Cum să interpretați scorurile dvs. Google PageSpeed Insights
Publicat: 2021-09-14PageSpeed Insights (PSI) de la Google este cel mai popular instrument de testare a vitezei pentru măsurarea performanței web. Din păcate, rezultatele sale sunt ușor de interpretat greșit, mai ales dacă îl utilizați pentru prima dată.
În această postare, voi explica exact cum să interpretez un raport PageSpeed Insights de sus în jos.
Înțelegerea scorului vă poate ajuta să știți unde trebuie să faceți îmbunătățiri, astfel încât utilizatorii să aibă cea mai bună experiență posibilă cu site-ul dvs.
Înainte de a intra în detalii, să începem cu o întrebare vitală.
De unde provin datele Google PageSpeed Insights?
Acesta este primul lucru pe care ar trebui să-l întrebați atunci când lucrați cu orice instrument de testare a vitezei.
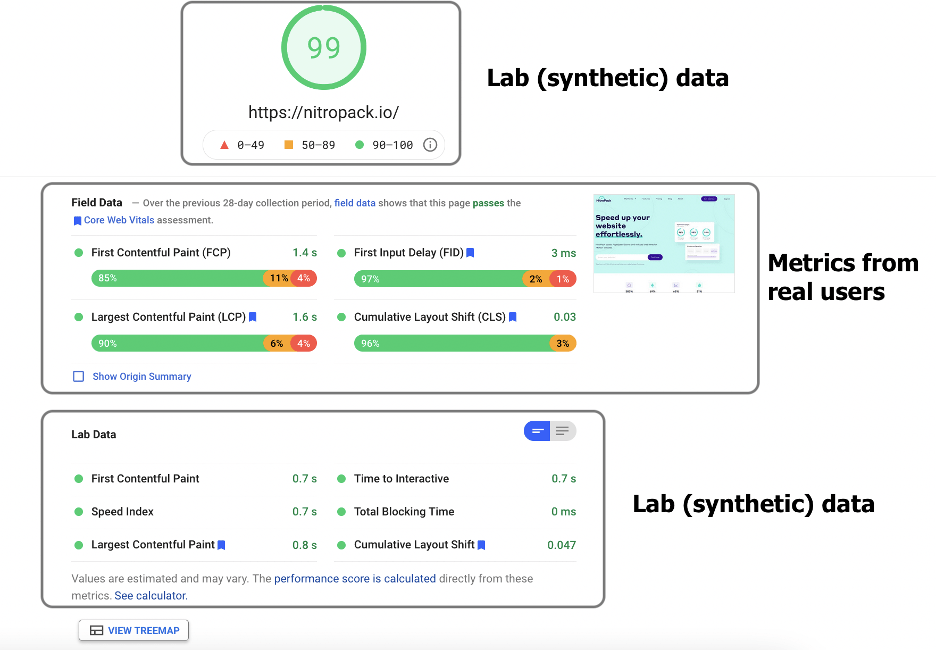
În PSI, informațiile provin atât din testele de laborator, cât și din monitorizarea utilizatorilor reali.
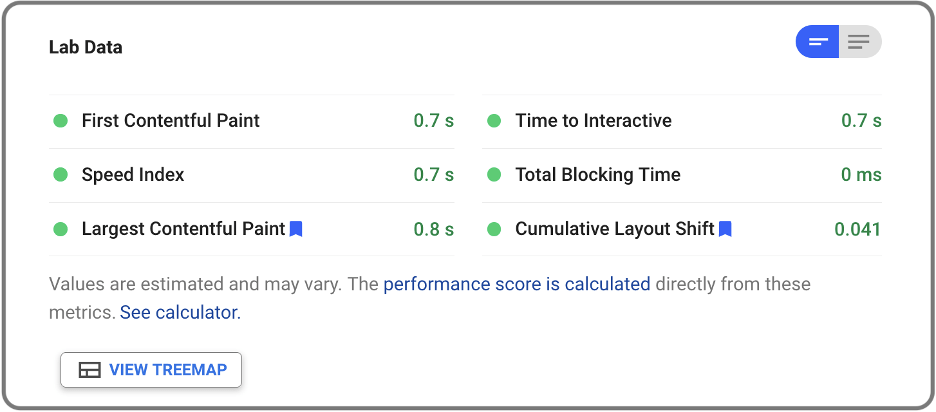
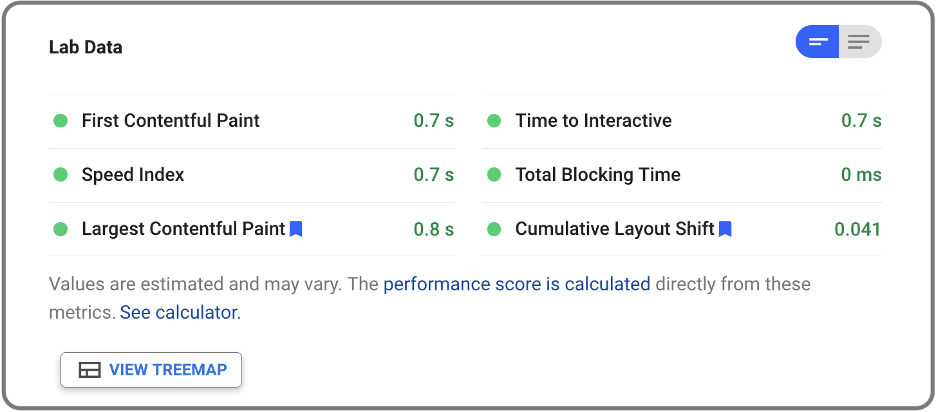
Pentru scorul de optimizare și secțiunea Date de laborator, PSI rulează un test pe un dispozitiv predeterminat și setări de rețea. Pe baza acestui test, PSI calculează valorile de laborator, care, la rândul lor, formează scorul de optimizare.

