Stăpânirea proiectării imaginilor fără CSS folosind Elementor
Publicat: 2017-08-13Când utilizatorii vin pe pagina dvs., vor avea un fel de reacție. Indiferent dacă este pozitiv sau negativ, în mare parte, este determinat de ceea ce văd. Deoarece viziunea este cel mai puternic simț uman, imaginile sunt una dintre cele mai rapide modalități de a atrage atenția utilizatorului.
Imaginile vorbesc mai tare decât cuvintele
Comunicarea vizuală are puterea supremă de a se conecta direct cu un utilizator într-o clipă: imaginile îndrăznețe, grafice și intenționate ajută la implicarea utilizatorului.
În acest articol, vă vom prezenta pas cu pas prin procesul de adăugare, configurare și personalizare a imaginilor folosind 2 widget-uri disponibile în Elementor: Image și Image Box . De asemenea, în secțiunea finală, vom afla cum să adăugați o suprapunere de text peste imagine.
Aspect
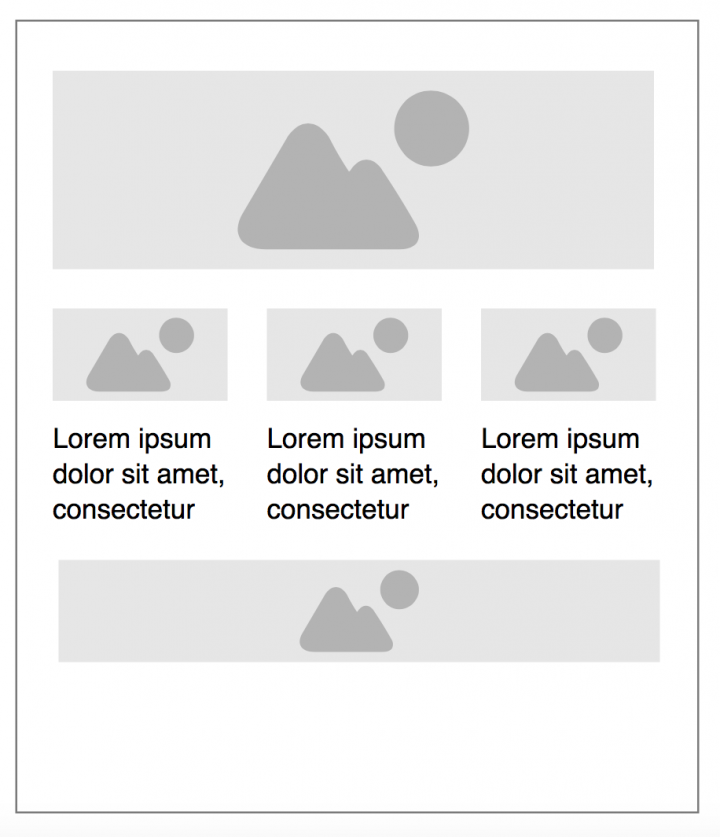
În scopul acestui tutorial, vom crea un aspect simplu pentru o pagină care conține 5 imagini:
- 1 imagine principală situată în partea de sus
- 3 imagini secundare cu descrieri și linkuri către secțiunea site-ului
- 1 imagine de marketing cu o suprapunere de text
Scopul acestei pagini este de a spune o poveste despre realitatea augmentată și virtuală și de a pregăti spectatorii pentru următorii pași. Cablul pentru pagina noastră va arăta astfel:

Zona de sus a paginii este dedicată imaginii principale. Imaginea principală are rolul unui instrument puternic de comunicare, deoarece presupune crearea unui context. 3 imagini suport adaugă mai multe detalii pentru contextul creat de imaginea principală. În cele din urmă, imaginea de marketing situată în partea de jos a paginii conține text de îndemn.
1. Adăugarea unei imagini principale utilizând Image Widget
Fără prea multă exagerare, merită să spunem că widgetul Image este esențial pentru designul tău. Este greu de imaginat un aspect care nu include cel puțin o imagine. De aceea, acesta este un widget fundamental pe care cel mai probabil îl veți folosi foarte mult în timp ce vă proiectați site-ul web.
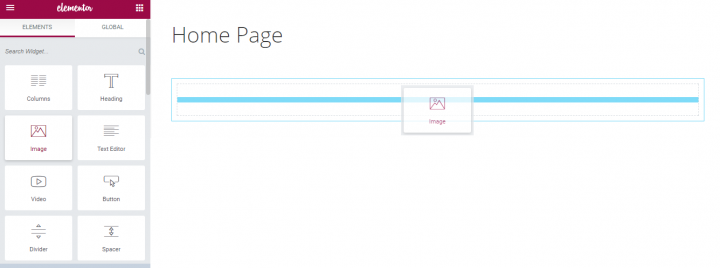
Pentru a adăuga o imagine nouă la aspectul dvs. tot ce trebuie să faceți este să adăugați o nouă secțiune și să trageți imaginea din panoul widget Elementor în secțiune.

