Cum să proiectați modul întunecat: un ghid 2021 pentru designerii de aplicații mobile
Publicat: 2020-01-31Reduceți luminile, relaxați-vă ochii și economisiți energie. Modul întunecat este una dintre cele mai mari tendințe în design, iar mărci de talie mondială precum WhatsApp, Instagram, Google, Facebook și Apple au sărit deja în trenul de design al modului întunecat.
Lansarea oficială a Android 10 și iOS 13 a adus interfața de utilizator cu tema întunecată în lumina reflectoarelor. Atât Apple, cât și Google și-au dedicat resursele și atenția modului întunecat din ultimul an.
Dacă este făcut corect, beneficiile modului întunecat sunt fără precedent. Ele pot fi citite mai ușor la lumină slabă. Ele reduc tensiunea ochilor. Ele pot eradica foarte mult consumul de baterie, pe baza ecranului.
Pregătirea temei întunecate pentru o aplicație devine un mandat pentru fiecare companie de design de aplicații mobile. Cu toate acestea, provocările de proiectare a aplicației în modul întunecat nu pot fi ignorate. Nu este posibil să reutilizați pur și simplu culorile sau să inversați culorile. Veți obține opusul polar față de ceea ce aveți nevoie dacă faceți acest lucru.
Când modul întunecat este proiectat incorect, provoacă oboseală ochilor și îngreunează citirea în lumină slabă. Luminozitatea scăzută a acestei teme creează un sentiment de securitate într-un mediu întunecat. Ca rezultat, atunci când creați teme sumbre, asigurați-vă că sunt plăcute, echilibrate și lizibile.
În acest articol, vom analiza modul în care designerii de aplicații mobile pot începe să ofere utilizatorilor o experiență de proiectare a interfeței de utilizare în mod întunecat.
Cum să proiectați o temă întunecată pentru aplicația Android?
Google vine cu un suport extins pentru documentație care îi ajută pe designeri să înceapă să înțeleagă cum să proiecteze teme întunecate pentru aplicația Android .
Gigantul tehnologic a stabilit patru principii care definesc interfața utilizator a temei întunecate și oferă un punct de plecare pentru dezvoltarea designului aplicației în modul întunecat -
1. Gri vs negru
Primul lucru pe care l-ați putea observa este că fundalul implicit pentru aplicațiile cu tema întunecată nu este negru, ci în schimb un gri închis: #121212.
Există o mulțime de discuții despre motivul pentru care am ales gri vs negru, mai ales că platforma din Android 10 folosește un fundal negru. Acesta este în mare parte un compromis între utilizare și economisirea energiei.
Folosind o culoare neagră pură #000000 ca fundal în platformă, permite aplicațiilor și suprafețelor de sistem să utilizeze cât mai puțină energie atunci când sunt deschise pe ecranele OLED. Aceste suprafețe ale sistemului tind să fie destul de simple, de obicei doar text și pictograme simple, așa că pentru a lupta împotriva problemelor de contrast putem ajusta culorile textului și pictogramelor pentru a se potrivi.
Totuși, în aplicații, suprafețele dvs. pot conține orice: animații vectoriale colorate complexe, imagini strălucitoare, suprafețe de marcă contrastante și multe altele. Plasarea acestora pe un fundal negru pur înseamnă că contrastul rezultat este mult mai mare, ceea ce poate crește oboseala ochilor. Prin urmare, utilizarea unui fundal de culoare deschisă sau gri este soluția.
