Cum să efectuați un test cuprinzător de control al calității site-ului web
Publicat: 2021-05-11Când creați un site web pentru dvs. sau pentru clienți, nu doriți doar să arate bine la nivel de suprafață, ci doriți, de asemenea, să vă garantați că va funcționa exact așa cum era de așteptat atât acum, cât și în viitor.
Efectuarea testării de calitate a site-ului web vă ajută să faceți acest lucru, permițându-vă să testați în mod sistematic site-ul dvs. pentru a descoperi greșeli sau alte potențiale probleme înainte de a-l face live.
În această postare, vă vom arăta cum să efectuați un test QA pentru site-ul dvs. web, împreună cu o versiune a listei de verificare a acestei postări pe care o puteți utiliza pentru a testa toate site-urile dvs.
Cuprins
- Ce este asigurarea calității site-urilor web (QA)?
- De ce trebuie să vă testați site-ul web?
- Cum să efectuați un test QA pe site
- 1. Introducere formular și validare
- 2. Validare HTML / CSS
- 3. Testarea cookie-urilor
- 4. Testarea legăturilor
- 5. Securitatea site-ului web
- 6. Răspunsul mobil
- 7. Accesibilitate
- 8. Testarea funcționalității
- 9. Gateway-uri de plată (dacă este cazul)
- 10. Testarea interfeței de utilizare
- Descărcați acest site Ghid QA ca listă de verificare
Ce este asigurarea calității site-urilor web (QA)?
Asigurarea calității (QA) este procesul de testare a site-ului dvs. web pentru a descoperi greșeli, probleme sau alte neglijări pe care este posibil să le fi ratat în timpul fazelor de dezvoltare și proiectare a site-ului web.
Important despre QA este că este o sarcină cuprinzătoare și continuă, în timp ce testarea de regresie, testarea cerințelor, testarea utilizatorilor și alte tipuri comune sunt mai concentrate pe probleme singulare.
De asemenea, ar trebui să efectuați teste QA înainte de lansarea unui site web, în timp ce alte teste, cum ar fi testarea utilizatorilor, se efectuează numai după ce site-ul este activ.
De ce trebuie să vă testați site-ul web?
Testarea QA vă ajută să vă asigurați că site-ul dvs. web este pregătit pentru prime time și că vizitatorii site-ului dvs. vor avea o experiență extraordinară din prima zi.
Dacă creați site-uri web pentru dvs., testarea QA este importantă pentru a asigura o experiență bună a vizitatorilor. Dar dacă creați site-uri web pentru clienți, este de două ori important să vă asigurați că site-ul pe care îl transmiteți clienților funcționează corect.
La un nivel mai specific, implementarea testării detaliate a QA a site-ului web va:
- Îmbunătățiți funcționalitatea site-ului dvs. web prin detectarea potențialelor probleme.
- Vă ajută să arătați mai de încredere și să vă construiți marca (deoarece având un site buggy vă face să arătați prost).
- Economisiți-vă timp și bani pe termen lung, deoarece puteți prinde probleme din timp înainte ca acestea să devină probleme mai mari.
Cum să efectuați un test QA pe site
Acum, să intrăm în curajul modului de a efectua un test QA pe site. Pentru a face acest lucru, vom trece peste unele dintre cele mai importante zone de verificat, împreună cu câteva instrumente pe care le puteți folosi pentru a le ajuta acolo unde este cazul.
Dacă site-ul dvs. nu este încă live, puteți efectua aceste teste pe un site de intermediere.
1. Introducere formular și validare
Dacă aveți formulare (pe care majoritatea site-urilor le vor avea), este important să testați configurația formularelor dvs. pentru a verifica intrările, validarea câmpului și funcționalitatea formularului.
De exemplu, dacă aveți un câmp „Nume”, nu doriți să permiteți utilizatorilor să introducă numere în acel câmp (și invers). De asemenea, va trebui să vă asigurați că câmpurile „Obligatoriu” sunt marcate ca fiind necesare. Verifica pentru:
- Valabilitatea introducerii datelor.
- Valorile permise în fiecare câmp.
- Ce se întâmplă atunci când există intrări nevalide (de exemplu, utilizatorul primește un mesaj pentru a ști ce nu este în regulă?).
Mergând astfel, vă puteți asigura că formularul colectează toate datele de care are nevoie și că datele sunt în formatul adecvat.
2. Validare HTML / CSS
Crearea codului HTML și CSS validat este importantă pentru depanarea problemelor, asigurarea rezistenței la viitor, simplificarea întreținerii viitoare și, în general, menținerea celor mai bune bune practici.
