Specificații de căutare intuitive care separă cele mai bune de restul
Publicat: 2020-09-25Uneori îi auzi pe oameni rostind expresia „ Am avut o intuiție ”, moment în care s-ar putea să te întrebi dacă el/ea are capacitatea de a vedea viitorul. Dar nu este cazul. Intuiția este sentimentul pe care oamenii îl derivă pe baza instinctului, iar acest instinct nu se bazează pe raționamentul conștient.
Acest concept subliminal, cerebral, are o semnificație imensă în lumea designului de aplicații mobile. La urma urmei, de ce asociem un simbol cu o anumită acțiune? Este o tendință naturală sau una care reiese din experiențele noastre zilnice? Astăzi vom urmări răspunsurile la astfel de întrebări și vom determina ce caracteristici și fațete constituie o funcționalitate optimă de căutare intuitivă într-o aplicație mobilă.
Ce este designul intuitiv?
Un design intuitiv de aplicație constă în tot ceea ce definește importanța designului UI/UX într-o aplicație . Componentele sale, fie că este vorba de tipografie sau de fluxul de conținut, permit presupunerilor să ghideze acțiunea, de exemplu căutarea de informații. Un design intuitiv își transmite în mod subtil sensul, în același timp privindu-l pe utilizator în față, la propriu. Este atât de evident din punct de vedere simbolic încât utilizatorul nu poate și nu trebuie să se gândească la nimic altceva, în afară de utilizarea prevăzută a funcției. O arhitectură de design intuitivă trebuie să genereze următoarele caracteristici pentru a fi considerată instinctivă:
Descoperirea este a doua natură pentru căutarea de design pentru aplicații mobile. De la barele de meniu la secțiunile de profil, puteți explora totul cu un clic sau două fără a vă pierde drumul.
Affordance este un alt cuvânt pentru percepție. Interfața de utilizare intuitivă folosește un baraj de indicii vizuale pentru a spune utilizatorului ce ar rezulta făcând clic pe un buton. Elementele sale țin cont de ceea ce își dorește/se așteaptă utilizatorul de la un buton. Acest lucru ne duce la următorul nostru punct.
Așteptările utilizatorului ar trebui să fie completate de indicii vizuale. Un clopoțel denotă în mod obișnuit o notificare, degetul mare în sus, un like etc. Designul intuitiv al interfeței de utilizare integrează o diasporă de pictograme care fac apel la bunul simț.
Eficiența ar trebui gândită în termeni de minimalism. Un design minimalist este neconfrunțial, prin aceea că utilizatorii parcurg exact pașii pe care trebuie să-i îndeplinească o sarcină.
Capacitatea de reacție a aplicației comunică dacă acțiunea efectuată de utilizator are succes. Intuitivitatea face un pas înainte și explică măsurile corective în cazurile de boo-boo.
Importanța designului UX intuitiv
Mobile a câștigat o poziție dominantă în aproape fiecare aspect al vieții noastre. Pentru mulți, au înlocuit total desktop-urile. De fapt, 40% dintre oameni își folosesc telefoanele pentru căutări online. Dintre toate vizionările video din lume, peste 50% provin de la smartphone-uri.
Luând în considerare timpul și utilitatea pe care oamenii le pun pe telefoane, elementele de design intuitiv reprezintă un exercițiu pe care orice agenție de design de aplicații mobile l-ar întreprinde în primul rând și unul pe care toată lumea ar trebui să-l cunoască atunci când citește un ghid de proiectare a aplicațiilor mobile .
Crearea unei căutări intuitive în aplicații mobile
Căutarea este probabil prima acțiune pe care majoritatea utilizatorilor o efectuează în orice aplicație. Este o gaură de vierme care le permite utilizatorilor să înainteze rapid către zona pe care o alege. Cu toate acestea, veți găsi diferențe izbitoare între funcționalitatea de căutare a unei aplicații grozave și a unei aplicații bune.
Fiind o companie de design de aplicații mobile încă de la înființarea noastră, ADN-ul nostru este să mergem mai întâi pe intuitiv, așa cum am făcut-o în atâtea ocazii. Drept urmare, suntem în măsură să vă împărtășim gândurile noastre despre cum să proiectăm o opțiune de căutare în aplicație ușor de utilizat. Am împărțit procesul în 4 etape pentru o mai bună înțelegere.
1. Bara de căutare
Să începem cu atributele fizice ale barei de căutare, forma acesteia și poziționarea pe ecran.
Dimensiunea barei de căutare
Biblia pentru cele mai bune practici de căutare UX recomandă ca bara de căutare să fie suficient de mare.
Dacă designul dvs. permite, câmpul de căutare ar trebui, în mod ideal, să fie o casetă extinsă plasată în vederea utilizatorului. Adesea, veți întâlni pictograme de căutare, făcând clic, care extind câmpul de căutare. Deși pare interesant, totuși, din punct de vedere UX, are rezultate negative și, prin urmare, poate fi remarcat ca o greșeală UI/UX pe care ar trebui să o evitați .
Sursă
Nu se recomandă
În context, pictograma ar trebui să simplifice tastarea unei interogări, dar căutarea doar cu pictograme adaugă un pas suplimentar înainte ca utilizatorul să poată face acest lucru. Optarea pentru un câmp de text deschis ar îndrepta utilizatorii în direcția corectă.
Sursă
Recomandat
Pictograma de căutare
Câmpul de căutare ar trebui, fără greșeală, să fie reprezentat cu o lupă. Datorită tuturor filmelor de snitch care au stereotipat lupele pentru a căuta ceva, oamenii au ajuns să accepte semnul în mod implicit. Utilizați cea mai simplistă imagine a unei lupe cu puține sau deloc adaosuri grafice. Acesta este un loc în care, cu cât faci mai puțin, cu atât vorbește mai mult de la sine.
2. Introducerea interogării de căutare
Cei mai mulți dintre noi au tastat în bara de căutare Google de ani de zile. Totuși, comităm greșeli de scriere. Greșelile de ortografie îi enervează pe utilizatori, deoarece nu toată lumea este gramatical-nazist și, de obicei, vrea să treacă în grabă întregul pas. Prin urmare, este responsabilitatea unei companii de design de aplicații mobile să faciliteze cât mai ușor introducerea datelor de căutare.
Căutare bazată pe cuvinte cheie
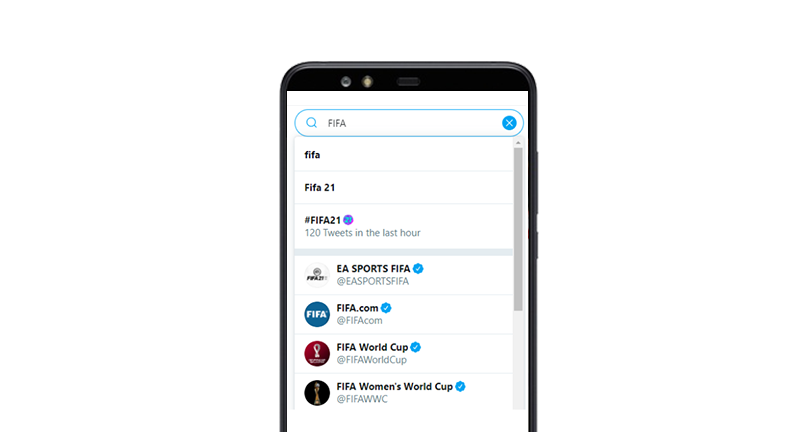
Nimic peste bord în asta. Introduceți interogarea de căutare în câmpul de căutare și mai jos apare o listă cu rezultatele căutării care se potrivesc cu cuvintele dvs. cheie. Faceți clic pe opțiunea cea mai apropiată de informațiile dorite și gata. Destul de multe aplicații continuă să folosească acest mecanism. Twitter pentru unul afișează atât hashtag-urile asociate cu interogarea dvs., urmate de mânerele sociale, dacă există.

