Cum se utilizează Prefetch și DNS-Prefetch în WordPress?
Publicat: 2021-10-07În zilele noastre, aveți o mulțime de mecanisme pentru a accelera încărcarea site-ului dvs. WordPress. Cu toate acestea, nu este suficient să vă concentrați doar pe încărcarea conținutului paginii dvs. web curente. De asemenea, trebuie să îmbunătățiți resursele necesare paginilor legate și încărcate pe site-ul dvs. de pe site-uri terțe. Puteți face acest lucru utilizând atributele Prefetch și DNS-Prefetch cu metaetichetă link în secțiunea antet. Acest lucru va indica browserelor să încarce resursele în mod proactiv pentru a îmbunătăți viteza de încărcare atunci când sunt necesare. În acest articol, vom explica ce sunt Prefetch și DNS-Prefetch și cum să le folosiți în WordPress.
Înrudit : Ce este Preconnect și cum se utilizează PreConnect în WordPress?
Prefetch vs DNS-Prefetch
Să luăm un exemplu simplu de caz pentru a înțelege mai bine acest lucru. Aveți o postare WordPress care conține următoarele două lucruri:
- Link către o pagină importantă de pe site-ul dvs. – pagina importantă conține o imagine infografică de dimensiuni foarte mari. Vă așteptați că aproape fiecare utilizator care aterizează pe pagina curentă va face clic pe link și va vizita pagina dvs. importantă. În acest caz, puteți utiliza atributul prefetch pentru a instrui browserul să inițieze descărcarea imaginii infografice care este necesară dacă utilizatorul accesează pagina importantă. va îmbunătăți viteza de încărcare a paginii importante, deoarece imaginea mare este deja descărcată și păstrată pregătită în memoria cache locală a browserului.
- Link către site-ul web extern – postarea dvs. actuală utilizează fonturi Google, care sunt în general încărcate de pe serverele Google fonts.gstatic.com și fonts.googleapis.com. Când utilizatorii încarcă pagina, browserul trebuie să rezolve numele gazdei pentru serverele Google și să obțină adresele IP ale acestora. Acest lucru ar putea întârzia cu ușurință încărcarea fonturilor, mai ales atunci când aveți o conexiune lentă la internet. Aici puteți utiliza DNS-Prefetch pentru a accelera procesul de rezoluție a numelor de domeniu ale domeniilor externe de care aveți nevoie pe site-ul dvs.
Sperăm că aceste două cazuri explică în mod clar utilizarea Prefetch și DNS-Prefetch. Să trecem mai departe cu cum să folosiți Prefetch și DNS-Prefetch pe site-ul WordPress.
Utilizarea Prefetch în WordPress
După cum sa menționat, utilizarea Prefetch va spune browserului să preia resursele pe care le considerați necesare mai târziu, ca parte a unei interacțiuni ulterioare cu utilizatorul. Acest lucru va folosi timpul inactiv al browserului pentru a iniția descărcarea proactivă a resurselor precum CSS, JavaScript și imagini. Puteți adăuga manual următoarea etichetă de link în secțiunea antet a site-ului dvs. pentru a utiliza Prefetch.
<link rel="prefetch" href="my-big-important-image.png">Ca alternativă, puteți utiliza și atributul „următorul” în loc de „preluare” pentru a îndeplini aceeași funcție.
<link rel="next" href="my-next-page.html">Cu toate acestea, problema aici este că aveți nevoie de un plugin precum Inserați cod în antet și subsol pentru a insera metaeticheta linkului. În loc de asta, puteți folosi un plugin dedicat Pre* Party Resource Hints pentru a crea diferite tipuri de sugestii pentru browser.
- Accesați secțiunea „Plugin-uri > Adăugați nou” și găsiți pluginul Pre* Party Resource Hints. Instalați și activați pluginul pe site-ul dvs.
- Pentru a implementa Prefetch pe site-ul dvs., faceți clic pe meniul „Pre* Party”.
