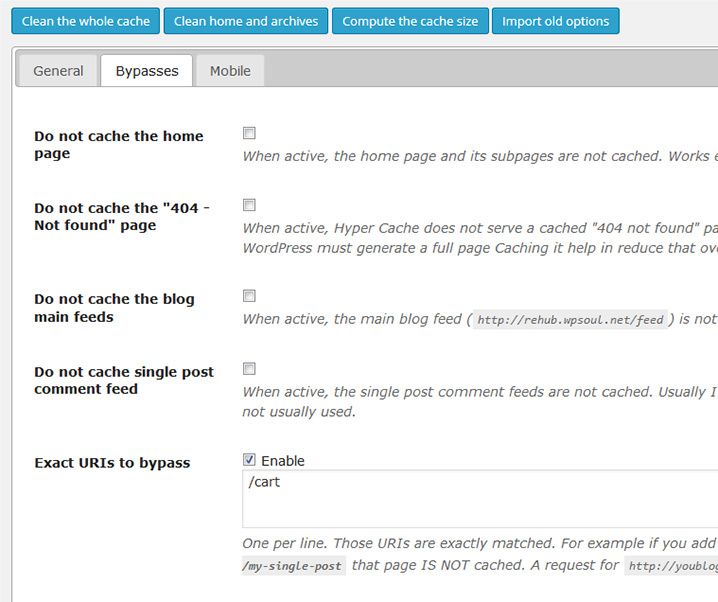
NOTĂ : Dacă utilizați WooCommerce, adăugați adresa URL a coșului la paginile necache. Pentru aceasta, copiați linkul către pagina coșului pentru woocommerce. Accesați fila Bypasses din setările Hyper cache. Și adăugați acel link către URI-uri exacte pentru a fi ocolite. Descărcați Hyper Cache, instalați și activați. Este gratis.

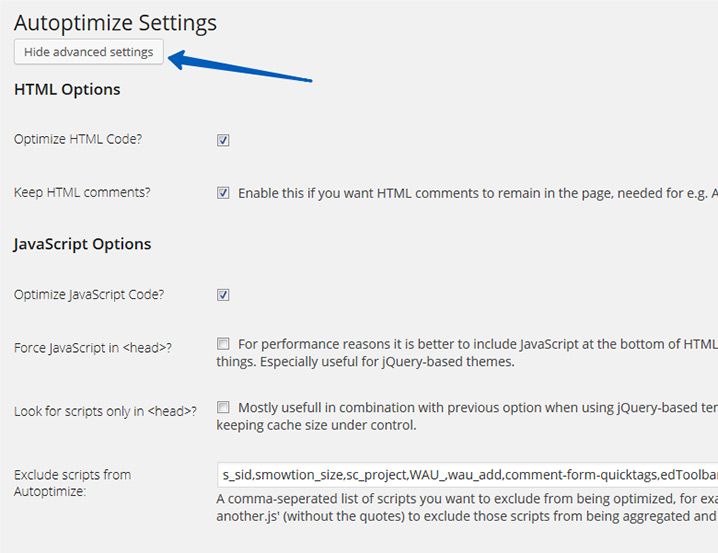
Hiper cache creează cache de baze de date și pagini . Următorul lucru pe care îl puteți face este să creați cache html, js, css. Puteți face acest lucru folosind Autoptimize. Este gratuit, deci descărcați, instalați și activați. După activare, trebuie să activați diferite opțiuni. Dacă aveți probleme cu alte pluginuri, încercați să activați opțiunile avansate.

Apoi încercați să verificați Forțați JavaScript în <head> și Căutați stiluri numai în <head> . Următorul lucru pe care îl puteți adăuga pentru a obține mai multe puncte este setarea expirării fișierului. Pentru aceasta, trebuie să adăugați un cod în fișierul dvs. .htaccess. Dacă utilizați pluginul SEO by Yoast, accesați SEO -> Editați fișiere.
Adăugați codul de mai jos la .htaccess
# Expiră anteturile (pentru un control mai bun al cache-ului)
# ———————————————————————-
# Acestea sunt anteturi destul de îndepărtate în viitor.
# Ei presupun că controlați versiunile cu o descompunere a memoriei cache bazată pe nume de fișier
# Dacă nu utilizați numele de fișier pentru versiune, reduceți CSS și JS la ceva de genul
# „Acces plus 1 săptămână”.
<IfModule mod_expires.c>
Expiră Activ pe
# Poate mai bine ca lista albă să expire regulile? Poate.
Expiră Implicit „acces plus 1 lună”
# cache.appcache are nevoie de cereri din nou în FF 3.6 (mulțumesc Remy ~ Introducerea HTML5)
ExpiresByType text / cache-manifest „acces plus 0 secunde”

