Tipografie web: Ghidul complet pentru designeri
Publicat: 2020-11-16Deși semnificația sa puternică poate fi adesea trecută cu vederea, tipografia joacă un rol fundamental în crearea web - aceasta înseamnă branding, design vizual, experiență utilizator, interfață utilizator, strategie de conținut ... întregul anturaj. Dar înainte de a începe, ce este tipografia web și de ce este importantă? În acest articol, vom acoperi tot ce trebuie să știți despre tipografie ca creator web. Vorbim despre concepte, principii, terminologii, instrucțiuni privind alegerea celor mai bune fonturi și, bineînțeles, elemente de acțiune.
Înainte de a ne apuca să înțelegem detaliile tipografiei pentru designul web, un subiect important de abordat este motivul pentru care tipografia este atât de importantă. În cele din urmă, atunci când oamenii vizitează un site web pentru a-i citi textul, caută să afle informații despre dvs. - și știm că cuvintele contează.
În calitate de creatori de web, putem aprecia cu siguranță că prezentarea are o valoare egală cu conținutul unui site web. Așa cum designul vizual al unui site web, caracteristicile interactive și funcționalitatea generală determină calitatea unui site web, același lucru este valabil și pentru tipografia sa.
După ce citiți acest articol, veți fi echipat și împuternicit să vă implementați cunoștințele și înțelegerea esenței tipografiei web și a modului în care poate crea sau sparge orice site web.
Cuprins
- Ce este tipografia web?
- Provocările tipografiei web
- Elementele cheie ale tipografiei web
- Înțelegerea familiilor de fonturi generice
- Diferența dintre o familie de fonturi și un font
- De ce este importantă formatarea textului
- Componentele lizibilității textului
- Cum să alegeți fontul perfect pentru site-ul dvs. web
- 1. Gândiți-vă la modul în care doriți să vă prezentați marca
- 2. Decideți între Serif sau Sans Serif
- 3. Vedeți dacă fonturile dvs. se împerechează bine împreună
- 4. Rețineți dimensiunea fontului, greutatea fontului și lungimea liniei
- 5. Respectă rolul ierarhiei vizuale
- 6. Investiți într-un sistem de proiectare
- 7. Cunoașteți foile de stil CSS
- 8. Rămâneți la curent cu standardele de utilizare a tipografiei
- Gata, Set, Tastați
Ce este tipografia web?
Tipografia web este arta și tehnica aranjării tipului pe un site web. Nu este vorba doar despre designul sau compoziția literelor și caracterelor și aranjarea lor. Desigur, este vorba despre acele lucruri - dar este și despre comunicare, identitate vizuală, personalitate a mărcii, utilizare și multe altele.
Provocările tipografiei web
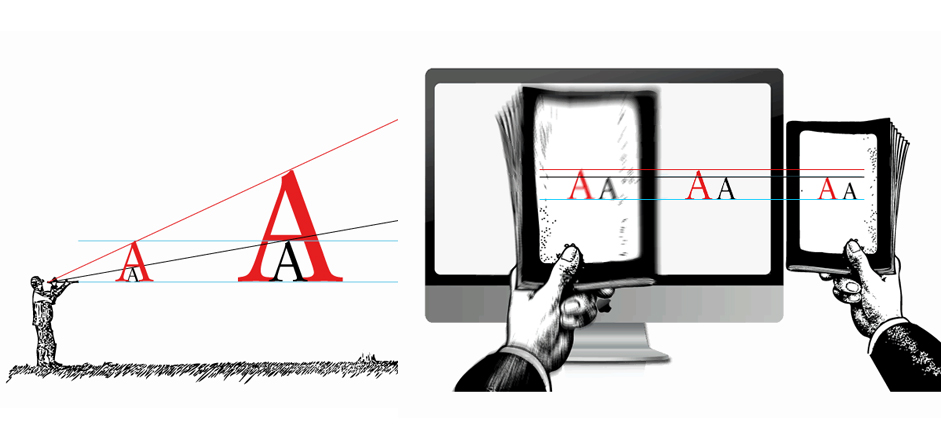
Înțelegerea citirii ecranului vs. citirea tipărită

La început, ați putea crede că nu există prea multă diferență între citirea de pe un ecran și citirea de pe hârtie. La urma urmei, ambele sunt experiențe de procesare vizuală în care consumați informații citind litere ale alfabetului pe un fundal. Dar, gândește-te din nou. Diferențele dintre designul tipărit și designul web și experiențele lor de lectură respective sunt într-adevăr abundente.
În mod logic, cea mai fundamentală diferență dintre designul tipărit și designul web este că tipărirea este un obiect fizic, tangibil, cu conținut fix, static. Alternativ, conținutul de pe ecran este dinamic, în continuă schimbare, deoarece ecranul este un mediu adaptiv.
