Cum se rezolvă problema Minimizarea CSS în WordPress?
Publicat: 2021-12-07WordPress folosește software de bază, teme și pluginuri pentru a da formă unui site web. Foile de stil în cascadă sau CSS sunt coloana vertebrală a designului dvs. de aspect și fiecare dintre aceste elemente își va adăuga propriul CSS. Puteți vizualiza fișierele CSS utilizate pe site-ul dvs. uitându-vă la sursa paginii în browser. Optimizarea acestor fișiere CSS este necesară pentru a îmbunătăți viteza de încărcare a paginii unui site WordPress.
Ce este CSS Minify?
Minimizarea CSS este procesul de eliminare a spațiilor, comentariilor și indentărilor inutile dintr-un fișier CSS.
webnots.com
Acest lucru ajută la comprimarea și reducerea dimensiunii fișierului, reducând astfel timpul necesar pentru descărcarea acestor fișiere de pe server. Dezvoltatorii folosesc comentariile în fișierele CSS pentru înțelegere și urmărire. Cu toate acestea, aceste comentarii nu sunt necesare pentru funcționalitate și, prin urmare, eliminarea lor nu va afecta designul de funcționare al site-ului dvs.
De ce să reduceți CSS?
Următoarea întrebare care îți vine în minte este de ce cineva ar trebui să elimine spațiile și comentariile dintr-un fișier text pentru a reduce doar câteva KB-uri în dimensiune. Problema este că, dacă nu reduceți dimensiunea fișierului, Google PageSpeed Insights și alte instrumente de măsurare a vitezei vor afișa o recomandare pentru minimizarea fișierelor CSS.
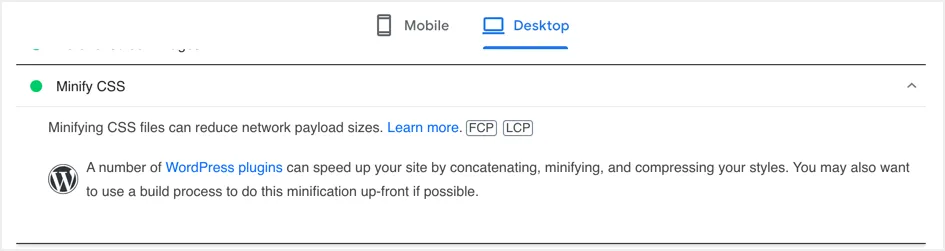
- Puteți găsi această problemă ca „Minify CSS” în secțiunea „Oportunities” a instrumentului Google PageSpeed Insights.
- Instrumentul vă va arăta, de asemenea, mărimea economiilor pe care le puteți realiza cu minimizarea CSS.
- Problema „Minify CSS” va afecta First Contentful Paint (FCP) și Largest Contentful Paint (LCP). Deoarece LCP face parte din Core Web Vitals, experiența paginii dvs. va fi afectată dacă nu reduceți fișierele CSS.
- Servirea fișierului CSS minimizat va rezolva această problemă și puteți vedea că verificarea este trecută și este afișată în verde în secțiunea „Audituri trecute”.

Exemplu de reducere a conținutului și fișierului
Mai jos este un exemplu de mică bucată de cod CSS cu spații și comentarii.
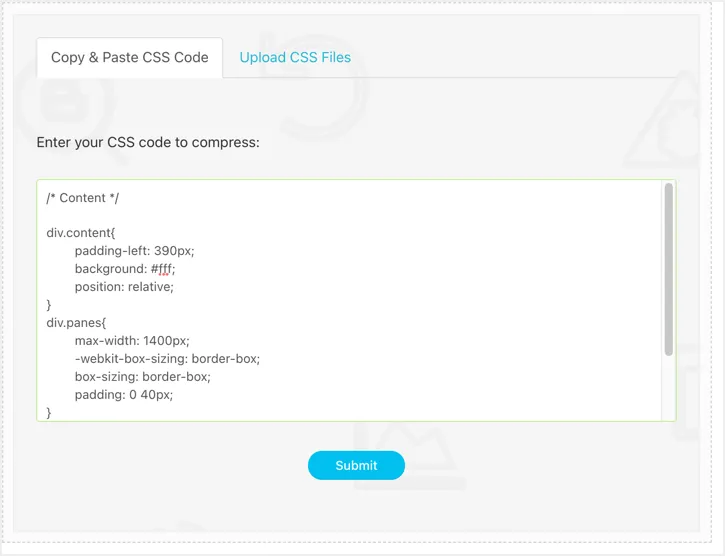
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */Accesați instrumentul nostru de minimizare CSS și inserați codul de mai sus.

