Cum să adaugi widgetul paginii Facebook în WordPress?
Publicat: 2021-10-11Există multe modalități de a vă promova conținutul folosind platformele de partajare socială. Cu toate acestea, multe platforme precum Instagram și WhatsApp sunt utilizate în principal în scopuri de divertisment și de partajare a știrilor. Pentru informații generale sau partajarea cunoștințelor, este posibil să descoperiți că Facebook și Twitter funcționează mai bine. În special, Pagina Facebook este una dintre modalitățile dedicate de a vă promova conținutul către utilizatorii vizați. Dacă utilizați WordPress și aveți o pagină Facebook pentru site-ul dvs., iată cum să încorporați widgetul Pagina Facebook în bara laterală pentru a obține mai multe aprecieri sau acțiuni.
Widget de pagină Facebook
Avantajul paginii Facebook este că puteți ajunge gratuit la un număr mare de audiențe. Dacă este necesar, puteți, de asemenea, să îmbunătățiți postările cu reclame plătite. Mai jos este widgetul paginii Facebook a paginii noastre în format simplificat, fără flux cronologic. Puteți personaliza aspectul adăugând cronologie, evenimente și, de asemenea, ajustați dimensiunea.
Prin inserarea widget-ului Pagina Facebook pe site-ul dvs. aveți următoarele avantaje:
- Utilizatorii pot derula și pot citi feedul dvs. în pagină. Pe lângă propriul tău conținut, poți să promovezi și unele pagini afiliate sau alt conținut util și să conduci direct trafic către acele pagini de pe site-ul tău.
- Widgetul arată ca și un buton de îndemn pe care l-ați adăugat în setările paginii. De exemplu, puteți adăuga butonul „Cumpărați pe site” pentru a trimite utilizatorii către magazinul dvs. online.
- În cele din urmă, este gratuit și puteți încorpora acest widget oriunde pe site-ul dvs.
Încorporați widgetul paginii Facebook în WordPress
Există mai multe moduri de a insera widget-ul în site-ul dvs. WordPress. În acest articol, vom explica următoarele trei moduri folosind plugin-uri diferite.
- Creați manual un widget
- Folosind Jetpack
- Cu pluginul Widgets for Social Page Feeds
1. Crearea manuală a unui widget de pagină Facebook
Facebook oferă o secțiune pentru dezvoltatori pentru a utiliza diferite tipuri de pluginuri sociale pentru încorporarea unei pagini, postări, comentarii, butonul Like etc. Puteți utiliza propriile detalii de conectare la Facebook pentru a accesa secțiunea pentru dezvoltatori și pentru a obține codul de încorporare pentru pluginul Page. Accesați secțiunea Facebook Page Plugin din secțiunea pentru dezvoltatori.

