Cum vor afecta Google Core Web Vitals clasamentul
Publicat: 2021-02-20Elementele vitale web de bază ale Google pot fi cu ușurință încoronate ca subiectul SEO de top al anului . Mai mult decât atât, ele sunt un element cheie al căutării continue a companiei de a oferi o experiență de internet mai bună pentru toată lumea. În ultimul timp, motorul de căutare a ridicat bara de clasare a paginilor din ce în ce mai sus și a rafinat în mod regulat factorii. Actualizările algoritmului lor au luat în mod constant proprietarii de pagini web prin surprindere, lăsându-i să se ocupe de consecințe.
Abordarea Google, totuși, pare să se schimbe, deoarece actualizarea Core Web Vitals (CWV) care a avut loc la începutul anului 2021 a fost anunțată cu un an înainte .
Google nu numai că ne-a oferit o informare timpurie, ci a oferit și un set de instrumente pentru proprietarii și dezvoltatorii de site-uri web pentru a-și evalua și pregăti paginile la timp.
Cu toate acestea, multe companii încă se luptă să înțeleagă care sunt elementele vitale web de bază ale Google și cum afectează acestea un clasament.
În acest articol, vă oferim un ghid definitiv pentru a vă ajuta să aflați tot ce trebuie să știți despre elementele vitale web de bază și pentru a vă permite să îmbunătățiți performanța paginilor dvs. Citiți mai departe pentru a vă îmbunătăți jocul SEO!
Ce sunt Google Core Web Vitals?
Elementele vitale web de bază sunt semnale de experiență a paginii despre viteza de încărcare, interactivitate și stabilitatea vizuală a unei pagini . Împreună cu alți factori, ele formează un set de standarde de calitate a paginii web pe care Google le consideră a fi baza pentru o experiență satisfăcătoare a utilizatorului.
Vă prezentăm Web Vitals: https://t.co/4ZTPMxtbL8 – semnale de calitate cheie pentru a oferi UX excelent pe web. Lighthouse, PageSpeed Insights, DevTools și mai multe instrumente vor sprijini multe elemente vitale de bază ale web în curând. pic.twitter.com/yS48gkMbVp
– Addy Osmani (@addyosmani) 5 mai 2020
Și pentru un motiv. Valorile vitale de bază și scorurile paginilor web Google vor avea acum un impact crucial asupra site-urilor web. Calitatea și relevanța conținutului vor rămâne esențiale pentru ca o pagină să se claseze mai sus, dar elementele vitale web de bază sunt acum un factor de top.
Ce inseamna asta? Ei bine, imaginați-vă că există mai multe pagini de pe site-uri diferite care se clasifică pentru un anumit cuvânt cheie. Toate au conținut relativ similar, care se potrivește interogării și intenției utilizatorului. Cel cu scoruri mai bune în experiența utilizatorului se va clasa mai sus și va câștiga o poziție mai bună în rezultatele căutării.
Dar nu se termină aici. Google intenționează să lanseze o insignă pentru starea de bază a elementelor vitale web a unei pagini – un indicator vizual adiacent titlului paginii în rezultatele căutării. Va servi pentru a facilita utilizatorilor să aleagă pagina care le va oferi informațiile de care au nevoie, oferind în același timp o experiență generală mai bună.
Aceasta înseamnă că aceste standarde de performanță nu vor afecta doar clasarea, ci mai devreme sau mai târziu vor avea un impact asupra modului în care utilizatorii percep și evaluează paginile chiar înainte de a le deschide.
Între timp, Google intenționează să continue să adauge noi semnale de experiență a paginii care ar fi actualizate în mod regulat, pentru a crea un UX cu adevărat bun . Sperăm că vor menține noua abordare și vor menține proprietarii și dezvoltatorii site-urilor web la curent cu modificările programate.
În plus , semnalele de căutare existente , inclusiv compatibilitatea cu dispozitivele mobile , navigarea în siguranță, securitatea HTTPS și regulile interstițiale intruzive , sunt încă relevante și, dacă proprietarii de site-uri web nu s-au optimizat încă pentru acestea, este timpul să le facă . În caz contrar, odată cu acumularea actualizărilor, revizuirile site-ului ar putea fi nevoite să se transforme în renovări complete care, la rândul lor, vor aduce pierderi masive de trafic și un timp de recuperare crescut.