Faceți clic pe butonul „Trimiteți” pentru a obține codul minimizat ca rezultat.

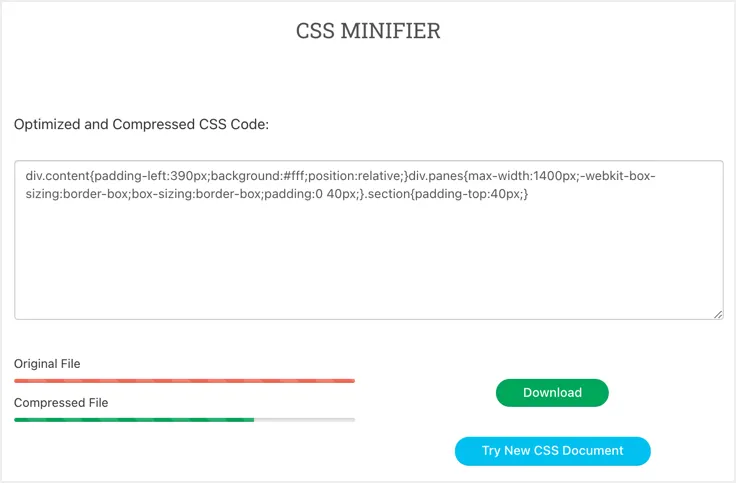
Codul minimizat va arăta ca mai jos:
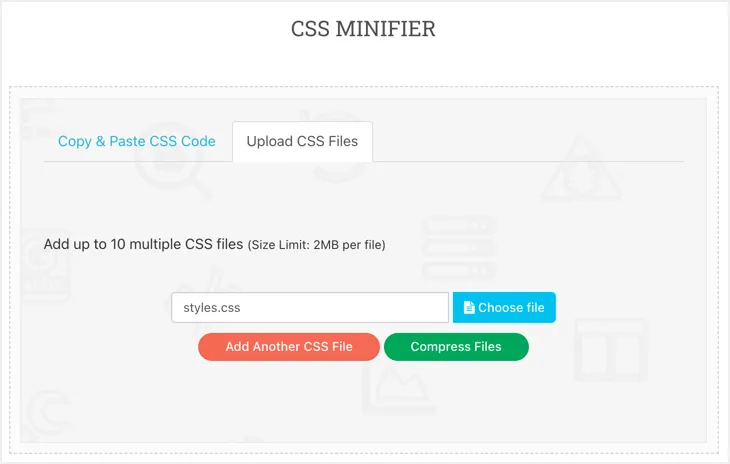
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}După cum puteți vedea, toate comentariile și spațiile albe sunt eliminate din rezultatul minimizat. Majoritatea temelor WordPress folosesc fișierul style.css și puteți folosi același instrument pentru a încărca întregul fișier style.css și pentru a obține fișierul miniat ca rezultat.

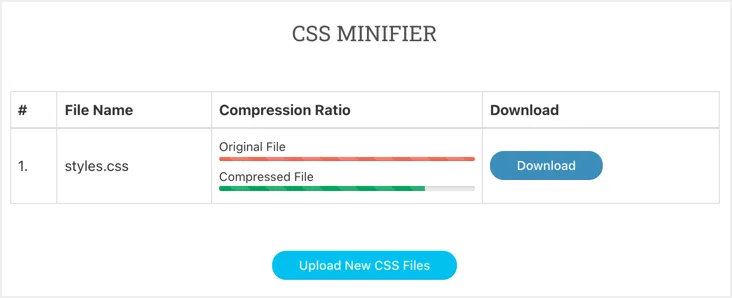
Faceți clic pe butonul „Descărcați” pentru a obține fișierul minimizat pe computer.

