Când și cum să utilizați sitemap-urile HTML pentru SEO și UX
Publicat: 2023-03-24Avocatul căutării Google, John Mueller, a minimalizat întotdeauna valoarea sitemap-urilor HTML. Recent, el și-a reiterat nemulțumirea față de sitemap-urile HTML, spunând:
„M-am răzgândit cu privire la sitemapurile HTML de-a lungul anilor, nu ar trebui să fie niciodată necesare. Site-urile mici [și] mari ar trebui să aibă întotdeauna o structură de navigație clară.”
Aceasta este o poziție puțin mai puternică decât ceea ce a exprimat el în trecut:
„Când vine vorba de SEO... pentru site-uri mici, site-ul tău ar trebui să poată fi accesat cu crawlere oricum (și dacă folosești un CMS obișnuit, aproape întotdeauna va fi bine) și pentru site-urile mari, oricum nu vor fi utile. (utilizați sitemap-uri, utilizați legăturile încrucișate normale, verificați cu un crawler la alegere).”
În timp ce Mueller face o idee bună, în opinia mea, nu putem să renunțăm complet Hărți de site HTML. Link-urile și utilizarea site-ului contează în continuare.
Îmi place, de asemenea, ceea ce a spus fostul Googler și acum popular expert SEO, Pedro Dias, ca răspuns la observațiile lui Mueller, care reflectă realitatea webului:
„Din păcate, nu este ușor să schimbi arhitectura pe site-uri web complexe și mari. Adesea, ceva de genul acesta, [sic!] poate dura ani să se schimbe, deoarece depinde de mai multe echipe. Deci, sitemap-urile HTML sunt adesea o soluție binevenită și temporară. Îmi displăceam... În prezent, le văd cazurile de utilizare.”
Există un compromis între hărțile de site HTML și XML, așa că, ca întotdeauna în SEO, „depinde”.
Citiți mai jos de ce, când și cum să folosiți sitemap-urile pentru a beneficia site-ul dvs. și utilizatorii acestuia.
Ce sunt sitemap-urile și de ce au fost inventate?
În primele zile ale internetului, multe site-uri web au crescut organic.
Site-urile web nu au fost planificate în mod corespunzător de către arhitecții informaționali, conform celor mai bune practici UX.
Au început de la zero, iar webmasterii au adăugat conținut ori de câte ori este necesar, în moduri adesea departe de a fi utilizabile.
Erau zilele dinaintea blogurilor, a rețelelor sociale sau a sistemelor de management al conținutului. Când ai creat un site, ai făcut-o singur folosind HTML.
În cele mai multe cazuri, codificați manual HTML într-un editor de text, folosind un editor WYSIWYG dezordonat precum Dreamweaver sau unul dintre primele instrumente CMS, adesea personalizate și destul de greoaie. Oricum, structurile site-ului au devenit rapid confuze.
Așa că, din necesitate, oamenii au început să adauge sitemap-uri pe site-urile lor web pentru a înțelege tulburarea în creștere. Acele sitemap-uri au fost create în HTML simplu și arătau ca orice altă pagină web, parte din faptul că afișau o hartă în loc de conținut scris.
Mai târziu, motoarele de căutare au introdus așa-numitele hărți de site XML menite să înlocuiască „trimiterea manuală la motorul de căutare”.
Mai mult de 25 de ani mai târziu, sitemapurile HTML sunt mai puțin preferate. Dar ne putem opri cu adevărat să mai folosim sitemap-uri HTML, la fel cum am renunțat la cărțile de oaspeți sau inelele web?
Hărți de site HTML vs. XML – vizibil față de invizibil
Pentru a fi scurt și simplu, principala diferență dintre hărțile de site HTML și XML este că o hartă de site HTML este de obicei vizibilă pentru vizitatorii site-ului, în timp ce un hartă de site XML nu este vizibilă. (Aceasta din urmă este făcută în principal pentru motoarele de căutare.)
Standardul pentru hărți de site XML a fost introdus la sfârșitul anului 2007 de motoarele de căutare precum Google, Yahoo și Bing (pe atunci MSN).
În mod implicit, acestea sunt formatate într-un mod care nu se afișează bine sau este lizibil pentru oameni. În schimb, astfel de hărți de site sunt folosite în principal pentru a asigura o indexare corectă și mai rapidă de către motoarele de căutare.
Pe de altă parte, doar pentru că o resursă se află pe un sitemap XML nu înseamnă că Google și Bing o vor indexa sau va fi găsită chiar dacă se află în index.
