Cum se utilizează efecte de mișcare pentru a anima imaginile (rotire, scalare, derulare și transparență)
Publicat: 2019-05-06În urma uriașului răspuns pozitiv pe care l-am primit după tutorialele noastre Motion Effects, am decis să le adunăm într-un singur articol care vă va ajuta să creați site-uri web mai interactive.
Vom acoperi:
- Efecte de rotație, orizontală și scalare
- Efect de transparență a imaginii
- Rotiți și scalați imaginile
- TRUC BONUS: Efect de suprapunere a textului animat
Deci, să începem ...
Animație imagine: Rotire, Derulare orizontală, Derulare verticală și Scală
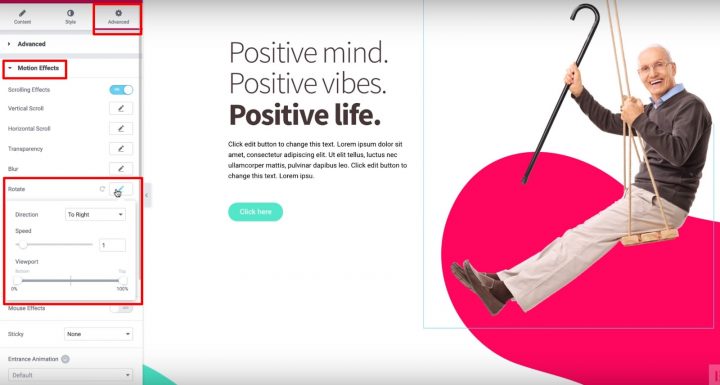
1. Rotire imagine: realizarea imaginilor în leagăn
Pentru a face o imagine swing, faceți clic pe fila Advanced, deschideți secțiunea Motion Effects și activați Scrolling Effects .
Apoi, faceți clic pe opțiunea Rotire și alegeți ce direcție doriți să rotiți imaginea.
Pentru a face animația netedă, setați și glisorul Speed la 1 .
În cele din urmă, puteți lăsa Viewport setat la valorile implicite - 0% și 100%:

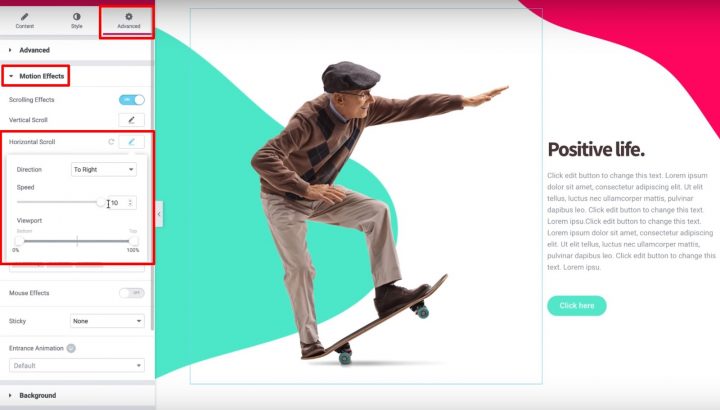
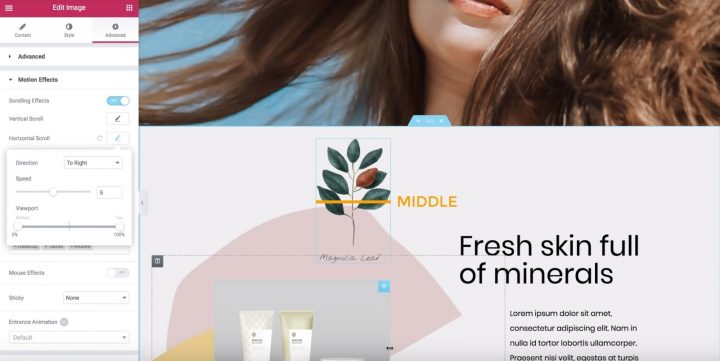
2. Derulare orizontală a imaginii: Cum să faceți imagini să alunece
- Alegeți direcția în care doriți să alunece imaginea
- Setați viteza la 10

