Cum să creați o siglă emblemă animată cu Elementor
Publicat: 2021-02-18Despre autor: Roy Eyal, Elementorist @ Elementor
Roy Eyal este un elementorist expert la Elementor și un dezvoltator web WordPress care iubește designul și lucrează cu designeri.
În ultimul an, am văzut o nouă tendință de design a textului animat care înconjoară o imagine, inclusiv aici în vitrinele Elementor. De exemplu, site-ul web al portofoliului Diangelo Santos, care a fost prezentat în vitrina din august 2020 și Terrasol, care a fost prezentat în vitrina din noiembrie 2020.
Am văzut acest efect animat folosit prin crearea unui GIF animat. Cu toate acestea, crearea unui astfel de GIF necesită cunoștințe speciale pentru a putea crea grafica, a o anima într-un videoclip și apoi a o converti într-un GIF. Dincolo de necesitatea abilităților de design grafic, este nevoie de prea mult timp și efort pentru majoritatea oamenilor.
Scopul meu pentru acest tutorial este de a vă arăta cum oricine poate crea același efect fără a avea nevoie de o grafică specială și folosind un text „live” real (în special, un SVG).
Mai bine, vă voi arăta cum să creați acest efect în două variante diferite - una care animă textul emblemei în derulare și alta care animă automat emblema imediat.
Descărcați butonul pe WordPress
Ce este un efect de emblemă animată?
Efectul de emblemă animată vă permite să adăugați un pic de text rotativ în jurul unei părți a unei imagini în scopuri decorative (vă voi arăta câteva exemple mai jos).
Puteți alege dintre două metode diferite pentru a controla această animație:
- Puteți anima textul pe măsură ce un utilizator derulează în jos folosind Elementor Motion Effects, ceea ce creează un efect atrăgător pe măsură ce utilizatorii navighează pe pagina dvs.
- Puteți anima automat textul (chiar și fără acțiunea utilizatorului) folosind un cod CSS.
Iată exemple de fiecare tip de efect de emblemă animată:
Opțiunea 1: efect de emblemă animat pe scroll folosind efecte de mișcare
Opțiunea 2 : Efect text automat animat folosind CSS
De ce aveți nevoie pentru a crea un efect de emblemă animată
Pentru a urma acest tutorial și a crea propriul efect de emblemă animată în Elementor, veți avea nevoie de următoarele:
- Un fișier SVG - îl veți folosi pentru a crea textul care se va roti în jurul graficului dvs. Vă voi arăta cum să creați acest lucru în primul pas.
- Cod CSS - îl veți folosi pentru a stiliza textul din fișierul SVG.
- Cod CSS separat pentru animație automată - va trebui să adăugați câteva CSS suplimentare dacă doriți să utilizați efectul de rotire automată (mai degrabă decât să vă bazați pe efectele de mișcare încorporate ale Elementor pentru efectul de derulare).
Vă voi oferi tot codul de care aveți nevoie - tot ce trebuie să faceți este să urmați împreună cu tutorialul de mai jos.
Cum să creați un efect de emblemă animată cu Elementor
Iată o privire la nivel înalt asupra procesului:
- Configurați fișierul dvs. text SVG (folosind exemplul meu de cod ca starter).
- Adăugați fișierul SVG folosind un widget Icon.
- Adăugați CSS personalizat pentru a vă stiliza textul emblemă.
- Setați poziționarea absolută pentru a vă poziționa emblema peste imaginea de fundal.
- Adăugați efectul de animație (fie pe derulare, fie automat).
Hai să sapăm ...
1. Personalizați fișierul SVG pentru a utiliza propriul text
Pentru a începe, trebuie să vă personalizați fișierul SVG pentru a afișa textul pe care doriți să îl animați.
