Cum să proiectați o aplicație mobilă grozavă: Procesul de proiectare a aplicației
Publicat: 2023-03-30Ai o idee pentru o aplicație mobilă, dar nu știi de unde să începi?
Nu vă faceți griji; te avem acoperit. Înainte de a vorbi despre ideea de aplicație cu partenerul sau partenerul dvs. de afaceri, trebuie să vă educați cu privire la subiectul vast al proiectării aplicațiilor mobile. Indiferent dacă doriți o aplicație mobilă pentru afacerea, startup-ul sau organizația dvs. veche de un deceniu, primul pas va fi întotdeauna cercetarea.
Prin intermediul acestui blog, veți descoperi următoarele:
- Ce este UI și UX design?
- Ce este designul aplicației mobile UI UX?
- Pași pentru a proiecta o aplicație mobilă.
Fără alte prelungiri, să începem.
Ce este UI Design?
UI înseamnă „ interfață cu utilizatorul ”. Interfața cu utilizatorul (UI) este un proces de proiectare pentru a crea interfețe captivante prin intermediul unui dispozitiv software computerizat. Designul interfeței de utilizare a aplicației mobile este necesar pentru a se asigura că fiecare utilizator experimentează o aplicație sau un dispozitiv ca fiind interesant.
Interfața de utilizare pentru utilizatori vine în trei formate:
- Interfețe grafice cu utilizatorul (GUI): un individ interacționează cu reprezentarea vizuală prin intermediul unui computer desktop sau prin panouri de control digitale.
- Interfețe controlate prin voce (VUI): asistenții inteligenți precum Siri și Alexa sunt VUI.
- Interfețe bazate pe gesturi: sub aceasta, utilizatorul se interacționează cu spațiile de design 3D prin mișcări ale corpului.
Ce este UX Design?
UX înseamnă „ experienta utilizatorului. ”Experiența utilizatorului este o strategie de design care se concentrează pe îmbunătățirea nevoilor utilizatorilor. Scopul principal al specialiștilor UX este să se asigure că o aplicație mobilă îndeplinește așteptările utilizatorilor și oferă valoare utilizatorilor. Pilonii vitali ai unui design UX de succes sunt o bună utilizare, accesibilitate, utilitate și fiabilitate.
UX pentru utilizatori vine în trei formate:
- Design de interacțiune,
- Design vizual și
- Arhitectura informației.
Ce este App Design?
Designul aplicației cuprinde elemente de experiență utilizator (UX) și interfață cu utilizatorul (UI). Procesul de proiectare a aplicației include ideea, definirea soluțiilor și crearea fluxului și structurii aplicației. De asemenea, un designer trebuie să facă alegeri stilistice de la culori la fonturile aplicației.
Pași cruciali pentru proiectarea aplicațiilor mobile
- Efectuați cercetări de piață
Cercetarea de piață este, fără îndoială, primul pas către crearea unei aplicații grozave. Puteți determina ce tendințe sunt populare printre majoritatea utilizatorilor printr-o cercetare aprofundată. Trebuie să explorați varietatea de aplicații disponibile în Magazinele Play și să analizați ce aplicații funcționează bine.
Poate doriți o aplicație cu multe caracteristici și culori îndrăznețe, dar utilizatorii țintă pot prefera produse elegante, cu caracteristici și funcționalități minimaliste. La sfârșitul zilei, doriți să îndepliniți așteptările utilizatorilor dvs. - înțelegerea cerințelor aplicației utilizatorilor dvs. trebuie să fie o prioritate maximă.
Mai jos sunt câteva tehnici vitale de cercetare de piață pe care trebuie să le încercați:
- Cercetarea concurenților
Cercetarea concurenților dvs. principali vă oferă avantaj și perspective asupra performanței altor afaceri. Companiile inteligente investesc mult timp și bani în cercetarea strategiilor concurenților lor.
- Cercetarea segmentării clienților
Satisfacerea fiecărui utilizator este imposibilă; utilizatorii au gusturi, preferințe și trăsături diferite. Cercetarea segmentării clienților vă ajută să vă identificați publicul țintă. Această metodă împarte publicul țintă în grupuri mai mici în funcție de sex, vârstă, comportament etc.