Si asta e! Imaginea dvs. va aluneca pe măsură ce un vizitator parcurge pagina.
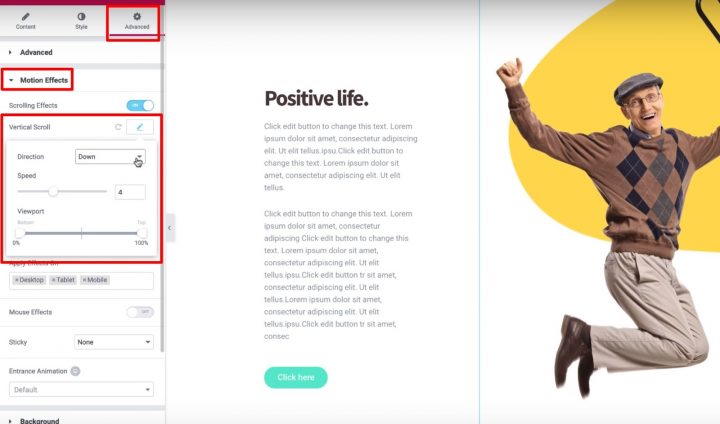
3. Derulare verticală a imaginii: Cum să faceți ca imaginile să plutească
Pentru a face o imagine să plutească, activați Efecte de derulare . Apoi, activați Derularea verticală și setați direcția egală cu Jos

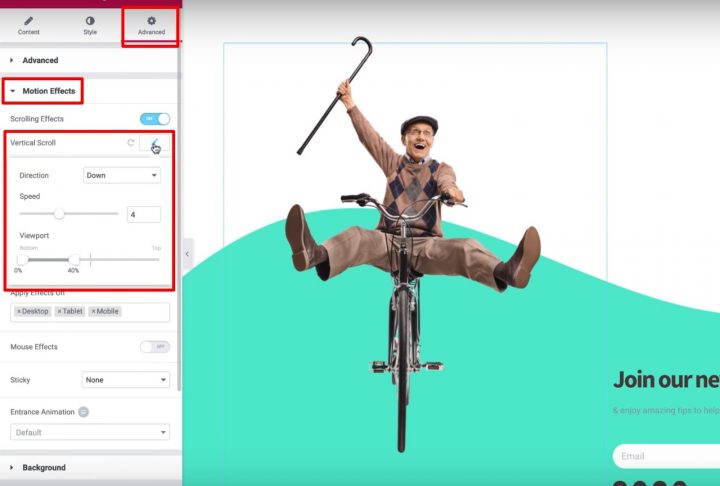
4. Scală imagine: Cum se creează un zoom imagine
Cu această ultimă, va arăta ca și cum imaginea se mișcă spre vizitator în timp ce vizitatorul derulează în jos. O altă modalitate de a gândi acest lucru este ca imaginea „scufundându-se”.
Pentru a începe, activați Efecte de derulare . Apoi, activați Derulare verticală și:
- Setați direcția în jos
- Setați vizualizarea între 0% și 40%

Apoi, faceți clic pe opțiunea Scară și setați Viteza egală cu 6 . De asemenea, utilizați setarea Viewport pentru a face ca 20% să fie în partea de jos și 80% în partea de sus .
Acum, că știi cum să folosești efectele de derulare, experimentează cu propriile modele pentru a crea ceva minunat!
Transparența imaginii: faceți ca imaginile și fundalurile să dispară pe derulare
- Selectați o imagine
- Accesați fila Advanced
- Găsiți secțiunea Efecte de mișcare
- Activați Efectele de derulare