Dar să nu ne alunecăm în scenariile de la sfârșitul zilei și să ne concentrăm asupra modului în care elementele vitale web de bază ale Google afectează clasarea și site-urile web acum că acestea sunt un factor de top.
Cum influențează Core Web Vitals experiența utilizatorului?
În cuvintele Google:
Experiențele grozave pe pagini le permit oamenilor să facă mai multe și să se implice mai profund; în schimb, o experiență proastă a paginii ar putea împiedica o persoană să găsească informații valoroase pe o pagină. Adăugând experiența paginii la sutele de semnale pe care Google le ia în considerare atunci când clasifică rezultatele căutării, ne propunem să ajutăm oamenii să acceseze mai ușor informațiile și paginile web pe care le caută și să sprijinim proprietarii de site-uri să ofere o experiență de care se bucură utilizatorii.
Valoarea elementelor vitale web de bază ale unei pagini este estimată utilizând datele de câmp ale statisticilor reale ale experienței utilizatorului derivate din Raportul despre experiența utilizatorului Chrome (CrUX) și se bazează pe o perioadă de timp de 30 de zile.

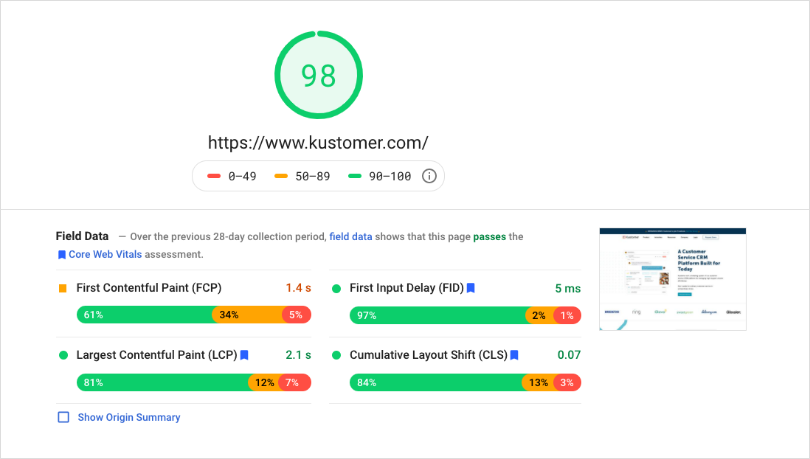
Scoruri Kustomer Core Web Vitals
Dar pentru a înțelege mai bine relevanța elementelor vitale web de bază pentru experiența utilizatorului și modul în care aceasta afectează clasamentul, să deconstruim fiecare dintre semnalele de intrare:
Ce este LCP: cea mai mare vopsea plină de conținut (încărcare)
Largest Contentful Paint (LCP) măsoară viteza de încărcare a paginii și estimează cât de repede este disponibilă utilizatorului cea mai mare bucată din conținutul principal . Ar trebui să fie în mai puțin de 2,5 secunde.

Reducerea timpului de încărcare a unei pagini poate aduce o îmbunătățire extraordinară a ratelor de respingere și poate duce la creșterea conversiilor. Cercetările arată că creșterea timpului de încărcare de la 1 secundă la 3 secunde poate duce la creșterea ratei de respingere cu 32%. Dacă viteza unei pagini încetinește de la 1 la 6 secunde, rata de respingere ar putea sări și mai mare, ajungând la 106%.
Corelația dintre viteza de încărcare a unei pagini și rata de respingere ar trebui să fie o motivație suficientă pentru ca orice proprietar de site-uri web să se ocupe de probleme și să readucă paginile pe drumul cel bun. A aștepta ca site-urile web să se încarce nu este ceva cu care utilizatorii se bucură sau sunt dispuși să suporte în zilele noastre. Mai ales când există o concurență în creștere, oferind o cantitate aproape nesfârșită de pagini similare pe aproape fiecare subiect
Ce este FID: întârziere la prima intrare (interactivitate)
First Input Delay (FID) ia în considerare timpul necesar pentru ca pagina să fie pregătită pentru ca utilizatorul să interacționeze. Ar trebui să fie mai puțin de 100 de milisecunde.