- Dezvoltare de produs
Această metodă este foarte importantă; puteți economisi bani și timp prețios înainte de a începe procesul de dezvoltare a aplicației. Cercetarea produselor vă ajută să vă determinați conceptul de aplicație mobilă; profitați de această abordare crucială a cercetării de piață.
- Testare de utilizare
Testarea de utilizare se concentrează asupra gradului de utilizare a unui produs. Cu ajutorul acestei metode de cercetare, puteți ști cum interacționează utilizatorii cu diverse aspecte ale aplicației dumneavoastră. Va trebui să efectuați cercetări specifice platformei (pentru Android și iOS). Orientările de design pentru Android diferă de la o aplicație iOS.
- Setați obiectivul aplicației dvs
Înainte de a începe pașii inițiali de proiectare a aplicației, gândiți-vă la ceea ce doriți să realizați cu aplicația. Avem nevoie să vă puneți capacul de gândire și să notați răspunsurile la întrebările de mai jos:
- Ce face aplicația ta exact?
- Care este scopul aplicației dvs.?
- Cum veți prezenta aplicația dvs. utilizatorilor?
- Ce punct dureros doriți să abordați prin aplicația dvs.?
- De ce ar trebui oamenii să folosească aplicația dvs.?
- Ce face aplicația ta unică?
Procesul de proiectare a aplicației mobile
După acoperirea elementelor de bază, urmează următoarea procedură de proiectare a aplicațiilor mobile.
- Creați o diagramă de flux de utilizator
- Creați Wireframe de joasă fidelitate
- Crearea unui cadru de înaltă fidelitate
- Dezvoltați interfața cu utilizatorul
- Decideți specificațiile produsului dvs
- Transmiteți proiectul dezvoltatorilor
- Creați o diagramă de flux de utilizator
O diagramă de flux de utilizator reprezintă călătoria unui utilizator prin aplicația dvs. mobilă. Pe scurt, fluxul de utilizatori este modul în care utilizatorii se mută de la un ecran la altul pentru a îndeplini orice sarcină din aplicația dvs. Iată un exemplu de flux de utilizatori ai aplicației de comandă de alimente:
- Un utilizator se conectează la aplicație
- Apoi afișează lista restaurantelor disponibile în anumite zone
- Utilizatorul alege restaurantul de la care vrea să comande și acesta va afișa meniul
- Apoi selectează articolele din meniu și le adaugă în coș
- În cele din urmă, el/ea verifică, introduce informații de livrare și plătește comanda.
Fluxul de utilizatori este esențial pentru a optimiza UX-ul unei aplicații. Cu ajutorul unei aplicații mobile UX, puteți vizualiza cu ușurință pașii pentru fiecare sarcină și caracteristică. Urmărirea unui flux de utilizatori vă permite să planificați ecranele și activele de care aveți nevoie pentru a le proiecta, economisind timp prețios.
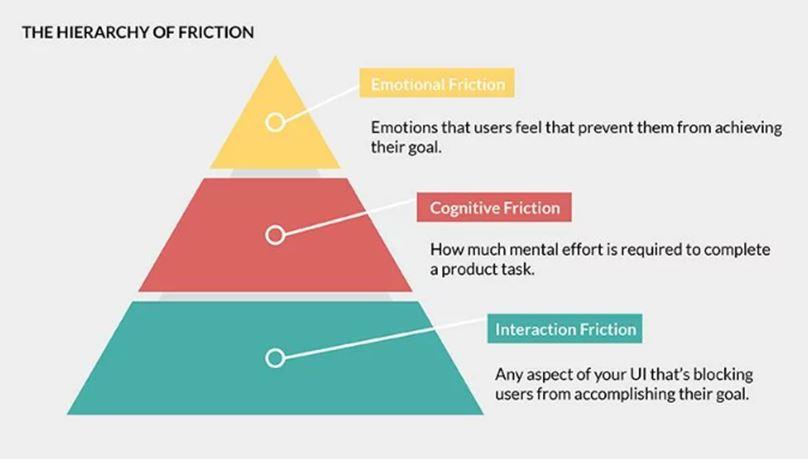
Folosind o diagramă de flux de utilizator, puteți descoperi orice probleme care pot apărea cu fluxul aplicației dvs. și pot duce la frecare. Frecarea este orice obstacol care împiedică experiența utilizatorului. Apare la trei niveluri diferite:

PC: Decodare
Un alt avantaj al aplicării fluxului de utilizatori este că sunt excelenți în detectarea și remedierea problemelor de frecare la fiecare nivel posibil. De exemplu, cea mai frecventă problemă de UX este pașii inutile între punctele A și B. Astfel de inconveniente provoacă frecare în interacțiune, împiedicând utilizatorii să finalizeze o sarcină fără efort.