Pe de altă parte, datele pentru evaluarea Core Web Vitals provin de la utilizatori reali . Este colectat de Raportul despre experiența utilizatorului Chrome (CrUX) și reprezintă modul în care oamenii reali experimentează site-ul dvs. De aceea, Google îl folosește ca factor de clasare.

Având în vedere acest lucru, să ne aruncăm puțin în fiecare secțiune.
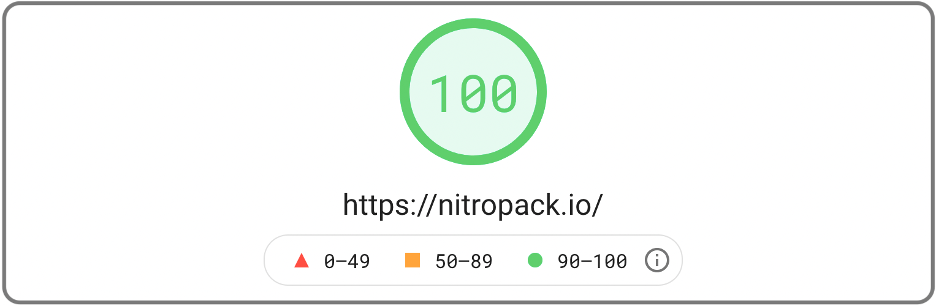
Google PSI: Scorul de optimizare și auditul datelor de laborator
Scorul de optimizare este de obicei pe care oamenii se concentrează în PSI.

Scorul simplifică performanța făcând lucrurile binare. Verdele este bun, roșu și portocaliu nu. Este o euristică utilă, mai ales pentru nou-veniți.
Cu toate acestea, după cum am spus, scorul nu ține cont de valorile utilizatorilor reali. Aceasta este o problemă, deoarece un scor verde arată bine, dar asta nu înseamnă neapărat că o pagină este rapidă pentru vizitatori .
Acestea fiind spuse, scorul este încă valoros. Puteți ajunge la rezultatul verde râvnit doar prin implementarea celor mai bune practici, cum ar fi păstrarea curată a codului site-ului, memorarea în cache, optimizarea imaginilor și eliminarea resurselor care blochează redarea.
Aceste tehnici vă îmbunătățesc valorile de laborator și tind să aibă un impact pozitiv asupra experienței reale a utilizatorului.

