Cum să previzualizezi site-ul WordPress înainte de publicare?
Publicat: 2021-10-18WordPress este cel mai mare sistem de management al conținutului pentru crearea de site-uri web. Deși pretinde că folosește interfața editorului WYSIWYG (What You See Is What You Get), nu este realitatea. Vechiul Editor clasic nu era nicăieri comparabil cu editorii WYSIWYG, iar noul editor bazat pe blocuri Gutenberg este un fel de amestec între vizual și tehnic. Cu această configurare, trebuie să previzualizați întotdeauna postările și paginile pentru a evita problemele de aspect. În acest articol, vom explica cum să previzualizați site-ul WordPress înainte de a publica conținutul.
De ce ar trebui să previzualizați conținutul înainte de publicare?
Există diferite scenarii de previzualizare, în funcție de situație.
1. Previzualizarea postărilor sau paginilor
Previzualizarea postării individuale, a paginii sau a postării personalizate este necesară din unul sau mai multe dintre următoarele motive.
- Multe caracteristici nu vor apărea în editorul de postări și le puteți vizualiza doar prin previzualizare sau după publicare. De exemplu, orice cod CSS pe care l-ați adăugat în secțiunea „Aspect > Personalizare > CSS suplimentar” va funcționa numai pentru previzualizare sau conținut live.
- În mod similar, dacă adăugați clasă CSS personalizată în bara laterală a documentului editorului pentru orice element, aceasta va fi eficientă numai atunci când vizualizați conținutul.
- Conținutul din bara laterală și subsol poate fi văzut doar în pagina completă și nu în ecranul editorului.
- Pot apărea probleme de aspect din cauza incompatibilității cu tema dvs. De exemplu, multe teme nu vor funcționa corect cu opțiuni de lățime completă și lățime largă pentru imagini. Trebuie să verificați previzualizarea pentru a evita suprapunerea imaginilor pe conținutul barei laterale.
- Codurile inserate în antet, subsol sau secțiune de corp folosind un plugin nu vor funcționa în interiorul editorului. de exemplu, este posibil să aveți un cod de antet pentru reclame sau pictograme sociale, care va funcționa numai în previzualizare sau conținut live.
- Este posibil ca pluginul dvs. de stocare în cache să nu arate corect conținutul modificat. În acest caz, trebuie să previzualizați și să curățați memoria cache dacă există probleme.