Fișierul final de ieșire va avea o singură linie eliminând toate spațiile albe și comentariile cu dimensiune redusă.
Minimizarea CSS și JS în WordPress
Acum că înțelegeți scopul minimizării și cum funcționează. Cu toate acestea, utilizarea instrumentelor online pentru a minimiza fișierele nu va funcționa în WordPress din următoarele motive:
- Vor fi multe fișiere folosite de tema dvs., pluginuri și WordPress de bază. Minimizarea și înlocuirea manuală a fișierelor originale este o sarcină care necesită timp.
- Fișierele vor fi actualizate cu tema, pluginul și actualizarea de bază WordPress. Prin urmare, fișierul încărcat manual va fi înlocuit cu versiunea normală cu fiecare actualizare.
Pentru a evita această problemă manuală, puteți utiliza un plugin de minify pentru a face munca automat și dinamic, fără a afecta procesul de actualizare. Aceste plugin-uri vă vor comprima fișierele și vor servi cu extensia .min, indicând că fișierul minimizat este difuzat în loc de fișierul original.
| Versiunea fișierului CSS | Nume exemplu |
|---|---|
| Versiune normală | stil.css |
| Versiune normală cu șir de interogare | style.css?ver=123456 |
| Versiune redusă | stil. min .css |
Uneori, tema și pluginurile dvs. pot oferi, de asemenea, o versiune redusă a fișierelor și nu trebuie să le reduceți din nou.
Cum să minimizezi fișierele CSS și JS în WordPress?
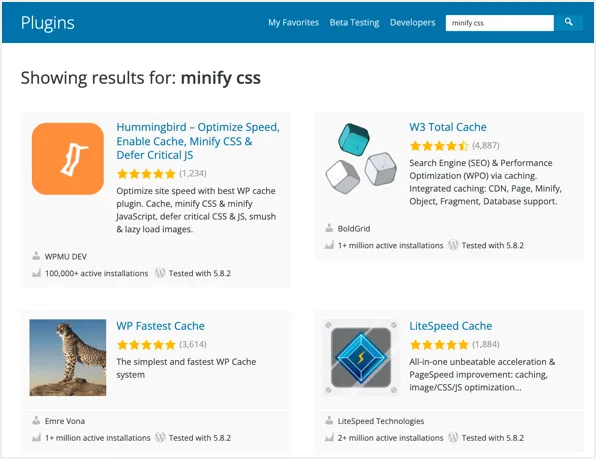
Există multe plugin-uri disponibile pentru minimizarea CSS și JavaScript în WordPress. Cu toate acestea, utilizarea depinde de situație și vă vom explica diferite plugin-uri care vă fac trucul. În Google PageSpeed Insights, veți vedea un link către „pluginuri WordPress” și veți face clic pe el. Acest lucru vă va duce la pagina de depozitare a pluginurilor WordPress prin aplicarea unui filtru de căutare minify+CSS.

Eliminarea șirurilor de interogare
Înainte de a încerca să reduceți fișierele CSS, vă recomandăm să eliminați parametrii șirului de interogare atașați adreselor URL ale fișierelor. Lucrările de minimizare pentru fișierele CSS și JS statice arată cam mai jos:
https://www.your-site.com/wp-content/themes/theme-name/style.cssCu toate acestea, fișierele cu tema și pluginul vor avea un parametru de versiune ca șir de interogare atașat la adresa URL. În general, va arăta ca mai jos și aceste adrese URL sunt considerate ca fiind de natură dinamică.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618Pentru ca minimizarea să funcționeze mai bine, este recomandat să eliminați șirurile de interogare din adresele URL ale fișierelor. Acest lucru va ajuta, de asemenea, CDN și alte sisteme (servere și browsere) să vă memoreze fișierele în mod eficient. Având în vedere acest fapt, vom explica pluginurile care oferă funcții de minify, precum și de eliminare a șirurilor de interogări.
1. Colibri – Opțiune gratuită
Pluginuri precum W3 Total Cache au sute de opțiuni și dificil de configurat pentru noii utilizatori WordPress. Pe de altă parte, pluginuri simple precum Autoptimize combină și reduc fișierele fără a le face separat. Este posibil să nu funcționeze în toate mediile de găzduire, în special cu serverele HTTP/2 care nu necesită combinarea fișierelor. De asemenea, combinarea poate rupe cu ușurință aspectul și este mai bine să aveți opțiuni de minimizare și combinare separat pentru a controla comportamentul.
Hummingbird este unul dintre cele mai bune plugin-uri gratuite pentru minimizarea CSS în WordPress. De asemenea, oferă o soluție completă de stocare în cache, astfel încât să o puteți utiliza ca plugin de stocare în cache pentru site-ul dvs.

