Cum să creați anteturi și subsoluri în WordPress
Publicat: 2018-04-30Niciun design de site nu este complet fără antet și subsol. Nu este o exagerare să spunem că acestea joacă un rol major în furnizarea unei experiențe de utilizare excelente, permițând o navigare mai bună pe site. Nu numai asta, ci sunt instrumente esențiale pentru promovarea mărcii site-ului web și sunt minunate pentru plasarea CTA-urilor.
În trecut, sarcini precum eliminarea spațiului dintre antet și corp în WordPress necesitau accesarea fișierelor PHP ale temei. Acum, această sarcină a devenit mult mai simplă cu Elementor Theme Builder.
Să aruncăm o privire mai profundă asupra modului în care Elementor Theme Builder vă oferă o modalitate puternică de a edita antetul și subsolul site-ului dvs., proiectându-l vizual oricum doriți.
Ce este un antet?
Un antet de site web este zona de sus a paginii dvs. web. De obicei, antetul este consecvent pe tot site-ul dvs. Cu toate acestea, există și site-uri web care au antete diferite pentru diferite secțiuni ale site-ului web.
Prima impresie pe care o vor avea utilizatorii dvs. despre site-ul dvs. web - indiferent dacă au accesat pagina dvs. de pornire, despre pagină sau orice altă postare individuală - este prin designul antetului. Și, dacă este bine conceput, va atrage atenția utilizatorului și îi va servi drept cârlig pentru a continua să deruleze și să citească mai departe.
Antetul poate juca, de asemenea, un rol important în promovarea identității de marcă a companiei dvs.
prin încorporarea de elemente precum sigla companiei, tipografia, culorile și limbajul general al mărcii.
Anteturile conțin, de asemenea, opțiuni funcționale precum navigarea pe site, căutarea pe site, un coș de cumpărături (pentru site-urile de vânzări), butoane de îndemn (CTA) și alte funcții care îmbunătățesc experiența utilizatorului și cresc ratele de conversie.
Ce este un subsol?
Un subsol este o zonă situată în partea de jos a unei pagini web. La fel ca anteturile, acestea apar de obicei în mod constant pe tot site-ul, pe toate paginile și postările.
Footer-urile primesc adesea o atenție destul de marginală, ceea ce este într-adevăr un potențial irosit, deoarece footer-ul se repetă pe fiecare pagină a site-ului. Sunt la fel de importante ca anteturile.
Designul subsolului dvs., în funcție de setările pe care le alegeți, poate afișa informații utile și importante, cum ar fi înregistrarea buletinului informativ, informațiile privind drepturile de autor, condițiile de utilizare și confidențialitate, un sitemap, informații de contact, hărți, navigare pe site-ul web și multe altele.
Cum să vă editați antetul WordPress în Elementor
Editați cu ușurință antetul și subsolul urmând acești pași:
- Accesați tabloul de bord WordPress> Șabloane > Generator de teme
- Faceți clic pe Adăugați un șablon nou și alegeți Antet (sau subsol)
- Denumiți șablonul de antet și faceți clic pe Creați antet (sau subsol)
- Acum veți putea alege fie un șablon de antet (sau subsol) premade, fie să creați unul de la zero.
- După ce ați făcut modificările necesare în designul antetului (sau subsolului), faceți clic pe publicați și alegeți unde să publicați antetul (sau subsolul). Implicit este întregul site .
- Asta e! Acum puteți vedea antetul (sau subsolul) dvs. manual realizat pe site-ul dvs.
De asemenea, puteți consulta aceste ghiduri video despre cum să creați un antet și cum să creați un subsol.
Acum, să aruncăm o privire la câteva exemple frumoase de anteturi și subsoluri.
Resurse aditionale
Asigurați-vă că consultați celelalte tutoriale WordPress pentru a vedea ce puteți realiza folosind Elementor:
- Cum să construiești un Mega Meniu WordPress
- Cum se creează un antet lipicios
- Cum să creați un meniu de navigare WordPress
- Cum să construiți un cuprins
- Cum se creează ferestre pop-up
- Cum se utilizează fonturi personalizate în WordPress
- Cum să proiectezi WordPress CTA-uri
- Cum se construiește un carusel media WordPress
5 Exemple de antet site-ul web
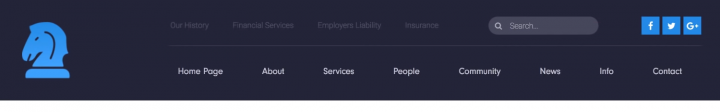
1. Cel mai bun antet pentru navigare

