Cum să vizualizați codul sursă al site-ului în Microsoft Edge?
Publicat: 2021-09-20În Windows 11, Microsoft a scăpat în sfârșit de infamul și emblematic browser Internet Explorer. Veți avea doar Edge care se bazează pe baza de cod Google Chromium. Prin urmare, veți simți că browserul Edge este similar cu Google Chrome în multe privințe. Când doriți să analizați codul sursă al paginii web, o puteți face cu ușurință în Edge fără a căuta Chrome sau Firefox. În acest articol, vom explica cum să vizualizați codul sursă al site-ului web, cum ar fi HTML, CSS și JavaScript în browserul Microsoft Edge.
Cod sursă site-ului web
În general, paginile web sunt scrise în HTML și folosesc diferite tipuri de fișiere, cum ar fi CSS, JavaScript, imagini, videoclipuri etc. Browsere precum Edge vor procesa aceste HTML / CSS / JavaScript și vor afișa doar textul și conținutul media care pot fi citite cititorilor. Cu toate acestea, în multe situații poate fi necesar să analizați codul sursă pentru a obține mai multe detalii.
- Sunteți dezvoltator sau blogger și doriți să verificați codul sursă pentru depanare.
- Pagina web pe care o vizualizați este atractivă și ați vrut să găsiți culoarea și fonturile folosite pe pagină.
- Doriți să editați sursa și să testați rezultatele într-un browser live fără a modifica efectiv codul original. De exemplu, doriți să aplicați diferite culori pentru titluri sau să verificați dimensiunea fontului.
- Testați capacitatea de răspuns mobil a paginii sau găsiți elementele încărcate pe pagină.
În unele cazuri, puteți găsi și tema și pluginurile utilizate pe site, uitându-vă la codul sursă. Oricare ar fi motivul, puteți analiza codul sursă în două moduri.
- Prin vizualizarea directă a codului sursă complet
- Utilizarea opțiunii Inspect element cu Microsoft Edge DevTools
Să explicăm ambele metode în detaliu.
Vizualizarea codului sursă complet
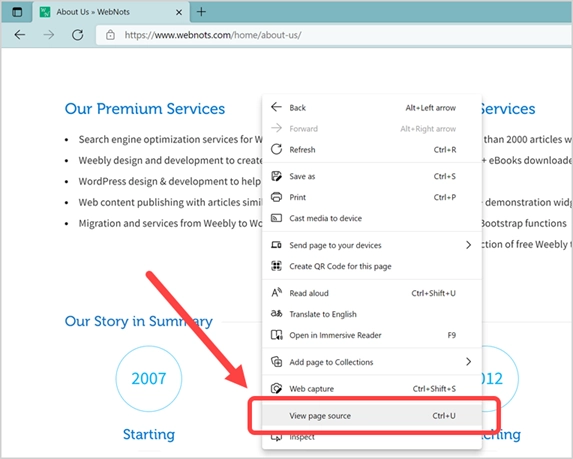
Să presupunem că doriți să găsiți fișierele CSS și JS utilizate pe pagină. Puteți face acest lucru cu ușurință vizualizând codul sursă complet. Deschideți pagina în Edge, faceți clic dreapta pe orice zonă goală și selectați „Vizualizare sursa paginii” din meniul contextual.

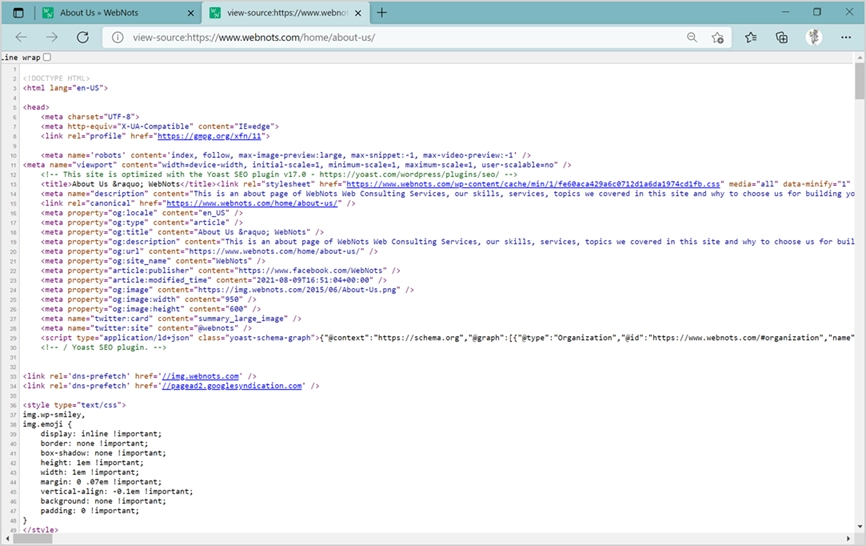
Aceasta se va deschide o nouă pagină care arată codul sursă complet al paginii pe care o vizualizați, ca mai jos.