Un alt coleg SEO, Rob Watts, a adăugat un cont de primă mână la dezbatere spunând:
„Am avut site-uri care s-au descurcat bine ani de zile, care au lipsit de sitemap-uri html sau xml. Mi-am scos căciula din folie de tablă și am început să folosesc sitemap-uri xml și mi-am făcut plăcere să văd cât timp a durat până când adresele URL apar în serps. Nu cred că am văzut o îmbunătățire vizibilă a performanței în ceea ce privește utilizarea lor, dar a făcut unele analize/rapoarte puțin mai ușoare.”
Deci, cu sitemap-urile XML care asigură doar teoretic accesarea cu crawlere și indexarea, trebuie să ne concentrăm asupra lor și să neglijăm sitemapurile vizibile sau vizuale?
Obțineți buletinele informative zilnice pe care se bazează marketerii.
Vezi termenii.
De ce ar trebui să creăm sitemap-uri exclusiv pentru Google?
De-a lungul anilor, purtătorii de cuvânt al Google ne-au spus să creăm site-uri web pentru utilizatori, nu pentru motoarele de căutare. De ce să faceți o excepție când vine vorba de sitemap-uri și să le creați doar pentru Google și alte motoare de căutare?
Mă face să mă întreb dacă alte tactici SEO care afișează un lucru pentru roboții de căutare și ceva diferit pentru vizitatorii site-ului ar putea fi, de asemenea, o idee bună.
Oricum, Google a spus așa, așa că trebuie să ascultăm, nu? Nu chiar.
Trebuie să existe un motiv pentru care Google nu-i plac hărțile de site HTML și preferă XML.
Sitemap-urile XML sunt de obicei automatizate și includ tot conținutul publicat de îndată ce acesta este online.
Pe WordPress, numeroase instrumente creează sitemap-uri pentru tine. Yoast SEO vă acoperă și, de exemplu, chiar și versiunea gratuită de bază.
În 2020, WordPress a adăugat în cele din urmă suport pentru hărți de site XML în nucleul său, astfel încât nici măcar nu veți avea nevoie de pluginuri externe.
Formatul codului XML este, de asemenea, citibil de mașină, în timp ce HTML este dezordonat. HTML trebuie să funcționeze în ciuda erorilor, în timp ce XML se întrerupe atunci când uiți un caracter.
Deci, la sfârșitul zilei, crearea sitemap-ului XML funcționează mai ales în culise, fără a interveni mâinile umane predispuse la erori.
De asemenea, majoritatea oamenilor nu vor vedea niciodată harta dvs. XML de site, nici măcar nu ar ști unde să o găsească, deoarece nu este legată nicăieri vizibil pe site.
Faceți sitemap-urile XML să funcționeze pentru oameni
Din fericire, există întotdeauna o cale de mijloc. Nu trebuie să faceți sitemap-urile XML invizibile.
Puteți formata sitemap-uri XML cu foi de stil, așa cum faceți cu orice pagină HTML.
Această tehnică a funcționat de când a existat XML. Există tutoriale care te ajută cu asta.
Într-adevăr, pentru o vreme, s-a părut că XML va înlocui HTML ca standard web sau a fost un compromis numit XHTML.
Din motive de compatibilitate, acest lucru nu s-a întâmplat. Chiar dacă formatul XHTML a fost mai curat și mai puțin predispus la erori. Când a apărut o eroare, site-ul s-a rupt.
Odată cu introducerea HTML5, browserele au adoptat site-uri web codificate neglijent pentru a face publicarea mai ușoară, dar în detrimentul accesării cu crawlere automată.
Acum ați creat în mod ideal o hartă de site XML care poate fi citită de oameni fără abilități de codare. Amintiți-vă că este încă o listă blândă cu tot conținutul pe care îl aveți.
Este posibil să vă gândiți în continuare să creați un sitemap HTML lizibil pentru vizitatorii site-ului dvs.
Când să folosiți sitemap-uri vizuale sau HTML
Nu este nici/sau. Puteți:
- Decideți să separați atât hărțile de site vizibile, cât și cele invizibile, în loc să faceți harta dvs. XML vizibilă pentru oameni.
- Creați sitemap-uri atât vizibile (HTML) cât și invizibile (XML) pe site-ul dvs. din diferite motive.
- Au mai multe sitemap HTML sau XML.
Depinde de cum arată site-ul tău și care sunt obiectivele tale.
Folosiți aceste întrebări ca ghid pentru a lua o decizie:
- Doriți să creați o pagină de prezentare generală rapidă a site-ului dvs.? Utilizați un sitemap HTML!
- Vrei să fii indexat cât mai curând și cât mai profund posibil? Creați o hartă de site XML.
