Utilizarea ilustrațiilor pentru a vă îmbunătăți designul UI/UX al aplicației mobile
Publicat: 2021-08-19Ilustrațiile ajută la îmbunătățirea designului UX/UI prin adăugarea de valoare unui produs. Ei bine, s-ar putea să fii conștient de acest fapt. În timp ce creați interfața cu utilizatorul, puteți ajunge din urmă cu diverse funcții de top. Să știți că acestea sunt cele mai bune strategii de interacțiune care pregătesc o cale către un design UI/UX mai bun împreună cu alte funcționalități, în timp ce funcționează simultan ca instrument de comunicare între produs și utilizator. 
Ilustrațiile sunt cele mai bune pentru a explica sensul conceptelor și ideilor complicate prin interpretări vizuale. Aceștia îi ajută pe designeri să creeze o narațiune pentru utilizatori care să-i ajute să ia decizii.
Astăzi, în această postare, vom cunoaște tipurile de ilustrații, beneficiile acestora, de ce designerii UI/UX aleg ilustrații pentru web și aplicațiile mobile și multe altele.
Dar, în primul rând, să explorăm ilustrațiile și să obținem cunoștințe critice despre ele.
Ce sunt ilustrațiile?
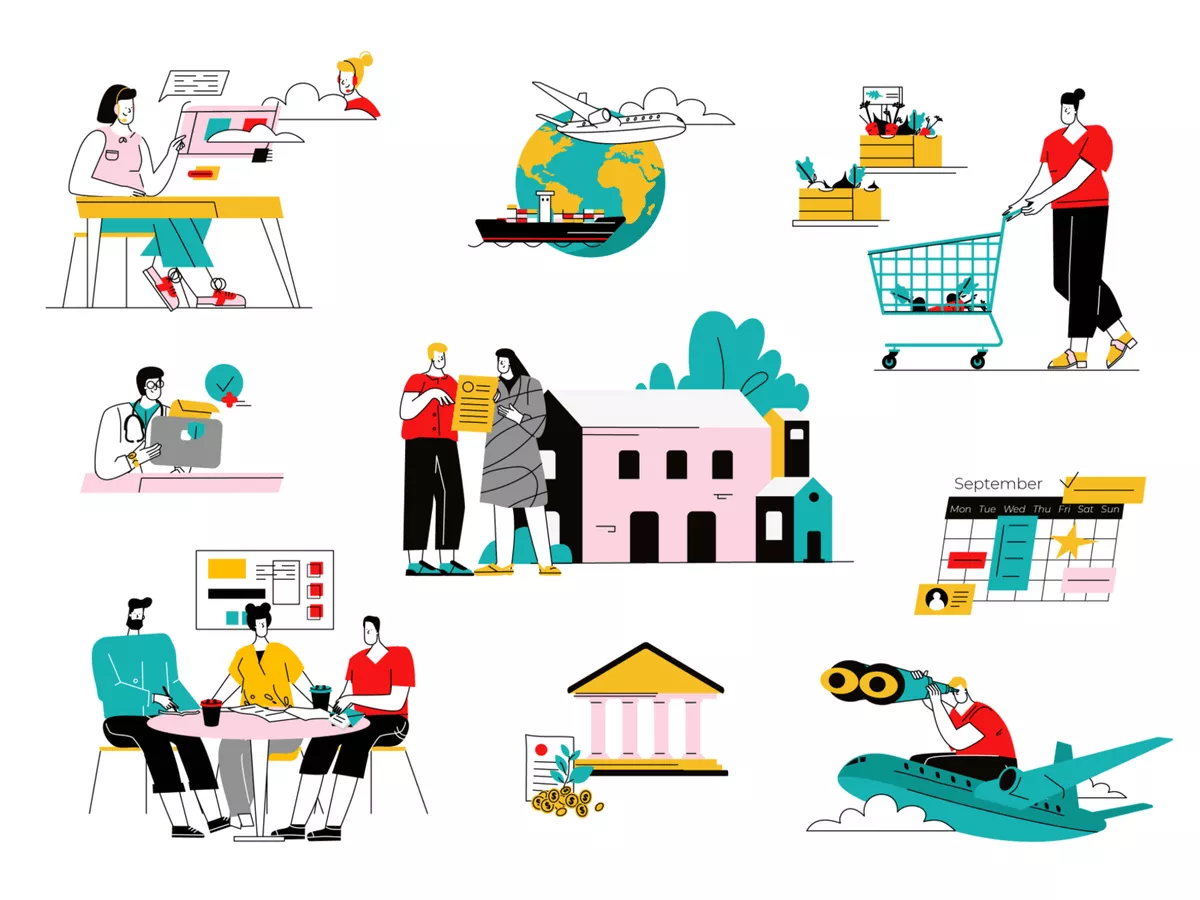
 Reprezentarea vizuală a unei povești este Ilustrații. Ei vizualizează o funcție, o procedură și un mediu. Obiectul interacțiunii îl face diferit de arta pură. Ilustrațiile sunt cea mai bună modalitate de a transmite un mesaj și sunt, de asemenea, informative.
