Cum să dezactivezi fonturile Google pe site-ul WordPress?
Publicat: 2021-10-01Site-urile WordPress arată frumos atunci când folosesc teme comerciale. Aceste teme premium folosesc imagini în miniatură și fonturi frumoase pentru a face un aspect atrăgător. Cu toate acestea, aspectul cool vine cu un anumit cost pe care trebuie să-l suportați, ca proprietar de site. În articolul nostru anterior, am explicat problema cu miniatura. Și în acest articol, să explorăm problemele cu fonturile și cum să dezactivăm fonturile Google pe site-ul WordPress.
Utilizarea fonturilor în WordPress
Mai jos sunt modalitățile populare de a folosi fonturile în WordPress și puteți schimba modul de utilizare a fonturilor ori de câte ori este necesar.
- Folosind fonturi terță parte, cum ar fi Google Fonts
- Găzduiți fonturi personalizate pe serverul dvs
- Utilizarea fonturilor de sistem
Oricare ar fi modul în care utilizați; aveți nevoie de următoarele trei lucruri pentru a utiliza orice familie de fonturi:
- Un fișier de font cu extensii diferite precum woff, eot, ttf sau svg. Deși un fișier este utilizat în principal, fișierele rămase sunt folosite în scopuri de rezervă și compatibilitate. Alternativ, puteți utiliza fișiere de font CSS, mai ales atunci când sunt încărcate de pe site-ul Google Fonts.
- Importarea fonturilor din fișier pe site-ul dvs. Importul fonturilor CSS a fost popular în vremurile anterioare, iar în zilele noastre este obișnuit să legați fișiere de fonturi externe în secțiunea antet.
- Utilizați regulile CSS în elementele HTML pentru a menționa familia de fonturi și alte proprietăți.
Iată un exemplu de CSS pentru a utiliza link-ul de fișier extern pentru utilizarea familiei Roboto cu o greutate obișnuită de 400 în secțiunea antet.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Mai jos este cum puteți utiliza familia de fonturi Roboto cu titluri H1 în HTML:
h1 { font-family: 'Roboto', sans-serif; }Fiind spus că fiecare element HTML de pe pagina ta are nevoie de o familie de fonturi pentru a reda așa cum a fost intenționat să apară în browser.
Fonturi Google în WordPress
Este obișnuit să declarați familia de fonturi pentru elementul de corp HTML, astfel încât întreaga pagină să folosească același font. Cu toate acestea, acele teme arătătoare trebuie să utilizeze o familie de fonturi diferite pentru elemente precum titlu, citat bloc, preformatat, tabel, buton etc. Pentru a evita proiectarea mai multor fonturi sau pentru a plăti costurile de licențiere, mulți dezvoltatori de teme și pluginuri WordPress folosesc a treia versiune gratuită. fonturi de petrecere. Aici vine utilizarea fonturilor Google cu popularitatea de la Google și capacitatea CDN de a livra fișierele cu fonturi mai aproape de vizitatorii site-ului dvs.

