Cum să utilizați Figma pentru designul site-urilor web
Publicat: 2022-03-03Figma este un software de design SaaS UI care face colaborarea la proiecte vizuale mai ușoară ca niciodată. Fiind bazat pe cloud, acesta permite utilizatorului să-și continue munca de pe orice dispozitiv cu conexiune la internet, de oriunde din întreaga lume.
În plus, proprietarii de proiecte pot oferi colegilor de echipă diferite niveluri de acces, astfel încât să poată revizui design-urile, să facă modificări și să lase comentarii în timp real. Instrumentul este intuitiv de utilizat, ceea ce face integrarea noilor colaboratori fără probleme și ușoară.
Datorită acestor și multor alte active, în ultimii ani, Figma a înlocuit rapid Adobe XD și Sketch în inimile multor designeri.
Deci, cum să utilizați Figma pentru web design?
În acest articol, vă oferim un flux de lucru la îndemână dezvoltat de propriii noștri designeri de UI aici, la DevriX. A fost testat de-a lungul timpului și este eficient și ușor de urmărit.
Citiți mai departe și luați notițe!
1. Tipuri de site-uri web
Înainte de a aprofunda detaliile despre cum să folosiți Figma pentru designul site-urilor web, să aruncăm o privire mai întâi la cele mai comune site-uri web și ce le definește:
- Afaceri. Site-urile web corporative constau de obicei din mai puține pagini sau pot fi chiar dezvoltate sub forma unui site web cu o singură pagină. Dacă sunteți interesat de opțiunea de o pagină, puteți găsi inspirație și resurse la comunitatea Onepagelove.
- Produs. Acestea sunt similare cu site-urile web de afaceri, dar cu scopuri suplimentare de marketing și vânzări. De aceea, creativitatea în aspect și grafică este binevenită atunci când proiectați un astfel de site web. Site-urile web de produse pot fi conectate la un magazin de comerț electronic cu mai multe produse sau pot fi de sine stătătoare. Un bun exemplu de astfel de site web este Apple.
- Știri și bloguri. Aceste tipuri de site-uri web sunt vizitate de un grup divers de persoane în fiecare zi, astfel încât regulile de aspect și design trebuie aplicate cu sârguință. În plus, portalurile web, cum ar fi Wired și Yahoo, se încadrează, de asemenea, în această categorie și necesită o abordare specifică. deoarece acestea permit adesea utilizatorilor să configureze conținutul în funcție de preferințele lor.
- Aplicații web și SaaS. Site-urile web pentru astfel de produse includ de obicei un ecosistem uriaș de funcționalități și aplicații. Având un sistem de proiectare bine organizat, care urmează principiile de proiectare atomică, puteți reduce semnificativ timpul de dezvoltare al acestora. În plus, utilizarea componentelor și bibliotecilor reutilizabile și proiectarea unei structuri bine gândite este esențială pentru viteza și calitatea procesului de dezvoltare. .Aceste site-uri web oferă o productivitate și o colaborare sporite, așa că este foarte important ca acestea să fie proiectate și construite pentru a funcționa impecabil. Exemple bune în această categorie sunt Facebook, Asana, Discord, Slack și Figma în sine.
- Magazine online. Site-urile de comerț electronic sunt unul dintre cele mai vechi tipuri de conținut web. Similar celor două anterioare, aceste site-uri web sunt populate cu cantități mari de informații. Cu toate acestea, au și sute de mii de pagini de produse care sunt (aproape) exact aceleași. Ceea ce este cu adevărat important aici nu este atât front-end-ul și design-ul, ci codul back-end puternic și curat, care deține întregul sistem. în funcțiune. Exemple de platforme populare de comerț electronic sunt Amazon, Etsy, Aliexpress etc.
2. Care sunt pașii în proiectarea unui site web?
Indiferent dacă utilizați Figma sau un alt instrument, atunci când proiectați un site web, treaba dvs. este să luați un simplu brief, fie că este vorba de câteva rânduri sau un întreg document de cercetare și să îi dați viață vizual. Procesul începe cu o idee, care apoi se transformă într-un plan structural și arhitectură informațională.
Gândiți-vă la ea ca la baza și coloanele de beton ale unei clădiri - fără structură sau „schelet”, totul va cădea.
