SEO pentru imagini: 15 sfaturi pentru optimizarea imaginii
Publicat: 2023-10-13În lumea SEO, toți petrecem mult timp optimizându-ne conținutul.
Dar știați că optimizarea imaginilor site-ului dvs. este, de asemenea, super importantă?
Ei bine, lasă-mă să-ți spun totul despre asta.
În acest ghid voi acoperi:
- Exact ce este imaginea SEO
- Beneficiile sale
- Cele mai bune 15 sfaturi ale mele pentru optimizarea imaginilor
- Cum să utilizați diverse instrumente pentru a identifica problemele cu imaginile site-ului dvs
- Cum să vă optimizați imaginile pentru Google Lens
Până la sfârșit, ar trebui să înțelegeți pe deplin de ce SEO imagine este crucial pentru site-ul dvs. și cum poate ajuta la îmbunătățirea clasamentului dvs. atât pe SERP-uri, cât și pe Google Images.
Înțelegerea SEO pentru imagini și beneficiile sale
Dacă folosești multe imagini pe site-ul tău, bine – ar trebui să fii. Oamenii sunt creaturi orientate vizual și nimic nu ne atrage atenția ca o imagine captivantă. De fapt, conform Optinmonster, conținutul online care conține imagini primește cu până la 94% mai multe vizualizări decât conținutul fără ele.
Mai simplu spus, trebuie să includeți imagini în conținutul dvs. pentru a implica utilizatorii și pentru a vă crește clasamentul.
Deci, cum vă asigurați că imaginile contribuie la eforturile dvs. de SEO? Ei bine, aici intervine SEO pentru imagini.
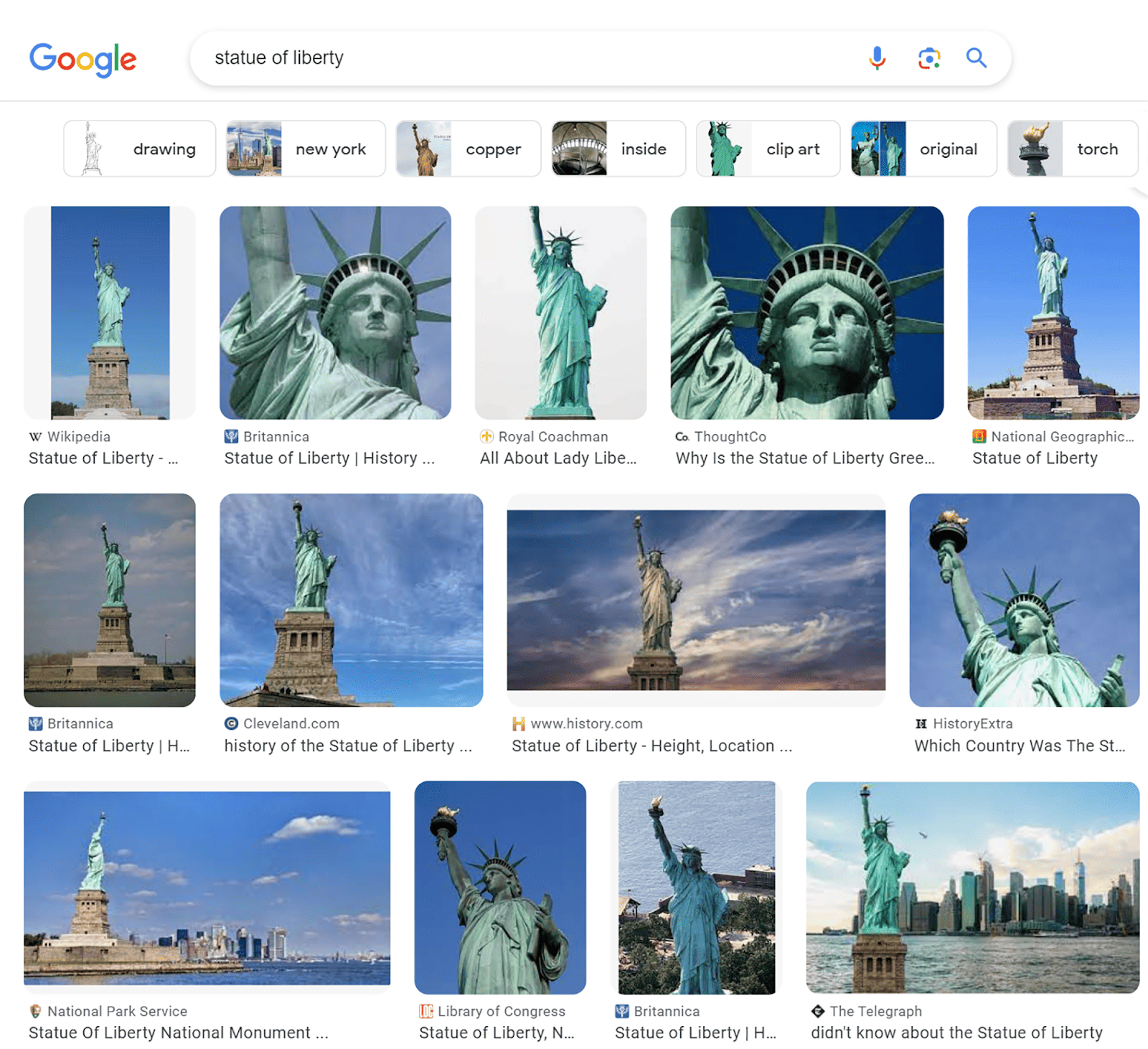
SEO pentru imagini implică optimizarea imaginilor dvs. pentru a le îmbunătăți vizibilitatea în Imagini Google și în SERP-urile. Aceasta înseamnă că ar putea apărea în pachetul de imagini Google...

