De ce este nevoie pentru a rămâne fără cap cu Shopify?
Publicat: 2022-03-02Este ceea ce îi ține pe managerii de comerț electronic treji noaptea. Ați petrecut ani de zile construindu-vă afacerea cu o platformă de comerț electronic de încredere, doar pentru a constata că ați depășit capacitățile sale native pe măsură ce ați crescut. Dar cum faci trecerea la ceva mai flexibil, evitând în același timp să pornești de la zero?
Probabil ați auzit deja entuziasmul din jurul comerțului fără cap. Și într-adevăr, există beneficii masive de avut, viteza site-ului și UX îmbunătățit fiind în fruntea listei.
Dar cum rămâne cu Shopify fără cap? Cum își iau mărcile vitrinele Shopify existente fără cap? Este posibil? Practic ?
#cta-visual-fe#<cta-title>Cea mai ușoară cale de a trece fără cap pe Shopify<cta-title>Obțineți control deplin asupra site-ului dvs. Shopify cu viteza de încărcare a paginii sub o secundă. Aflați mai multe
Nu vă puteți permite să pierdeți funcțiile puternice de comerț electronic pe care Shopify le face atât de bine (procesarea plăților, inventarul, conformitatea PCI etc.), dar, în același timp, poate doriți să adoptați o tehnologie care crește dramatic viteza site-ului dvs. sau poate aveți nevoi avansate de gestionare a conținutului, un catalog de produse complex sau poate doriți doar să depășiți limitele temei și să creați o experiență de site extrem de unică.
Din fericire, este perfect posibil să utilizați comerțul fără cap cu un magazin Shopify existent și există multe modalități de a face tranziția mai simplă.
Aici vom explora cum și de ce să trecem fără cap cu Shopify și vom analiza mărcile care au făcut-o cu succes, cum au reușit acest lucru și beneficiile pe care le-au văzut ca rezultat.
Ce este Shopify fără cap?
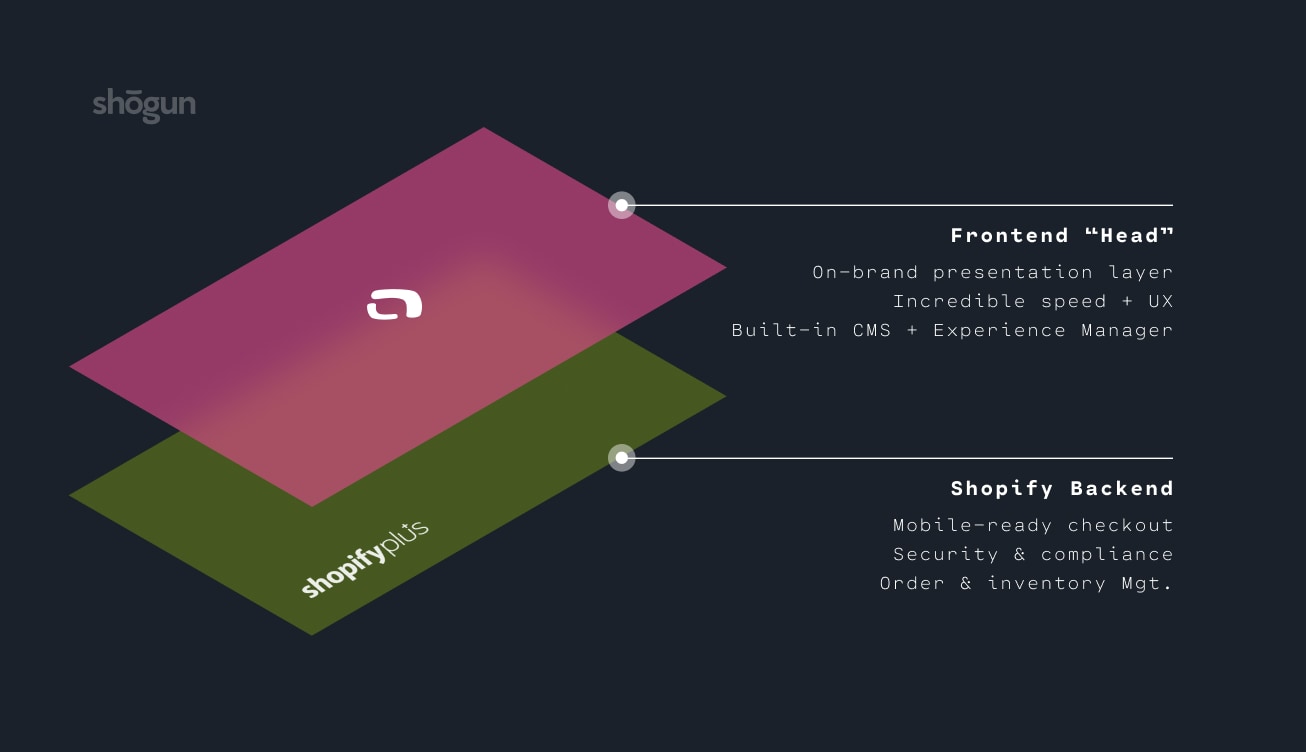
Când treceți fără cap cu Shopify, păstrați toate funcțiile incredibile de comerț electronic backend pe care le oferă Shopify, utilizați doar o altă interfață sau „cap” pentru a alimenta partea orientată spre clienți a site-ului dvs.

Shopify este un magazin unic minunat pentru toate nevoile dvs. de comerț electronic, cu funcții plug and play precum:
- Aplicații ușor de instalat din magazinul de aplicații
- Plată gata pentru mobil care acceptă metode de plată alternative, cum ar fi Apple Pay
- Securitate mare și conformitate încorporate și
- Gestionare sofisticată a comenzilor și a stocurilor
Dar pe măsură ce creșteți, este posibil să începeți să găsiți unele caracteristici sau capabilități de design puțin inflexibile. Abordarea universală poate funcționa până la un punct, dar atunci când scalați, este posibil să descoperiți că aveți nevoie de puțin mai mult decât poate oferi doar Shopify Storefront. Adesea, mărcile aleg să ia Shopify headless ca mijloc de a realiza:
- Un site cu încărcare mai rapidă, cu timp de încărcare instant de la o pagină la alta
- Mai mult control asupra modului în care produsele dvs. sunt afișate vizual
- Gestionarea conținutului mai flexibilă și intuitivă și
- O structură URL complet personalizabilă
Dacă doriți să extindeți, o vitrină adaptată nevoilor în creștere ale mărcii dvs. începe să devină o necesitate.
