Cum să îmbunătățiți viteza de încărcare a site-ului web pentru o experiență mai bună a utilizatorului
Publicat: 2023-05-04Iată un fapt interesant: un studiu realizat de Portent a constatat că site-urile web care se încarcă în cinci secunde văd cele mai bune rate de conversie. În același sens, pe măsură ce timpul de încărcare crește, fiecare secundă suplimentară va duce la o scădere a ratei de conversie cu o medie de 4,42 la sută.
Acest studiu arată că există o corelație uriașă între viteza de încărcare a site-ului web și experiența utilizatorului. Asta pentru că oamenii urăsc să aștepte ca paginile web să se termine de încărcat. Ei devin nerăbdători, dau clic în afara paginii și caută un alt site care oferă același tip de conținut fără a fi nevoiți să-i facă să aștepte.
Din păcate, majoritatea proprietarilor de site-uri web nu își pot reduce viteza de la 15 secunde la cinci secunde sau mai puțin din diverse motive. Unii dintre acești factori includ fișiere CSS grele, conținut video și imagini de înaltă definiție.
Dacă vă străduiți să vă îmbunătățiți viteza de încărcare a site-ului, consultați aceste sfaturi și trucuri pe care le-am adunat pentru o experiență mai bună pentru utilizator.
1. Scapa de pluginurile inutile
Când sunteți nou în crearea sau deținerea unui site web, este ușor să vă lăsați dus de cap și să adăugați câte plugin-uri doriți. Întotdeauna credeți că aceste plugin-uri ar putea fi utile în curând - dar nu a fost cazul, nu-i așa? În schimb, acele pluginuri inutile ajung să strice viteza de încărcare a site-ului dvs.
Deci, eliminați toate pluginurile neutilizate cât mai curând posibil. Majoritatea creatorilor de site-uri web vor avea o pagină de Întrebări frecvente sau de asistență care vă va explica cum să eliminați pluginurile de care nu aveți nevoie.
2. Optimizați imaginile
Optimizarea imaginilor are două avantaje importante: vă îmbunătățește scorul SEO și crește viteza site-ului. Imaginile optimizate se încarcă, de asemenea, mai repede, astfel încât utilizatorii să nu devină nerăbdători să aștepte ca imaginile să apară pe ecran.
Deci, iată cum să optimizați imaginile:
- Utilizați un format de fișier (de exemplu, JPEG și PNG) care funcționează cel mai bine pentru dvs.
- Comprimați imaginile fără a strica calitatea sau a pierde date (Sfat: alegeți o rată de compresie medie cu optimizare fără pierderi).
- Dimensiune imaginile la scară.
- Încercați-vă instrumentele de optimizare care vă permit să creați, să adăugați, să editați sau să redimensionați imagini.
3. Comprimați codul
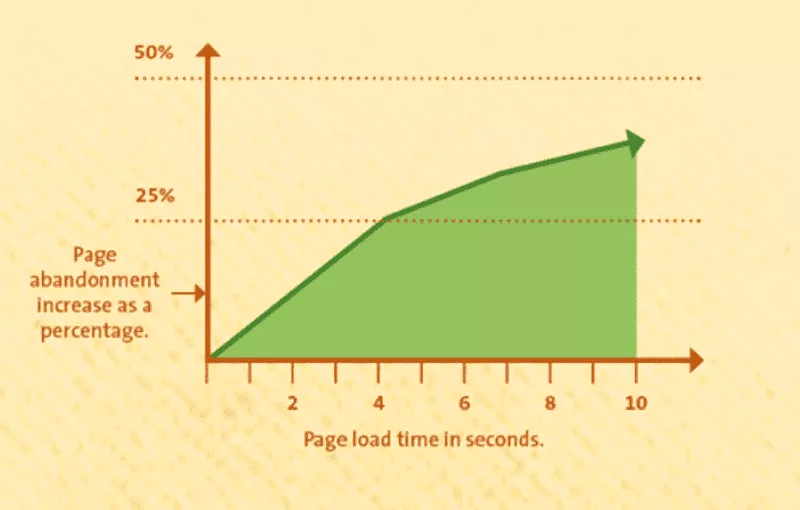
Site-urile care se încarcă rapid oferă o experiență mai bună pentru utilizator, ceea ce duce la rate de conversie mai mari, timp mai lung petrecut pe pagină și rate de respingere mai mici.