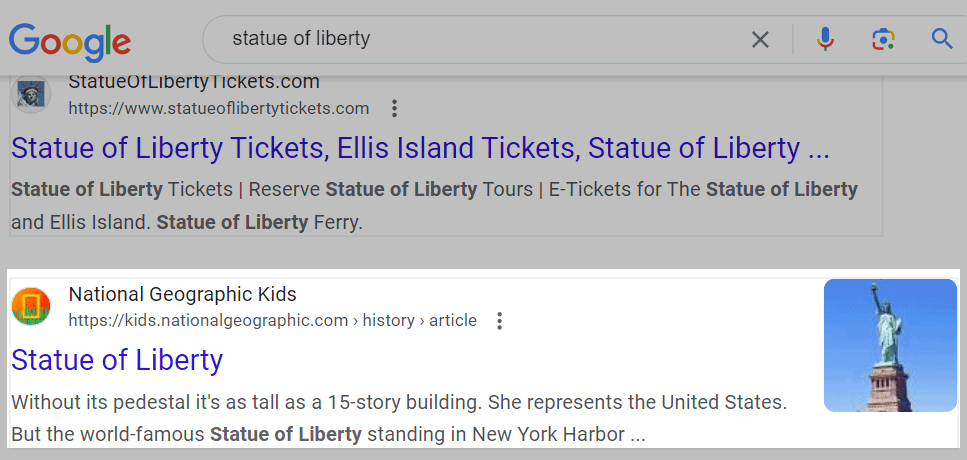
…și ca versiuni mai mici de miniaturi lângă linkul dvs. în rezultatele căutării obișnuite.

Există o mulțime de beneficii pentru optimizarea completă a imaginilor, cum ar fi:
- Timp de așteptare îmbunătățit : dacă paginile dvs. conțin imagini captivante, este mai probabil ca utilizatorii să dorească să consume mai mult conținut și să petreacă mai mult timp pe ele. Acest lucru duce la timpi mai lungi de așteptare, ceea ce are un impact pozitiv asupra SEO.
- Accesibilitate îmbunătățită : text alternativ (text alternativ) este adăugat la imagini pentru a oferi informații suplimentare motoarelor de căutare și pentru a le facilita înțelegerea conținutului imaginilor. Este afișat și de motoarele de căutare atunci când o imagine nu poate fi redată.
În plus, includerea textului alternativ îmbunătățește accesibilitatea paginii pentru utilizatorii care se bazează pe cititoare de ecran. Cititoarele de ecran sunt aplicații software sau dispozitive hardware care convertesc textul digital în ieșire braille sau vorbire sintetizată pentru utilizatorii care nu pot vedea imaginile sau nu pot citi ei înșiși textul alternativ. Acest lucru nu este util doar pentru acești utilizatori, ci este bun și pentru SEO. - UX mai bun : imaginile optimizate care se redau perfect conduc la un UX îmbunătățit. Reduce șansa ca imaginile supradimensionate să stăpânească ecranul și să eclipseze alte elemente. Imaginile slab optimizate, voluminoase sau prost formatate pot crește FOARTE timpul de încărcare a paginii dvs. Acest lucru nu duce doar la un UX negativ, ci poate începe și să vă afecteze clasamentul. Prin optimizarea imaginilor, puteți obține timpi mai rapidi de încărcare a paginii și puteți îmbunătăți UX-ul site-ului dvs.