Alte fricțiuni care pot apărea sunt cele cognitive și emoționale; ambele sunt frustrante - toate acestea pot fi evitate prin utilizarea fluxului planificat de utilizatori. Dorești să oferi o experiență de aplicație fără efort publicului țintă. Și un flux de utilizatori este o parte puternică a acestui lucru.
Ar fi util să vă rafinați fluxul de utilizatori dacă lucrurile nu decurg conform planului. Astfel, luați atât timp cât aveți nevoie pentru a crea o diagramă solidă a fluxului aplicației. Și nu vă așteptați să faceți bine din prima încercare; poate merge până la zece încercări.

- Creați Wireframe de joasă fidelitate
Următorul pas în proiectarea aplicației mobile este să începeți să lucrați la wireframes.
Ce este un wireframe?
Wireframes-urile sunt planuri ale arhitecturii aplicației dvs. mobile. Wireframes-urile vă ajută să vizualizați fluxul de bază al aplicației dvs. de la un ecran la altul. Pe scurt, o schiță brută a modului în care va funcționa aplicația dvs. Este recomandat și cel mai bine să începeți cu UX (experiența utilizatorului) și wireframes înainte de a trece la aspectul și senzația unei aplicații.
Un cadru fir trebuie să includă următoarele:
- Modele de aspect de pagină
- Design de aspect al aplicației
- Elemente de navigare
Începeți cu crearea unui cadru fir de joasă fidelitate . Gândiți-vă la un cadru de sârmă de joasă fidelitate ca la o hârtie aspră; stabiliți conținutul, aspectul de bază și scopul fiecărui ecran din aplicația dvs. Scopul principal al investiției într-un cadru wireframe de joasă fidelitate este să vă imaginați aplicația și să vedeți cum va apărea, astfel încât să puteți solicita feedback publicului/oamenilor. În timp ce lucrați la un cadru fir, puteți identifica probleme care ulterior vă pot deranja procesul de proiectare. Odată aprobat, un cadru fir de joasă fidelitate poate funcționa ca bază pentru designul final al aplicației.
Wireframes de joasă fidelitate funcționează ca un farmec; consideră-i cel mai bun prieten al tău, ghidându-te în fiecare pas al procesului. Acestea includ wireframes compuse din forme simple reprezentând elemente și conținut UI. Rețineți că doriți să dezvoltați rapid un cadru fir pentru a revizui și optimiza designul aplicației dvs. mobile.
Crearea unui cadru de înaltă fidelitate
După ce aveți pregătit wireframe-ul de joasă fidelitate și sunteți mulțumit de el, următorul pas va fi să îl transformați într-un wireframe de înaltă fidelitate.
Un wireframe de înaltă fidelitate este versiunea îmbunătățită a arhitecturii aplicației dvs. Trebuie să conțină elemente apropiate de designul aplicației mobile finale, cum ar fi grafică, imagini, pictograme, scheme de culori și conținut. Scopul puternic aici este de a evalua fiecare problemă UX a aplicației și de a remedia nuanțele din aspect.
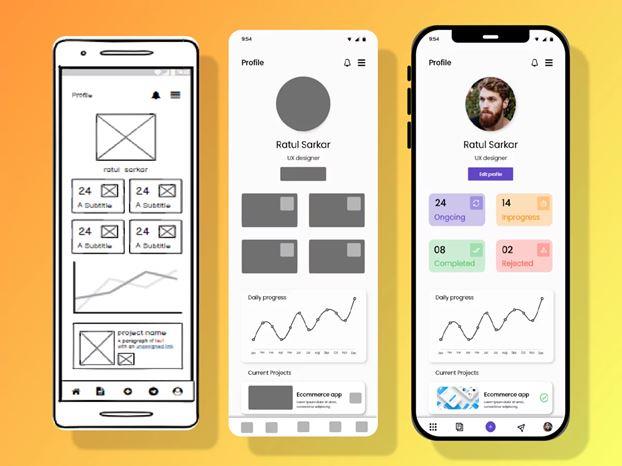
Înaltă fidelitate este cea mai bună opțiune dacă sunteți responsabil pentru prezentarea designului dvs. părților interesate externe care doresc să vadă aspectul aplicației. Pentru a vă face o idee, iată reprezentări ale unei schițe de wireframes de joasă fidelitate și de înaltă fidelitate:

PC: Dribling
Dezvoltați interfața cu utilizatorul
După ce obțineți aprobarea pentru wireframes-urile aplicației dvs., este timpul să creați designul „real” al aplicației. În această fază, trebuie să decideți asupra aspectelor vitale de design, cum ar fi culoarea, aspectul, pictogramele, ilustrațiile, sunete de notificare și imagini. Aceasta este faza interesantă în care puteți include activele în designul final al aplicației.
