Analiza euristică pentru UX: Ghidul suprem pentru evaluarea uzabilitatii
Publicat: 2023-03-28Nicio agenție de top de optimizare a conversiilor, consultant sau specialist nu funcționează fără un cadru euristic de vreun fel, și nici tu nu ar trebui.
Cu cât detectați mai devreme orice probleme legate de utilizarea site-ului dvs., cu atât acestea sunt mai ușor de rezolvat și mai ieftin.
Analiza euristică oferă informații rapide asupra modului în care oamenii vă folosesc site-ul. Puteți utiliza această metodă în orice etapă a procesului de proiectare pentru a genera câștiguri rapide.
Acest ghid vă va ajuta să stăpâniți euristica pentru a vă îmbunătăți UX. Veți dezvolta o formulă simplă și repetabilă pentru a obține informații mai bune, a testa mai multe idei și a găsi oportunități masive de conversie.
Cuprins
- Ce este analiza euristică?
- Povestea originii analizei euristice
- Care este diferența dintre analiza euristică, testarea utilizatorului și procedura cognitivă?
- Cum vă ajută analiza euristică să vă îmbunătățiți UX
- Descoperă erori și inconsecvențe înainte și după lansare
- Mai rapid decât testele obișnuite de utilizare
- Determină impactul fluxurilor specifice (chiar și cu numere mici)
- 7 pași pentru a realiza o analiză euristică de succes
- 1. Definiți sfera analizei
- 2. Faceți cunoștință cu utilizatorul final
- 3. Definiți ce set de euristici veți folosi
- 4. Alegeți un stil de raportare consistent
- 5. Configurați un sistem de notare pentru a evalua gravitatea problemei
- 6. Analizați și prezentați rezultatele
- 7. Pregătiți-vă pentru următorii pași
- 3 limitări ale analizei euristice
- Ai putea să te chinui să găsești (și să-ți permiti) experți
- S-ar putea să descoperi false pozitive
- Ai putea ajunge la rezultate părtinitoare
- Concluzie
Ce este analiza euristică?
În UX, analiza euristică este un set de reguli pentru detectarea problemelor legate de utilizarea unui site.
În cele mai multe cazuri, experții imparțiali vor folosi această formulă de descoperire standardizată pentru a localiza obstacolele care împiedică clienții tăi să aibă o experiență extraordinară.
De exemplu, o analiză pas cu pas poate identifica pictograme inconsecvente în diferite pagini ale site-ului dvs. Sau text prea mic pe versiunea mobilă a unui site web. Aceste detalii pot frustra sau enerva utilizatorii.
Pașii euristici dezvăluie perspective ca acestea. Echipele de proiectare pot rezolva problemele mai devreme în dezvoltare, făcând euristica o modalitate rapidă și practică de a rezolva probleme.
Povestea originii analizei euristice
În 1994, Jakob Nielsen (de la firma de cercetare UX Nielsen Norman Group) a venit cu zece euristici de utilizare pentru proiectarea interfeței cu utilizatorul.
Aproximativ 30 de ani mai târziu, această listă de verificare cu zece articole rămâne la fel de relevantă ca întotdeauna și este încă folosită pe scară largă ca punct de plecare pentru analiza UX. Iată acești pași pe scurt.
1. Vizibilitatea stării sistemului
Designul ar trebui să țină întotdeauna utilizatorii informați despre ceea ce se întâmplă pentru a reduce frustrarea.
Când ChatGPT întârzie, o fereastră pop-up alertează utilizatorii:

Informați clienții când există probleme. Arătați că sunteți conștient de problemă și că faceți ceva în privința ei.
2. Potrivire între sistem și lumea reală
Aruncă jargonul și păstrează-l simplu. Banca online Monzo face ca subiectele financiare să se poată relata cu un ton practic:

Vorbește așa cum vorbesc utilizatorii tăi, cu un limbaj simplu. Nu-i pune pe gânduri.
3. Controlul utilizatorului și libertatea
Oferiți întotdeauna oamenilor o ieșire clară din orice acțiune sau ecran. Oferiți o experiență fără efort pentru fiecare utilizator. Acest lucru poate fi la fel de simplu ca un „X” clar și evident în colțul din dreapta sus al ferestrelor pop-up.
După cum se arată aici, Sephora oferă un X care este ușor de detectat, permițând utilizatorilor să închidă rapid cutia:

Evitați elementele de design înșelătoare, cum ar fi modelele întunecate care păcălesc clienții (de exemplu, cumpărarea sau abonamentul la ceva neintentionat). Controlul utilizatorului promovează păstrarea.
4. Consecvență și standarde
Respectați termenii și funcțiile familiare pe care utilizatorii le cunosc deja. Oamenii se așteaptă ca, făcând clic pe sigla site-ului, să îi ducă înapoi la pagina de pornire.
De asemenea, se așteaptă ca coșul de cumpărături să fie în colțul din dreapta sus, cu o pictogramă cărucior sau geantă, cum ar fi marca de îmbrăcăminte Pretty Little Thing:

Stilul și creativitatea își au locul lor. Păstrarea anumitor elemente în locuri familiare reduce incertitudinea. Clienții sunt confortabili și fericiți când știu la ce să se aștepte.
În spatele acestui sentiment de confort se află știință: principiul familiarității este tendința noastră de a prefera ceea ce este recunoscut și simțim acest efect în acțiune când vedem un X în colțul din dreapta sus.
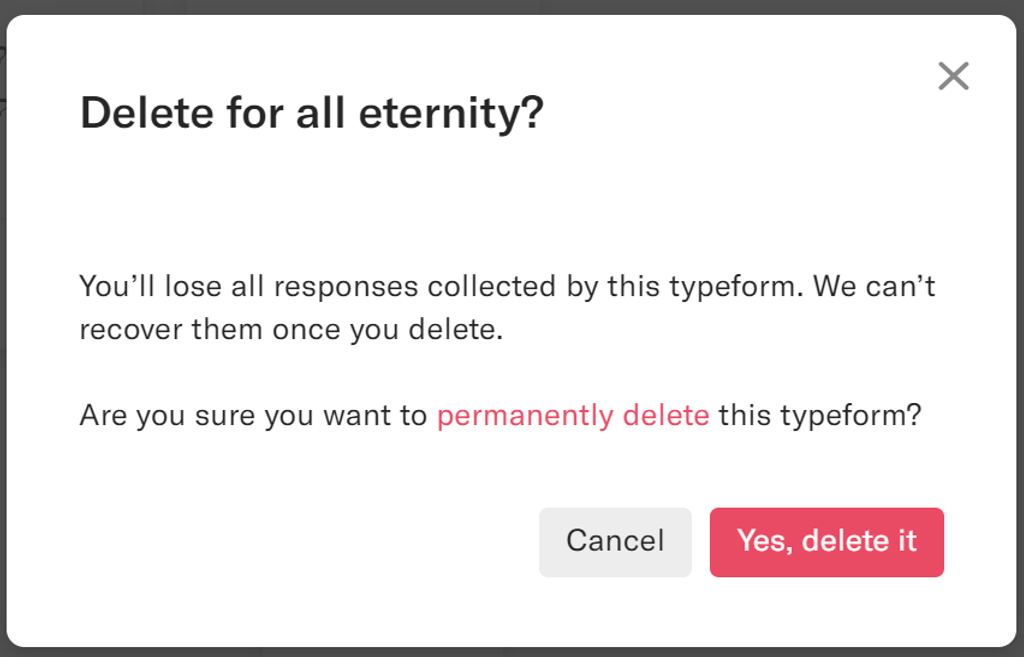
5. Prevenirea erorilor
Preveniți apariția problemelor și amplificarea prin notificarea utilizatorilor. Imaginați-vă că un client a împărtășit din greșeală informații private lumii pentru că nu și-a dat seama că proiectul lor este public. Este o problemă care poate fi evitată, de salvare a feței.
Iată un exemplu grozav de prevenire a erorilor de la Typeform:

Mesajul are mult mai multă personalitate și informații utile decât standardul „Sunteți sigur că doriți să anulați?” mesaj.
Evitați frustrarea clienților și salvați biroul de asistență de la trimiterea de bilete de asistență inutile.
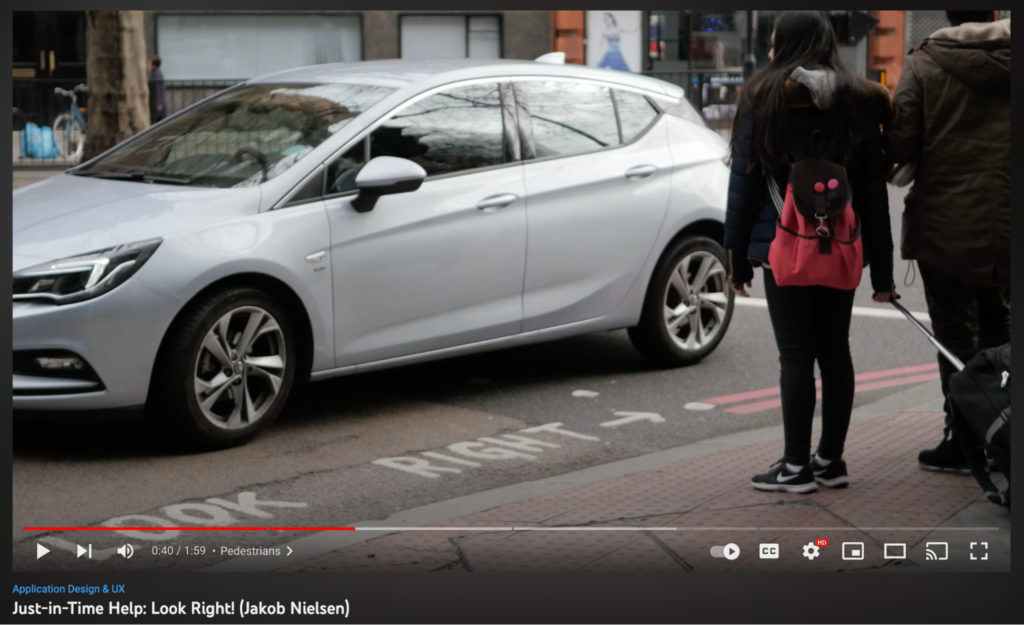
6. Recunoaștere mai degrabă decât reamintire
Oamenii învață făcând. Oferiți ajutor în timp util, atunci când oamenii au cea mai mare nevoie de el. Jakob Nielsen, însuși, demonstrează cum funcționează acest lucru într-un cadru fizic. Marcajele „Uită-te la stânga” și „Uită-te la dreapta” de pe trecerile de pietoni ajută pietonii din Marea Britanie:

Din nou, nu pune oamenii pe gânduri. Într-o setare online, opțiunea „Deschide fișierele recente” permite utilizatorilor să-și amintească cu ușurință la ce tocmai lucrau. Ajutați-i să ajungă cu ușurință unde doresc.
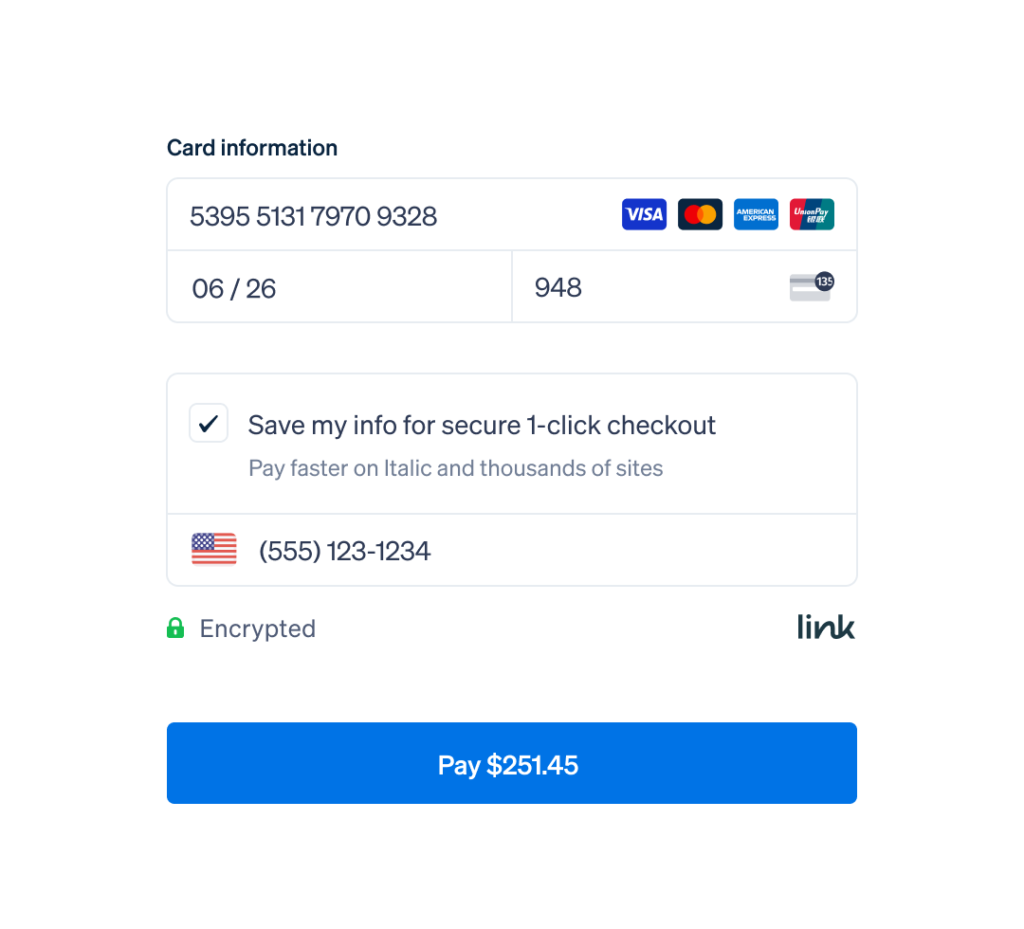
7. Flexibilitatea și eficiența utilizării
Astăzi, confortul învinge. Ușurința și eficiența este motivul pentru care modelul de livrare super-rapidă al Amazon depășește standardul de livrare de cinci zile al altor magazine online.
Stripe face acest lucru și cu „checkout-ul securizat cu un singur clic” pentru clienții înscriși:

Oferiți comenzi rapide și personalizare pentru a elimina pașii suplimentari pentru clienți. Ajutați-i să obțină ceea ce își doresc cât mai repede posibil.
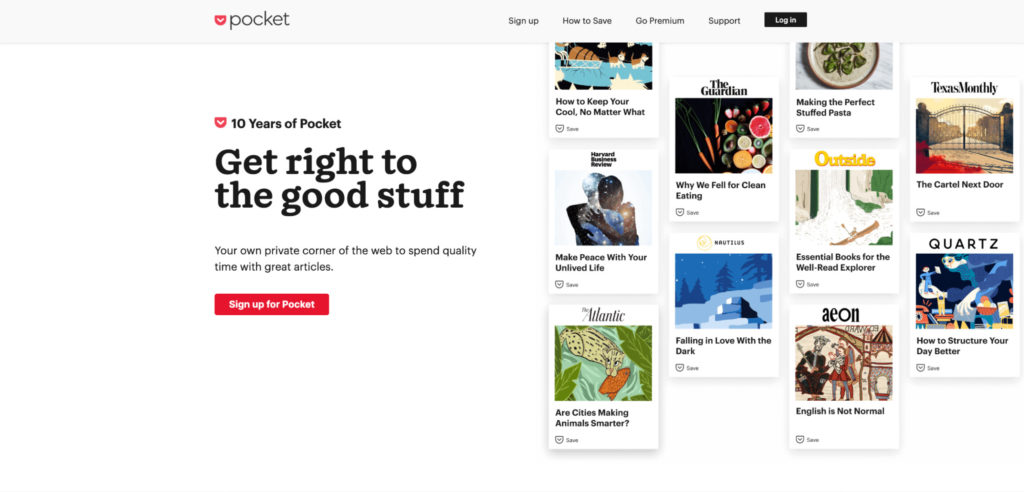
8. Design estetic și minimal
Nu lăsați conținutul sau funcțiile inutile să distragă atenția utilizatorilor de la informațiile importante. Spațiul negativ (sau alb) concentrează vederea utilizatorului și evită copleșirea.
Mai multe studii de urmărire a ochilor arată că utilizatorii citesc rareori în profunzime online. În schimb, ei preferă să scaneze.
Instrumentul de marcare Pocket este un expert în design minimalist pe site-ul său:

9. Ajutați utilizatorii să recunoască, să diagnosticheze și să recupereze erorile
Mesajele de eroare trebuie să fie clare. Ajutați utilizatorii să se ajute singuri.
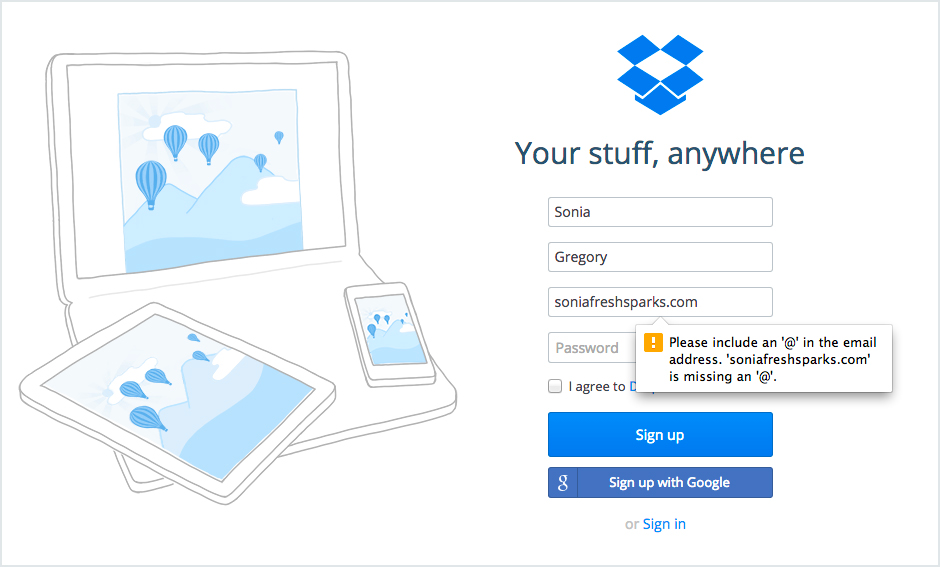
Ecranul de conectare al Dropbox devine prea specific, spunându-i utilizatorului că lipsește simbolul @ din e-mailul său.

