6 reguli generale pentru crearea grilelor de site-uri web
Publicat: 2020-09-10Ce este o grilă de site-uri web?
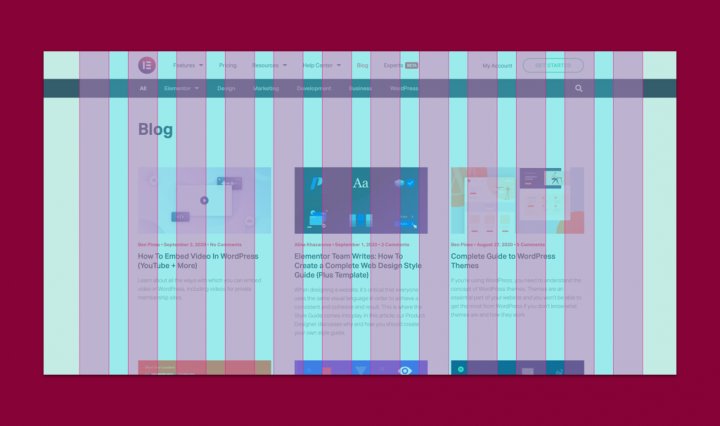
O grilă este un sistem pentru organizarea conținutului de pe pagină și pentru a crea alinierea și ordinea. Formează structura de bază sau scheletul interfeței dvs. de utilizator. Proiectanții folosesc grile de site-uri web pentru a lua decizii de proiectare și pentru a crea o experiență bună de utilizare.
Învățând ce sunt grilele de design web, inclusiv toate tipurile diferite de grile și, în cele din urmă, cum și când să le folosim - ne vom clarifica seturile de abilități ca designeri de site-uri web, având impact asupra tuturor proiectelor de site-uri web pe care le creăm de aici înainte.
Când împărțiți procesul standard de proiectare a site-urilor web în etape, care vor include, în majoritatea cazurilor, încadrarea și prototiparea cu fidelitate redusă, vă puteți da seama de fapt că fiecare pagină web este construită din pătrate și dreptunghiuri. În cele din urmă, indiferent de forma individuală a oricărui element, acestea sunt situate într-o structură de grilă cuprinzătoare și, în acest sens, există de fapt numeroase tipuri de structuri de grilă, în care vom aprofunda în curând și vom cunoaște mai bine
Înțelegerea rolului grilelor în web design

În designul web, grilele sunt folosite pentru a ghida proiectanții cu privire la modul și unde să plaseze elemente pe pagină. Aceste orientări încorporează margini, spații și coloane, în mod colectiv - oferind un cadru cuprinzător și consistent pentru conținutul paginii.
Indiferent dacă liniile de grilă sunt sau nu vizibile pe site-ul propriu-zis, structura și cadrul lor de bază îi ajută pe proiectanți să gestioneze nu numai întregul aspect al paginii sau ecranului, ci și raporturile și proporțiile dintre fiecare element.
De ce sunt importante rețelele în proiectare?
În ceea ce privește modul în care este utilizat în procesul de proiectare web, sistemul de grilă ajută la alinierea elementelor paginii pe baza coloanelor și rândurilor secvențiale. Odată ce avem acest cadru structurat, putem plasa text, imagini și cu adevărat orice element de design într-un mod consecvent și ordonat în interfață.
Atunci când proiectăm pentru web și mobil, scopul paginilor sau interfețelor pe care le proiectăm este de a crea diverse fluxuri de utilizatori. Deoarece fluxurile de utilizatori conțin adesea mai multe ecrane sau ferestre care repetă scheme și machete de design similare, grilele ușurează procesul de dezvoltare a wireframe, șabloane sau machete standardizate pentru pagini similare.
Grilele ajută la împărțirea paginilor pe orizontală și verticală, folosind rânduri și coloane. Sistemele de rețea servesc ca o abordare sistematică care permite proiectanților să prezinte elemente într-un mod organizat și să ofere o abordare modulară pentru proiectarea componentelor pentru mai multe pagini sau machete. Grilele definesc, de asemenea, un set consistent de unități fixe de măsură care dictează dimensionarea, distanțarea și alinierea pe care trebuie să le respecte fiecare element de proiectare.
Conceptul de planuri de rețea își are originea în designul tipărit atunci când au fost utilizate în contextul tipografiei cu scopul de a aranja scrierea de mână pe hârtie, în special cărți și ziare. Acestea fiind spuse, există multe domenii ale designului modern care depind și se dezvoltă de un aspect bazat pe rețea. Aceasta include designul web, interacțiunea și, în special, designul receptiv.
Înainte de a descoperi cum și de ce aspectul bazat pe rețea este un atu atât de valoros pentru procesul nostru de proiectare ca creatori de web, să aprofundăm și mai mult componentele tangibile care alcătuiesc un sistem de rețea.
Cele mai bune practici de utilizare a grilelor în web design