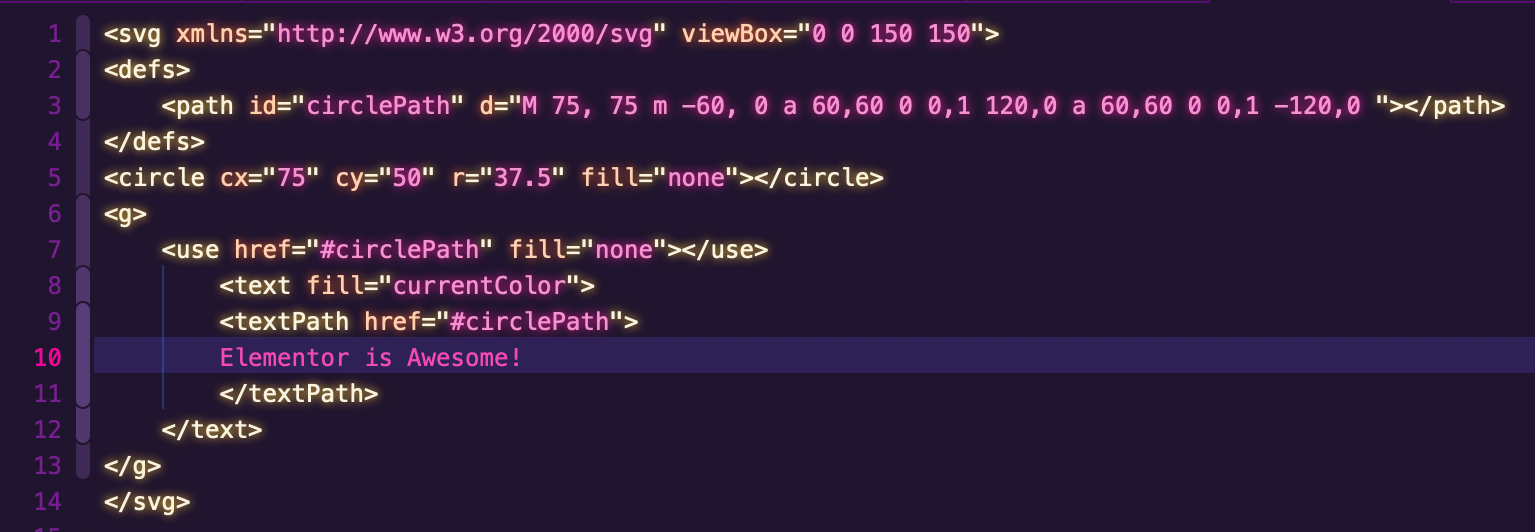
Pentru aceasta, descărcați exemplul de fișier SVG de mai jos și deschideți-l într-un editor de cod:
Vă recomand să utilizați un editor de coduri cu evidențierea codului, deoarece acest lucru va face mult mai ușor editarea codului. Visual Studio Code și Atom sunt gratuite și cross-platform (PC, Mac și Linux). Personal, folosesc Nova, deși este disponibil doar pentru macOS.
Sfat - dacă editorul dvs. de cod nu evidențiază corect textul, vă recomandăm să vizualizați SVG ca fișier XML. Acest lucru ar trebui să remedieze lucrurile și să vă ofere evidențierea, cum ar fi exemplul meu de captură de ecran de mai jos.
Pentru a personaliza textul, înlocuiți „Elementor este minunat! … ”Cu textul pe care doriți să îl utilizați. Asigurați-vă că limitați numărul de caractere deoarece spațiul este limitat - încercați să îl păstrați pe aceeași lungime ca textul meu de exemplu.

Salvați fișierul într-un folder ușor accesibil, deoarece veți avea nevoie de el în pasul următor.