15 sfaturi de top pentru optimizarea imaginii
După cum puteți vedea, SEO imagine este cu adevărat important și are multe beneficii. Trebuie să vă asigurați că imaginile sunt optimizate pentru a vă ajuta în căutarea unor poziții mai bune.
Pentru a vă ajuta să faceți acest lucru, iată cele 15 sfaturi ale mele de top pentru optimizarea imaginii.
1. Alegeți tipul corect de fișier imagine
Utilizarea tipului de fișier imagine corect (numit și formate de imagine) este vitală pentru a vă asigura că imaginile sunt afișate corect, nu sunt neclare și sunt clar vizibile pentru utilizatori. De asemenea, trebuie să vă asigurați că utilizați formate de imagine pe care Google le poate indexa corect.
Formatele de imagine pe care Google le poate indexa sunt:
- JPEG-uri
- PNG
- WebP
- SVG
- BMP
- și GIF-uri
Deci, ce format de imagine este cel mai bun pentru SEO? Înainte de a lua această decizie, trebuie să înțelegeți diferitele formate:
- JPEG : Acest format este compatibil cu aproape toate dispozitivele și poate prezenta un spectru larg de culori. Este foarte bun și la păstrarea nuanțelor imaginii. Cu toate acestea, utilizează compresie cu pierderi, ceea ce înseamnă că unele date se pierd în timpul compresiei. Ca rezultat, JPEG nu este ideal pentru imagini detaliate, cum ar fi fotografiile digitale.
- PNG : Acest format este, de asemenea, compatibil universal. Spre deosebire de JPEG, PNG folosește compresia fără pierderi, astfel încât nu există pierderi de date în timpul compresiei. Principalul dezavantaj este că fișierele PNG tind să fie mai mari ca dimensiune decât fișierele JPEG, ceea ce înseamnă că pot crește viteza de încărcare a paginii.
- SVG : Acest format folosește mai degrabă vectori decât pixeli pentru a construi imagini. Nu este grozav pentru fotografii, deoarece fișierele devin prea mari. Cu toate acestea, este ideal pentru logo-uri, diagrame și elemente animate.
- WebP : Acest format devine din ce în ce mai popular și utilizat pe scară largă – și este ușor de înțeles de ce. WebP este excelent la reducerea dimensiunii imaginilor, păstrând în același timp calitatea imaginii. Potrivit Google, fișierele WebP cu pierderi sunt cu 25-34% mai mici decât fișierele JPEG, iar fișierele WebP fără pierderi sunt cu 26% mai mici decât fișierele PNG.
Un aspect negativ este că WebP încă nu este acceptat de fiecare browser, dar este sigur că se va schimba în curând.
Deci pe care ar trebui să-l folosești?
- JPEG-urile sunt bune pentru lucruri precum capturi de ecran, imagini de postări pe blog și conținut în care viteza site-ului este esențială.
- PNG este mai bun pentru calitate și rezoluție, dar aceste fișiere sunt de obicei mai mari, ceea ce poate duce la timpi de încărcare a paginii mai lenți. Dacă sunteți dispus să sacrificați puțină viteză pentru mai multă calitate, atunci PNG ar putea fi formatul potrivit pentru dvs.
- WebP are capacități de compresie mai mari decât primele două și nu trebuie să sacrificați mult calitatea imaginii. Este ideal atunci când doriți să optimizați vitezele de încărcare a paginilor dvs. și să reduceți utilizarea lățimii de bandă. În plus, WebP acceptă capabilitățile de animație ale GIF-urilor și fundalurile transparente ale PNG. Chiar nu poți greși.
- Când vine vorba de lucruri precum pictograme și logo-uri, SVG este opțiunea mai bună, deoarece aceste fișiere pot fi scalate la orice dimensiune fără a pierde rezoluția.
În cele din urmă, formatul care funcționează pentru tine depinde de propriile preferințe. Tipurile de imagini pe care le utilizați pe site-ul dvs. și cât de multă viteză și calitate doriți să obțineți, vor determina formatul pe care îl alegeți.
Apropo, chiar nu aș recomanda folosirea GIF-urilor pe paginile tale dacă poți evita asta. S-ar putea să arate cool, dar au tendința de a reduce viteza de încărcare.
2. Redimensionați imaginile pentru utilizare web
Este important să rețineți că dimensiunea imaginii și dimensiunea fișierului sunt două lucruri diferite. Dimensiunea imaginii se referă la cât de mare sau mică este o imagine în termeni de lățime și înălțime (de exemplu, 1050 pixeli pe 1000 pixeli). Dimensiunea fișierului este spațiul de stocare pe care îl ocupă (de ex. 350 KB).