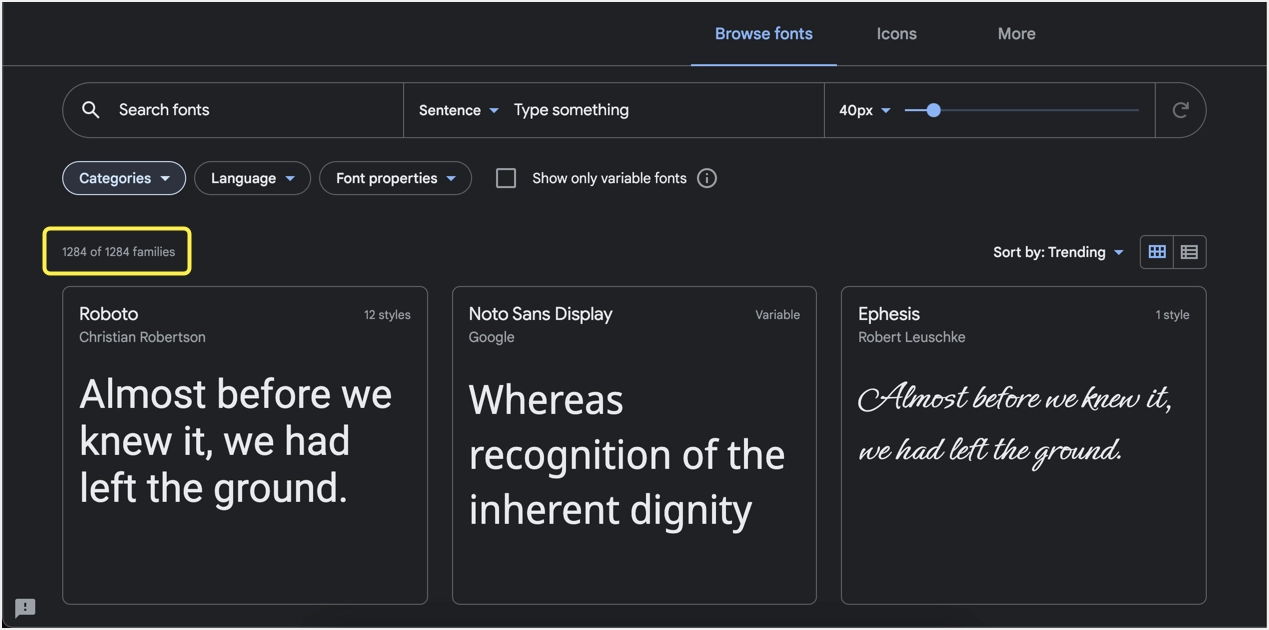
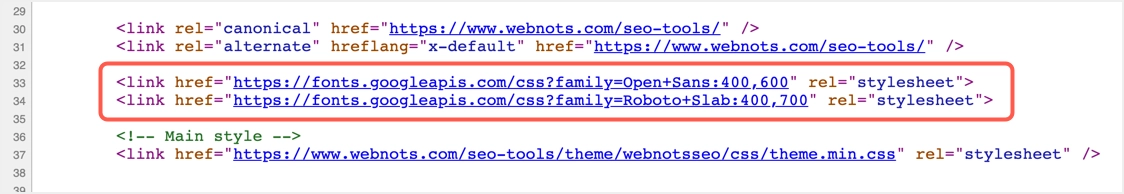
Aproape 7 din 10 teme comerciale WordPress folosesc Fonturi Google și oferă panou tematic personalizat. Puteți alege dintr-una dintre cele peste 1250 de familii de fonturi disponibile. Deoarece există un număr mare de soiuri disponibile pentru utilizare gratuită, dezvoltatorii pot pur și simplu conecta fișierele Google Fonts necesare cu detalii despre familie și greutate în secțiunea antet. Puteți vizualiza fișierele Google Fonts de pe site-ul dvs. uitându-vă la codul sursă al site-ului dvs.

Puteți vedea că fonturile sunt încărcate de pe serverul fonts.googleapis.com. Open Sans și Roboto sunt familiile de fonturi, iar 400 / 600 indică greutatea fonturilor. Uneori, este posibil să vedeți că fonturile sunt încărcate de pe domenii Google, cum ar fi fonts.gstatic.com.
Probleme cu utilizarea fonturilor multiple și externe
Utilizarea fonturilor Google în WordPress va crea următoarele probleme:
- Orice resursă terță parte va afecta viteza de încărcare a paginii site-ului dvs. Exemplele includ fonturi Google, urmărire Analytics, pixeli Facebook etc.
- Utilizarea mai multor familii de fonturi și greutăți ale fonturilor va crește numărul de fișiere externe necesare de pe serverul Google. Acest lucru va crește numărul de solicitări HTTP trimise de pe site-ul dvs., reducând astfel viteza de încărcare a paginii.
- Browserele nu vor încărca textul până când nu vor descărca toate fișierele cu fonturi de pe serverele Google. Acest lucru poate dura ceva timp, iar utilizatorii vor vedea o pagină goală în acest timp. Veți vedea avertismente în instrumentul Google PageSpeed Insights pentru a vă asigura că textul este vizibil în timpul încărcării fonturilor web.
- Este posibil să fie nevoie să utilizați preconectarea și preluarea prealabilă DNS pentru conectarea la domeniile Google Fonts pentru a accelera încărcarea site-ului dvs.
Deoarece viteza este unul dintre factorii oficiali de clasare în Căutarea Google, nu aveți alte opțiuni pentru a evita utilizarea fonturilor Google terțe.
Cum să dezactivezi fonturile Google în WordPress?
Acum că este clar că trebuie să dezactivați fonturile Google în WordPress pentru a îmbunătăți viteza de încărcare a paginii. Dar întrebarea este cum să o faci cu sau fără impact asupra aspectului site-ului atunci când tema și pluginurile tale folosesc Fonturi Google. Următoarele sunt opțiunile disponibile pentru dvs.