Dar un astfel de sistem are deficiențele sale. Depinde de consumatorul care tastează intrarea corectă de fiecare dată. Acest lucru este rezolvat de unele dintre soluțiile mai inovatoare datorită implementării emergente a AI în căutare, așa cum vom vedea în secțiunile următoare.
Căutare filtrată
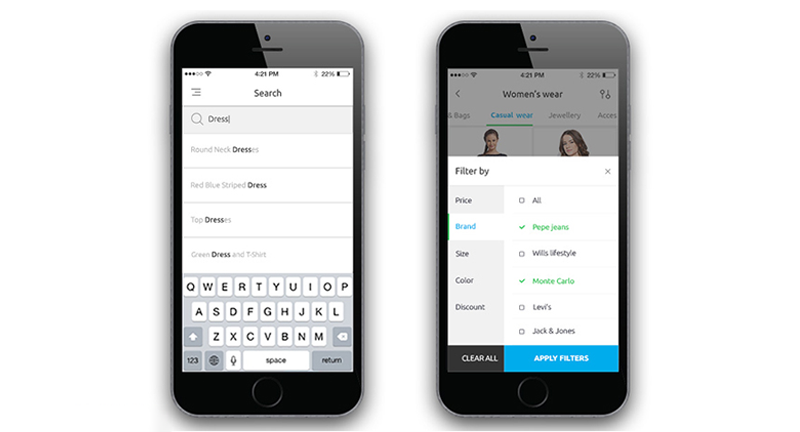
Site-urile web cu un catalog de produse care se întinde în mii integrează căutarea filtrată pentru a oferi o funcționalitate de căutare rafinată în aplicație. Exemplele includ domenii precum comerțul electronic, Edtech și călătoriile. Având în vedere că există mii de rezultate care se potrivesc cu cuvântul cheie introdus, este înțelept să permiteți utilizatorului să se concentreze asupra opțiunilor cele mai strâns legate de căutarea sa.
În timp ce unele aplicații oferă opțiunea de a adăuga filtre chiar înainte de a lovi lupa, există altele care descurajează utilizatorul cu rezultate totale și apoi le fac să trimită.

