Împiedicați Gmail să vă decupeze e-mailul
Publicat: 2017-10-03În acest articol
Sunt atât de multe în planificarea campaniei de e-mail perfecte, de la conținutul vizual și copie la linia de subiect și îndemnul la acțiune. În mijlocul planificării meticuloase, poate fi ușor să treceți cu vederea un simplu snafu: dacă mesajul dvs. depășește o limită de dimensiune - indiferent dacă este prea greoi de text sau de imagini, sau ambele - poate fi tăiat.
Tăierea mesajelor este obișnuită în special pentru utilizatorii Gmail, unde e-mailurile HTML mai mari de 102 KB sunt tăiate . Aplicația Gmail pentru iOS decupează mesajele mai mari de 20 KB . Acest lucru poate cauza un blocaj incomod pentru mărcile cu abonați Gmail, deoarece e - mailul lor nu este complet afișat , ci mai degrabă tăiat cu un link pentru a vizualiza întregul mesaj, așa cum vedem mai jos:

De ce mesajul meu este tăiat?
E-mailurile devin rapid prea mari atunci când conțin mult conținut sau cod HTML , mai ales dacă e-mailul dvs. conține CSS inline, de exemplu.
În prezent, nu există o soluție universală sau elegantă pentru a împiedica tăierea unui e-mail mare de către Gmail. Dar există două moduri principale prin care agenții de marketing prin e-mail pot minimiza dimensiunea mesajului de e-mail :
- Optimizați și minimizați codul HTML . Designul mobil receptiv adaugă linii de cod și greutate la dimensiunea generală a mesajului de e-mail. Acest lucru este valabil mai ales dacă e-mailul dvs. conține cod CSS inline, care este singura tactică de design pentru receptivitate în aplicația Gmail pentru Android.
Cum? Puteți 1) să cereți dezvoltatorului să optimizeze HTML/CSS pentru dvs. sau 2) să alegeți un editor de e-mail, cum ar fi editorul nostru BEE, care are încorporat cod HTML optimizat.
- Reduceți cantitatea de conținut din mesajele dvs. de e-mail . Acest lucru vă permite să vă optimizați e-mailul pentru mobil, prevenind în același timp tăierea.
Dacă un număr substanțial dintre abonații dvs. sunt utilizatori Gmail (ceea ce este destul de probabil - Gmail are 900 de milioane de utilizatori) și cititorii dvs. verifică e-mailurile din mers (de asemenea, destul de probabil: până la 70% din deschiderile de e-mail au loc pe ecranele mobile), atunci soluția optimă pentru dvs. este să preveniți tăierea e-mailurilor dvs. prin eficientizarea conținutului pe care îl includeți . Iată câteva sfaturi despre cum să realizați acest lucru.
4 sfaturi pentru eficientizarea e-mailului (și prevenirea tăierii)
Sfat #1: rămâi la o singură poveste
Agenții de marketing prin e-mail doresc adesea să capteze cât mai multe clicuri într-un singur e-mail, atrăgând pe cea mai largă parte a audienței lor. Drept urmare, e-mailurile sunt lungi, lungi, lungi , invitând cititorii să facă clic aici , sau aici , sau aici . Nu este o surpriză ca e-mailurile de acest fel sunt adesea tăiate . Iată una de la Zulily, compania de comerț electronic, care a fost tăiată inițial și puteți vedea de ce:

Pentru unele mărci de comerț electronic sau pentru companiile bazate pe buletine informative, această abordare ar putea funcționa pentru publicul dvs. (Fă niște teste și află cum merge conținutul din partea de jos a e-mailului în comparație cu ceea ce este în partea de sus).
Cu toate acestea, pentru majoritatea mărcilor, în marea majoritate a timpului, un e-mail simplu și concentrat este mai eficient . Realitatea este că cititorii verifică e-mailurile de pe telefoanele lor în timp ce fac multitasking, petrecând doar câteva secunde pe e-mail-ul tău (îți poți imagina cât de multă defilare ar trebui să faci pentru a trece prin acel e-mail Zulily de pe telefon?).
