Cum să adăugați elemente interactive la e-mailurile dvs
Publicat: 2020-04-24Ce sunt elementele interactive de e-mail?
Multe dintre e-mailurile care ajung în căsuța noastră de e-mail sunt bidimensionale. E-mailurile conțin text, imagini sau poate gif-uri, dar nu sunt interactive. Când derulați peste un buton, acesta nu își schimbă culorile și nu apare. Când treceți cu mouse-ul peste o imagine, aceasta nu se întoarce la o altă imagine . Cel puțin, nu decât dacă expeditorul a încorporat elemente interactive de e-mail în campaniile lor.
Elementele interactive din e-mailuri sunt orice lucru care necesită acțiune din partea destinatarului pentru a fi afișat. Această acțiune ar putea fi să treci cu mouse-ul peste un buton CTA cu un cursor sau să faci clic pe un răspuns dintr-un sondaj.
Asemenea stropilor de pe un tort, conținutul interactiv nu este necesar, dar atrage atenția destinatarului și îi atrage, îmbunătățindu-i experiența cu campaniile tale de e-mail. Dacă sunteți în căutarea mai multor modalități de a implica destinatarii, luați în considerare testarea unuia dintre următoarele elemente interactive din campaniile dvs.
Compatibilitate cu furnizorii de servicii de e-mail (ESP)
Înainte de a vă pune inima să adăugați elemente interactive la toate campaniile dvs., merită remarcat faptul că modelele de e-mail interactive nu funcționează în toate căsuțele de e-mail. În timp ce marea majoritate funcționează în Apple mail și unele funcționează în căsuțele de e-mail ale Gmail, foarte puține funcționează în Outlook sau pe mobil.
Țineți cont de acest lucru atunci când proiectați elemente interactive în e-mailurile dvs. Dacă știți că majoritatea destinatarilor dvs. folosesc Outlook sau vă vizualizează e-mailul pe dispozitivele lor mobile, atunci vă recomandăm să vă concentrați pe testarea altor aspecte ale e-mailului dvs. Sau, cel puțin, furnizați imagini sau modele de rezervă pentru clienții de e-mail pentru a le afișa atunci când conținutul interactiv nu este acceptat.
Indiferent de ceea ce includeți în e-mailul dvs., asigurați-vă că vă testați e-mailurile în mai mulți clienți de e-mail înainte de a le trimite. În acest fel, puteți remedia orice probleme sau defecte de proiectare înainte de a trimite e-mailul în baza de date de contacte.
Consultați Instrumentul nostru de testare a e-mailului pentru a vedea cum va arăta e-mailul dvs. pe o varietate de furnizori și ecrane de e-mail. Instrumentul oferă, de asemenea, scorul de spam și validarea link-urilor, astfel încât să puteți prinde conținut spam și link-uri rupte înainte de a trimite.
Cum să adăugați elemente interactive la e-mailurile dvs
Există o varietate de elemente interactive pe care le puteți adăuga la e-mailurile dvs. Iată câteva dintre preferatele noastre. Includem exemple și fragmente de cod, astfel încât să puteți încerca aceste elemente în șabloanele dvs. de e-mail.
1. Schimbarea culorii de fundal la trecerea cursorului
Schimbarea culorii atunci când mouse-ul trece peste butonul CTA este unul dintre cele mai comune elemente interactive pe care le veți vedea în e-mailuri. Această caracteristică subtilă atrage atenția asupra butonului CTA. Folosiți aceeași culoare de trecere pe care o utilizați pentru site-ul dvs. web pentru a oferi o experiență coerentă între e-mail și site.
În exemplul de mai jos, Really Good Emails folosește schimbarea culorii butonului CTA.

Așa o faci
Pentru majoritatea elementelor interactive din acest articol, va trebui să adăugați o clasă la porțiunea CSS a șablonului. Veți include apoi clasa în eticheta <a> a secțiunii în care doriți să fiți interactiv. Acesta este un exemplu dintr-un șablon de e-mail din editorul de cod Twilio SendGrid.

Veți observa mai jos că există o cantitate destul de mare de cod, dar cea mai mare parte este să stilați butonul CTA înainte de a trece cu mouse-ul și cum arată acesta când treceți. Pentru a activa funcționalitatea hover, trebuie în principal să modificați clasa (linia 12) pentru a se potrivi cu proprietatea CSS corectă.