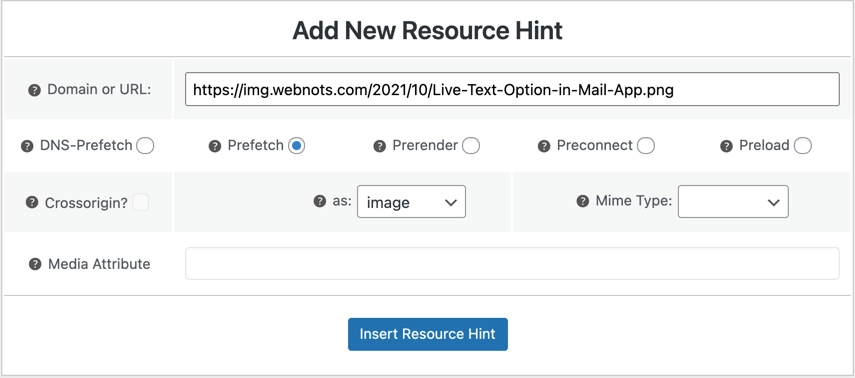
- Accesați fila „Inserați sugestii” și derulați în jos la secțiunea „Adăugați un indiciu pentru resurse noi”.
- În caseta „Domeniu sau URL”, introduceți adresa URL completă a fișierului de resurse pe care doriți să îl preluați în prealabil.
- Selectați butonul radio „Prefetch” și pluginul dezactivează automat câmpurile care nu sunt aplicația pentru preluare anticipată. De exemplu, opțiunile de origine încrucișată și Atribut media vor fi dezactivate, care nu sunt aplicabile pentru preluarea prealabilă.
- Faceți clic pe meniul derulant al atributului „ca” și selectați tipul de fișier aplicabil. De exemplu, selectăm imaginea, deoarece am furnizat adresa URL a imaginii în caseta „Domeniu sau URL”.
- Lăsați câmpul tip MIME necompletat.
- Faceți clic pe butonul „Inserați linkuri de resurse” din partea de jos a paginii pentru a aplica modificările.

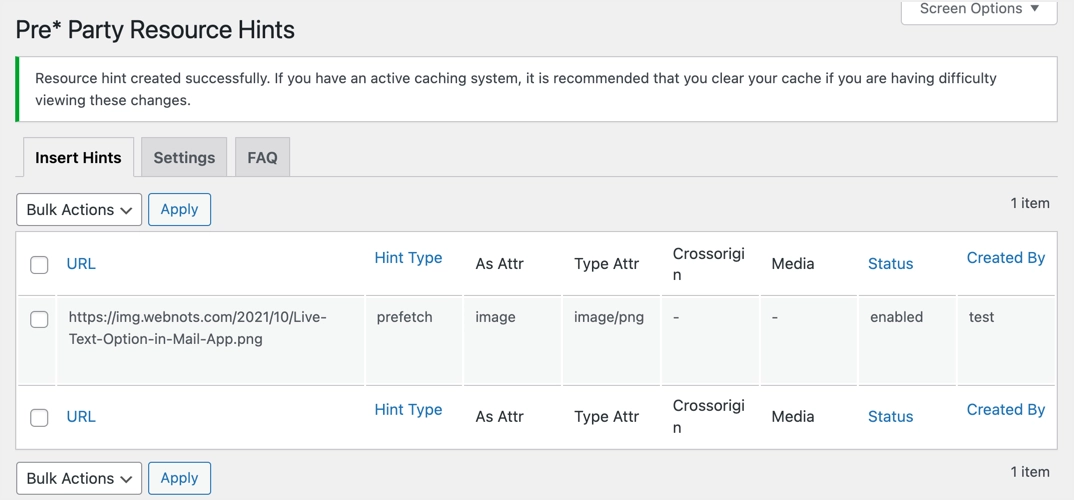
Asta este tot și pluginul va insera automat eticheta de link de antet necesară pe site-ul tău. Puteți vizualiza toate sugestiile de resurse create chiar deasupra secțiunii „Adăugați un indiciu pentru resurse noi” și le puteți modifica sau șterge oricând mai târziu.