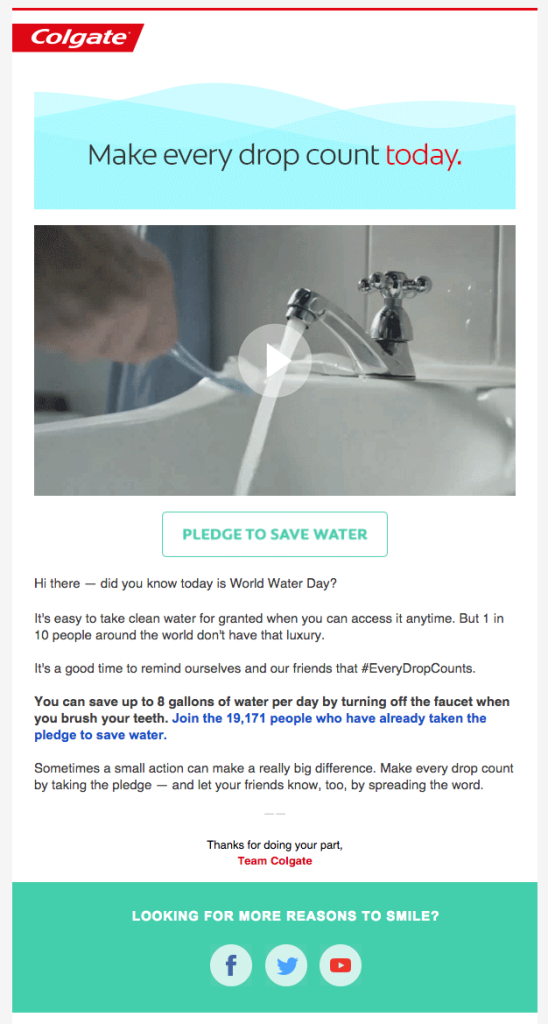
Când rămâneți la un singur mesaj din e-mailul dvs. – unul care este întărit de linia de subiect, imagini, conținut și CTA – este mai probabil să vă încadrați. Iată un exemplu grozav de la Colgate (linia de subiect: Cum să economisiți 8 galoane de apă pe zi ):

Întregul e-mail are un singur mesaj simplu : economisiți apă. Are ecou în linia de subiect, antet, imaginea principală (care este un GIF animat), conținutul corpului și CTA. Nu este nevoie să continuați să explicați mesajul sau să adăugați conținut secundar. Menținând e-mailul concentrat, Colgate își poate aduce punctul de vedere, minimizând distracția, conținutul inutil și un e-mail supradimensionat.
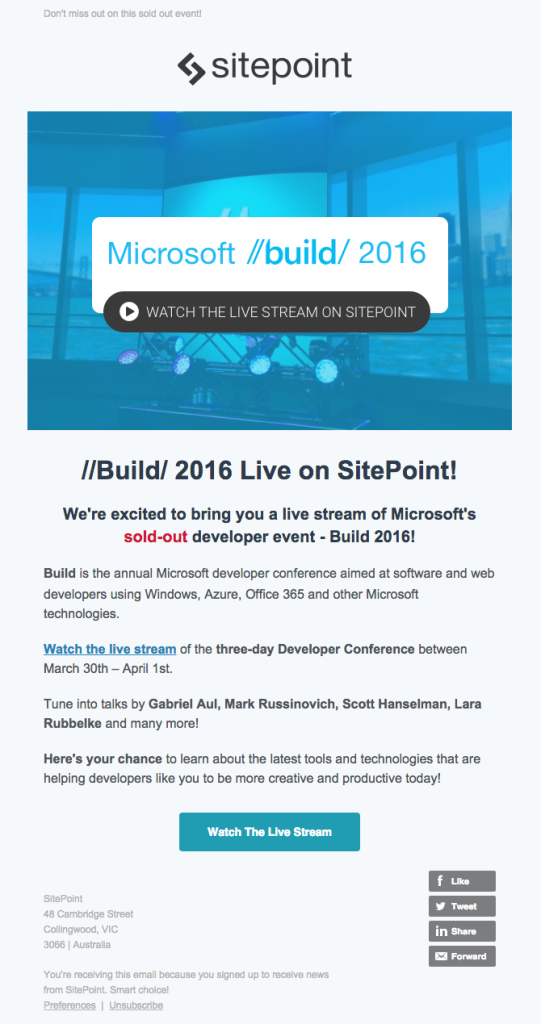
SitePoint, site-ul web și compania pentru dezvoltatori web, adoptă o abordare similară în e-mailul de invitație la webinar (linia de subiect: Live Stream: Microsoft Build 2016 ):

E-mailul este optimizat pentru a comunica un singur mesaj cititorilor săi: urmăriți acest stream live! Metoda piramidei inversate este folosită pentru a atrage atenția cititorilor, pentru a oferi detalii, apoi pentru a oferi un buton CTA bine plasat și bine comunicat.