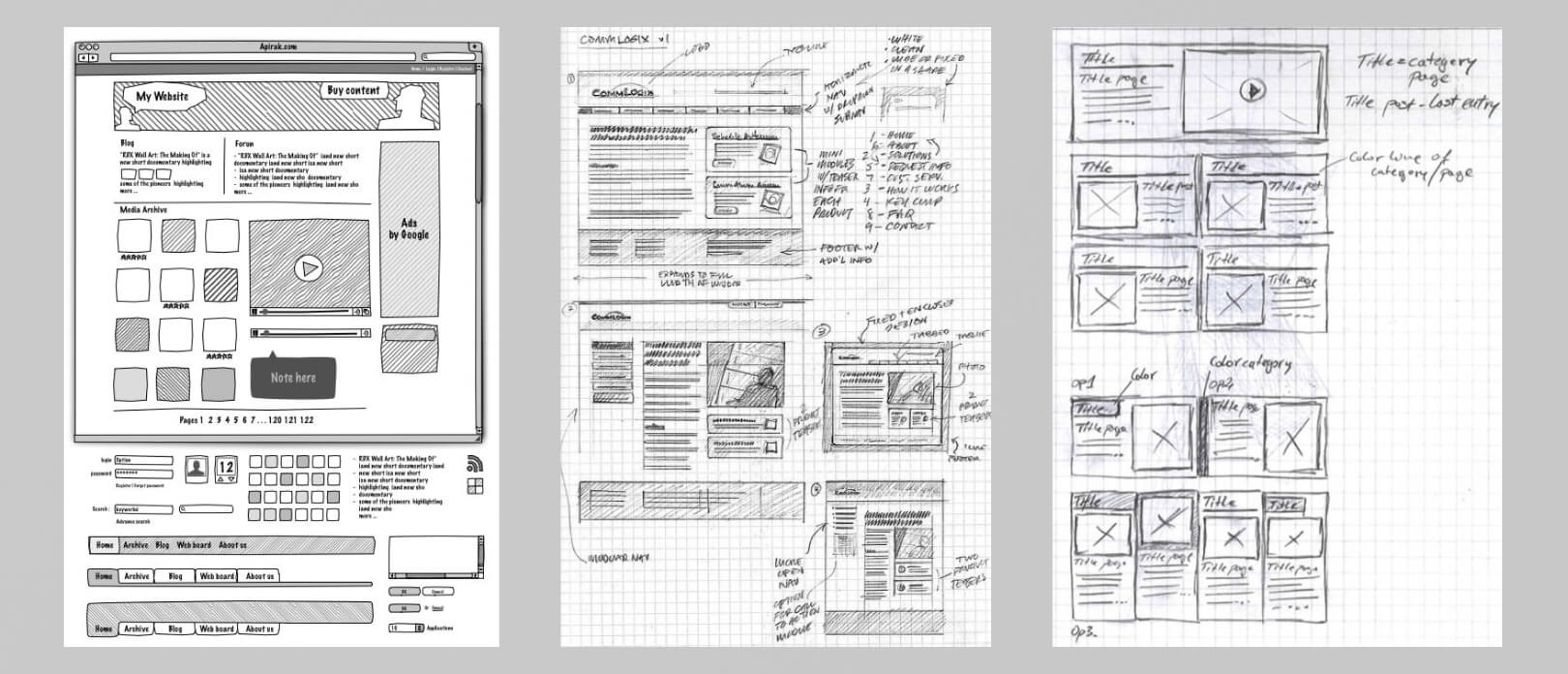
După ce ați definit care vor fi paginile separate și cum va arăta conținutul general, puteți desena câteva schițe fără detalii sau fidelitate. Acestea se numesc wireframes.
În Figma, puteți să vă proiectați wireframes de la zero sau să construiți pe șabloane care se potrivesc cu designul dvs.
Oricare ar fi cazul, acestea vă vor ajuta să vedeți întreaga imagine înainte de a vă murdari mâinile cu crearea unui nou design minunat.

După ce ați convenit asupra aspectului cu managerul de proiect și/sau clientul dvs., puteți începe să intrați într-o versiune mai detaliată a acestor idei brute, transferându-le într-un prototip de definiție medie. Dacă aveți mai multe machete care se repetă, trebuie să le proiectați o singură dată, apoi să le înmulțiți și să le modificați după cum este necesar.
Cu toate acestea, rețineți că încă nu suntem în faza cu conținutul real și cu imaginile interesante. Designul unui site web trebuie să fie bine definit înainte de a investi timp într-o variantă finală perfectă. În plus, este important să nu pierzi timpul dezvoltatorilor și să îi puneți să lucreze la ceva care nu este definitiv.