Acest antet de pagină este potrivit pentru site-uri cu o navigare mai complexă. Are o bară de sus și un alt meniu central de navigare. De asemenea, include o funcție de căutare, pentru o navigare mai directă. Ca bonus, puteți vedea sigla companiei în stânga, împreună cu culorile companiei. Acest antet clasic, de tip business, dă impresia de profesionalism.
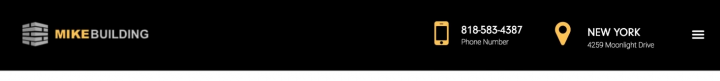
2. Antetul pentru dispozitive mobile

Secțiunea antet are o navigare „ascunsă” în Hamburger, iar pe de altă parte, detaliile de contact și locația sunt evidențiate cu pictograme mari. De asemenea, are o bară de sus cu butoane de rețea socială. Rețineți cât de subțire și minimalistă este antetul, permițând anumite informații să iasă în evidență. În plus, acest minimalism joacă un rol important atunci când vine vorba de navigarea pe mobil, deoarece, cu doar câteva modificări, puteți face acest antet să arate uimitor pe ecranul mobilului.
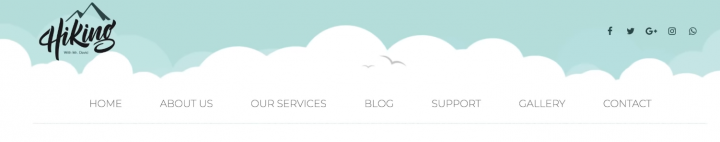
3. Antetul artistic

În acest design, puteți vedea un exemplu de caz de utilizare neconvențional - navigarea nu prin meniul tradițional, ci folosind mai degrabă o pictogramă cu un link. Aceasta poate fi utilizată pe site-uri cu un număr mic de pagini sau pe cele care au navigare internă pe pagini de destinație lungi. Există, de asemenea, utilizarea unei nave în antet, care arată ca niște valuri, iar dimensiunea totală a antetului este mai mare, pentru a o face să iasă în evidență.
4. Antetul încântător

Acesta este un alt exemplu de utilizare creativă a antetului. Aici, puteți vedea o zonă mare de imagine de fundal utilizată pentru a extinde lățimea ecranului complet, făcând ca aceasta să pară o imagine continuă, fără a sparge atmosfera paginii.
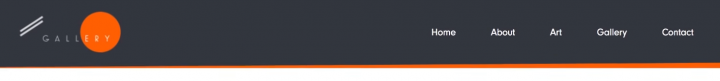
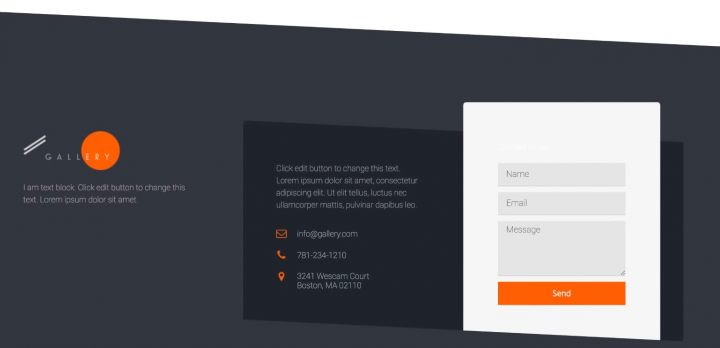
5. Antetul minimalist