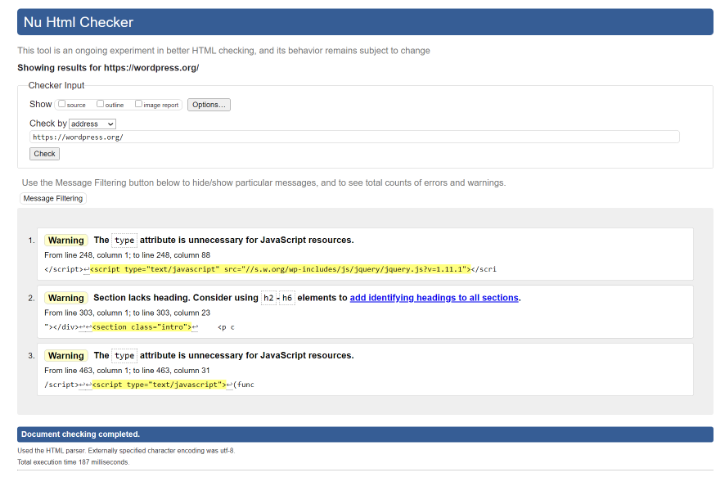
Pentru a valida codul site-ului dvs., puteți găsi o serie de instrumente online gratuite care vă permit să validați o pagină introducând adresa URL a acesteia. Unele opțiuni populare sunt Serviciul de validare a markup-ului W3C și Serviciul de validare CSS.
Ambele instrumente vă vor oferi o listă de probleme de validare pe care le puteți remedia:

Sau puteți găsi, de asemenea, extensii de browser care facilitează validarea mai multor pagini. O opțiune populară este extensia HTML Validator pentru Chrome și Firefox. Se validează în conformitate cu aceleași criterii W3C, dar este încorporat în browserul dvs. și nu este necesar să faceți o conexiune externă (ceea ce înseamnă că îl puteți utiliza și pentru a testa conținut HTML local).
3. Testarea cookie-urilor
Cookie-urile sunt fișiere care sunt stocate în browserul unui vizitator atunci când vă vizitează site-ul. De exemplu, dacă vă conectați la un site, acel site va adăuga un cookie pentru sesiunea dvs. de conectare.
Pentru a testa QA cookie-urile site-ului dvs., ar trebui să testați site-ul dvs. web în diferite scenarii, cum ar fi testarea cu cookie-urile activate și cookie-urile dezactivate pentru a vă asigura că totul funcționează în continuare. De asemenea, ar trebui să testați cookie-urile pentru securitate - instrumentul Geekflare vă poate ajuta să detectați potențiale probleme de securitate ale cookie-urilor.
Notă - dacă utilizați WordPress, WordPress ar trebui să se ocupe automat de majoritatea problemelor legate de cookie-uri pentru dvs.
4. Testarea legăturilor
Link-urile rupte sunt oribile pentru experiența utilizatorului și, de asemenea, rău pentru SEO - o dublă greșeală care face foarte importantă evitarea lor.
Pentru a testa legăturile întrerupte, puteți utiliza un plugin gratuit, cum ar fi Broken Link Checker sau puteți utiliza un instrument bazat pe cloud, cum ar fi verificatorul gratuit de linkuri rupte Ahrefs.
Odată ce ați găsit legăturile jignitoare, puteți să schimbați linkul sau să configurați o redirecționare pentru a trimite utilizatorii la locul potrivit dacă nu puteți schimba linkul din anumite motive.
Dincolo de testarea legăturilor întrerupte, trebuie să vă asigurați că legăturile cheie merg la pagina corespunzătoare (chiar dacă nu sunt rupte). De exemplu, testați toate linkurile din zonele cheie de navigare pentru a vă asigura că merg la destinația corectă.
5. Securitatea site-ului web
QA-ul pentru securitate al site-ului web este important, astfel încât să puteți evalua site-ul dvs. pentru potențiale vulnerabilități de securitate și să preveniți problemele viitoare.
Există mai multe probleme diferite de verificat aici:
- Testați-vă conexiunea SSL / HTTPS pentru a vă asigura că funcționează corect - puteți utiliza instrumentul gratuit Qualys pentru a valida. De asemenea, asigurați-vă că tot traficul HTTP este redirecționat către versiunea HTTPS a site-ului dvs.
- Asigurați-vă că utilizatorii nu pot descărca fișiere sau accesa pagini care ar trebui restricționate.