Singurul conținut „extra” din acest e-mail este subsolul care conține butoanele rețelelor sociale. Nu sunt incluse alte conținuturi secundare sau îndemnuri , deoarece nu sunt necesare. De fapt, informații suplimentare ar putea chiar împiedica cititorii să facă clic pe CTA principal, iar SitePoint știe acest lucru.

Testați e-mailuri simple, cu un singur mesaj, raționalizate și concentrate. Nu vor fi tăiate și este posibil să comunice mai rapid și mai bine pentru majoritatea publicului.
Sfat #2: Folosiți un șablon pentru buletinul informativ
Dacă trimiteți periodic rezumate sau buletine informative abonaților, utilizarea unui șablon oferă consistență, vă consolidează marca și creează încredere prin transparență și fiabilitate (abonații știu la ce să se aștepte). Pe lângă toate acestea, atunci când aveți un șablon încercat și adevărat pe care l-ați testat, dacă un mesaj nu este tăiat, este probabil că nici celelalte.
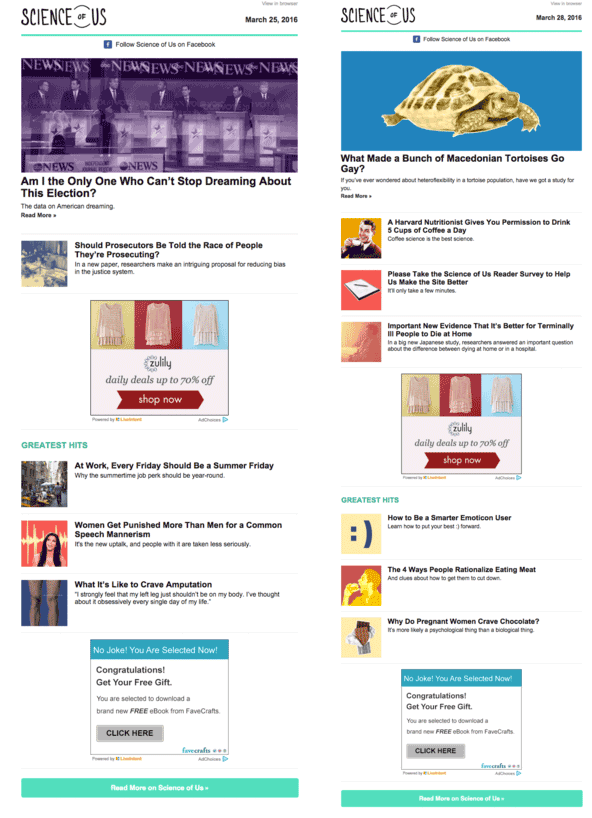
Când trimiteți întotdeauna aproximativ aceeași cantitate de conținut, se elimină îngrijorarea că un e-mail ar putea deveni prea mare și poate fi tăiat. Și nu toate buletinele informative de resumare trebuie să fie de lungă durată. O bună practică este să prezentați un titlu , urmat de un conținut secundar, fără a oferi o listă lungă și extinsă a tuturor poveștilor de pe site-ul dvs. Buletinul informativ Science of Us al NY Mag face exact asta. Iată două exemple recente:

Buletinele informative sunt bine organizate și conțin doar acele povestiri considerate cel mai probabil să se potrivească intereselor abonaților. Iar pentru abonații care derulează fără să dea clic pe o poveste, butonul CTA cu lățime completă de la sfârșitul e-mailului este o oportunitate grozavă și atrăgătoare pentru cititori de a merge pe site.