- Aproape fiecare site WordPress folosește shortcode fie prin pluginuri, fie din configurarea temei. Niciunul dintre aceste coduri scurte nu va funcționa în editorii Gutenberg sau Classic.
Acestea fiind spuse, va fi o treabă prostească să te bazezi pe conținut, ceea ce vezi în interiorul editorului și să-l publici fără previzualizare.
2. Previzualizează postările altora
Toate motivele de mai sus sunt valabile pentru vizualizarea postării individuale sau a paginii de pe site-ul dvs. Cu toate acestea, acestea sunt situațiile pentru proprietarul site-ului sau persoana care publică conținutul. Dar există un alt scenariu în care dvs. sau editorul dvs. ați dorit să distribuiți postarea înainte de a o publica. De exemplu, poate fi necesar să partajați conținutul clientului dvs. pentru a obține aprobare înainte de a fi difuzat. Acest lucru este, de asemenea, posibil în WordPress pentru a trimite link-ul de postare oricui în scopul revizuirii sau previzualizării.
3. Previzualizare pentru schimbarea temei
Mai există un motiv suplimentar pentru previzualizarea întregului site sau a paginilor aleatorii. WordPress are mii de teme gratuite și premium și nu puteți activa fiecare temă pentru a testa aspectul site-ului. Soluția este să testați previzualizarea live a oricărei teme disponibile în depozitul WordPress sau instalată pe site-ul dvs. fără activare. Acest lucru va ajuta la identificarea problemelor de aspect și la înțelegerea aspectului fără a afecta utilizatorii în direct.
Oferta SEO: Optimizați-vă site-ul cu o perioadă de încercare gratuită specială de 14 zile Semrush Pro.
Cum să previzualizați site-ul WordPress înainte de publicare?
Să explicăm toate explicațiile posibile care acoperă toate scenariile de mai sus.
Previzualizează postarea sau pagina individuală
Partea bună este că puteți previzualiza postarea sau conținutul paginii în WordPress fără plugin suplimentar.
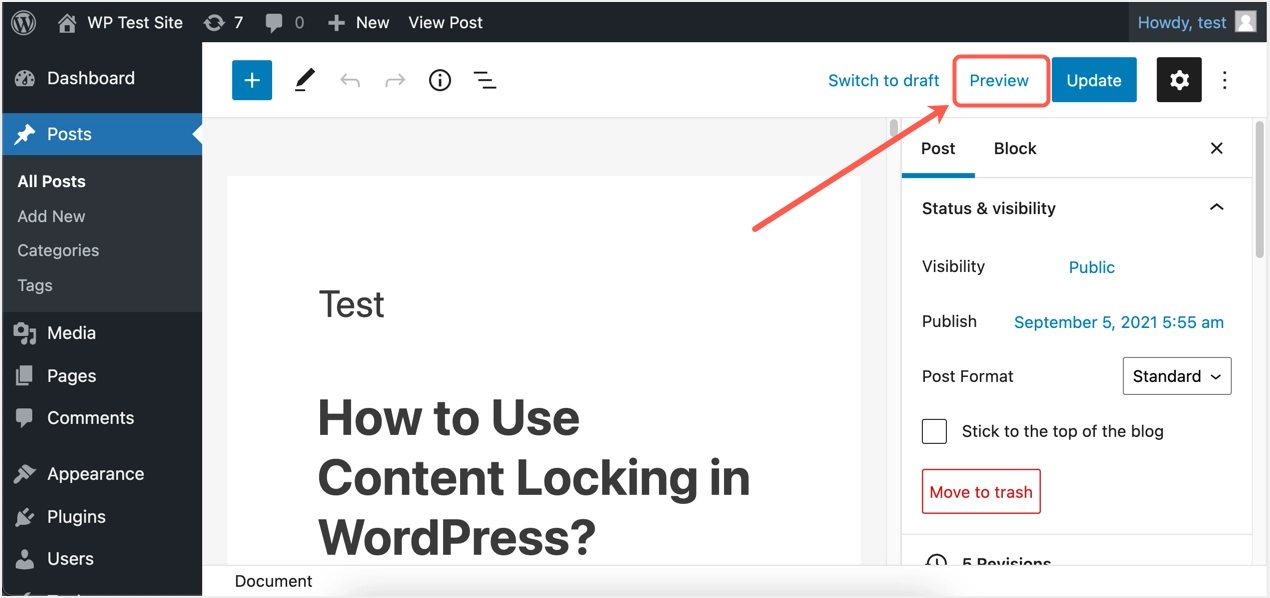
- Când vă aflați în editorul de blocuri Gutenberg, faceți clic pe linkul „Previzualizare” care se afișează pe lângă butonul „Publicare” sau „Actualizare”. Veți vedea butonul „Publicați” când creați o postare nouă și veți vedea butonul „Actualizați” când editați o postare deja publicată.

