Cum să personalizați cu ușurință pagina magazinului WooCommerce?
Publicat: 2020-07-06Pagina implicită a magazinului WooCommerce este prestabilită dinamic și, în majoritate, nu aveți niciun control asupra designului său. Atunci cum să personalizezi pagina magazinului WooCommerce? Cum să-l faceți potrivit nevoilor dvs., deoarece este una dintre paginile esențiale de pe site-ul dvs.? A putea gestiona pagina magazinului în mod eficient este cu siguranță un avantaj.
Pagina magazinului este frecvent utilizată ca substituent pentru a afișa toate articolele dvs. actuale disponibile pentru vânzare. Este posibil ca pagina magazinului să nu fie afișată în același mod în care apar alte pagini de pe site-ul dvs., deoarece puteți avea setări diferite pentru anumite arhive de tip postare.
Tema pe care o utilizați va sta la baza aspectului și aspectului paginii magazinului WooCommerce implicit. Produsele de pe pagina magazinului sunt de obicei afișate în planuri de grilă .
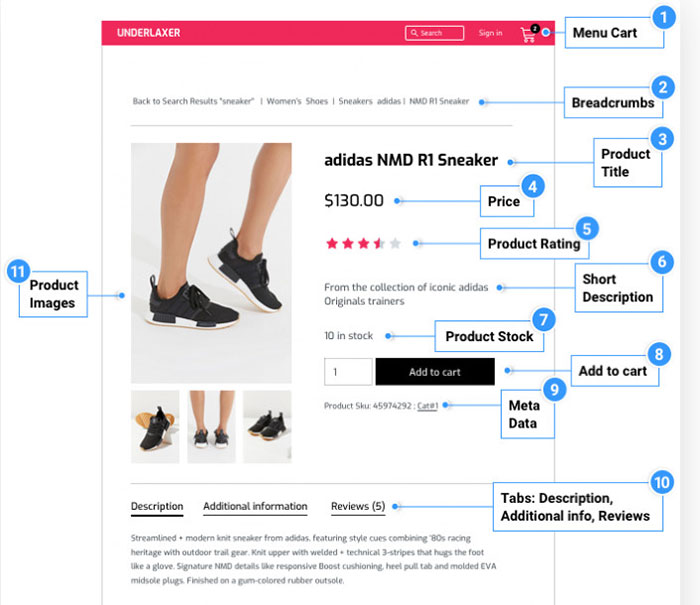
Aspectul grilei are de obicei o imagine a produsului, precum și prețul, numele produsului și evaluările cu stele din recenziile clienților. O scurtă descriere a produsului este listată pentru fiecare produs pe pagina respectivă. Variațiile produsului sau cantitatea produsului nu sunt de obicei incluse în datele din grilă.
Multe pagini implicite ale magazinului WooCommerce au lățimea completă . Unele au o bară laterală care vă permite să adăugați widget-uri de filtrare (verificați cele mai bune pluginuri pentru filtrele de produse WooCommerce) și alte opțiuni de personalizare.
Pagina magazinului poate arăta excelent fără nicio personalizare . Personalizarea poate fi ideală pentru anumite produse, dar și ineficientă pentru alte articole. Dacă sunteți în căutarea unui mod mai bun de a afișa produsele pe care le vindeți, este momentul potrivit să luați în considerare personalizarea paginii magazinului WooCommerce.
Cum se personalizează pagina magazinului WooCommerce?
Există o mulțime de moduri de a personaliza pagina implicită a magazinului WooCommerce. Nu există nicio limită pentru cantitatea sau tipul de modificări pe care le puteți face. De exemplu, puteți adăuga câmpuri personalizate, afișa oferte exclusive, edita aspectul implicit, include filtre de produse, adăugați sau eliminați bara laterală, creați bara laterală personalizată WooCommerce sau puteți face orice alte modificări.
Aspectul și designul paginii magazinului dvs. ar trebui să fie adecvate pentru produsele pe care le vindeți. Pagina magazinului poate fi utilizată pentru:
- Încurajați clienții noi și existenți să parcurgă selecțiile dvs. de produse.
- Permiteți vizitatorilor să găsească rapid articolele pe care doresc să le cumpere.
- Faceți procesul de achiziție general ușor de utilizat și intuitiv.
Puteți utiliza un aspect de masă cu opțiuni de filtrare pentru a afișa și a prezenta produsele pe pagina magazinului. Acest tip de pagină poate beneficia de angrosiști și alte magazine care vând articole în vrac, comercianții care oferă produse foarte personalizabile (cum ar fi coșuri de cadouri, cutii de bomboane de ciocolată sau pizza), comercianții cu amănuntul online ale căror articole au mai multe specificații (cum ar fi laptopuri, hardware, blaturi de bucătărie etc.) și companii care oferă produse cu diverse opțiuni de completare sau variante (pantofi, haine și alte tipuri de cadouri personalizate).