Reprezentarea vizuală a unei povești este Ilustrații. Ei vizualizează o funcție, o procedură și un mediu. Obiectul interacțiunii îl face diferit de arta pură. Ilustrațiile sunt cea mai bună modalitate de a transmite un mesaj și sunt, de asemenea, informative.
În general, ilustrațiile îndeplinesc diverse scopuri. Utilizatorii le integrează în mediile publicate, fie ele tipărite sau interactive. În plus, ele acționează ca o podoabă, care adaugă stil mediului sau mediilor la care aplicăm.
Beneficiile ilustrațiilor
O ilustrație oferă o interpretare vizuală a unei acțiuni, proces sau mediu. În plus, contribuie la povestirea vizuală și îmbunătățește comunicarea, deoarece imaginile sunt informative și transmit un mesaj.
Acum, să vedem cum sunt ilustrațiile benefice în designul UX.
- În comparație cu textul, ilustrațiile ajung mai repede din urmă și sunt ușor de înțeles.
- În plus, ele contribuie la atractivitatea emoțională și vizuală a interfeței cu utilizatorul.
- Mai mult, sunt perfecte pentru îmbunătățirea ierarhiei vizuale.
- Ilustrațiile activează psihologia formelor, culorilor și metaforelor vizuale.
- În plus, îi implică pe utilizatori către zone de ecran, detalii esențiale sau mesaje vizuale.
Deși, pe site-uri și aplicații mobile, ilustrația este un element funcțional, în ciuda unui decor. Așadar, înainte de a le adăuga, trebuie să analizați publicul țintă și să emergeți cu idei care pot ajuta utilizatorii să navigheze, să atingă tonul produsului și să-și atingă obiectivele.
Pe lângă îmbunătățirea designului UI/UX al aplicației dvs., ar trebui să vă gândiți și la testarea UI/UX a aplicației mobile, care este o parte esențială a dezvoltării aplicației. Pentru mai multe detalii despre testare, consultați lista noastră de verificare pentru testarea aplicației mobile.
Cum să utilizați ilustrațiile UI
În interfața cu utilizatorul de astăzi, învățăm despre stiluri și direcții variate în strategii până la ilustrații, începând de la imagini vectoriale și pictograme până la elaborarea și lucrările de artă digitale pe ecran complet. Fiind un element funcțional al ilustrațiilor cu interfața de utilizare mobilă sau web, pot include următoarele puncte.
Temă
Încă o ilustrație ajută la configurarea stării de spirit și a temei generale a aplicației sau a site-ului web. În plus, au stabilit asocieri vizuale robuste pentru a face interfața emoțională atunci când vizitatorul interacționează. O astfel de strategie economisește efortul și timpul utilizatorului, creează atmosfera necesară și sprijină o experiență pozitivă a utilizatorului.
recompense
Din nou, imaginile de recompensă prezintă ilustrații de interfață folosind cupe, stele, medalii, autocolante, insigne și tot ceea ce poate marca progresul utilizatorului și poate adăuga o gamificare experienței utilizatorului.
La imbarcare
Produsele digitale care se ocupă de anumite tehnici și pași sunt integrate. Aceștia îi ajută pe începători să înțeleagă funcționarea produsului. În plus, se dovedește a fi de sprijin atunci când apar actualizări sau funcții noi, sau utilizatorii pot avea nevoie de asistență pentru a interacționa cu funcționalități noi și ciudate.