Puteți găsi codul HTML al fiecărui element, fișierele CSS legate între secțiunea <head> și </head>, metaetichete, scripturi legate înainte de a închide eticheta body </body>. Deși acest lucru va fi util în multe situații, nu veți găsi detaliile despre stilurile CSS aplicate la care elemente HTML pe pagină. De exemplu, nu puteți găsi familia de fonturi a unui element de titlu analizând codul sursă complet. Trebuie să faceți clic pe linkul fișierului .css sau .min.css și să căutați în acel fișier pentru a găsi stilul folosit pentru titluri. Este o sarcină dificilă, deoarece nu știți că titlul îi aparține etichetei de titlu HTML de la H1 la H6. În plus, ar putea fi aplicate clase CSS personalizate pentru eticheta de titlu, pe care nu le puteți găsi căutând CSS-ul independent.
În zilele noastre, multe site-uri web combină toate fișierele CSS împreună pentru a reduce numărul de solicitări HTTP și pentru a îmbunătăți stocarea în cache. Astfel, vizualizarea codului sursă complet nu va ajuta atunci când fișierele CSS ale paginii sunt combinate ca un singur fișier. Soluția este să vizualizați HTML-ul elementului și CSS-ul împreună, astfel încât să vă ofere o imagine completă a acelui element specific.
Inspectați opțiunea elementului din Edge
Puteți analiza orice element dintr-o pagină web pentru a obține HTML și CSS folosind această opțiune. Pentru a utiliza acest lucru, lansați browserul Edge și deschideți pagina web pe care doriți să o analizați. Trebuie să deschideți Microsoft Edge DevTools (sau Edge Developer Tools) pentru a începe să analizați elementele de pe pagina web. Există mai multe moduri de a deschide Edge DevTools.
- Pur și simplu, faceți clic dreapta pe orice zonă goală și selectați „Inspectați” din meniul contextual.
- Puteți apăsa F11 în Windows, care va funcționa în majoritatea modelelor de desktop și laptop. Alternativ, apăsați tastele „Control + Shift + I” pentru a deschide secțiunea Instrumente pentru dezvoltatori Edge.
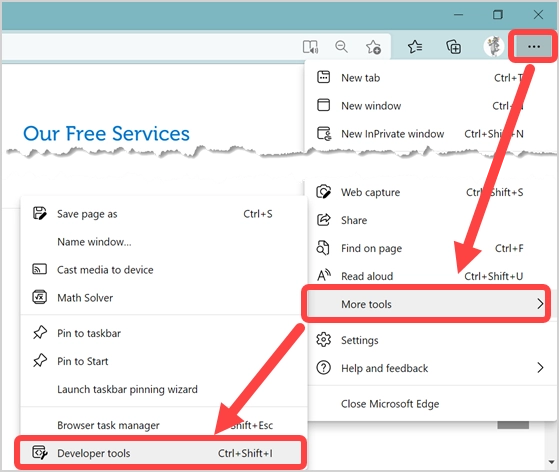
- Apăsați „Alt + F” pentru a deschide meniul și accesați „Mai multe instrumente > Instrumente pentru dezvoltatori”.