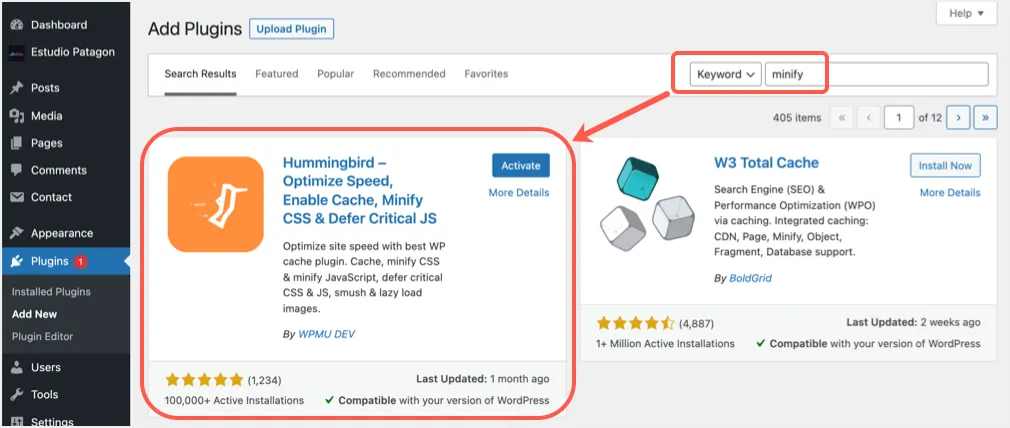
- Accesați secțiunea „Plugin-uri > Adăugați nou” din panoul de administrare WordPress.
- Căutați „minify” pentru a găsi pluginul „Hummingbird – Optimize Speed, Enable Cache, Minify CSS & Defer Critical JS”. Faceți clic pe butonul „Instalare” și apoi pe „Activați” pentru a începe să utilizați pluginul pe site-ul dvs.

- Pluginul vă va cere să scanați și să recomandați opțiunile. Cu toate acestea, ne vom concentra asupra setărilor pentru eliminarea șirului de interogări și minimizarea CSS în acest articol.
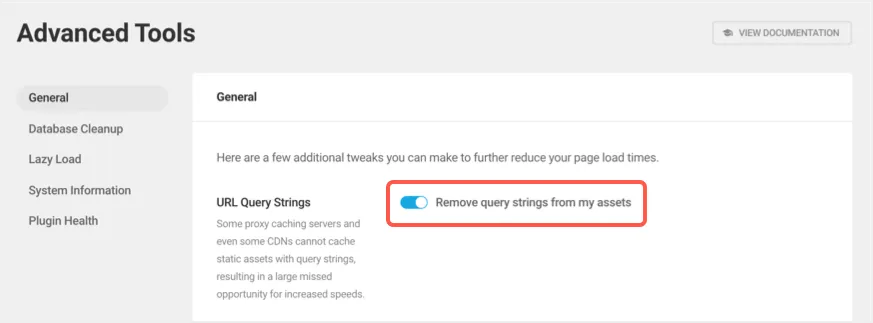
- Accesați secțiunea „Hummingbird > Instrumente avansate”. Activați opțiunea „Eliminați șirurile de interogare din materialele mele” împotriva „Șiruri de interogare URL” din secțiunea „General”. Derulați în jos și faceți clic pe butonul „Salvați modificările”.