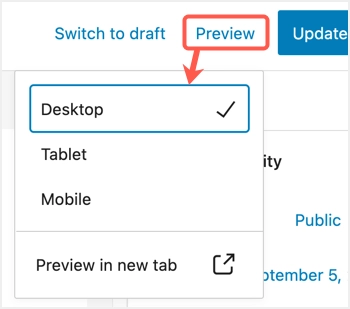
- Veți vedea un meniu derulant care arată mai multe opțiuni de previzualizare – desktop, tabletă sau mobil.

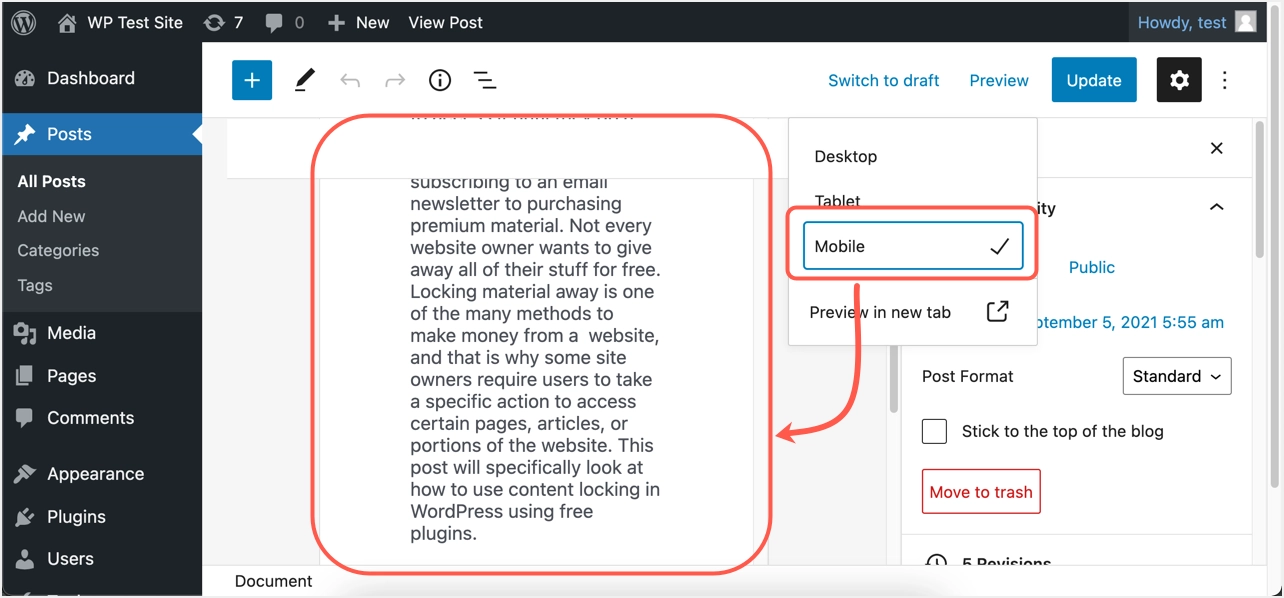
- În mod implicit, previzualizarea din editor va apărea ca modul „Desktop” și puteți selecta vizualizarea Tablet sau Mobile pentru a schimba instantaneu vizualizarea în editor. Puteți utiliza aceasta doar ca o previzualizare preliminară pentru a verifica conținutul text/imagine, deoarece alte coduri și aspect nu vor fi eficiente în editor.

- Pentru a vizualiza previzualizarea completă, selectați modul dispozitiv și faceți clic pe opțiunea „Previzualizare în filă nouă”. Aceasta va deschide postarea într-o filă nouă de browser și va aplica toate codurile, codurile scurte și modificările de aspect pe care le-ați aplicat în altă parte a șabloanelor.