- Verificați dacă CAPTCHA funcționează corect.
- Asigurați-vă că utilizatorii nu se pot conecta cu un nume de utilizator sau o parolă nevalide.
Pentru a afla mai multe despre securitatea pentru WordPress, puteți răsfoi lista de verificare a securității WordPress și colecția noastră de pluginuri de securitate WordPress.
6. Răspunsul mobil
În zilele noastre, este esențial designul receptiv pentru dispozitive mobile, mai ales în condițiile în care mai mult de jumătate din traficul pe Internet se întâmplă pe dispozitive mobile, iar Google s-a mutat la un index pe primul dispozitiv mobil.
Cu toate acestea, designul receptiv poate introduce, de asemenea, unele probleme de asigurare a calității, cum ar fi butoanele / linkurile care sunt greu de atins.
Pentru a testa site-ul dvs. pentru probleme, puteți utiliza Testul Google Mobile-Friendly. Acesta va enumera problemele specifice pe care le puteți remedia.
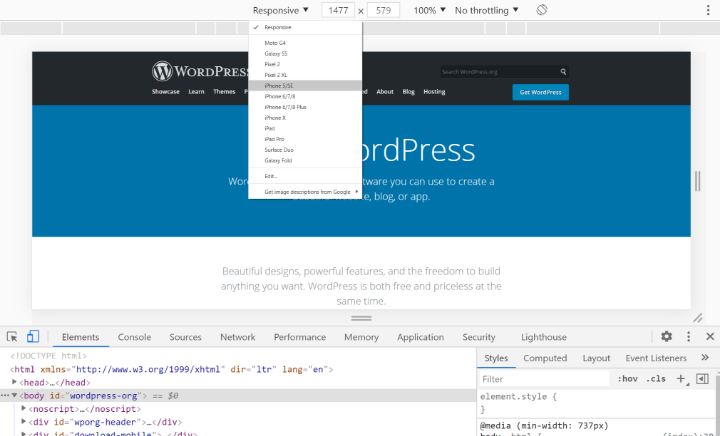
Instrumentele pentru dezvoltatori Chrome pot fi utile și aici, deoarece vă permite să previzualizați rapid site-ul dvs. ca diferite dispozitive:

Pentru testări mai grele, puteți utiliza un instrument plătit precum BrowserStack
De asemenea, avem câteva sfaturi despre proiectarea site-urilor web responsive WordPress cu Elementor.
7. Accesibilitate
Crearea unui site web accesibil este important atât pentru crearea unei experiențe mai bune pentru toți vizitatorii, cât și pentru conformitatea legală în unele jurisdicții.
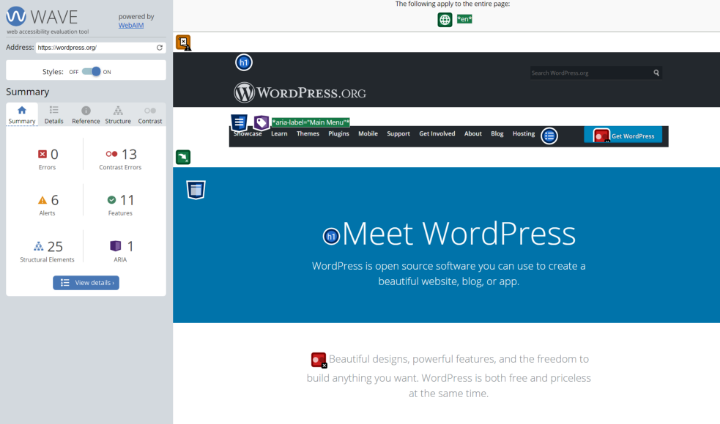
Când vine vorba de accesibilitate, validarea site-ului dvs. în conformitate cu Regulile de accesibilitate a conținutului web (WCAG) este un loc minunat pentru a începe. W3C menține o listă de instrumente de evaluare a accesibilității web pe care le puteți utiliza pentru a vă ajuta să testați site-ul dvs. WAVE (Instrument de evaluare a accesibilității web) poate fi, de asemenea, un instrument util - are extensii de browser pentru Chrome și Firefox, astfel încât să puteți testa cu ușurință accesibilitatea și în browser:

Sau, pentru WordPress, puteți utiliza, de asemenea, un plugin precum Accessibility Checker , care vă poate ajuta să testați întregul site pentru probleme de accesibilitate și oferă o mulțime de documentație pentru a vă ajuta să remediați problemele.