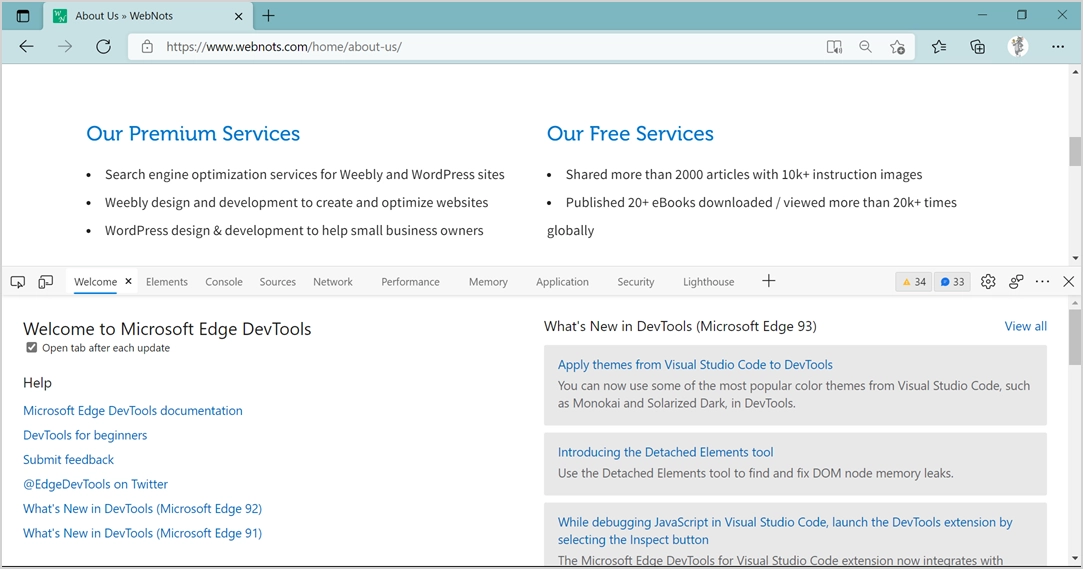
În mod implicit, Edge va deschide secțiunea instrumente pentru dezvoltatori din partea de jos a browserului, așa cum se arată mai jos.

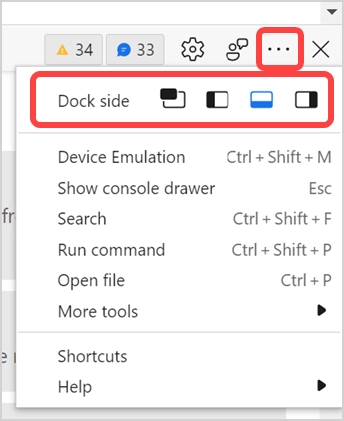
Puteți ajusta înălțimea trăgând și faceți clic pe pictograma orizontală cu trei puncte din bara de meniu instrumente pentru dezvoltatori pentru a schimba poziția în sus/jos sau pentru a o deschide într-o fereastră nouă.

Deși DevTools are multe elemente de meniu, trebuie să utilizați doar câteva dintre ele pentru a analiza codul sursă al site-ului web în Edge. Va exista o filă „Bun venit” când deschideți pentru prima dată DevTools, pe care o puteți închide pur și simplu.
Vizualizarea codului sursă HTML și CSS
După cum sa menționat, fiecare element de pe pagina web conține cod sursă HTML cu stiluri CSS. Pentru a vizualiza sursa HTML și CSS, trebuie să selectați elementul.
- Prima pictogramă din meniul DevTools este instrumentul de selecție a elementelor.
