Cum se creează un Accessibility Switcher™ în e-mail
Publicat: 2019-07-05Nota editorului: aceasta este o postare pentru invitați de la Paul Airy, consultant în design și dezvoltare de e-mail și autor al cărții, A Type of Email . Paul este un susținător important al accesibilității în e-mail și creatorul Accesibility Switcher. Puteți să-l urmăriți pe Paul pe Twitter și să-l vedeți la Litmus Live London, unde va vorbi despre crearea unui sistem de design de e-mail accesibil.
De-a lungul carierei mele prin e-mail, oamenii au fost concentrarea mea. Mereu am fost inspirat de relația dintre expeditor, abonat și e-mail – și de „magia” care se întâmplă atunci când cei trei se conectează. M-am străduit să mă provoc pe mine și pe industria din care am privilegiul să fac parte, să mă asigur că e-mailurile pe care le trimitem abonaților noștri oferă acea experiență, acea „magie” în fiecare campanie.
Oferirea acestei experiențe începe cu elementele de bază - crearea de e-mailuri ușor de citit și ușor de interacționat. Este atat de simplu. Acestea sunt elementele de bază care mi-au inspirat munca de tipografie într-un moment în care majoritatea e-mail-urilor erau încărcate de imagini și munca mea privind accesibilitatea, într-un moment în care se vorbea despre accesibilitatea e-mailului, dar nu se făcea nimic în acest sens.
Primul lucru pe care l-am făcut când am început să mă uit la accesibilitate, a fost să îmi pun întrebarea: „Ce ne împiedică, ca agenți de marketing prin e-mail, designeri și dezvoltatori, să ne asigurăm că e-mailurile noastre sunt accesibile?” Pentru a mă ajuta să răspund la această întrebare, m-am uitat la Web Content Accessibility Guidelines (WCAG) , documentul care definește standardul pentru accesibilitatea web, pentru a înțelege cât de aproape sau de departe suntem de îndeplinirea acestui standard în spațiul de e-mail.
Ceea ce am descoperit a fost că un număr mare de ghiduri erau fie irelevante, fie imposibil de implementat pe e-mail, având în vedere că clienții de e-mail și de webmail diferă de browserele web prin capacitatea lor de a respecta acele linii directoare. În plus, majoritatea ghidurilor de accesibilitate au fost scrise într-o manieră centrată pe web și, prin urmare, au fost dificil de interpretat pentru e-mail. Eram convins că această imposibilitate, această incapacitate de a implementa accesibilitatea în e-mail, la standardele stabilite în Ghidurile de accesibilitate a conținutului web (WCAG) , ne-au împiedicat până acum să facem acest lucru.
Acest lucru m-a determinat să-mi pun întrebarea „Dar dacă am putea implementa un tip de accesibilitate în e-mail?”
Mi-am dat seama că există o serie de principii din Web Content Accessibility Guidelines (WCAG) și câteva recomandări, care ar putea fi implementate pe e-mail. Aceste concluzii și-au găsit drumul în sesiunea mea de tipografie și accesibilitate, „ Un tip de accesibilitate”, la The Email Design Conference din 2015, care mai târziu va constitui fundamentul Beyond the Envelope Email Design System, despre care voi vorbi. la Litmus Live London în august .
 | Este e-mailul dvs. accesibil?Verificările de accesibilitate din Lista de verificare Litmus facilitează testarea e-mailului dvs. în raport cu cele mai bune practici esențiale de accesibilitate, identificarea zonelor de îmbunătățire și face e-mailurile dvs. mai accesibile pentru toți abonații. Aflați mai multe → |
De ce este importantă accesibilitatea
Deci, de ce este importantă accesibilitatea? Ei bine, este destul de simplu:
- Cu cât e-mailurile noastre sunt mai accesibile, cu atât putem ajunge la mai mulți oameni
- Cu cât putem ajunge la mai mulți oameni, cu atât suntem mai bine poziționați pentru a ne conecta ca mărci și organizații
Întrebarea pe care trebuie să ți-o pui este: „Doriți să faceți mai greu sau mai ușor ca oamenii să interacționeze cu marca sau organizația dvs.?”