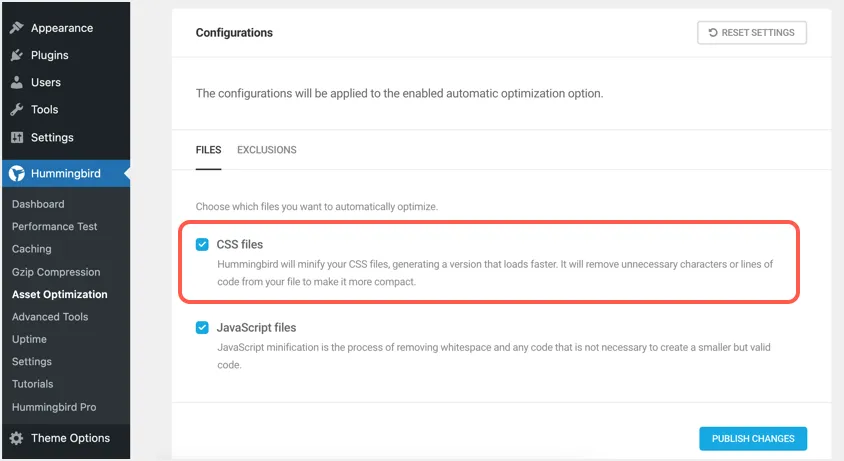
- Accesați meniul „Hummingbird > Optimizare active” și activați opțiunea „Automat” din secțiunea „Active”.
- Derulați în jos și activați „Fișiere CSS” în secțiunea „Configurații”. Amintiți-vă, chiar deasupra acestei secțiuni aveți o opțiune numită „Speedy” în secțiunea „Assets” pentru a combina fișierele CSS. Puteți dezactiva acest lucru dacă descoperiți că aspectul este stricat.

- Faceți clic pe butonul „Publicare modificări” pentru a aplica modificările site-ului dvs.
2. WP Rocket – Plugin Premium
WP Rocket este singurul plugin premium care a schimbat modul în care oamenii optimizează site-urile WordPress. Aveți o secțiune simplă de tablou de bord pentru a naviga și a comuta între opțiunile necesare fără probleme.
- Cumpărați WP Rocket de pe site-ul dezvoltatorului și instalați-l pe site-ul dvs.
- Trebuie să activați cheia de licență pentru a obține actualizarea și asistența pluginului.
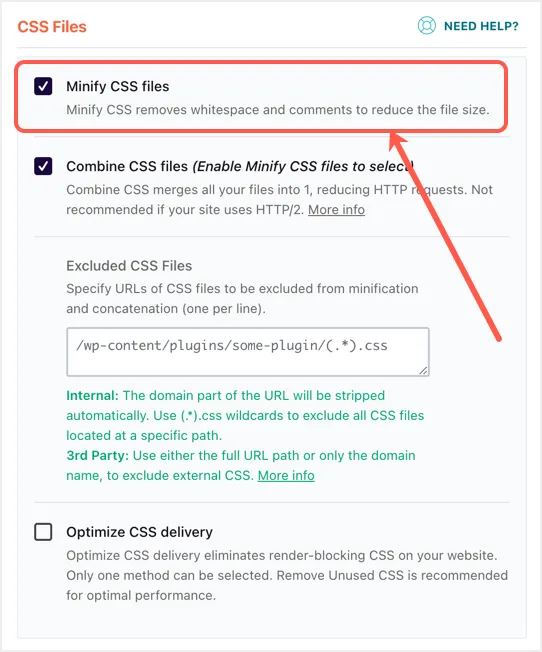
- Accesați fila „Optimizare fișiere” și activați opțiunea „Minificați fișierele CSS” din secțiunea „Fișiere CSS”.