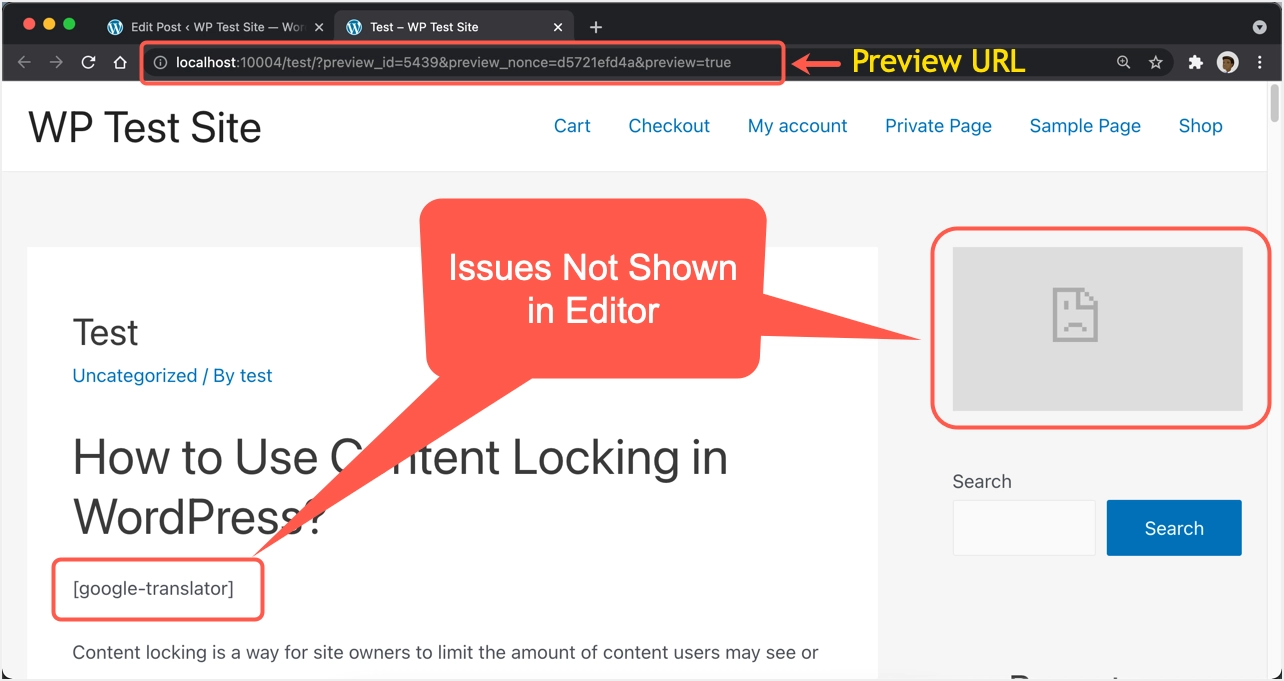
Amintiți-vă, previzualizarea include toate efectele precum CSS, scripturi, coduri scurte și aplicați aspectul global cu bara laterală, subsolul etc. Puteți observa mai multe probleme în captura de ecran de previzualizare live de mai sus pe care nu le puteți găsi în editor. Codul scurt [google-translator] și primul widget din bara laterală nu funcționează. Puteți depana problemele și le puteți remedia înainte de a apăsa butonul „Publicați” sau „Actualizați”.
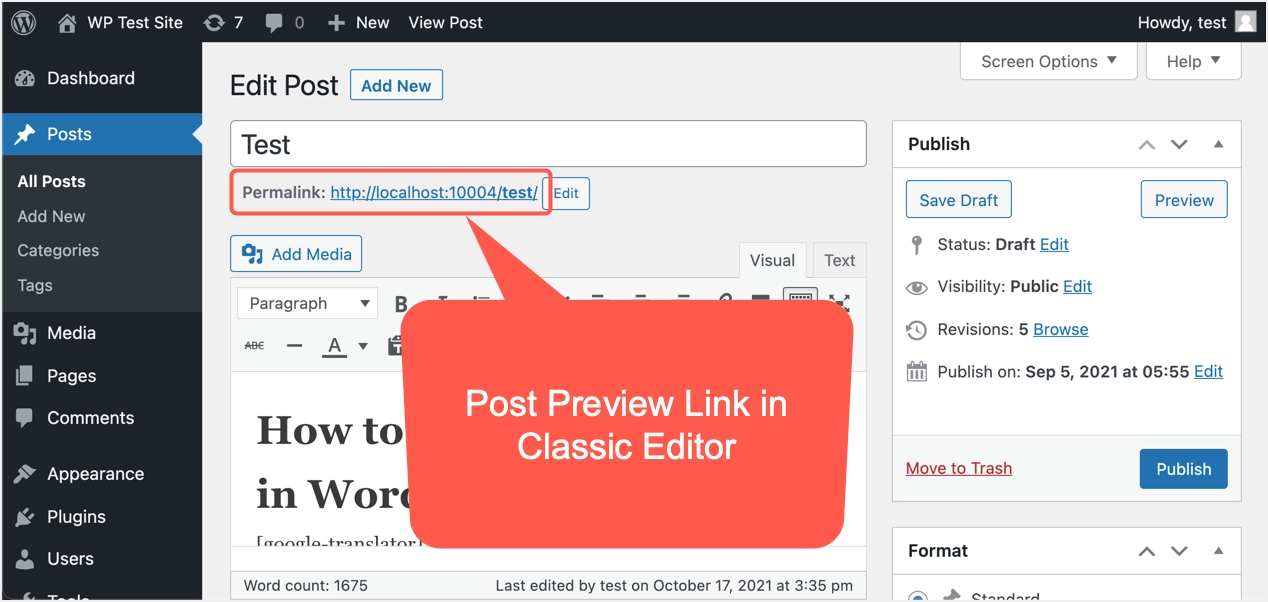
Dacă încă utilizați Editorul clasic pentru postări și pagini sau utilizați tipul de postare personalizată cu interfața Editor clasic, mai întâi faceți clic pe butonul „Salvați schița”. Acum, veți vedea un permalink sub titlul postării și veți face clic pe el.

Aceasta va deschide previzualizarea postării live într-o filă nouă de browser. Puteți lăsa fila de previzualizare deschisă și puteți continua actualizarea conținutului paginii. Ori de câte ori dați clic din nou pe permalink, acesta va actualiza fila de previzualizare deja deschisă.

Permite previzualizarea prin partajarea linkului oricui
Când vedeți adresa URL de previzualizare în bara de adrese a browserului, aceasta are preview_id, preview_nonce și preview=true. WordPress are un mecanism pentru a extrage previzualizarea pe baza stării postării, așa cum este explicat în acest articol StackExchange. Există pluginuri disponibile pentru a crea un nonce care expiră cu o adresă URL de postare personalizată pe care o puteți partaja oricui.
- Accesați secțiunea „Plugin-uri > Adăugați nou” și căutați „previzualizare” în caseta de căutare.
- Acest lucru va filtra multe pluginuri, va găsi pluginul Public Post Preview și îl va instala/activa pe site-ul dvs.