Acestea fiind spuse, există cazuri de margine și multe site-uri web nu se conformează standardelor tipice.
Iată exemple de cazuri de utilizare pentru sitemap-uri vizuale sau HTML.
Site-uri vechi și/sau codificate
Credeți sau nu, există încă site-uri moștenite de acum zeci de ani pe web și chiar codificate site-uri realizate manual în HTML, CSS și/sau JavaScript.

De fapt, probabil ai folosit unul destul de des.
Amazon.com este aproape același site ca acum mulți ani. A fost reîmprospătat continuu de-a lungul anilor și îmbunătățit până astăzi.
O reproiectare completă ar fi fost prea riscantă și perturbatoare pentru rezultatul final.
Unele site-uri moștenite de bază pot avea dificultăți la crearea unei hărți de site XML din mers. Deci, nu este o problemă atunci când au un sitemap HTML codificat în schimb.
Trebuie să-l eliminați pentru că așa spune Google? Desigur că nu.
Site-uri mari
Când Mueller a spus că aveți nevoie de o navigare adecvată pe site, în general a avut dreptate. Dar nu se aplică întotdeauna site-urilor mai mari.
Nu puteți încadra într-un meniu un site extrem de complex, cu mii de pagini, fără ca acesta să scape rapid de sub control.
Pentru o mai bună găsire, este util atât pentru oameni, cât și pentru roboții de căutare să aibă hărți de site care să reflecte structura generală a site-ului.
Nu trebuie să enumerați fiecare pagină, deoarece asta ar face-o prea mare.
Alternativă la mega meniuri
Multe site-uri încearcă să se încadreze cât mai mult posibil în navigarea pe site și ajung să aibă așa-numitele mega meniuri.
Treci cu mouse-ul peste navigare, iar meniul acoperă brusc întregul site.
Utilizatorii sunt rapid copleșiți vizual cu zeci de opțiuni din care să aleagă.
De asemenea, uneori, dacă un utilizator nu este suficient de rapid pentru a indica elementul din meniu potrivit, acesta va dispărea atunci când va pierde meniul de nivelul unu.
Mega meniurile sunt tentante, mai ales în cazul companiilor mari în care fiecare parte interesată își dorește să fie în frunte.
Dar sunt adesea un coșmar în experiența utilizatorului, așa cum demonstrează clar fondatorul Smashing Magazine, Vitaly Friedman.
Site-uri fără căutare internă
Când faceți o informare pe web, puteți observa că multe site-uri fac destul de greu să le contactați.
Acesta este adesea cazul site-urilor care nu au nicio funcție de căutare internă. De multe ori veți avea dificultăți să găsiți pagina lor de contact.
O funcție de căutare ar fi o soluție logică, dar, în mod surprinzător, unele site-uri nu au una, chiar și cele care rulează pe WordPress, care are funcționalitate încorporată.
Unele teme sau proprietari de site-uri web pur și simplu elimină intrarea de căutare.
Când nu găsesc o pagină standard în meniul dvs. și nu există nicio funcție de căutare disponibilă, o hartă vizuală a site-ului ar fi bine.
Pagini orfane
Când reușiți să creați un meniu care să fie utilizabil fără să devină atât de mare încât să nu mai încapă unele ecrane, veți ajunge adesea cu pagini orfane.
Paginile orfane sunt pagini web care nu sunt conectate în interior din structura meniului sau în interiorul conținutului.
Acest lucru se întâmplă atunci când conținutul este eliminat și actualizat, iar unele link-uri dispar.
Adesea, paginile orfane ar trebui eliminate cu totul.
Altele încă mai au sens, dar ar putea să nu fie la fel de semnificative pentru a fi plasate în meniul principal sau în linkurile de subsol.
Astfel de pagini orfane ar fi bine atunci când sunt legate într-un sitemap vizibil și care poate fi citit, astfel încât persoanele care le caută să le poată găsi și accesa.
Indexare mai rapidă
Sa fim cinstiti! Doar pentru că o pagină sau altă resursă (gândiți-vă la imagine sau la un videoclip) este listată pe un sitemap XML nu înseamnă că Google o va indexa.
Este posibil ca site-ul dvs. să nu aibă suficientă autoritate pentru a introduce tot conținutul său în indexul Google.
Aceasta a fost o problemă destul de comună pentru site-urile noi în trecut. În special cu site-urile nou create și Google având o putere de calcul mai limitată, un anumit conținut nu a ajuns în index intenționat.
Este mai puțin o problemă acum, dar este posibil să doriți totuși să conectați conținutul intern pentru a vă crește șansele de a obține indexare.