Din fericire, nu este nevoie de o revizuire completă sau de a construi o nouă platformă de comerț electronic de la zero.
Shopify este construit având în vedere separarea și este capabil să găzduiască un front-end care să răspundă mai bine nevoilor dvs. de afaceri, cu o agitație minimă pe măsură ce creșteți. Aici intervine API-ul lor de vitrine.
Este Shopify un CMS fără cap?
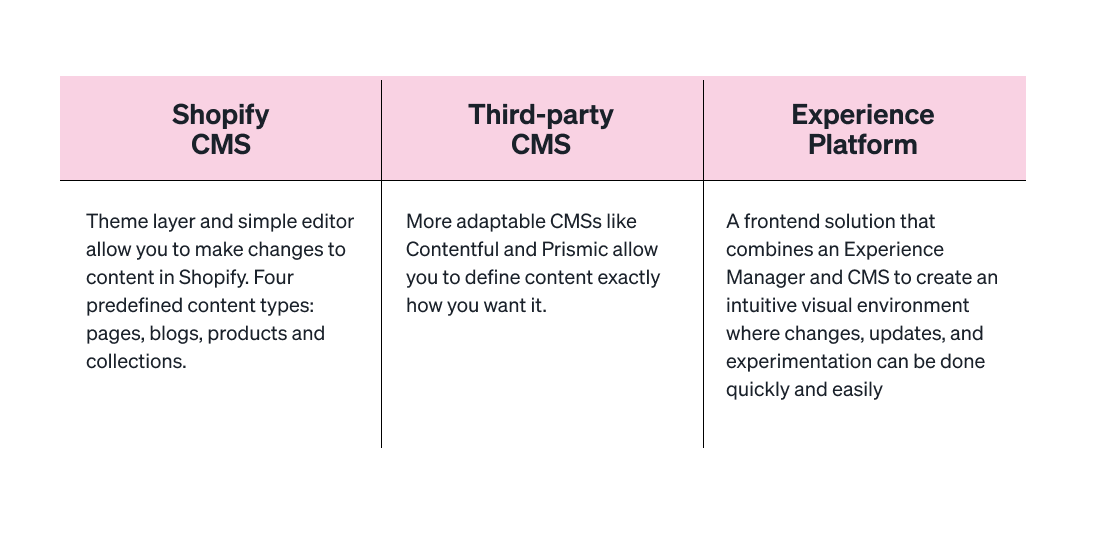
Ar fi mai corect să spunem că Shopify are un CMS cu capacitate fără cap. Atracția Shopify și ceea ce l-a făcut un instrument atât de puternic pentru comercianții cu amănuntul online sunt serviciile sale integrate. CMS-ul încorporat de la Shopify, Stratul tematic și Editorul, cu care probabil ești deja familiarizat, se potrivește perfect cu restul funcțiilor sale de comerț electronic.
Dar aceste funcții sunt proiectate în așa fel încât să poată funcționa și independent unele de altele, dacă este necesar.
Deci, dacă aveți nevoie de puțin mai multă flexibilitate în ceea ce privește organizarea conținutului în CMS (Shopify permite doar patru tipuri de conținut predefinite), puteți utiliza un CMS terță parte mai versatil, cum ar fi Contentful sau Prismic, definiți datele într-un mod care vi se potrivește, și, cu headless, conectați-l la Shopify printr-un API.
Shopify și alți furnizori au dezvoltat un set de instrumente substanțial care face procesul mult mai simplu decât ați crede.

Dacă sunteți un mic retailer online, CMS-ul Shopify ar putea fi suficient pentru nevoile dvs., dar dacă vă extindeți sau aveți un model de afaceri pe mobil, concentrat pe viteză, prezentare și experiența clienților - simplitatea relativă a Comerțul fără cap Shopify și o opțiune CMS mai robustă ar putea face ca urmărirea unei versiuni PWA să merite. Puteți urmări această opțiune cu o platformă de experiență sau cu un furnizor de servicii de tip frontend care are un CMS integrat pentru a lucra cu Shopify.
#cta-visual-fe#<cta-title>Headless este potrivit pentru magazinul dvs. Shopify?<cta-title>Aflați cum Shogun Frontend vă poate ajuta să rămâneți fără cap.Aflați mai multe
Ce vei pierde și ce vei câștiga cu o abordare fără cap
Pe măsură ce tot mai mulți clienți încep să vadă cumpărăturile online ca pe o primă alegere naturală (o tendință pe care pandemia a accelerat-o, dar cu siguranță nu a inițiat-o), nevoia de viteză la scară și între canale devine din ce în ce mai importantă.
Luarea magazinului dvs. Shopify fără cap cu o PWA (aplicație web progresivă) vă poate oferi încărcări de pagini sub secunde - chiar și pe mobil. Această viteză vă ajută să vă asigurați afacerea în viitor.
Dar există anumite lucruri pentru care va trebui să le cântăriți sau să găsiți soluții.
Pro
Mai mult control asupra experienței clienților
Cu o arhitectură fără cap, veți avea mai multe opțiuni de personalizare și personalizare decât ați obține cu Shopify plug-and-play. În timp ce gama de teme pe care le oferă Shopify este suficient de impresionantă și într-o oarecare măsură personalizabile, ele încep să dea semne de tensiune atunci când încearcă să ofere o experiență unică și receptivă pentru clienți la scară.
Dacă faci fără cap, branding-ul tău să iasă în evidență din mulțime. Puteți să vă îndepărtați de limitările caracteristicilor și temelor native ale Shopify și să vă diferențiați comercializarea vizuală.
Dacă vă duceți afacerea la nivel internațional sau doriți să creați mai multe mărci sau linii de produse, headless vă permite să duceți și gestionarea conținutului la nivelul următor. Dacă nu vă limitați să lucrați în Shopify standard, puteți reproiecta fluxurile de lucru și puteți gestiona conținutul la scară.
Veți câștiga, de asemenea, mai multă autonomie în ceea ce privește gestionarea site-ului, fără o cerință suplimentară de codare și fără a compromite personalizarea.
Viteză crescută
Este foarte bine documentat că mai multă viteză înseamnă mai multe vânzări, în special pe mobil, așa că orice puteți face pentru a vă simplifica baza de cod vă va ajuta să convertiți. Este foarte atractiv să poți adăuga aplicații prin Shopify printr-un clic pe un buton, dar la un moment dat, tot acel cod suplimentar începe să împovărească site-ul tău.
A fi fără cap înseamnă că ești liber să folosești o metodă de livrare frontală mai rapidă. Utilizarea unei arhitecturi PWA fără cap înseamnă că browserul dvs. încarcă un site generat static care nu face nicio solicitare dinamică a bazei de date, care sunt de obicei foarte lente.
