Cum să dezactivezi stilurile și scripturile WooCommerce în postările WordPress?
Publicat: 2021-09-30WooCommerce este cel mai popular plugin WordPress pentru crearea unui magazin online. Deoarece provine de la același dezvoltator de WordPress, funcționează perfect pentru a susține nevoile de afaceri la scară mică sau mare. Cu toate acestea, problema vine într-un mod diferit, în care WooCommerce va reduce considerabil viteza de încărcare a paginii site-ului dvs. Cea mai bună opțiune este să dezactivați stilurile și scripturile WooCommerce pe postările WordPress de care nu aveți nevoie de ele. În acest fel, puteți profita de puterea WooCommerce și puteți avea postări de încărcare rapidă.
Scenariu de îmbunătățire
Pluginul WooCommerce este conceput pentru a avea o afacere fizică care acceptă transportul, taxarea, etc. Deci, dacă aveți un magazin de comerț electronic cu drepturi depline, nu există multe îmbunătățiri pe care le puteți face, deoarece fiecare pagină de produs de pe site-ul dvs. are nevoie de plugin. Probabil că trebuie să utilizați companii de găzduire optimizate pentru WooCommerce pentru a accelera încărcarea paginilor dvs. de produse. Puteți consulta articolul nostru despre cum să remediați viteza lentă de încărcare a paginii cu pluginul WooCommerce.
Cu toate acestea, în acest articol vom discuta despre scenariul diferit cu care se confruntă bloggerii. Mulți bloggeri folosesc teme comerciale optimizate pentru pluginul WooCommerce. Prin urmare, ei vor tinde rapid să folosească pluginul pentru a vinde produse digitale simple, cum ar fi cărțile electronice, fără să cunoască scopul propus al pluginului. De exemplu, nu are sens să folosești WooCommerce atunci când ai 10 pagini de produse și 1000 de postări obișnuite. Ce se întâmplă în acest caz este că toate cele 1000 de postări vor încărca fișiere CSS și JS ale pluginului WooCommerce reducând astfel viteza generală a site-ului.
Acest lucru se datorează faptului că pluginul WooCommerce nu oferă o modalitate de a dezactiva resursele încărcate pe paginile în care intenționați să vindeți orice produs. Motivul este, de asemenea, evident că multe site-uri au butonul de coș pe bara de navigare de sus, având astfel nevoie de resursele pluginului pentru a actualiza dinamic detaliile comenzii. Am explicat în articolul nostru anterior despre apelurile AJAX la coș și impactul asupra vitezei. Dacă ați vrut cu adevărat să utilizați WooCommerce, dar ați vrut să scăpați de CSS și JS ale pluginului în postările/paginile obișnuite, urmați una dintre opțiunile de mai jos.
În plus, Google PageSpeed Insights vă va avertiza să eliminați CSS și JS neutilizate de pe pagină, scăzând astfel scorul de viteză.
Stiluri și scripturi WooCommerce
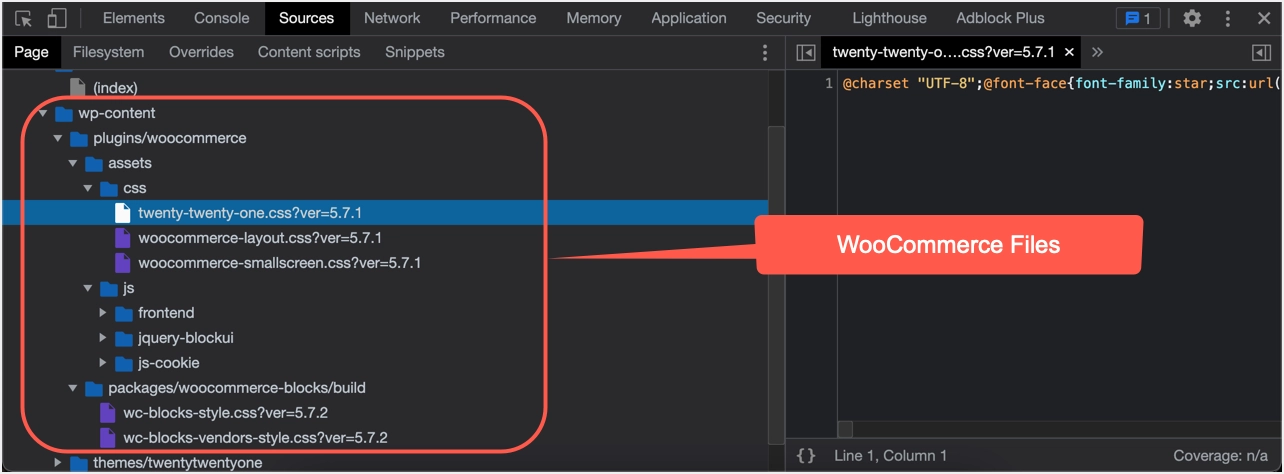
Să verificăm mai întâi resursele încărcate de plugin. Puteți pur și simplu să dezactivați orice plugin de stocare în cache de pe site-ul dvs. și să verificați codul sursă al paginii live. Puteți selecta postarea sau pagina în care nu există coș, blocuri WooCommerce sau produse. Ar trebui să arate ceva ca mai jos pe Chrome.