2. Adăugați fișierul dvs. SVG utilizând un widget cu pictograme
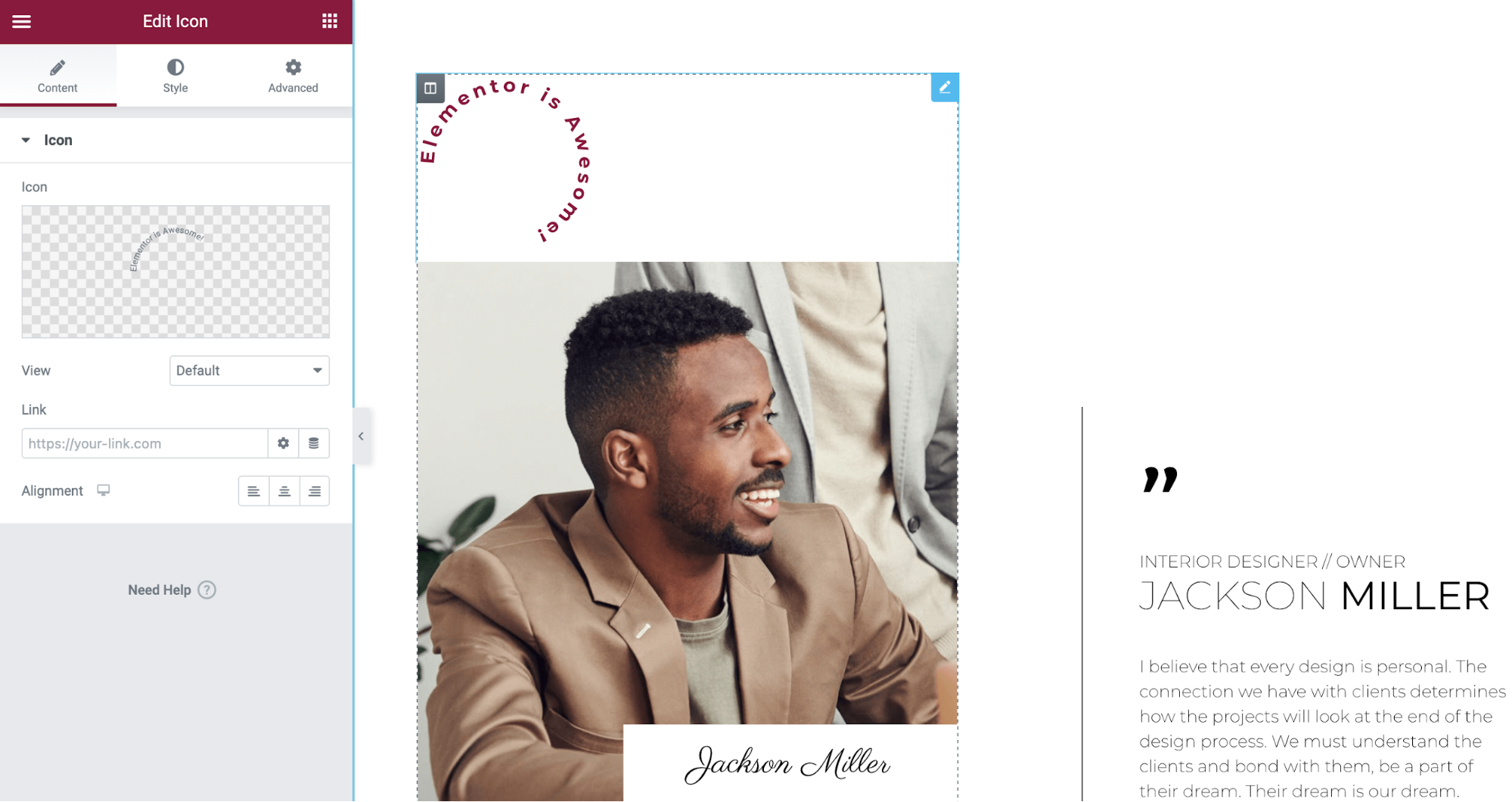
Apoi, trebuie să adăugați fișierul SVG la designul Elementor folosind un widget Icon.
Presupun că ați adăugat deja graficul de fundal la care doriți să adăugați emblema animată. Dacă nu ați făcut acest lucru, puteți face acest lucru folosind un widget Image obișnuit.
Pentru a adăuga și personaliza fișierul SVG:
1. Trageți un nou widget Icon peste graficul pe care doriți să îl vizați. Adică, adăugați widgetul dvs. Icon deasupra widgetului Image existent.