Imaginile cu dimensiuni mari (lățime și înălțime) pot încetini cu adevărat viteza de încărcare a paginilor. Acest lucru se datorează faptului că browserul trebuie să încarce imaginea completă chiar dacă este mai mare decât lățimea maximă pe care o afișează site-ul.
De exemplu, dacă lățimea maximă a blogului dvs. este setată la 650 de pixeli și încărcați o imagine cu o lățime de 5.500 de pixeli, browserul va trebui totuși să descarce imaginea la dimensiune completă. Acest lucru poate reduce semnificativ viteza de încărcare a paginii.
Deci, imaginea trebuie redimensionată pentru a se potrivi cu dimensiunea de afișare dorită.
Desigur, acest lucru înseamnă că trebuie să verificați lățimea și înălțimea maximă a dimensiunii de afișare dorite. Pentru a afla cum să faceți acest lucru, consultați ghidul util la care am legat.
După ce ați stabilit dimensiunile corecte pentru imaginile dvs., este timpul să le redimensionați. Unul dintre instrumentele mele preferate pentru redimensionarea imaginilor este Bulk Resize Photos.
Tot ce trebuie să faceți este să-l deschideți în browser și apoi să vă trageți imaginile peste sau să le încărcați de pe dispozitiv.

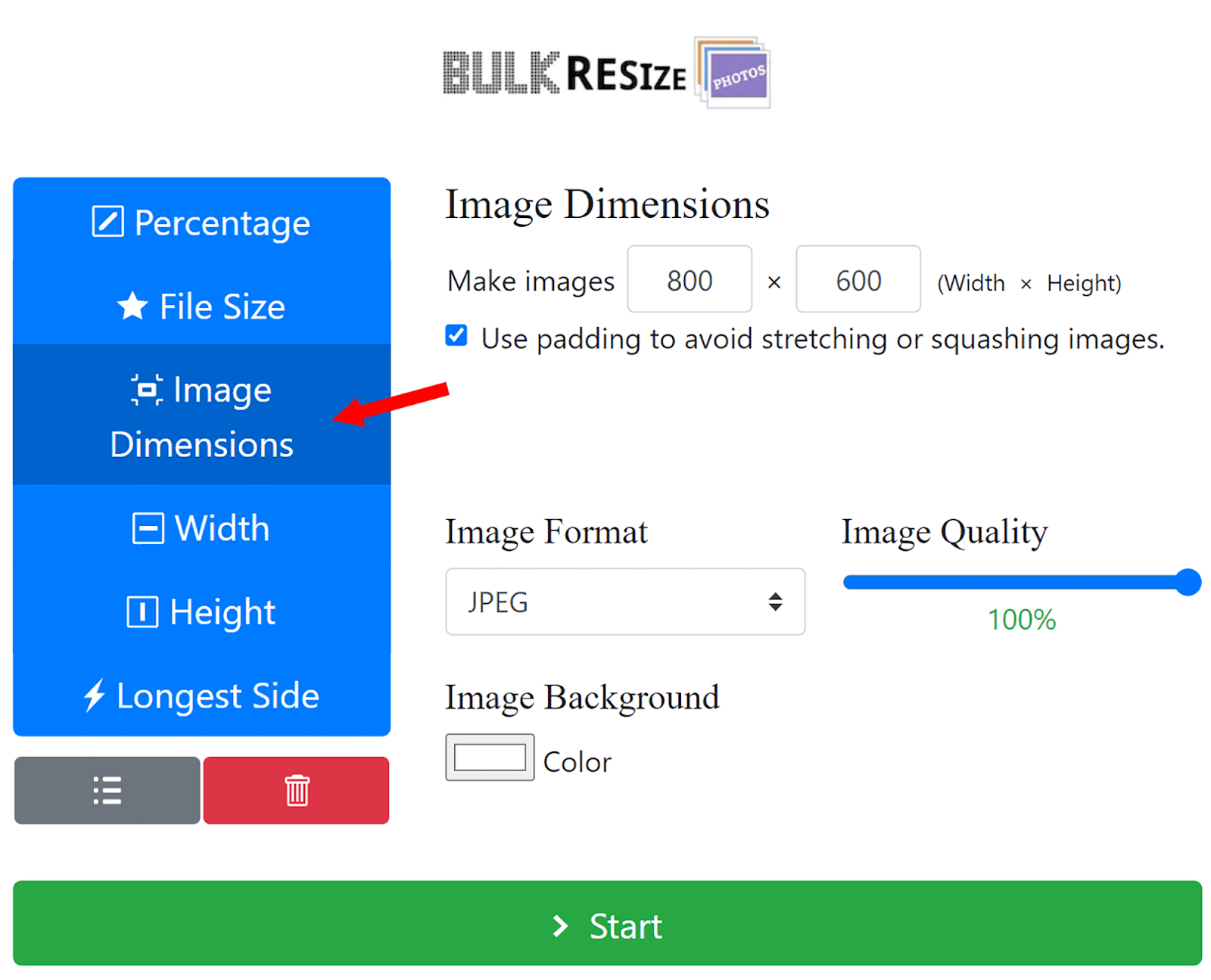
Apoi, puteți utiliza instrumentul pentru a ajusta dimensiunile imaginilor dvs. Faceți clic pe „Dimensiunile imaginii” și setați lățimea și înălțimea.