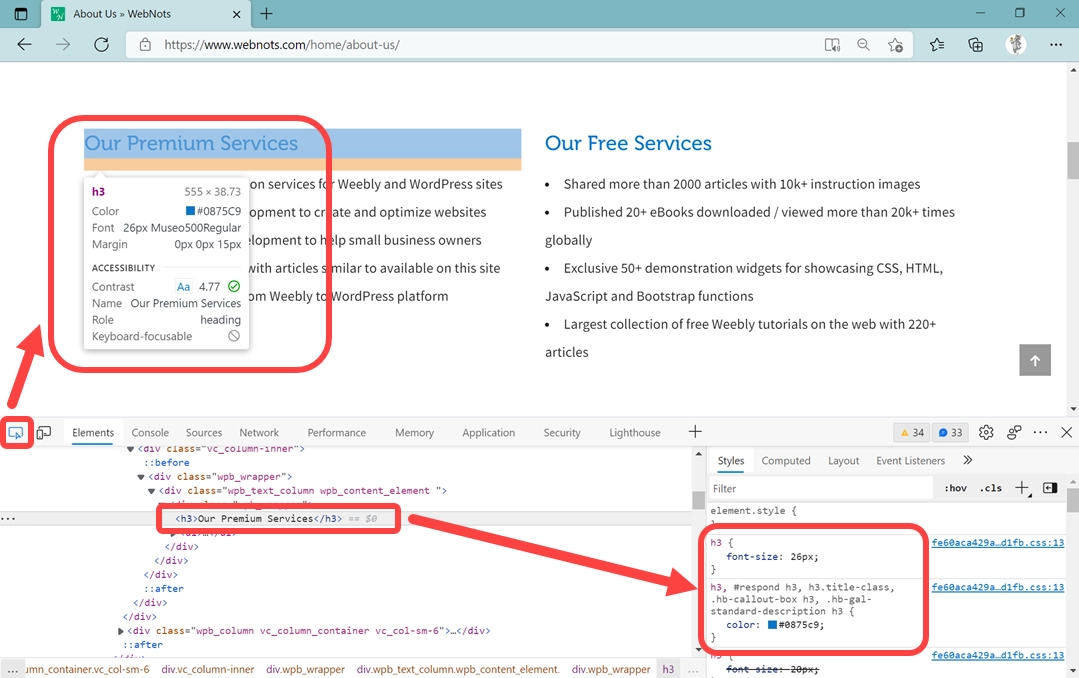
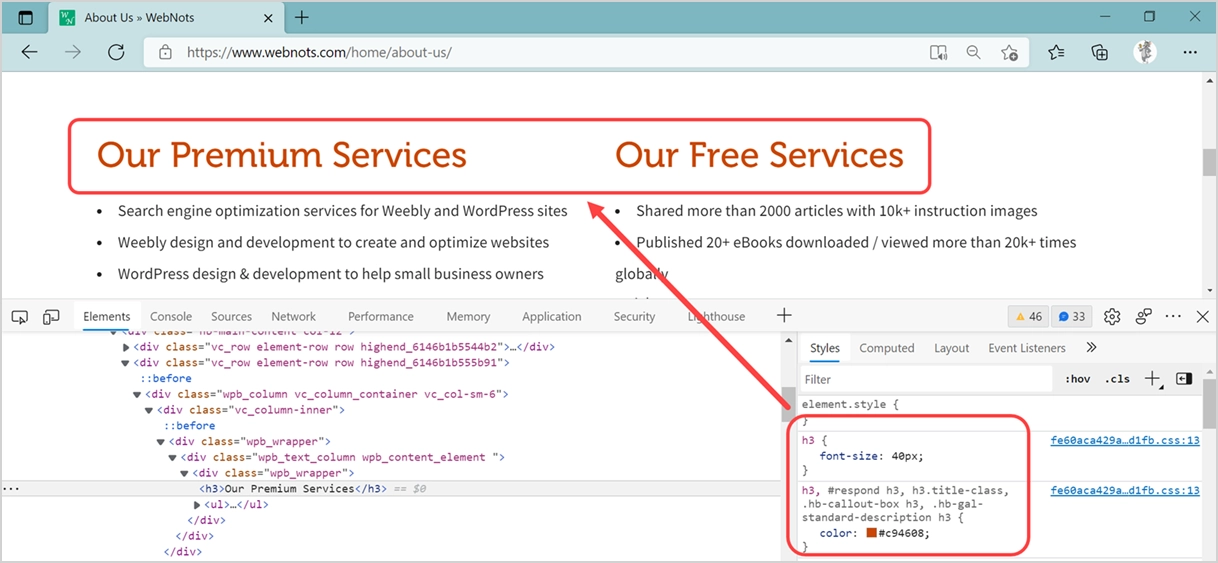
- Faceți clic pe pictogramă și plasați cursorul peste elementul pe care doriți să găsiți codul HTML sursă. De exemplu, să găsim detaliile pentru titlul care spune „Serviciile noastre premium”.

Când treceți cu mouse-ul peste acel element de titlu, Edge vă va afișa o fereastră pop-up plutitoare cu majoritatea detaliilor necesare. Puteți găsi titlul h3, dimensiunea fontului ca 26px, folosind familia de fonturi ca Museo500Regular și culoarea ca #0875c9. De asemenea, puteți face clic pe elementul afișat în fila „Elemente” și puteți vedea detalii CSS similare în secțiunea „Stiluri” din panoul din dreapta. Folosind instrumentele de selectare a elementelor, puteți obține detalii complete despre HTML și CSS pentru orice element.

În secțiunea „Stiluri”, puteți vedea un link de fișier CSS pentru fiecare stil. Puteți face clic pe linkul fișierului pentru al deschide în fila „Surse”, pe care o vom explica în secțiunea de mai jos.