Pluginul încarcă fișiere CSS/JS din /wp-content/plugins/WooCommerce/assets/ și blochează stiluri din /wp-content/plugins/WooCommerce/packages/WooCommerce-blocks/build. Deoarece pagina nu are niciun produs sau coș care să intenționeze să vândă un produs, toate resursele de mai jos sunt pur și simplu inutile.
| Resurse WooCommerce | Tip |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
Notă: Fișierele de mai sus sunt pe versiunea 5.7.2 pe tema douăzeci și douăzeci și unu. Este posibil să vedeți versiunea pluginului instalată pe site-ul dvs. și diferite fișiere CSS, în funcție de configurația WooCommerce a temei dvs. În plus, este posibil să vedeți și fonturi precum woocommerce.woff încărcate de plugin.
Dezactivați stilurile și scripturile WooCommerce
Vom explica următoarele opțiuni pentru a dezactiva stilurile și scripturile WooCommerce în postările WordPress care nu au articole legate de produse.
- Folosind un plugin premium
- Folosind un plugin gratuit
- Dezactivați manual resursele WooCommerce neutilizate
Partea bună este că WordPress are pluginuri pentru a dezactiva CSS și JS neutilizate pe site-ul tău.
Opțiunea #1 – Utilizarea pluginului Perfmatters Premium
Perfmatters este un plugin exclusiv premium care vă poate ajuta să optimizați pluginul WooCommerce. Motivul pentru care menționăm Perfmatters ca primă opțiune este că puteți dezactiva stilurile și scripturile WooCommerce pe postările/paginile întregului site cu câteva clicuri. Acest lucru este foarte recomandat pentru începătorii care nu doresc să editeze codul sau să petreacă prea mult timp cu pluginuri gratuite. În plus, puteți utiliza, de asemenea, opțiunea Script Manager din Perfmatters pentru a dezactiva fișierele CSS și JS neutilizate pe bază de postare/pagină.
Pluginul vă va costa 24,95 USD cu actualizări și asistență gratuite pentru un an. După instalarea pluginului, activați licența pentru a primi actualizările.
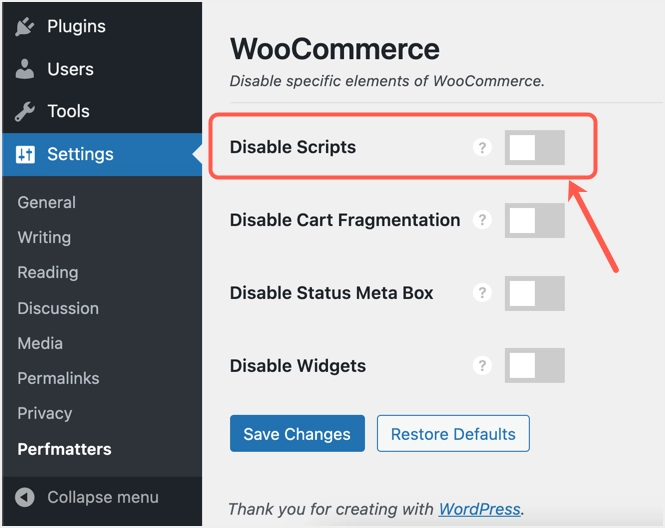
- Accesați meniul „Setări > Perfmatters” și navigați la secțiunea „Opțiuni > General”.
- Derulați în jos și verificați în secțiunea „WooCommerce” care spune „Dezactivați anumite elemente ale WooCommerce”.
- Activați opțiunea „Dezactivați scripturile” pentru a dezactiva scripturile WooCommerce pe întregul site, cu excepția paginilor de produse, a coșului de cumpărături și a paginilor de plată.