Sursa imaginii
Acești factori sunt deosebit de importanți pentru site-urile de comerț electronic unde rata de conversie este direct legată de succesul lor. Pentru a pune lucrurile în perspectivă, o întârziere de doar 100 ms în timpul de încărcare poate provoca o scădere cu un procent a vânzărilor (aproximativ 245 milioane USD) de la Amazon. Asta e o picătură mare în găleată.
Aceste cifre evidențiază impactul semnificativ pe care viteza de încărcare a site-ului web îl poate avea asupra profitului unei afaceri. Și este de la sine înțeles că fișierele mai mici se încarcă mai repede.
Deci, indiferent de codul pe care îl utilizați - Java, HTML sau CSS - ar trebui să-l comprimați pentru a îmbunătăți timpul de încărcare.
Iată câteva lucruri de reținut atunci când comprimați codul:
- Utilizați un instrument de compresie: lucrați mai inteligent, nu mai greu, exploatând puterea unor instrumente populare de compresie a codului, inclusiv Gzip și Deflate. Aceste instrumente funcționează prin comprimarea codului dvs. și crearea unui fișier mai mic, comprimat, pe care browserul dvs. îl poate încărca rapid.
- Reduceți codul: Minimizarea elimină caracterele inutile din cod, cum ar fi spațiile albe și comentariile, pentru a reduce semnificativ dimensiunea fișierelor de cod.
- Utilizați nume mai scurte de variabile și clase: atunci când vă denumiți variabilele și clasele, utilizați nume scurte, descriptive. De exemplu, în loc să numiți o variabilă „NumberOfItemsInShoppingCart”, ați putea să o denumiți „CartItemCount”.
4. Reduceți redirecționările
Redirecționările sunt dăunătoare pentru viteza de încărcare și SEO. Redirecționările îi conduc pe vizitatori prin mai multe pagini pentru a le arăta conținutul de care au nevoie. Imaginați-vă, dacă o pagină durează cinci secunde pentru a se încărca, atunci trei pagini vor cauza o perioadă de încărcare de 15 secunde, nu?
Pentru a evita acest lucru, scanează-ți în mod regulat site-ul web pentru a vedea dacă are redirecționări, fie pe paginile site-ului web, fie pe plug-in-uri, sau dacă trimite către orice site web cu redirecționări.
Puteți utiliza Google PageSpeed pentru a vedea ce redirecționări vă afectează site-ul.
5. Serviți imagini la scară
Restabilind punctul nostru anterior, este întotdeauna cea mai bună practică să folosiți imagini care se potrivesc la scară. Dacă imaginea nu are dimensiunile exacte, browserul dumneavoastră va trebui să descarce și să redimensioneze imaginea, ceea ce ar putea dura câteva secunde.
Pentru a preveni acest lucru, analizează-ți site-ul web pentru a vedea dacă are imagini necorespunzătoare, folosește numai imagini de înaltă calitate și se potrivesc cu dimensiunea afișajului și folosește pluginuri sau instrumente de redimensionare a imaginii în avantajul tău.