Aceasta înseamnă că fiecare bucată de hârtie are o dimensiune definitivă, constantă, care nu se schimbă și știm în prealabil care este acea dimensiune a hârtiei. Când proiectăm conținut pentru un ecran (fie că sunt imagini, accente sau elemente textuale), proiectăm pentru o gamă de ceea ce poate fi - cum ar fi rezoluții, dimensiuni și dispozitive diferite). Dar acesta este un subiect în sine, pe care îl vom discuta în scurt timp.
Din perspectivă comportamentală, atunci când citim digital, facem mai multe scanări și sărituri în jur. Acest lucru se poate datora faptului că căutăm cuvinte cheie - pentru a obține cât mai multe informații posibil în cel mai scurt timp. În ceea ce privește viteza, studiile efectuate de Nielsen Norman Group au constatat chiar că oamenii citesc cu 25% mai încet atunci când citesc de pe un ecran comparativ cu când citesc de pe hârtie.
Acceptarea diferitelor dimensiuni ale ecranului

În calitate de creatori web, în momentul în care auzim cuvintele „dimensiuni diferite ale ecranului”, mulți dintre noi ne vom gândi imediat la designul receptiv. Și când spunem design receptiv, nu ne referim doar la site-urile web care arată excelent atât pe site-urile desktop, cât și pe cele mobile. Este mai mult decât atât - deoarece din martie 2018, Google și-a anunțat inițiativa de „indexare pe primul dispozitiv mobil”. În practică, aceasta înseamnă că motorul de căutare Google utilizează predominant versiunea mobilă a conținutului pentru indexare și clasificare. Deci, chiar dacă site-ul dvs. vizează cazuri de utilizare pentru desktop, este la fel de important ca acesta să fie compatibil cu dispozitivele mobile, cel puțin dacă doriți ca acesta să rămână în partea bună a Google.
Deci, cum se conectează acest lucru la tipografie?
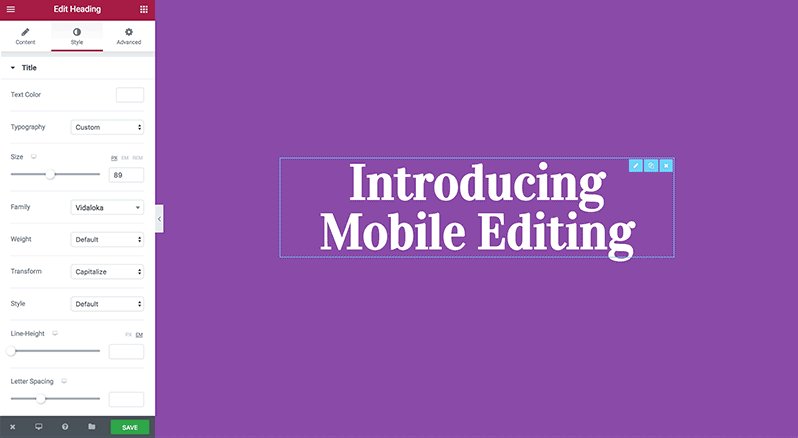
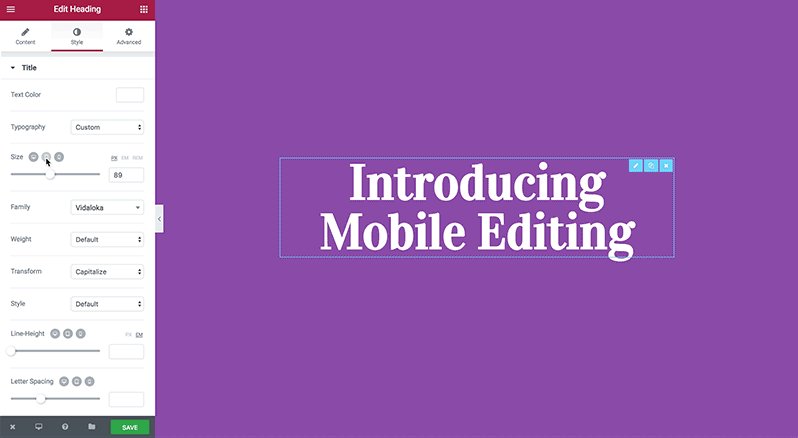
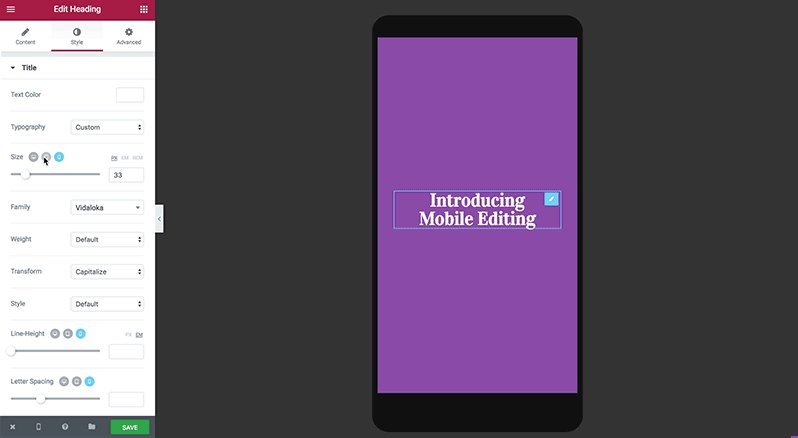
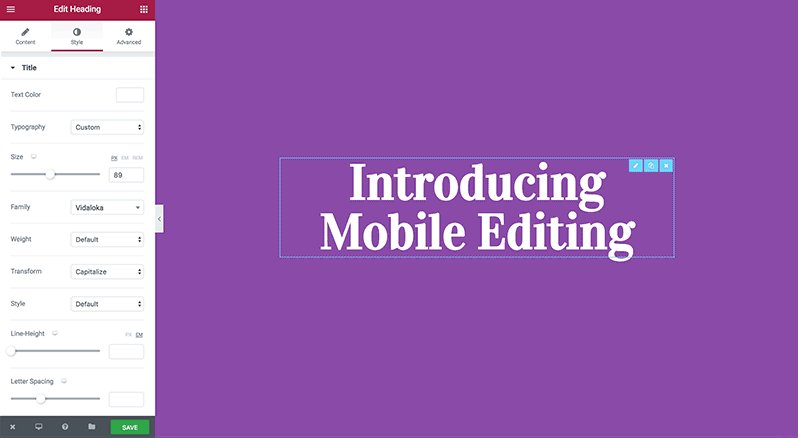
Înseamnă că tipografiile dvs., inclusiv tipografia textului (fie că sunt titluri, titluri, paragrafe, texte cu butoane etc.) - toate trebuie să arate bine pe mobil. În ceea ce privește procesul de proiectare, face lucrurile puțin mai complexe. Aveți un ecran mai mic cu care să lucrați, dar nu neapărat mai puțin text. Adesea, acest lucru va însemna că va trebui să creați o schemă de tipografie care să fie flexibilă, deoarece poate găzdui mai multe dimensiuni de ecran. Această prioritate se poate scurge până la culoarea fontului, fontul, greutatea fontului, dimensiunea fontului și multe alte opțiuni de design.