Când proiectăm și dezvoltăm e-mailuri, avem tendința de a presupune că abonații noștri vor putea să le citească și să interacționeze cu ele, în funcție de faptul că putem citi și interacționa cu ele. Judecăm calitatea experienței altor oameni pe baza noastră. Adevărul este că fiecare persoană și felul în care experimentează lumea este diferită.
Fiecare persoană și felul în care experimentează lumea este diferită.
Trimiteți acest mesaj →
Proiectare pentru diferență
Dar cum ne gândim să proiectăm și să dezvoltăm e-mailuri pentru a se potrivi fiecărei diferențe, în fiecare persoană? Cu siguranță este imposibil! Adevărul este că este imposibil, așa că trebuie să decidem asupra unui prim pas care să fie cât mai incluziv posibil.
Ca industrie, am început deja să stabilim primul pas. Folosim elemente semantice, cum ar fi etichetele de titlu și paragraf, pentru a descrie conținutul din e-mailurile noastre, astfel încât abonații care folosesc tehnologii de asistență precum cititoarele de ecran pot distinge un tip de conținut de altul. Definim o dimensiune minimă a fontului de 16 px, astfel încât mai mulți abonați să poată citi textul. Selectăm culorile de prim plan și de fundal care contrastează suficient pentru a ne asigura că textul este clar și lizibil.
Dar primul pas este doar atât. Care este următorul pas pentru accesibilitate în e-mail? Cum putem crea e-mailuri ușor de citit și ușor de interacționat, pentru mai mulți oameni? Am simțit că următorul pas a fost de a oferi abonaților autonomie de a-și configura propria experiență și, având în vedere că e-mailul este în primul rând un mediu de text, această autonomie ar trebui să se concentreze pe tipografie, dimensiunea textului și contrastul în special.
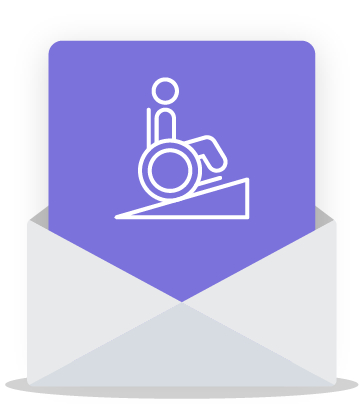
Deși există soluții încorporate în majoritatea sistemelor de operare pentru a ajusta dimensiunea și contrastul textului, majoritatea nu funcționează bine în Inbox. iOS-ul Apple permite utilizatorilor să mărească dimensiunea fontului la nivelul întregului sistem, dar are ca rezultat e-mailuri ca acesta de la Spotify (care creează niște e-mailuri grozave apropo!):

Sistemele de operare și browserele care permit niveluri de zoom, folosind tastele + și –, prezintă un comportament inconsecvent similar. Așadar, dacă aceste setări încorporate nu oferă experiența de care au nevoie abonații noștri, ce zici să le integrezi în e-mailurile în sine?