După cum se arată în descriere, FID este important pentru paginile cu care trebuie să interacționați. De exemplu, atunci când un utilizator face clic pe un buton, completează un formular sau face clic pe un link, dorește ca acesta să răspundă în momentul în care ia acțiunea. Dacă continuă să facă clic și nu se întâmplă nimic, pagina nu își servește scopul pentru ei. Și când în sfârșit răspunde, utilizatorul este fie frustrat, fie deja plecat.
Și de aceea, nerezolvarea oricăror probleme vă poate costa traficul pe site și clienții de afaceri, precum și o scădere a ratingului dvs.
Ce este CLS: schimbare cumulativă a aspectului (stabilitate vizuală)
Cumulative Layout Shift (CLS) evaluează stabilitatea vizuală a componentelor dintr-o pagină . Rezultatele ar trebui să fie mai mici de 0,1.

Nimic nu îl frustrează mai mult decât să încerce să facă clic pe o anumită parte a paginii, dar să nu reușească, deoarece conținutul paginii sare. Utilizatorul ajunge să facă clic pe altceva și să deschidă o pagină nedorită. Și nu este ceva ce vrei să se întâmple.
Clicurile greșite ale CLS pot duce, fără îndoială, la o experiență proastă pentru utilizator și pot fi dăunătoare pentru evaluarea dvs. În plus, dacă sunteți un editor care difuzează anunțuri grafice și utilizatorii dau clic neintenționat pe acestea, ar putea duce la alte consecințe neplăcute și poate provoca o penalizare pentru două clicuri . Detectarea acestei probleme necesită timp și poate afecta performanța anunțului pe site-ul dvs. web. Și este, de asemenea, foarte greu de reparat.
Cu alte cuvinte, a avea grijă de performanța principală a elementelor vitale web pe paginile dvs. nu mai este ceva de amânat .
Cum să verificați starea site-ului dvs.?