Există mulți termeni și concepte pentru a vă familiariza și a înțelege în domeniul designului web, dar mai ales când vine vorba de rolul grilelor în designul web. Între fiecare dintre numeroasele componente care alcătuiesc o structură de rețea, varietatea mare de tipuri de rețea și procesele de gândire care merg în alegerea tipului de rețea care se potrivește conținutului și designului dvs. ... sunt multe de luat în considerare.
Să descompunem acest subiect bucată cu bucată.
1. Cunoaște-ți anatomia rețelei

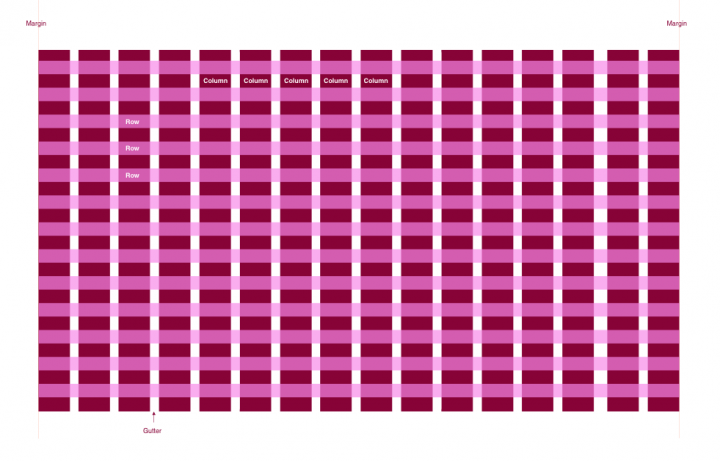
Toate grilele din proiectarea site-ului web, indiferent cât de mari sau mici, sau cât de simple sau complexe, au componente comune care le definesc ca un aspect al grilei:
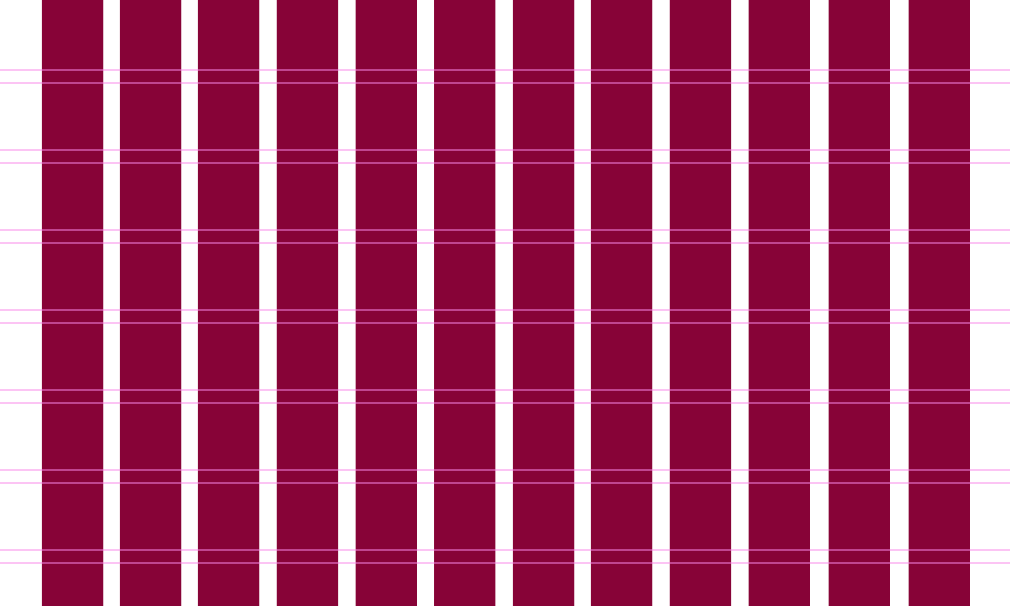
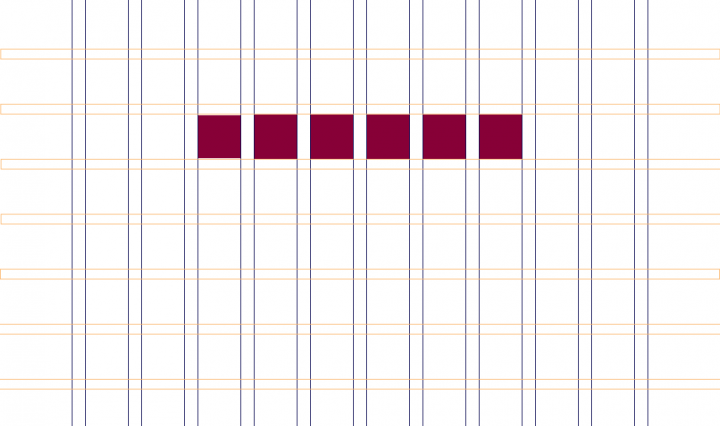
1. Coloane