- Dacă este necesar, puteți activa și alte opțiuni pentru dezactivarea fragmentării coșului, a casetelor meta și a widget-urilor.
- Faceți clic pe butoanele „Salvați modificările” pentru a dezactiva toate scripturile WooCommerce din postările/paginile site-ului dvs.

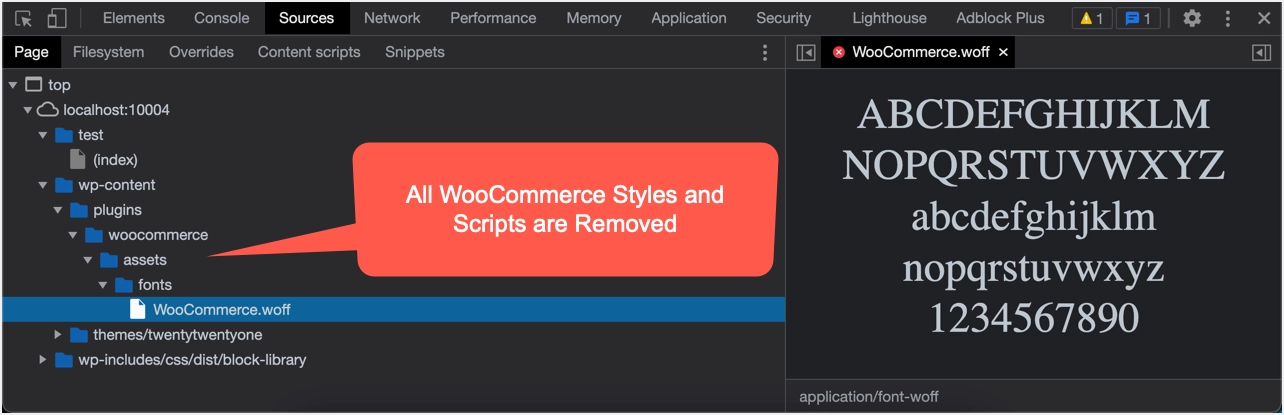
Acum, verifică orice cod sursă al postării tale. După cum puteți vedea în captura de ecran de mai jos, toate stilurile și scripturile sunt dezactivate și este încărcat doar fontul WooCommerce.

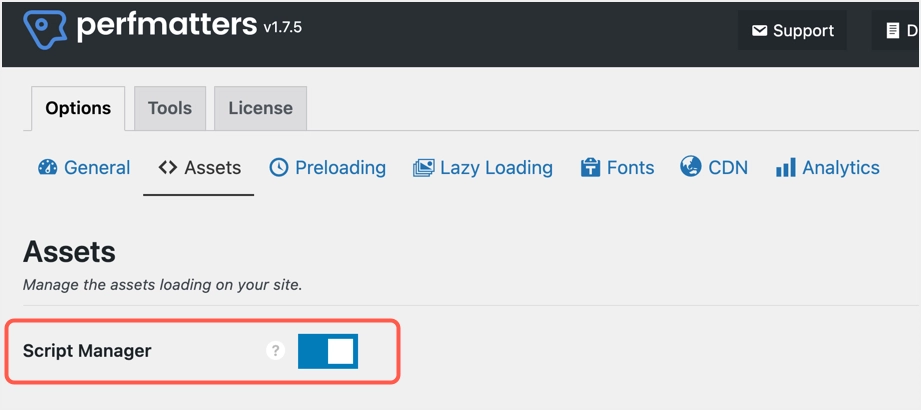
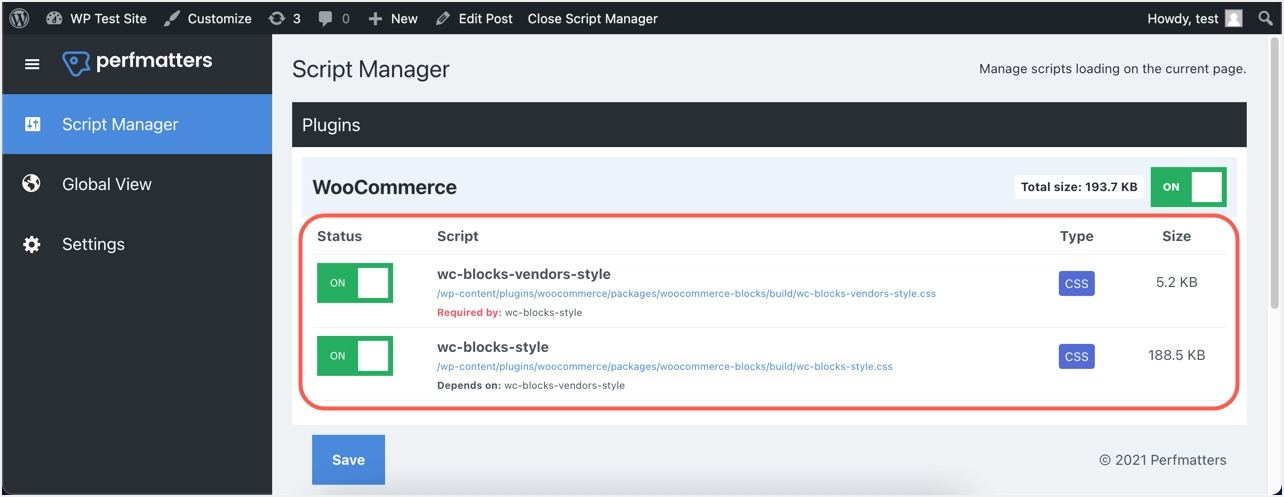
Pluginul oferă, de asemenea, Script Manager, care este util atunci când doriți să eliminați stilurile/scripturile pe bază de postare. În primul rând, trebuie să activați „Manager de scripturi” în secțiunea „Opțiuni > Active”.