Acum că știți cum fiecare dintre elementele vitale web de bază Google afectează experiența utilizatorului, probabil că sunteți nerăbdători să aflați cum merge pagina dvs. Pentru că, ei bine, dacă nu bifează toate casetele, este posibil să observați deja o scădere a clasamentului dvs.

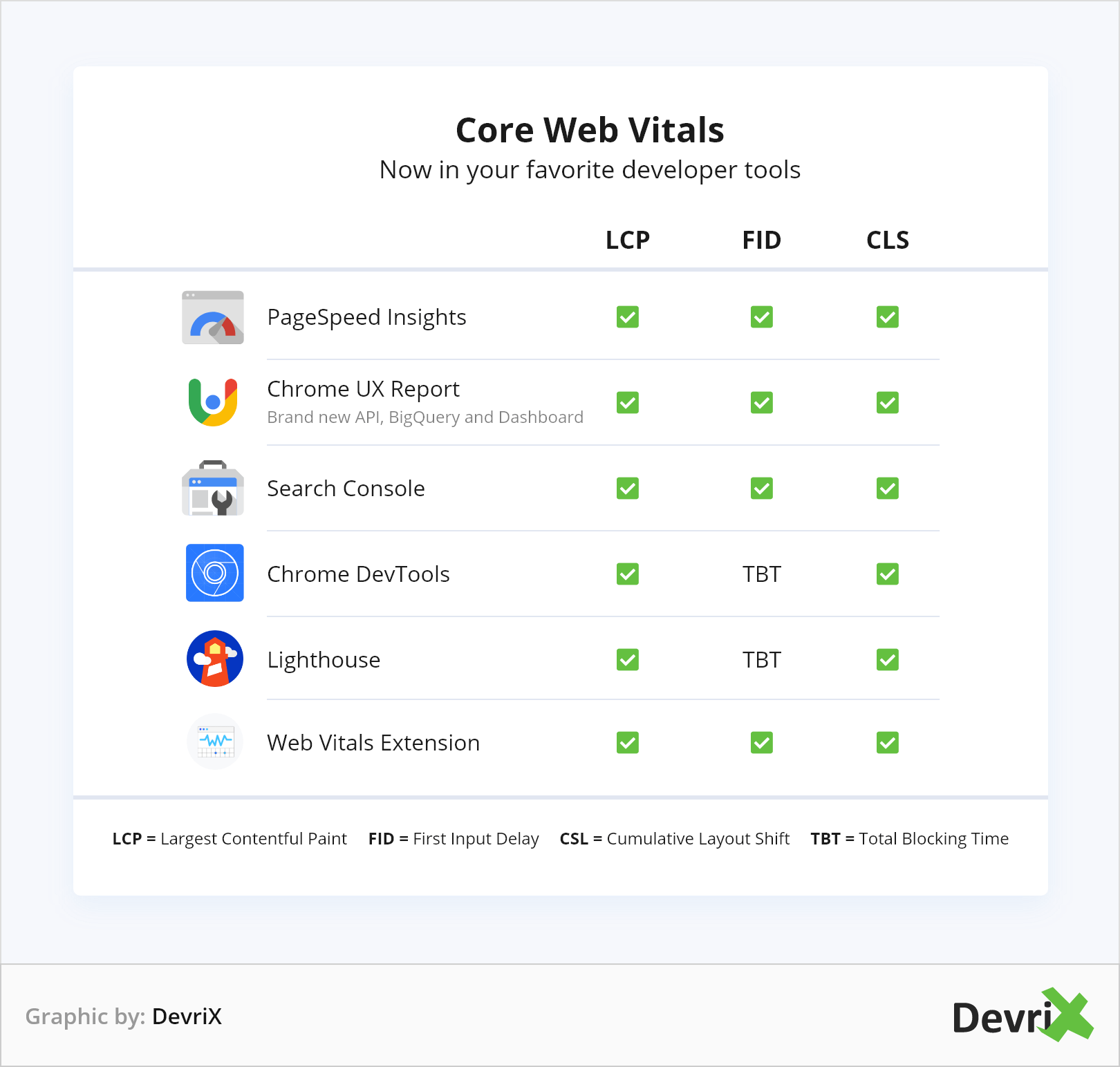
După cum am menționat, Google a oferit un set de instrumente care să vă ajute să analizați performanța, să identificați problemele și să le remediați la timp.
- Google Search Console (GSC). Dacă sunteți un proprietar verificat, puteți monitoriza starea actuală a site-ului dvs. în Raportul Core Web Vitals al GSC. De acolo, puteți afla performanța paginilor dvs. clasificate ca „Bine”, „Necesită îmbunătățire” sau „Slab”.
- Page Speed Insights (PSI). Utilizați PSI pe paginile care necesită îmbunătățiri pentru a diagnostica și identifica probleme specifice.
- Lighthouse și Chrome DevTools. Aceste instrumente pot fi folosite pentru a măsura specificațiile paginilor dvs. și pentru a identifica ce necesită remediere și ce pași trebuie să luați pentru a le remedia.
- Extensia Chrome Web Vitals. Extensia poate fi folosită pentru a monitoriza în timp real elementele vitale de bază ale paginilor web de pe desktop. Poate fi folosit pe fiecare pagină a fiecărui site web, indiferent dacă sunteți proprietarul, și vă poate oferi o privire asupra modului în care se descurcă și alte pagini similare cu ale dvs.
- Raport despre experiența utilizatorului Chrome (CrUX). Aici puteți găsi informații despre performanța de bază a elementelor vitale web a site-ului dvs., pe baza datelor din viața reală a utilizatorilor.
După ce vă urmăriți scorurile experienței utilizatorilor Google, puteți identifica unde sunt punctele slabe ale site-ului dvs. și vă puteți concentra pe elaborarea unei strategii pentru a le remedia.
Cum să remediați problemele principale ale Web Vitals?