Accesibilitatea site-ului web este un subiect important și complex, așa că avem și câteva ghiduri dedicate pentru a vă ajuta. Puteți urma sfaturile noastre de proiectare pentru accesibilitatea web și, de asemenea, ghidul nostru general pentru îmbunătățirea accesibilității site-ului WordPress.
8. Testarea funcționalității
Am vorbit deja despre unele teste de funcționalitate prin verificarea linkurilor și a formularelor, dar este important să verificăm și alte funcții cheie pentru a ne asigura că se comportă corect.
De exemplu, dacă aveți un magazin WooCommerce cu filtre pentru produse, va trebui să vă asigurați că filtrele pentru produse funcționează conform așteptărilor.
Câteva alte probleme obișnuite de verificat atunci când vine vorba de testarea funcționalității includ:
- Meniuri derulante.
- Butoane.
- Fluxul de proces - vizitatorii dvs. pot finaliza călătoria completă pe care doriți să o facă? Pentru un magazin de comerț electronic, acest lucru se poate asigura că vizitatorii pot trece de la „produs unic -> adăugați la coș -> coș de cumpărături -> plată -> confirmare comandă”.
Pentru site-urile mici, ați putea face acest lucru manual. Pentru teste mai grele, puteți lua în considerare utilizarea unui instrument precum Selenium pentru a vă automatiza testarea.
9. Gateway-uri de plată (dacă este cazul)
Dacă aveți un magazin de comerț electronic sau un alt site web care acceptă orice tip de plată online, este important să testați gateway-urile de plată pentru a vă asigura că funcționează.
Majoritatea procesatorilor de plăți includ un anumit tip de „mod de testare” care vă permite să efectuați tranzacții folosind date fictive. De exemplu, Stripe menține o pagină de testare care vă permite să testați atât tranzacții generale, cât și diverse situații de depanare (cum ar fi verificarea adresei unui utilizator eșuată). Braintree (de la PayPal) face același lucru.
Aceste sandbox-uri de testare sunt excelente pentru QA - nu uitați să activați tranzacțiile live atunci când site-ul dvs. devine real.
10. Testarea interfeței de utilizare
Testarea interfeței de utilizare implică testarea designului și a interfeței site-ului dvs. web pentru a vă asigura că este consecvent și că arată, de asemenea, corect în toate browserele și situațiile. În această zonă, ar trebui să testați:

- Coerența proiectării - culorile, fonturile, dimensiunile fonturilor, aspectele, butoanele etc. sunt toate coerente pe întregul site?
- Rezoluții de ecran - site-ul dvs. arată bine la toate rezoluțiile? Nu sunt doar rezoluții mici - mulți vizitatori au acum ecrane 2K sau chiar 4K, așa că site-ul dvs. trebuie să funcționeze și la rezoluție înaltă.
- Browsere - site-ul dvs. arată corect în toate browserele? Puteți utiliza instrumente precum BrowserStack sau CrossBrowserTesting pentru a testa rapid variabilele.
- Localizare - dacă aveți un site web multilingv, elementele cheie ale interfeței funcționează în continuare corect? Este ușor ca aspectele și proiectele de interfețe să fie încurcate atunci când traduc conținut, deoarece traducerea ar putea ocupa mai mult sau mai puțin spațiu.
Descărcați acest site Ghid QA ca listă de verificare
Doriți o versiune a listei de verificare a acestor sfaturi pe care să le puteți utiliza în viitor? Doar faceți clic mai jos pentru a descărca o versiune a listei de verificare PDF a acestei postări:
Maximizați calitatea site-ului dvs. cu testarea QA
Dacă doriți să vă asigurați că site-ul dvs. web funcționează pe deplin și nu prezintă erori, este important să efectuați testarea QA a site-ului web. Testarea QA nu vă ajută doar să rezolvați probleme în prezent, ci și pune la punct o bază solidă pentru a preveni problemele în viitor.
În această postare, v-am parcurs câțiva dintre cei mai importanți pași pentru a rula un QA de succes pe site. Pentru a vă asigura că implementați acest lucru pentru toate site-urile dvs. web, puteți descărca această postare ca listă de verificare PDF pentru o utilizare ușoară în viitor.
Pentru câteva alte sfaturi despre pregătirea site-ului web pentru lansare, consultați lista noastră completă de lansare a site-ului web.
Aveți în continuare întrebări cu privire la efectuarea unui test QA pentru site-ul web sau aplicarea acestor principii la WordPress și Elementor? Spuneți-ne în secțiunea de comentarii!