Timpul de încărcare de la o pagină la alta cu un PWA poate fi semnificativ mai mare decât magazinul original doar pentru Shopify.
Adrese URL personalizabile pentru un SEO mai bun
Structura adreselor URL joacă un rol important în a ajuta clienții să-și găsească drumul către site-ul dvs.
Pentru ca Google să știe că pagina dvs. de produs este relevantă pentru căutarea clienților, aveți nevoie ca adresele URL ale paginilor dvs. de produs să fie suficient de flexibile pentru a găzdui descrieri de produse destul de detaliate.
Shopify este de fapt destul de inflexibil când vine vorba de modificarea adreselor URL. Există doar patru tipuri de adrese URL predefinite din care să alegeți, așa că nu puteți adăuga toate detaliile de care aveți nevoie pentru a oferi Google o mână de ajutor.
Construirea paginilor dvs. web într-o arhitectură fără cap vă oferă control complet asupra structurii dvs. URL, eliberându-vă pentru a maximiza rentabilitatea SEO.
Timp redus de lansare pe piață
Cu un front-end personalizat conectat la magazinul dvs. Shopify, echipa dvs. de marketing va putea să conceapă și să creeze campanii mai rapid, jucându-se cu aspectul site-ului și plasarea produselor fără a afecta procesele backend, ceea ce înseamnă mai puțin timp de la concept la execuție. De asemenea, veți obține un control precis asupra aspectului și simțului dvs. pentru a se potrivi exact cu marca dvs. Fără compromisuri.
O platformă de experiență precum Shogun Frontend înseamnă că puteți previzualiza modificările prin Experience Manager și CMS, fără a fi nevoie să recodificați sau să redezvoltați site-ul.
Contra
Poate însemna pierderea suportului pentru aplicații/servicii
Când încetați să utilizați temele încorporate Shopify, unele dintre aplicațiile dvs. nu vor mai funcționa. Dacă alegeți un furnizor de servicii de tip frontend, atunci acesta va avea integrări pe care le puteți alege și alege să le reintegrați pentru dvs. Dar dacă afacerea dvs. construiește interfața magazinului dvs. Shopify la comandă cu o agenție (sau alege aspectele individuale ale arhitecturii dvs.), va trebui să creați un cod personalizat, astfel încât API-urile Shopify să vă poată recunoaște aplicațiile terță parte.
Poate introduce complexitate
Introducerea unui alt nivel în stiva dvs. de comerț electronic înseamnă, prin definiție, adăugarea de complexitate operațiunii dvs. Dacă decideți să alegeți un frontend dedicat, va trebui să gestionați (cel puțin) două platforme pentru a vă menține site-ul.
Problemele de compatibilitate legate de aplicație care vin cu Shopify fără cap se aplică și unei game de integrări frontend. Având în vedere complexitatea suplimentară, dacă sunteți un retailer online mai mic, Shopify s-ar putea să vă ofere deja suficientă flexibilitate.
Dacă încercați să vă extindeți, atunci fie veți avea nevoie de o echipă de dezvoltare internă familiarizată cu React, fie veți dori să vă conectați cu un furnizor și/sau o agenție de tip front-end-as-a-service.
Ceea ce ne conduce la...
Considerente ale partenerilor de implementare
Să ai un partener care să se ocupe de aspectele tehnice ale defecțiunii, lăsându-ți pe tine și echipele tale de comerț electronic liber să te concentrezi pe vânzări și marketing nu este un lucru rău. Dar aici trebuie să-ți faci diligența.
Aruncă o privire atentă asupra listei de clienți din trecut și actuale a potențialului furnizor de front-end. Dacă au un istoric de livrare pentru mărci precum a ta, acesta este un indicator puternic că vor avea experiența și baza de abilități pentru a face site-ul tău un succes.
Faceți o listă, verificați-o de două ori
În cele din urmă, înainte de a trece fără cap cu Shopify, trebuie să:

️ Știți că toate aplicațiile pe care vă bazați au API-uri și pot comunica cu Shopify Storefront API. Determinați care dintre ele de care aveți absolut nevoie pentru a ajunge pe site-ul fără cap și luați în considerare modul în care ați dori ca experiențele pentru fiecare serviciu să se desfășoare în ceea ce privește UX-ul lor.
️ Dacă adoptați o abordare bricolaj pentru a trece fără cap, veți avea nevoie de cunoștințe practice despre GraphQL, limbajul pe care îl folosește API-ul Storefront.
️ Evaluați site-ul dvs. Rulați câteva teste și aflați care este scorul dvs. inițial Lighthouse și ce ar putea să-l tragă în jos. În acest fel, puteți cuantifica beneficiile noii platforme de comerț fără cap și puteți raporta succesul acesteia odată lansată.
Cele trei căi către lipsă de cap
Dacă ați decis că vitrina dvs. Shopify are nevoie de o interfață nouă și îmbunătățită, există trei moduri principale de a face acest lucru și avantaje și dezavantaje pentru fiecare. Ruta pe care o alegeți va depinde de nevoile dvs. specifice de afaceri:
Fă-o singur
Pro :
Control complet: crearea propriei arhitecturi fără cap în jurul Shopify Plus înseamnă că veți deține proprietatea asupra tuturor funcțiilor de comerț electronic, oferindu-vă potențial mai multă flexibilitate. Înseamnă că nu trebuie să te încadrezi în sistemul altcuiva și că poți lua inițiativa cu dezvoltarea și codificarea.
Contra:
Necesită cunoștințe de specialitate: Construirea unei arhitecturi fără cap de la zero are cerințe ridicate de dezvoltare și codare. De exemplu, temele Shopify folosesc Liquid ca limbaj de șablon. Nu puteți folosi Liquid cu headless, așa că dacă doriți să construiți o vitrină personalizată accesibilă prin API-ul Shopify Storefront, veți avea nevoie de o echipă care este obișnuită să lucreze cu cadre precum React.js și Ember. Sau, dacă doriți să construiți un site static, va trebui să fie bine versați în cadre precum Next.js sau Gatsby.
Construiește cu o agenție
Pro:
Expertiză: veți avea un partener care este bine versat în gestionarea site-urilor fără cap. Dacă vă alegeți agenția cu înțelepciune, veți lucra cu cineva care are o experiență bogată în construirea de site-uri fără cap care se integrează cu backend-ul Shopify și va fi conștient de toate capcanele potențiale - și cum să le evite! În plus, o agenție vă poate ajuta să vă faceți magazinul fără cap, personalizându-vă (dacă este potrivit pentru dvs.) sau făcând echipă cu un furnizor de servicii pentru ca software-ul să vă completeze construcția.