Odată ce imaginile tale au fost redimensionate, le poți descărca pe pagina ta.
Imaginile de înaltă rezoluție pot împiedica, de asemenea, viteza de încărcare a paginii. Desigur, aceste imagini arată grozav și sunt ideale pentru imprimare, dar atunci când vine vorba de încărcarea lor pe pagina dvs. web, va trebui să sacrificați puțin din acea calitate de dragul de a avea o pagină mai rapidă și mai receptivă.
Rezoluția standard pentru imaginile online este de 72 de pixeli pe inch (PPI). Pixelii (px) sunt punctele individuale care alcătuiesc imaginile de pe ecranele noastre desktop și mobile. PPI se referă la câte dintre aceste puncte apar într-un inch de spațiu pe ecran.
Majoritatea ecranelor mobile și desktop afișează imagini la 72 PPI, astfel încât utilizarea unei rezoluții mai mari nu ar face neapărat ca imaginile să arate mai bine.
Pentru a rezuma, redimensionați întotdeauna imaginile pentru a se potrivi cu dimensiunea dorită de afișare și mențineți rezoluția imaginii la 72 PPI sau mai mică.
3. Comprimați imaginile pentru o încărcare mai rapidă
Compresia imaginii reduce dimensiunea fișierelor de imagine. Acest lucru le face mai potrivite pentru încărcare rapidă și stocare eficientă pe diverse dispozitive.
Dimensiunea fișierului imaginilor afectează direct viteza generală de încărcare a unei pagini. Deci, dacă o pagină are imagini cu fișiere de dimensiuni mari, atunci utilizatorii ar putea fi nevoiți să aștepte mai mult decât de obicei pentru a începe să interacționeze cu ea. Acest lucru poate fi frustrant pentru utilizatori și chiar i-ar putea îndepărta de site-ul dvs.
Imaginile mari contribuie, de asemenea, la un consum mai mare de lățime de bandă. Aceasta este cantitatea de date transferate între site-ul dvs. și utilizatorii acestuia.
Dacă un utilizator accesează una dintre paginile dvs. cu imagini mai mari, atunci trebuie transmise mai multe date. Acest lucru are ca rezultat o utilizare crescută a lățimii de bandă, ceea ce vă poate solicita resursele de găzduire web.
Întrucât mulți furnizori de găzduire web taxează pe baza cantității de date transferate sau a resurselor utilizate, acest lucru vă poate crește costurile de găzduire. Aceasta înseamnă că ar trebui să vă comprimați imaginile înainte de a le plasa pe pagina dvs.
Cu toate acestea, comprimarea imaginilor poate duce la o pierdere a calității. Totuși, totul depinde de formatul de imagine pe care îl alegeți. După cum am menționat mai devreme, JPEG folosește compresia cu pierderi, iar PNG folosește compresia fără pierderi. Deci, deși JPEG poate fi de obicei comprimat mai mult decât PNG, își va pierde calitatea.
Aici intervine WebP. Amintiți-vă că poate fi comprimat mai mult decât JPEG și PNG, păstrând în același timp calitatea imaginilor într-o anumită măsură.
Ca regulă generală, ar trebui să urmăriți să comprimați imaginile la 100 KB sau mai puțin. Dacă comprimați o imagine foarte mare, este posibil să nu fie posibil să o reduceți atât de scăzut fără a reduce serios calitatea. Dacă acesta este cazul, comprimați-l cât de mult puteți, asigurându-vă în același timp că imaginea este încă utilizabilă.
Unul dintre cele mai bune instrumente gratuite de optimizare a imaginii disponibile pentru compresia imaginii este TinyPNG. După ce l-ați deschis în browser, puteți introduce până la 20 de fișiere JPEG, PNG sau WebP în el.