Apoi, să săpăm în opțiunea Viewport și să vedem cum funcționează.
În primul rând, este important să definiți termenul - vizualizarea vizitatorului este dimensiunea vizibilă a ecranului dispozitivului unui utilizator .
Opțiunile Viewport vă permit să alegeți când să începeți și să opriți efectul de defilare ales pe baza vizualizării vizitatorului:
De exemplu, dacă setați partea de jos a ferestrei la 0% și partea de sus la 100%, imaginea va începe să se miște imediat ce va deveni vizibilă în partea de jos a ferestrei vizitatorului. Mai mult, imaginea va atinge poziția „originală” atunci când se află în mijlocul vizualizării vizitatorului ( sau, 50% ) și va continua să se deplaseze până când va ajunge în partea de sus (100%).
Iată deci întregul efect în detaliu:
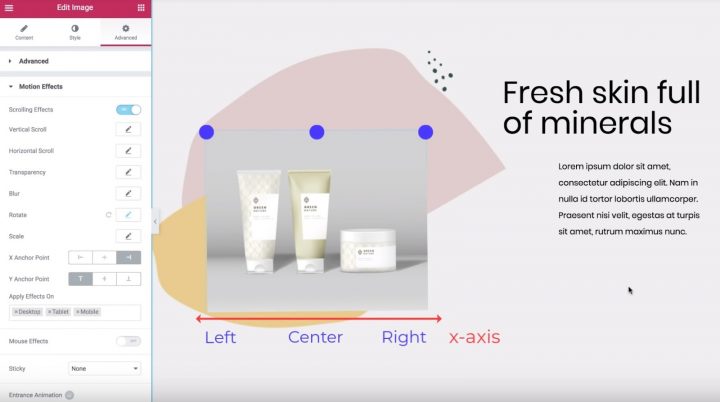
- Imaginea va începe în stânga poziției inițiale atunci când va apărea prima dată în fereastra vizitatorului (fereastra vizitatorului la 0% )
- Va atinge poziția inițială la mijlocul ecranului vizitatorului (vizualizarea vizitatorului la 50% )
- Va continua să alunece spre dreapta poziției sale inițiale pe măsură ce vizitatorul continuă să deruleze ( până când ajunge la 100%)

Pe de altă parte, dacă setați partea de jos a ecranului la 50% și partea de sus la 100%:
- Imaginea va începe din poziția inițială.
- Odată ce imaginea se află în mijlocul ecranului vizitatorului (50%), va începe să se deplaseze spre dreapta până când imaginea ajunge în partea de sus a vizualizării vizitatorului (100%).
Să ne uităm la un alt tip de efect de derulare pentru a conduce acasă cum funcționează Viewport ...
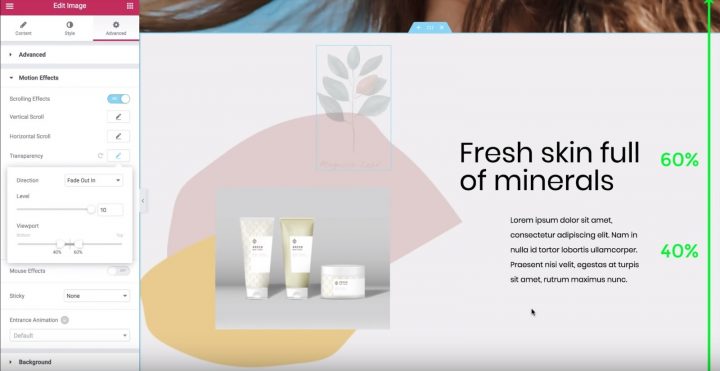
Exemplu de efect de transparență
- Setați direcția la Fade In
- Setați nivelul la 10 ( acest lucru face ca imaginea să fie foarte transparentă pentru a începe )
- Imaginea va dispărea de la 0% la 40%
- Va rămâne decolorat între 40% și 60%
- Odată ce atinge 60%, va începe să se estompeze din nou între 60% și 100%

Acum, că știți cum funcționează setarea Viewport , puteți juca cu diferite setări pentru a găsi efectul care vă place.