Ajutor suplimentar: O agenție vă va putea oferi ajutor și sfaturi în faza de proiectare și va avea cunoștințele necesare pentru a vă transforma noul concept genial în realitate.
Experiență: vor putea face sugestii cu privire la caracteristicile, aspectul și navigarea care funcționează cel mai bine cu un backend Shopify și, astfel, vă vor ajuta să vă optimizați site-ul.
Contra:
Gestionare continuă: vei fi în continuare pe cont propriu atunci când vine vorba de gestionarea magazinului tău fără cap. Odată ce proiectarea și construcția inițială sunt finalizate, depinde de dvs. și de echipa dumneavoastră tehnică să mențineți întreaga operațiune în funcțiune, o întreprindere deloc neglijabilă atunci când aveți de-a face cu multiplele părți mobile ale stivei dvs. de tehnologie. Acest lucru se poate face cu o reținere continuă cu agenția parteneră.
Utilizați un furnizor de servicii Frontend-as-a-Service
Pro
Software la pachet: dacă nu doriți să cercetați, să proiectați, să construiți, să testați și să implementați un patchwork de platforme și API-uri personalizate, un furnizor de front-end poate face această lucrare pentru dvs. Ceea ce obțineți este un pachet complet cu tot ce aveți nevoie pentru a vă gestiona vitrina, complet personalizabil în funcție de nevoile dvs., dar fără a fi nevoit să faceți singur toate sarcinile grele.
Ușurează sarcina: în loc ca echipele dvs. să fie nevoite să negocieze mai multe straturi ale stivei tehnologice, acestea vor putea gestiona toate preocupările de comerț electronic și de marketing printr-un Manager de experiență intuitiv, eliminând un număr mare de dureri de cap tehnice de la zi la zi. managementul zilnic al site-ului dvs.
Baza de abilități extinsă: lucrul cu o platformă de experiență nu vă împiedică să lucrați și cu o agenție pentru a vă reproiecta site-ul. Mulți furnizori de front-end au agenții partenere care sunt specializați în construirea de site-uri web, așa că nu numai că veți primi ajutor de la experți pentru buna funcționare a magazinului dvs., ci veți avea un nou site strălucitor la chilipir!
Contra:
Pierderea controlului : veți pierde controlul direct asupra unor aspecte interne mai profunde ale stivei dvs. de tehnologie. Nu veți putea să intrați pur și simplu și să faceți câteva modificări de codare oricând doriți, va trebui să discutați câteva modificări tehnice, din culise, cu furnizorul dvs. de front-end.
Exemple reale de magazin Shopify fără cap
Luarea Shopify Headless a devenit atât de populară încât există mult prea multe exemple de enumerat, așa că iată doar câteva.
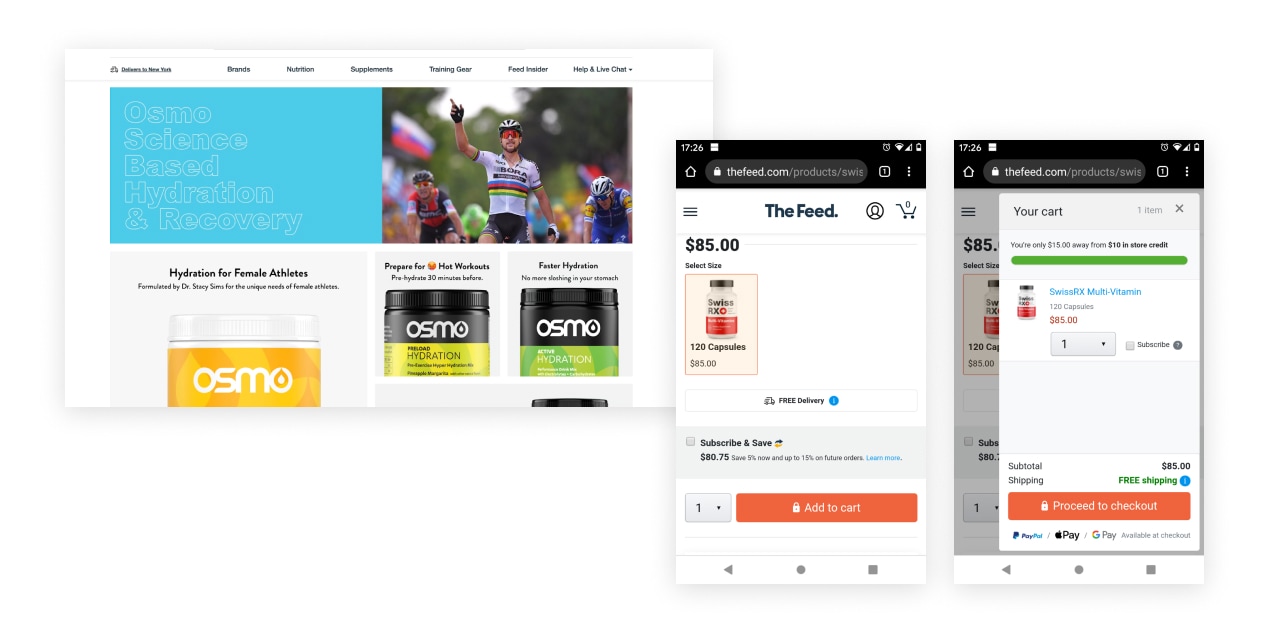
Feed-ul

Ben Kennedy, partener la thefeed.com, a fost inițial sceptic în privința vitezei și a câștigurilor UX pe care le-ar putea obține din a-și lua site-ul Shopify fără cap, așa că a decis să execute câteva teste. După ce au construit două versiuni identice ale site-ului lor, una fără cap și una folosind Shopify Liquid, au descoperit că versiunea fără cap a avut performanțe mai bune, cu o rată de conversie cu 5,24% mai bună și o creștere cu 10,28% a venitului per vizitator .
Dar în afară de cifrele brute, Ben a fost impresionat de simplitatea cu care Shogun Frontend putea fi aplicat, fără a fi nevoie ca echipa sa să se implice sub capotă. „Fără set de teme și cod lichid. Toate sunt componente de reacție, leneș și rapide”, a spus el.