Când editați o postare, faceți clic pe „Manager de scripturi” din bara de administrare de sus și dezactivați stilurile și scripturile inutile.


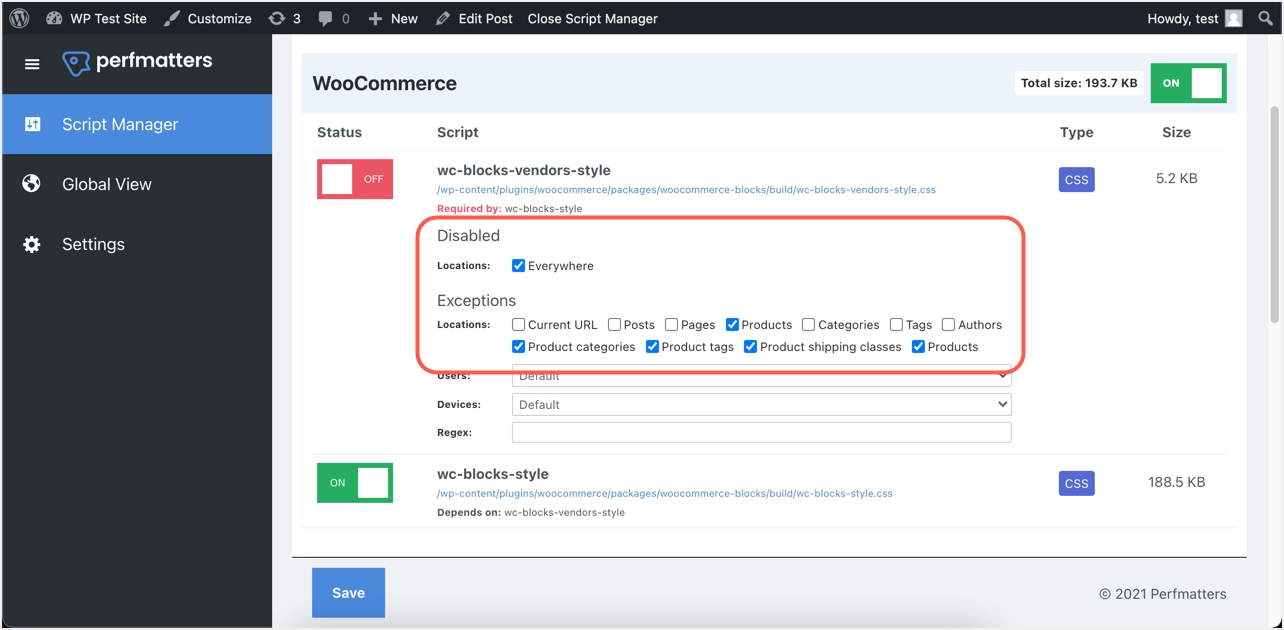
Dezactivează toate stilurile/scripturile WooCommerce și selectează „Locații” ca „Peste tot”. Puteți furniza excepții ca produse, categorii de produse și etichete de produse, astfel încât aceste stiluri/scripturi să se încarce pe paginile de produse dacă este necesar. În caz contrar, puteți dezactiva complet resursele WooCommerce de pe întregul site. Salvați setările și închideți Managerul de script făcând clic pe opțiunea din bara de administrare.