Vestea bună este că problemele pot fi remediate, iar statisticile vitale de bază ale Google pot fi îmbunătățite. Optimizarea site-ului dvs. va avea un efect pozitiv asupra clasamentului dvs. și, mai mult, traficul dvs. ar putea primi și un impuls, deoarece UX-ul va fi mai bun și rata de respingere va scădea.
Când remediați problemele, sfatul Google este să acordați prioritate tuturor paginilor etichetate ca „Slab”. Ar trebui să începeți fie cu adresele URL pe care le considerați cele mai valoroase și importante pentru site-ul dvs. web, fie să vă concentrați asupra problemelor asociate cu cele mai multe pagini.
Cu toate acestea, deși paginile „Necesită îmbunătățire” sunt considerate ok, cel mai bine ar fi să găsiți timp să remediați și aceste probleme. Factorii externi, cum ar fi schimbări bruște în trafic și alte întreruperi, pot duce la scăderea statisticilor dvs. pe astfel de pagini, chiar dacă nu ați schimbat nimic altceva. Și acest lucru poate, în viitor, să schimbe starea paginilor dvs. de la „Necesită îmbunătățire” la „Slab” fără să știți. Prin urmare, scorurile paginii dvs. web Google ar trebui monitorizate în mod regulat.
Iată câteva sugestii cu privire la posibilele probleme pe care să vă concentrați atunci când vă optimizați site-ul web pentru valorile web de bază:
Remediați cea mai mare vopsea plină de conținut (se încarcă)
Câteva acțiuni pe care le puteți lua pentru a îmbunătăți timpul de încărcare a paginilor și pentru a vă îmbunătăți statisticile LCP sunt:
- Îmbunătățiți timpul de răspuns al serverului.
- Optimizați-vă serverul.
- Utilizați un CND.
- Activează în cache.
- Optimizați CSS.
- Optimizați imaginile.
- Comprimați conținutul.
- Preîncărcați resurse importante.
Aflați mai multe despre optimizarea cea mai mare vopsea plină de conținut.
Remediați întârzierea primei intrări (interactivitate)
Pentru a îmbunătăți rezultatele FID, trebuie să vă pregătiți site-ul pentru interacțiune. Iată câteva baze de acoperit:
- Despărțiți sarcini JavaScript lungi.
- Optimizați execuția scripturilor primare.
- Optimizați preluarea datelor.
- Reduceți timpul de execuție JavaScript.
Ghidul Google pentru optimizarea întârzierii primei introduceri (interactivitate).
Remediați schimbarea cumulată a aspectului (stabilitatea vizuală)
Pentru a evita schimbările de conținut și pentru a îmbunătăți atât experiența utilizatorului, cât și măsurătorile CLS, încercați următoarele:
- Specificați întotdeauna dimensiunile imaginilor.
- Rezervați static spațiu pentru spații publicitare.
- Oferiți spațiu suficient pentru încorporare și cadre iframe.
- Rezervați spațiu suficient pentru conținut dinamic.
- Optimizați pentru fonturile Web care cauzează FOUT/FOIT.
- Evitați să adăugați elemente ATF (deasupra pliului) în mod dinamic.
Mai multe despre îmbunătățirea stabilității vizuale (CLS).
Timp total de blocare
Pentru a reduce timpul de blocare al site-ului dvs., asigurându-vă că pagina este interactivă și utilizabilă în mod fiabil, puteți încerca aceste trucuri:
- Încărcați numai JavaScript care este necesar pentru pagină.
- Reduceți munca pe firul principal JavaScript.
- Păstrați numărul de solicitări scăzut.
- Reduceți impactul codului de blocare terță parte.
Recapitulare
O experiență nesatisfăcătoare a utilizatorului pe o pagină poate afecta traficul unui site web și chiar alunga clienții, ceea ce duce la pierderea profiturilor unei afaceri.
Google a instituit elementele vitale web de bază ca un factor de top a provocat întreruperi în rândul proprietarilor de site-uri web și multă muncă pentru dezvoltatori. Dar, sperăm, în cele din urmă va avea ca rezultat o încărcare mai rapidă a paginilor și o experiență cu adevărat mai bună pentru toți utilizatorii de internet.