Designul prezintă utilizări de culori portocalii strălucitoare pe un fundal gri închis. Dă impresia de curățenie și ordine. Dacă doriți să schimbați culorile sau să folosiți în schimb gradiente, vă vor dura doar câteva secunde pentru a obține rezultatul dorit.
Header Sticky pentru WordPress
În plus față de antetul obișnuit care se îndepărtează atunci când derulați în jos, puteți crea un antet lipicios care să rămână pe parcursul întregii vizite a utilizatorului pe site-ul dvs. web.
Anteturile lipicioase sunt excelente pentru a aduce mai multă atenție linkurilor de navigare din meniuri și pentru a ajuta vizitatorii să navigheze mai ușor prin paginile principale ale site-ului dvs. WordPress - fie că este pagina principală, arhiva sau postările individuale și indiferent de cât de departe au derulat pagina.
Nu este doar pentru scopuri de navigație - De asemenea, pot îmbunătăți considerabil SEO și pot crește ratele de conversie, pur și simplu prin adăugarea îndemnului corect la partea de sus a paginii.
Cum să creați șabloane personalizate de antet WordPress pentru diferite pagini
Doriți să desemnați anteturi și subsoluri diferite pe diferite pagini ale site-ului dvs. WordPress?
Puteți atinge acest obiectiv în cel mai scurt timp. Tot ce trebuie este să creați șabloane de antet și subsol diferite și să alocați condițiile adecvate pentru fiecare șablon, atribuind anteturile și subsolurile paginilor relevante ale site-ului dvs. - cum ar fi pagina de pornire, de exemplu. Consultați acest ghid video pentru a afla mai multe.
5 Exemple de subsol pentru site-uri web
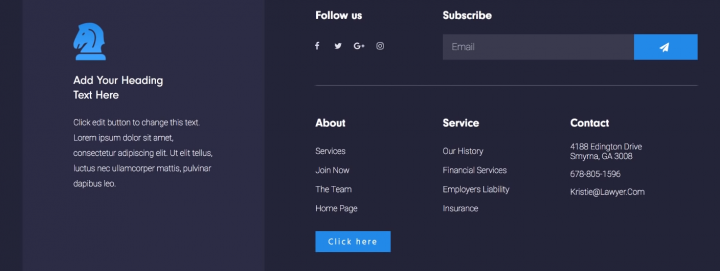
1. Footer-ul foarte lung

Acest design al subsolului pune accent pe design cu o navigație complexă. În partea stângă, are o coloană cu un logo și detalii, iar în dreapta, există un navigator, contact, buletin informativ și butoane sociale.
Ceea ce este esențial să subliniem aici este că, chiar și atunci când subsolul conține numeroase caracteristici, acesta nu pare supraîncărcat, deoarece există o diviziune clară de proiectare în regiuni.
Urmăriți tutorialul video.
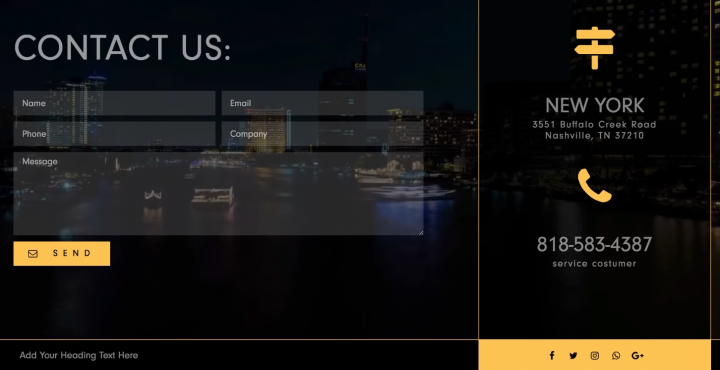
2. subsolul pentru dispozitive mobile