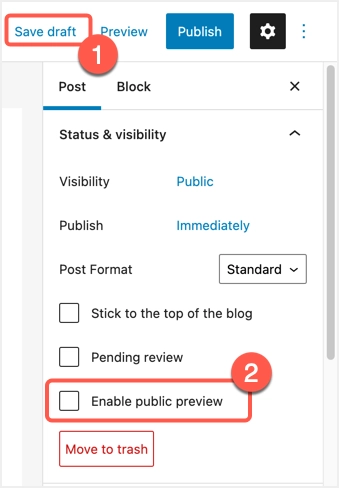
- Creați o postare nouă și salvați-o ca schiță pentru a vedea o opțiune suplimentară „Activați previzualizarea publică” care apare în bara laterală. Amintiți-vă, această opțiune va apărea numai după ce se execută Salvarea automată sau după ce faceți clic pe linkul „Salvați schița”, care este disponibil în partea stângă a linkului „Previzualizare”.

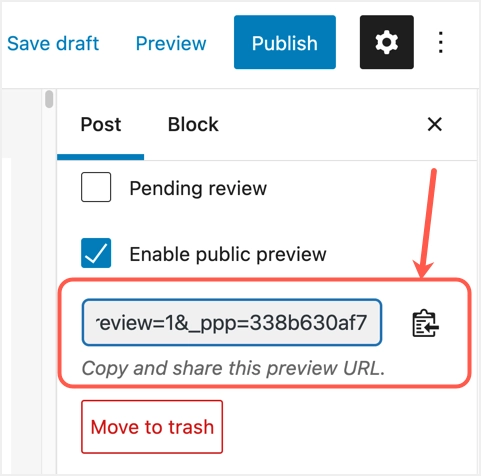
- Bifați caseta „Activați previzualizarea publică” pentru a vedea adresa URL a previzualizării.

- Faceți clic pe butonul „Copiați adresa URL de previzualizare” care apare lângă adresa URL pentru a copia linkul în clipboard. Acum, puteți partaja această adresă URL cu oricine doriți să vadă previzualizarea postării dvs. Când doriți să restricționați accesul, mergeți la postarea dvs. și dezactivați caseta de selectare „Activați previzualizarea publică”. Sau publicarea postării va face și adresa URL de previzualizare publică invalidă, deoarece ați publicat deja postarea.
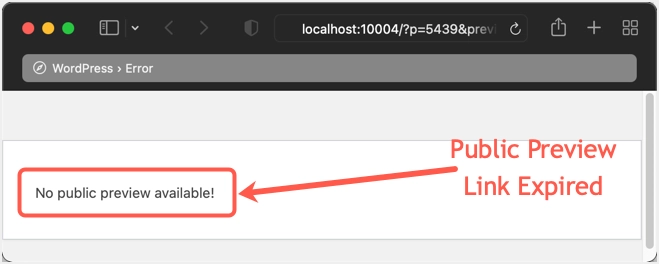
- După restricționarea accesului sau publicarea postării, oricine vizualizează adresa URL de previzualizare va primi o eroare WordPress care spune „Nu este disponibilă nicio previzualizare publică!”.

