Cum să adăugați coduri scurte pentru forme de gravitate oriunde pe site-ul dvs.?
Publicat: 2020-04-14Gravity Forms este un plugin popular care a fost conceput pentru a adăuga formulare de contact pe un site web WordPress. Folosind codul scurt Gravity Forms, puteți adăuga cu ușurință formulare de contact oriunde pe site-ul dvs. Dar Gravity Forms poate fi folosit în diferite alte scopuri, deoarece există multe suplimente pentru Gravity Forms.
Folosind aceste suplimente puteți crea aplicații de angajare, sondaje (a se vedea cel mai bun plugin pentru sondaje WordPress), puteți crea formulare de calculatoare în WordPress, puteți primi plăți, vă puteți integra cu diverse instrumente terțe și multe altele.
Există multe alte plugin-uri pentru crearea formularelor, cum ar fi WPForms (comparația WPForms vs Gravity Forms), FormidableForms, HappyForms etc. Dar Gravity Forms este unul dintre cele mai populare și cele mai utilizate.
Gravity Forms este scris în PHP. Utilizează mai multe funcții și funcții WordPress încorporate diferite pentru constructorul său de formulare. Folosește același sistem de baze de date MySQL ca WordPress, dar Gravity Forms păstrează toate intrările și formularele în propriul set de tabele.
Codurile scurte WordPress permit utilizatorilor să afișeze elemente preselectate în postările și paginile WordPress și le permit utilizatorilor să efectueze anumite acțiuni. Codul scurt Gravity Forms este metoda principală pentru afișarea Formularelor Gravity pe site-ul dvs. web.
Form shortcode poate fi folosit oriunde în WordPress care acceptă shortcodes. Majoritatea utilizatorilor își vor introduce codul scurt în conținutul postării sau al paginii. Codurile scurte sunt integrate ori de câte ori adăugați un formular la o pagină folosind un editor WordPress standard.
Folosind Editorul clasic pentru a adăuga coduri scurte pentru Gravity Forms
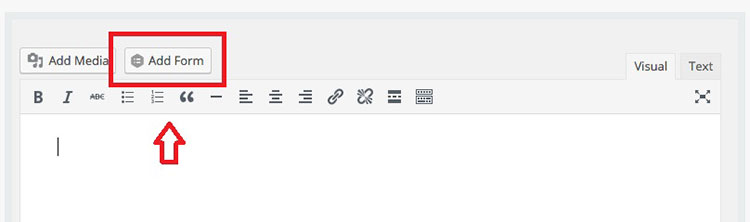
În Editorul de postări sau pagini, faceți clic pe butonul „Adăugați un formular” care apare în bara de instrumente. Această bară de instrumente este situată în editorul de text al corpului, la stânga meniului filelor vizuale / text. Fereastra „ Insert A Form ” va apărea după ce ați făcut clic pe butonul „Add Form”.

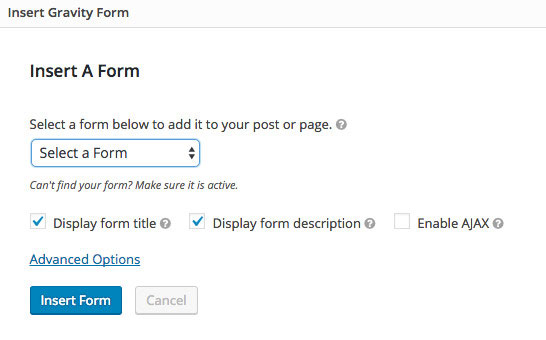
Acum puteți alege un formular din opțiunea derulantă „Selectați un formular”. Dacă nu găsiți formularul particular dorit în lista derulantă, puteți reveni oricând la pagina Editați formularele pentru a vă asigura că formularul dvs. este activ.

Puteți alege dintre următoarele opțiuni după ce ați ales formularul:
- Afișați titlul formularului - Selectarea acestei opțiuni va afișa titlul formularului.
- Afișați descrierea formularului - Dând clic pe această opțiune, va fi afișată descrierea formularului.
- Activați AJAX - Activarea acestei opțiuni vă va permite să trimiteți formulare prin AJAX. Utilizarea acestei metode face posibilă trimiterea formularelor fără a fi nevoie să reîmprospătați pagina. Cu toate acestea, din cauza limitării reCAPTCHA (vezi cum să oprești trimiterile de formulare spam în formularele WordPress), orice formulare trimise care au câmpuri reCAPTCHA nu vor fi trimise folosind AJAX, chiar dacă ai activat această caracteristică.
- Index tab - Această opțiune aflată sub Opțiuni avansate vă permite să desemnați indexurile filei de start pentru toate câmpurile din formularul dvs.
După ce ați selectat și salvat setările, faceți clic pe butonul „Inserați formularul” . Această opțiune va insera automat codul scurt Gravity Forms în corpul postării sau paginii pe care ați editat-o.