2. Atentie la detalii in Culoare cu accente
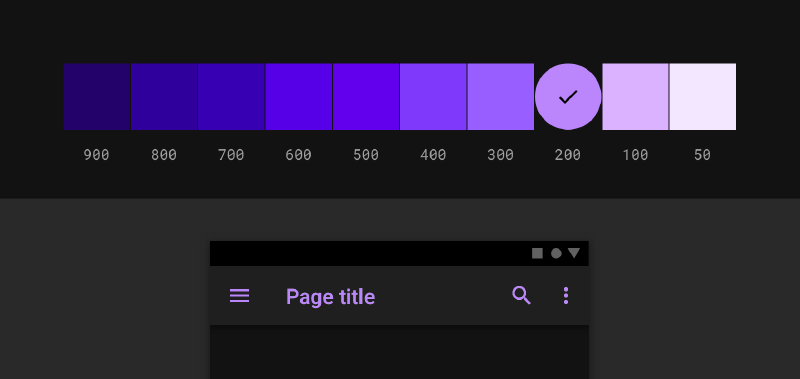
Când definiți o schemă de culori pentru o interfață de utilizare întunecată, Google recomandă aplicarea unor accente de culoare limitate în interfețele de utilizare cu tema întunecată, astfel încât majoritatea spațiului este dedicat suprafețelor întunecate. De asemenea, păstrarea fundalului întunecat face imaginile foto mai profunde și creează un contrast plăcut ochilor cu culoarea de accent. Folosirea culorilor complementare împărțite poate ajuta. Schema are o culoare dominantă și două culori adiacente complementului culorii dominante. Acest lucru asigură contrastul necesar fără tensiunea schemei de culori complementare.
3. Conservați durata de viață a bateriei
Temele întunecate reduc lumina emisă de ecranele dispozitivelor, respectând totuși rapoartele minime de contrast de culoare. Ele ajută la îmbunătățirea ergonomiei vizuale reducând oboseala ochilor, ajustând luminozitatea la condițiile actuale de iluminare și facilitând utilizarea ecranului în medii întunecate – toate în același timp conservând energia bateriei. Dispozitivele cu ecrane OLED beneficiază de capacitatea de a opri pixelii negri în orice moment al zilei sau prin reducerea utilizării pixelilor de lumină.
4. Alegerea combinațiilor de culori compatibile cu accesibilitatea
Acomodați utilizatorii obișnuiți cu tema întunecată (cum ar fi cei cu vedere slabă), respectând standardele de accesibilitate pentru contrastul culorilor .
Există diferite proprietăți pe care le-au fixat în Ghidul Google Material Design pentru schema de culori închise și modul general -
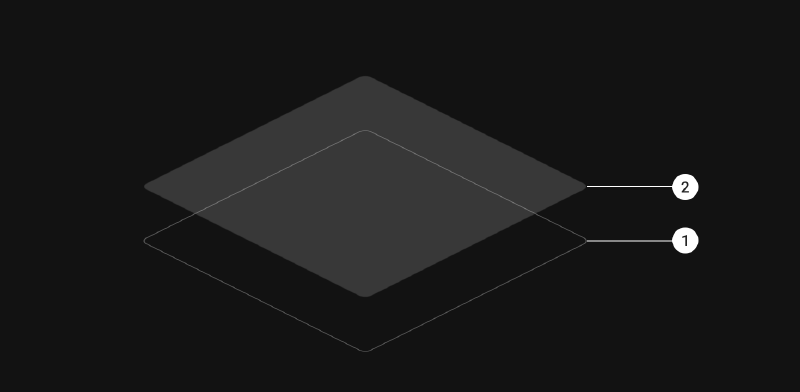
Elevație: în procesul de proiectare a temei întunecate , componentele păstrează aceleași componente implicite de umbră și niveluri de elevație ca și în cazul temei luminoase. Ceea ce diferă este iluminarea suprafeței nivelurilor de cotă.
Cu cât suprafața este mai mare, cu atât suprafața ar fi mai ușoară. Lejeritatea este demonstrată printr-o aplicare a suprapunerilor semi-transparente. Suprapunerile fac, de asemenea, posibilă diferențierea între componente și vizualizarea umbrelor.