Acum, puteți verifica sursa pentru a confirma că toate stilurile și scripturile WooCommerce, inclusiv stilurile de bloc, sunt eliminate, cu excepția fontului. Dacă este necesar, puteți preîncărca fișierul cu font în secțiunea „Opțiuni > Preîncărcare” pentru a evita problema solicitărilor de preîncărcare a cheilor în Google PageSpeed Insights. Amintiți-vă, deși nu utilizați Script Manager pentru dezactivarea WooCommerce, acesta este necesar atunci când doriți să dezactivați resursele din alte plugin-uri, cum ar fi Formularul de contact 7.
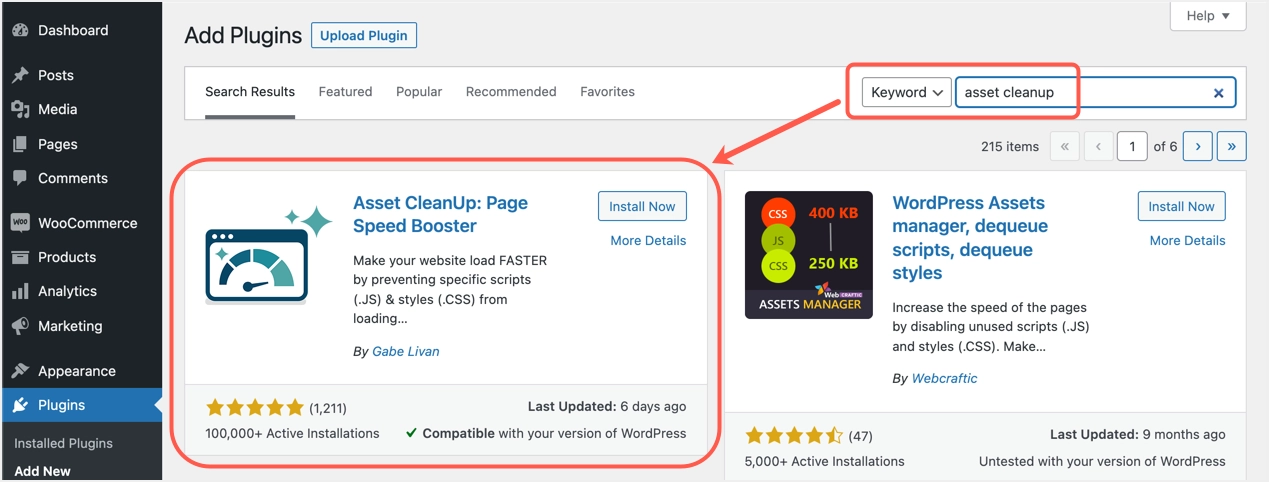
Opțiunea #2. Folosind pluginul gratuit Asset CleanUp
Dacă nu doriți să alegeți un plugin premium, atunci puteți încerca Asset CleanUp: pluginul Page Speed Booster. Acesta este un plugin parțial gratuit care oferă o caracteristică similară precum Perfmatters Script Manager.