Sursă
Căutare predictivă
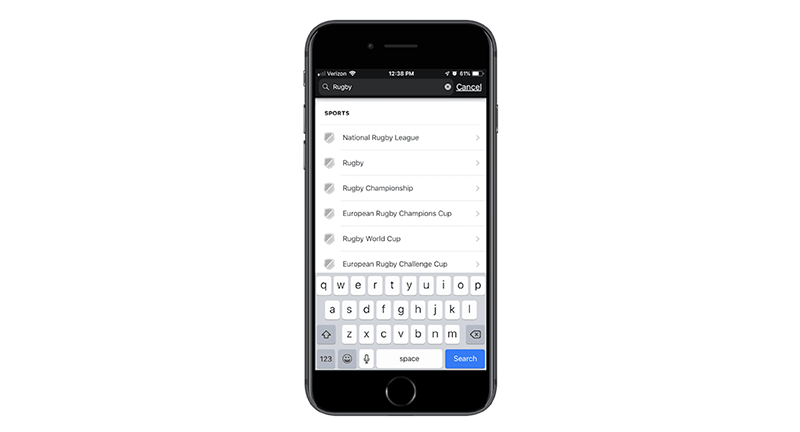
În ceea ce privește aplicațiile care implică multă introducere de date, cum ar fi aplicațiile de conversație (cum ar fi Whatsapp) sau aplicațiile de stil de viață (cum ar fi Pinterest), încorporarea unei opțiuni de completare automată este o idee bună. Funcția este una dintre modalitățile prin care AI poate ajuta la dezvoltarea aplicațiilor de nouă generație . Firma de proiectare a aplicației care se ocupă de dezvoltarea aplicației dvs. trebuie să construiască capabilități în aplicație care să înregistreze căutările recente ca parte a istoricului căutărilor. La reintroducerea unui cuvânt cheie, primul lucru pe care utilizatorul îl va vedea în lista derulantă cu sugestii automate vor fi cuvintele cheie introduse recent.

Dacă al tău nu este un magazin de comerț electronic, atunci sugestia automată ar trebui să se integreze perfect, deoarece există un model pentru tot ceea ce face utilizatorul și treaba ta este să descoperi asta pentru a simplifica căutarea în aplicație.