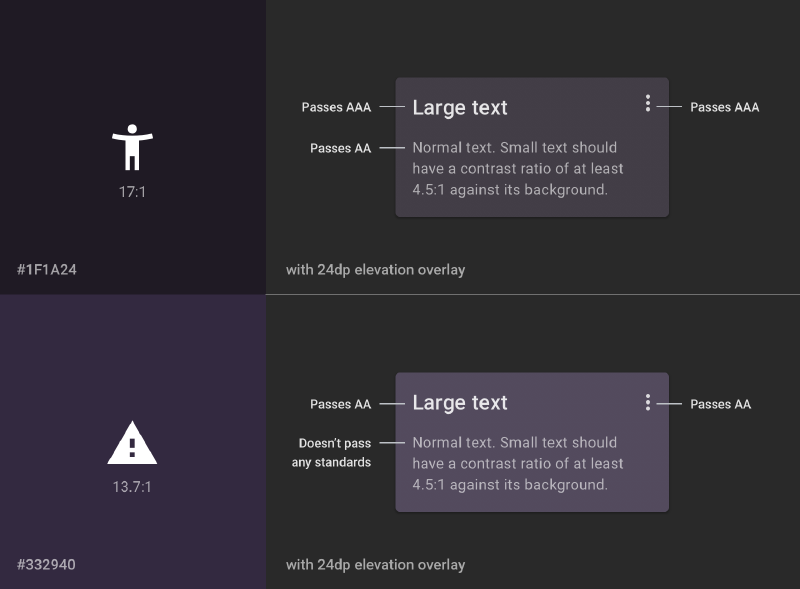
Accesibilitate și contrast: fundalul în designul UI cu tema întunecată ar trebui să fie suficient de întunecat pentru a afișa text alb. Trebuie să utilizeze un contrast de minim 15,8:1 între fundal și text. Dacă faceți acest lucru, vă asigurați că textul în corp trece standardul AA al WCAG de 4.5:5:1 atunci când este adăugat la suprafețele la cea mai înaltă altitudine.

Culori: Designerii ar trebui să se concentreze pe utilizarea culorilor desaturate, deoarece acestea cresc lizibilitatea. Alegerea culorilor primare și secundare trebuie să depindă, de asemenea, de luarea în considerare atât a temelor UI deschise, cât și a celor întunecate.

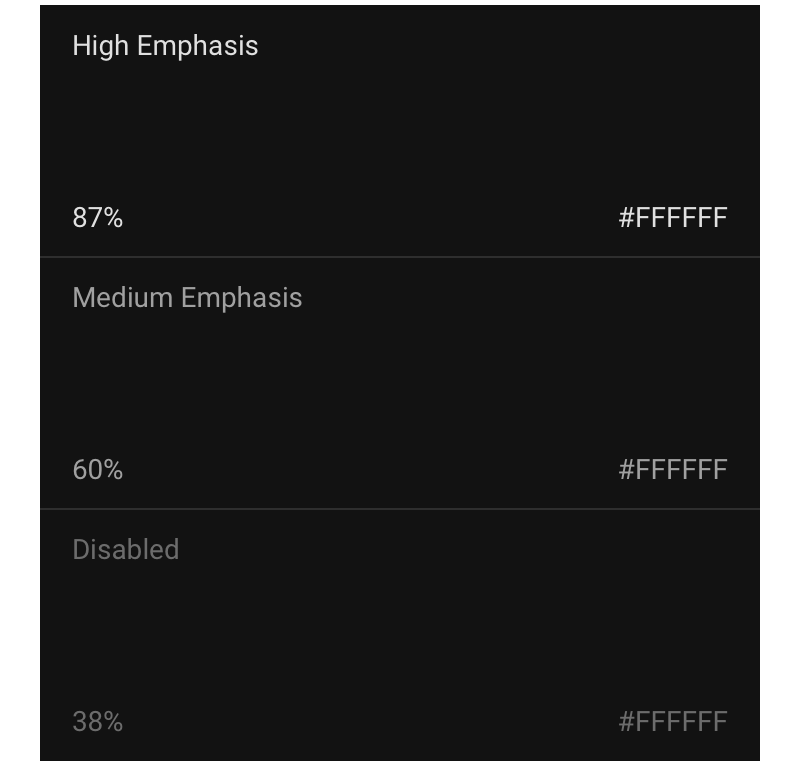
Text deschis pe fundal întunecat: când un text deschis apare pe fundal întunecat, trebuie să folosească aceste niveluri de opacitate:
- Textul cu accent mare are o opacitate de 87%
- Textul cu accent mediu și textul indiciu au opacități de 60%
- Textul dezactivat are o opacitate de 38%

State: Statele comunică starea elementelor interactive pentru aspecte sau componente ale temelor întunecate prin utilizarea suprapunerilor. În tema întunecată, statele trebuie să utilizeze aceleași valori de suprapunere ca și tema luminoasă implicită. Există două containere care moștenesc suprapunerile de stare: Surface și Primary .