Pentru a vă asigura că rezultatele corespund cerințelor, căutați întotdeauna feedback și recenzii de la echipa dvs. în timpul fiecărei etape.
3. Grilă și aspect
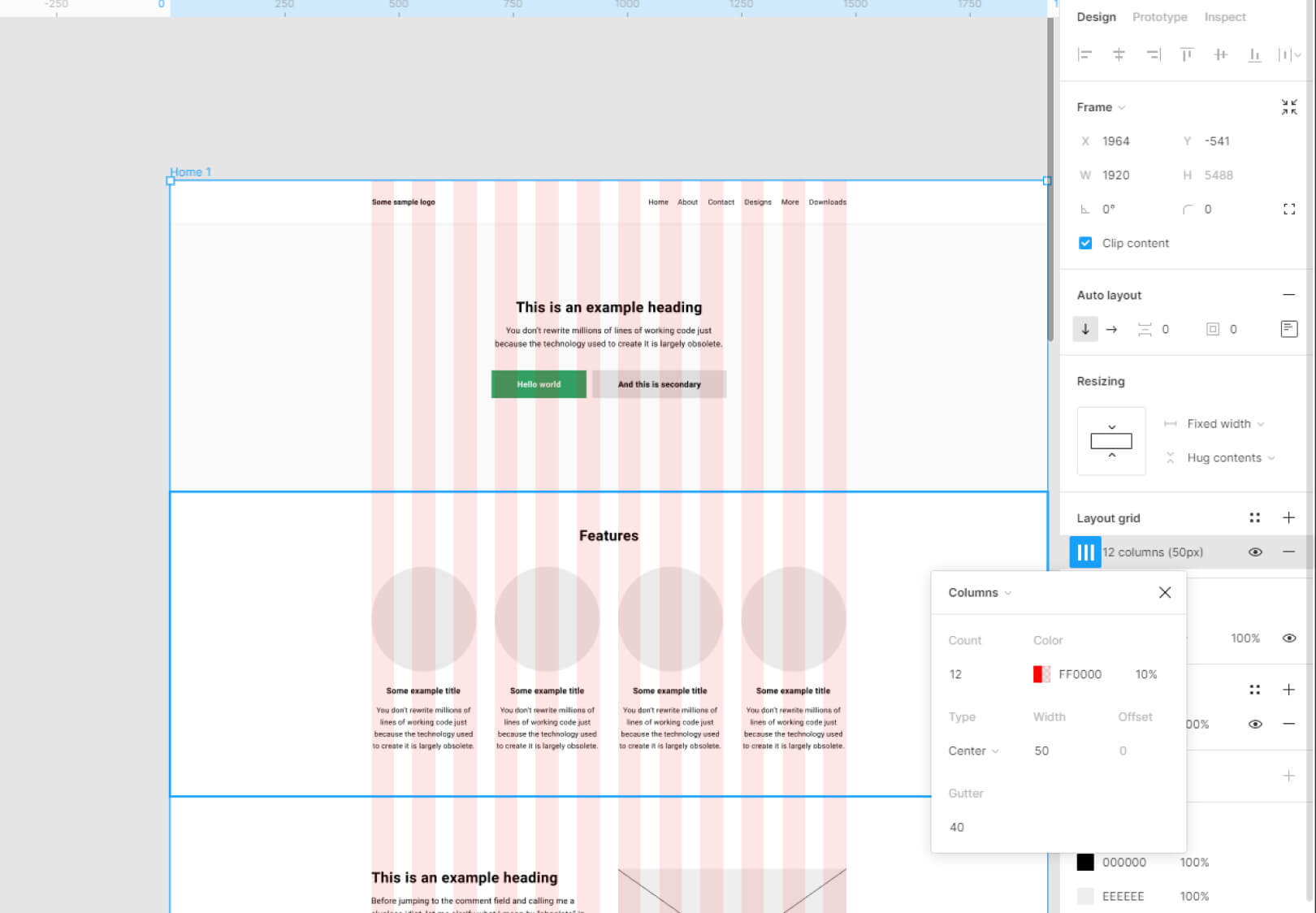
Figma are o funcție „snap to grid”, care este foarte utilă atunci când vine vorba de grilă și aspect.
Cel mai bun și cel mai des folosit ghid pentru design web este sistemul de grilă de coloane verticale. Vă permite să puneți elementele designului într-o ordine consecventă și să păstrați aspectul mai accesibil din punct de vedere vizual pentru colaboratorii care revizuiesc conținutul.