TinyPNG comprimă imaginile în mod semnificativ și, odată ce procesul de comprimare este finalizat, le puteți descărca cu ușurință.

Utilizarea imaginilor comprimate este o modalitate excelentă de a reduce viteza de încărcare a paginii și de a îmbunătăți UX-ul site-ului. De asemenea, reduce utilizarea lățimii de bandă și poate duce la costuri mai mici de găzduire.
4. Scrieți text alternativ descriptiv
După cum am menționat mai devreme, textul alternativ joacă un rol crucial în a ajuta Google și alte motoare de căutare să înțeleagă conținutul și contextul imaginilor, mai ales că nu le pot interpreta vizual. De asemenea, este folosit de cititorii de ecran pentru a descrie imagini utilizatorilor cu deficiențe de vedere. Deci, este vital pentru accesibilitatea paginilor tale și pentru îmbunătățirea UX.
În plus, browserele afișează textul alternativ pentru o imagine atunci când imaginea în sine nu poate fi redată.
Aceasta înseamnă că textul dvs. alternativ trebuie să fie descriptiv și ar trebui să utilizați cuvinte cheie relevante în el. Procedând astfel, oferiți un context esențial motoarelor de căutare și vă aliniați imaginile cu interogările de căutare ale utilizatorilor. Acest lucru le poate spori relevanța în SERP-uri și Imagini Google. Acum, să aprofundăm și să explorăm cele mai bune practici de utilizare.