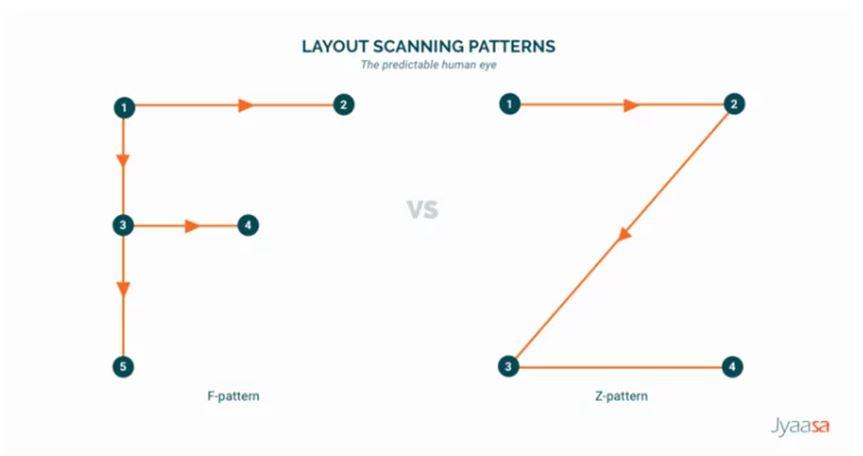
Modelele de formă sunt luate în considerare și în această fază. Ideea principală din spatele acestui lucru este de a plasa elemente cheie pe punctele de fixare, astfel încât utilizatorii să poată deveni instantaneu conștienți de ele. Există două modele:
- forma F și
- în formă de Z.
Forma F este utilizată în cazul layout-urilor UI care includ blocuri de text mari. Pe de altă parte, forma Z este ideală pentru ecranele UI.

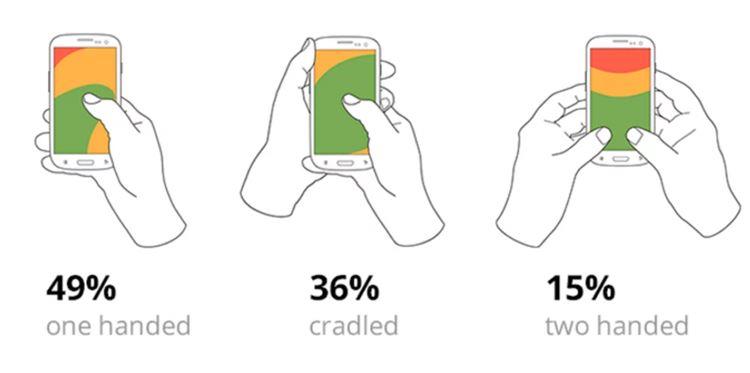
O altă interfață puternică de abordat este operațiunile cu două mâini. Deoarece majoritatea oamenilor folosesc smartphone-uri, operațiunea cu două mâini este, fără îndoială, semnificativă. Pentru a fi, trebuie să aveți grijă de zona degetului mare, care este zona obișnuită pe care utilizatorii o pot ajunge fără efort cu degetul mare. Elementele cheie, cum ar fi navigarea, ar trebui să fie la îndemâna degetului mare. Trebuie să găsiți un punct comun care se potrivește cel mai bine pentru toți utilizatorii.
Iată o referință:

- Decideți specificațiile produsului dvs
Înainte de a transmite proiectarea UI dezvoltatorilor, trebuie să veniți cu specificațiile produsului. Specificațiile produsului joacă rolul unui ghid care comunică cu dezvoltatorul și le oferă cerințele exacte ale elementelor de proiectare. Pe scurt, dezvoltarea acestor linii directoare va ajuta dezvoltatorii să implementeze designul aplicației mobile produse de dvs.