După cum am menționat mai sus, WP Rocket oferă minimizarea și combinarea ca opțiuni separate pentru fișierele CSS. Veți vedea, de asemenea, o recomandare de a nu activa opțiunea de combinare pentru serverele HTTP/2. În acest fel, puteți comuta opțiunile necesare pentru a obține un scor bun de viteză a paginii în Google PageSpeed Insights și alte instrumente.
3. SiteGround Optimizer – Plugin furnizat de găzduire
În zilele noastre, este o tendință că mulți furnizori de găzduire oferă propriul lor plugin de optimizare. Aceasta este cea mai bună opțiune, deoarece pluginul funcționează mai bine în mediul nativ de găzduire. Vă explicăm aici cu pluginul SiteGround Optimizer și trebuie să verificați cu compania dvs. de găzduire dacă oferă vreun plugin în scopuri de minimizare.
- Pluginul SiteGround Optimizer vine preinstalat împreună cu site-ul dvs. atunci când instalați WordPress în găzduirea SiteGround.
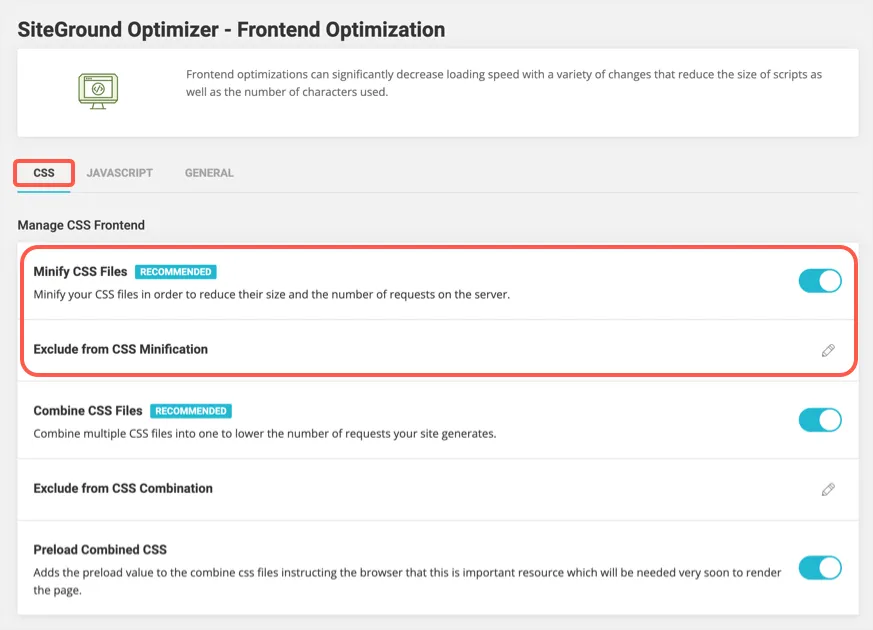
- Accesați meniul „SiteGround > Frontend” și activați „Minify CSS Files” în secțiunea „CSS”.

- Setările dvs. vor fi salvate automat și veți vedea un mesaj de succes care arată „Minificarea CSS activată”. Asigurați-vă că faceți clic pe opțiunea „Ștergere cache” care se afișează în bara de administrare de sus pentru a șterge fișierele vechi din cache.
- Dacă există probleme în interfață, utilizați opțiunea „Excludeți din minimizarea CSS” pentru a exclude anumite fișiere CSS și a remedia problema.
După cum puteți vedea, pluginul SiteGround Optimizer oferă, de asemenea, reducerea și combinarea ca două opțiuni diferite pentru a gestiona eficient rezultatul.
4. Minimizează cu CDN ca Cloudflare
Aproape fiecare proprietar de site WordPress folosește Content Delivery Network (CDN) pentru a accelera livrarea fișierelor statice HTML, CSS și JS. Deoarece aceste fișiere sunt statice și nu se schimbă tot timpul, este o opțiune bună să utilizați funcția de minimizare în configurația dvs. CDN în loc să utilizați suplimentar un plugin pe site-ul dvs. Aici vom explica activarea opțiunii de minify în Cloudflare CDN. Poate fi necesar să vă consultați cu furnizorul dvs. CDN despre cum să activați opțiunea de minimizare.
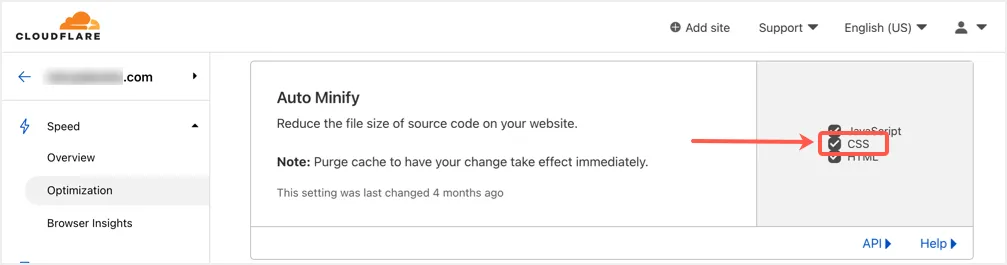
- Conectați-vă la contul Cloudflare și selectați site-ul pe care doriți să îl activați opțiunea de minimizare CSS.
- Accesați setările „Optimizare” din secțiunea „Viteză”.
- Derulați în jos în panoul din dreapta și activați opțiunea „CSS” împotriva „Minificare automată”.
- Setările dvs. sunt salvate automat și minimizarea CSS este activată pentru site-ul dvs. WordPress cu Cloudflare.