Cele mai bune practici pentru text alternativ
O tehnică bună de folosit atunci când creați text alternativ este să vă imaginați pe cineva citindu-l în timp ce aveți ochii închiși. Dacă vă puteți imagina clar imaginea din cap, atunci textul alternativ își face treaba.
Acum, să aruncăm o privire la un exemplu de text alternativ slab și text alternativ bun.
Rău:
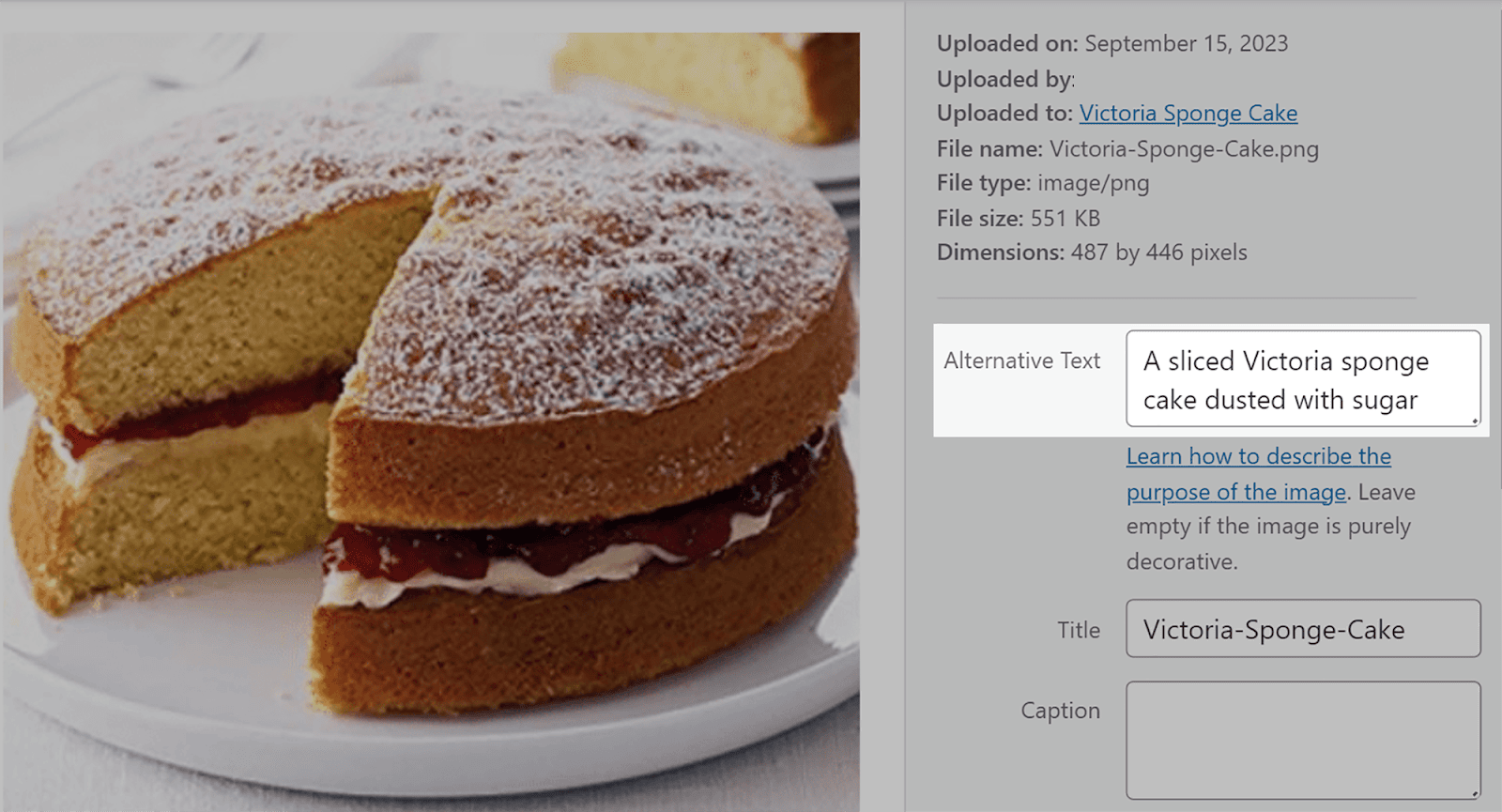
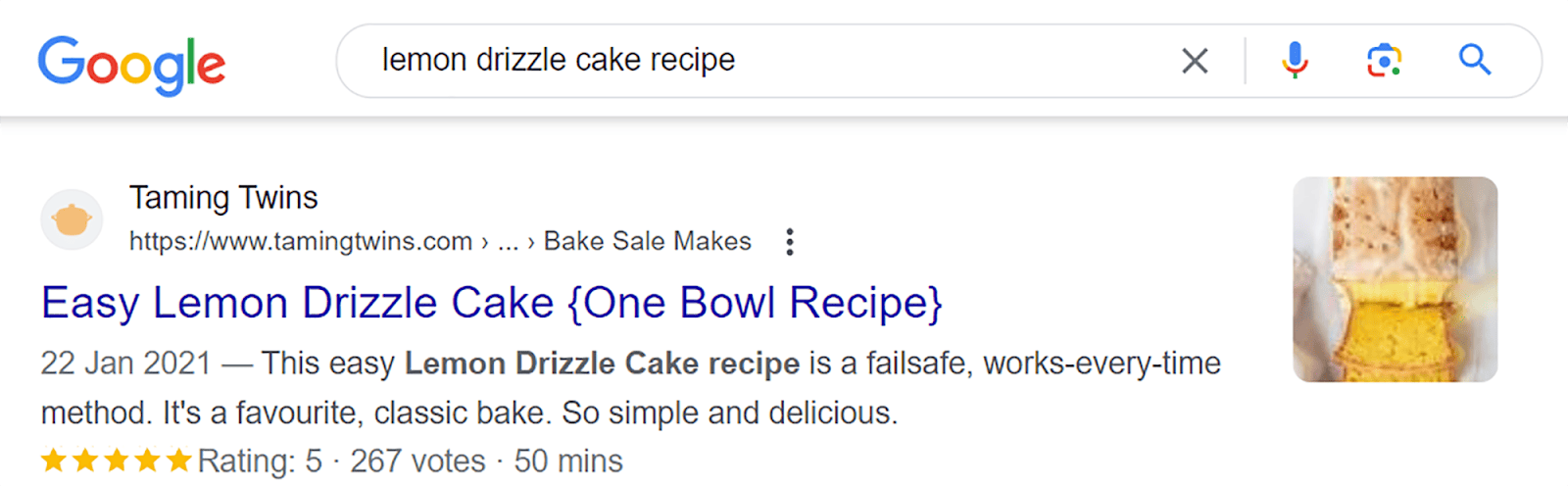
Un exemplu de text alternativ slab pentru imaginea de mai jos ar putea fi „tortul pandișpan Victoria”.

Da, este într-adevăr un pandișpan Victoria, dar nu descrie tocmai bine imaginea, nu-i așa?
Bun:
O descriere a textului alternativ mai bună ar fi „Un pandișpan Victoria feliat pudrat cu zahăr”. Acest lucru face o treabă mult mai bună de a evoca imaginea în mintea unui utilizator și de a descrie imaginea pentru Google.
Dacă nu sunteți sigur ce cuvinte cheie să utilizați pentru textul alternativ, atunci ar trebui să efectuați o cercetare de cuvinte cheie cu Instrumentul magic pentru cuvinte cheie al Semrush.