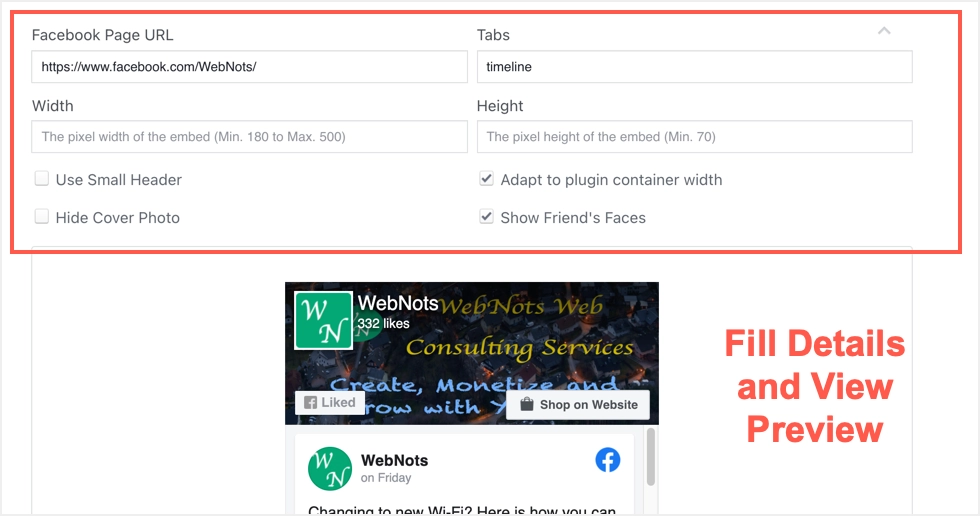
Completați următoarele detalii:
- Adresa URL a paginii Facebook – inserați adresa URL a paginii dvs., veți vedea previzualizarea instantanee, astfel încât să puteți fi sigur că ați folosit adresa URL corectă a paginii.
- File – introduceți cronologia în caseta de text pentru a afișa fluxul cronologic al paginii dvs. Cu toate acestea, puteți folosi și mesaje sau evenimente care le afișează în loc de cronologie. Când introduceți cronologia, previzualizarea se va modifica pentru a afișa cronologia din feedul paginii dvs.
- Lățimea și înălțimea – puteți lăsa lățimea și înălțimea și selectați opțiunea „Adaptați la lățimea containerului pluginului” pentru a se potrivi cu spațiul disponibil din bara laterală sau zona widgetului de subsol. Dacă doriți să aveți widget-ul cu o anumită dimensiune, atunci furnizați detaliile în pixeli. Lățimea poate fi de la 180 la 500 de pixeli, iar înălțimea nu trebuie să fie mai mică de 70 de pixeli.
- Alte opțiuni – activați sau dezactivați alte opțiuni pentru afișarea antetului mare/mic, afișarea/ascunderea fețelor prietenului și a ascunde/afișarea fotografiei de copertă.
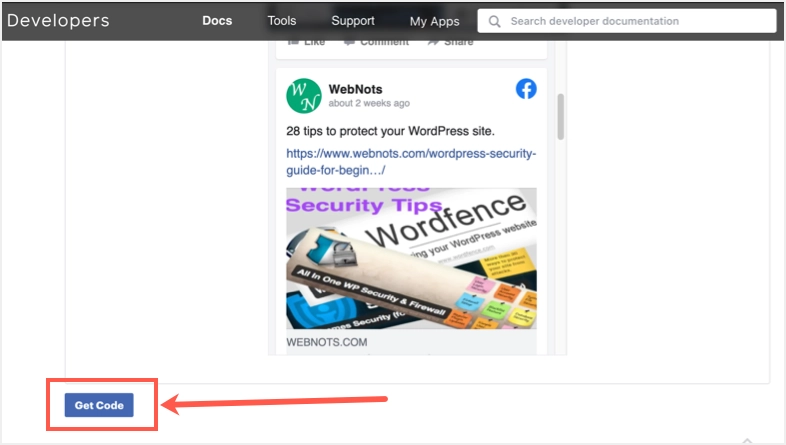
Dacă este necesar, puteți parcurge documentul dezvoltatorului pentru a adăuga parametri suplimentari. Cu toate acestea, cele de mai sus sunt elementele de bază necesare pentru crearea unui plugin de pagină pentru site-ul dvs. WordPress. Derulați în jos sub previzualizare și faceți clic pe butonul „Obțineți codul”.

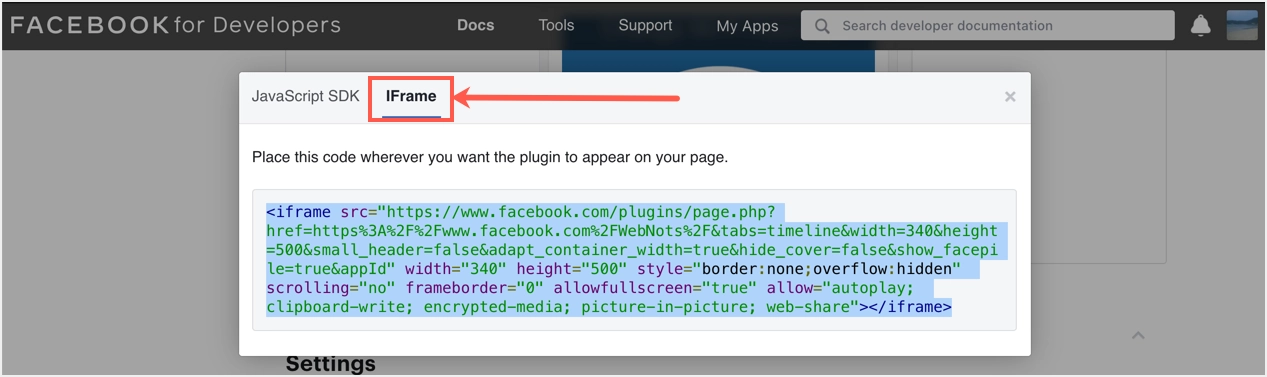
Veți vedea codul ca mai jos, care arată opțiunile JavaScript SDK și IFrame.