WordPress SEO: Optimizați site-ul WordPress cu ghid gratuit WordPress SEO.
Previzualizarea întregului site cu o temă diferită
Aceasta este o caracteristică implicită WordPress și nu aveți nevoie de niciun plugin suplimentar pentru aceasta. Este, de asemenea, cea mai utilă opțiune atunci când doriți să previzualizați câteva teme fără a le activa pe site-ul dvs. live. Cu toate acestea, trebuie să instalați tema pentru a utiliza funcția de previzualizare a temei. Puteți utiliza previzualizarea temei în două moduri din panoul de administrare WordPress.
Urmați instrucțiunile dacă doriți să instalați/previzualizați o temă din depozitul WordPress.org sau să previzualizați o temă deja instalată pe site-ul dvs.
- Când vă aflați în panoul de administrare WordPress, accesați secțiunea „Aspect > Personalizare” pentru a deschide personalizarea.
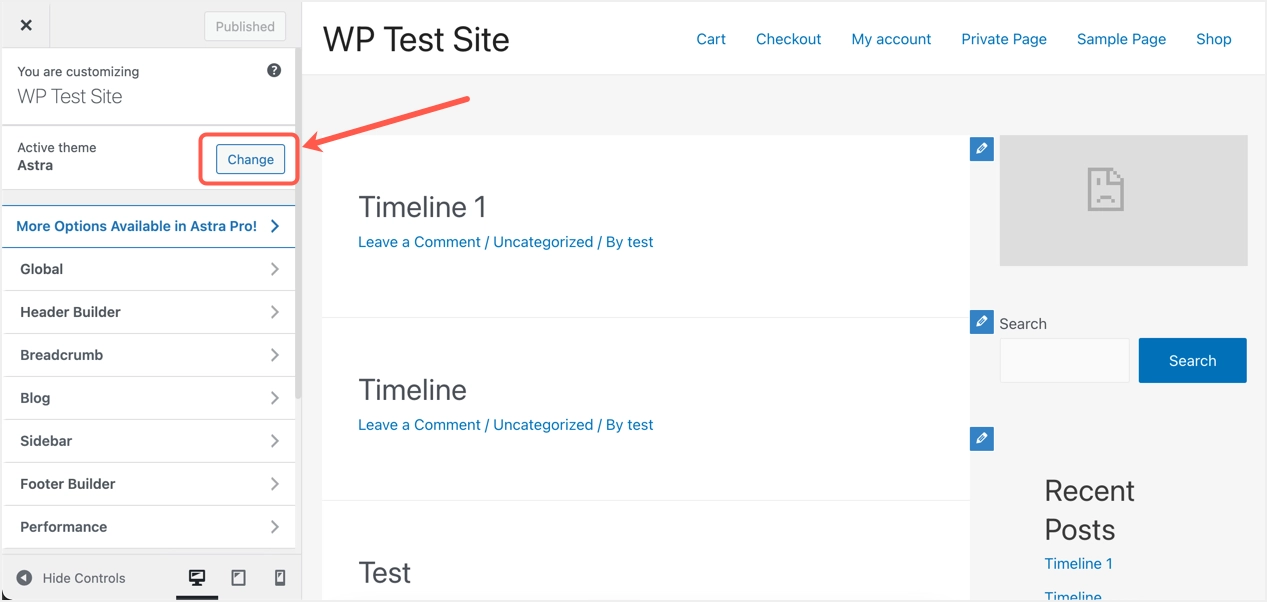
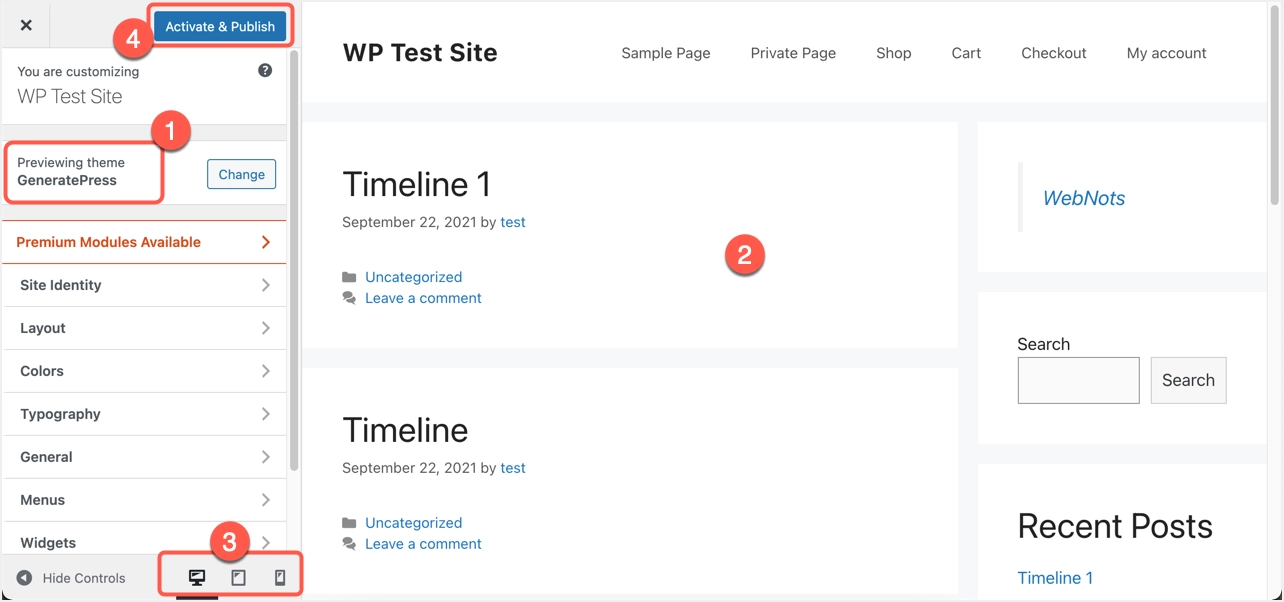
- Acesta va afișa previzualizarea live a paginii de pornire a site-ului dvs. cu tema dvs. curentă. În exemplul de mai jos, puteți vedea că personalizatorul afișează previzualizarea live cu tema Astra și faceți clic pe butonul „Schimbați”.