Căutare limitată
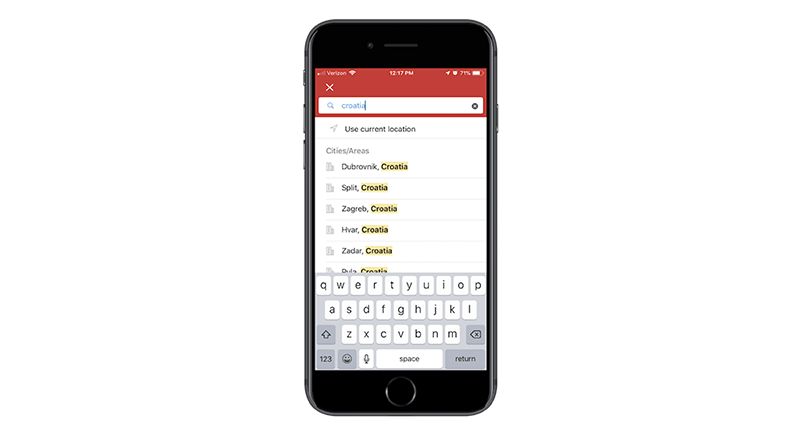
Încărcarea aplicației cu diverse sofisticari poate să nu fie întotdeauna alegerea potrivită. Site-urile web doresc să prelungească sesiunile utilizatorilor pentru a maximiza vizitele pe pagină. O aplicație rulează contrar acestei teme și se concentrează pe vizitele recurente ale utilizatorului, chiar dacă sesiunile durează câteva secunde.
Considerentele de căutare de design ar putea distra ideea de a limita funcțiile de căutare într-o aplicație. Păstrați doar cantitatea care transportă utilizatorii acolo unde doresc ei, de exemplu, compartimentând conținutul dvs. în categorii, așa cum se face în Hotels.com.

Căutare vocală
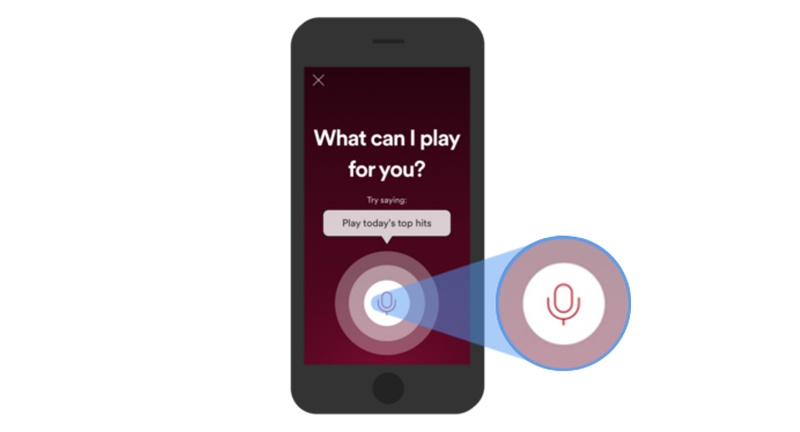
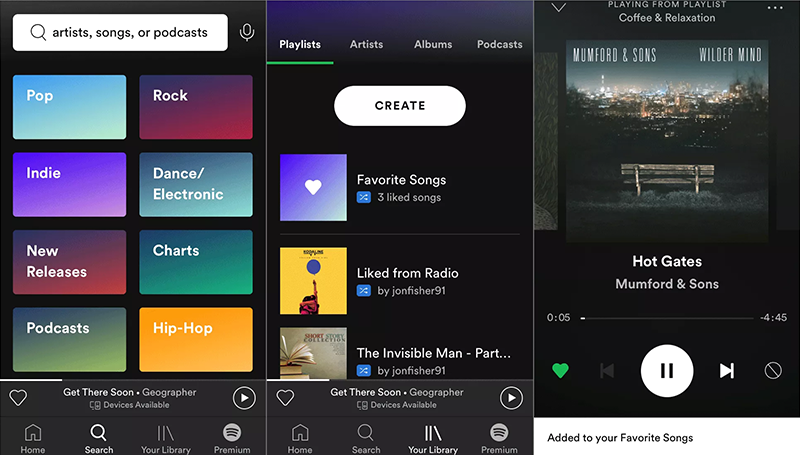
Căutarea vocală este concepută pentru o experiență fără mâini în timpul utilizării aplicației. Aplicațiile care oferă o astfel de funcționalitate tind deseori să fie cele care sunt utilizate pentru interconectare și difuzare multimedia. Google oferă una dintre cele mai bune funcții de căutare vocală, începând cu care piața a început să proiecteze conținut care este prietenos cu căutarea vocală. Spotify este încă un exemplu, care vă permite să căutați melodii ținând apăsat un buton.