CSS:
HTML:
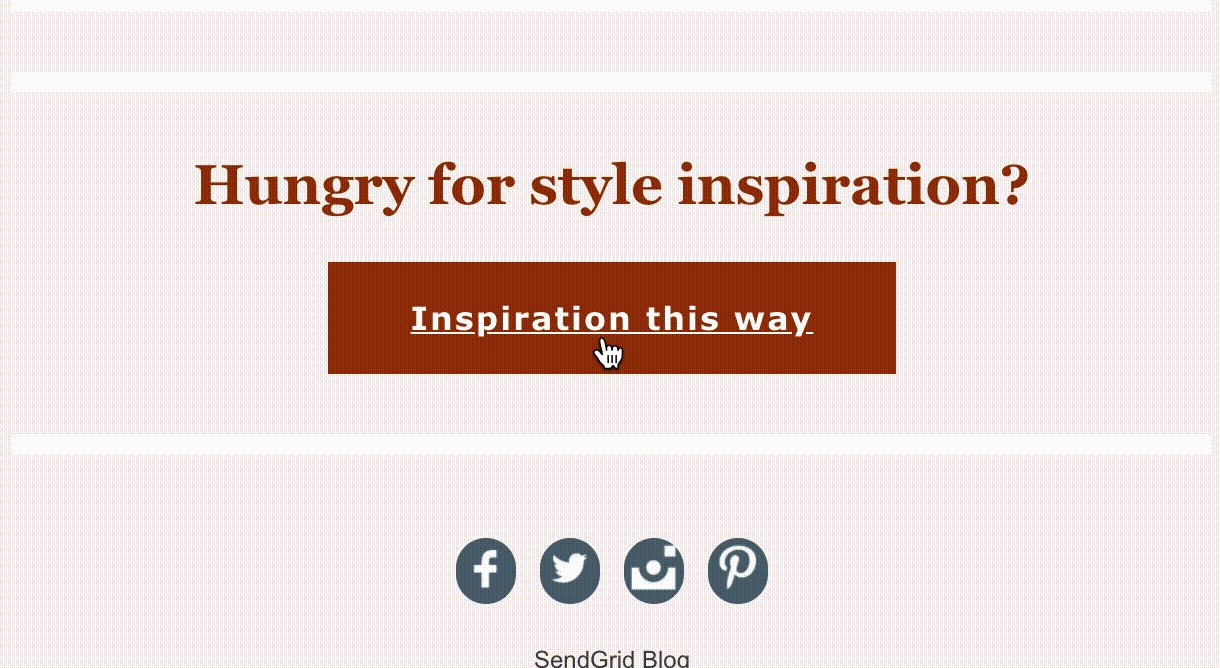
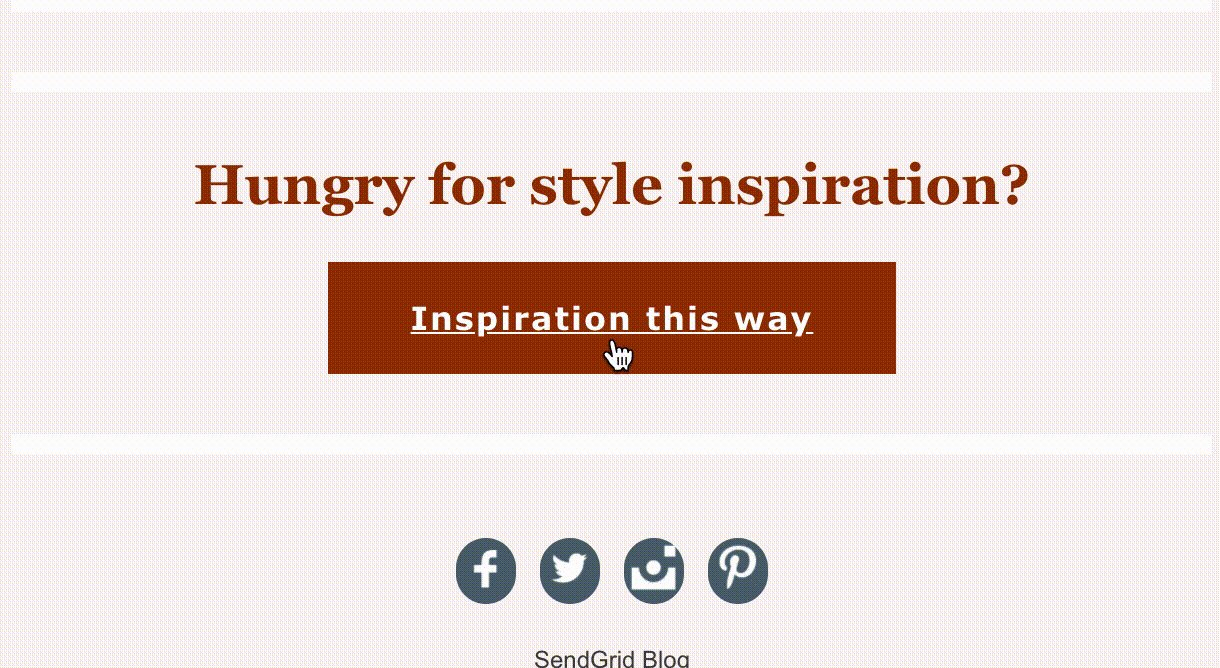
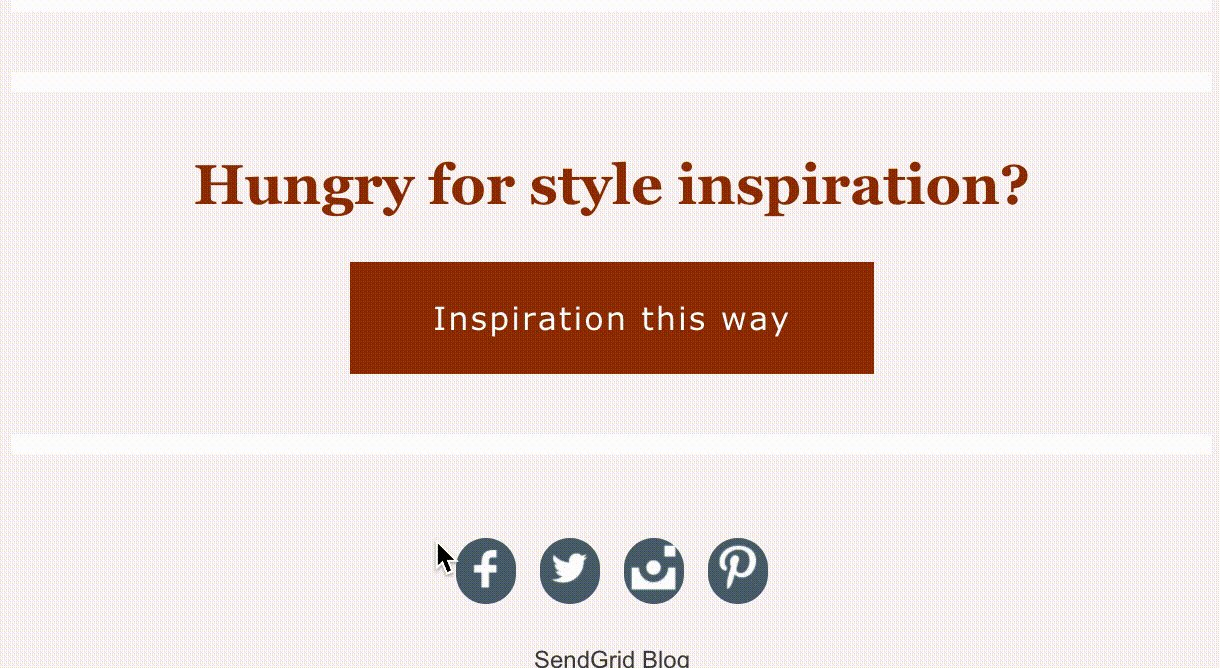
2. Schimbarea textului la trecerea cursorului
Un element interactiv similar este modificarea textului la hover. Cu acest element, puteți schimba culoarea textului, îl puteți face aldine, îl puteți sublinia sau puteți face orice alte modificări de design legate de text atunci când cursorul trece peste text.
În acest exemplu, culoarea fontului se schimbă de la alb la negru.

Așa o faci
Principala diferență dintre acest exemplu și schimbarea culorii de fundal la trecerea cursorului sunt CSS și proprietatea CSS la care se face referire în HTML.
CSS:
HTML:
În acest al doilea exemplu, fontul se schimbă atunci când treceți cursorul pentru a fi atât aldin, cât și subliniat.

Așa o faci
Încă o dată, principalele diferențe sunt proprietatea CSS și CSS la care se face referire în HTML.
CSS:
HTML:
3. Schimbarea imaginilor la hover
Am găsit în e-mailuri, conținutul cu care este cel mai implicat se află deasupra paginii (denumit și conținutul care este afișat într-un e-mail înainte ca destinatarul să defileze).
Schimbarea imaginilor la trecerea mouse-ului este o strategie excelentă pentru a promova produse suplimentare sau pentru a oferi mai multe informații atunci când aveți spațiu și timp limitat pentru a implica destinatarii.
Când un destinatar trece cu mouse-ul peste o imagine, apare o altă imagine, așa că, dacă promovați o vânzare, puteți prezenta mai multe dintre produsele dvs. incluzând mai multe imagini. Alternativ, puteți furniza o descriere a produsului în spatele imaginii pentru a oferi mai multe informații fără a fi nevoie să faceți clic pe site.
Vezi exemplul de mai jos!


Așa procedați:
Elementul interactiv de schimb de imagini este creat prin stratificarea imaginilor în HTML, astfel încât să existe mai întâi o imagine de fundal într-o celulă de tabel și o a doua imagine disponibilă atunci când treceți cursorul.