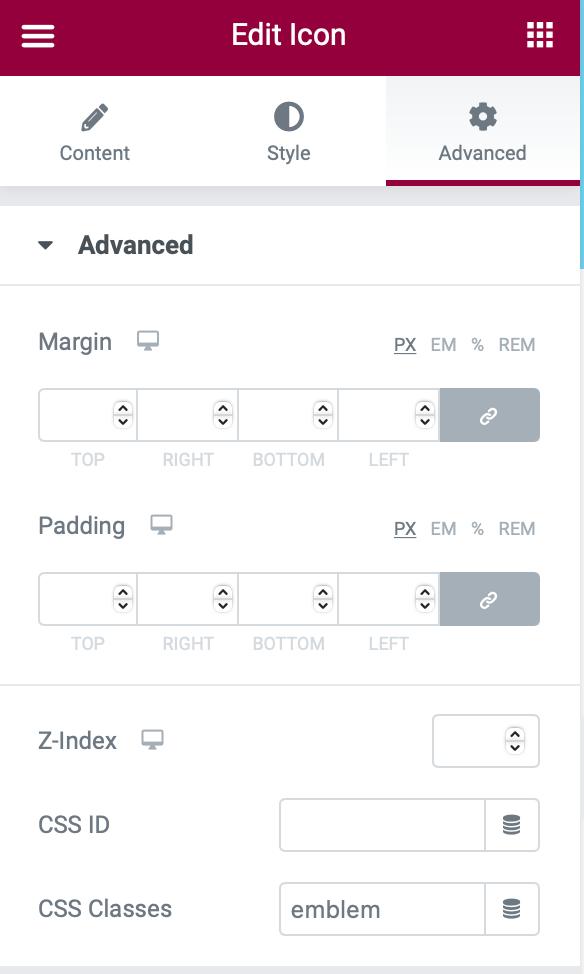
2. Accesați fila Advanced din setările pictogramei. Setați câmpul Clase CSS egal cu emblema .

3. Reveniți la fila Conținut . Faceți clic pe opțiunea Încărcare SVG și încărcați fișierul SVG pe care l-ați creat în pasul anterior.
4. Accesați fila Stil și alegeți Culoarea primară pentru textul dvs. - în mod ideal, o culoare globală care se potrivește temei dvs.
5. În fila Stil , măriți Dimensiunea . Puteți începe cu 160 , dar poate fi necesar să vă jucați cu dimensiunea sa pentru a obține efectul potrivit. Nu vă faceți griji dacă textul emblemei pare prea mare chiar acum - o veți remedia cu CSS în pasul următor.
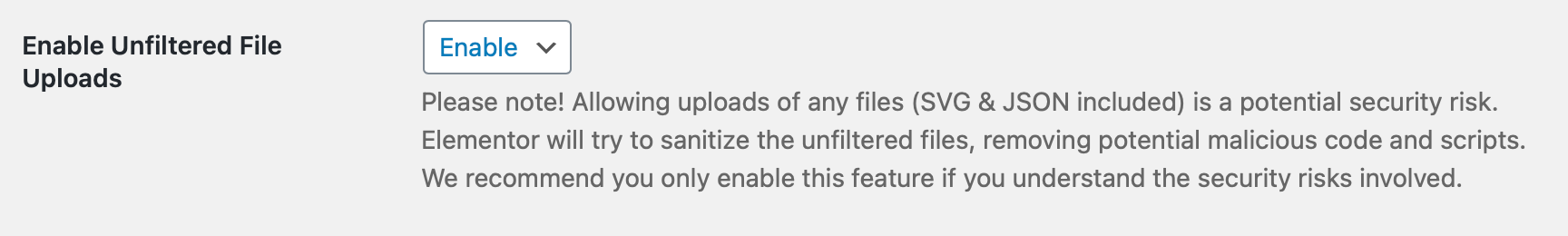
Notă - dacă aveți probleme la încărcarea fișierului SVG, trebuie să vă asigurați că încărcările fișierului SVG sunt activate. WordPress dezactivează încărcările SVG în mod implicit, deși Elementor ar trebui să activeze automat încărcările SVG atunci când utilizați caracteristica Încărcare SVG din widgetul Icon.
Pentru a vă asigura că încărcările SVG sunt activate, accesați Elementor → Setări → Avansat și asigurați-vă că meniul derulant Activare încărcări de fișiere nefiltrate este setat la Activare .

3. Stilizați textul emblemei dvs. folosind CSS
Acum, trebuie să vă stilizați textul emblemei folosind unele CSS. Acest lucru ar trebui să rezolve orice probleme pe care le-ați văzut după ce ați mărit dimensiunea widgetului Icon.