Încorporarea codului Iframe a pluginului paginii Facebook
Modul simplu este să utilizați opțiunea iframe care nu are nevoie de pluginuri suplimentare. Faceți clic pe fila „IFrame” și copiați codul în clipboard.

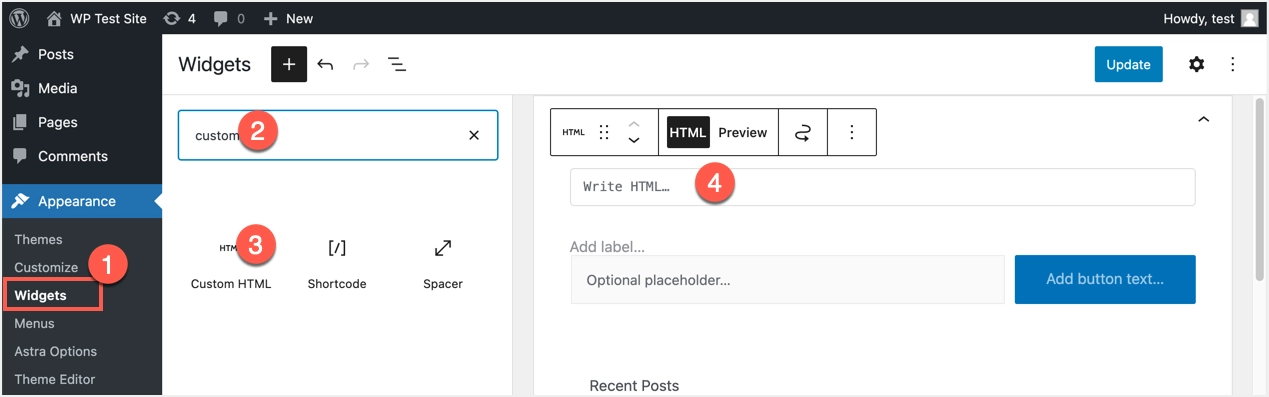
Acum, conectați-vă la panoul de administrare WordPress și navigați la secțiunea „Aspect > Widgeturi”. Faceți clic pe pictograma + și căutați blocul „HTML personalizat”. Când îl găsiți, faceți clic pentru a introduce în bara laterală sau zona de subsol.