Șablonul curat și simplu simplifică fără îndoială procesul de alcătuire a buletinului informativ și aduce beneficii și cititorilor: li se prezintă o selecție de conținut curată și, atunci când apare întregul mesaj, nu trebuie să facă clic pe un link. pentru a vizualiza întregul mesaj.
Sfatul #3: Nu supraformatați
Poate fi tentant să stilați corpul textului din e-mailul dvs. cu caractere aldine, cursive, subliniere și tratamente de culoare - dar nu numai că poate duce la o estetică dezordonată, ci contribuie și la KB total al codului dvs. HTML.
O abordare minimalistă a copiei corporale este cea mai bună pentru lizibilitate, iar abordarea simplă face, de asemenea, îndemnurile să iasă în evidență cu atât mai mult. Mulți editori de buletine informative electronice de e-mailuri grele de text știu cel mai bine acest lucru. Prin eficientizarea stilizării conținutului , nu numai că pot include mai mult conținut, dar își pot face e-mailurile ușor de citit.
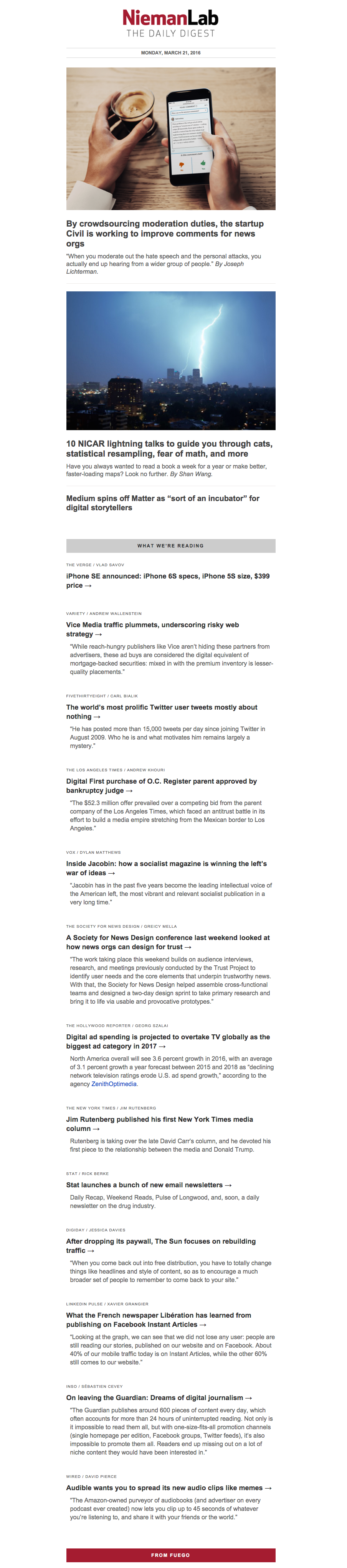
Daily Digest de la NeimanLab, de exemplu, folosește un singur font, o schemă de culori negru și gri și o ierarhie de module repetate cu dimensiuni standard de font în buletinul lor informativ.

Deși există foarte puține culori sau ornamente , textul antet mare și spațiul alb amplu facilitează trecerea cu ușurință, iar mesajul rămâne nedecupat.