După ce trageți și plasați widgetul pe aspect, veți vedea filele Conținut , Stil și Avansat . Faceți clic pe secțiunea Conținut și alegeți imaginea dintr-un set de imagini disponibile în biblioteca media WordPress. O vom alege pe cea de care avem nevoie pentru scopurile noastre.


Asta e tot! Acum suntem pregătiți pentru următorii pași.
Personalizări stil
Când proiectați aspectul paginii, detaliile mici fac cu adevărat o mare diferență în experiența utilizatorului. Aceste mici detalii pot include dimensiunea imaginii, opacitatea sau orice alt aspect legat de stil. Elementor oferă posibilități fantastice pentru modificarea proprietăților imaginii - veți avea un control vast asupra fiecărui detaliu al imaginii dvs. și datorită editorului WYSIWYG, veți putea vedea imediat rezultatul ajustărilor dvs.
Deși nu ne vom personaliza prea mult imaginea principală, este important să parcurgem toate opțiunile importante de personalizare pentru a fi gata să le folosim în următorul dvs. proiect. Mai jos veți vedea câteva moduri populare de personalizare a imaginilor.
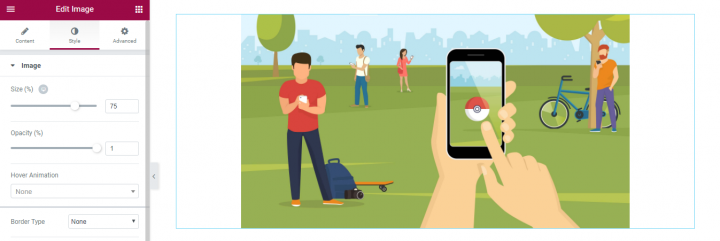
Marimea imaginii
Aceasta este una dintre caracteristicile de bază care fac posibilă modificarea dimensiunii imaginii. Scara dimensiunilor începe de la 1% și 100% (imagine completă).

Dacă vrem ca imaginea să se întindă doar pe o parte a coloanei și nu pe toată aceasta, ne putem juca cu procentajul de afișare. În cazul nostru, dorim să facem din imaginea noastră cel mai proeminent element de pe pagină (primul element pe care îl văd utilizatorii) când intră în pagină), de aceea vom selecta 100% pentru aceasta.
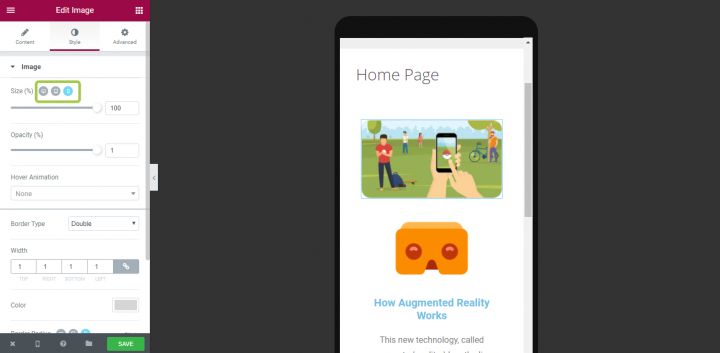
Ce este grozav despre funcția Dimensiune din Elementor este că face posibilă verificarea aspectului imaginii dvs. pe diferite ecrane. Astăzi, vizitatorii vin pe site-ul dvs. folosind multe tipuri diferite de dispozitive și este important să vă asigurați că imaginile dvs. sunt dimensionate corespunzător pentru afișaje și pe platforme. Cu un singur clic puteți verifica cum arată imaginea dvs. pe un desktop, pe o tabletă și pe mobil și puteți corecta dimensiunea, dacă este necesar!