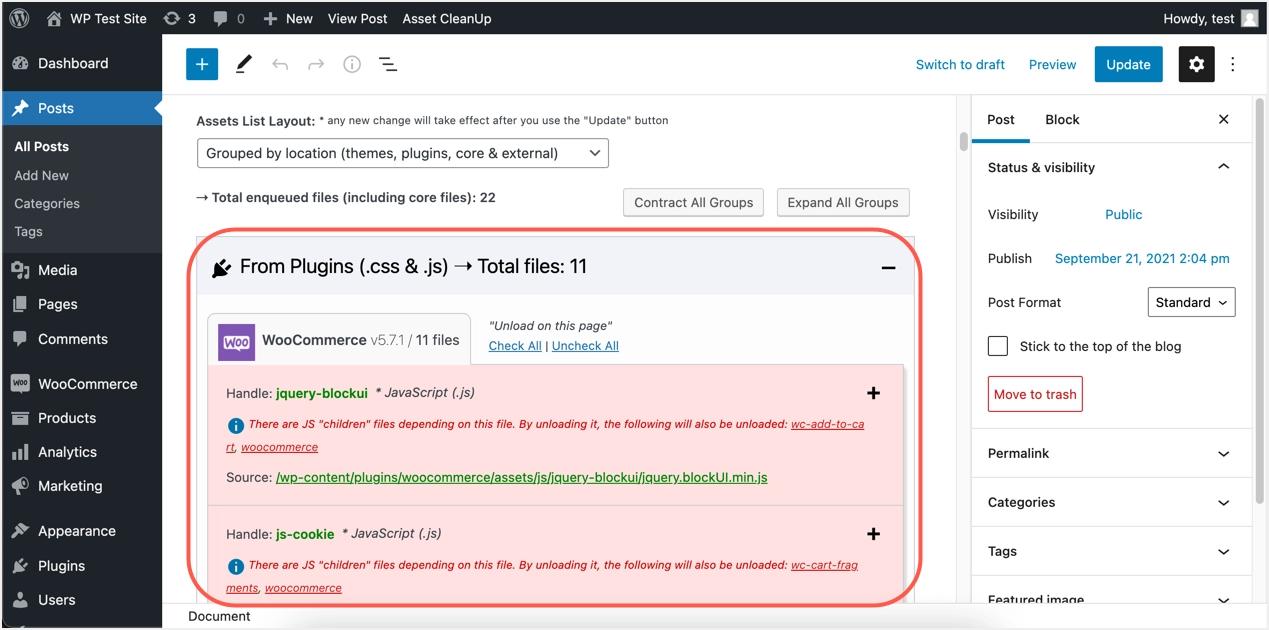
- După instalarea și activarea pluginului, editați oricare dintre postările dvs.
- Pluginul vă va afișa toate stilurile și resursele WooCommerce încărcate pe postare într-o casetă meta.
- Derulați în jos și faceți clic pe opțiunea „Verificați toate” pentru pluginul WooCommerce.

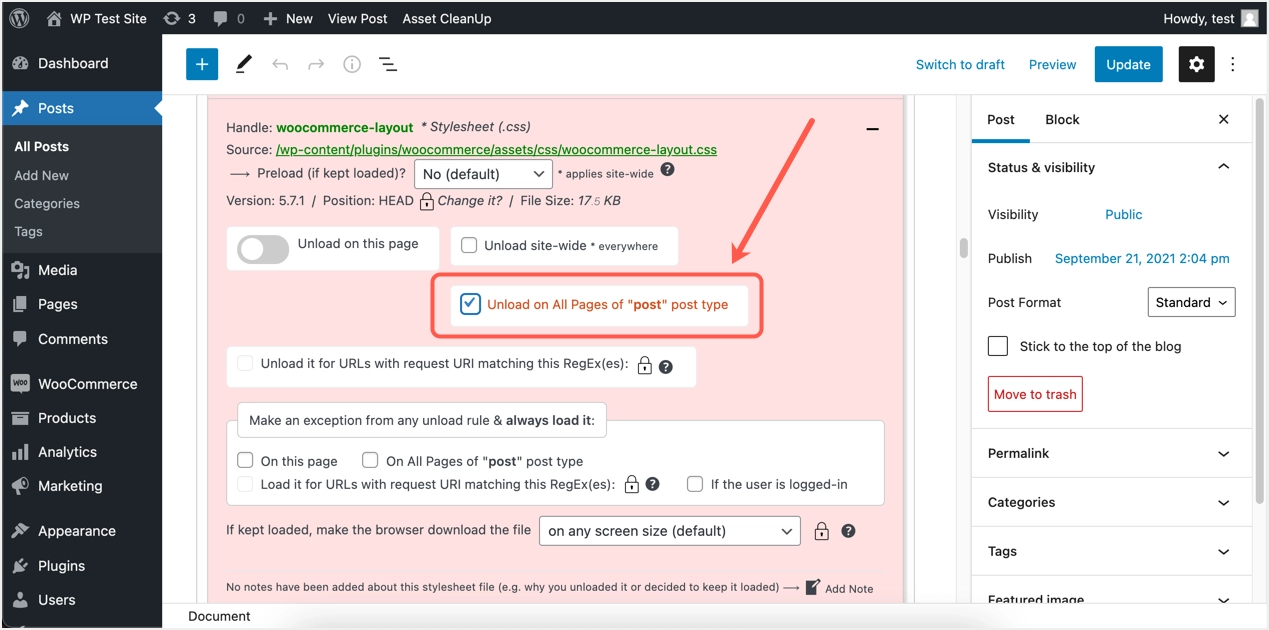
- Oriunde este disponibilă, selectați opțiunea „Descărcați pe toate paginile tipului de postare „post”.