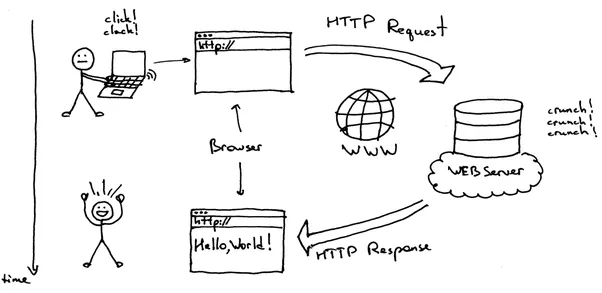
6. Minimizați solicitările HTTP
Dacă utilizați mai multe fișiere sau fișiere mari, browserul dvs. va reveni cu solicitări HTTP multiple sau mai lungi. În ambele cazuri, viteza de încărcare a site-ului dvs. poate fi afectată, așa că scopul este să rămâneți cu un număr optim de fișiere.
În mod ideal, ar trebui să rămâneți la 10 până la 30 de fișiere, conform managerului de produs al HubSpot, Jeffery Vocell.
Pentru a începe să reduceți solicitările HTTP, verificați mai întâi site-ul dvs. web pentru a vedea câte solicitări primiți și apoi vedeți ce fișiere durează cel mai mult timp pentru a se încărca.

Sursa imaginii
Apoi, analizați dacă doriți să optimizați aceste fișiere sau să le eliminați complet.
Pentru a obține o prezentare completă, consultați articolul de blog Cum să reduceți solicitările HTTP ale site-ului dvs. .
7. Activați memorarea în cache a browserului
Memorarea în cache stochează datele paginilor web pentru acces ușor în vizitele viitoare. Când utilizatorii vă vizitează site-ul web, browserul lor stochează anumite fișiere, cum ar fi imagini, foi de stil și scripturi, în memoria cache a acestuia.
Și apoi, atunci când utilizatorul revine site-ul dvs., browserul poate prelua rapid aceste fișiere din memoria cache, în loc să le solicite din nou de la server. Rezultatul? O reducere semnificativă a timpului de încărcare.
Iată câteva sfaturi pentru activarea memoriei cache a browserului:
- Setați date de expirare pentru fișierele dvs.: spuneți browserului utilizatorului cât timp să stocheze fișierele în memoria cache înainte de a fi nevoie să le solicite din nou de la server.
- Utilizați antetul Cache-Control: specificați timpul maxim în care un browser poate stoca în cache un fișier. Browserul va solicita din nou fișierul de la server numai după ce timpul specificat a trecut.
- Încercați ETag-urile: ETag-urile sau etichetele de entitate sunt identificatori unici care permit browserului să știe când un fișier s-a modificat de la ultima punere în cache pentru a împiedica browserele să memoreze în cache versiuni învechite ale fișierelor.
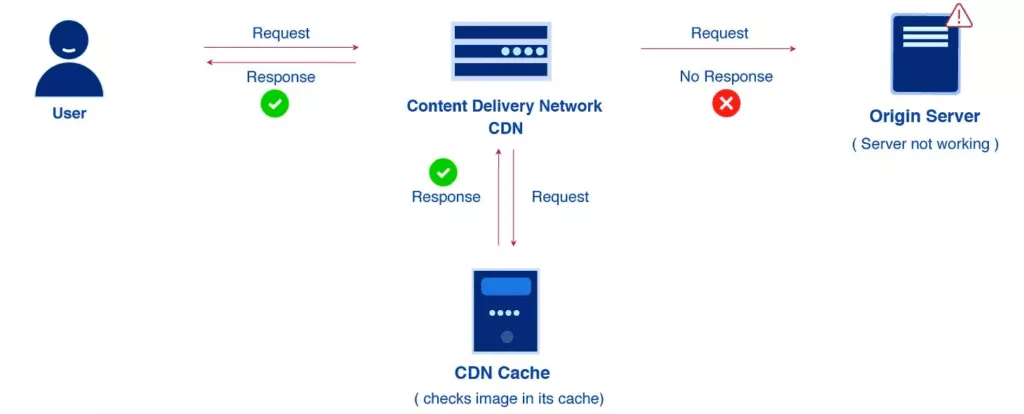
- Utilizați o rețea de livrare de conținut (CDN): un CDN poate stoca copii ale fișierelor site-ului dvs. pe servere din diferite locații geografice, permițând livrarea mai rapidă a acelor fișiere către utilizatori.