Link către conținutul mai important din partea de sus, vizibil și/sau mai des.
Echitate mai bună a legăturilor
Când vorbim despre autoritate, ne referim la echitatea link-urilor pe care unii SEO încă o numesc „link juice”.
O hartă a site-ului HTML care arată unele linkuri în partea de sus și altele în partea de jos reglementează fluxul de capitaluri proprii într-o anumită măsură.
Se așteaptă ca paginile cu linkuri de sus să aibă și să primească mai multă autoritate decât paginile din partea de jos.
Cu sitemap-urile XML, nu există o astfel de ierarhie, din câte știu eu. Toate resursele enumerate pe el sunt doar atât, elemente dintr-o listă.
Elementul de deasupra este doar cel mai recent, nu neapărat cel mai important sau cel care are nevoie de cea mai înaltă autoritate.
Nu există nicio ierarhie inerentă pe sitemap-urile XML, cu excepția cazului în care codificați una în ele, declarând că unele resurse sunt mai importante și, prin urmare, ar trebui accesate cu crawlere mai des decât altele.
O hartă a site-ului HTML vizibilă vă permite să conectați acele resurse care contează cel mai mult și, astfel, să trimiteți mai mulți utilizatori și autoritate, la fel ca în navigarea pe site. Deci nu este „ultimele” în partea de sus, ci cel mai important în partea de sus, în mod ideal.
Utilizabilitate
Întrucât vorbim de SEO aici, cel mai important aspect al sitemap-urilor, îmbunătățirea gradului de utilizare, vine la sfârșit.
Acesta este Search Engine Land și nu UX Collective, până la urmă. Ei susțin crearea unui sitemap UX (intern) pentru fiecare proiect de site web, cel puțin în timp ce stabilesc arhitectura informațională.
Sitemap-urile HTML îmbunătățesc experiența generală a utilizatorului, în special:
- Accesibilitate.
- Descoperibilitate.
- Posibilitatea de a găsi.
- Utilizabilitate.
Acestea sunt încă cele mai puternice cazuri de utilizare pentru sitemapurile HTML, la fel ca în anii '90, cu mult înainte ca Google să înceapă să folosească link-uri pentru indexare și clasare și cu mult înainte ca sitemapurile XML să fie introduse.
Utilizatorii mai în vârstă (recunosc că mă număr printre aceștia) pot prefera chiar sitemap-uri clare și în stilul paginii în loc de meniuri șocante care dispar atunci când nu le atingeți sau de funcții de căutare care arată elemente irelevante.
Unii oameni în vârstă nu pot folosi eficient acțiunile mouse-over și mouse-click.
Persoanele cu dizabilități, în special persoanele cu deficiențe de vedere, au nevoie de cât mai puține acțiuni ale mouse-ului. Astfel, o prezentare generală de o pagină ar putea fi cea mai bună pentru ei.
Exemple utile de hărți de site în sălbăticie
The New York Times
Folosesc adesea New York Times ca exemplu pentru că aproape toată lumea cunoaște publicația și este o asemenea autoritate.
De data aceasta vreau să arăt NYT-ul ca exemplu, pur și simplu pentru că au reușit să facă ceva corect și să iasă în evidență.
NYT utilizează hărți de site HTML vizibile într-un mod care este cu adevărat util pentru cititori, utilizatorii de căutare și roboții motoarelor de căutare.
NYT are mai multe hărți de site evidențiate de colegul SEO Chris Long de la Go Fish Digital pe LinkedIn. Este un exemplu excelent de utilizare a sitemap-urilor pentru a beneficia un site web.
„60 Second SEO: The New York Times are unul dintre cele mai bune sitemap-uri HTML pe care le-am văzut. Iată un exemplu despre cum un articol din 1912 este la doar 5 pași de pagina de pornire [lor]:”
Nu vreau să intru prea mult în detalii aici, deoarece Long a făcut deja o treabă excelentă.