Asigurarea faptului că o imagine are un raport de format corect va contribui la îmbunătățirea gradului de utilizare.
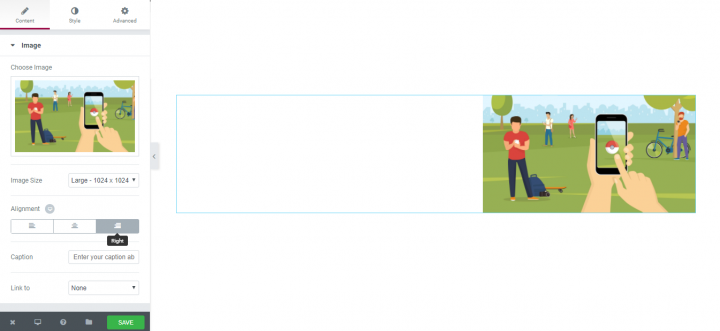
Aliniere
Proprietatea de aliniere este disponibilă în fila Conținut . Această caracteristică este importantă atunci când aveți câteva elemente și trebuie să creați o ierarhie vizuală puternică pentru a ghida atenția utilizatorului pe ecran (cum ar fi aspectul F sau aspectul Z). Vizitatorii site-ului web sunt mai predispuși să scaneze rapid ecranul decât să citească totul acolo. Prin urmare, dacă un vizitator dorește să găsească conținut sau să finalizeze o sarcină, va scana până când va găsi unde trebuie să meargă. Îi puteți ajuta de-a lungul proiectării în care ar trebui să se concentreze ochii prima, a doua, etc. prin schimbarea alinierii imaginilor.

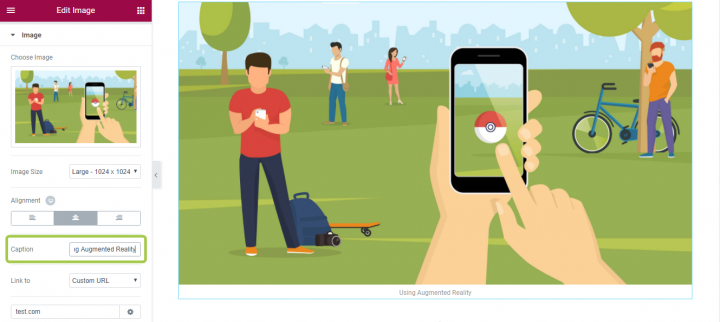
Legendă
Merită să-l spunem tare: accesibilitatea contează ! Accesibilitatea imaginilor este crucială pentru ca site-ul dvs. web să poată fi utilizat de cea mai largă gamă de oameni posibilă. De aceea, toate imaginile care conțin informații importante ar trebui să aibă o legendă descriptivă care să transmită aceleași informații ca și imaginea. Datorită Elementor, puteți adăuga o legendă la fiecare imagine care aduce valoare vizitatorilor.

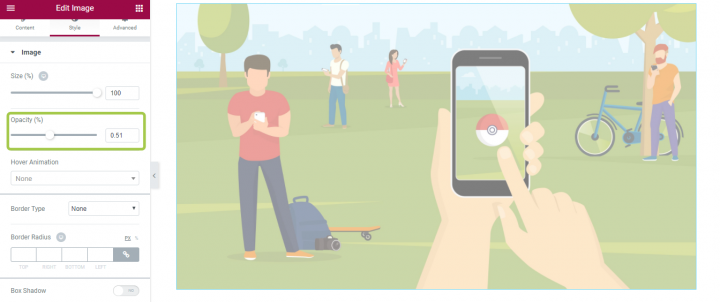
Opacitate
Folosind Elementor puteți personaliza opacitatea pentru imaginea dvs. Această proprietate de stil este utilă atunci când doriți să faceți imaginea mai puțin proeminentă. În cazul nostru, vom lăsa această setare în 1 (100%).