METODA 1 Personalizați pagina magazinului WooCommerce folosind generatorul de pagini
Constructorii de pagini pot modifica aspectul unei pagini magazinului, design, cantitatea de elemente afișate, tipuri de produse, etc. Cea mai bună parte despre utilizarea unui constructor de pagini este că nu aveți nevoie să modificați fișierele tematice sau cod de scriere.
Puteți edita pagina magazinului WooCommerce folosind Beaver Builder (consultați comparația gratuită vs plătită Beaver Builder), Divi, Elementor, Visual Composer (diferențe între Visual Composer gratuit vs premium) sau utilizând orice alt constructor de pagini popular fără a fi nevoie să atingeți niciodată un singur linie de cod.

Dacă utilizați Elementor, puteți urma acest ghid pentru a personaliza pagina magazinului WooCommerce folosind Elementor. Dacă utilizați Divi, urmați acest ghid pentru editarea paginii implicite a magazinului WooCommerce. Dacă utilizați Beaver Builder, urmați acest ghid.
De asemenea, unele teme precum Astra, GeneratePress, OceanWP etc. oferă deja opțiuni integrate pentru personalizarea paginilor WooCommerce.
METODA 2 Personalizați pagina implicită a magazinului WooCommerce utilizând pluginul
Iată câteva alte pluginuri care nu sunt constructori de pagini pe care îi puteți utiliza pentru a personaliza și edita paginile WooCommerce:
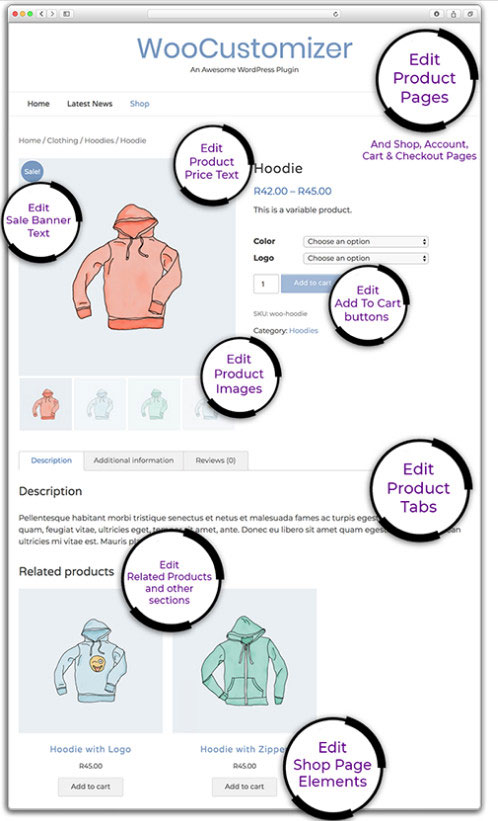
1. StoreCustomizer (fost WooCustomizer)
Pluginul StoreCustomizer vine într-o versiune gratuită și cu plată. Pluginul folosește setările WordPress Customizer pentru a face modificări live magazinului dvs. WooCommerce. Puteți vizualiza modificările pe măsură ce le faceți.
Puteți ascunde prețul (cum să ascundeți prețul în WooCommerce) sau puteți elimina funcțiile „Achiziționare” și „Adăugare la coș” din magazinul dvs. online, dacă doriți. Acest lucru vă va permite să creați propriul catalog unic WooCommerce.
Setările modului de catalog pot fi setate pentru anumite produse sau pentru toate produsele dvs. WooCommere. Aceste setări pot fi aplicate doar pentru utilizatorii care nu s-au conectat. Acest lucru le va cere utilizatorilor să-și creeze un cont și să se conecteze pentru a putea achiziționa articole de pe site-ul dvs.

Vizualizarea rapidă a produsului pentru WooCommerce poate fi activată pentru a ajuta utilizatorii să navigheze mai repede în catalogul dvs. de produse online. Utilizatorii pot previzualiza articolele care îi interesează și apoi le pot adăuga în coșurile de cumpărături online.
De asemenea, pot utiliza pagina magazinului WooCommerce pentru a vizualiza o scurtă fereastră pop-up a articolelor pe care le caută. Odată ce clienții dvs. știu ce vor cumpăra, pot da cu ușurință clic pe „Adăugați în coș”.