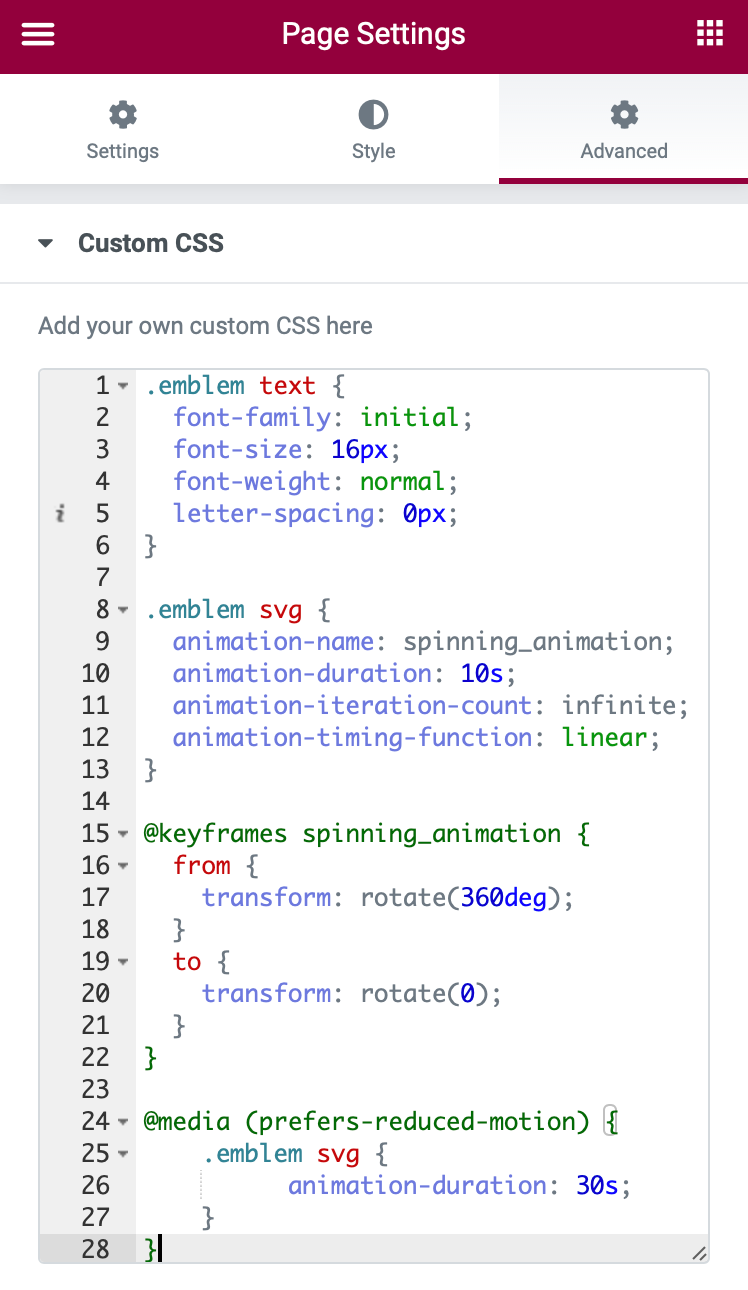
Pentru a face acest lucru, adăugați următorul CSS la secțiunea dvs. sau la CSS global pentru proiectarea dvs.:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Dacă nu vedeți nicio modificare a textului emblemei imediat, există doi pași de depanare:
- Asigurați-vă că setați clasa CSS a widgetului Icon egal cu emblema .
- Reîmprospătați pagina pentru a reîncărca interfața Elementor. Asigurați-vă că salvați modificările înainte de a actualiza.
Dacă nu aveți mult text, vă recomandăm să mergeți mai departe și să blocați puțin literele pentru a vă îmbunătăți efectul emblemă.
Aici aveți două opțiuni principale:
- Puteți seta greutatea fontului la bold.
- Puteți crește distanța dintre litere de la 0 px la un număr mai mare - 3 px este un bun punct de plecare, dar puteți juca cu ea în funcție de preferințe
De asemenea, puteți lua în considerare alegerea unui alt font. De exemplu, în codul personalizat de mai jos, am făcut trei lucruri:
- Am schimbat fontul în Montserrat.
- Fontul îndrăzneț.
- Creșterea spațierii literelor la 3 px.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. Utilizați poziționarea absolută pentru a muta widgetul pictogramei
Acum, este timpul să o faceți astfel încât widgetul pictogramă să apară deasupra imaginii țintă. În acest moment, este poziționat deasupra și separat de imaginea de fundal:

Pentru a face acest lucru, puteți utiliza poziționarea absolută, care vă va oferi un control perfect asupra pixelilor asupra poziționării textului emblemei.