Containerele de suprafață care utilizează culoarea de suprafață trebuie să aplice o suprapunere care să se potrivească cu culoarea textului sau a pictogramei. Pentru containerele de suprafață care utilizează culoarea Primară, suprapunerea de stare trebuie să fie albă.
Cum să proiectați o aplicație pentru iOS în modul întunecat?
Cu modul întunecat, Apple a revizuit semnificația stilului și culorilor UI în iOS. Să analizăm modificările aduse de Apple pentru a vă ajuta să proiectați pentru modul întunecat pe iOS 13.
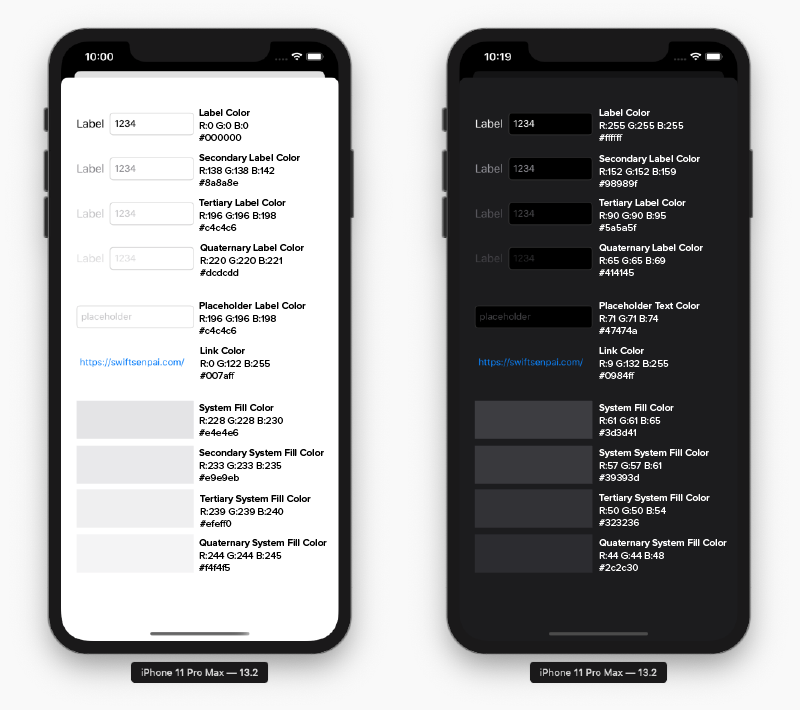
Culori semantice
Apple a introdus culori semantice pentru componentele UI utilizate în mod obișnuit pentru a echilibra senzația și aspectul aplicațiilor iOS atât în modul deschis, cât și în cel întunecat. Aceste culori nu au cea mai bună valoare RGB; în schimb, schimbă direct stilul interfeței iOS. În plus, în modul întunecat, aceste nuanțe semantice ajută la tratarea culorii și a textului de suprapunere.