Acest mesaj depășește notificările tradiționale de „e-mail inacceptabil”, conducând clienții la mai multe întrebări și confuzii.
Spuneți utilizatorilor ce a mers prost într-un limbaj simplu și cum să o remediați.
10. Ajutor și documentație
Utilizatorii nu ar trebui să aibă nevoie de ajutor des. Dar atunci când este nevoie, ar trebui să fie ușor de găsit.
- Ajutorul proactiv acoperă notificările pop-up push și pull care sunt relevante pentru sarcina utilizatorului.
- Ajutorul reactiv este autoservire pentru a răspunde la întrebări și a remedia problemele.
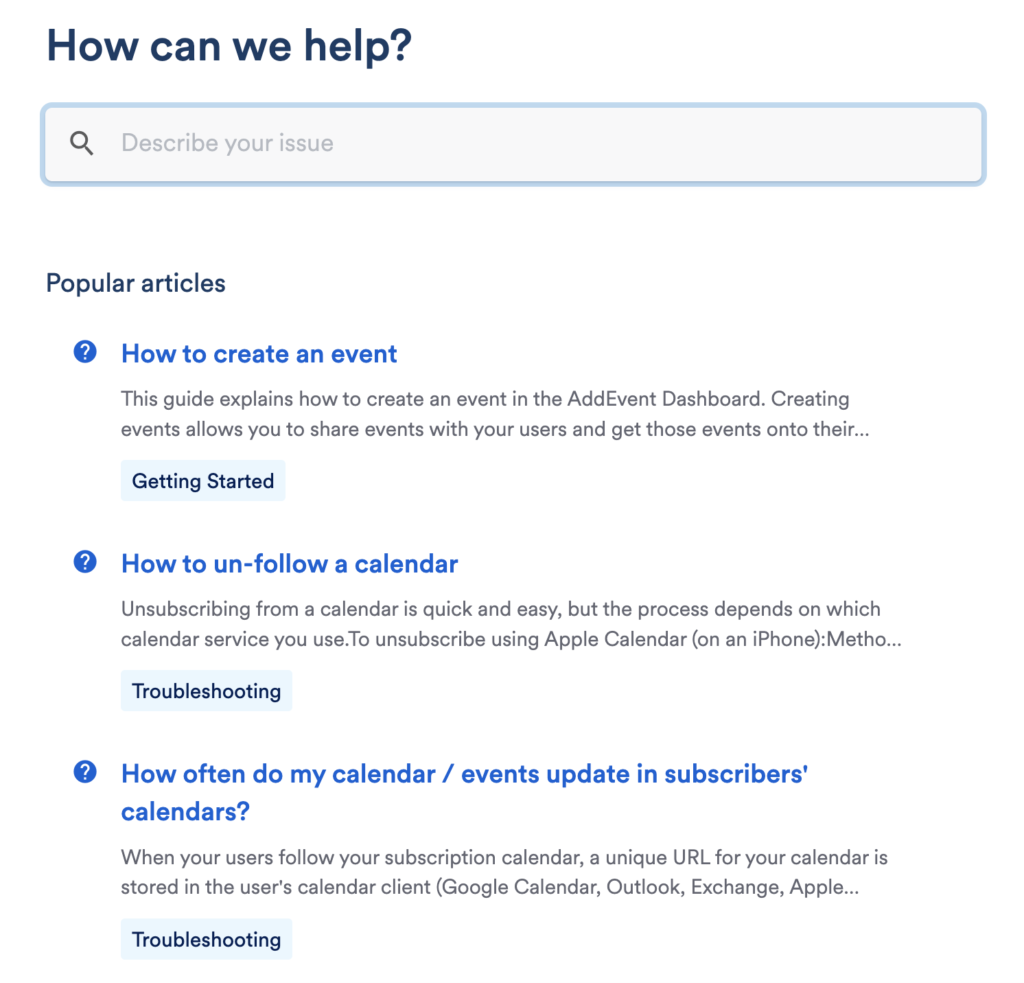
De exemplu, baza de cunoștințe (reactivă) a AddEvent este ușor de găsit și bine structurată:

Evoluția tehnologiei a afectat drastic euristica. De exemplu, AI și dispozitivele inteligente bazate pe voce trebuie acum să fie mai specifice contextului pentru a-și da seama ce vrea utilizatorul în acel moment.
Deși Nielsen sunt cele mai comune euristice, acestea nu sunt singurul set. (Vom acoperi mai multe în curând.)
Aceste reguli generale existente sunt încă relevante, dar cel mai bine sunt folosite ca bază. Asociați-le cu propria cercetare de piață contextuală în proiectul dvs. și utilizatorii pentru rezultate semnificative.
De asemenea, este important să distingem rolul euristic în cadrul rețelei mai larg de lentile interpretative.
Care este diferența dintre analiza euristică, testarea utilizatorului și procedura cognitivă?
Evaluare euristică include trei metode de inspecție:
- Analiza euristica
- Tutorial cognitiv
- Testarea utilizatorului
Acești trei termeni sunt adesea folosiți interschimbabil. Când, de fapt, sunt părți dintr-un întreg.
În analiza euristică , un expert în sistem compară sistemul cu principiile de utilizare recunoscute. Acest lucru este pentru a îmbunătăți gradul de utilizare și eficiența unui produs digital.
În tutorialele cognitive , un utilizator nou parcurge fiecare pas al fluxului de sarcini. Aceasta este pentru a identifica aspecte ale sarcinilor specifice care ar putea fi provocatoare.
În testarea utilizatorilor , utilizatorul final navighează pe site în mod realist. Aceasta este pentru a afla cum vor folosi utilizatorii site-ul în situații tipice.
În etapa de analiză euristică, evaluatorii sunt experți în utilizare. Ar trebui să aibă cunoștințe în proiectarea interacțiunii om-calculator sau în ingineria utilizabilității.
În mod ideal, aceștia ar trebui să aibă și o anumită cunoștințe despre industria dvs. De exemplu, o înțelegere generală a operațiunilor restaurantelor pentru cei care evaluează o aplicație în sectorul ospitalității.
Analiza euristică este o modalitate mai rapidă și mai sistematică de a găsi lacune în experiența generală a produsului dumneavoastră înainte ca acesta să ajungă în fața utilizatorilor.
Cum vă ajută analiza euristică să vă îmbunătățiți UX
Majoritatea agenților de marketing știu că site-ul lor are nevoie de evaluare. Cu toate acestea, mulți nu fac o treabă foarte amănunțită. În schimb, așteaptă ca clienții să găsească probleme:
„De ce este rata de înscriere atât de scăzută?” „Care parte a plății dvs. pierde utilizatori?”
De unde începi să răspunzi la aceste întrebări?
Analiza euristică vă asigură că acoperiți toate bazele pentru a ajunge la fundul problemelor, astfel încât clienții să nu sufere de o experiență necorespunzătoare.
Iată trei moduri în care analiza euristică vă ajută să vă îmbunătățiți UX.
Descoperă erori și inconsecvențe înainte și după lansare
Spre deosebire de testarea utilizatorilor, puteți rula analize euristice înainte de lansare.
Descoperirea problemelor mai mari mai devreme ajută la descoperirea frecării în pâlnie. Limitarea numărului de probleme înseamnă o experiență mai bună pentru utilizatorii începători, mai puține reclamații și mai multe discuții pozitive despre marca dvs.
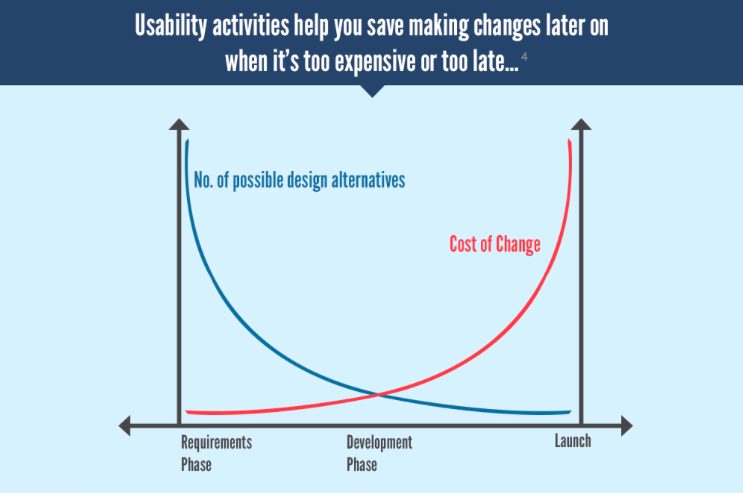
În plus, cu cât aștepți mai mult pentru a face modificări în procesul de proiectare, cu atât va fi mai scump. După cum arată acest grafic:

Să presupunem că doriți să adăugați istoricul versiunilor la aplicația dvs. În faza de cerințe, aceasta înseamnă doar puțin mai mult pentru a mapa funcționalitatea și fluxurile.
Dar ce zici când produsul tău a fost lansat și este folosit de sute de utilizatori? Problemele încep să crească.
Veți avea nevoie de timp suplimentar pentru a vă dezvolta. Probabil că va exista o întrerupere a serviciului în timpul lansării și încă una în timp ce remediați erori neprevăzute.
Analiza euristică previne aceste probleme. Rulați acum analiza, reproiectați-vă pe baza constatărilor, apoi rulați-o din nou. Testarea regulată este o practică bună pentru îmbunătățirea continuă.
Mai rapid decât testele obișnuite de utilizare
Testarea de utilizare are de obicei aproximativ șase etape principale. Acest lucru poate varia dacă este în persoană sau la distanță:
- Găsiți un facilitator;
- Alocați cercetători;
- Recrutați eșantion de utilizatori;
- Dirijați utilizatorii să îndeplinească anumite sarcini;
- Observați și luați notițe;
- Compilați datele și sugerați modificări.