#cta-visual-fe#<cta-title>Vă gândiți să rămâneți fără cap pe Shopify?<cta-title>Aflați cum vă poate ajuta Shogun Frontend.Aflați mai multe
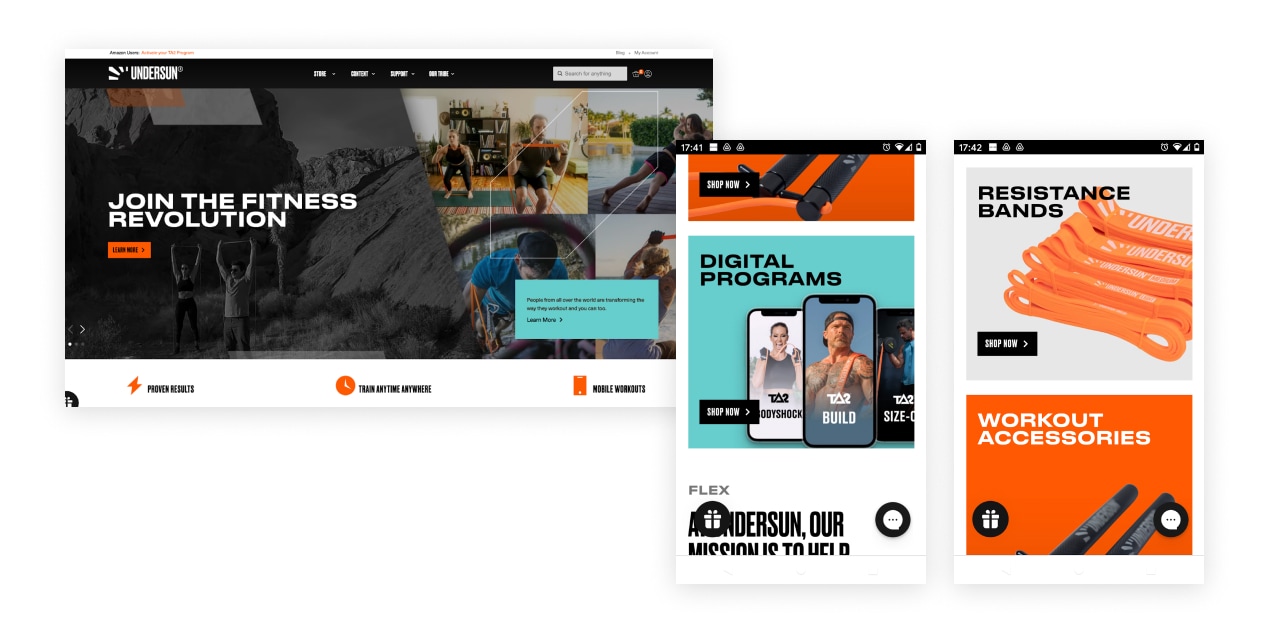
Fitness Undersun

Undersun Fitness a dorit să mărească viteza și performanța site-ului, păstrând în același timp cea mai mare parte a funcționalității care exista deja pe site-ul Shopify și pe care se bazează echipa lor. Au colaborat cu Coldsmoke, o agenție de web design, pentru a-și crea noul site.
Emily Shniderman de la Coldsmoke explică „Undersun trebuia să mențină cea mai mare parte a funcționalității care existau pe site-ul lor Shopify, dintre care unele erau acoperite de aplicațiile Shopify. Shogun avea documentație cu privire la diverse integrări care ne-au permis să reproducem fără probleme funcționalitatea aplicațiilor.”
Rezultatul? Un site web fulgerător și unic, fără întreruperi inutile în fluxul de lucru al echipei lor. „Am dezvoltat șabloane personalizate de pagini de colecție folosind secțiuni care îi permit Undersun să-și gestioneze pe deplin paginile colecțiilor și să-și prezinte ofertele unice”, adaugă Emily.
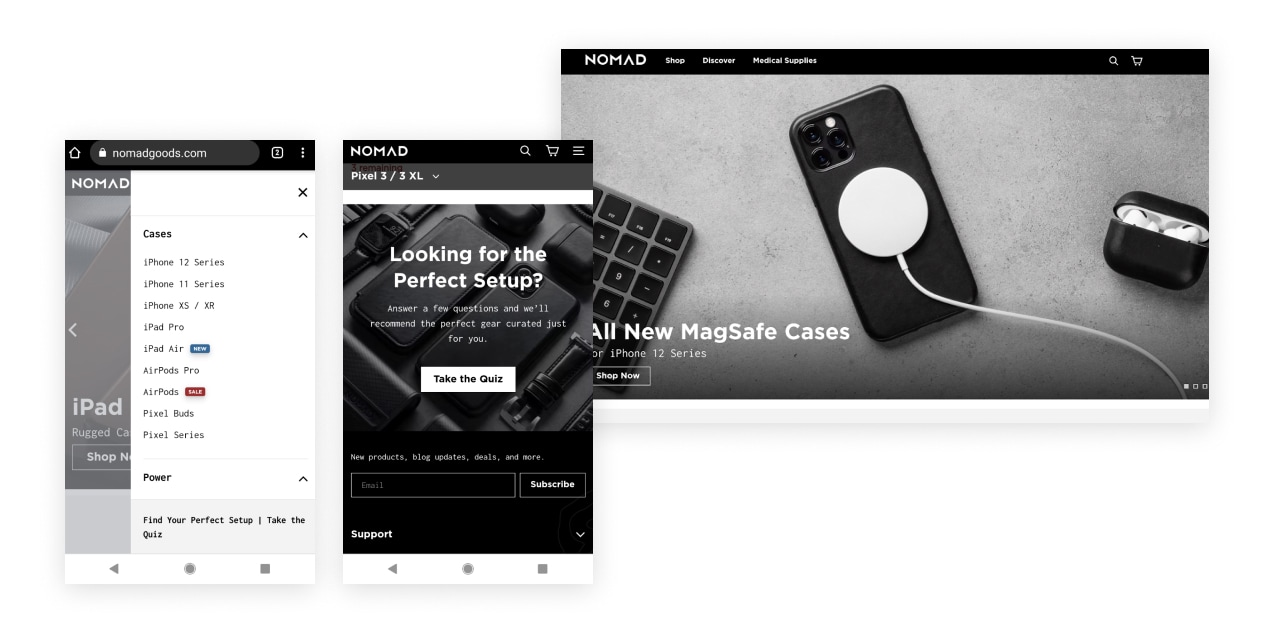
Nomad

Pentru acest brand de accesorii de ultimă oră, Shogun Frontend permite echipelor lor de marketing să creeze pagini în mod intuitiv și flexibil și să vizualizeze schimbările înainte de a fi difuzate.