- Faceți clic pe butonul „Actualizare” pentru a dezactiva toate stilurile și scripturile WooCommerce pentru postări. Dacă este necesar, puteți face același lucru pentru pagini pentru a dezactiva resursele.
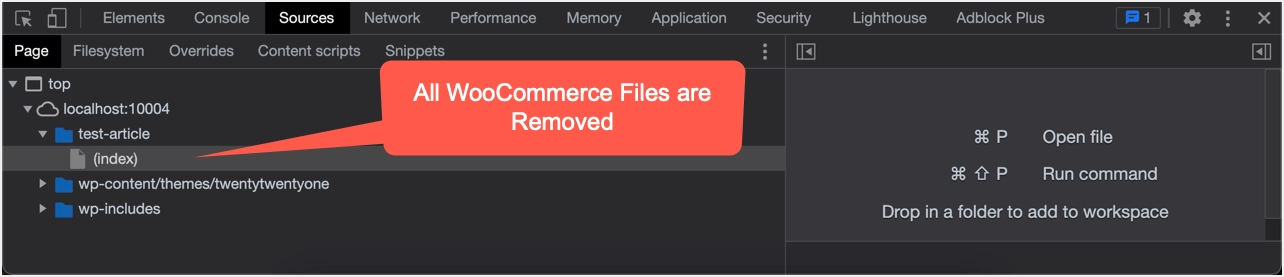
- Acum, deschideți una dintre postările dvs. și verificați consola pentru dezvoltatori. Toate stilurile și scripturile WooCommerce trebuie să fi fost eliminate.

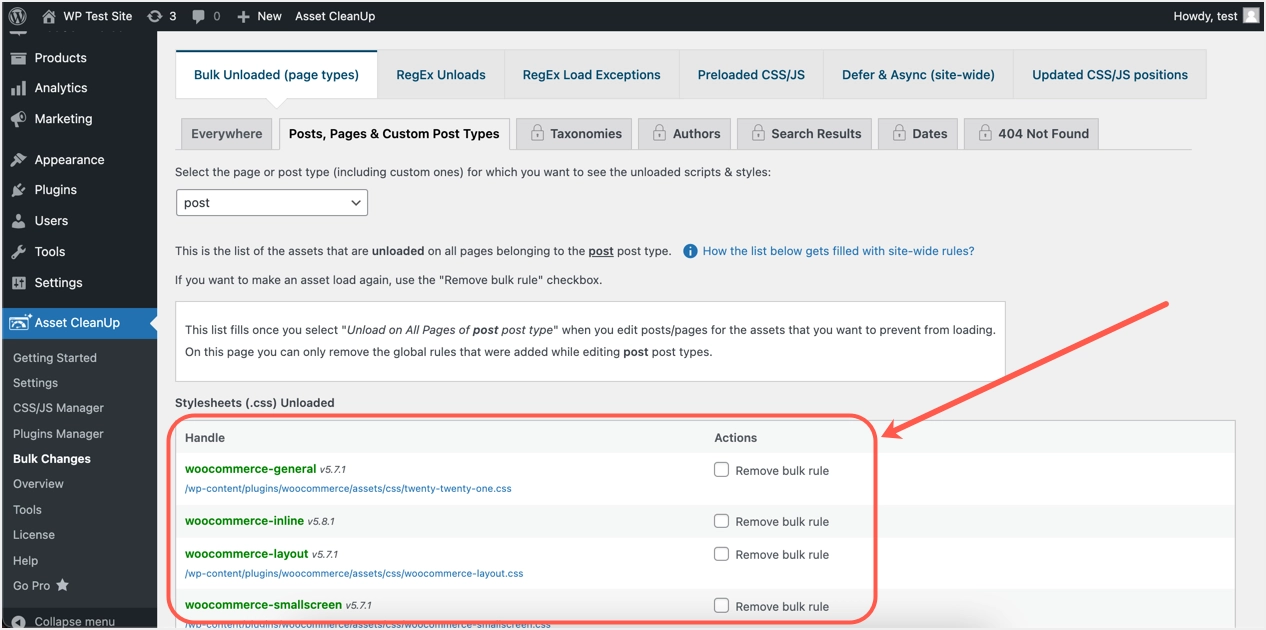
Oricând, puteți elimina setările navigând la Secțiunea Curățare active > Modificări în bloc” din fila „Postări, pagini și tipuri de postări personalizate”.