CSS:
HTML:
4. Cuprins
O funcție de cuprins este utilă în special pentru e-mailurile precum buletinele informative care au mult conținut. Gândiți-vă la un articol pe care l-ați citit online, care are link-uri de salt care duc la anumite părți ale paginii web. În mod similar, adăugând etichete de ancorare la e-mailurile dvs., destinatarii dvs. pot sări la partea din e-mail care îi interesează cel mai mult fără a fi nevoie să derulați.
Deși acest element de cuprins este acceptat de majoritatea furnizorilor de e-mail pentru desktop, avertismentul este că majoritatea aplicațiilor mobile nu îl acceptă. Dacă știți că majoritatea abonaților dvs. văd e-mailurile pe desktop, atunci acest element interactiv poate fi pentru dvs.!
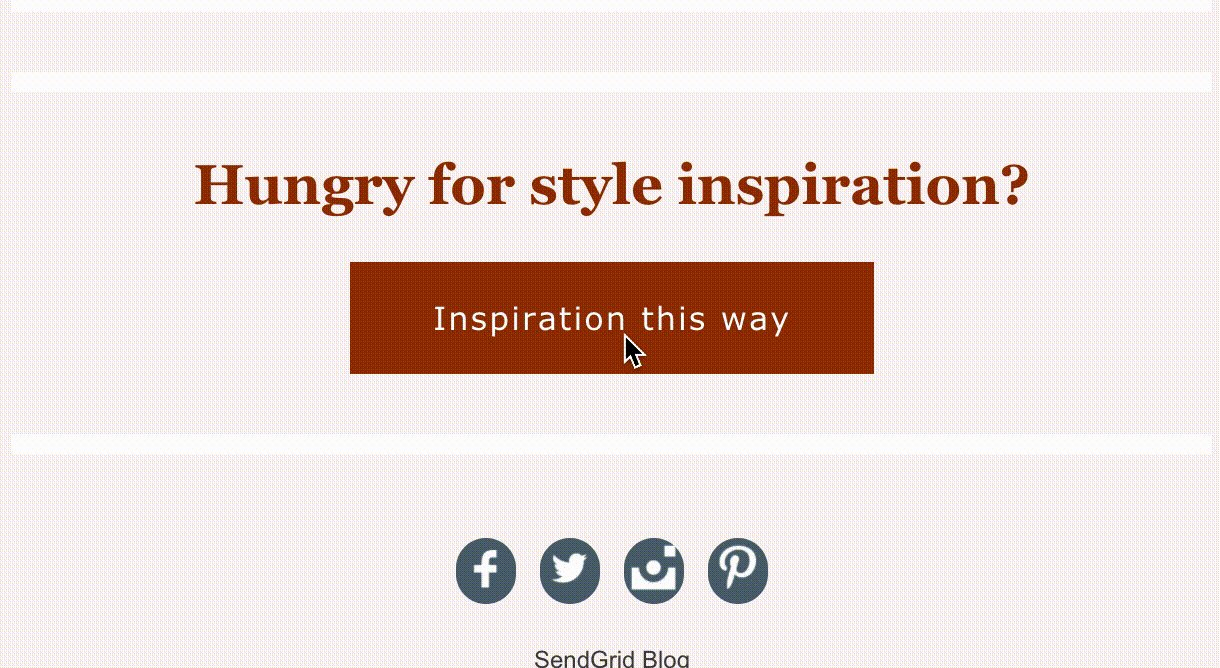
În acest exemplu, am inclus un cuprins la începutul rezumatului de blog al lui SendGrid și am folosit etichete de ancorare pentru a lega articolele din e-mail. Cu această metodă, un destinatar poate face clic pe articolul specific de care este interesat.

Așa procedați:
Nu este nevoie de CSS în acesta! Primul fragment este lista Cuprins din partea de sus a e-mailului, iar al doilea este modul în care ați lega titlul articolului mai jos în e-mail.
HTML:
5. Sondaj încorporat
Un alt caz de utilizare excelent pentru elementele interactive este un sondaj. Încorporați sondaje în e-mailurile dvs. pentru a facilita destinatarilor să răspundă imediat, fără a fi nevoie să faceți clic pe altă pagină. Cu cât este mai ușor pentru destinatarii tăi să se implice, cu atât este mai probabil să primești răspunsuri.
Adunați feedback despre experiențele destinatarilor dvs. cu produsul sau serviciul dvs. sau utilizați sondajul pentru a afla mai multe despre aprecierile și displacele destinatarilor dvs., locație și orice alte informații care vă pot ajuta să personalizați experiența lor cu e-mailul dvs. Un e-mail de bun venit sau de confirmare poate fi o oportunitate excelentă de a introduce un sondaj și de a afla mai multe despre abonații tăi.
Iată câteva exemple.