- Dezactivați complet Google Fonts, astfel încât site-ul dvs. să utilizeze fontul alternativ al browserului.
- Adăugați parametrul de schimb la fișierele Google Fonts și continuați să le utilizați.
- Utilizați fontul de sistem adăugând CSS personalizat sau schimbând tema.
Vom explora toate aceste opțiuni în secțiunile următoare.

#1 – Dezactivează complet fonturile Google în WordPress
Pe măsură ce Google Fonts a devenit problema vitezei, aproape toate pluginurile de cache și optimizare a vitezei oferă funcția de a combina sau elimina fonturile Google de pe site-ul dvs. Cea mai bună opțiune pe care o recomandăm este să utilizați pluginul Perfmatters, care vine și cu un set complet de opțiuni pentru a elimina balonarea. De exemplu, puteți dezactiva stilurile și scripturile WooCommerce pe postări și pagini cu câteva clicuri dacă utilizați pluginul WooCommerce.
- Cumpărați și instalați pluginul Perfmatters pe site-ul dvs.
- Accesați meniul „Setări > Perfmatters”.
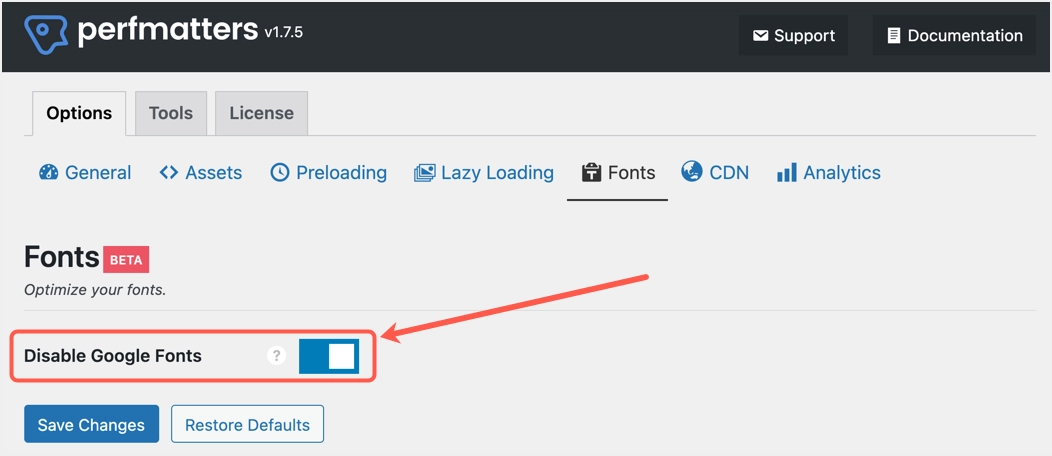
- Navigați la secțiunea „Fonturi” din fila „Opțiuni”.
- Activați butonul din opțiunea „Dezactivați fonturile Google”.
- Faceți clic pe butonul „Salvare modificări” pentru a aplica modificările.

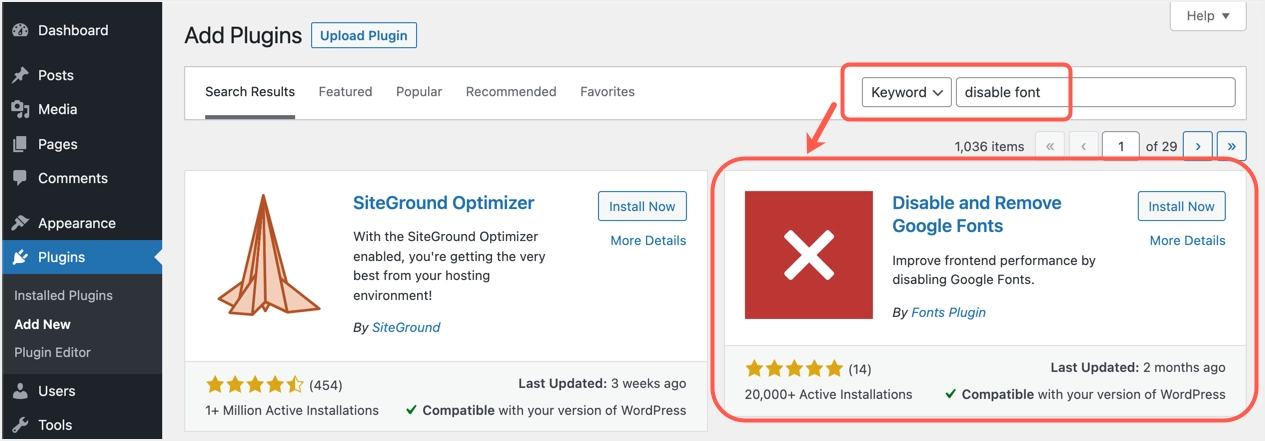
Dacă nu doriți să utilizați un plugin premium, atunci accesați secțiunea „Plugin-uri > Adăugați nou” din tabloul de bord și instalați pluginul „Dezactivați și eliminați fonturile Google”. Acesta este un plugin gratuit și dedicat care face o singură activitate pentru a scăpa complet de Fonturile Google de pe site-ul dvs.