De aceea, puteți utiliza scorul pentru a evalua oarecum dacă performanța unei pagini este în direcția corectă.
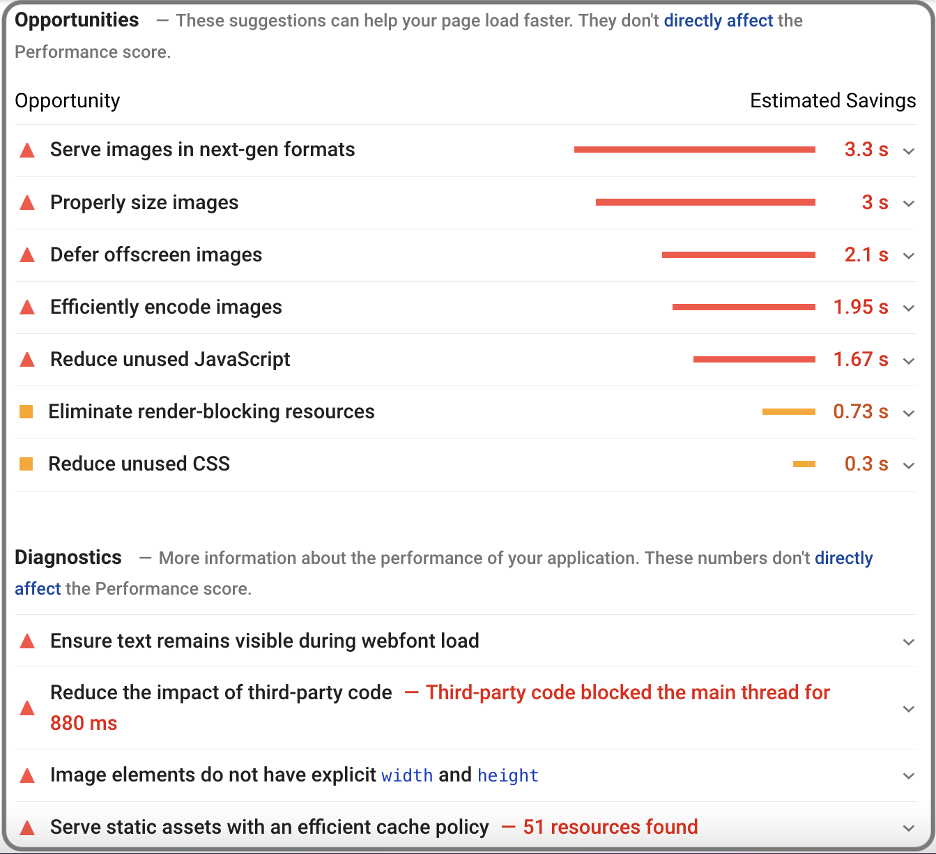
Adevărul dezvăluit: Oportunități și diagnostice
Secțiunile Oportunități și Diagnostice din raportul Google PageSpeed Insights sunt o mină de aur de sfaturi, tehnici și bune practici de optimizare a vitezei.

Pentru a le explica pe toate ar fi nevoie de câteva articole, dar merită menționat elementele obligatorii pentru orice site.
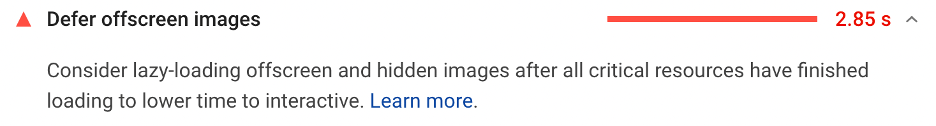
● Amână imaginile în afara ecranului
Fișierele imagine sunt adesea uriașe în comparație cu alte resurse. De asemenea, majoritatea utilizatorilor nici măcar nu se uită la fiecare imagine de pe o pagină. De aceea, difuzarea simultană a tuturor imaginilor către browser este o risipă de resurse.