Odată ce ați înțeles mai profund aceste componente tipografice individuale (precum și modul în care se potrivesc împreună în procesul de proiectare web), veți putea să vă aplicați cunoștințele la proiectarea unui aspect flexibil care să includă opțiuni de tipografie receptivă.
Și nu uitați de relația dintre tipografie și experiența utilizatorului. Necesitatea unei tipografii receptive provine adesea din necesitatea de a lua în considerare circumstanțele vizitatorului site-ului web despre cum și unde va vizualiza textul pe site-ul dvs. web.
Luând în considerare rezoluția ecranului

În termenii săi generali, rezoluția ecranului se referă la numărul de pixeli pe care un ecran îl conține orizontal și vertical, cum ar fi 1024 × 768. Cu alte cuvinte, numărul de puncte afișate pe ecran pe inch. În practică (și asigurați-vă că notați acest lucru pentru referințe viitoare) - dimensiunea rezoluției (alias măsurarea numărului maxim de pixeli) pe care rezoluția unui ecran o poate rezolva este de 1024 px orizontal și 768 px vertical.
În ceea ce privește modul în care dimensiunea rezoluției afectează ceea ce vedem de fapt pe ecran: rezoluțiile mai mici afișează elemente într-o dimensiune mai mare pe ecran, pentru a menține afișajul cât mai clar posibil - totuși, acest lucru înseamnă că mai puțină pagină se va potrivi pe ecran. La rândul lor, monitoarele cu rezoluție mai mare vor putea afișa mai mult din pagina site-ului web, cum ar fi întregul pli, plus puțin sub pliere - dar, de asemenea, vor face ca elementele de pe pagină să pară mai mici, deși mai clare.
În contextul tipografiei, atunci când spunem că un proiectant trebuie să ia în considerare rezoluția ecranului și să aleagă dimensiunea fontului pe baza rezoluției, aceasta înseamnă alegerea greutății optice (modul în care ochii umani percep dimensiunea și semnificația unui obiect) pentru a se asigura că tipul de caractere funcționează cu siguranță așa cum se intenționează cu fiecare dimensiune și rezoluție a ecranului.
După cum am spus, creșterea rezoluției ecranului crește numărul de pixeli pe inch. În cazul tipografiei, dimensiunile fonturilor sunt un număr fix de pixeli - prin urmare, cu cât rezoluția este mai mare, cu atât va arăta fontul, deoarece pixelii fontului ocupă mai puțin spațiu. În cele din urmă, cantitatea de spațiu pe care o ocupă textul pe ecran este un răspuns la rezoluția ecranului. Și aici intervine discuția despre tipografia receptivă.