Cea mai bună practică este să utilizați 12 coloane cu o lățime între 50 și 100 px. Jgheabul dintre ele poate varia. În plus, o regulă de bază bună este să păstrați totul împărțit la 8 sau 10.

Respectați întotdeauna limitele grilei și umplutura dintre elemente, lăsând în același timp spațiu alb, astfel încât conținutul să poată fi ușor distins.
4. Care sunt componentele unui site web?
Următorul pas în proiectarea unui site web în Figma este să vă concentrați pe componentele individuale.
Mai întâi, configurați-vă ecranele. Lucrați într-un cadru cu lățime de 1920 pixeli. Apoi puteți începe să adăugați:
O zonă de antet sau o bară de navigare
Antetul și secțiunea barei de navigare ar trebui să fie simple și lizibile și întotdeauna de aceeași dimensiune pe toate paginile. Include sigla, butoanele de navigare, uneori o adresă, pictograme de rețele sociale etc.
Deoarece oamenii tind să citească de la stânga la dreapta, ordinea cea mai obișnuită este să adăugați mai întâi logo-ul și apoi restul elementelor. Acest lucru poate fi diferit în funcție de tipul specific de afacere sau de dorințele clientului.
Puteți găsi resurse utile pe această temă aici și aici.
O Secțiune „Erou”.
Secțiunea eroi este imobilul oricărui site bine conceput! Aici faci prima impresie. De obicei, poate fi o ilustrație pe toată lățimea sau o fotografie cu o scurtă descriere captivantă a afacerii.

Nu uitați să păstrați toate elementele importante în imaginea eroului deasupra „pliului” (linia imaginară din partea de jos a ecranului). 800-900px ar trebui să fie suficient. Luați în considerare diferite dimensiuni pentru imagine și testați cum va fi tăiată sau dimensionată pe ecrane mai mici sau mai mari.
Tendința actuală este spre utilizarea imaginilor 3D și a elementelor grafice minime interactive care reacționează la trecerea cu mouse-ul. Cu toate acestea, indiferent de imaginile pe care le alegeți pentru această secțiune, încercați să evitați fotografiile de stoc și ilustrațiile statice.
Puteți arunca o privire la acest articol pentru o analiză aprofundată a variațiilor și a celor mai bune practici
Text, fonturi și dimensiuni
Unul dintre cele mai importante elemente ale web-ului este conținutul propriu-zis scris.
Este esențial ca toată tipografia să fie lizibilă și lizibilă. Titlurile secțiunilor dvs. pot varia de la 40 px la 60 px pentru diferite fonturi, în timp ce textul dvs. poate coborî la 16 px - 18 px.
Cu toate acestea, țineți întotdeauna cont de standarde. Google a lansat recent cunoștințele privind fonturile, care ar putea fi utilă pentru a vă extinde setul de abilități.
Formulare și câmpuri de intrare
Formularele și câmpurile de introducere sunt concepute pentru a servi unui scop în care vizitatorului i se cere să scrie ceva și să efectueze o interacțiune text cu site-ul.
Asigurați-vă că le aliniați întotdeauna la stânga și utilizați maximum două coloane (încercați să rămâneți la una).
Pentru o experiență de utilizator mai bună, aranjați câmpurile de la „mai ușor” la „mai greu” și proiectați notificări rezumate și casete de ajutor pentru a ghida utilizatorul. De asemenea, puteți lua în considerare adăugarea de bare de progres la formularele mai lungi cu mai multe câmpuri, astfel utilizatorul va ști cât de departe sunt și la câți pași mai trebuie să se aștepte.
Puteți găsi un studiu mai detaliat despre formulare aici.
Butoane și comenzi
Un buton poate conduce un utilizator la o pagină nouă sau poate deschide o altă fereastră pop-up. Aplicarea butoanelor poate fi diversă, dar ceea ce le definește este că trebuie să fie întotdeauna atrăgătoare.
Cel mai important buton pe care să vă concentrați este așa-numitul îndemn la acțiune (CTA). Când vine vorba de pagini de destinație, acest buton este despre ce este vorba în întreaga pagină. Ar trebui să fie în concordanță cu restul conținutului și să oblige utilizatorul să facă clic pe el.