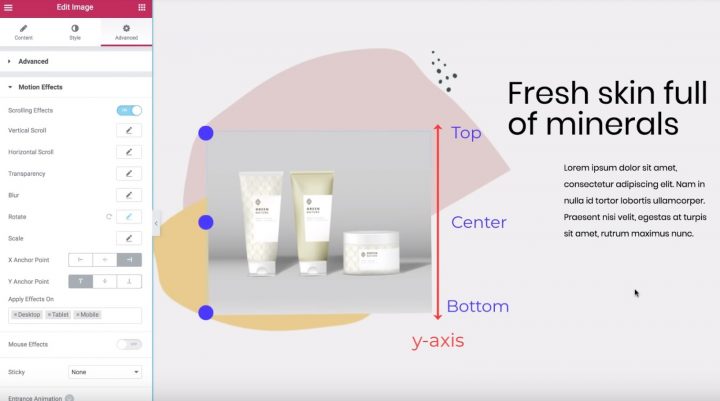
Utilizați punctele de ancorare X și Y în rotirea și scalarea efectelor
În acest videoclip, veți afla despre punctele de ancorare X și Y pentru efectele Rotire și Scalare din Efectele de mișcare ale Elementor.
Până la final, veți ști cum să aplicați aceste setări pentru a crea unele efecte de mișcare interesante pe site-ul dvs.
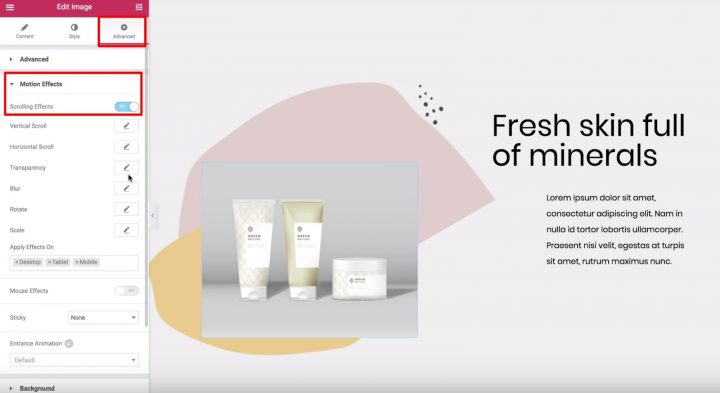
Pentru a începe, selectați imaginea la care doriți să adăugați efecte și:
- Accesați fila Advanced
- Găsiți setările Efecte mișcare
- Activați Efectele de derulare