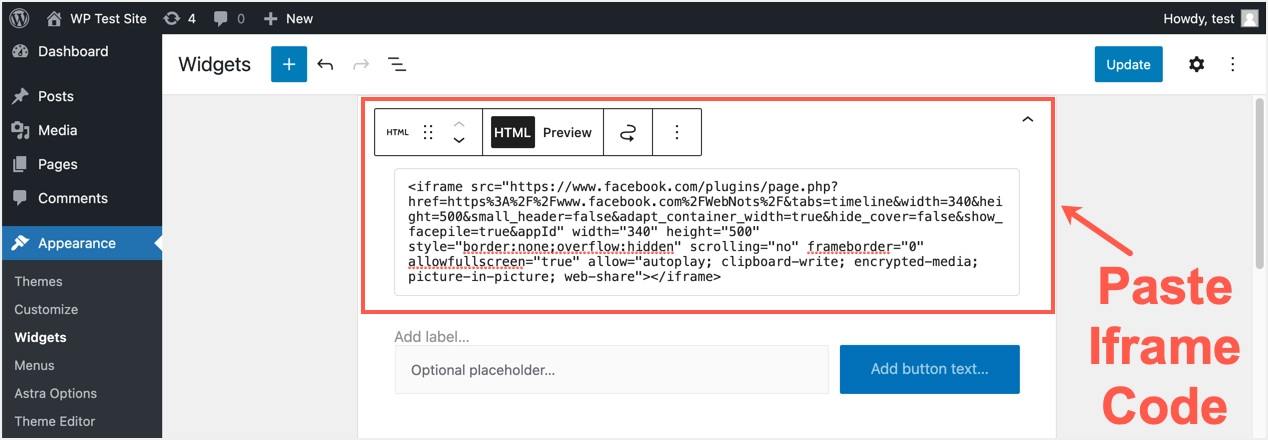
Pur și simplu, inserați codul iframe copiat în blocul HTML personalizat și ar trebui să arate ca mai jos.

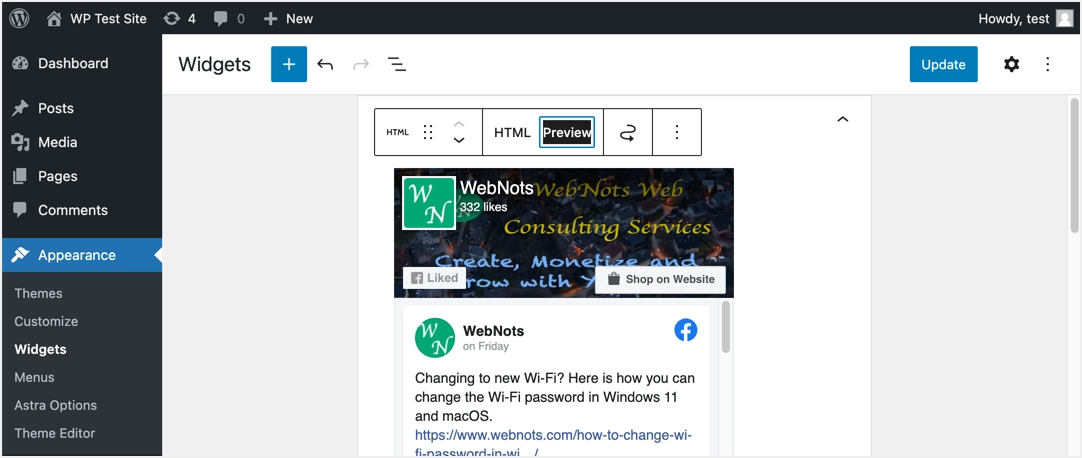
Faceți clic pe opțiunea „Previzualizare” pentru a vedea previzualizarea live a widgetului paginii dvs.


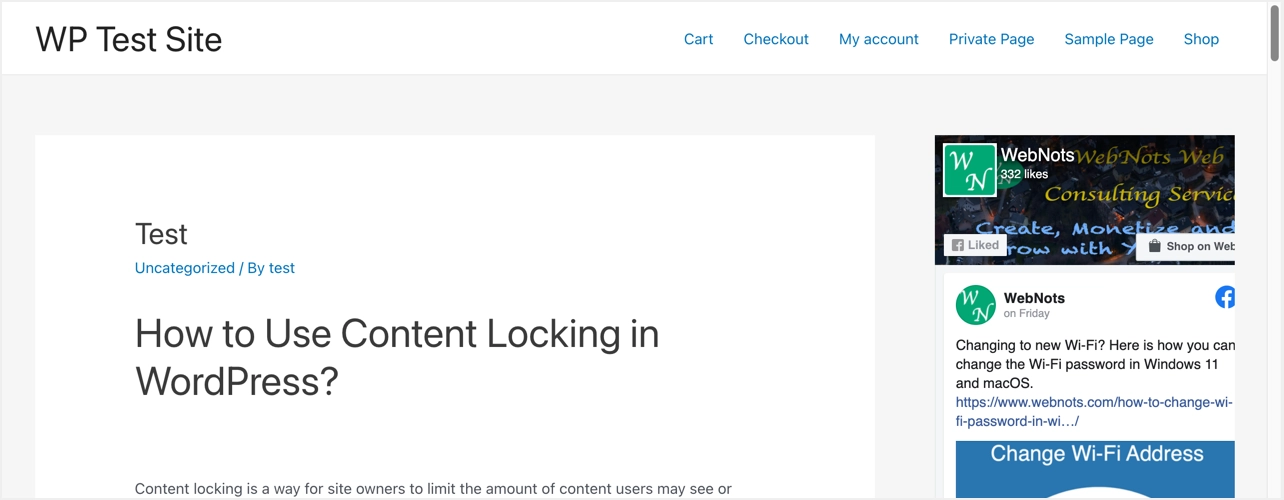
Dacă totul arată bine, faceți clic pe butonul „Actualizare” pentru a vă publica widget-ul. Deschideți orice pagină de pe site-ul dvs. și verificați bara laterală (sau subsolul, dacă ați adăugat widgetul în subsol).