Partea surprinzătoare este că pluginul nu are nicio pagină de setări enervantă. Tot ce aveți nevoie este să îl instalați și să îl activați pe site-ul dvs.
Alte opțiuni gratuite includ Autoptimize, care este utilă împreună cu opțiunea de cache. Dacă sunteți pe SiteGround hosting, utilizați pluginul SG Optimizer pentru a combina toate fonturile Google pentru a reduce numărul de solicitări HTTP.
#2 – Schimbați afișajul fonturilor Google
După cum am menționat mai sus, unul dintre motivele majore pentru a nu folosi fonturile Google este că va întârzia încărcarea conținutului text. Pentru a gestiona acest lucru, puteți utiliza o proprietate CSS ca mai jos:
Pentru utilizarea fișierului de font extern:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Pentru utilizarea cu CSS @import:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Recent, Google a introdus suportul pentru CSS font-display: swap property with Google Fonts. Acest lucru înseamnă în esență că puteți solicita browserului să folosească mai întâi fontul implicit al browserului până când fișierele Fonturi Google sunt disponibile. Când browserul a terminat de descărcat fișierele Google Fonts, va schimba afișajul și va folosi Google Fonts. În acest mod, nu va exista nicio întârziere în vizualizarea conținutului textului. Acest lucru vă va ajuta să remediați probleme, cum ar fi să vă asigurați că textul rămâne vizibil în timpul încărcării fonturilor web în instrumentul Google PageSpeed Insights.
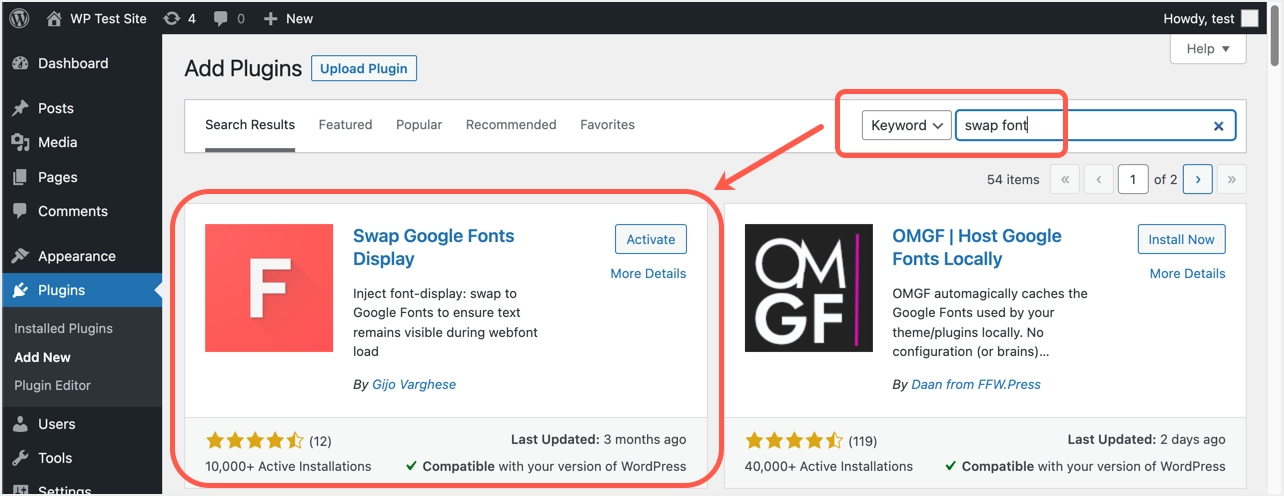
Pentru a implementa schimbarea fonturilor, puteți utiliza pluginul Schimbați fonturi Google Display. De asemenea, acest plugin nu are setări, tot ce trebuie să faceți este pur și simplu să activați pluginul pe site-ul dvs. pentru a adăuga valoare de afișare=swap în toate fișierele Google Fonts.