Puncte de ancorare în efectul de rotire



Puncte de ancorare în efectul Scară
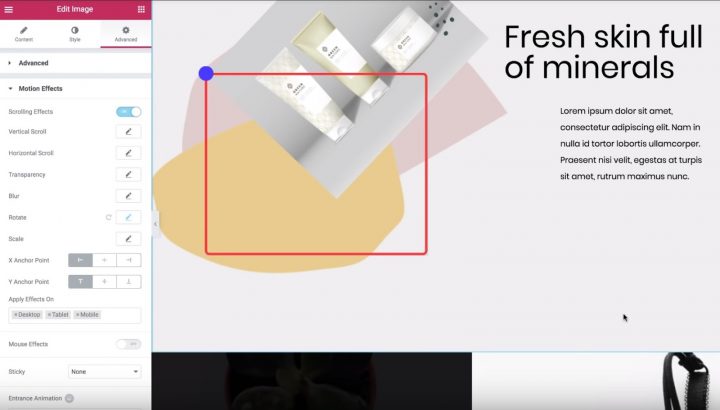
Acum, că înțelegeți conceptul de bază, să vedem cum funcționează aceeași idee cu efectul Scală .
Pentru a începe, dezactivați efectul Rotire, activați efectul Scară și:
- Setați direcția să crească
- Setați Viteza la -5
În mod implicit, atât Punctul de ancorare X , cât și Punctul de ancorare Y sunt setate la Centru , ceea ce înseamnă că imaginea se reduce în centrul widgetului de imagine.
Pe de altă parte, dacă setați punctele de ancorare la stânga și sus , imaginea se va reduce în colțul din stânga sus.
Este exact aceeași idee ca efectul de rotire.
Acum, că știți cum funcționează punctele de ancorare X și Y, continuați și jucați-vă cu aceste setări pentru a crea efectul exact pe care îl doriți.
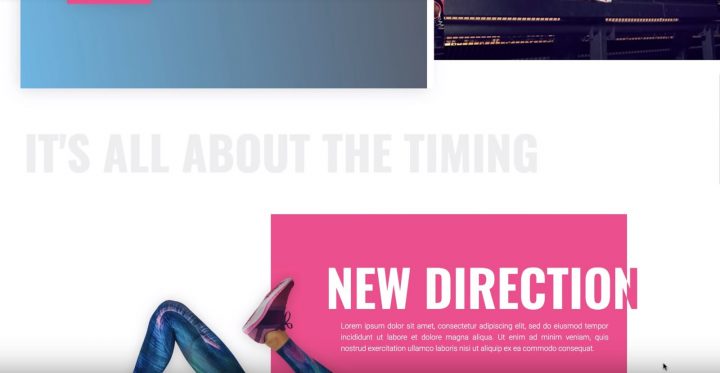
TRUC BONUS: Efect de suprapunere a textului animat
În acest videoclip, veți afla cum să utilizați funcția de derulare orizontală în Elementor Motion Effects pentru a crea un efect de text animat îngrijit pe site-ul dvs.
Veți putea să mutați text pe pagină pe măsură ce vizitatorii parcurg. Și cu unele modificări, puteți chiar să schimbați culoarea textului pe măsură ce se mișcă.
Pentru acest exemplu, vom prezenta cum să creați mai multe titluri animate:
- Un simplu titlu gri care se deplasează spre dreapta și rămâne aceeași culoare
- O rubrică albă și roz care se deplasează spre stânga și se schimbă de la alb la roz odată ce traversează fundalul roz