Coloanele sunt secțiuni verticale care se întind pe înălțimea zonei de conținut și sunt considerate a fi „blocurile de construcție” ale grilelor. Ceea ce este unic la coloane este că, cu cât sunt mai multe coloane într-o grilă, cu atât este mai flexibilă grila. Vom discuta despre asta mai în profunzime în curând. Lățimile coloanelor depind întotdeauna de proiectant, dar în ceea ce privește practicile standard, numărul tradițional de coloane de utilizat este de 12 pe desktop, 8 pe tabletă și 4 pe mobil. Cele mai multe grile au lățimi de coloană de 60-80px. Lățimea coloanei este un factor de influență cheie al lățimii conținutului dvs. real.
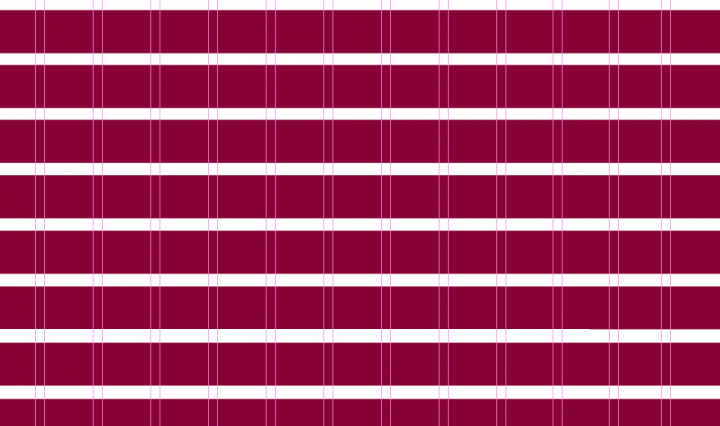
2. Rânduri

După cum probabil ați ghicit, rândurile sunt secțiunile orizontale ale unei grile. Destul de amuzant, designul web ignoră adesea rolul rândurilor dintr-o grilă. Cu toate acestea, aceasta nu este ceea ce am numi o bună practică. Mai multe despre rânduri mai târziu.
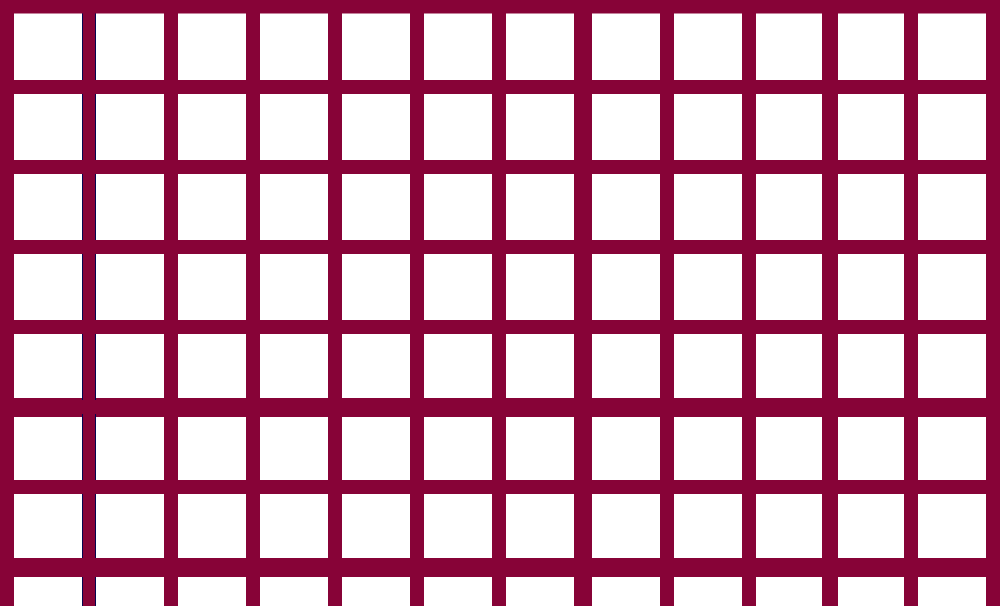
3. Module