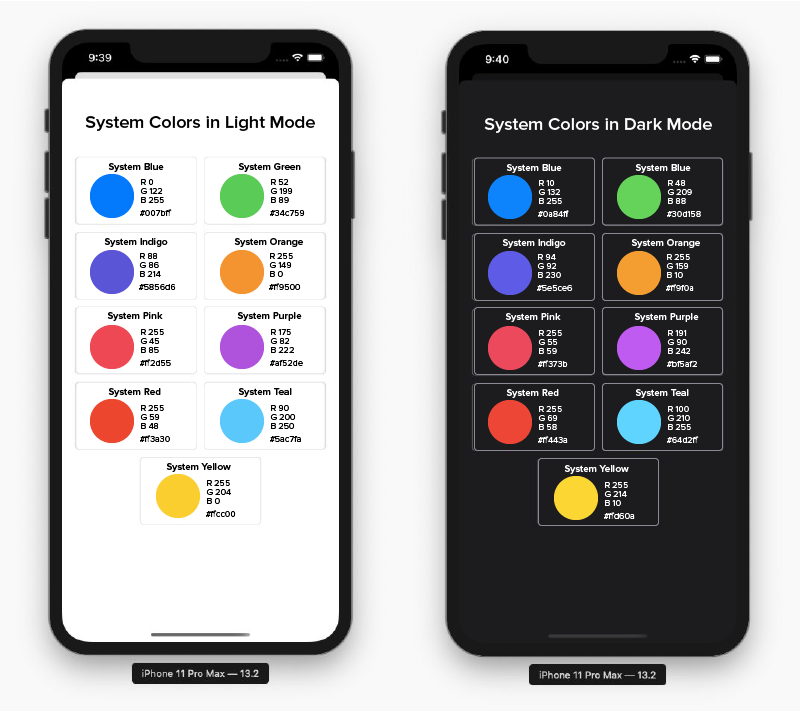
Culorile sistemului
Apple a adus nouă culori de sistem predefinite care susțin aspectul întunecat și dinamic la nivelul întregului sistem. Prin urmare, aceste culori se modifică la stilurile de interfață alese.

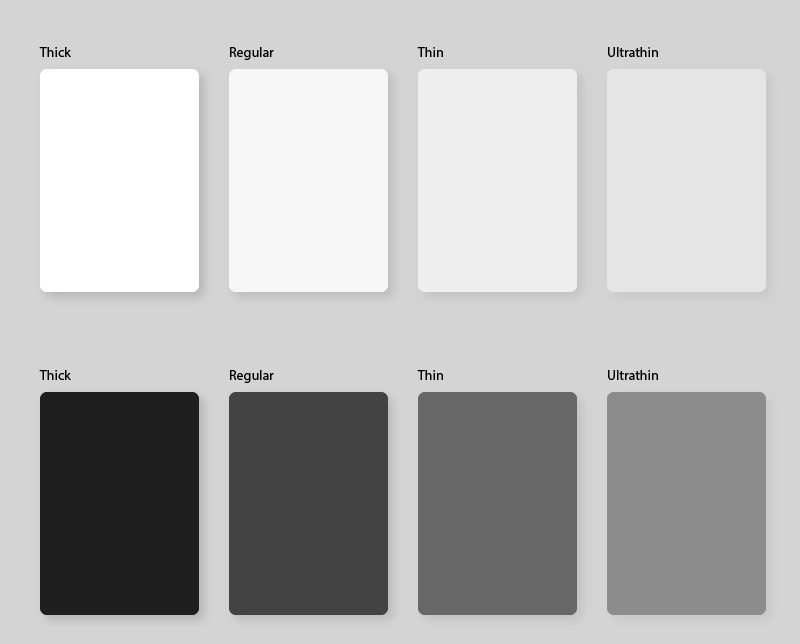
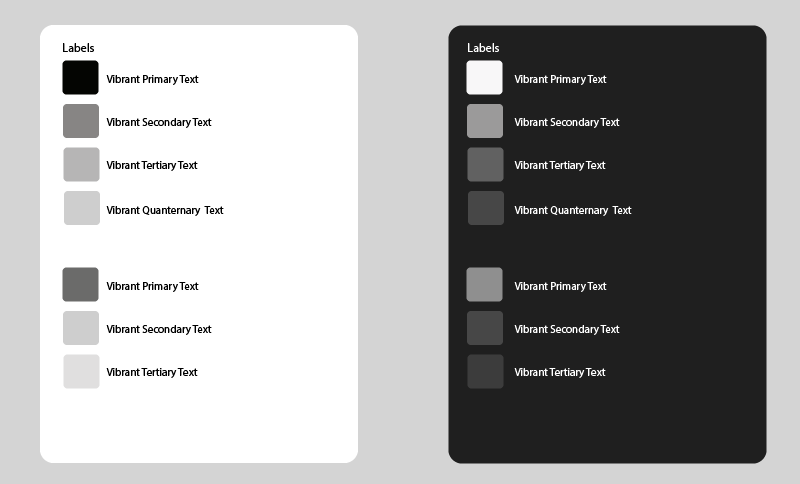
Vibranță și efecte de estompare
Cu iOS 13, Apple a introdus 4 efecte de estompare și 8 efecte de vibrație, care se adaptează automat stilului de interfață iOS.