După cum puteți vedea, widget-ul este puțin ascuns din cauza lățimii containerului. Am folosit opțiunea de lățime a containerului a pluginului când am creat widget-ul. În acest caz, puteți ajusta lățimea și furniza lățimea exactă conform barei laterale sau zonei de subsol pentru a face widget-ul vizibil corect.
Utilizarea codului SDK JavaScript
Dacă codul Iframe nu funcționează pe site-ul dvs. din orice motiv, puteți utiliza codul JavaScript SDK. Puteți copia codul în Pasul 1 și Pasul 2 de pe site-ul dezvoltatorului Facebook.

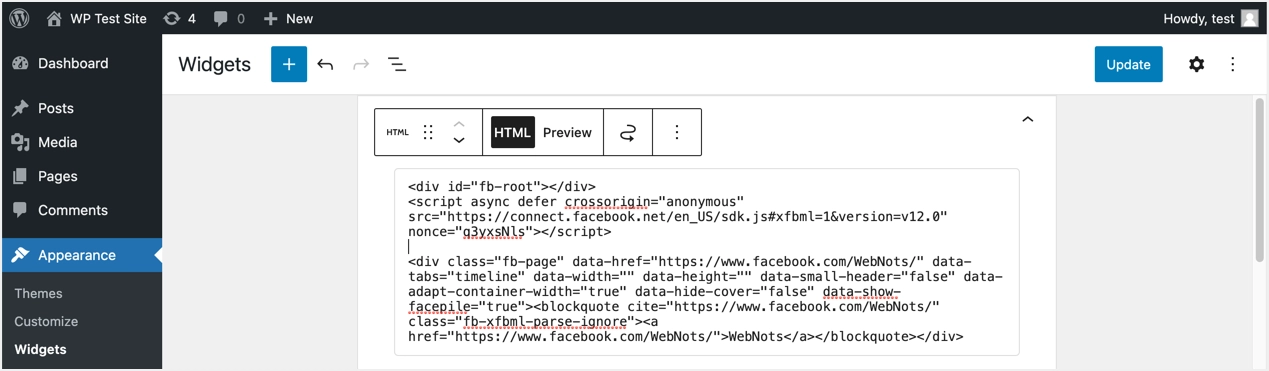
Lipiți ambele coduri în blocul HTML personalizat, așa cum se arată mai jos:

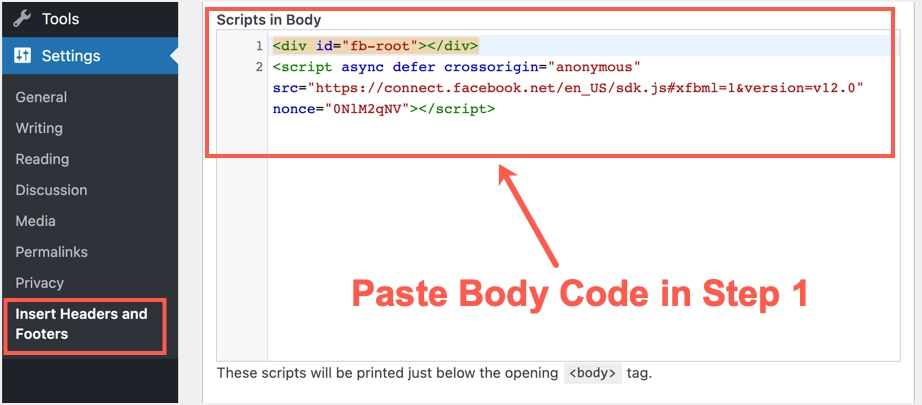
Deși acest lucru va funcționa, este adecvat să introduceți separat codul corpului (Pasul 1) și codul pluginului (Pasul 2). Pentru a face acest lucru, puteți merge la „Aspect > Editor de teme” și puteți edita fișierul temei pentru a găsi eticheta <body> în header.php sau single.php (sau în fișierul corespunzător). Alternativ, puteți să instalați și să activați pluginul Inserare anteturi și subsoluri și să lipiți codul de corp navigând la secțiunea „Setări > Inserați anteturi și subsoluri > Scripturi în corp”.

Puteți introduce codul pluginului de la Pasul 2 în blocul HTML personalizat, așa cum este explicat mai sus.
Notă: Cu editorul de blocuri Gutenberg, puteți utiliza blocul HTML personalizat oriunde pe site-ul dvs. De exemplu, puteți încorpora widgetul Pagina Facebook între conținutul postării folosind același bloc HTML personalizat.
2. Folosind Pluginul Jetpack
Dacă nu doriți să petreceți timp în crearea widget-ului, puteți lua în considerare alternative de plugin. Jetpack este opțiunea ușoară dacă utilizați deja pluginul pe site-ul dvs.
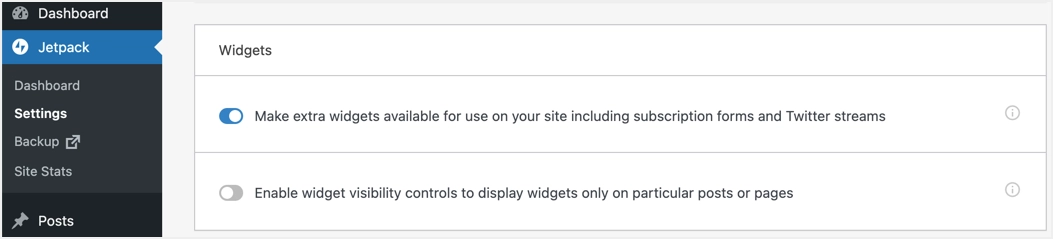
- Accesați meniul „Jetpack > Setări” și faceți clic pe secțiunea „Scriere”.
- Derulați în jos și activați „Faceți widget-uri suplimentare disponibile pentru utilizare………” în secțiunea „Widget-uri” și salvați-vă setările

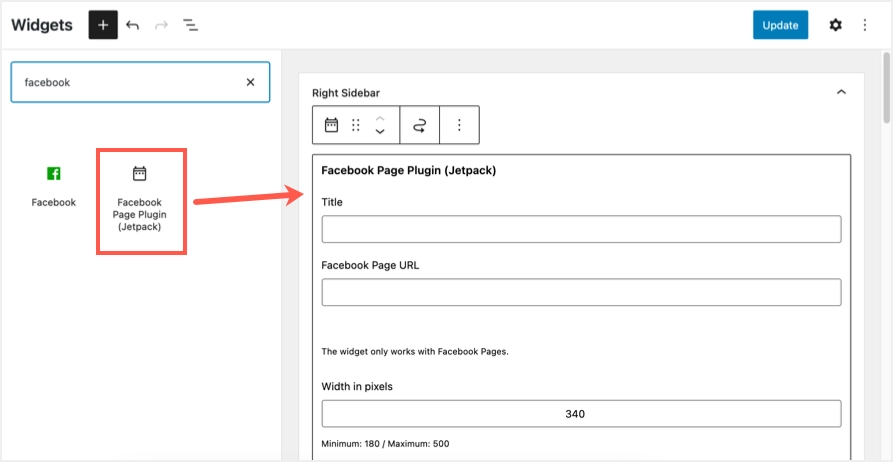
- Acum, accesați „Aspect > Widgeturi” și inserați blocul „Facebook Page Plugin (Jetpack)”.