O mulțime de factori pot încetini procesul:
- A ajuta oamenii să configureze software complicat poate consuma mult timp.
- Este posibil să aveți nevoie de angajați pentru testele de personal.
- Testarea de la distanță se bazează pe platforma care funcționează perfect pentru toată lumea.
- Nevoia de echipamente speciale (cum ar fi dispozitivele de urmărire a ochilor) poate limita recrutarea.
- Datele rezultate pot dura mult timp pentru a verifica și analiza.
Pentru analiza euristică, veți avea nevoie doar de trei până la cinci experți UX. Rezultatele pot fi de numai câteva ore. Este o formă simplă, repetabilă de evaluare.

Determină impactul fluxurilor specifice (chiar și cu numere mici)
Urmărirea unui set de euristici identifică problemele la anumite fluxuri de utilizatori. Evaluatorii lucrează sistematic cu același set de linii directoare, spre deosebire de utilizatorii care navighează în mod natural.
Puteți identifica problemele cu anumite căi, în loc să așteptați ca utilizatorii de testare să descopere ei înșiși problemele.
Apoi, organizați problemele de utilizare într-o severitate la scară și rezolvați-le în ordine.
De exemplu, o problemă cosmetică (cum ar fi tipografia inconsecventă) nu va fi la fel de urgentă ca butonul „adăugați în coș” care nu funcționează.
Pentru a rula un test A/B de succes pentru a descoperi același impact, aveți nevoie de suficient trafic și conversii pentru rezultate valide statistic. Puteți efectua în continuare analize euristice cu numere mici.
De asemenea, este compatibil cu alte metode de utilizare, cum ar fi interviurile utilizatorilor, sondajele și testarea divizată. Stratificarea acestor tehnici are ca rezultat o imagine mai completă a stării UX.
7 pași pentru a realiza o analiză euristică de succes
Aveți nevoie de ajutor pentru a vă ghida procesul de proiectare pentru a descoperi defectele fundamentale? Urmați acești șapte pași.
1. Definiți sfera analizei
Sfera analizei dvs. va depinde de câteva lucruri: buget și timp.
Descoperiți-vă mai întâi bugetul . Aflați numărul de evaluatori sau procese pe care vă puteți permite.
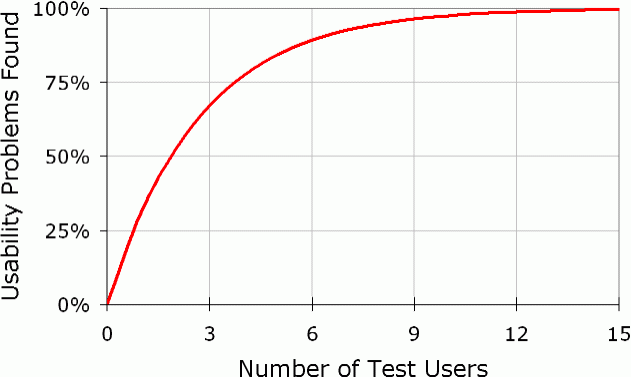
Potrivit lui Jakob Nielsen, cinci evaluatori vă pot ajuta să descoperiți aproximativ 75% dintre problemele de utilizare. Dincolo de asta, proporția de noi probleme scade enorm și, de obicei, nu merită resursele suplimentare.

Trei experți oferă raportul optim cost-beneficiu pentru bugete mai mici (60%).
Puteți cere rețelei dumneavoastră recomandări sau puteți utiliza motoarele de căutare pentru a găsi consultanți UX independenți din apropierea dvs. Asigurați-vă că le verificați pe fiecare pentru a determina potrivirea lor pentru proiectul dvs.
Luați în considerare dimensiunea site-ului dvs. după. Examinarea întregului lucru ar putea fi prea consumatoare de timp și costisitoare.
Evaluați în schimb o funcție din aplicația dvs. sau un flux de utilizatori pe diferite pagini. Setați parametri. De exemplu, obiectivul dvs. ar putea fi să vă optimizați fluxul de înscriere sau procesul de finalizare a plății.
Este important să dictați exact ce dorește afacerea dvs. din analiză. Deci, fiecare evaluator are cerințe clare.
2. Faceți cunoștință cu utilizatorul final
Așa cum specialiștii în marketing știu cui îi vând, designerii UX trebuie să înțeleagă utilizatorul final.
Cercetarea utilizatorilor nu ar trebui să fie o idee ulterioară. Dacă este prea vag, produsul final nu va rezona cu ele. Ar trebui să începeți cu experiența optimă a clienților pentru anumite persoane și să lucrați înapoi pentru a realiza acest lucru.
Luați în considerare criteriile demografice . De unde sunt ei? Ce fac ei pentru muncă? Cati ani au?
De asemenea, trebuie să înțelegeți motivele pentru care sunt pe site-ul dvs. Ce vor ei să scoată din asta?
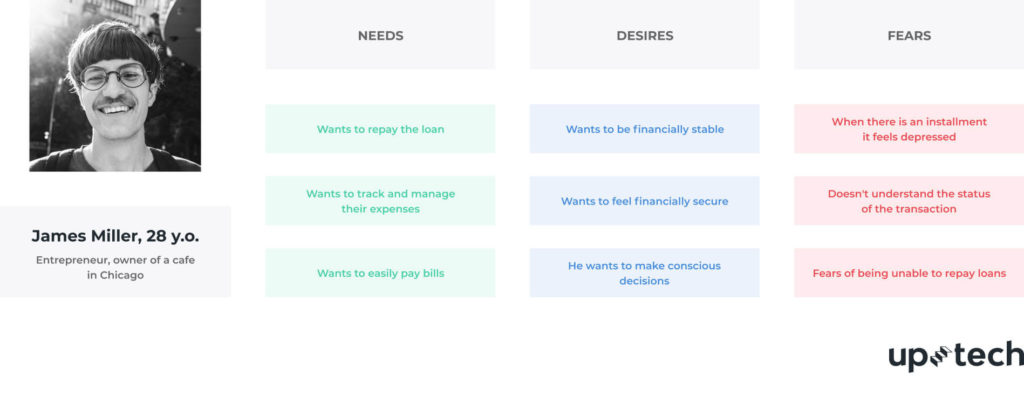
Iată un „proto personaj” de la Uptech. În această etapă, ei au doar presupuneri despre nevoi, dorințe și frici pe care trebuie să le valideze.