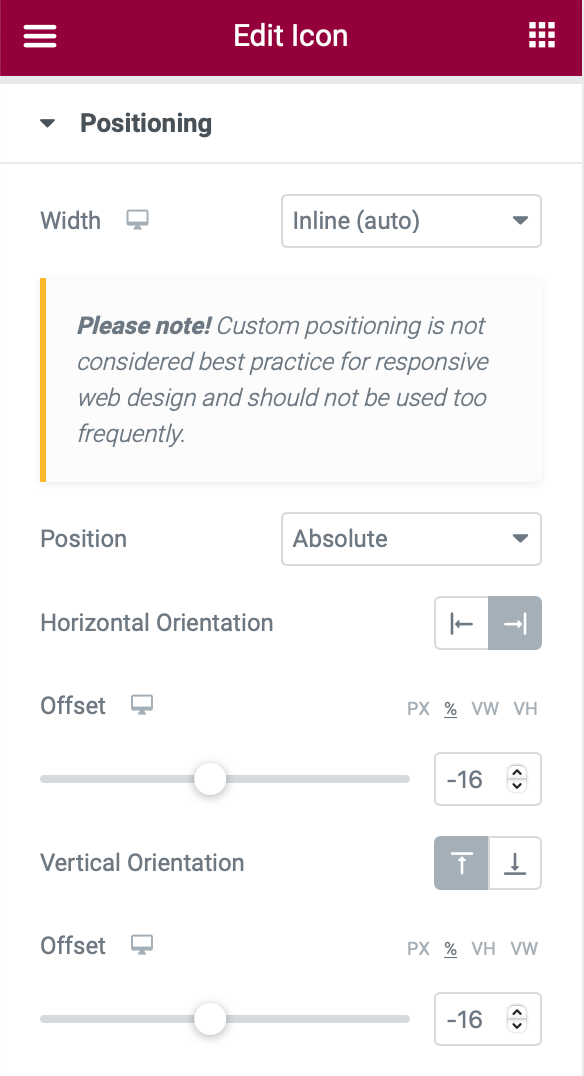
Deschideți setările pentru widgetul Icon. Apoi, accesați fila Advanced și găsiți setările de poziționare . Configurați-le după cum urmează:
- Lățime : Inline (Auto)
- Poziție : Absolută
- Orientare orizontală : dreapta
- Decalaj (orizontal) : -16px
- Orientare verticală : sus
- Offset (vertical) : -16px
Am ales -16 atât pentru decalajele orizontale, cât și pentru cele verticale, dar este posibil să doriți să jucați cu numere diferite pentru a găsi ceea ce funcționează cel mai bine pentru designul dvs. și imaginea de fundal. De asemenea, puteți modifica orientările orizontale și verticale în funcție de preferințe.
De asemenea, ar trebui să utilizați setările responsive pentru a regla offset-ul pentru dispozitive mobile și tablete. Asigurați-vă că setați decalajul orizontal pentru dispozitivele mobile la zero pentru a evita problemele cu derularea verticală.

5. Configurați efectul dvs. de animație emblemă
Pentru a termina lucrurile, trebuie să configurați animația pentru emblema dvs. Din nou, aveți două opțiuni:
- Puteți anima emblema astfel încât să se rotească pe măsură ce un utilizator derulează în jos.
- Puteți anima automat emblema astfel încât să se rotească fără nicio intrare de utilizator.
Vă voi arăta cum să le configurați - ar trebui să alegeți una dintre aceste metode.
Opțiunea 1: Animați emblema în derulare
Pentru a anima emblema în timp ce un utilizator derulează în jos, puteți utiliza Efectele de mișcare încorporate ale Elementor.