Mese
Tabelele sunt adesea văzute ca o mare provocare în designul web, în special în aspectele mobile. Ele afișează date grele de text și, de cele mai multe ori, scopul lor este de a permite utilizatorului să compare informațiile unul lângă altul.
În Figma, crearea de tabele este simplă. Puteți utiliza pluginul pentru crearea tabelelor pentru a proiecta și vizualiza informațiile mai rapid.
Pentru o experiență mai bună pentru utilizator, luați în considerare utilizarea unei umpleri de fundal ușor diferită pentru fiecare altă linie și evitați chenarele, deoarece acestea adaugă dezordine inutilă la masa dvs.
Puteți găsi mai multe sfaturi utile aici.
Carduri
Cardurile sunt cel mai frecvent utilizate în bloguri și magazine online.
Elementele designului includ de obicei o imagine și un scurt titlu sau descriere. Acestea servesc drept puncte de intrare către informații mai detaliate afișate pe o nouă pagină separată.
Pentru a emula interactivitatea componentei, puteți aplica umbre. În plus, păstrați întotdeauna în minte ierarhia, grupați-vă elementele cu atenție și urmați grila de bază.
Puteți găsi mai multe informații despre proiectarea cardurilor aici și aici.
Modale sau dialoguri pop-up
Modalurile și dialogurile pop-up sunt ferestre care plutesc deasupra ferestrei site-ului principal. Acestea variază de la declinări de răspundere privind cookie-urile, mesaje de eroare, promoții speciale și așa mai departe.
Când vă gândiți la design, ar trebui să le tratați ca pe o carte plutitoare cu un CTA foarte important. Cu toate acestea, asigurați-vă că furnizați un buton clar vizibil care permite utilizatorului să închidă fereastra pop-up și să continue la conținutul principal. În caz contrar, acest lucru face un UX foarte neplăcut.

Sursă
Puteți citi mai multe despre proiectarea acestui tip de componentă a site-ului web aici.
5. Sfaturi pentru utilizarea eficientă a Figma
Iată câteva sfaturi practice suplimentare despre cum să utilizați Figma pentru designul site-ului web:
- Utilizați Dispunerea automată. Străduiți-vă să utilizați cât mai mult aspect posibil și să vă păstrați cadrele într-o stare bună de funcționare și ierarhie. În acest fel, munca dvs. de proiectare poate fi ușor accesibilă de către colegii dvs. de echipă, dezvoltatorii și orice alți colaboratori. De asemenea, numiți cadrele și straturile în mod corespunzător și într-un mod ușor de recunoscut, astfel încât fiecare membru al echipei să poată înțelege unde să meargă sau ce trebuie făcut în continuare. .
- Comprimați-vă imaginile. Rețineți că atunci când importați imagini raster, Figma face o compresie generală. Evitați să vă supraîncărcați pagina cu capturi de ecran de înaltă rezoluție și JPG-uri. Desigur, un moodboard și o fotografie a unei schițe pe hârtie pot fi utile, dar gândiți-vă și la oamenii cu computere mai lente și carduri GPU mai slabe.
- Utilizați funcția Comentarii. Comentariile din Figma facilitează colaborarea cu colegii de echipă în timp real. Le puteți lăsa mesaje pentru a le căuta părerile și a discuta probleme urgente, le puteți revizui comentariile cu privire la design și pentru a răspunde la orice întrebări care ar putea apărea.
- Evitați textul substituent. Textul substituent, cunoscut și sub numele de LOREM IPSUM, este folosit în mod obișnuit în design, în special atunci când se utilizează șabloane și grafice stoc. Cu toate acestea, resturile din acesta în designul finit pot duce la o experiență de utilizator cu adevărat neplăcută. În schimb, puteți folosi texte de pe Wikipedia, legate de subiect/context. Dacă aveți puțin timp, există un plugin Figma care vă permite să vă completați rapid paginile.
Concluzie
Figma este una dintre cele mai intuitive și flexibile soluții de proiectare a interfeței de utilizare disponibile astăzi. Acesta permite atât echipelor staționare, cât și de la distanță să colaboreze mai eficient și contribuie la o productivitate îmbunătățită în procesele de dezvoltare web.
Fluxul de lucru pe care l-am prezentat poate servi ca un ghid Figma robust și ușor de urmat pentru începători și oferă o privire de ansamblu asupra pașilor implicați în proiectarea unui proiect web. În urma acestora, nu numai că puteți să proiectați diferite tipuri de site-uri web, dar vă puteți îmbunătăți abilitățile în acest proces.