Editarea live a conținutului paginii web
Acum că doriți să aplicați câteva modificări la titlu și să vedeți cum arată pe site-ul live. Pentru a face acest lucru, trebuie să vă conectați la panoul de administrator al site-ului dvs. și să actualizați conținutul sursă. Cu toate acestea, veți avea probleme precum vizualizarea elementului cu diferite culori sau dimensiuni de font. Modul simplu este să editați HTML sursă în secțiunea „Elemente” sau stilurile CSS în secțiunea „Stiluri”.
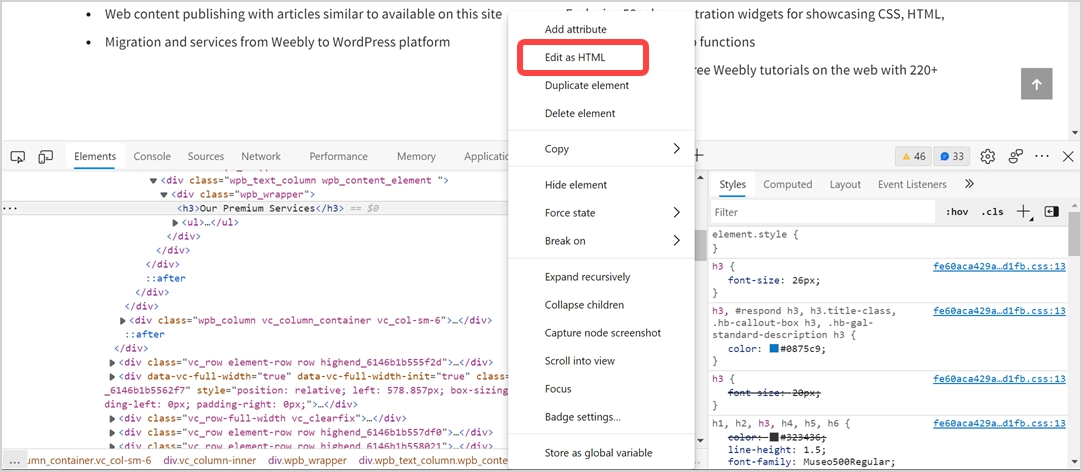
Pentru a edita HTML, mai întâi selectați elementul din fila „Elemente” și faceți clic dreapta pe el. Sau puteți face clic pe pictograma cu trei puncte afișată în extrema stângă a elementului selectat. Puteți pur și simplu să ștergeți sau să ascundeți elementul selectând acea opțiune din meniul contextual. Dacă doriți să editați, selectați opțiunea „Editați ca HTML”.

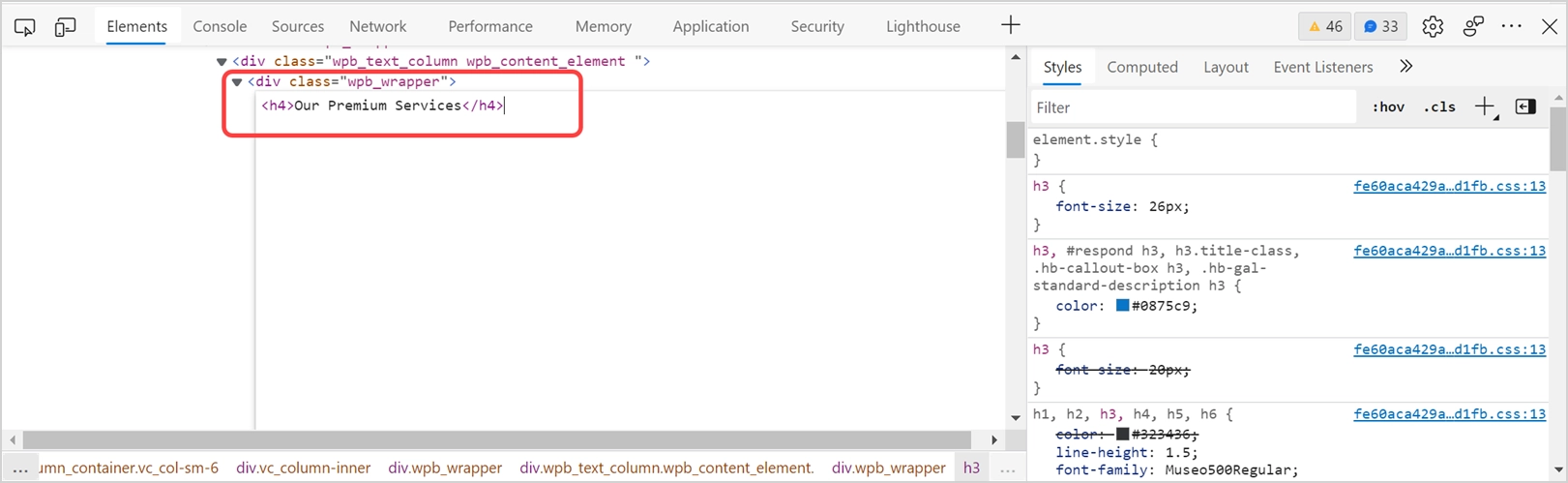
Aceasta va deschide editarea textului și puteți modifica etichetele HTML în editor sau puteți adăuga o clasă CSS suplimentară elementului. După editare, faceți clic pe orice zonă goală din DevTools pentru a ieși din editare. Editorul va valida și corecta automat etichetele. De exemplu, dacă schimbați eticheta de început ca <h4> și ați uitat să schimbați eticheta de sfârșit și lăsați ca </h3>, se va schimba automat înapoi la etichetele originale <h3>…</h3>.