Amânarea (încărcare leneră) a imaginilor în afara ecranului asigură că acestea sunt încărcate numai atunci când cineva are nevoie de ele. Această tehnică poate reduce masiv timpul inițial de încărcare a paginii. Încărcarea leneră ajută, de asemenea, browserul să prioritizeze încărcarea imaginilor critice, cum ar fi cele de deasupra pliului.
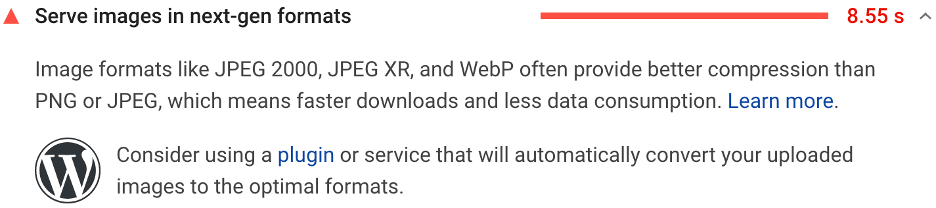
● Serviți imagini în formate de nouă generație
Un alt mare câștig în ceea ce privește optimizarea imaginii este de a servi formate de nouă generație. Aceste formate au caracteristici excelente de compresie și calitate. Mai simplu spus, pot avea dimensiuni mai mici, păstrând în același timp o calitate comparabilă cu formatele mai vechi precum JPEG.

Formatele moderne populare sunt JPEG 2000, AVIF și WebP. În prezent, numai WebP are suficient suport pentru browser pentru a fi viabil pentru majoritatea proprietarilor de site-uri web. Cu toate acestea, rețineți că WebP nu este încă pe deplin acceptat de Safari și Internet Explorer (cel puțin de la jumătatea anului 2021). Dacă aceasta este o problemă, ar trebui să păstrați o versiune JPEG și să o serviți ca rezervă pentru aceste browsere.
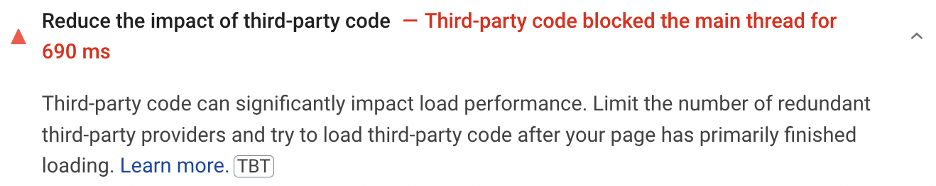
● Reduceți impactul codului terță parte
Scripturile de la terți pot împiedica uneori executarea la timp a propriilor scripturi. De asemenea, cresc cantitatea de cod care trebuie executat, ceea ce duce la un consum crescut de resurse și la timpi de încărcare lenți.

Luați în considerare care scripturi oferă cea mai mare valoare utilizatorului și acordați-le prioritate.
Aceasta este o problemă comună pentru WordPress și alte site-uri CMS, deoarece se bazează în mare măsură pe pluginuri terțe. Alegeți cu atenție pluginurile și monitorizați efectul acestora asupra performanței site-ului dvs. Țineți întotdeauna minte că fiecare instrument, plugin și bibliotecă adaugă overhead serverului dvs.
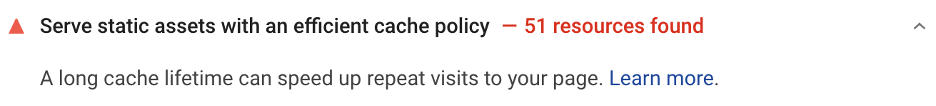
● Serviți active statice cu o politică eficientă de stocare în cache
Memorarea în cache este poate cea mai importantă tehnică pentru îmbunătățirea performanței web. Memorarea în cache înseamnă stocarea unei copii a resurselor site-ului dvs. într-o locație separată decât serverul de origine. Acest lucru ar putea fi direct pe dispozitivul utilizatorului (prin cache-urile browserului) sau pe un server care este mai aproape de utilizator (prin intermediul rețelelor de livrare de conținut).