Iată efectele de estompare în modul întuneric și lumină:

Apple a introdus și 4 efecte de vibrație în suita de tipografie în modul întunecat iOS , 3 în suprapunere și 1 pentru separator. Aici sunt ei:

Simboluri SF
Apple, în Ghidurile sale privind interfața umană, oferă o colecție de peste 1500 de simboluri pentru ca dezvoltatorii și designerii de produse să le folosească în aplicațiile lor. Ele arată automat uimitor în modul întunecat, deoarece au fost optimizate atât pentru interfața de utilizare deschisă, cât și întunecată.
Sfaturi pentru un design eficient al temei întunecate pentru aplicații mobile
Modul întunecat este una dintre cele mai solicitate funcții din ultimii ani. Atât Apple, cât și Google au făcut din tema întunecată o parte esențială a interfeței de utilizare. Luminanța redusă a modului întunecat oferă siguranță în medii întunecate și poate minimiza oboseala ochilor.
Există anumite procese care trebuie să funcționeze corect atunci când se creează interfața de utilizare în modul întunecat. La urma urmei, vrei ca produsul tău să fie uimitor, nu? Să bifăm toate casetele pentru o listă de verificare a celor mai bune practici despre cum să proiectați un mod întunecat pentru aplicația dvs.
1. Evitați culoarea neagră pură
O temă întunecată nu trebuie să aibă text alb pe fundal negru. De fapt, poate fi dificil să te uiți într-un ecran cu contrast ridicat.
Când adăugați modul întunecat în aplicația dvs., este mai sigur să utilizați gri închis ca culoare primară pentru componentele modului întunecat , deoarece reduce oboseala ochilor și, de asemenea, este mult mai ușor să priviți umbrele pe o suprafață gri în comparație cu negru. .
2. Evitați utilizarea culorilor saturate pe temele întunecate
Culorile saturate care arată grozav pe suprafețele luminoase pot vibra pe fundalul întunecat, făcând textul extrem de dificil de citit.
Ar trebui să utilizați tonuri deschise pentru că au o mai bună lizibilitate și nu fac interfața inutil de expresivă, ceea ce scutește oboseala inutilă a ochilor.
3. Luați în considerare latura emoțională a designului aplicației dvs
Când proiectați o temă întunecată pentru aplicația dvs., sunt șanse să urmăriți să traduceți aceeași senzație emoțională a designului temei dvs. luminoase și în tema întunecată.
Dar nu este înțelept să faci asta. Pentru că, în cele din urmă, culori diferite proiectează emoții diferite. Ca rezultat, culorile în modul întunecat vor evoca un sentiment diferit. Acesta este motivul pentru care este necesar să găsiți un set emoțional comun pentru ambele interfețe de utilizare tematice.
4. Testează designul în ambele apariții
Așa cum utilizatorii dvs. ar comuta între ambele interfețe de utilizare a temei în momente diferite ale zilei, este necesar să testați aplicația de două ori pe zi pentru a vedea cum funcționează în condiții de lumină diferite. Și pentru a vă asigura că îndeplinește criteriile dvs.
5. Încorporați modul întunecat în animații și ilustrații
Dacă aplicația dvs. conține animații sau elemente grafice grele, va trebui să vă pregătiți pentru adoptarea lor și pe tema întunecată. În cazul în care ilustrația conține un subiect și un fundal, ar fi bine să desaturați complet culorile de fundal pentru a ajuta la păstrarea atenției asupra subiectului.