În mod similar, puteți modifica stilurile CSS din fila „Stiluri”. De exemplu, măriți fontul titlului h3 la 40px și schimbați culoarea la #c94608.

Puteți vedea previzualizarea instantanee pe pagină pentru a vă oferi o idee despre cum va arăta cu CSS și HTML modificate. Cu toate acestea, modificările sunt temporare și reîmprospătarea sau reîncărcarea paginii va restabili conținutul original. Puteți face modificările în backend pentru a le aplica permanent pe pagina web.
Depanarea erorilor de pagină web
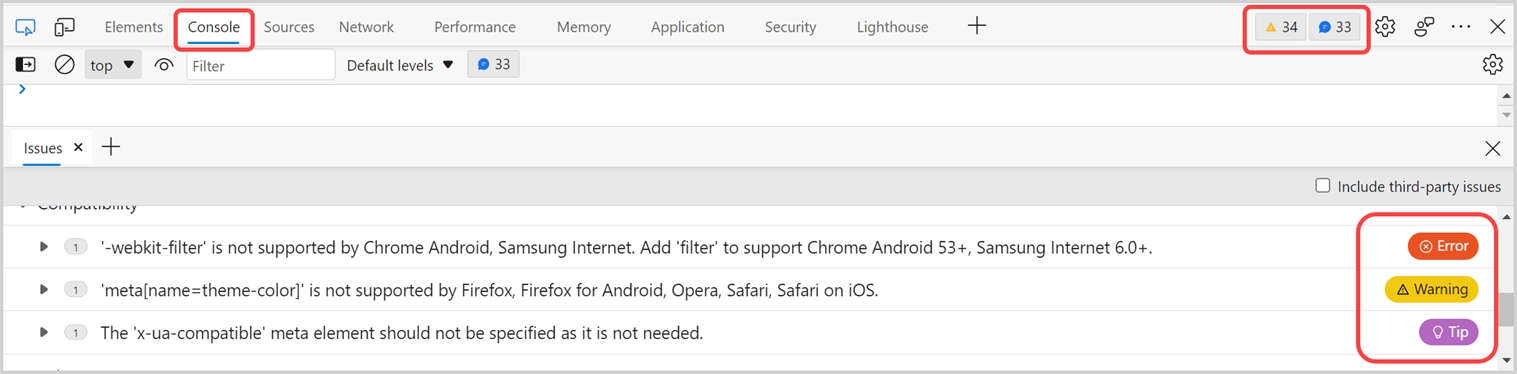
Unul dintre scopurile majore ale DevTools este de a găsi problemele de browser care împiedică afișarea corectă a paginii. După cum puteți vedea în capturile de ecran de mai sus, Edge arată două numere (34 și 33) în bara de meniu DevTools.
- Pictograma primului număr arată erorile și avertismentele consolei browserului pe care le puteți vedea în fila „Consolă”.
- Al doilea număr vă va arăta problemele deschise, dacă există, într-o fereastră separată din interiorul DevTools, pe care o puteți închide independent.