Introduceți soluția de comutare de accesibilitate
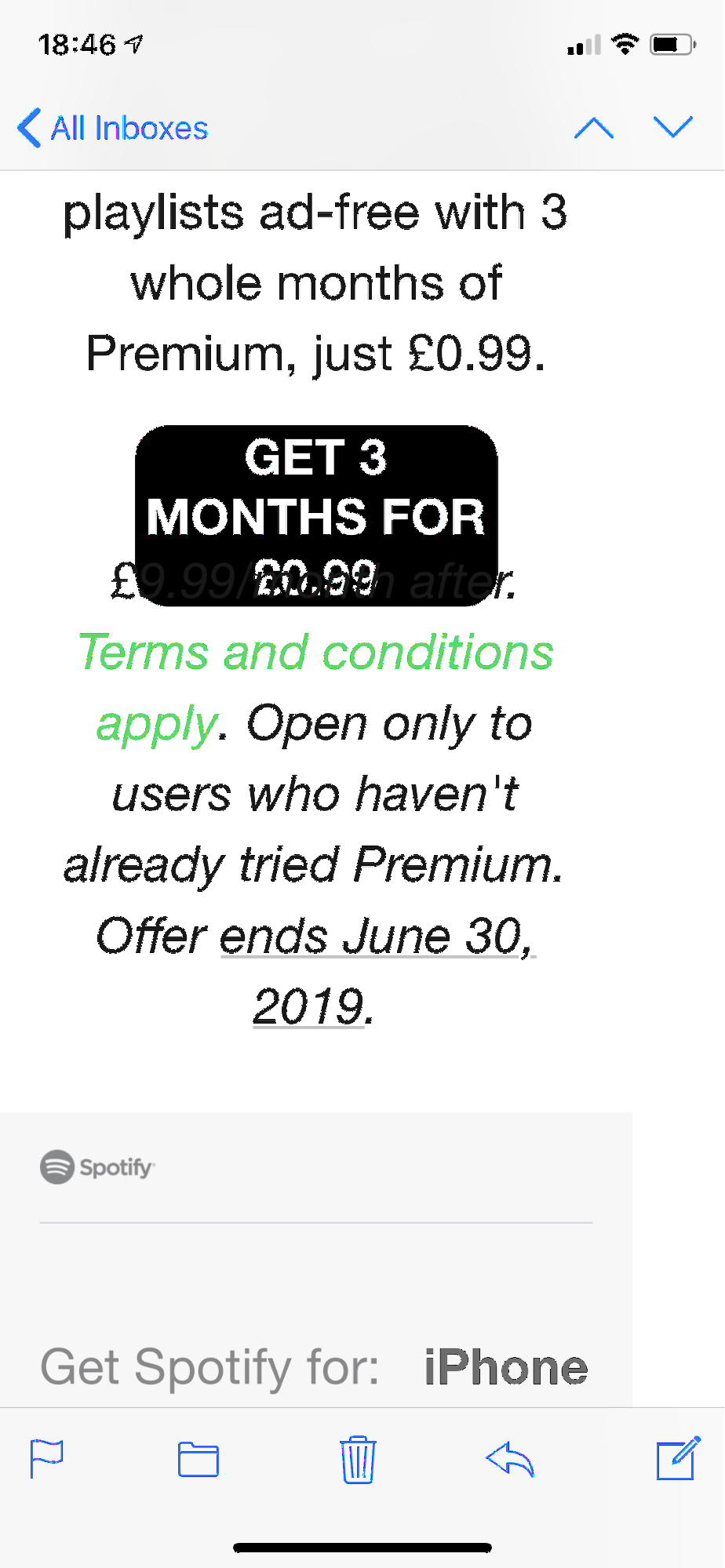
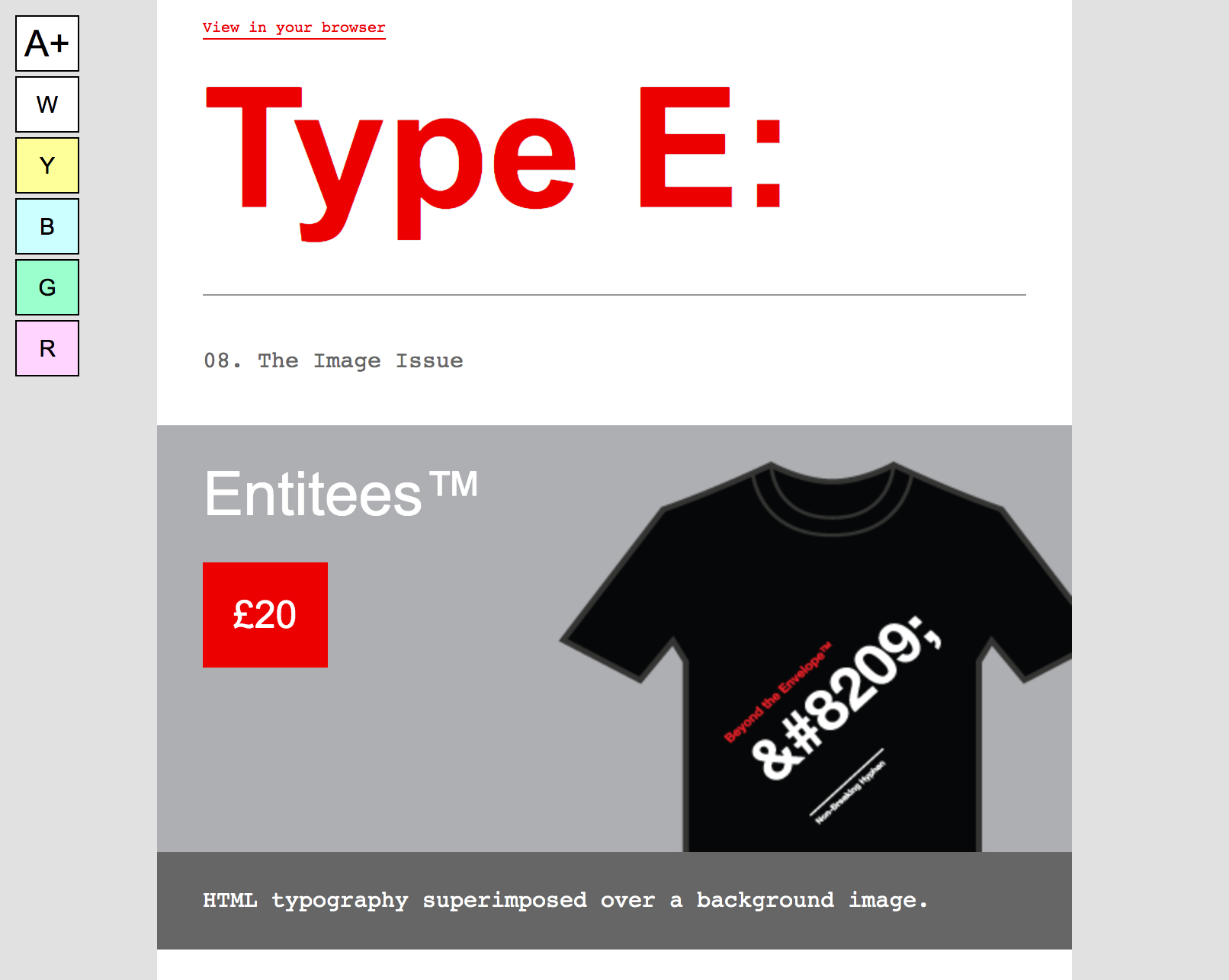
Folosind tehnici interactive de e-mail, am creat Accesibility Switcher, care și-a făcut prima apariție în cea de-a patra ediție a e-mailului meu, Type E . Include un buton pentru mărirea dimensiunii textului, un buton pentru reducerea dimensiunii textului și un buton pentru inversarea culorii e-mailului pentru a crea mai mult contrast.

Am continuat să evoluez Accesibility Switcher, adăugând o serie de butoane pentru a schimba culorile de prim plan și de fundal ale e-mailului - pentru a crea o versiune digitală a foilor colorate translucide folosite de persoanele care suferă de dislexie și Alzheimer, pentru a le ajuta citirea.

De atunci, conceptul a evoluat și mai mult, înlocuind cele două butoane care au mărit și redus textul cu un singur buton.