Plasați animația
Dacă imaginea dvs. este un element interactiv, este important să le oferiți utilizatorilor un semnificator vizual al posibilității de clic. Deși este încă posibil să oferiți utilizatorului un indiciu prin schimbarea unui indicator al mouse-ului, puteți obține rezultate mult mai bune folosind animația. Datorită Elementor, puteți crea efecte interactive de hover folosind diferite tipuri de animație. Vom folosi această caracteristică pentru imaginile noastre secundare (în secțiunea 2).
În secțiunea Stil veți avea o setare Hover Animation care conține diferite tipuri de efecte animate.
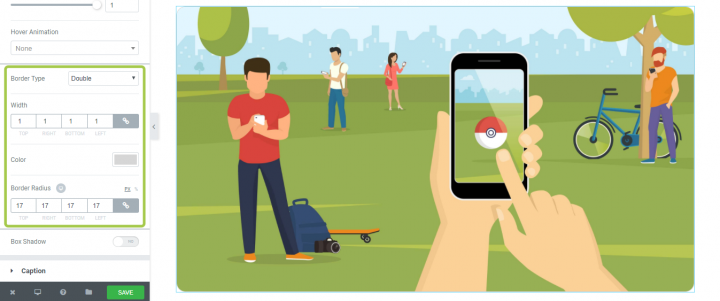
Frontieră
Se știe faptul că colțurile rotunjite sunt mai ușoare pentru ochi. Folosind caracteristica Elementor Border puteți crea colțuri rotunjite plăcute din punct de vedere estetic pentru imagini. Funcția face posibilă personalizarea culorii chenarului, precum și a lățimii și razei pentru aceasta.

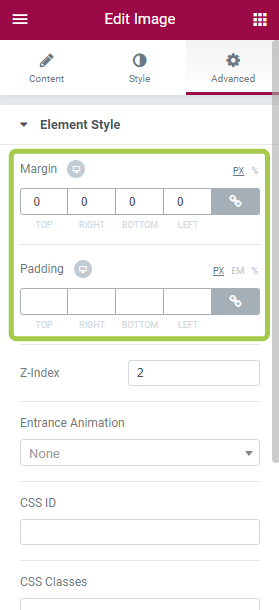
Marjă și căptușeală
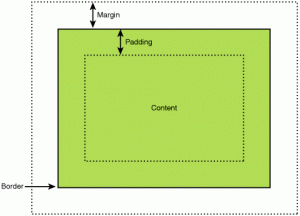
Oamenii se întreabă adesea „Care este diferența dintre umplutură și margini?” Astfel, înainte de a intra în detalii, este important să specificăm diferența:
- Marja îndepărtează obiectele de alte obiecte.
- Căptușirea mută elementele din interiorul elementului departe de marginea elementului.

Plasarea elementelor cu spațiul adecvat face o diferență extraordinară în UX. Există două moduri cele mai populare de utilizare a marginii și a umplerii pentru interfața dvs. utilizând Elementor:
- Pentru a crea un ritm vertical. Acest lucru este deosebit de important atunci când aveți un site web cu o mulțime de elemente diferite și trebuie să creați un ritm vertical solid solid care să facă aspectul mai plăcut de utilizat.
- Aliniați elementele dintr-un container. Vom vedea cum funcționează acest lucru în practică în timpul personalizării imaginii de marketing (secțiunea 3).

Z-Index
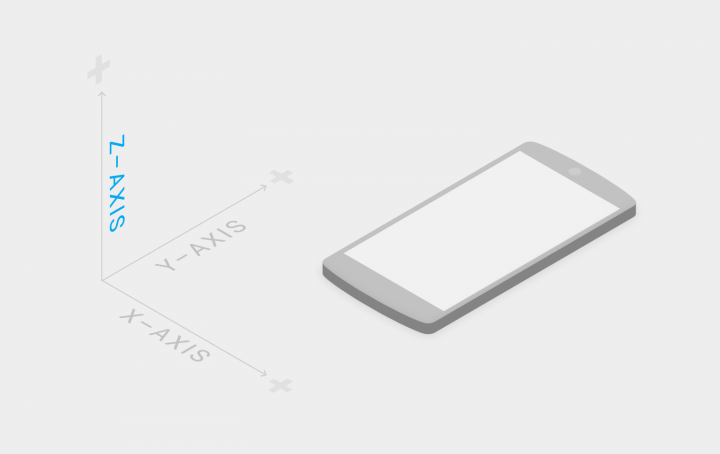
Sunt sigur că sunteți familiarizat cu spațiul de coordonate 3D. Avem o axă x care este de obicei utilizată pentru a reprezenta orizontală, o axă y pentru a reprezenta verticala și o axă z utilizată pentru a reprezenta ceea ce se întâmplă în și din pagină sau ecranul în cazul nostru.


Nu vedem literalmente axa z, deoarece ecranul este un plan 2D. O vedem sub formă de perspectivă și a unor elemente care apar în fața sau în spatele altor elemente atunci când împărtășesc același spațiu bidimensional.