6. Respectați standardele de accesibilitate pentru contrastul culorilor
Asigurați-vă că conținutul dvs. rămâne confortabil lizibil în modul întunecat. Suprafețele cu teme întunecate trebuie să fie suficient de întunecate pentru a afișa text alb. Google Material Design recomandă utilizarea unui nivel de contrast de cel puțin 15,8:1 între text și fundal. Utilizați instrumente de contrast de culoare pentru a testa raportul de contrast.
7. Nu doar invers
Dacă treceți de la modul standard la modul întunecat, tema originală poate oferi semnale vizuale utile. Pentru a crea o temă întunecată, nu inversați pur și simplu culorile. Ați putea transforma culorile cu semnificație psihologică în tonuri fade fără sens. Luați o decizie conștientă cu privire la culorile pe care le utilizați.
8. Folosiți culorile „pornite”.
Culorile „activate” se găsesc deasupra suprafețelor și elementelor cheie. De obicei, sunt folosite pentru text. Pentru o temă întunecată, culoarea implicită „activată” este alb pur. Dar este o culoare strălucitoare și ar vibra vizual pe fundaluri întunecate. Din acest motiv, Google Material Design sugerează utilizarea unui alb puțin mai închis.
- Textul dezactivat utilizează întuneric de 38%.
- La 60%, se execută text cu accent mediu.
- Textul cu accent mare trebuie să aibă întuneric de 87%.
9. Adânc
Cu cât un strat este mai înalt, cu atât ar trebui să fie mai ușor. Acest lucru va crea o ierarhie vizuală în modul întunecat, care merge de la cele mai utilizate elemente din afișajul dvs. la cele mai puține.
Cu aceasta, acum știi tot ce trebuie să știi despre proiectarea versiunii în modul întunecat a aplicației tale. Următorul pas acționabil este să discutați cu o echipă de experți care au implementat UI în aplicații. Ar trebui să vedeți acest lucru ca pe o modalitate de a vă apropia de atingerea intenției dvs. de a oferi o experiență sănătoasă utilizatorilor dvs. finali.
Încheierea
Cu aceasta, acum știi tot ce trebuie să știi despre proiectarea versiunii în modul întunecat a aplicației tale. Designul aplicației în modul întunecat este o revoluție care tocmai începe. Asta înseamnă că este momentul perfect să te întuneci și să devii creativ. Următorul pas acționabil este să discutați cu o echipă de experți în UI care au implementat UI în aplicații și să obțineți o perspectivă reală asupra importanței designului UI în dezvoltarea aplicațiilor . Ar trebui să vedeți acest lucru ca pe o modalitate de a vă apropia de atingerea intenției dvs. de a oferi o experiență sănătoasă utilizatorilor dvs. finali.
Doriți să aflați mai multe despre designul aplicației în modul întunecat? Luați legătura cu experții în dezvoltarea de aplicații .

Întrebări frecvente despre proiectarea aplicației Dark Mode
1. Este modul întunecat mai bun pentru ochi?
Da. Designul aplicației în modul întunecat previne oboseala și uscarea ochilor cu utilizarea prelungită a telefonului mobil. Nefiind contrastant, devine mai ușor pentru utilizatori să defileze prin aplicație în întuneric.
2. Cum proiectați pentru modul întunecat?
În timp ce atât Apple, cât și Google au documentația lor care explică procesul de proiectare a unei aplicații cu temă întunecată, există câteva sfaturi care trebuie luate în considerare. Unele dintre ele sunt: evitați culoarea neagră solidă, țineți cont de aspectul emoțional al folosirii culorii negre, uitați-vă la diferența de tranziție dintre designul aplicației în modul alb și întunecat.
3. Există ceva la fel de nesănătos mod întunecat?
Da, există cazuri în care modul întunecat poate face mai mult rău decât bine. Ele pot provoca efect de brumare sau atunci când nu se acordă suficientă atenție stilului de contrast, pot încorda ochii într-o mare măsură.