Deoarece Nomad are o gamă largă de produse, organizată în colecții diferite, organizarea lor anterioară centrată pe Shopify a însemnat că trebuie să dezvolte cod personalizat și soluții grele pentru a permite clienților să navigheze eficient între paginile de produse.
Făcând cap și rearanjând aceste listări de produse printr-un front-end personalizat, Nomad și-a simplificat și accelerat paginile de produse, atât pentru navigarea clienților, cât și pentru echipele de marketing care creează noi campanii.
Conversia lor într-un site PWA a îmbunătățit, de asemenea, viteza generală a site-ului, a simplificat integrarea aplicațiilor terțe și a redus cererile de server, permițându-le în același timp să păstreze designul site-ului pe care clienții lor îl cunoșteau și îl iubeau deja.
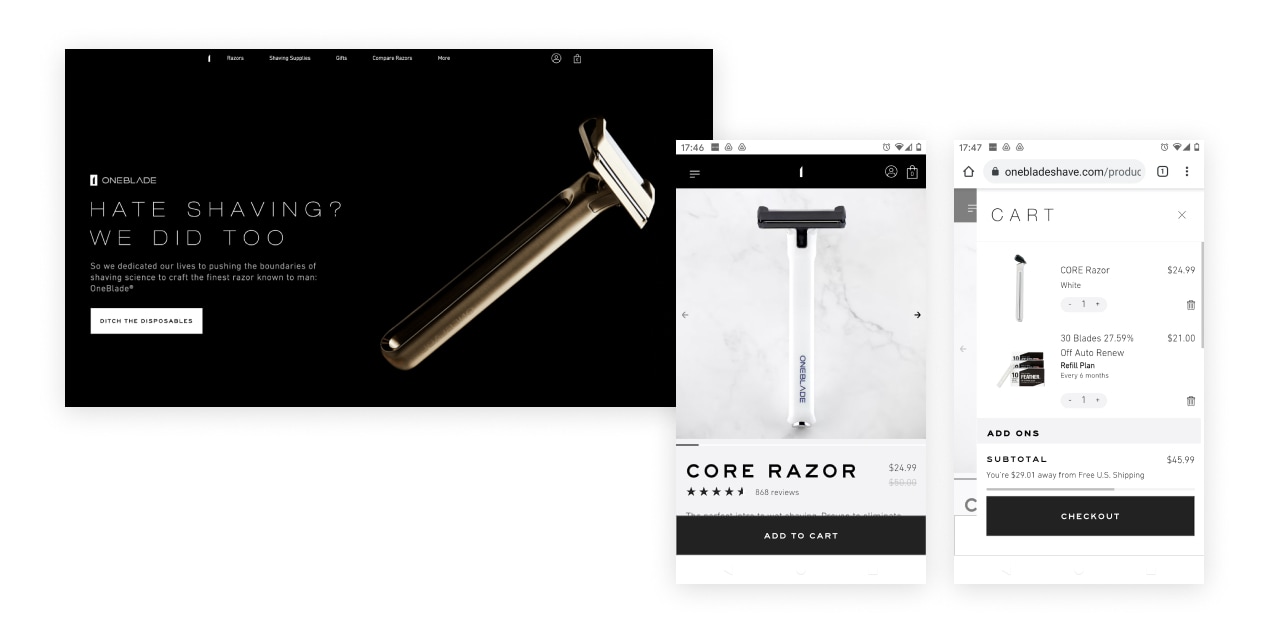
O lamă

Acest brand inovator de aparate de ras se mândrește cu faptul că pune clienții controlul asupra experienței de vânzare cu amănuntul. Pentru a face acest lucru, oferă o gamă largă de opțiuni de cumpărare personalizabile. A face ca toate aceste alegeri să funcționeze fără probleme pentru client ar fi fost o mare provocare folosind ceea ce este disponibil cu Shopify de sine stătător, dar conectarea magazinului lor la un site de comerț fără cap a oferit flexibilitatea de care aveau nevoie pentru a oferi clienților online o alegere remarcabilă.
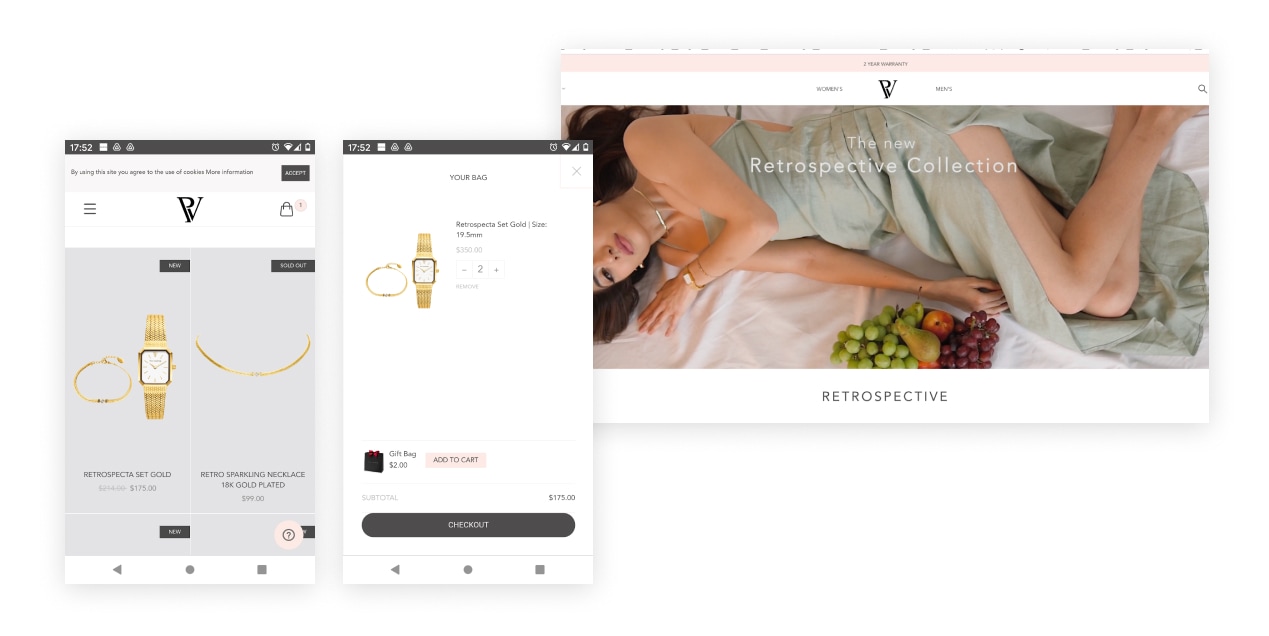
Paul Valentin

Bijuteriile și ceasornicarul plin de farmec au decis să se asocieze cu agenția We Make Websites, pentru a-i ajuta să-și reproiecteze site-ul pentru fără cap. La fel ca multe mărci care au făcut schimbarea, Paul Valentine a fost îngrijorat de pierderea confortului și lipsa controlului asupra întreținerii site-ului, trecerea de la pur „plug and play” Shopify ar putea însemna.