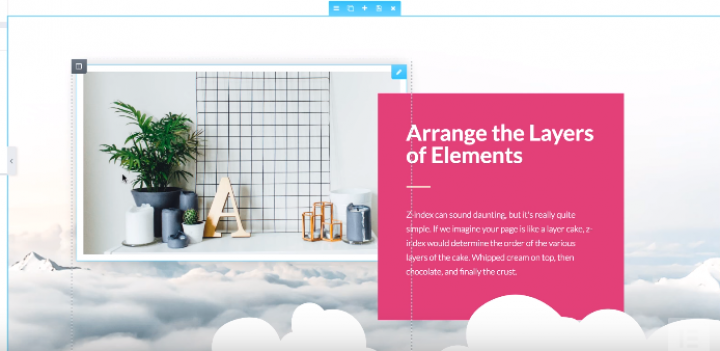
Z-index face posibilă afișarea unui widget deasupra celuilalt sub formă de straturi. De exemplu, putem folosi imaginea ca imagine de fundal și putem plasa un element de suprapunere (cum ar fi o carte în exemplul de mai jos) pentru a crea un aspect stratificat.

Personalizați opțiunile de vizibilitate
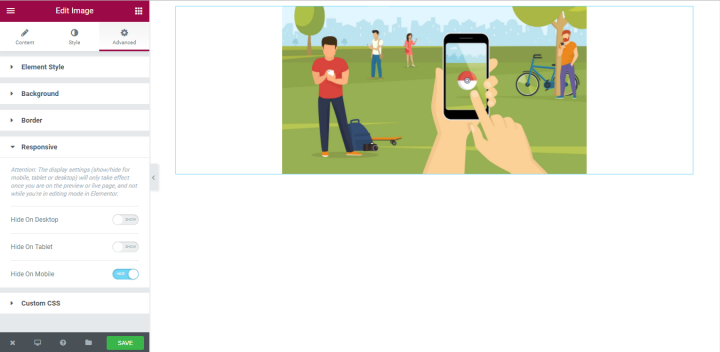
Cei mai mulți dintre noi suntem familiarizați probabil cu sarcina de a ascunde anumite elemente pentru dispozitivele mobile. Când trebuie să o facem, folosim de obicei o setare CSS personalizată. Acest lucru ne cere să ne scufundăm adânc în codificare. Folosind Elementor puteți ascunde un element cu un singur clic (literalmente!). Datorită setărilor responsive , puteți personaliza setările de vizibilitate pentru elementele dvs. în funcție de tipul dispozitivului - puteți afișa o anumită imagine numai pe un ecran larg de desktop (cum ar fi desktop) și ascunde-o pe mobil, unde proprietatea ecranului este limitată.

2. Adăugarea de imagini secundare utilizând Widgetul Casetă imagine
Acum este timpul să adăugați 3 imagini sub imaginea titlului. Vor oferi informații suplimentare despre subiect. În acest scop, vom folosi widgetul Imagini Casetă. Folosind Image Box Widget, puteți afișa imagini pe pagina dvs., împreună cu titlurile și descrierile lor, în aspecte îngrijite.
Mai întâi, vom adăuga o nouă secțiune cu o structură cu 3 coloane.
Apoi, ar trebui să trageți și să fixați widgetul Casetă imagine din panoul widget Elementor în prima coloană.

Ar trebui să aveți următorul aspect:

Este timpul să ne personalizăm casetele de imagine.
Personalizare stil
Deoarece majoritatea proprietăților widgetului Image Box sunt aceleași ca și pentru widgetul Image , ne vom concentra doar pe proprietățile importante pentru aspectul nostru.
Imagine, titlu și descriere, poziție
În primul rând, trebuie să definim cele mai importante setări pentru widgetul nostru Image Box - alegeți imaginea și adăugați un titlu și o descriere. Toate acestea se pot face într-un singur loc - zona de conținut .
Iată ce vom avea după adăugarea unei date reale.

Link către și Efectul de cursor
Scopul imaginilor noastre secundare nu este doar informativ, ci și elemente de navigare. Folosind Link to feature puteți defini o adresă URL care va fi utilizată ca destinație țintă atunci când utilizatorul face clic / atinge imaginea.