Modulele sunt unitățile de spațiu create din intersecția rândurilor și coloanelor. Modulele sau modulele de conținut, așa cum sunt adesea menționate, sunt considerate a fi elementele de bază ale unei pagini, deoarece fiecare element de proiectare se potrivește (text, imagini, butoane etc.) în modulele create de modelele dreptunghiulare dintr-o grilă. .
4. Jgheaburi

Jgheaburile sunt liniile dintre coloane și rânduri care separă fiecare dintre aceste unități. O dimensiune destul de comună a jgheabului este de 20 px. Rolul jgheaburilor este de a forma spațiu negativ (oricât de mare sau de mic ar fi) între coloane și rânduri. În termeni simpli, jgheaburile reprezintă spațiul dintre coloane și spațiul dintre rânduri. Jgheaburile sunt semnificative în special pentru dispunerea zidăriei, unde lățimea jgheabului este unul dintre cele mai semnificative detalii ale așezării.
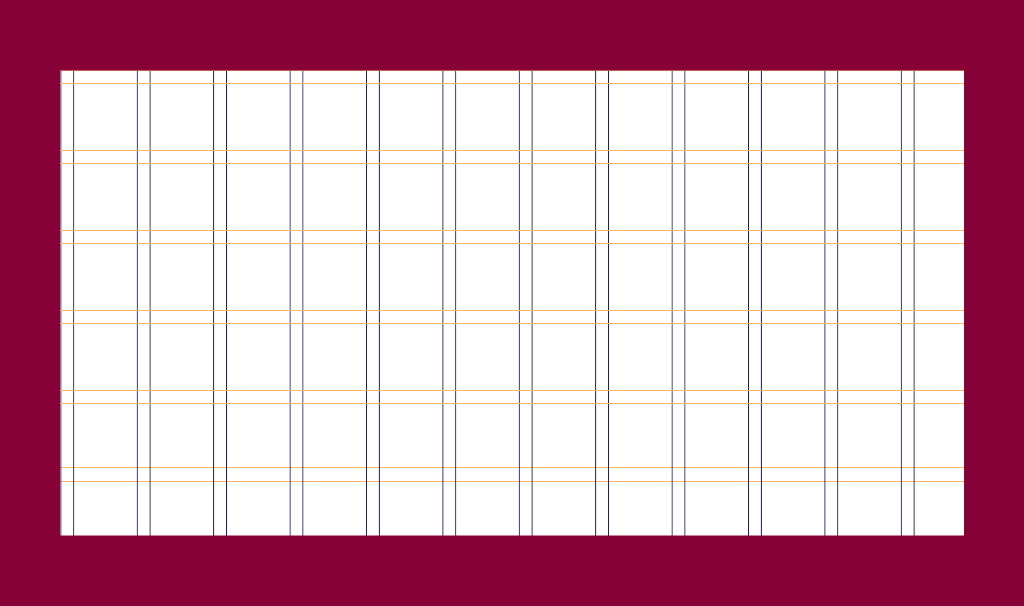
5. Margine

Marginile sunt spațiul negativ dintre format și marginea exterioară a conținutului, pe care îl puteți considera, de asemenea, ca „jgheaburi exterioare”. Marginile laterale sunt de obicei dimensionate la 20-30 px pe mobil și variază foarte mult între desktop și mobil.
Puteți recunoaște marginea cuvântului din jargonul HTML și CSS, unde marginile sunt utilizate ca proprietate pentru a crea spațiu în jurul unui element de design sau container. Rețineți că dimensiunea unei marje nu are impact asupra dimensiunii conținutului de lângă aceasta. Pur și simplu definește cantitatea de spațiu din jurul elementului, care, în contextul grilelor de aspect, se referă în mod specific la spațiul dintre format și marginea exterioară a conținutului.