Există două puncte importante de care ar trebui să aveți grijă când utilizați funcția de minimizare cu configurarea CDN:
- Asigurați-vă că această caracteristică nu se suprapune dacă utilizați pluginul de cache sau opțiunea de minimizare pe partea serverului. De exemplu, pluginul WP Rocket oferă un add-on pentru a configura configurarea Cloudflare pentru a evita interferențele. În mod similar, puteți configura setările Cloudflare în panoul de găzduire SiteGround (numit Site Tools).
- Ori de câte ori actualizați ceva pe site-ul dvs., accesați configurarea CDN-ului și ștergeți memoria cache. Acest lucru va evita servirea fișierelor vechi CSS și JS și va începe să utilizați cele mai recente versiuni actualizate.
Cum știu că funcțiile de minimizare?
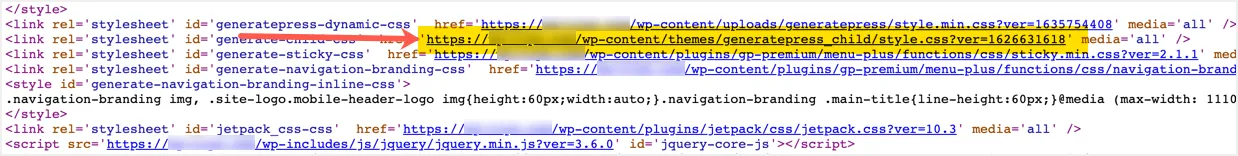
Modul simplu de a verifica dacă fișierele sunt reduse sau nu este să verifici sursa paginii. Înainte de a activa opțiunile de minimizare, deschideți oricare dintre paginile dvs. în Chrome sau alt browser, faceți clic dreapta pe o zonă goală și selectați opțiunea „Vizualizare sursa paginii”. Aceasta va deschide conținutul sursă al paginii într-o filă nouă în care puteți căuta style.css al temei. De exemplu, mai jos arată cum arată cu tema copil GeneratePress care arată style.css cu numărul de versiune.

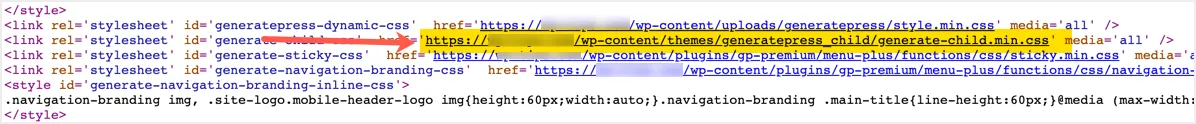
După eliminarea șirului de interogare și aplicarea minify, ar trebui să găsiți că toate fișierele statice sunt comprimate și reduse cu versiunea .min.css. În exemplul nostru, style.css al temei secundare GeneratePress va fi disponibil ca style.min.css fără nici un șir de interogare, ca mai jos:

O altă modalitate de verificare este să vă testați site-ul web în instrumentul Google PageSpeed Insights. Ar trebui să vedeți elementul „Minify CSS” din secțiunea „Audituri trecute” în culoarea verde. Aceasta indică că fișierele sunt comprimate și difuzate cu dimensiune redusă.
Cuvinte finale
Minimizarea CSS în WordPress este o sarcină simplă folosind plugin-uri care ajută la reducerea dimensiunii fișierului. Puteți utiliza una dintre opțiunile menționate mai sus și puteți remedia problema de reducere a CSS în instrumentul Google PageSpeed Insights. Deși pluginul gratuit este suficient pentru a face acest lucru, vă recomandăm întotdeauna să utilizați un plugin premium precum WP Rocket pentru a obține asistență adecvată, dacă este necesar.