Sursa imaginii
8. Optează pentru un design simplu de site
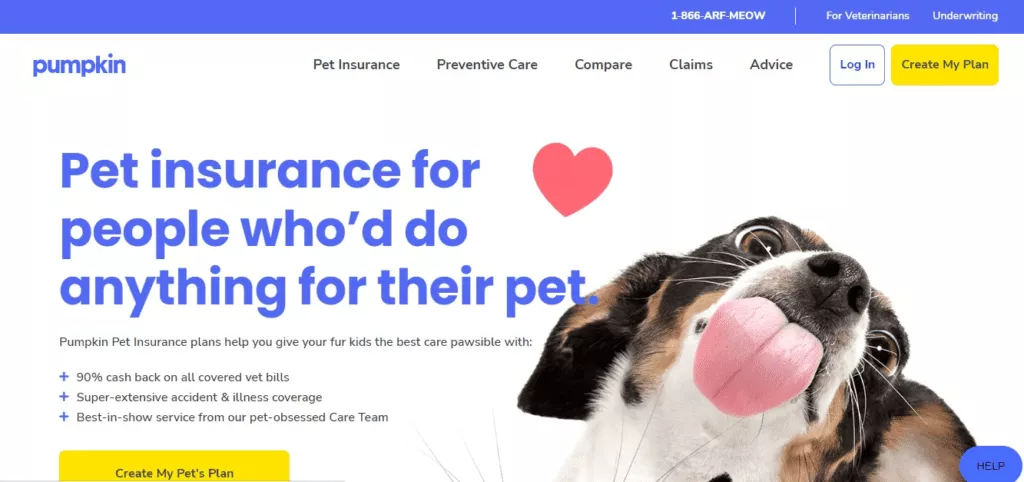
Un design web colorat și dinamic poate fi cu adevărat atractiv și memorabil. Cu toate acestea, dacă doriți cu adevărat să îmbunătățiți experiența utilizatorului, vă recomandăm să rămâneți la elementele de bază și să vă păstrați site-ul simplu.
De exemplu, compania de asigurări pentru animale de companie Pumpkin Care nu are nimic elegant pe pagina sa de pornire. Dar, site-ul web transmite mesajul tare și clar, este ușor de navigat și are un design care atrage publicul țintă. În plus, se încarcă fulgerător.

Sursa imaginii
9. Eliminați erorile 404
Fișierele sparte sau fișierele cu eroare 404 pun o presiune pe serverul dvs., ceea ce reduce viteza de încărcare. În plus, erorile 404 vă pot reduce foarte mult șansele de a converti un client, deoarece nu știu unde sau cum să avanseze cu informațiile sau cu călătoria lor de cumpărare.
Pentru a reduce erorile 404, vă recomandăm să utilizați instrumente de detectare, cum ar fi Google Search Central, sau pluginuri care pot afla care linkuri nu mai funcționează și pot produce mesajul. De acolo încolo, puteți fie să părăsiți linkurile (dacă nu există trafic pe pagină), să le redirecționați sau să le ștergeți în întregime.
De asemenea, vă recomandăm să utilizați un software de serviciu pentru clienți pentru a depana problemele utilizatorilor care întâlnesc 404 link-uri.
Site web mai rapid = Rată de conversie mai mare
Orice îmbunătățire a vitezei de încărcare a site-ului dvs. va crește ratele de retenție a traficului, va îmbunătăți scorul SEO și va converti clienții potențiali. Este o situație avantajoasă atât pentru tine, cât și pentru vizitatorii tăi.
Dacă doriți să obțineți mai multe „câștiguri” ca acestea, țineți pasul cu blogul Spiralytics, deoarece postăm în mod regulat despre modalitățile prin care puteți îmbunătăți performanța site-ului dvs. și atinge obiectivele de afaceri.