Ferestrele pop-up pot fi setate să apară pe paginile dvs. de categorie și produs. Există setări suplimentare care pot fi utilizate pentru a personaliza ferestrele pop-up ale galeriei de imagini și Vizualizarea rapidă a produsului cu designul și aspectul magazinului dvs. WooCommerce.
WooCommerce Ajax Search poate fi folosit pentru a vă ajuta clienții să găsească articolele dorite în mai puțin timp. Puteți utiliza un scurtcod simplu pentru a afișa funcția Ajax Product Search oriunde pe site-ul dvs.
Ajustați setările caracteristicii astfel încât ori de câte ori vizitatorii site-ului dvs. utilizează bara de căutare Ajax, va fi afișat un sortiment de articole WooCommerce prezise. Există mai multe funcții ale acestui plugin și este unul dintre cele mai bune moduri de a personaliza paginile magazinului WooCommerce.

2. Blocuri vitrine
Blocurile vitrine pot fi utilizate pentru a suprascrie aspectul și designul paginii magazinului WooCommerce implicit existente, pagina categoriilor și pagina principală. Aceste blocuri pot fi integrate fără a fi nevoie să introduceți niciun cod.
Există opt blocuri premium WooCommerce Storefront . Un bloc de categorii de produse, bloc de carusel de produse, bloc de glisare de produse, bloc de tabel de produse, bloc de produse de zidărie și bloc de rețea pătrată sunt doar câteva dintre opțiunile disponibile.
De obicei, WooCommerce creează dinamic paginile categoriei dvs. pentru dvs. Aceste pagini nu sunt foarte distincte. De obicei, au același aspect și design ca toate celelalte pagini din magazinul dvs. Nici nu le poți schimba aspectul.

Folosind Storefront Blocks, puteți crea pagini de categorii personalizate . Dacă ați putea schimba aspectul fiecărei pagini de categorii, există șanse mai mari de creștere a vânzărilor.
Blocurile vitrine pot ajuta la îmbunătățirea optimizării motorului dvs. de căutare, deoarece puteți adăuga conținut mai atrăgător, relevant pentru articolele speciale pe care încercați să le vindeți.
Puteți folosi chiar Storefront Blocks pentru a vă reproiecta pagina de pornire. Temele generează automat elementele găsite pe pagina principală a site-ului dvs. Blocurile Storefront vă permit să controlați conținutul . Puteți rearanja secțiunile existente sau puteți adăuga secțiuni, categorii și produse noi .
Blocurile pot fi refolosite, transformate și extinse la toată lățimea. Acestea vă permit să ajustați coloanele și rândurile grilei produselor, alinierea și poziționarea etichetelor, golurile grilei, culorile, fonturile și multe altele.
3. Blocuri WooCommerce
Blocurile WooCommerce pot fi utilizate pentru a afișa produsele pe care doriți să le prezentați în magazinul dvs. Produsele pot fi afișate după categorie și etichetă. De asemenea, puteți afișa articole care sunt prezentate, selectate manual, cele mai bine vândute sau sunt în prezent în vânzare .
Ultima ediție a WooCommerce Blocks include și paginarea. Aceasta este o caracteristică convenabilă pentru proprietarii de magazine care au o mulțime de produse pentru care clienții pot alege.
METODA 3 Personalizarea manuală a paginii magazinului WooCommerce
O altă opțiune este să omiteți constructorii de pagini și pluginuri și să vă personalizați site-ul manual. Aceasta este o metodă preferată pentru persoanele care nu doresc să adauge pluginuri terțe, dacă nu este necesar.
Dacă urmează să parcurgeți această rută, nu trebuie să fiți un expert în codificare, dar ar trebui să aveți câteva cunoștințe de bază în codificare . Această metodă nu este pentru toată lumea.
Pasul 1: Creați o temă pentru copii
Acum este momentul perfect pentru a crea o temă pentru copii (cum să creați o temă pentru copii) dacă nu ați făcut-o deja. În acest fel, dacă editați și actualizați tema principală, nu va trebui să vă faceți griji cu privire la pierderea tuturor acestor modificări atunci când există o nouă actualizare a temei odată ce aceste editări au fost salvate.
Există multe modalități de a crea teme pentru copii. O puteți face manual sau cu ajutorul unui plugin cum ar fi Expertul tematică pentru copii și Configuratorul temei pentru copii. Dar probabil că aveți deja disponibilă tema pentru copii atunci când v-ați achiziționat tema sau puteți solicita una de la dezvoltatorul temei.
Pasul 2: Creați structura de dosare în tema copilului dvs.