Sursă
3. Preluare rezultate
Regula pentru degetul mare prevede că rezultatele căutării ar trebui să apară de îndată ce intră degetul. Cu toate acestea, rar vă puteți confrunta cu întârziere în rețea, caz în care utilizatorul ar trebui să știe să se aștepte la o întârziere.
Acest indicator de testare a vitezei este un bun exemplu. Folosește o animație de vitezometru pentru a distrage atenția de la faptul că aplicația consumă timp pentru a calcula viteza reală a rețelei. Dacă alături de animație, puteți afișa timpul total (sperăm secunde) în care utilizatorul ar trebui să aștepte, cu atât mai bine.
4. Afișați rezultatul
În mare parte, rezultatele căutării sunt de așteptat să fie corecte. Dar, în calitate de companie de proiectare a aplicațiilor mobile, Appinventiv acordă o atenție deosebită interogărilor predispuse la erori care duc la un punct mort. Ceea ce urmează nu ar trebui să fie o presupunere a nimănui, ci o abordare rațională pas cu pas pentru a obține contribuția corectă de la utilizator, așa cum aflăm în secțiunile următoare.
Abordarea „Nu s-au găsit meciuri”
Nu lăsați niciodată clientul să se uite la perete. Chiar dacă codul nu găsește rezultate potrivite pentru afișare, oferiți ceva privitorului. Când nu există rezultate relevante pentru afișare, afișați produse alternative sau legate de la distanță sau cele mai populare categorii de căutare. Nu știi niciodată dacă aceasta a fost intenția utilizatorului. O pagină goală în astfel de condiții lasă un gust prost în gura utilizatorului care poate considera aplicația ca fiind ineficientă.

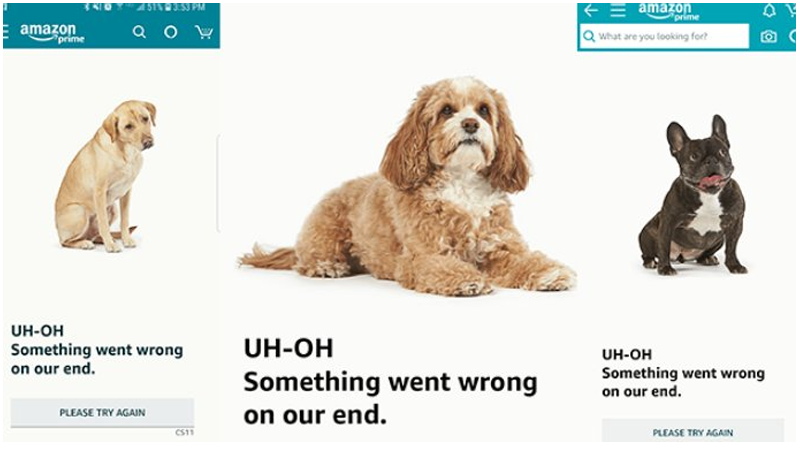
Corespunde mesajului corect
Deși afișarea produselor asociate este o modalitate de a liniști utilizatorul, ce se întâmplă dacă problema este mai adâncă decât atât. Backend-ul ar fi putut de fapt să funcționeze defectuos și nu este nicio rușine în a admite și a sublinia problema întâlnită utilizatorului. Dar asigurați-vă că dați speranța că problema poate fi rezolvată mai devreme decât mai târziu.
Amazon face una dintre cele mai bune trucuri în acest domeniu, cu finețe. Toată lumea iubește câinii, așa că dezvoltatorii Amazon s-au gândit de ce să nu-i folosească în avantajul lor. Aruncă o privire la acel mesaj de eroare.