O chestiune de preferință
Întotdeauna am simțit că comutatorul de accesibilitate ar trebui să fie o opțiune, mai degrabă decât o caracteristică standard. Deci, atunci când cineva se abonează la Type E: astăzi, trebuie să se înscrie pentru ca comutatorul de accesibilitate să apară pe e-mailurile sale. Abonații pot alege să-l configureze pentru a le permite fie să mărească și să reducă dimensiunea textului, fie să schimbe culorile primului plan și al fundalului sau ambele.

Este o soluție excelentă pentru îmbunătățirea progresivă a primului pas accesibil, unul pe care abonații o pot utiliza pentru a configura o campanie de e-mail în funcție de propriile nevoi și preferințe. Deci, cum este de fapt construit?
Cum este codificat comutatorul de accesibilitate
Comutatorul de accesibilitate folosește tehnici interactive de e-mail, pentru ca acesta să funcționeze.
În spatele butonului care mărește și reduce textul se află o casetă de selectare, care este setată implicit la „bifată”, iar în spatele fiecărui buton care schimbă primul plan și fundalul, se află o serie de butoane radio.
Iată un extras din codul HTML pentru butoanele de comutator de accesibilitate , plasate între eticheta <body> și învelișul e-mailului:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS este plasat în <head> al e-mailului pentru a viza și a stila fiecare intrare, permițându-vă să o personalizați pentru propriile scopuri.
Este important să rețineți că comutatorul de accesibilitate este ascuns în mod implicit. Unii clienți de e-mail nu acceptă elemente interactive, așa că nu va fi afișat, iar e-mailul va fi afișat doar folosind stilurile implicite, inline.
Când este afișat și bifat, totuși, stilul este aplicat elementelor cu numele de clasă relevant, suprascriind stilul implicit, în linie a acelui element. În acest caz, aceste stiluri suprascriu lucruri precum dimensiunea fontului, înălțimea liniei, culoarea fundalului și culoarea.
Iată CSS-ul pentru butonul „Mare/Mic”, care schimbă dimensiunea fontului la 20px când este bifat:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}Este o soluție relativ ușoară pentru o problemă surprinzător de complexă. Deși nu face și nu ar trebui să înlocuiască primul pas pentru accesibilitate pe care l-am menționat mai devreme, oferă o îmbunătățire progresivă excelentă care permite abonaților să-și configureze propria experiență.
Vedeți cum Litmus a implementat comutatorul de accesibilitate în buletinul nostru recent
Pentru a integra perfect comutatorul de accesibilitate în designul buletinului informativ Litmus, am adaptat puțin tehnica originală a lui Paul ici și colo. Iată o prezentare detaliată a ceea ce am încercat să realizăm și a modului în care am introdus comutatorul de accesibilitate în buletinul nostru informativ.
Verificați-l pe Comunitate →
Accesibilitatea este o călătorie
Când vine vorba de accesibilitate, suntem cu toții într-o călătorie. Continuăm să aflăm despre modul în care abonații citesc și interacționează cu e-mailurile lor și despre cum le putem facilita acest lucru. Cu mai multe articole ca niciodată scrise despre accesibilitate în e-mail și designeri de e-mail care vorbesc despre asta pe scenă, există puține scuze pentru a proiecta, dezvolta și trimite campanii de e-mail inaccesibile astăzi.
Dacă nu ați făcut-o deja, auditați-vă propriile e-mailuri și vedeți cum puteți îmbunătăți accesibilitatea în propriile campanii. Indiferent dacă măriți dimensiunea fontului în șablonul de e-mail principal sau implementați comutatorul de accesibilitate, abonații vă vor mulțumi.
 | Ghid suprem pentru accesibilitatea prin e-mailAcest ghid conține informațiile și sfaturile pas cu pas de care aveți nevoie pentru a scrie, proiecta și codifica e-mailuri care pot fi bucurate de oricine, indiferent de capacitatea lor. Descărcați cartea electronică → |