O mulțime de resurse pot fi stocate în cache pentru o lungă perioadă de timp. De exemplu, logo-uri, fișiere descărcabile, imagini și chiar fonturi. Memorarea în cache a conținutului dinamic este, de asemenea, posibilă, dar necesită mai mult efort. Dacă abia sunteți la început, luați în considerare obținerea unui instrument de stocare în cache pentru a automatiza cea mai mare parte a muncii pentru dvs. Există o mulțime de soluții de stocare în cache pentru platforme populare precum WordPress.

Viitorul SEO: căutare, tendințe, conținut, actualizare algoritm Google
 Înțelegerea și învățarea metodologiilor SEO care vă vor ajuta site-ul să se claseze pentru termeni relevanți nu este o treabă pentru cei slabi de inimă - iar cei care pot face acest lucru sunt la mare căutare astăzi. Aflați totul despre viitorul SEO și actualizarea Google Page Experience.
Înțelegerea și învățarea metodologiilor SEO care vă vor ajuta site-ul să se claseze pentru termeni relevanți nu este o treabă pentru cei slabi de inimă - iar cei care pot face acest lucru sunt la mare căutare astăzi. Aflați totul despre viitorul SEO și actualizarea Google Page Experience.
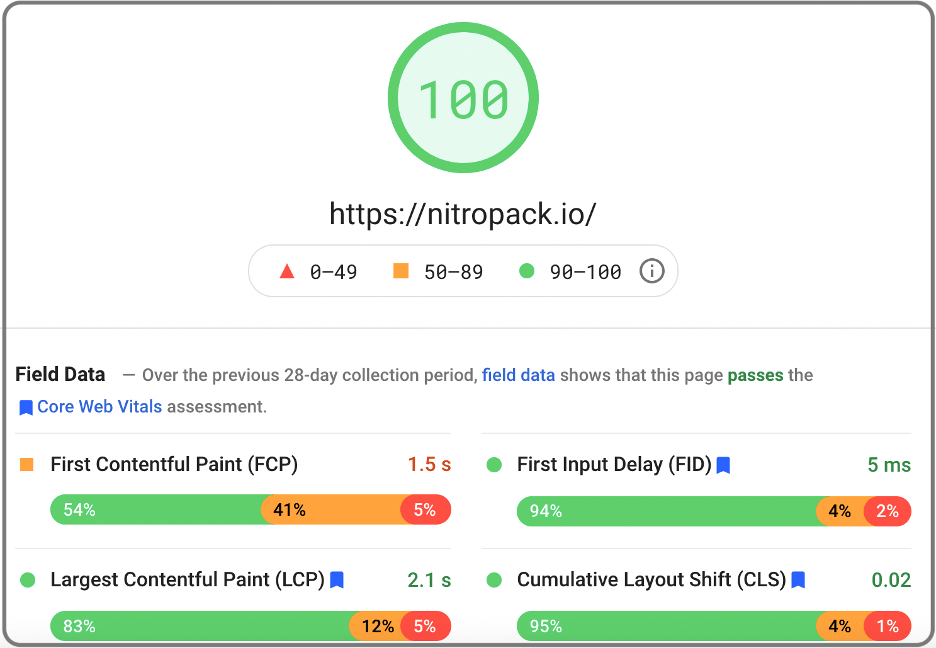
Evaluarea datelor de teren (Core Web Vitals).
Păstrează ceea ce este mai bun pentru final: evaluarea datelor de pe teren este cea mai importantă parte a raportului Google PageSpeed Insights.
Din nou, datele de aici sunt colectate de la utilizatori reali. Arată experiența lor pe site-ul tău, care este singurul lucru care contează.