Deoarece fiecare casetă de imagini este un element interactiv, trebuie să adăugăm un efect de animație cu mouse-ul. Accesați secțiunea Stil și alegeți cea mai potrivită. Vă recomand să alegeți animația Grow , deoarece este cea mai familiară pentru utilizatori.
Acum, când plasați cursorul pe imagine, va crește și astfel utilizatorul va înțelege că este un element interactiv.
Spațiere
Utilizarea corectă a spațiului alb între elemente poate crește semnificativ înțelegerea informațiilor. Puteți seta spațiul dintre imagine și conținut utilizând Image Spacing .

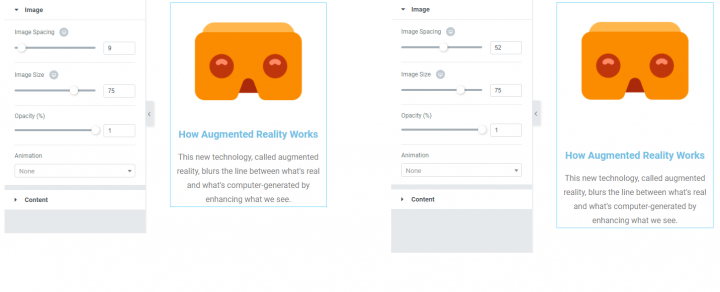
Marimea imaginii
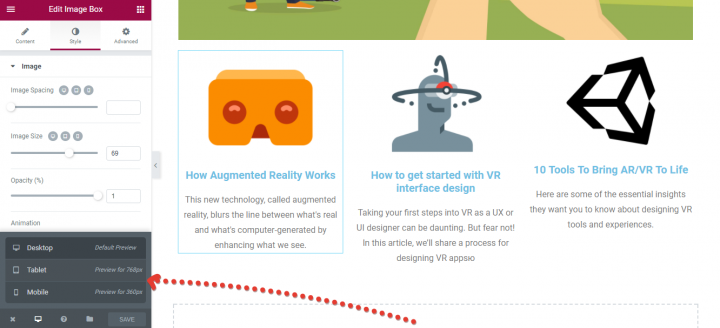
Puteți personaliza proprietatea Dimensiune imagine pentru imaginile dvs. Merge de la 5 până la dimensiunea completă a imaginii.
Elementor este un instrument foarte flexibil care face posibilă selectarea diferitelor dimensiuni ale imaginii pentru desktop, tabletă și mobil. În exemplul de mai jos, imaginea are dimensiunea 70 pentru versiunea desktop (stânga) și 31 pentru versiunea mobilă (dreapta).
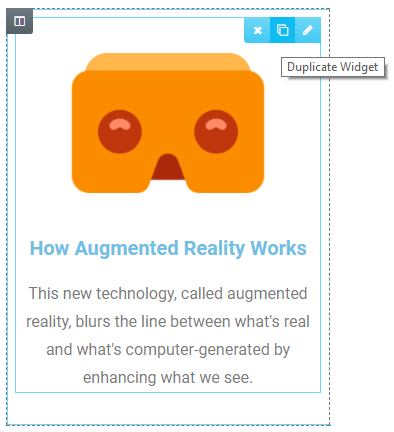
Widget duplicat
De îndată ce ați terminat o personalizare a widgetului, puteți duplica proprietățile acestuia. Acest lucru vă va economisi mult timp. Ce trebuie să faceți este să alegeți o imagine și să faceți clic pe „Duplicate Widget”

Acum tot ce trebuie să faceți este să selectați o imagine adecvată și o copie text pentru fiecare casetă.
3. Adăugarea imaginii de marketing cu textul suprapus
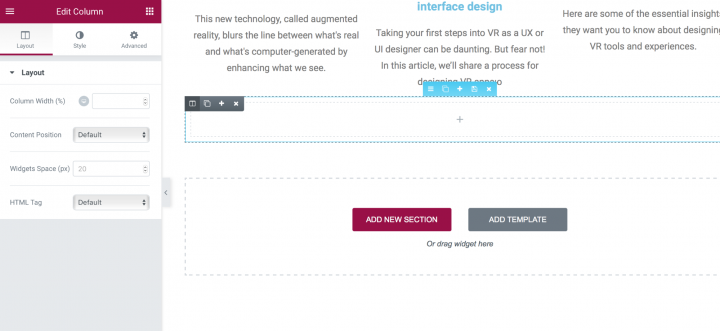
În cele din urmă, este timpul să adăugăm imaginea noastră de marketing cu informații promoționale. Vom adăuga o nouă secțiune jos sub secțiune cu casetele noastre de imagini.