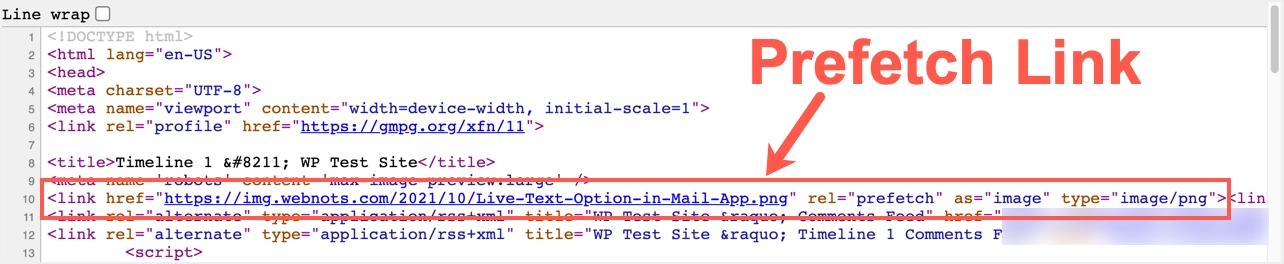
După cum puteți vedea în mesajul de succes, ștergeți memoria cache dacă utilizați partea de server sau pluginul de cache pe site-ul dvs. Deschideți oricare dintre paginile dvs. în browser și vedeți codul sursă al paginii. Ar trebui să arate linkul Prefetch în secțiunea antet cu resursa pe care ați furnizat-o. Puteți observa, deși ați lăsat tip MIME necompletat, pluginul a adăugat automat tipul=image/png pe baza intrărilor date.

Considerații la utilizarea preîncărcării
- Puteți utiliza Prefetch pentru domenii externe pentru a conecta o imagine sau CSS/JS necesar pe toate paginile dvs. Un alt caz este să folosiți propriile subdomenii, cum ar fi subdomeniul CDN sau subdomeniul media dacă găzduiți fișiere media separat.
- Deoarece eticheta antetului se va încărca pe toate paginile, linkul Prefetch va fi de asemenea inserat în anteturile paginii. Dacă doriți să utilizați Prefetch doar pe anumite pagini, utilizați orice plugin sau temă care oferă un cârlig pentru a insera cod în antetul cu filtre. De exemplu, puteți utiliza tema GeneratePress Premium sau Astra Pro pentru a insera codul numai în paginile necesare de pe site-ul dvs.
- Dacă obțineți trafic decent și găzduiți pe companii de găzduire partajată precum Bluehost, atunci evitați să utilizați funcția Prefetch. Este posibil să vă încetinească serverul atunci când sunt inițiate mai multe solicitări de preluare prealabilă care afectează traficul live. În plus, browserele pot întârzia preluarea prealabilă în rețelele lente, încărcarea conținutului paginii curente este cea mai mare prioritate decât preîncărcarea resurselor așteptate, care este posibil să nu fie utilizate deloc.
Înrudit: Cum să preîncărc fonturile în WordPress?
Utilizarea DNS-Prefetch în WordPress
DNS-Prefetch va instrui browserul să rezolve un nume de domeniu extern în IP în fundal înainte ca utilizatorul să facă clic pe un link. Atunci când utilizatorul face clic pe un link, acesta va scurta, prin urmare, timpul necesar browserului pentru a rezolva domeniile, îmbunătățind astfel viteza de încărcare. Acesta este ideal pentru conectarea proactivă cu Fonturile Google, AdSense și multe alte resurse terță parte. Similar cu Prefetch, puteți adăuga manual următorul cod în secțiunea antet pentru a utiliza DNS-Prefetch.