Cele patru valori de câmp pe care le puteți găsi aici sunt:
- First Contentful Paint (FCP) . FCP urmărește când apare primul element DOM pe ecran. Pentru a fi în zona verde, FCP-ul unei pagini ar trebui să apară în mai puțin de 1,8 secunde pentru 75% sau mai mult din toate încărcările de pagină înregistrate. Tehnici de optimizare FCP: optimizarea imaginilor, eliminarea resurselor care blochează randarea și reducerea dependenței site-ului dvs. de pluginuri și biblioteci terțe.
- Cea mai mare vopsea plină de conținut (LCP). LCP măsoară când pe ecran apare cel mai mare element de conținut de deasupra paginii. Pentru a trece de evaluarea LCP, cea mai mare pagină a unei pagini deasupra elementului de pliere ar trebui să apară în mai puțin de 2,5 secunde pentru 75% sau mai mult din toate încărcările de pagini înregistrate. Tehnici de optimizare LCP: tehnicile de optimizare FCP ajută și cu LCP. Un truc suplimentar pentru paginile în care cel mai mare element este o imagine este să preîncărcați acea imagine.
- Schimbarea aspectului cumulativ (CLS). Această valoare urmărește cât de multe schimbări neașteptate de aspect afectează stabilitatea vizuală a unei pagini. Schimbări neașteptate apar atunci când conținutul se mișcă fără introducerea prealabilă a utilizatorului. CLS este puțin mai dificil de măsurat, așa că consultați acest articol dacă doriți mai multe detalii despre modul în care Google calculează această valoare. Tehnici de optimizare CLS: Adăugarea de atribute de lățime și înălțime imaginilor și videoclipurilor, rezervând suficient spațiu pentru conținut dinamic și optimizand livrarea fonturilor.
- Întârziere la prima intrare (FID). FID urmărește întârzierea dintre prima interacțiune a unui utilizator și capacitatea browserului de a răspunde. Această întârziere ar trebui să fie mai mică de 100 ms pentru 75% sau mai mult din toate încărcările de pagini înregistrate. Tehnici de optimizare FID: principala problemă cu FID este, de obicei, utilizarea excesivă a JavaScript. Dacă aveți scoruri FID slabe, ar trebui să solicitați un dezvoltator să optimizeze codul pe care îl expediați. Acest lucru necesită mai multe resurse, dar câștigurile de viteză pot fi uriașe. Chiar și o singură linie de cod JavaScript ineficient poate face o pagină mult mai lentă.
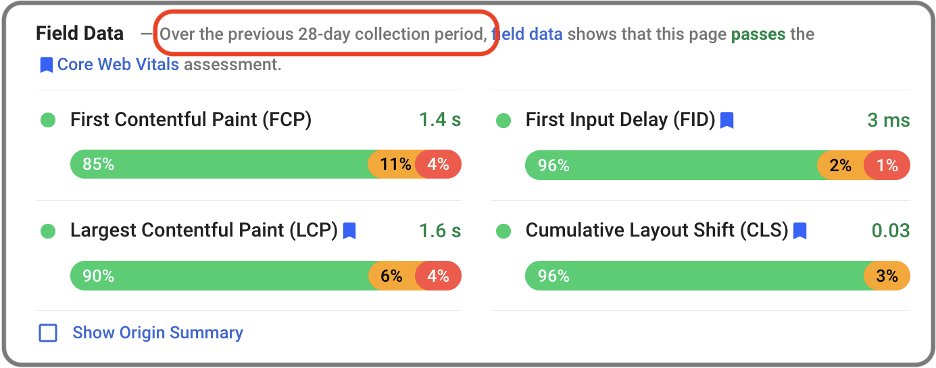
Puteți găsi procentul de încărcări ale paginilor care au îndeplinit criteriile pentru fiecare valoare în bara de sub numele acesteia.
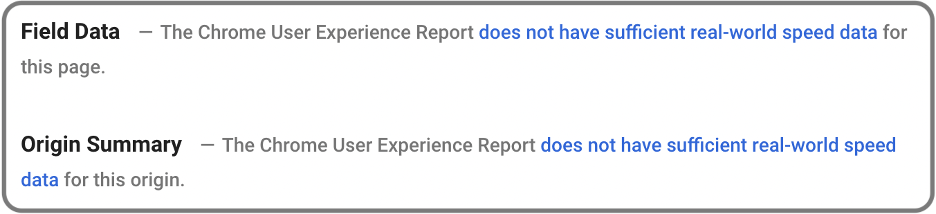
În cele din urmă, nu vă faceți griji dacă PSI nu furnizează un raport de date de câmp pentru o pagină. Acest lucru este obișnuit pentru pagini noi sau site-uri cu trafic redus.