Odată ce secțiunea va fi adăugată, trebuie să schimbăm imaginea de fundal. Puteți face acest lucru în secțiunea Stil → Fundal → Clasic .
Vom alege o imagine din folderul Media. După ce alegeți o imagine, vă puteți întreba că nu s-a întâmplat nimic. Dar nu vă faceți griji, este în regulă, deoarece nu avem elemente în această secțiune (cu excepția imaginii selectate pentru fundal). După ce adăugăm un element, veți vedea imaginea.
Adăugarea unei suprapuneri de text
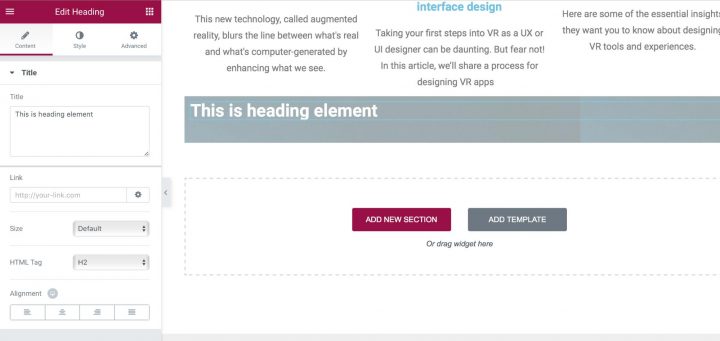
Acum este timpul să adăugați copia de marketing pentru secțiune. Pentru aceasta, vom merge la panoul widget și vom selecta widgetul Heading .
Pur și simplu glisați-n-fixați-l în secțiune și veți vedea că imaginea care a fost selectată în pasul anterior devine în cele din urmă vizibilă.

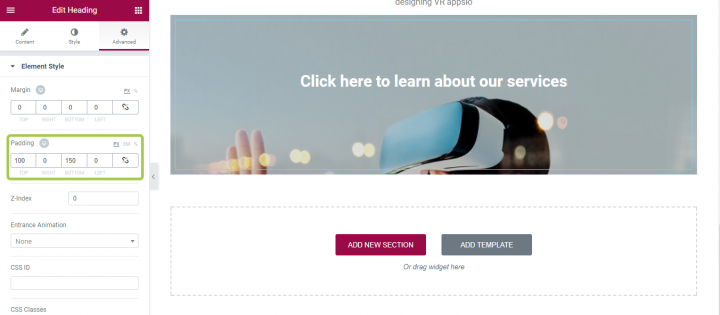
Să schimbăm o copie text implicită în „Faceți clic aici pentru a afla despre serviciile noastre”.
Aliniați textul
Este timpul să ne aliniați copia textului. În acest scop, vom folosi Padding. Vom adăuga 150 px în partea de sus și în partea de jos a imaginii. Rezultatul muncii noastre poate fi văzut în captura de ecran de mai jos. De asemenea, vom seta poziția conținutului pe coloană la Centru.

Deși această suprapunere de text ar putea arăta bine de la prima vedere, are o problemă gravă - copia albă a textului „Faceți clic aici pentru a afla despre serviciile noastre” abia poate fi citită pe mobil.
Adăugați suprapunere de culoare
Dacă imaginea originală nu este suficient de întunecată (ca cea pe care o avem), puteți acoperi totul cu negru translucid. Pentru aceasta, trebuie să accesați secțiunea text, selectați Fundal → Normal și alegeți culoarea înapoi cu 50% sau mai multă opacitate. Iată ce avem acum:
Alternativ, puteți adăuga o suprapunere peste imagine. Pentru aceasta, trebuie să selectați imaginea de fundal și să adăugați un fundal utilizând proprietatea Overlay Background în secțiunea Stil .
În concluzie: previzualizați rezultatele muncii dvs.
Așadar, ați adăugat cu succes toate imaginile și ați creat o ierarhie vizuală conform wireframe-ului. Acum este timpul să testați aspectul aspectului dvs. în diferite dimensiuni de ecran. Puteți utiliza funcția Previzualizare pagină pentru asta.

Funcția de previzualizare a paginii
Asigurați-vă că testați aspectul pentru a se potrivi diferitelor ecrane. Utilizatorii ar trebui să poată vedea conținutul principal, inclusiv imagini, fără a mări sau a derula orizontal.