Tutoriale și ferestre pop-up
Astfel de ilustrații oferă utilizatorilor recomandări vizuale. Mai mult, ei demonstrează capacitățile explicative, iar scopul lor este de a stimula și clarifica acțiuni specifice. Aceste imagini fac designul UI mai ușor de gestionat și mai prietenos, în special pentru utilizatorii care au probleme cu citirea textelor sau nu le place să citească. Funcționează perfect, mai ales în interfețele mobile, deoarece vine cu spațiu limitat pe ecran. Dimpotrivă, ar trebui să vă asigurați că fiecare detaliu al imaginii este bine verificat pentru a ține deoparte neînțelegerile.
Divertisment
Uneori, ținta principală a ilustrațiilor UI este de a distra utilizatorii. În acest caz, ținta lor este să se ocupe de fața estetică și emoțională a interacțiunii, nu de utilizare sau funcționalitate.
Mascote
Personajele personificate, mascotele, adaugă personificarea la interfața de utilizare. În plus, acţionează ca comunicatori între interfaţă şi utilizator. Mascotele acceptă vocea și tonul site-ului web sau al aplicației.

De ce să folosiți ilustrații pentru amplificarea designului UI/UX?
Deci, acum haideți să vedem principalele motive care ne pot ajuta să știm de ce ar trebui să folosim ilustrații în designul nostru UI/UX.
Ilustrațiile vin cu puterea necesară care ajută la deciderea atracției emoționale
Când designul pentru emoții este principala noastră preocupare, ajungem din urmă cu diverse site-uri web și aplicații care ajută la îmbunătățirea experienței utilizatorului. Ei refac ierarhia nevoilor pentru a include un nivel superior excepțional, cu plăcere și distracție. O interfață de utilizare vă poate ajuta să realizați un loc de muncă complex și să vă facă fericit.
Ilustrațiile realizează povestiri pentru a încuraja utilizatorii
Ilustrațiile pot face utilizatorul să rămână mult timp, interpretând povestea în spatele conceptului. În design-urile UX/UI, designerii pot folosi ilustrații interactive pentru a încuraja utilizatorii să se integreze.
Ilustrațiile vin cu umorul necesar
Deoarece designerii trebuie să depună mult efort pentru a facilita comunicarea cu utilizatorii, un pic de umor care prezintă emoții în spatele unui mesaj sau unui text nu poate dezamăgi pe nimeni. De obicei, îi salvează atunci când intervine păstrarea utilizatorilor.
Grafica personalizată a ilustrațiilor intensifică satisfacția estetică care sporește valoarea proiectului
Cu toate acestea, mulți oameni optează pentru o temă „în primul rând funcționalitatea”, nevoia lor interioară de frumusețe și bucurie lăsată în urmă. Utilitatea și gradul de utilizare stabilesc fiecare interfață. Deși, dezirabilitate este un aspect atrăgător și încântător care permite utilizatorilor să ajungă din urmă cu produsul dvs., să-l folosească în mod repetat și să se simtă mulțumiți în timp ce îl folosesc.

Ilustrațiile se bazează pe metafore vizuale captivante și creează modele atrăgătoare și unice
Metaforele sunt o modalitate robustă de a atrage utilizatori și de a revizui conceptele date atât în design, cât și în artă. Ilustrațiile permit designerilor să realizeze metafore excepționale în funcție de utilizatori și ținte specifice.
Ilustrațiile oferă o iluzie de comunicare reală
Deoarece comunicarea cu utilizatorii este unul dintre aspectele esențiale ale unei experiențe îmbunătățite de utilizator, designerii pot folosi cu ușurință ilustrații pentru a vizita pagina sau aplicația.
Ilustrațiile personalizate dezvoltă o stabilire puternică de armonie artistică și originalitate
Elementele grafice adaugă puțin stil și creativitate unui produs tipărit, tipărit sau de marcă. În această eră competitivă, este esențial să fii unic pentru a implica oamenii să încerce marca ta. De aceea, multe companii folosesc ilustrațiile ca imagini principale pentru blogul, pagina de destinație și recenzia lor.
Grafica oferă ajutor practic pentru copierea implementată în interfața web sau mobilă
În multe cazuri, imaginile funcționează ca un instrument de comunicare mai bun în comparație cu copierea. Cu toate acestea, există și unele restanțe de revizuit. Pe lângă viteza conceptului, utilizatorii trebuie să înțeleagă rapid ilustrațiile. Dar, dacă mesajul pe care îl transmit necesită citire dublă sau este neclar, rata nu poate contribui la o experiență mai bună pentru utilizator.