# Documentul dvs. html
<FilesMatch \. (Html | xhtml | xml | shtml | phtml | php | txt) $>
Expiră Implicit „acces plus 0 secunde”
FilesMatch>
ExpiresByType text / html „acces plus 0 secunde”
# Date
ExpiresByType text / xml „acces plus 0 secunde”
Aplicație ExpiresByType / xml „acces plus 0 secunde”
Aplicația ExpiresByType / json „acces plus 0 secunde”
# A hrani
Application ExpiresByType / rss + xml „acces plus 1 oră”
Application ExpiresByType / atom + xml „acces plus 1 oră”
# Favicon (nu poate fi redenumit)
<FilesMatch \. (Ico) $>
Expiră Implicit „acces plus 1 săptămână”
FilesMatch>
Imagine ExpiresByType / pictogramă x „acces plus 1 săptămână”
# Media: imagini, video, audio
<FilesMatch \. (Gif | png | jpg | jpeg | ogg | mp4 | mkv | flv | swf | wmv | asf | asx | wma | wax | wmx | wm) $>
Expiră Implicit „acces plus 1 an”
FilesMatch>
ExpiresByType imagine / gif „acces plus 1 lună”
ExpiresByType image / png „acces plus 1 lună”
ExpiresByType image / jpeg „acces plus 1 lună”
ExpiresByType video / ogg „acces plus 1 lună”
ExpiresByType audio / ogg „acces plus 1 lună”
ExpiresByType video / mp4 „acces plus 1 lună”
ExpiresByType video / webm „acces plus 1 lună”
# Fișiere HTC (css3pie)
ExpiresByType text / x-component „acces plus 1 lună”
# Fonturi web
ttf | otf | svg | woff) $>
Expiră Implicit „acces plus 1 an”
</FilesMatch>
Application ExpiresByType / x-font-ttf „acces plus 1 lună”
ExpiresByType font / opentype „acces plus 1 lună”
Aplicația ExpiresByType / x-font-woff „acces plus 1 lună”
ExpiresByType image / svg + xml „acces plus 1 lună”
ExpiresByType application / vnd.ms-fontobject „acces plus 1 lună”
# CSS și JavaScript
css | js) $>
Expiră Implicit „acces plus 1 an”
</FilesMatch>
ExpiresByType text / css „acces plus 1 an”
Aplicație ExpiresByType / javascript „acces plus 1 an”
# Active statice
pdf | doc | rtf | xls | ppt) $>
Expiră Implicit „acces plus 1 an”
</FilesMatch>
Aplicație ExpiresByType / x-shockwave-flash „acces plus 1 an”
Aplicație ExpiresByType / pdf „acces plus 1 an”
Aplicație ExpiresByType / msword „acces plus 1 an”
Aplicație ExpiresByType / rtf „acces plus 1 an”
Application ExpiresByType / vnd.ms-excel „acces plus 1 an”
ExpiresByType application / vnd.ms-powerpoint „acces plus 1 an”
IfModule>
<IfModule mod_deflate.c>
# Comprimă HTML, CSS, JavaScript, Text, XML și fonturi
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd.ms-fontobject
AddOutputFilterByType DEFLATE application / x-font
AddOutputFilterByType DEFLATE application / x-font-opentype
AddOutputFilterByType DEFLATE application / x-font-otf
AddOutputFilterByType DEFLATE application / x-font-truetype
AddOutputFilterByType DEFLATE application / x-font-ttf
AddOutputFilterByType DEFLATE application / x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE font / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE imagine / svg + xml
AddOutputFilterByType DEFLATE imagine / pictogramă x
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / javascript
AddOutputFilterByType DEFLATE text / simplu
AddOutputFilterByType DEFLATE text / xml
# Eliminați erorile browserului (este necesar doar pentru browserele foarte vechi)
BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / html
Se adaugă antetul Vary User-Agent
</IfModule>
2. Cache totală W3
Ar trebui să luați în considerare utilizarea cache-ului W3 Total dacă sunteți familiarizat cu utilizarea pluginurilor cache. Acest plugin este un instrument ca all-in-one. Puteți seta pagină, obiect, browser, fișiere, CDN etc.
Acesta este un plugin foarte puternic, cu diverse setări. Principala problemă a pluginului este că este adesea în conflict cu diferite pluginuri. Pot recomanda acest plugin dacă nu utilizați prea multe pluginuri.
Dacă aveți probleme cu tema și acest plugin, în 99% cazuri, acest lucru se datorează faptului că W3 Total Cache se confruntă cu unul dintre pluginurile de pe site. În 90% cazuri acest lucru se datorează minify js și css. Deci, dacă aveți astfel de probleme pe frontend (de exemplu, toate filele, glisoarele, grilele sunt rupte) - dezactivați doar css și js minify.

Un avertisment despre cache
Caching-ul este un mod foarte eficient de a accelera WordPress, dar vine și cu câteva dezavantaje. În funcție de cât de agresivă este stocarea în cache, aceasta poate însemna că modificările pe care le faceți nu vor fi difuzate mult timp dacă nu spălați memoria cache. Probleme de compatibilitate cu anumite pluginuri sunt, de asemenea, de așteptat.
Pentru testarea vitezei paginii recomand GTmetrix și Google PageSpeed. Speram că acest mic tutorial a ajutat și ați reușit să obțineți o notă de viteză pe site-ul dvs. WordPress. Dacă nu, faceți ca timpul de încărcare a paginii să fie de aproximativ 5 secunde.
Pentru pluginul în cache, recomand cu tărie utilizarea WP Rocket. Cele menționate mai sus sunt, de asemenea, excelente, dar ca opțiune plătită, WP Rocket este o alegere excelentă. Pentru mai multe informații, consultați WP Rocket vs WP Super Cache vs W3 Total Cache vs Hyper Cache.