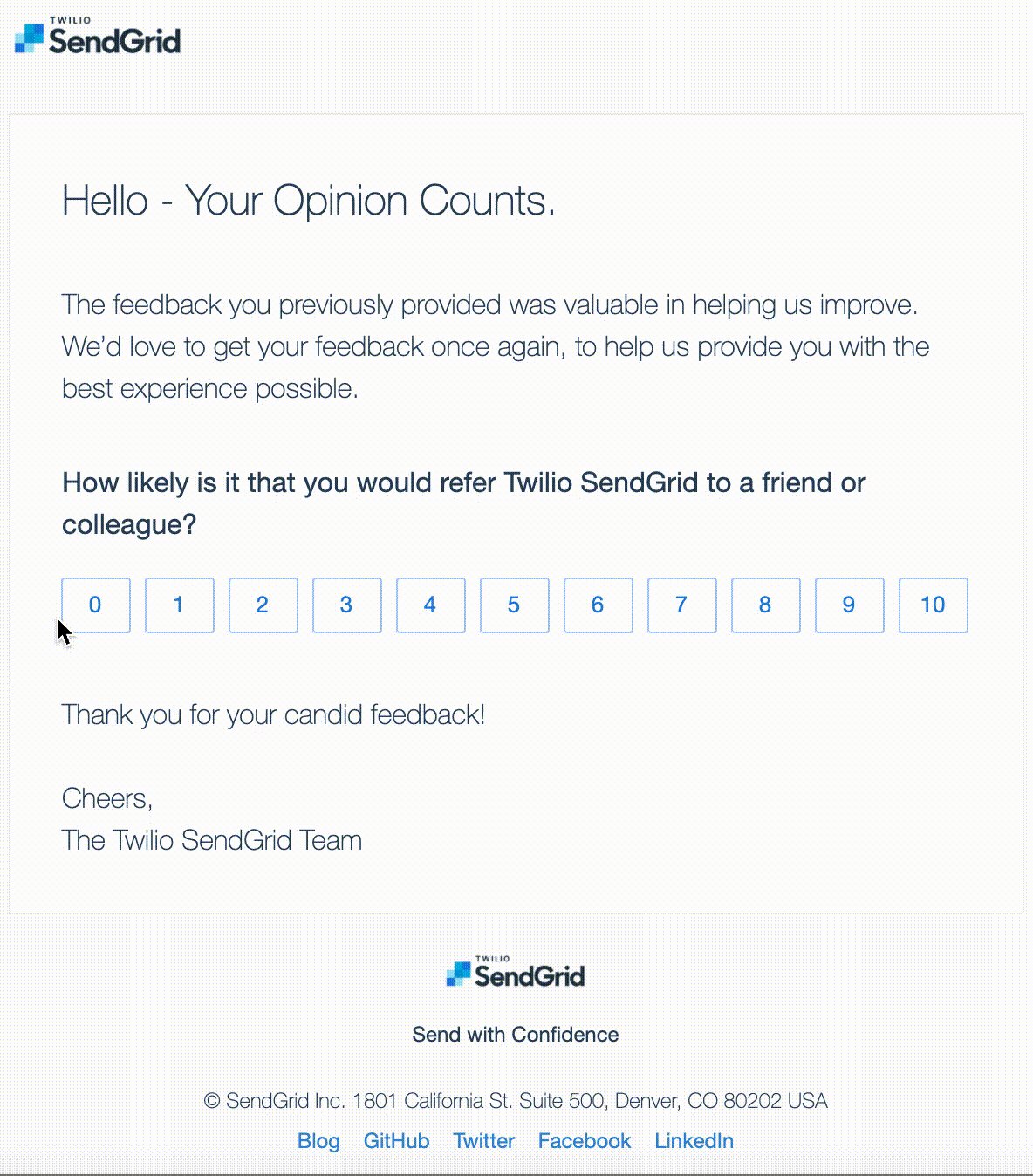
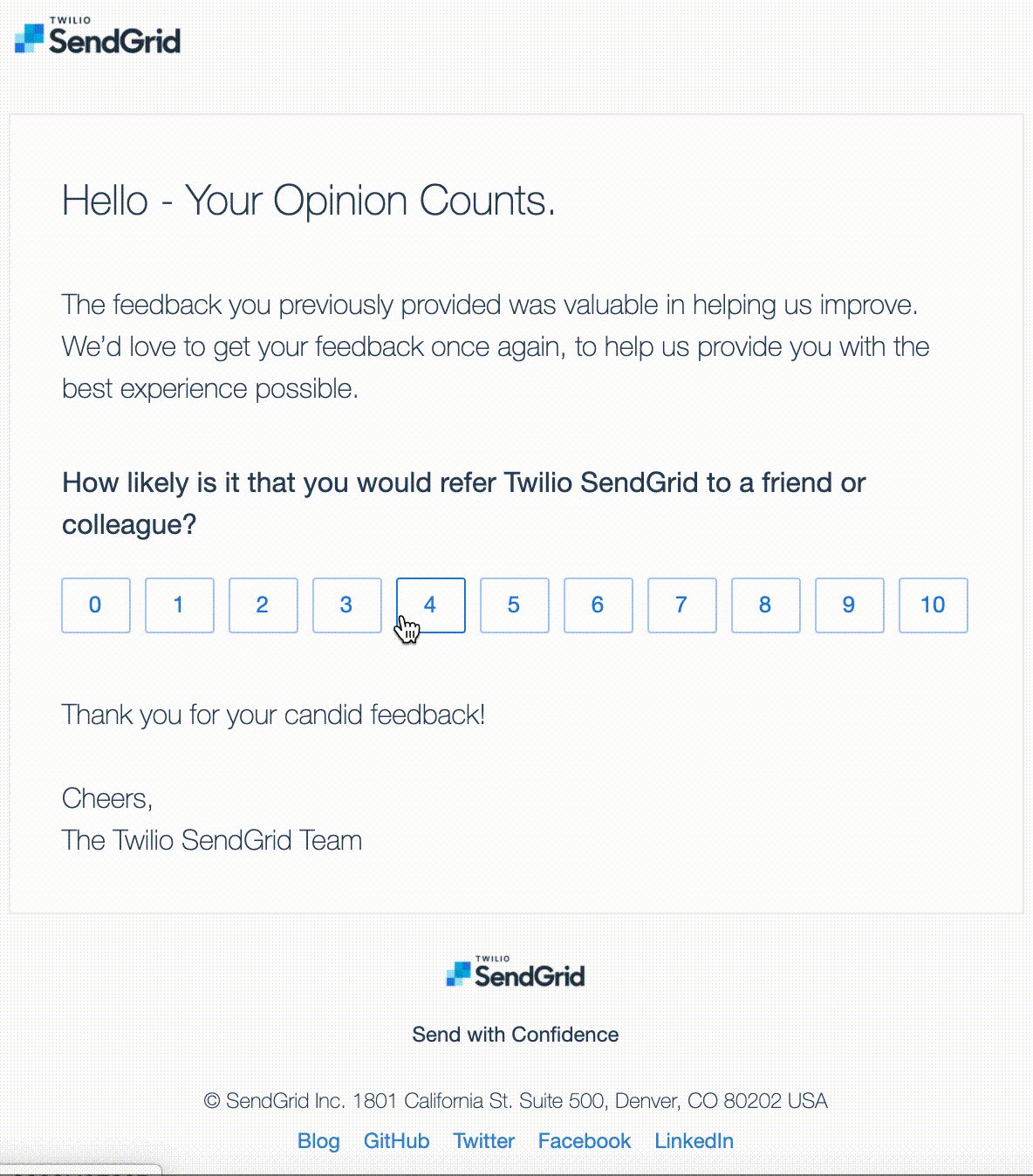
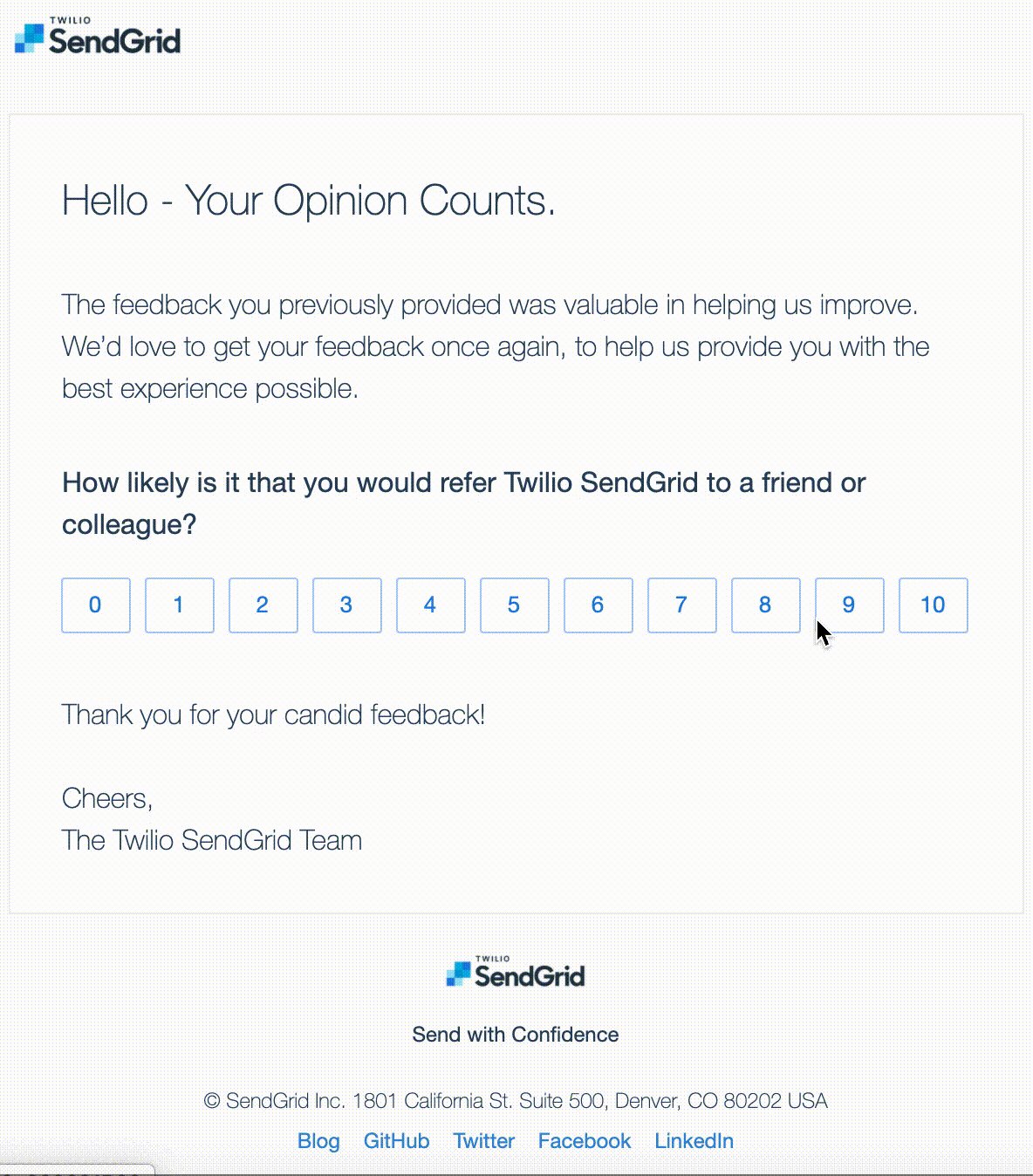
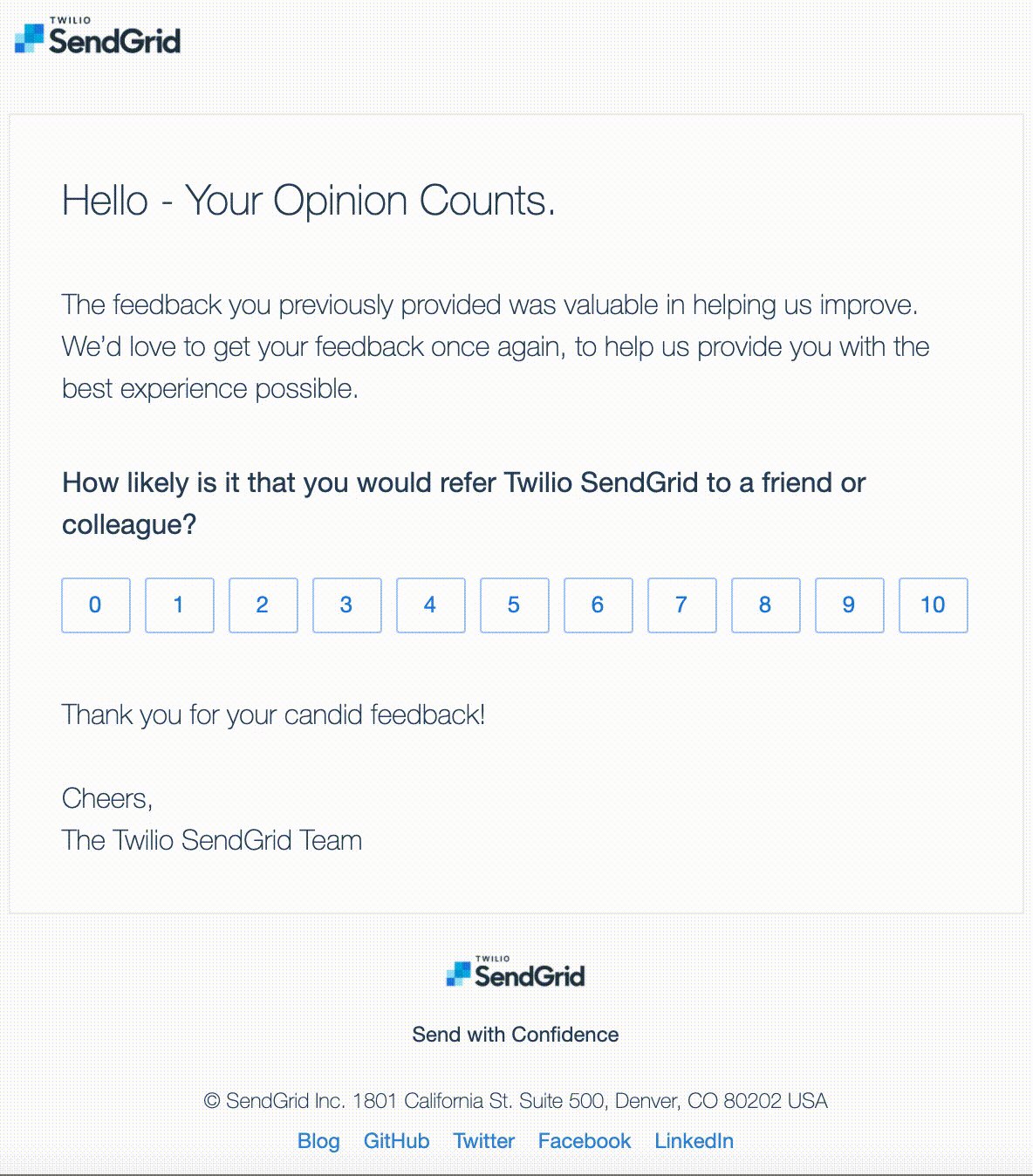
În e-mailul SendGrid de mai jos, scorurile sondajului își schimbă culorile pe măsură ce treceți cu mouse-ul peste ele. Acest lucru îl ajută pe destinatar să recunoască faptul că poate face clic pe numărul pentru a trimite sondajul. Odată ce destinatarul face clic pe un număr, este direcționat la un sondaj care și-a marcat deja răspunsul numeric și îi cere destinatarului să ofere explicații suplimentare pentru evaluarea lor.

Așa procedați:
Metoda pe care SendGrid o folosește pentru a încorpora sondajul necesită o cantitate suficientă de cod, așa că iată un exemplu mai simplu care utilizează Formulare Google.
- Creați-vă sondajul într-un formular Google .
- Faceți clic pe trimite.
- Introdu adresa ta de e-mail în secțiunea „Către”.