Actualizându-le cu răspunsuri la sondaje și interviuri, puteți crea persoane de utilizator bazate pe date care sunt de fapt utile.
De ce sunt acestea importante?
Dacă vizați un grup demografic mai tânăr, mai experimentat în tehnologie, nu va trebui să includeți atât de multe solicitări ca și pentru un public mai în vârstă. Pentru produsele multilingve, va trebui să luați în considerare modul în care limbile și culturile utilizatorilor se suprapun.
Toate aceste nuanțe vor afecta modul în care fiecare persoană interacționează cu site-ul dvs., așa că ar trebui să le luați în considerare în procesul de proiectare.
3. Definiți ce set de euristici veți folosi
Metoda dvs. de inspecție a gradului de utilizare este următoarea. Trebuie efectuate cercetări ample pentru a alege lista corectă de euristici.
Găsiți greșit și vă veți denatura rezultatele (indiferent cât de buni sunt experții).
Există o mulțime de variații ale euristicii lui Nielsen. Iată câteva alte versiuni binecunoscute:
- Cele 6 principii de design pentru uzabilitate ale lui Don Norman;
- Cele opt reguli de aur ale designului interfeței ale lui Ben Shneiderman;
- Cele 10 principii ale ingineriei cognitive ale lui Jill Gerhardt-Powals;
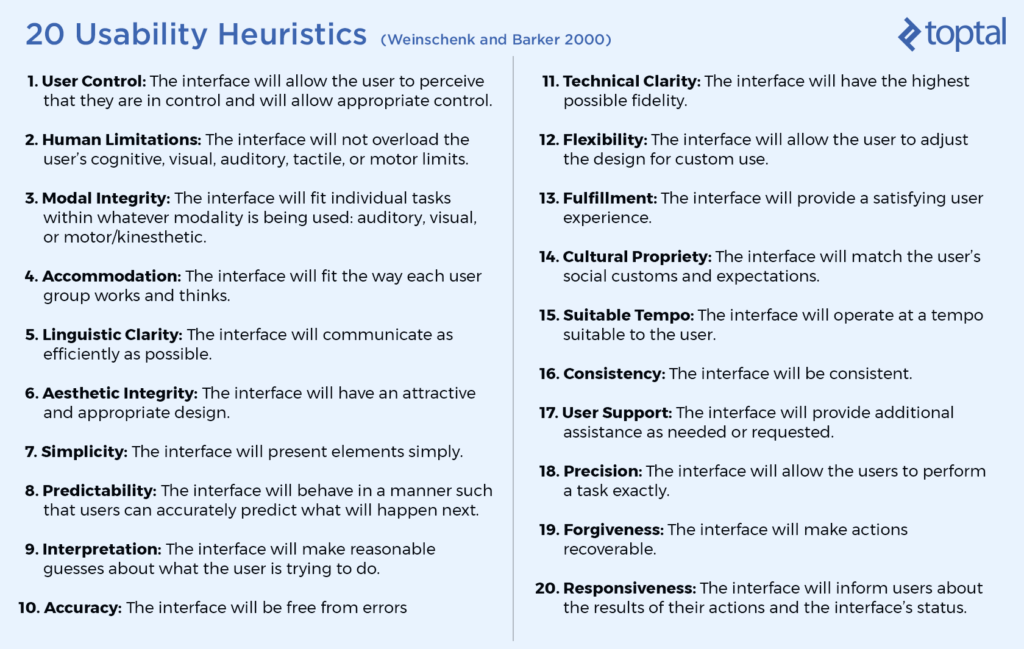
- Susan Weinschenk și Dean Barker's 20 Usability Euristics;
- Dr. David Travis 247 Euristică de utilizare pentru tipuri speciale de interfețe.
Exemplul de mai jos este versiunea lui Weinschenk și Barker:

Există o mulțime de asemănări cu Nielsen, dar adăugiri mai recente, în conformitate cu vremurile. De exemplu, „interfața se va potrivi cu obiceiurile și așteptările sociale ale utilizatorului”.
Puteți folosi o copie exactă a uneia dintre acestea, puteți să o modificați ușor sau să combinați câteva. De asemenea, nu trebuie să lucrați în jurul unui set existent.
Trebuie să proiectați euristici pentru a se potrivi cu produsul dvs. unic . Nu invers.
4. Alegeți un stil de raportare consistent
Puteți merge pe una dintre cele două rute cu raportare.
Permiteți evaluatorilor să -și înregistreze propriile constatări și să raporteze. Utilizarea acelorași instrumente de raportare înseamnă că toată lumea este pe aceeași pagină. Aceasta ar putea fi o simplă foaie de calcul sau un document Google.
Este important ca toți evaluatorii să își completeze analiza separat. Acest lucru asigură că toate constatările sunt independente și impartiale. După aceea, ei pot discuta.
O altă metodă de evaluare este a avea un observator . Această persoană ia note de toate comentariile verbalizate de la fiecare evaluator și întocmește un singur raport.
Observatorul trebuie să răspundă la orice întrebări de specialitate din partea evaluatorilor. De exemplu, site-ul dvs. poate avea funcționalități limitate în primele etape. Observatorul i-ar putea ajuta să-i ghideze.
În timp ce un corp suplimentar ar putea adăuga puțin mai mult cost inițial, va economisi timp atunci când comparați mai multe documente și stiluri de raportare la sfârșit.
Ambele stiluri de raportare funcționează. Depinde dacă prioritatea ta este să economisești bani sau timp.
5. Configurați un sistem de notare pentru a evalua gravitatea problemei
Pentru a asigura coerența, fiecare evaluator trebuie să lucreze cu același sistem de notare. Altfel, nu are rost.
Evaluarea severității unei probleme de utilizare este de obicei o combinație a trei factori:
- Frecvență. Este comun sau rar?
- Impact. Va fi ușor sau greu de depășit pentru utilizatori?
- Persistenţă. Utilizatorii vor fi deranjați în mod repetat de aceasta?
Evaluarea pe care o utilizați va depinde de nevoile dvs. Iată câteva opțiuni.
Puteți utiliza scala de evaluare de la 0 la 4 a lui Nielsen:
- 0 = Nu cred că aceasta este deloc o problemă de utilizare.
- 1 = Problemă numai cosmetică (nu trebuie remediată decât dacă este disponibil timp suplimentar).
- 2 = Problemă minoră de utilizare (remedierea acesteia ar trebui să aibă prioritate scăzută).
- 3 = Problemă majoră de utilizare (prioritate mare de remediat).
- 4 = Catastrofă de utilizare (este imperativ să remediați acest lucru înainte de lansare).
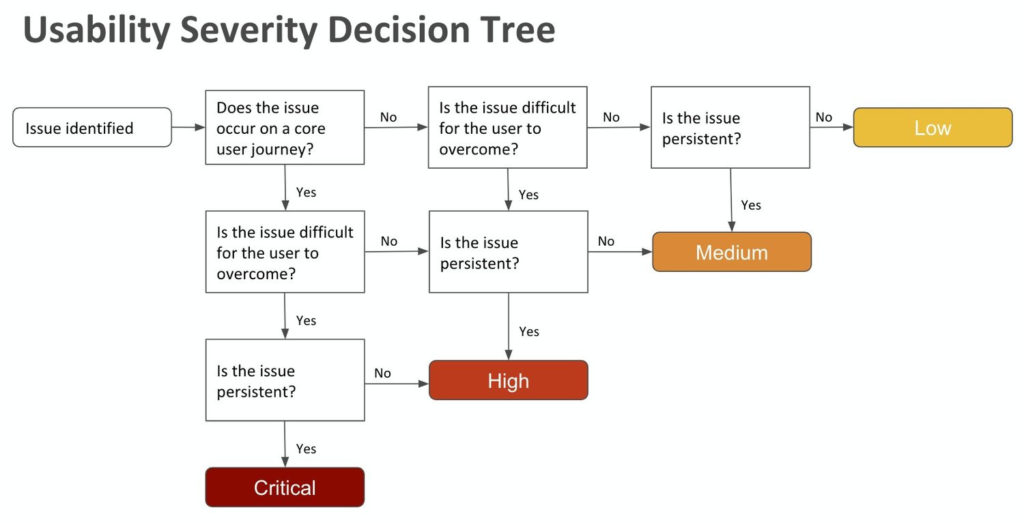
De asemenea, puteți utiliza acest arbore de decizie ca șablon (sau construiți unul dintre ele):