Sfatul #4: Simplificați (sau tăiați) antetul
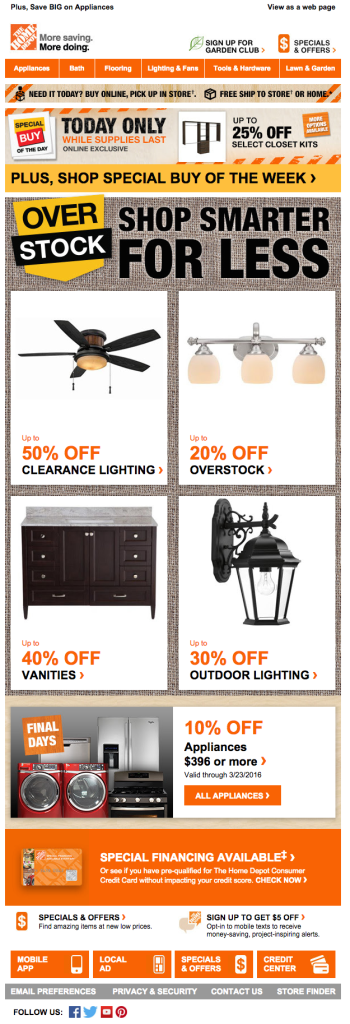
E-mailurile nu sunt site-uri web. Un e-mail concentrat și succint ar trebui conceput pentru claritate și ar trebui să comunice un singur îndemn la acțiune . Deci, nu este nevoie să aglomerați e-mailul sau antetul cu linkuri, meniuri și mesaje străine, ca în acest e-mail de la Home Depot:

Meniul de navigare și linkurile de antet străine ocupă o mulțime de imobile în partea de sus a e-mailului și este posibil să nu reflecte interesele majorității cititorilor.
Nu uitați să utilizați datele pe care le aveți pentru a face personalizări. Când vizitatorii vin pe un site web, nu știi prea multe despre ei. Pe de altă parte, pentru abonații din lista de e-mailuri, probabil că aveți câteva detalii de segmentare, cum ar fi sexul, vârsta, locația sau interesele . Ca rezultat, e-mailurile pot – și ar trebui – să fie adaptate pentru publicul lor. De exemplu, dacă sunt un cititor care a achiziționat recent articole din secțiunea de grădinărit, trimiteți-mi un e-mail concentrat despre cele mai recente oferte în grădinărit. Și tăiați complet antetul : nu trebuie să defilez prin meniuri sau oferte pentru alte articole.
Deoarece e-mailurile personalizate se adresează unui anumit public, pot fi mai simple și mai directe. Adesea, e-mailurile nu au nevoie de meniuri complexe de navigare în antet, deoarece ocupă spațiu inutil și nu reflectă cunoștințele cititorului. Simplificați-vă e-mailul pentru a vă consolida mesajul, pentru a salva spațiu și pentru a preveni tăierea acestuia.
Încheiere: împiedicați tăierea e-mailului dvs
Când aveți îndoieli, păstrați-l simplu . Cunoaște-ți publicul și testează mesajele pentru a vedea ce funcționează cel mai bine. Împiedicați e-mailurile dvs. să fie tăiate urmând aceste bune practici:
- Spuneți o singură poveste concentrată . Încercați să utilizați un singur modul și folosiți metoda piramidei inversate pentru a crea o ierarhie clară.
- Utilizați un șablon care sa dovedit eficient. Va face trimiterea de e-mailuri mai simplă pentru dvs. și va aduce beneficii audienței dvs.
- Simplificați formatarea textului . Nu treceți peste bord; utilizați anteturile și spațiul alb pentru a crea claritate. Consultați și sfaturile noastre pentru formatarea e-mailurilor cu text greoi.
- Eliminați un antet aglomerat . Probabil că nu rezonează cu cititorii și ocupă spațiu!
Acest articol a fost postat inițial pe blogul nostru soră Atelier de design de e-mail.