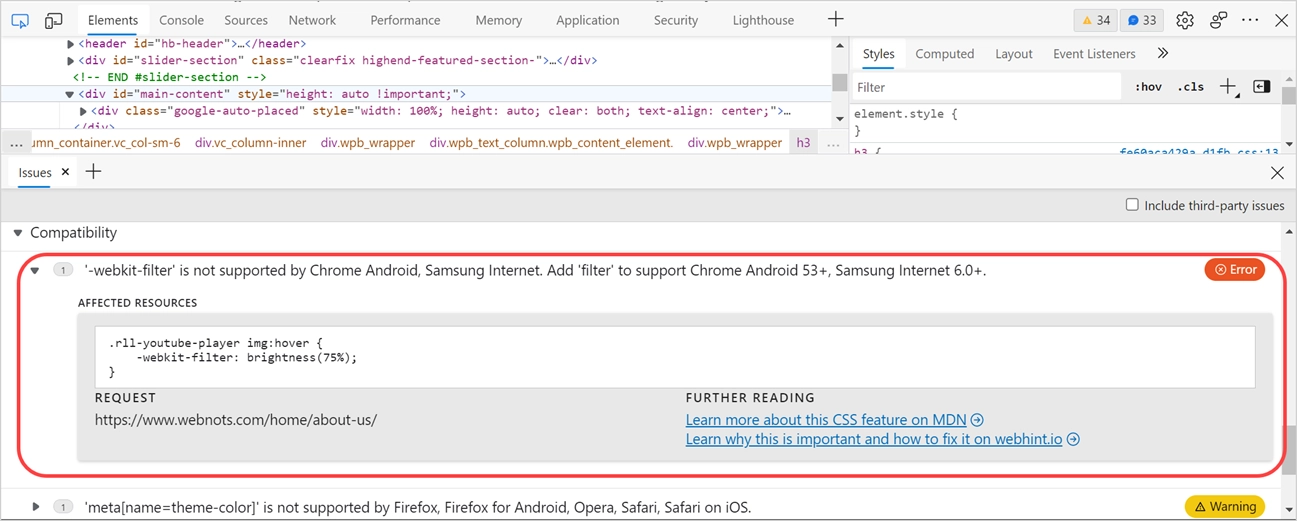
Eroare, avertismente și sfaturi sunt afișate cu etichete pentru a vă ajuta să înțelegeți problema. Faceți clic pe fiecare articol pentru a obține mai multe detalii despre problemă și resursa afectată de pe pagina dvs. Trebuie să modificați codul și să retestați din nou pentru a verifica dacă erorile sunt remediate.

Vizualizați fișierele sursă în mod independent
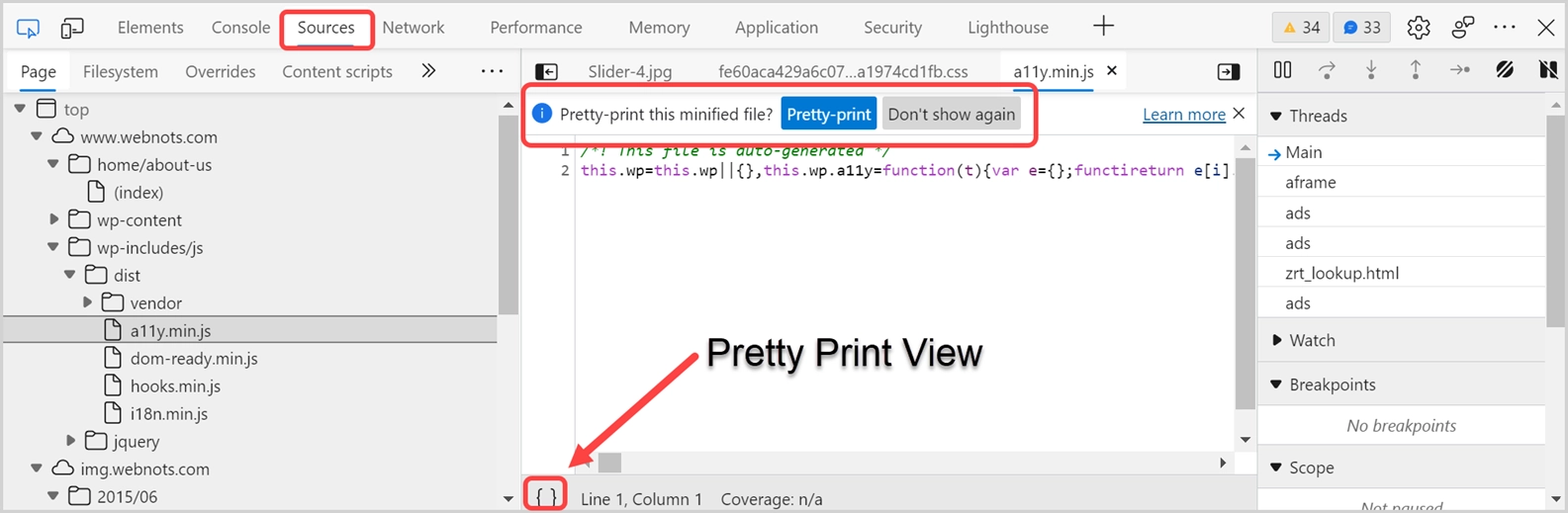
Fila „Surse” din Edge DevTools este ceva similar cu vizualizarea codului sursă complet. Cu toate acestea, arată resursele încărcate din fiecare parte a domeniului și din domeniile externe separat într-o structură. Puteți selecta orice fișier și previzualiza conținutul în DevTools.