Ilustrațiile funcționează perfect în îmbunătățirea recunoașterii și a conștientizării mărcii
În comparație cu textul, este posibil ca imaginile să rămână în memoria pe termen lung. Efectul se va îmbunătăți atunci când imaginile sunt informative, realizate conform așteptărilor publicului țintă și în mod regulat cu un concept general de aspect.
Ilustrațiile creează declanșatoare vizuale care transferă rapid un mesaj important
Mulți oameni ajung din urmă cu imaginile mai repede decât cu cuvintele. Prin urmare, designerii pot utiliza acest fapt pentru a îmbunătăți funcționalitatea vizuală a layout-urilor web sau mobile. În plus, atunci când intră în contact cu elementele de fundal și împrejurimile, imaginile sunt mai puțin expuse. În schimb, cuvintele depind în principal de aspectul lizibilității.
Citiți și: Costul dezvoltării unei aplicații
Top resurse gratuite de ilustrații UI/UX pe care le puteți folosi
Uneori avem nevoie de ilustrații în timp ce proiectăm o aplicație sau un site web pentru a îmbunătăți produsul. Mai jos sunt cele mai bune instrumente de ilustrare gratuite pe care le puteți folosi pentru a vă ridica proiectul la un nivel.
Drawkit
 Vine cu o colecție de ilustrații SVG fascinante, personalizabile și gratuite, cu licență MIT, pe care le puteți folosi în viitorul proiect, aplicație sau site web.
Vine cu o colecție de ilustrații SVG fascinante, personalizabile și gratuite, cu licență MIT, pe care le puteți folosi în viitorul proiect, aplicație sau site web.
Lukasz Adam
 De asemenea, puteți utiliza această resursă gratuit ca imagini, pictograme Hero pentru a vă expune serviciile sau pentru a le folosi pentru conținutul dvs.
De asemenea, puteți utiliza această resursă gratuit ca imagini, pictograme Hero pentru a vă expune serviciile sau pentru a le folosi pentru conținutul dvs.
Galeria de ilustrații ManyPixels
 În fiecare săptămână, vine cu ilustrații fără drepturi de autor care vă pot consolida proiectele. Le puteți folosi în orice mod, comercial sau necomercial, pentru postările dvs. de blog, paginile de destinație, grafica rețelelor sociale, buletinul informativ prin e-mail și multe altele.
În fiecare săptămână, vine cu ilustrații fără drepturi de autor care vă pot consolida proiectele. Le puteți folosi în orice mod, comercial sau necomercial, pentru postările dvs. de blog, paginile de destinație, grafica rețelelor sociale, buletinul informativ prin e-mail și multe altele.
Humaaans
 Este o ilustrare mix-n-match a persoanelor care dețin o bibliotecă de design pentru Sketch și InVision Studio.
Este o ilustrare mix-n-match a persoanelor care dețin o bibliotecă de design pentru Sketch și InVision Studio.
Pictograme8 (Ouch)
 Ilustrații artistice și la modă, Ouch face ca interfața web să arate izbitoare. Acesta permite utilizatorului să caute și să importe pictogramele direct în Illustrator, Photoshop, Xcode și multe altele.
Ilustrații artistice și la modă, Ouch face ca interfața web să arate izbitoare. Acesta permite utilizatorului să caute și să importe pictogramele direct în Illustrator, Photoshop, Xcode și multe altele.
Desenează
 Cu o colecție actualizată continuu de imagini SVG atrăgătoare, Undraw este cel mai bun lucru pe care îl puteți folosi fără atribuire.
Cu o colecție actualizată continuu de imagini SVG atrăgătoare, Undraw este cel mai bun lucru pe care îl puteți folosi fără atribuire.
Încheierea
Deci, știm acum că ilustrațiile sunt un instrument robust pentru a adăuga frumusețe, emoții și povestiri la tot ceea ce comunică. Le permite designerilor să le includă ca o abordare puternică pentru a îmbunătăți designul UI/UX. Wireframes-urile pentru aplicație ar trebui create înainte de proiectarea UI/UX. Aflați cum să construiți wireframes
De asemenea, puteți profita de beneficiile Ilustrațiilor și puteți transmite mesajul necesar utilizatorilor dvs.
Dacă aveți o idee de aplicație la care lucrați în prezent, atunci ar trebui să aveți ilustrații pentru a o face atractivă pentru utilizatori. De asemenea, dacă aveți nevoie de asistență profesională, atunci angajarea unei companii de dezvoltare de aplicații ar trebui să fie prima ta prioritate.