Dar compromisurile au meritat pe deplin, spune Alex O'Byrne de la We Make Websites, „Pentru headless, veți avea nevoie de o echipă mai intensă în dezvoltare, cel puțin în timpul construirii site-ului web. Dar rezultatul este un site de ultimă generație, care este mai rapid, cu un management de conținut mai flexibil.”
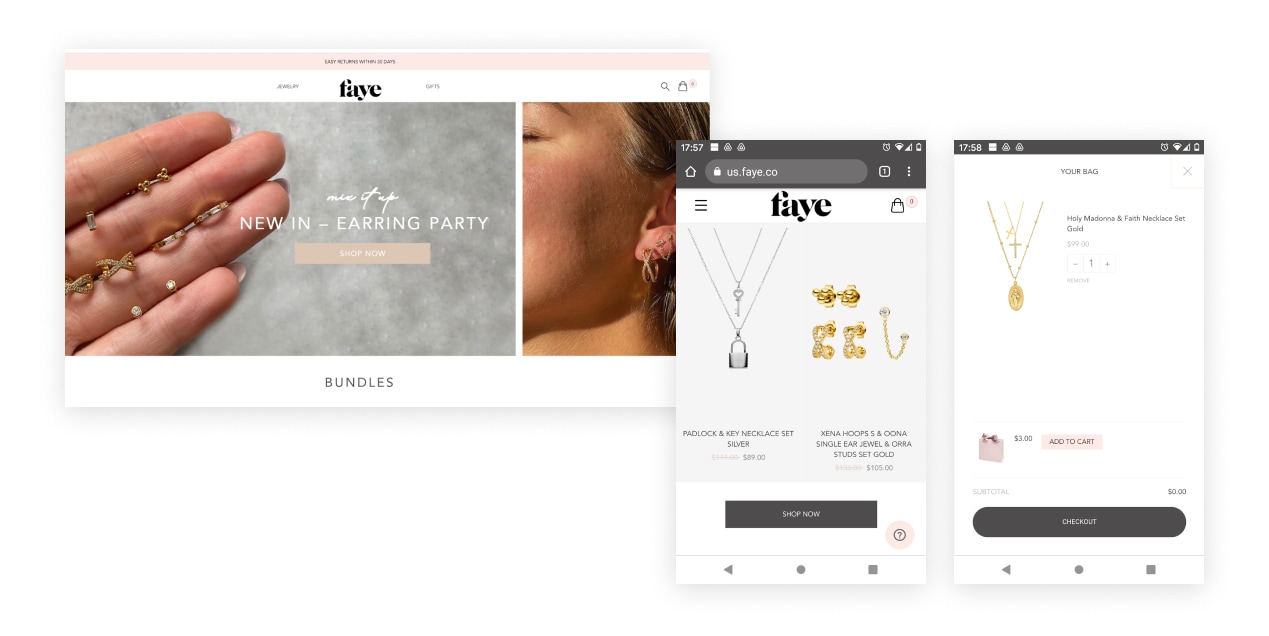
Faye.co

Acest brand german de bijuterii a fost un alt proiect Shopify fără cap We Make Websites. Alex explică beneficiile pe care site-urile de genul acesta le pot aduce mărcilor: „Shopify Checkout a fost întotdeauna un produs remarcabil, care combină cele mai bune practici UX (pregătit pentru dispozitive mobile, suport pentru metode alternative precum Apple Pay și UI slick), plus, este sigur și scalabil. Puteți păstra beneficiile acestui lucru, plus că vă puteți păstra catalogul de produse în Shopify.”
El a subliniat, de asemenea, „folosirea unui produs precum Shogun este un pas bun – reproduce unele dintre elementele plug and play ale Shopify, reducând în același timp