#3 – Folosiți fonturi de sistem
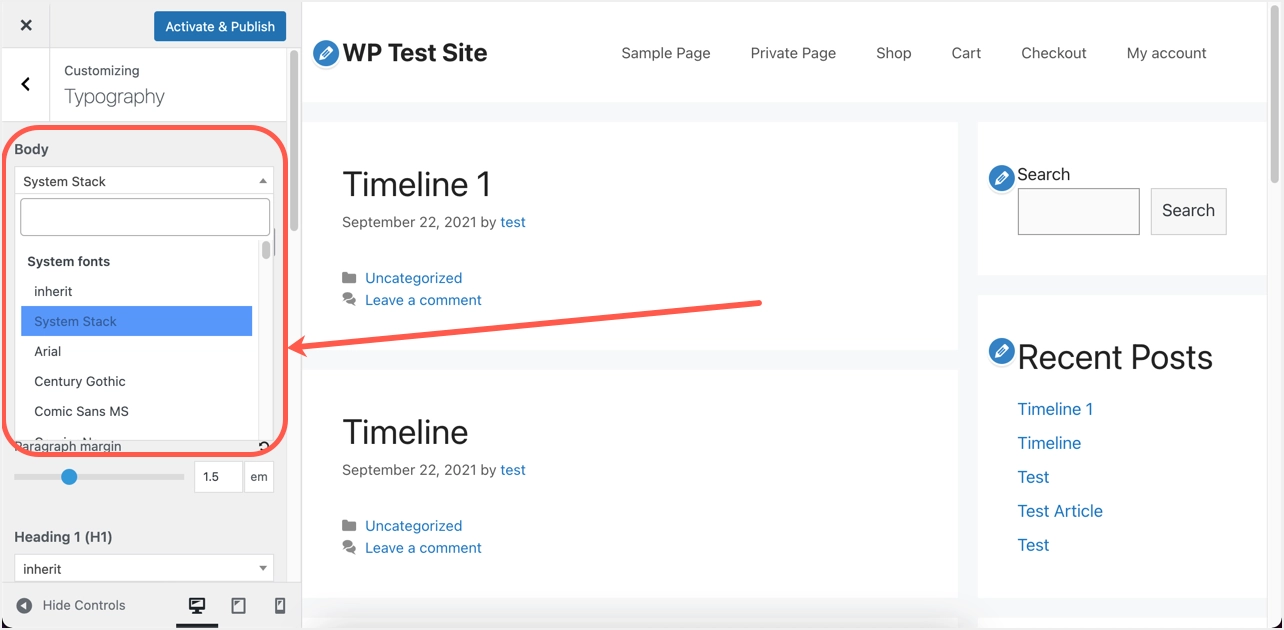
Recent, multe dintre temele WordPress oferă o opțiune de a utiliza stiva de fonturi de sistem împreună cu Fonturile Google. De exemplu, puteți utiliza teme ușoare populare, cum ar fi GeneratePress, în acest scop. Tot ce aveți nevoie este să selectați pur și simplu opțiunea fontului de sistem din setările de personalizare.

Dacă doriți să utilizați manual fonturile de sistem pe site-ul dvs., adăugați pur și simplu următorul CSS în secțiunea „Aspect > Personalizare > Adăugare CSS”. Acest CSS este doar pentru elementul body și poate fi necesar să adăugați alte elemente în declarație, dacă este necesar. În plus, trebuie să eliminați manual alte importuri CSS sau link-uri la fișiere pentru a evita ca și acele fișiere cu fonturi să se încarce.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Deși aceasta este o opțiune ușoară, nu veți avea un afișaj fix de font pe toate dispozitivele atunci când utilizați fontul de sistem.
Cuvinte finale
Indiferent de metoda pe care o utilizați, asigurați-vă că testați site-ul că acesta nu conține niciun fișier Google Fonts în codul sursă. Dacă utilizați opțiunea de schimb, verificați fontul fișierelor CSS care conțin proprietatea display=swap. În plus, testați-vă site-ul cu instrumentul Google PageSpeed Insights pentru a vă asigura că nu există avertismente legate de fonturi.