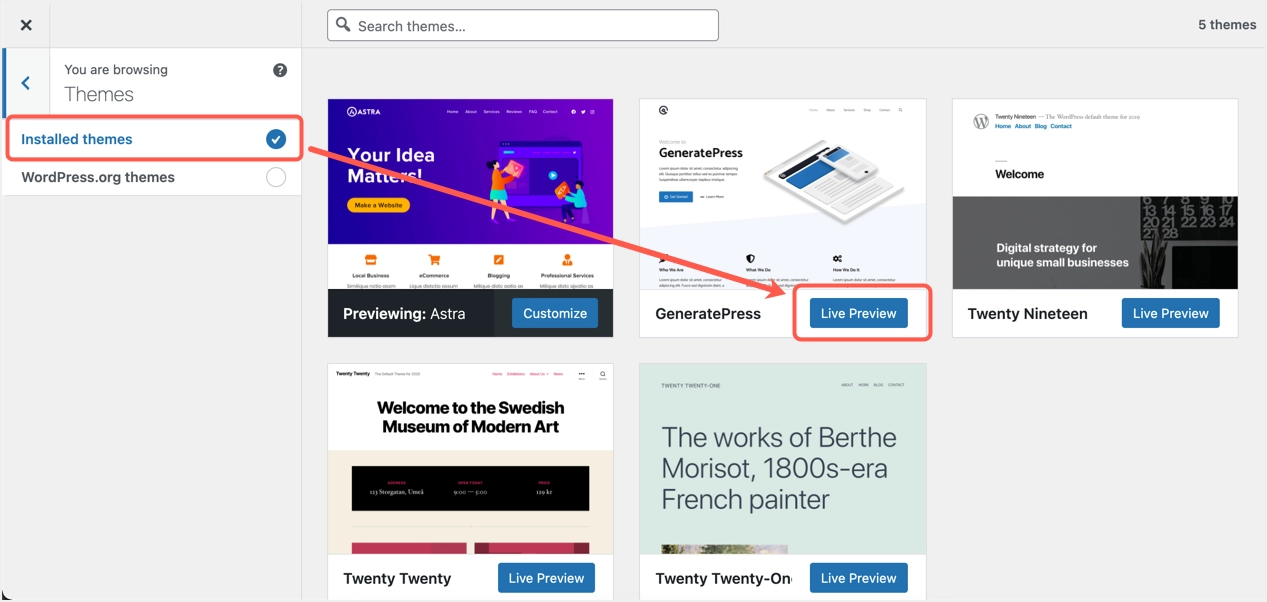
- Veți vedea un ecran ca mai jos, care arată toate temele instalate pe site-ul dvs., împreună cu o opțiune de a comuta la temele WordPress.org.
- Pentru temele deja instalate, faceți clic pe butonul „Previzualizare live” pentru a accesa ecranul de previzualizare.