Implementați sfaturile din secțiunile Oportunități și Diagnosticare, precum și alte bune practici. Pe măsură ce site-ul dvs. crește, PSI va furniza în cele din urmă un raport Core Web Vitals și veți vedea impactul real al acestor optimizări asupra experienței utilizatorului.
Nu uitați că scopul performanței web este de a îmbunătăți experiența paginii pentru oameni reali . Dacă scorurile tale de laborator arată bine, dar valorile câmpului sunt în roșu, mai ai de lucru.
Mai multe sfaturi privind viteza paginii și cele mai bune practici
Un lucru esențial de reținut despre performanța web este că nu este o afacere de tip „un și gata”. Este un proces care necesită timp și efort continuu.
De aceea, este esențial să testați periodic paginile importante . Procedând astfel, vă asigurați că identificați din timp problemele de performanță și reacționați în consecință.
De asemenea, Google stabilește dacă o pagină trece de evaluarea Core Web Vitals pentru perioada anterioară de 28 de zile. Ar trebui să utilizați PSI cel puțin o dată pe lună.

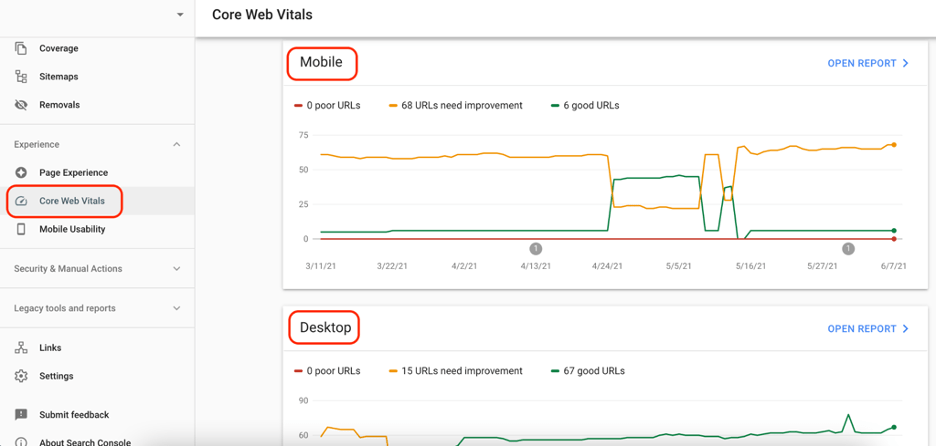
O altă modalitate bună de a urmări datele de câmp ale site-ului dvs. este noul raport Core Web Vitals din Google Search Console.

Oferă informații despre colecții de pagini cu probleme comune Core Web Vitals. Este o modalitate simplă de a găsi probleme care afectează porțiuni mari ale site-ului dvs.