Informațiile importante care trebuie incluse în specificațiile produsului sunt:
- Dimensiuni,
- Tipul fisierului,
- Cod hexadecimal de culoare și
- Nume de fonturi.
De asemenea, aveți nevoie de specificații ale produsului pentru a prezenta diferitele etape ale componentei dvs. de UI. Veți fi surprins să aflați, dar s-ar putea să nu fie evident când vă uitați la designul sau wireframe-ul dvs. Stările butoanelor sunt un exemplu excelent de specificații ale produsului. Un ghid de specificații de produs bine conceput ar trebui să poată spune cum apare un buton atunci când este activ, apăsat sau dezactivat. Puteți utiliza instrumente precum Zeplin pentru a genera anumite caracteristici ale produsului.
- Transmiteți proiectul dezvoltatorilor
După ce specificațiile produsului sunt gata, aveți totul de trimis dezvoltatorilor. O transferare cu succes este esențială pentru a asigura în continuare un proces fără probleme a aplicației. Vă recomandăm să comunicați deschis cu dezvoltatorii și să le spuneți viziunea dvs.
Designul unei aplicații mobile Ultimii trei pași
- testare,
- Feedback și
- Repetare
Odată ce ați terminat cu pașii de mai sus, puteți începe în sfârșit să testați aplicația mobilă pentru uz și să cereți feedback. Pentru a primi feedback, ar trebui să creați o buclă de feedback pentru utilizatori sau consumatori pentru a fi la curent cu fiecare perspectivă și, odată ce vi se oferă feedback, implementați-l prin reproiectarea și actualizarea aplicației.
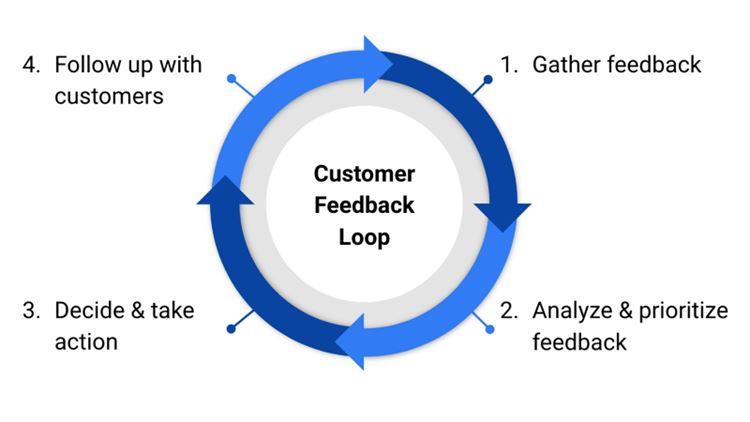
Cum se creează bucle de feedback?
Crearea unei bucle de feedback este simplă. Iată un exemplu:

PC: convas.io
În plus, trebuie să oferiți utilizatorilor o mulțime de opțiuni pentru a oferi evaluări și recenzii. Aceasta poate include următoarele:
- Profil App Store
- Profiluri Social Media
- Pagina GMB (Compania mea pe Google).
- Site-ul web
De asemenea, puteți merge la testarea designului aplicației menționată mai jos, care include:
- Focus grup
- Teste de utilizare
- Testarea QA
- Testare A/B
Cereți tuturor să testeze aplicația, prietenii, colegii și familia dvs. Cu cât mai mulți oameni folosesc aplicația dvs. mobilă, cu atât feedback este mai bun. Gândiți-vă la faza de testare a designului aplicației ca fiind „întotdeauna beta”.
Ai o idee de aplicație în minte?
Un design bun este imperativ pentru a crea o aplicație mobilă convingătoare și captivantă. După ce ați citit acest blog, sperăm că ați obținut o perspectivă profundă asupra modului de proiectare a unei aplicații. Proiectarea aplicației este un proces creativ și provocator. Pentru a reuși, aveți nevoie de asistență de la o agenție de design profesionistă.
Dacă doriți să aveți alături o agenție calificată, începeți să căutați o agenție de design UI UX cu experiență. Asigurați-vă că le vedeți site-ul și secțiunea de portofoliu pentru a vă face o idee despre proiectele lor anterioare.