Opțiunea #3. Metoda manuală
Ultima opțiune este o editarea manuală a fișierului temei pentru a dezactiva stilurile și scripturile WooCommerce. Deoarece editarea fișierelor temei nu este recomandată, puteți alege să utilizați tema secundară.
- Când sunteți panoul de administrare WordPress, accesați „Aspect > Editor de teme”.
- Selectați tema dvs. activă (sau tema copil) și apoi selectați fișierul functions.php.
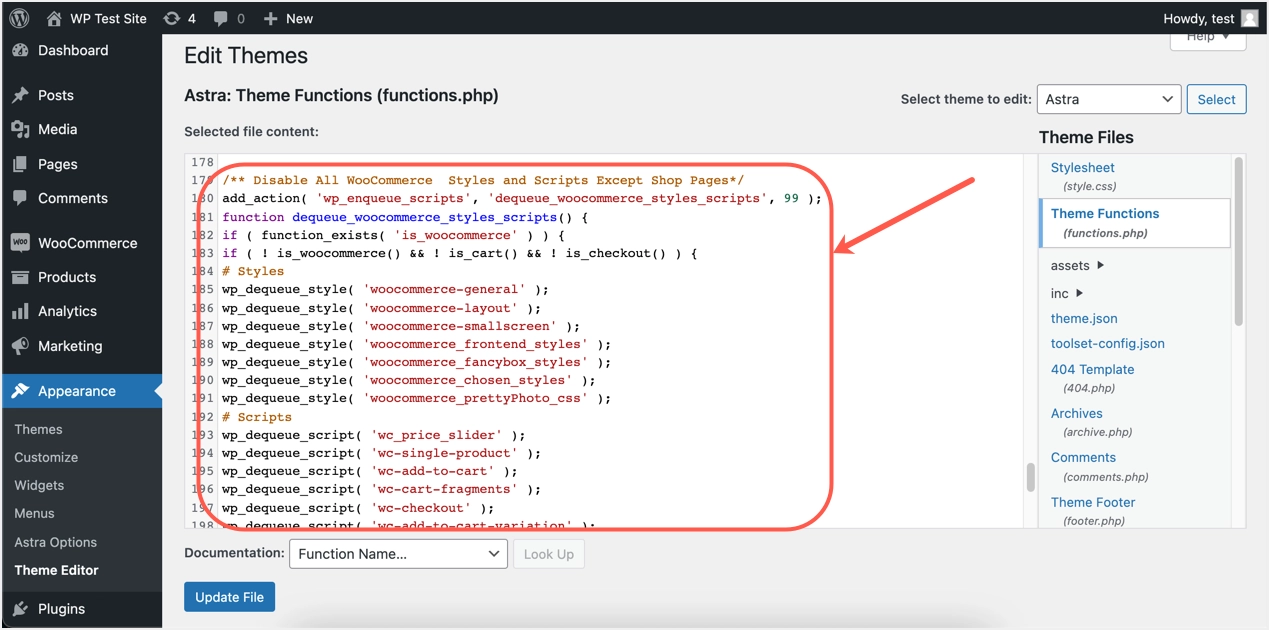
- Lipiți codul de mai jos care conține două părți. O parte este pentru dezactivarea tuturor stilurilor/scripturilor implicite, iar alta este de a dezactiva blocurile WooCommerce din frontend.
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- Ar trebui să arate ca mai jos în editorul de teme și să faceți clic pe butonul „Actualizare fișier” pentru a salva modificările.

Verificați codul sursă al postării pentru a confirma că toate stilurile și scripturile WooCommerce sunt dezactivate. Veți vedea doar că fișierul fontului este încărcat de plugin.
Cuvinte finale
După cum puteți vedea, există mai multe moduri de a dezactiva stilurile și scripturile WooCommerce. Deși utilizarea pluginului premium Perfmatters este ușoară, acesta încarcă separat fișierul de font woocommerce.woff. Pluginul gratuit și opțiunile manuale vă vor ajuta să scăpați complet de balonările WooCommerce pe paginile în care nu aveți nevoie de ele. Pentru toate opțiunile, poate fi necesar să verificați setările/codul cu atenție și să revizuiți periodic, deoarece WooCommerce modifică constant configurația.