Apple.com
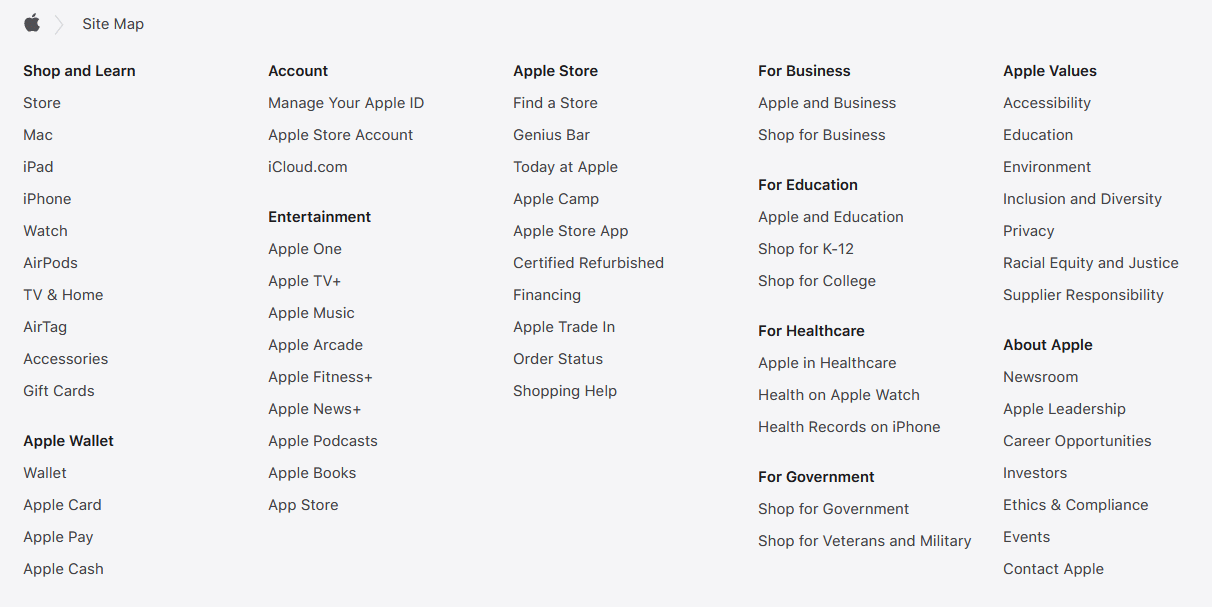
Un alt exemplu excelent de utilizare a hărților de site pentru un site mare este Apple.com. Sitemap-ul lor simplu și simplu este util pentru oameni și motoarele de căutare.
Cu toate acestea, rețineți cât de mult diferă harta site-ului de navigarea de sus reală pe care site-ul Apple o are deasupra conținutului.
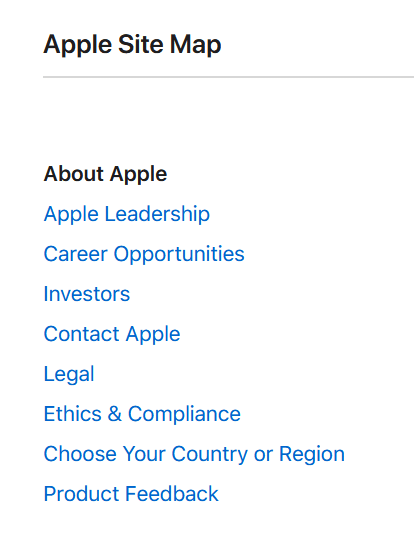
„Harta site-ului Apple” începe cu „Despre Apple” (nelegat) și următoarele link-uri:

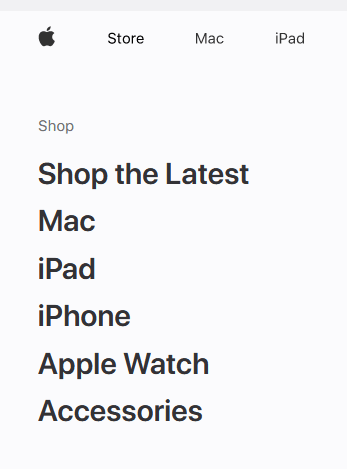
Navigarea pe site începe cu magazinul și produsele specifice în contrast:

Aparent, echipa SEO a decis să facă magazinul și produsele mai vizibile pentru vizitatorii site-ului și roboții de căutare. În același timp, adevărata structură sau importanță a paginilor pare să fie complet diferită.
În orice caz, uriașul sitemap Apple oferă utilizatorilor o imagine de ansamblu bună asupra conținutului site-ului fără a supraîncărca pagina, în ciuda a peste o sută de link-uri.
Mai mult, au un alt sitemap în subsol care reflectă structura meniului de sus în loc de „sitemap” independent de pe pagina dedicată.
Este mai mic atât prin dimensiunea fontului, cât și prin numărul de link-uri enumerate, dar totuși foarte util.

Deci, indiferent unde ajungeți, aveți întotdeauna o navigare pe site sau o hartă a site-ului care să vă ajute.
O experiență de utilizator „totul este ușor de găsit” este esențială pentru designul site-ului Apple.
Opiniile exprimate în acest articol sunt cele ale autorului invitat și nu neapărat Search Engine Land. Autorii personalului sunt enumerați aici.