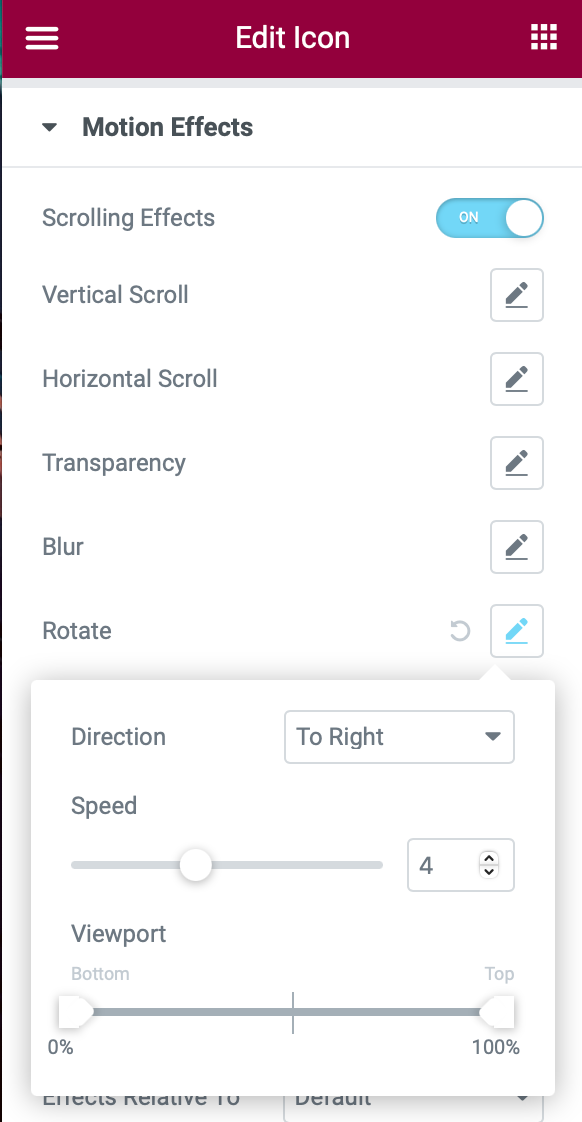
Deschideți widgetul Icon și accesați fila Advanced . Selectați Efecte de mișcare → Efecte de derulare (activați-l) → Rotire (faceți clic pe pictograma de editare). Aceasta va deschide câteva setări suplimentare - configurați-le după cum urmează:
- Direcție: spre dreapta
- Viteza : 4

Opțiunea 2: animați automat textul emblemei
Pentru a anima automat textul emblemei, puteți utiliza următorul cod CSS. Veți dori să adăugați acest cod pe lângă CSS pe care l-ați adăugat deja.
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Opțional: reduceți mișcarea în scopuri de accesibilitate

Ultima parte a fragmentului de cod de mai sus este opțional din punct de vedere tehnic, dar l-am adăugat acolo pentru a îmbunătăți accesibilitatea site-ului dvs. web, făcând efectul de emblemă animat mai prietenos cu utilizatorii care sunt sensibili la mișcare constantă:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Această parte a codului încetinește animația pentru utilizatorii care și-au setat dispozitivul în modul „reducerea mișcării” (de exemplu, reducerea mișcării pe MacOS sau reducerea mișcării ecranului pe iOS).
Deși puteți elimina din punct de vedere tehnic această parte a fragmentului de cod fără a-i modifica efectul, vă recomand să o lăsați înăuntru, deoarece este întotdeauna o idee bună să respectați preferințele utilizatorilor dvs., mai ales când vine vorba de accesibilitatea site-ului web. Un alt exemplu de respectare a preferințelor utilizatorului este modul întunecat, la fel ca modul în care editorul Elementor va adopta modul întunecat dacă un utilizator a ales acest lucru în preferințele sale de sistem.
Mai exact, codul va încetini animația de la 10 secunde (10s) , la 30 de secunde (30 de ani) , în cazul în care un utilizator a stabilit mișcare redusă ca preferință.
O altă opțiune ar fi oprirea completă a animației dacă un utilizator și-a setat dispozitivul să „reducă mișcarea”. Puteți realiza acest lucru înlocuind fragmentul de cod axat pe accesibilitate cu acest fragment:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Atrageți atenția vizitatorilor cu un efect de emblemă animată
Efectul emblemă animată vă oferă un mod elegant de a crea un design mai atrăgător cu Elementor. Tot ce aveți nevoie este un fișier SVG pentru a controla textul, widgetul Icon și un pic de CSS.
Cum veți folosi emblema animată în propriile modele Elementor? Sau mai aveți întrebări despre cum funcționează? Spuneți-ne în comentarii!