Dincolo de Google PageSpeed Insights
Deși instrumentele de testare a vitezei Google sunt cu siguranță utile, nu sunt singurul joc din oraș. Alte instrumente, mai avansate, oferă o imagine mai largă asupra performanței site-ului dvs.
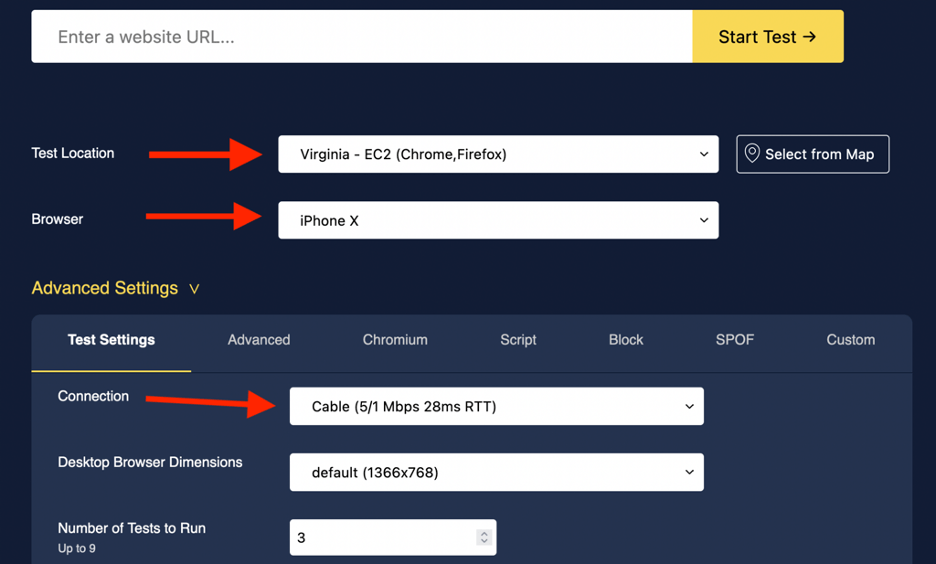
De exemplu, WebPageTest vă permite să testați din diferite locații, dispozitive și conexiuni de rețea. Acest lucru vă poate ajuta să înțelegeți cum ar putea diferiți utilizatori să experimenteze site-ul dvs.
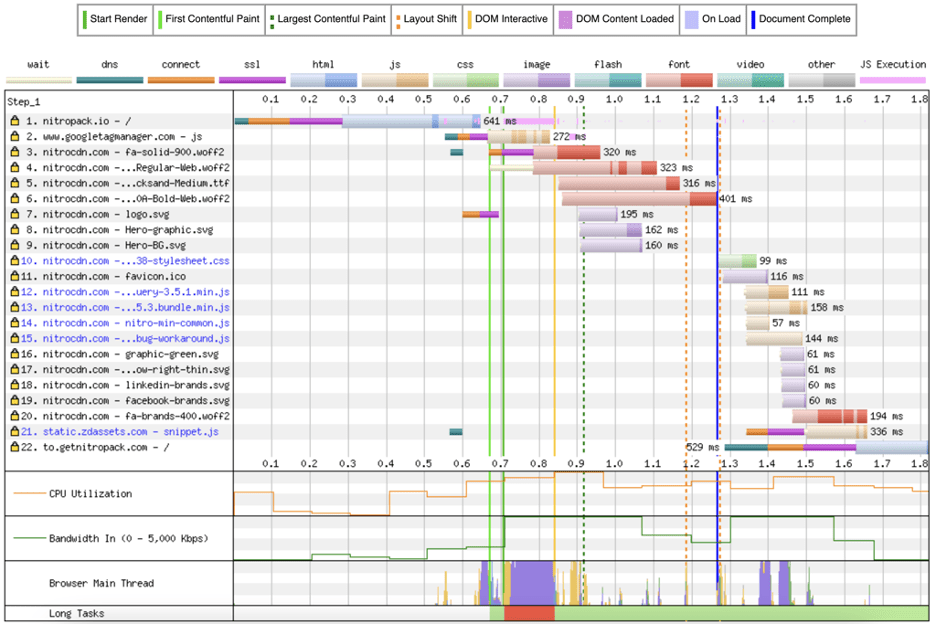
Pe lângă asta, puteți găsi o mulțime de alte informații utile, cum ar fi diagrame în cascadă, defecțiuni de procesare și altele.

Din nou, acestea sunt doar date de laborator, așa că luați-le cu un grăunte de sare. Nimic nu poate înlocui complet valorile de câmp și ar trebui să continuați să vă optimizați site-ul până când există o îmbunătățire tangibilă a valorilor utilizatorilor reali.
În cele din urmă, asigurați-vă că monitorizați performanța site-ului dvs. după ce modificați ceva în codul său sau adăugați pluginuri, instrumente sau biblioteci terță parte. Aceste modificări creează adesea probleme de viteză, care pot rămâne nedetectate mult timp.