Crearea primului antet - Just Motion
Să începem cu titlul gri solid.
Selectați titlul, apoi:
- Accesați fila Advanced
- Găsiți secțiunea Efecte de mișcare
- Activați Efectele de derulare
Apoi, faceți clic pe creionul de lângă efectul de derulare orizontală pentru a introduce setările sale:
- Schimbați direcția în direcția pe care doriți să o deruleze textul („spre dreapta” pentru exemplul nostru)
- Lăsați setările Viteză și Vizualizare ca implicite
Si asta e! Antetul dvs. va aluneca spre dreapta pe măsură ce un vizitator derulează pagina în jos.
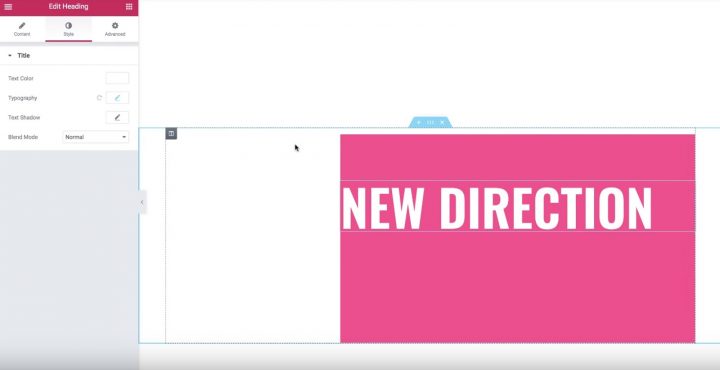
Crearea celui de-al doilea antet - Modificare mișcare și culoare
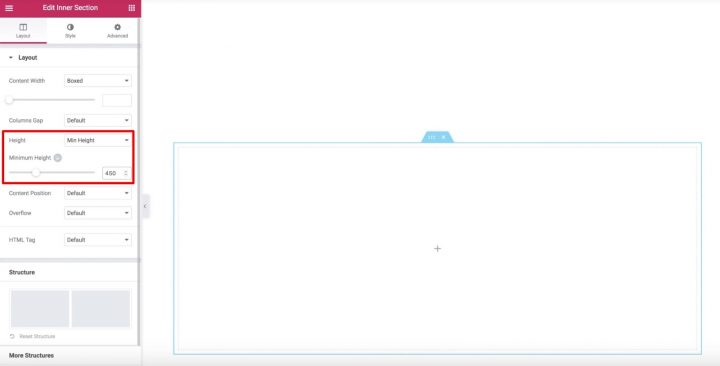
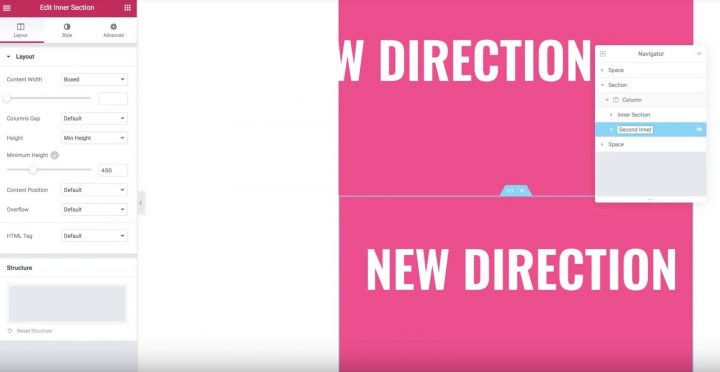
- Crearea secțiunilor interioare duplicate
- Utilizarea opțiunii Overflow: Ascuns pentru a ascunde titlul de la una dintre secțiuni odată ce trece în afara secțiunii interioare


Acum, editați widget-ul Heading și activați Scrolling Effects în fila Advanced . Apoi, activați setarea Defilare orizontală și lăsați opțiunile ca implicite.
Acum, antetul dvs. se va deplasa spre stânga, dar nu va schimba încă culorile. Puteți vedea că este încă alb chiar și pe fundalul alb.
Să remediem asta ...
Apoi, copiați secțiunea interioară. Acum, veți avea două secțiuni interioare și titluri identice. Puteți utiliza Navigatorul pentru a redenumi secțiunile pentru a vă ajuta să vă amintiți care este:


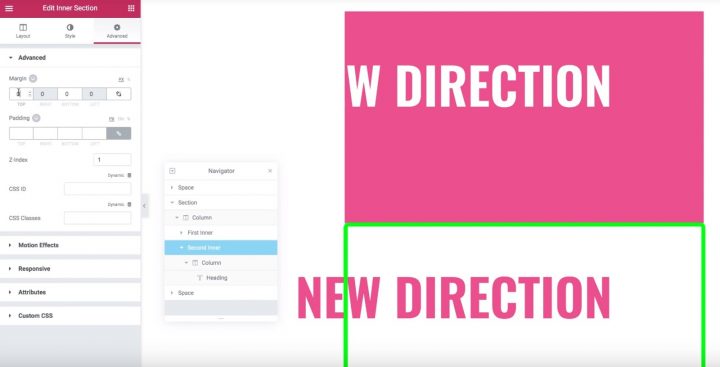
Pentru a obține acest efect, accesați setările pentru secțiunea interioară originală . În fila Aspect , găsiți opțiunea Overflow și setați-o la Ascuns .
Si asta e! Acum, doar titlul din secțiunea duplicat va apărea odată ce derulează pe lângă secțiunea interioară, ceea ce creează efectul textului care schimbă culoarea.