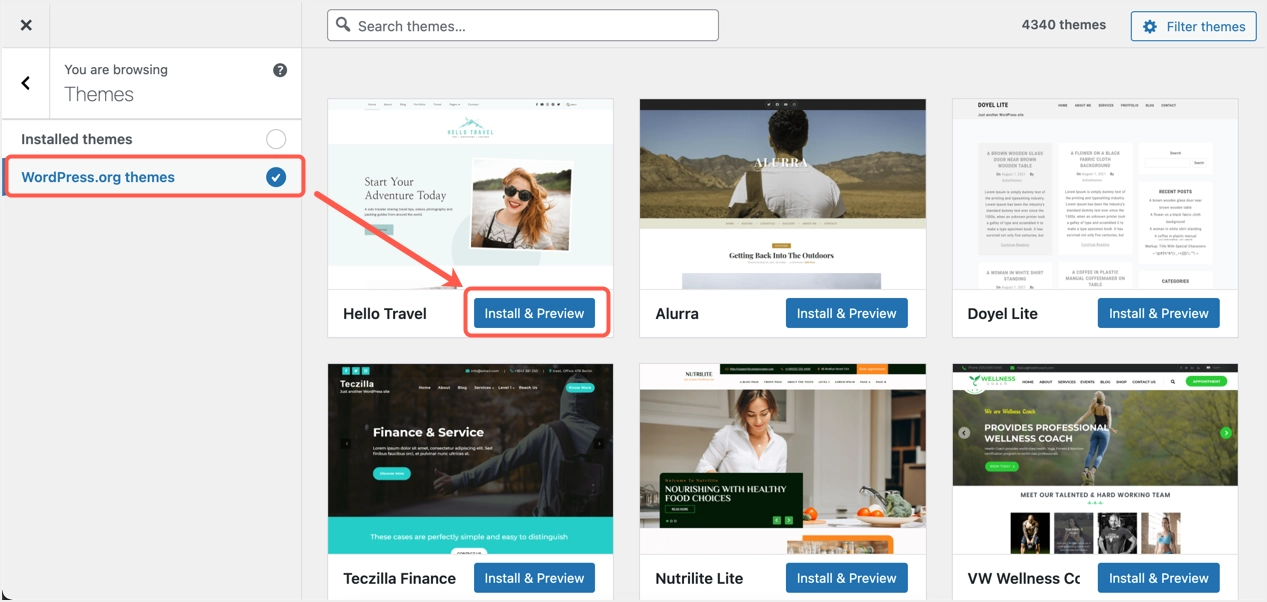
- Dacă doriți să testați orice temă WordPress.org, faceți clic pe acea opțiune din bara laterală pentru a vedea temele. Puteți folosi caseta de căutare pentru a vă filtra tema și faceți clic pe butonul „Instalare și previzualizare”.

- De exemplu, vom schimba tema în GeneratePress și o vom previzualiza ca mai jos fără a o activa. De asemenea, puteți comuta afișarea dispozitivului la desktop, tabletă sau mobil făcând clic pe pictogramele care arată secțiunea de jos a barei laterale.

- Marele avantaj al acestei metode este că puteți face clic pe orice link intern din pagina de previzualizare și puteți vizualiza previzualizarea acelei pagini cu noua temă.
- După previzualizare, puteți închide elementul de personalizare sau puteți reveni la tema originală. Ca alternativă, faceți clic pe butonul „Activați și publicați” pentru a aplica noua temă pe site-ul dvs. și pentru a o activa.
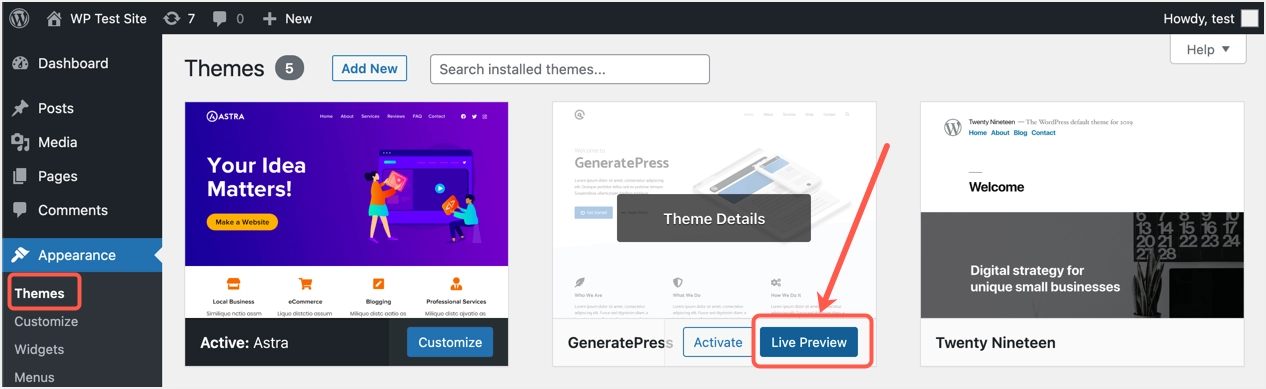
Următoarea opțiune este să previzualizați temele instalate doar pe site-ul dvs. accesând secțiunea „Aspect > Teme”. Treceți cursorul peste mouse și faceți clic pe butonul „Previzualizare live” care se afișează pe tema pe care doriți să o previzualizați. Acest lucru vă va duce la ecranul de personalizare unde puteți previzualiza orice link, așa cum este explicat în metoda de mai sus.

Cuvinte finale
Mulți utilizatori nu cunosc diferitele opțiuni de previzualizare disponibile în WordPress. Sperăm că acest articol v-a ajutat să previzualizați site-ul WordPress înainte de a publica cu o temă nouă sau doar previzualizați și partajați adresa URL a unei singure postări.