- Setările acestui widget sunt exact similare cu pluginul original al paginii Facebook.
- Completați detaliile și „Actualizați” secțiunea de widget-uri pentru a vedea widgetul paginii dvs. Facebook în acțiune.
3. Folosirea widgeturilor pentru pluginul Feedurilor de pagini sociale
Jetpack este o opțiune bună, totuși pluginul are prea multe module și încetinește site-ul dacă singurul tău scop este să folosești widgetul Facebook Page Plugin. Opțiunea alternativă este să utilizați un plugin dedicat, cum ar fi „Widgets for Social Feeds”. Acesta este un plugin ușor și nu va afecta viteza site-ului dvs. ca Jetpack.
- Accesați secțiunea „Plugin-uri > Adăugați nou” din panoul de administrare WordPress și instalați/activați pluginul pe site-ul dvs.
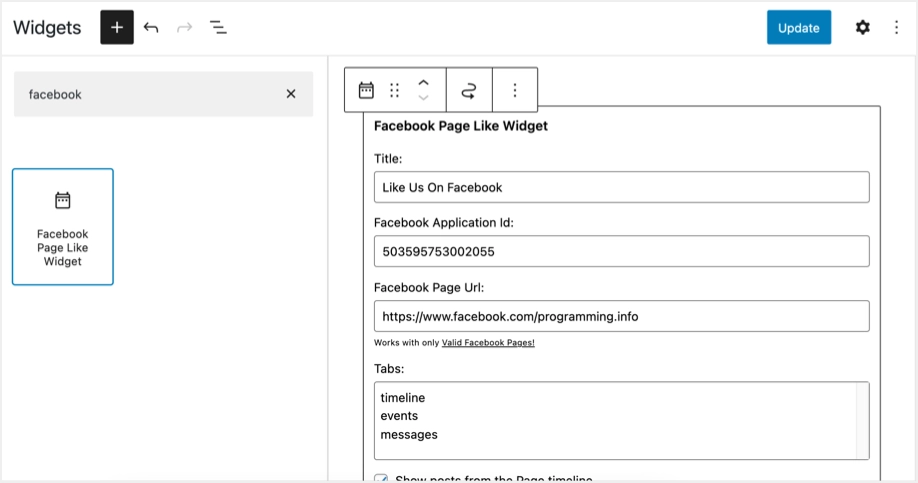
- După aceea, accesați „Aspect > Widgeturi” și inserați blocul „Pagina Facebook Like Widget” în bara laterală.
- Deși acest plugin are nevoie de detalii similare precum pluginul original de pagină Facebook, are nevoie și de un ID de aplicație pe care trebuie să-l creați din contul dvs. de dezvoltator Facebook. De asemenea, puteți utiliza ID-ul de aplicație al dezvoltatorului în loc să îl utilizați pe al dvs. și să finalizați rapid configurarea.

- Completați toate detaliile necesare și actualizați secțiunea de widget-uri.
Pluginul oferă, de asemenea, un cod scurt [fb_widget] pe care îl puteți insera oriunde pe site pentru a prezenta widget-ul paginii Facebook.
Cuvinte finale
Există mai multe moduri de a încorpora widgetul Pagina Facebook în site-ul dvs. WordPress. Crearea propriului widget de pagină Facebook este mult mai ușoară din secțiunea oficială Facebook Social Plugins. WordPress facilitează, de asemenea, sarcina cu blocul HTML personalizat încorporat. Cu toate acestea, puteți utiliza pluginurile dacă nu doriți să vă autentificați la contul dvs. de Facebook sau să creați un widget pe site-ul clientului dvs.