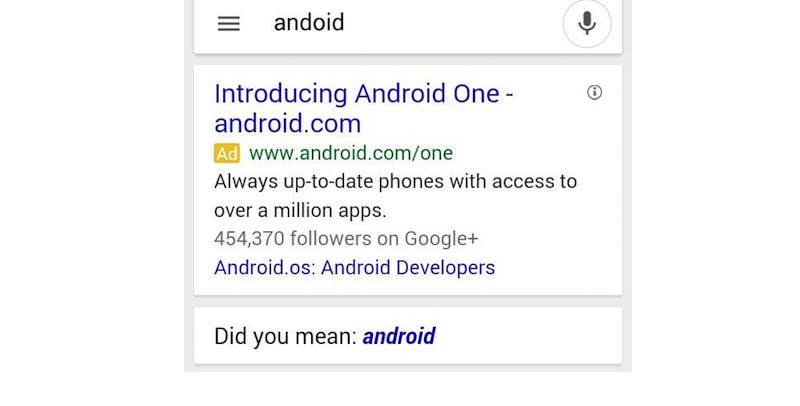
Ajutați utilizatorii să corecteze Cu toții facem greșeli de scriere. Este normal. Și majoritatea oamenilor își acceptă cu înțelepciune vina atunci când un algoritm le indică. În cazul căutărilor pe Google, majoritatea dintre noi ne bucurăm că motorul cunoaște intenția noastră de căutare, deoarece rectifică și sugerează cuvinte scrise corect. Acest lucru nu se schimbă cu aplicația, dar se poate îmbunătăți.
Fără greșeală, fie că construiți o aplicație internă sau externalizați munca unei companii de proiectare și dezvoltare a aplicațiilor mobile, asigurați-vă că algorii sunt instruiți pentru a corecta greșelile de ortografie.

Creați anteturi de categorii
Atunci când conținutul este foarte diversificat, acesta este cel mai bine poziționat în categoriile părinte. Luați cazul lui Spotify. Are milioane de melodii și au delimitat categorii specifice de căutare după care să le sorteze. Etichetele lor părinte sunt artiști, melodii, podcasturi și dacă utilizatorul își cunoaște genul, atunci poate sări direct în el. Gândiți-vă la modul în care vă puteți distribui conținutul la fel.

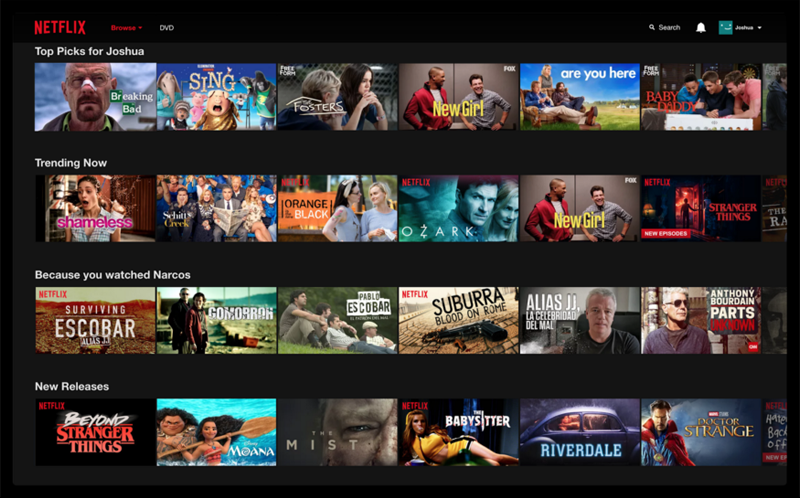
Alegeți un șablon de aspect
Prezentarea are foarte mult de-a face cu modul în care pardoseala conținutul. Netflix este un exemplu excelent, cu un joc de cuvinte, pentru a afișa o funcționalitate de căutare laterală. S-a dovedit că aerul oxigenat împotriva stilului învechit, încercat și suprautilizat de flux de conținut care includea carusele și paginarea. S-a dovedit, de asemenea, că sulurile infinite creează dependență și la fel de eficiente.

Încărcare la cerere
Cunoscută și sub numele de încărcare leneră, este o tehnică de optimizare a conținutului desfășurată pentru a afișa conținutul care este destinat mai întâi, decât încărcarea în bloc a paginii într-o singură instanță. Economisește timp și consumă mai puțină lățime de bandă a rețelei și oferă utilizatorului o satisfacție instantanee. Încărcarea leneră permite dezvoltatorilor să evite execuția codului care poate fi amânată până când utilizatorul solicită informații suplimentare.
Trasând-o până la capăt
Appinventiv a pornit dintr-o decizie intuitivă a unui grup de prieteni și astăzi are o talie tot mai mare în lumea dezvoltării aplicațiilor mobile. În ciuda distincțiilor, ținem capul la pământ, acceptăm cu bucurie proiecte pe care le putem înveli sub cearșafuri și recunoaștem politicos dacă ceva este peste posibilitățile noastre, ceea ce, din fericire, nu s-a întâmplat niciodată. Dacă designul intuitiv este ceea ce te-a adus aici, punem pariu că ai fi uimit să cunoști întreaga amploare a serviciilor noastre. Află acum .