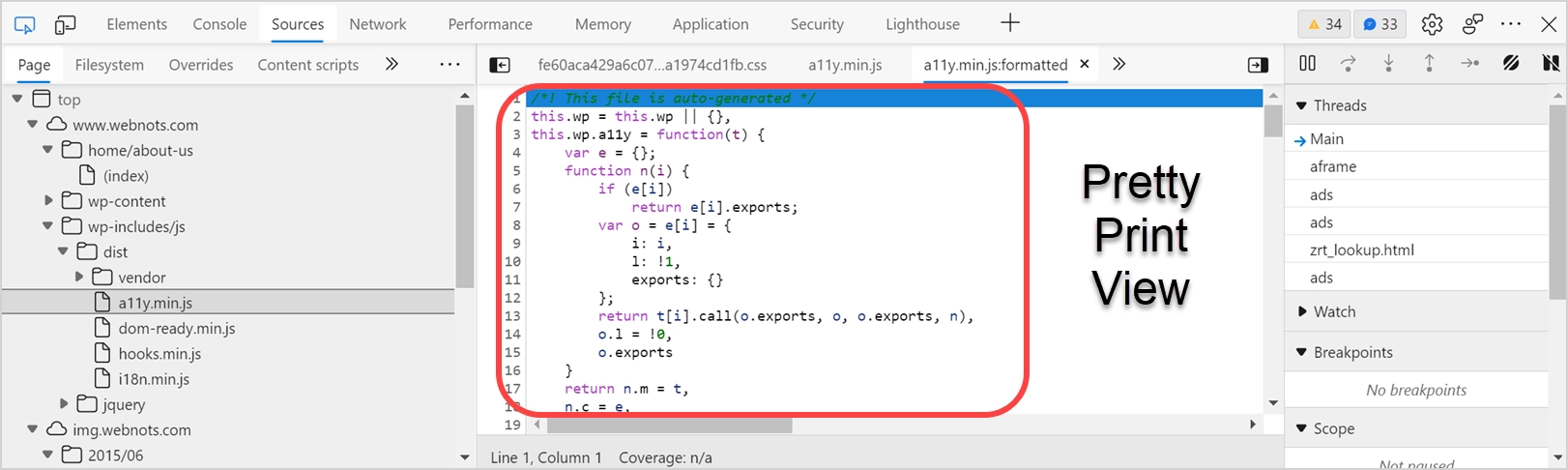
Când selectați un fișier minimizat, Edge vă va solicita o întrebare „Imprimați destul de mult acest fișier minimizat?”. Minimizarea va elimina toate spațiile și întreruperile de rând din fișier și va face ca acesta să nu fie citit pentru utilizatori. Puteți folosi o imprimare frumoasă pentru a converti fișierele reduse într-un mod care poate fi citit, cu întreruperi de rând și spații. Puteți face clic pe butonul „Pretty-print” sau puteți face clic pe { } afișat în bara de stare.

Toate celelalte elemente precum Rețea, Performanță etc. sunt utile pentru analiza avansată a timpului de încărcare a paginii, verificarea antetelor HTTP, găsirea problemelor de securitate și testarea scorului de performanță SEO. Puteți închide DevTools odată ce ați terminat cu analiza.
Cuvinte finale
Cea mai recentă versiune Edge Chromium este puternică decât orice alte browsere. Puteți utiliza Microsoft Edge DevTools pentru a vizualiza codul sursă al paginii web pentru depanare și proiectare. De asemenea, este posibil să obțineți codul sursă complet și vizualizați fișierele utilizate pe pagină.