- Bifați caseta „Includeți formularul în e-mail”.
- Faceți clic pe trimite.
- Deschideți e-mailul în căsuța de e-mail și faceți clic dreapta pe formular. Faceți clic pe „Inspectați”.
- Găsiți codul care începe cu, <table="center align". Copiați și inserați codul în șablon.
- Testați-vă e-mailul pentru a vă asigura că sondajul funcționează.
În e-mailul de mai jos, puteți vedea formularul Google în acțiune. Destinatarul este binevenit în lista de e-mail și i se cere să completeze un sondaj rapid cu privire la preferințele sale de stil. Schimbați culoarea de fundal a sondajului pentru ca acesta să se potrivească perfect cu șablonul dvs. de e-mail. Acest e-mail a fost creat cu unul dintre șabloanele de e- mail din Galeria noastră de șabloane de e-mail . Consultați galeria pentru o varietate de șabloane de marketing și tranzacționale.

Continuați să vă implicați destinatarii
Când vine vorba de proiectarea e-mailurilor de marketing, amintiți-vă că valoarea pe care o oferiți destinatarilor este cel mai important aspect al e-mailului dvs.
Am descoperit că conținutul interactiv ajută la implicarea destinatarilor prin crearea unei experiențe similare cu cea a unui site web sau a unei aplicații, dar nu este întotdeauna cazul. Dacă elementul interactiv distrage atenția sau ia de la mesajul pe care încercați să-l transmiteți, atunci nu merită inclus.
Pentru a vă asigura că conținutul dvs. interactiv atinge obiectivul, iată câteva recomandări de despărțire:
- Aflați la ce clienți de e-mail (Gmail, Yahoo, AOL, Outlook) trimiteți. Acest lucru vă va ajuta să determinați dacă are sens să testați elementele interactive în primul rând.
- Aveți întotdeauna o opțiune de rezervă. Dacă trimiteți un e-mail unui destinatar cu conținut interactiv care nu se afișează, destinatarul dvs. va avea o experiență slabă cu marca dvs. Pentru informații despre cum să creați opțiuni de rezervă pentru conținutul interactiv, consultați articolul E-mail pe Acid.
- Testează-ți e-mailurile înainte de a le trimite. Puteți utiliza Instrumentul de testare a e-mailurilor de la SendGrid, Litmus sau Email pe Acid.
- Nu testați mai mult de un element interactiv simultan. Prea mulți pot distrage atenția.
Conținutul interactiv este unul dintre multele aspecte ale unei strategii de marketing prin e-mail pe care le puteți testa. Pentru mai multe date, strategii de marketing digital și canale de implicare a destinatarilor, aruncați o privire la aceste resurse.
- Raport referitor la e-mail și implicare 2019
- Cele mai bune strategii de implicare în marketing prin e-mail
- Programul dvs. complet de instruire privind măsurarea pentru a vă consolida implicarea prin e-mail
- Cum adăugarea de SMS-uri la programul dvs. de e-mail poate menține contactele implicate