Un cPanel (a se vedea comparația cPanel vs vDeck) sau un client FTP pot fi utilizate pentru a modifica fișierele site-ului web. După ce creați o temă copil, accesați / wp-content / themes / your-theme-name folosind cPanel File Manager sau FTP, cum ar fi FileZilla. Dacă, de exemplu, tema copilului dvs. este pentru o temă Twenty Twenty, puteți numi tema copilului dvs. ca fiind tema douăzeci și douăzeci de copii sau ceva similar.
Acum, în / wp-content / themes / your-theme-name creați folderul numit WooCommerce. După aceea, creați un fișier numit archive-product.php în acel folder, care este fișierul șablon de pagină magazin.
Acum aveți o pagină de magazin WooCommerce. Următorul pas este să adăugați conținut la această pagină goală.
Pasul 3: Creați conținut pentru pagina magazinului dvs.
Orice lucru pe care îl introduceți în editorul de text archive-product.php poate fi văzut în pagina magazinului de către vizitatorii site-ului dvs. Puteți opta pentru adăugarea codării pe pagină, dacă doriți. Dacă nu sau nu sunteți sigur cum să codificați acea pagină, puteți trece la pasul 4.
Pasul 4: creați un șablon de pagină de magazin
În loc să creați o pagină de magazin WooCommerce de la zero, puteți utiliza un șablon existent și îl puteți personaliza. Începeți prin a privi tema părinte. Veți dori să găsiți fie fișierul index.php, fie fișierul single.php.
Dacă vedeți oricare dintre cele două, pur și simplu copiați-l și lipiți-l în folderul WooCommerce pe care l-ați creat la pasul 2. Dacă sunt disponibile atât fișierele single, cât și index.php, copiați și lipiți fișierul single.php .
Ștergeți fișierul existent archive-product.php. Veți dori să faceți acest lucru, deoarece fișierul pe care tocmai l-ați copiat și lipit va fi denumit acum fișierul archive-product.php.
Schimbați numele fișierului pe care tocmai l-ați lipit aici (index.php sau single.php) în archive-product.php .
Acest fișier va fi folosit ca pagina magazinului dvs., chiar dacă va arăta probabil ca una dintre paginile de produs ale site-ului dvs. Puteți utiliza coduri scurte pentru a personaliza pagina, astfel încât să arate mai mult ca o pagină de magazin.
Pasul 5: Personalizați pagina magazinului folosind coduri scurte
Începeți prin a separa produsele dvs. în rânduri sau coloane. De exemplu, dacă doriți să plasați produsele în două coloane cu cel mult șase produse pe coloană, iată codul scurt pe care va trebui să îl introduceți:
[limita produselor = ”6 ″ coloane =” 2 ″]
Dacă nu știți cum să introduceți acest scurtcod, puteți face în schimb următorii pași:
- Faceți clic pe fișierul archive-product.php pentru a-l deschide.
- Eliminați tot textul dintre <main id = "main" class = "site-main" role = "main"> și </main> <! - #main -> . Vă rugăm să rețineți că nu ar trebui să eliminați aceste două linii de cod, ci doar ceea ce este între ele.
- Adăugați această linie de cod unde ați eliminat codul în pasul anterior: <? Php echo do_shortcode ('[
products limit="6" columns="2"]')?> - Salvați modificările la finalizare.
Acum pagina dvs. de magazin WooCommerce este pregătită! Puteți adăuga coduri suplimentare sau coduri scurte, dacă doriți. Simțiți-vă liber să experimentați diferite coduri scurte până când vă simțiți confortabil cu aspectul paginii magazinului.
Creați pagina personalizată de magazin WooCommerce
Pagina magazinului magazinului dvs. WooCommerce este una dintre principalele pagini pe care oamenii le accesează pentru a afla mai multe despre produsele dvs. De aceea, este important să aveți o pagină care să atragă clienții și să-i atragă să cumpere.
Designul trebuie să fie atractiv din punct de vedere vizual și ușor de utilizat. Paginile magazinului sunt pre-proiectate în mod tradițional. WooCommerce nu are disponibilă o resursă încorporată dacă doriți să schimbați aspectul paginii.
Pagina implicită a magazinului are o mulțime de funcții convenabile pentru proprietarii de site-uri. Problema este că nu este cea mai bună soluție pentru fiecare magazin online. Îmbunătățirea aspectului și a designului paginii magazinului magazinului dvs. poate ajuta la creșterea vânzărilor, la îmbunătățirea ratelor de conversie, la facilitarea utilizării site-ului. De asemenea, ar trebui să fie suficient de atrăgător din punct de vedere vizual pentru a atrage mai mult trafic pe site-ul dvs.