Folosirea Gutenburg pentru a adăuga coduri scurte pentru forme de gravitate
WordPress 5 a prezentat Gutenberg, un editor de pagini și pagini bazat pe blocuri, pentru a înlocui mediul clasic de editare. Gravity Forms are propriile blocuri care pot fi utilizate în Gutenburg.
Blocul Gravity Forms Gutenburg este un nou bloc de conținut pentru editorul de pagini bazat pe blocul WordPress. Puteți să-l utilizați pentru a integra orice formulare Gravity pe care le-ați salvat ca blocuri de conținut din interfața editorului. Oricine are o licență Gravity Forms activă poate utiliza acest bloc de conținut. Puteți adăuga formulare la postări sau pagini prin intermediul funcției bloc Gravity Forms.
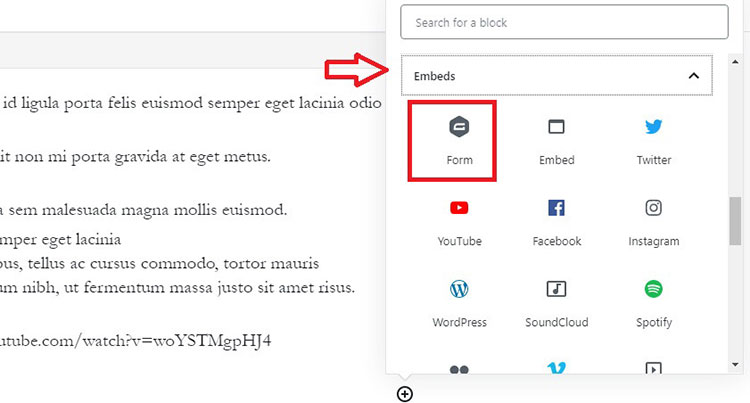
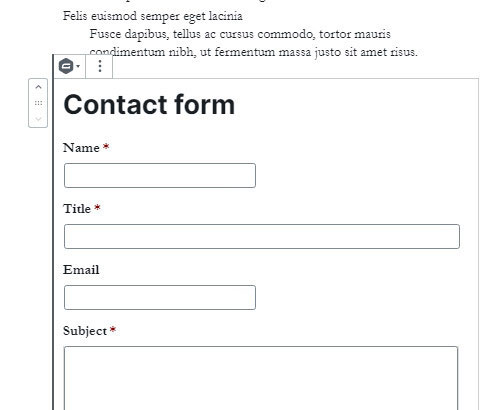
Începeți în editorul de formulare și selectați pictograma „Adăugați bloc” (+) . Apoi, alegeți blocul Gravity Forms. Puteți găsi această opțiune în secțiunea Încorporați sau puteți utiliza și funcția de căutare bloc.

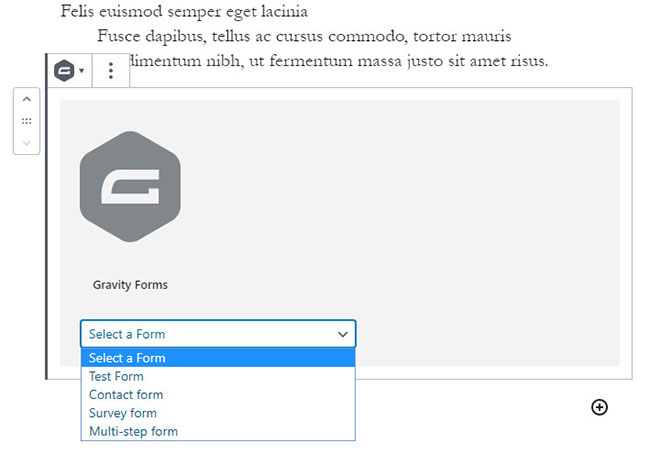
Apoi, puteți alege ce formular să încorporați utilizând meniul derulant care apare în suportul pentru locul blocului Formulare gravitaționale. Editorul standard Gravity Forms poate fi încă utilizat pentru editarea și crearea formularelor.

Blocul va afișa o reprezentare a formularului după ce a fost selectat un formular.

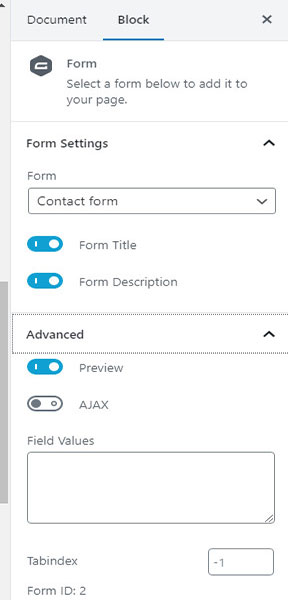
Puteți utiliza secțiunea Advanced din setările blocului pentru a dezactiva această previzualizare, dacă doriți.

Este posibil ca spațiul limitat al panoului editor să nu afișeze anumite elemente corect în previzualizare, din cauza constrângerilor limitate de dimensionare a aspectului mobil. Cel mai probabil, aceleași elemente vor fi afișate diferit atunci când utilizați un browser web pentru desktop sau laptop.
Ar trebui să previzualizați formularul înainte de a- l publica pentru a vă asigura că versiunea finală este corectă. Dacă doriți să editați opțiunile de blocare, începeți prin alegerea unui formular. Puteți selecta panoul de setări de aspect în inspector sau puteți face clic pe opțiunea de puncte de suspensie orizontale care apare chiar în dreapta blocului de conținut.
Blocuri reutilizabile
Orice bloc de editor pe care îl utilizați (inclusiv blocul Gravity Forms) poate fi setat la reutilizabil. Aceasta înseamnă că puteți adăuga acel bloc în diferite alte pagini și postări. Când modificați blocul respectiv, acesta va fi aplicat tuturor postărilor / paginilor în care poate fi găsit acel bloc.
Tot ce trebuie să faceți este să selectați opțiunea care apare în meniul de depășire. Aceasta va crea apoi un bloc salvat.
Blocul salvat include toate opțiunile care au fost specificate în momentul creării ceasului reutilizabil. Puteți adăuga blocul salvat în orice pagină doriți.
Dacă doriți să editați un bloc reutilizabil, începeți prin selectarea butonului „Editați” aflat în partea de jos a blocului. Orice modificare pe care o faceți va fi aplicată tuturor copiilor acelui bloc reutilizabil care este utilizat în prezent.
Puteți utiliza opțiunea „Desprindeți din blocul reutilizabil” pentru a transforma blocul reutilizabil într-un bloc obișnuit care poate fi editat independent.