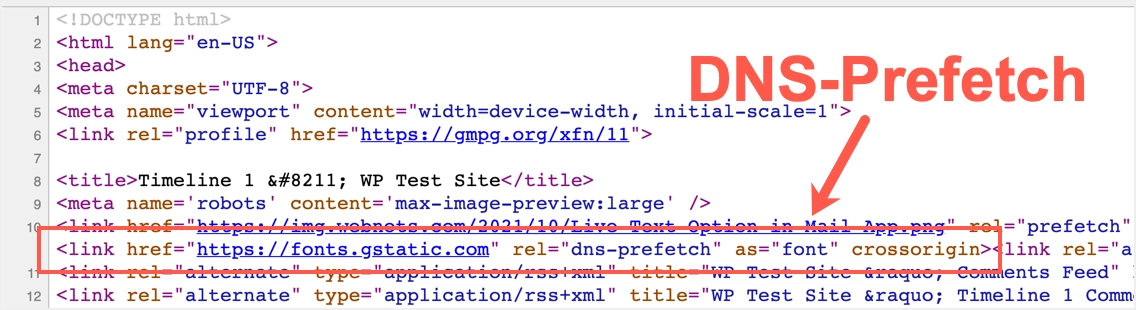
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >De asemenea, puteți utiliza același plugin Pre* Party Resource Hints în acest scop.
Pentru a implementa DNS-Prefetch pe site-ul dvs.;
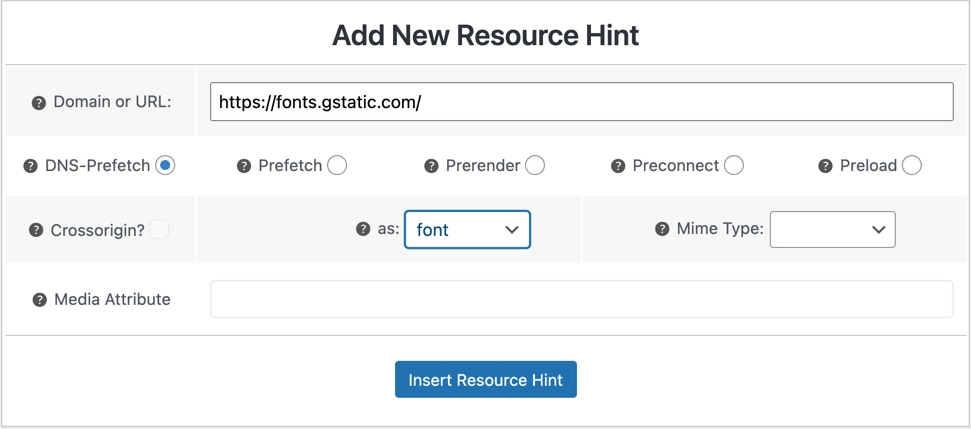
- Când vă aflați în secțiunea „Add New Resource Hint” a pluginului, introduceți adresa URL a domeniului extern în câmpul „Domeniu sau URL”.
- Selectați butonul radio DNS-Prefetch.
- Alegeți atributul „ca” din meniul drop-down. De exemplu, puteți selecta fontul pentru Fonturi Google.
- Faceți clic pe butonul „Inserați linkuri de resurse” pentru a aplica modificările.

Puteți edita sau șterge intrările oricând. Verificați codul sursă al paginii pentru a confirma că intrarea DNS-Prefetch este acolo ca etichetă de link în secțiunea antet.

Cuvinte finale
Prefetch și DNS-Prefetch sunt două indicii pentru browsere pentru îmbunătățirea încărcării resurselor externe. Le-am explicat pe ambele în acest articol pentru o mai bună înțelegere, deși sunt destinate unor scopuri diferite. În timp ce DNS-Prefetch efectuează doar rezoluția numelor de gazdă, Prefetch va rezolva domeniul și va descărca resursa în mod proactiv.