efortul uriaș de dezvoltare de a construi o aplicație JAMstack, dar cu beneficiile headless (adică o separare). de preocupări și o arhitectură în care fiecare componentă este specializată)” a adăugat el că aceste site-uri sunt „securizate și mai rapide datorită construcțiilor statice”.
Dar aceste exemple sunt doar vârful aisbergului. Iată câteva alte mărci celebre care folosesc o abordare fără cap cu Shopify:
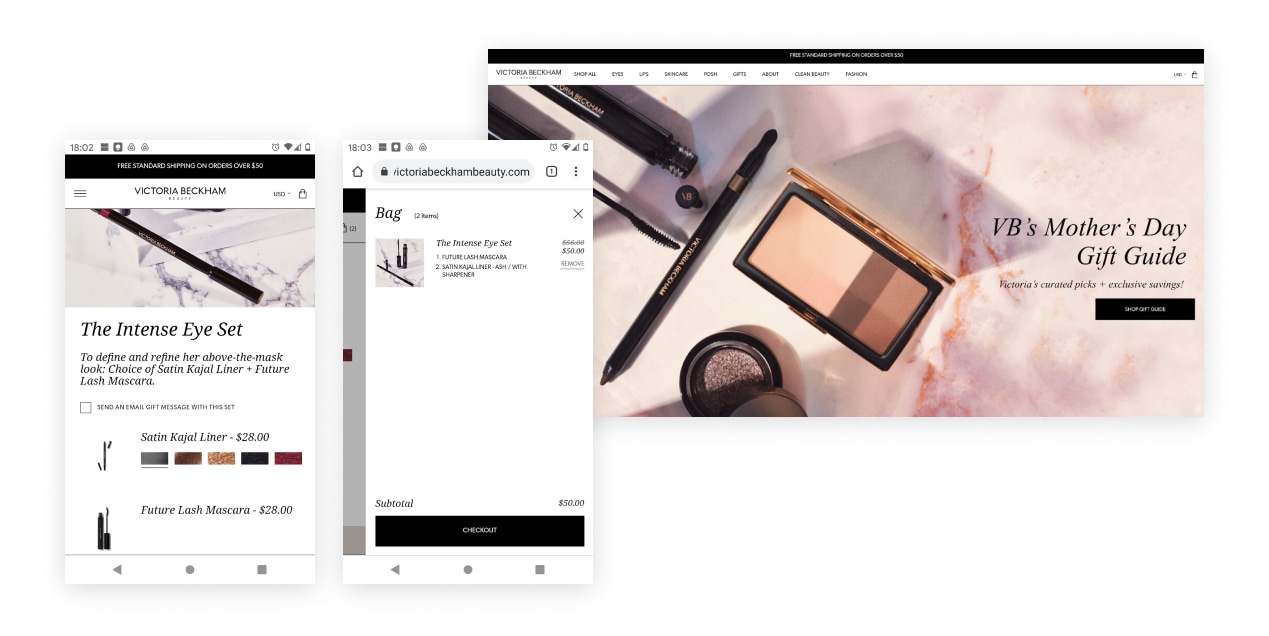
Victoria Beckham Frumusețe

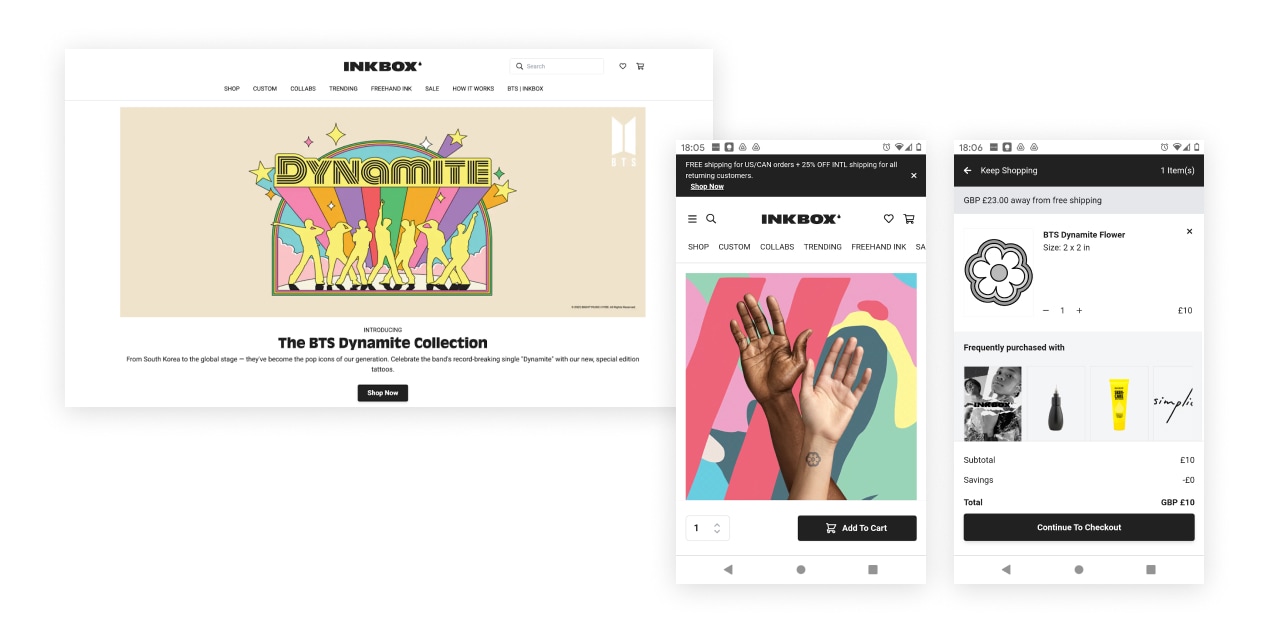
Cutie de cerneală

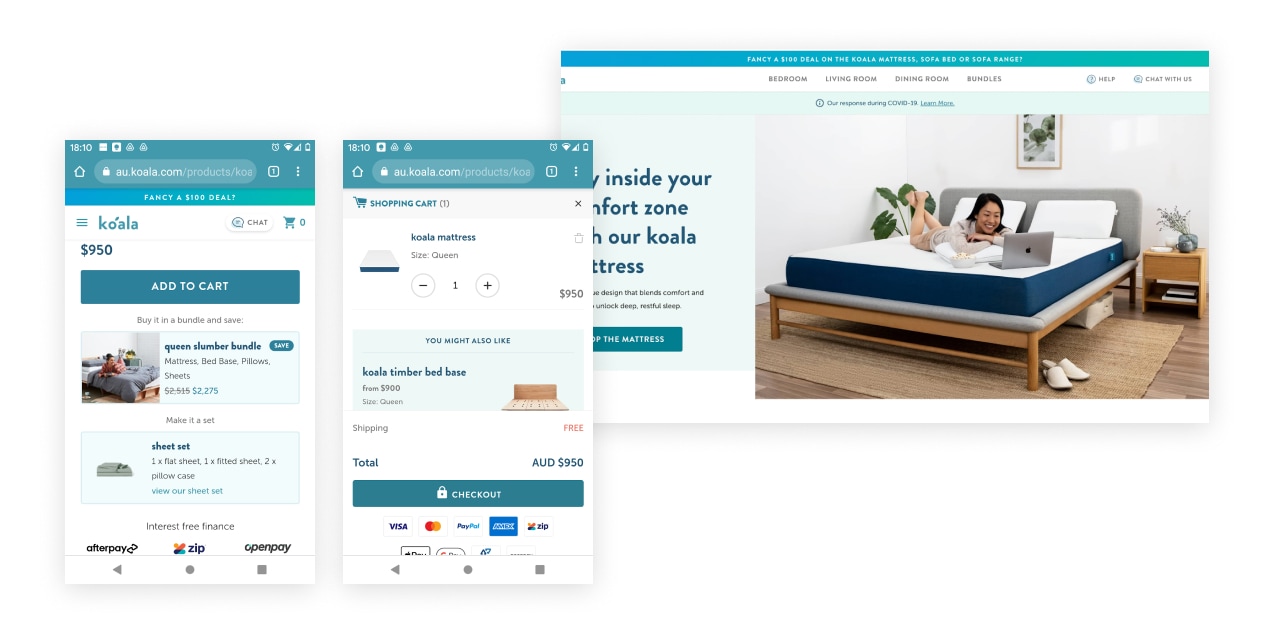
Koala

E timpul să faci schimbarea?
Dacă sunteți o marcă care se extinde folosind Shopify, dar începeți să simți că este timpul potrivit pentru a câștiga flexibilitate, a-ți lua site-ul Shopify fără cap nu trebuie să fie o durere de cap de dezvoltare masivă.
#cta-visual-fe#<cta-title>Cea mai ușoară cale de a trece fără cap pe Shopify<cta-title>Obțineți control deplin asupra site-ului dvs. Shopify cu viteza de încărcare a paginii sub o secundă. Aflați mai multe