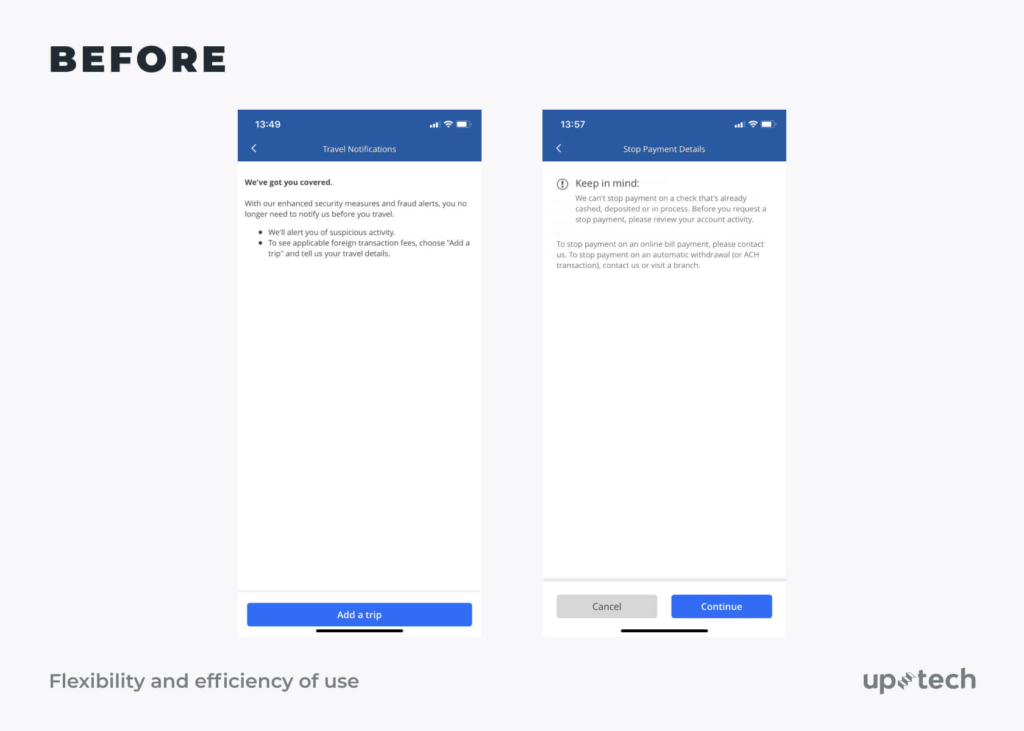
Evaluatorii ar trebui să raporteze orice problemă la capturile de ecran ale interfeței cu utilizatorul. Cititorii pot vizualiza fiecare problemă fără a avea nevoie de acces la sistem.
Uptech a descoperit că butoanele pentru a continua erau prea mici și nu sunt optimizate pentru mobil:

Acest lucru a arătat echipei de proiectare exact unde era problema și în ce etapă a fluxului.
L-ai putea descompune pe a ta pagină cu pagină. Sau rămâneți la captură de ecran o secțiune la un moment dat. Depinde de amploarea analizei tale.
Puteți utiliza orice tip de sistem și format de notare. Doar asigurați-vă că toată lumea știe cum funcționează și că se lipește de același lucru.
6. Analizați și prezentați rezultatele
Dacă ați folosit un observator, obținerea rezultatelor va fi ușor.
Ei își pot aduna constatările scrise și pot elimina duplicatele sau suprapunerile pentru un raport final.
Dacă evaluatorii și-au înregistrat propriile rezultate, acest pas va dura mai mult. S-ar putea să existe ceva înainte și înapoi pentru a descifra stiluri de luare de note.
În orice caz, ar trebui să ajungeți cu o listă de probleme de utilizare și cu euristicile specifice care încalcă fiecare . De exemplu, dacă butonul de asistență nu implică conectarea unui utilizator la biroul de asistență, acesta încalcă euristica „potrivire între sistem și lumea reală”.
Iată un șablon pe care l-ați putea folosi pentru a vă clarifica raportarea cu sistemul de notare din dreapta sus:
Numele evaluatorului:
Data:
Site/Aplicație:
Dispozitiv:
Browser/OS:
Sarcină/funcție:
Defalcare euristică/probleme/recomandări:
Scor:
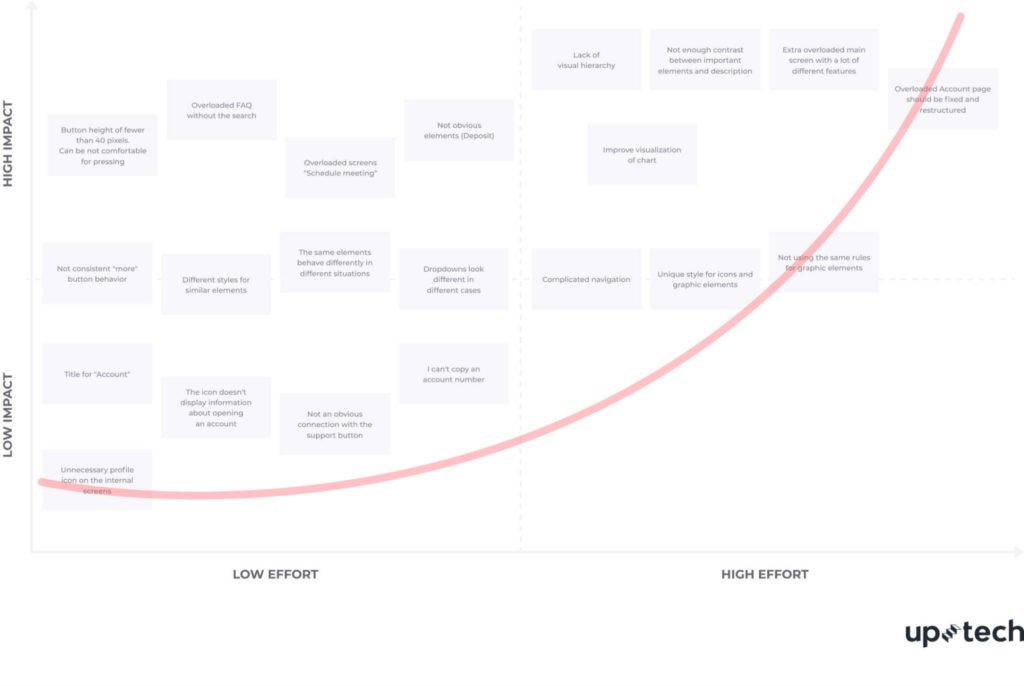
Este o practică bună să atribuiți un cod de referință sau o culoare fiecărei euristice. În acest fel, sunt ușor de identificat lângă fiecare problemă. Datele pot fi apoi transferate într-un tabel sau o hartă astfel:

Prezentați-vă rezultatele în mod clar echipei de proiectare. Ar trebui să identifice instantaneu care sunt problemele prioritare și care pot aștepta.
7. Pregătiți-vă pentru următorii pași
Analiza euristică este un exercițiu util pentru a identifica probleme specifice UX și soluții conduse de design. Cu toate acestea, nu poate funcționa singur.
Ar trebui să testați cu fermitate capacitatea de utilizare a unui produs cu patru etape de cercetare:
- Explorați soluții. Aceasta include analiza euristică și revizuirea literaturii (cercetarea datelor publicate pentru a înțelege contextul din jurul unui domeniu sau subiect).
- Observați utilizatorii în context. Efectuați interviuri cu utilizatorii și focus grupuri.
- Studiați soluții. Testarea arborelui prezintă utilizatorilor o versiune doar text a ierarhiei site-ului și le cere să finalizeze o serie de sarcini.
- Verificați deciziile critice. Testare A/B și sondaje la fața locului.
Nu te poți baza doar pe constatările analizei euristice. Trebuie să le suprapuneți cu informații contextuale de la utilizatorii înșiși.
Cercetarea utilizatorilor efectuată de Samsung în 2005 a constatat că proprietarii de televizoare își vedeau seturile ca pe un mobilier și acordau foarte mult preț designului elegant. Prin reproiectarea acestor produse, echipa a reușit să le facă mai relevante pentru clienți. Cota de piata a Samsung s-a dublat in doar doi ani.
Efectuarea unei evaluări euristice mai amănunțite acoperă toate bazele și poate duce la schimbări mai semnificative.
3 limitări ale analizei euristice
Fiecare strategie are limite. Analiza euristică nu este diferită. Este important să îți dai seama de acestea și să găsești modalități de a le rezolva.
S-ar putea să te chinui să găsești (și să-ți permiti) experți
Într-o nișă neobișnuită? Lipsa bugetului? Găsirea evaluatorilor de utilizare la prețuri accesibile și cu experiență ar putea fi o provocare.
Lărgirea rețelei cu evaluatori neexperimentați ar putea avea, de asemenea, un impact negativ asupra valorii descoperirilor.
Dacă sunteți blocat, cartea lui Leah Buley The User Experience Team of One descrie o modalitate de a verifica personalitatea site-ului dvs.
- Luați-vă de la începutul până la sfârșitul produsului dvs. (peste câteva ore) așa cum ar face un utilizator.
- Gândiți-vă la pașii posibili ai călătoriei utilizatorului în timp ce încearcă să îndeplinească anumite sarcini.
- Faceți captură de ecran pentru fiecare parte și inserați-o într-un slidedeck.
- Notează observațiile și reacțiile tale la fiecare pas (în mentalitatea utilizatorului).
- Folosiți diapozitivele pentru a revizui și a partaja constatările odată ce ați terminat.
Nu este o configurație ideală, dar este mai bine decât să luați decizii mari bazate pe sentimentul de singurătate.
S-ar putea să descoperi false pozitive
Când vinzi o casă, știi totul în neregulă cu ea. Apoi, puteți pierde timp remediind problemele pe care majoritatea spectatorilor nu le vor observa. Analiza euristică în mod izolat poate duce și la aceste fals pozitive.
Experții caută mici detalii. Dar este posibil ca aceste „probleme” să nu aibă un impact negativ asupra UX. La începutul dezvoltării, evaluarea euristică raportează aproximativ 50% probleme false.
De aceea, testele extensive ale utilizatorilor ar trebui să verifice orice constatări. Asociați analiza euristică cu sondaje și studii de piață pentru a descoperi aceste perspective contextuale.
Ai putea ajunge la rezultate părtinitoare
Te gândești la evaluarea internă? Oricine a lucrat la proiectul dvs. are mai multe șanse să lase părtinirea să se strecoare. De exemplu, o caracteristică care vi se pare evidentă (pentru că ați contribuit la construirea ei) poate să nu fie pentru utilizatorii începători.
Efectuarea unei analize euristice poate economisi bani, dar va afecta rezultatele. Experții imparțiali au avantajul de a vă uita la site-ul dvs. cu o gândire proaspătă. Dar fii conștient, și ei sunt oameni.
Fiecare dintre mediile și atitudinile lor unice le vor afecta opiniile și observațiile. De aceea, testarea utilizatorilor cu date dure ar trebui să completeze orice proces de analiză euristică.
Concluzie
Analiza euristică de succes este o soluție rapidă pentru multe probleme de UX. Dar nu poate funcționa singur.
Procesul ar trebui să dezvăluie perspective timpurii care provoacă discuții pozitive. Este o șansă de a crea o primă impresie grozavă în momentul în care ajungeți la etapa de testare a utilizatorilor foarte importantă.
Completarea analizei sub umbrela evaluării euristice îi ajută pe designeri să ia decizii bazate pe empatia pentru utilizatorii lor. Ca grup colectiv, aceste teste vă asigură că veți oferi soluțiile potrivite care rezonează.
Analizați-vă propriile date fără a vă baza pe instrumente cu cursul avansat de analiză a experimentelor CXL.