Dimensiunea substanțială a subsolului este atrăgătoare, suprafața sa mare este umplută cu un formular de fundal al unui formular video și cu un formular de contact. Din nou, informațiile de contact și locația sunt poziționate într-un loc care iese în evidență.
Când proiectați un antet sau un subsol, nu uitați să luați în considerare dispozitivele mobile și să înțelegeți în ce mod poate diferi designul pe ele.
Urmăriți tutorialul video.
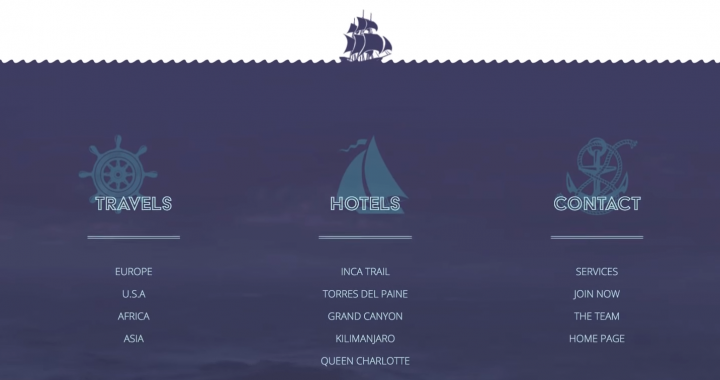
3. Footerul artistic

Subsolul are o zonă mare cu un fundal video și o navigare complexă. O imagine a fost, de asemenea, adăugată într-o zonă separată și atașată la centru pentru a obține un efect de design adecvat.
Urmăriți tutorialul video.
4. Footer-ul încântător

Subsolul are o imagine mare deasupra zonei de navigare, zona de jos fiind culoarea de fundal a imaginii, conținând navigarea de bază în mai multe coloane, un formular de contact și multe altele.
Urmăriți tutorialul video.
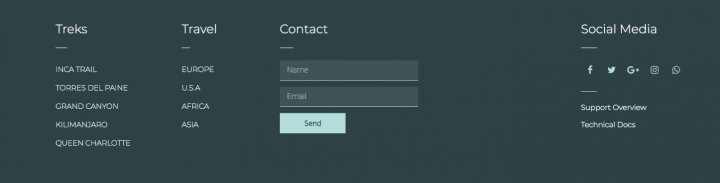
5. Footer-ul minimalistului

Footer-ul simplu oferă puțin în ceea ce privește informația, cu toate acestea, ocupă un spațiu mare și implementează forme geometrice inegale pentru a impune sentimentul libertății artistice și o conexiune cu arta abstractă.
Urmăriți tutorialul video.
Anteturi și subsoluri 100% receptive și prietenoase cu dispozitivele mobile
Creați un antet și un subsol receptiv pentru WordPress, previzualizându-le în vizualizarea mobilă a Elementor. Puteți face diferența între diferite structuri de coloane și lățimi pentru diferite dispozitive și puteți crea anteturi și subsoluri care să arate perfect pe fiecare dispozitiv.
Controlul antet și subsol face ca constructorul de meniuri mobil al Elementor să fie mai relevant ca niciodată. Meniul se transformă automat într-un meniu hamburger mobil, deci nu trebuie să faceți personalizări pe cont propriu.

În timp ce puteți personaliza orice antet și subsol pentru dispozitive mobile, uneori proiectanții preferă să proiecteze două secțiuni separate, afișând una pe desktop-uri și cealaltă pe mobil. Acest lucru se poate face cu ușurință printr-un simplu clic ascundere / afișare, disponibil sub fila avansată a secțiunii.
Creați anteturi și subsoluri uimitoare cu Elementor
Cu Elementor Theme Builder, am rezolvat o problemă uriașă cunoscută de fiecare utilizator WordPress.
Nu va mai trebui să așteptați niciodată ca dezvoltatorul să vă schimbe fișierul header.php, să treacă la o altă temă doar pentru a muta o siglă antet sau să lucrați din greu pentru a personaliza elementele antet și subsol CSS ale site-ului dvs. Elementor Pro face ca designul antetului și al subsolului să fie rapid și super-simplu.
În cele din urmă, viziunea dvs. pe site poate prinde cu adevărat viață. Alăturați-vă Pro astăzi și obțineți controlul complet asupra întregului design al site-ului web.