Instrumentul are o caracteristică care vă poate ajuta să găsiți cuvinte cheie de utilizat pentru textul alternativ. Pentru a-l folosi, conectați-vă la Semrush și faceți clic pe „Keyword Magic Tool” în meniul din stânga.

Apoi, introduceți un cuvânt cheie pentru imaginea dvs., de exemplu, „Victoria sponge cake” și apăsați „Căutare”.

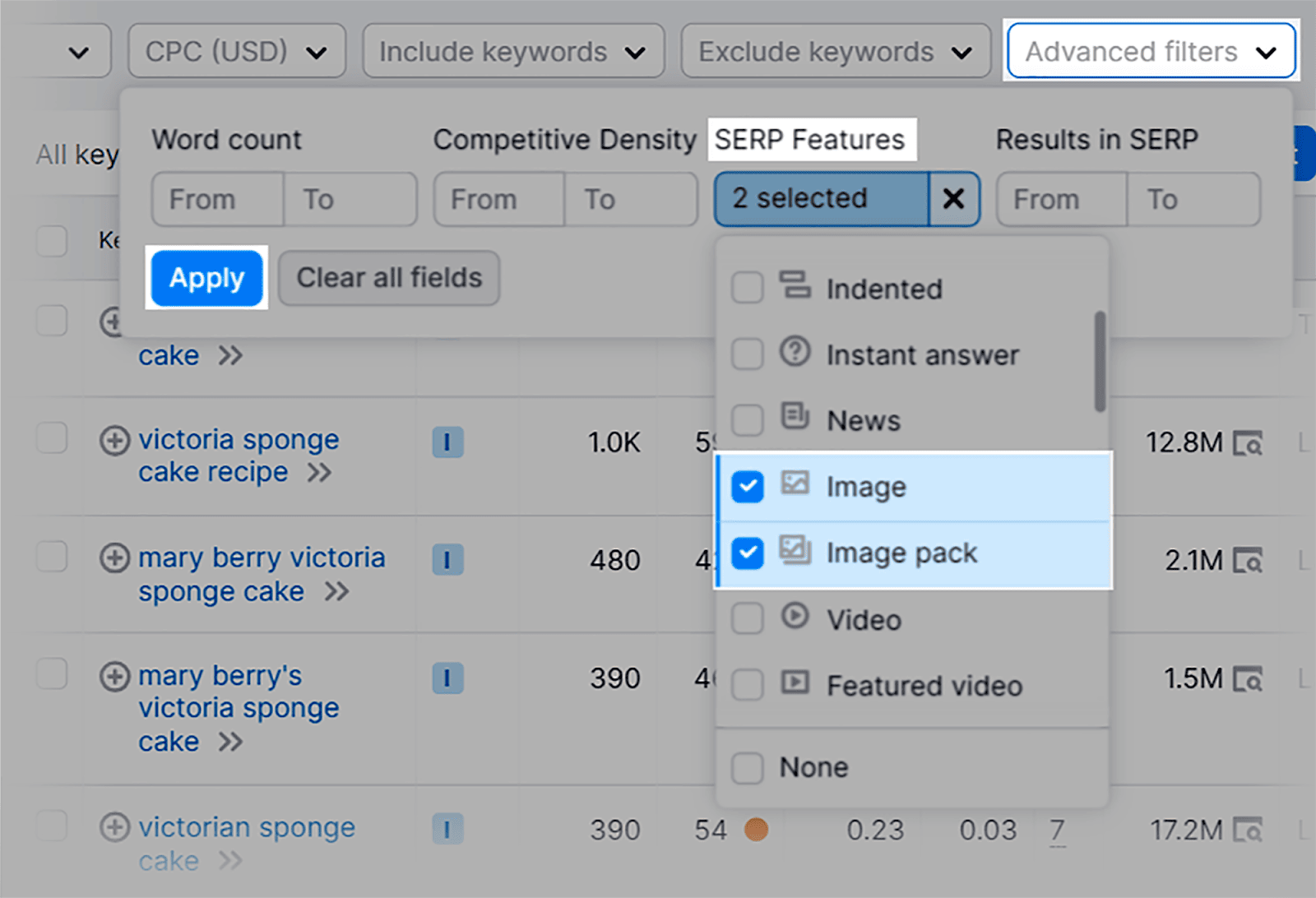
Apoi, faceți clic pe „Filtre avansate” și „Funcții SERP”. Selectați „Imagine” și „Pachet de imagini” din meniul drop-down și faceți clic pe „Aplicați”.

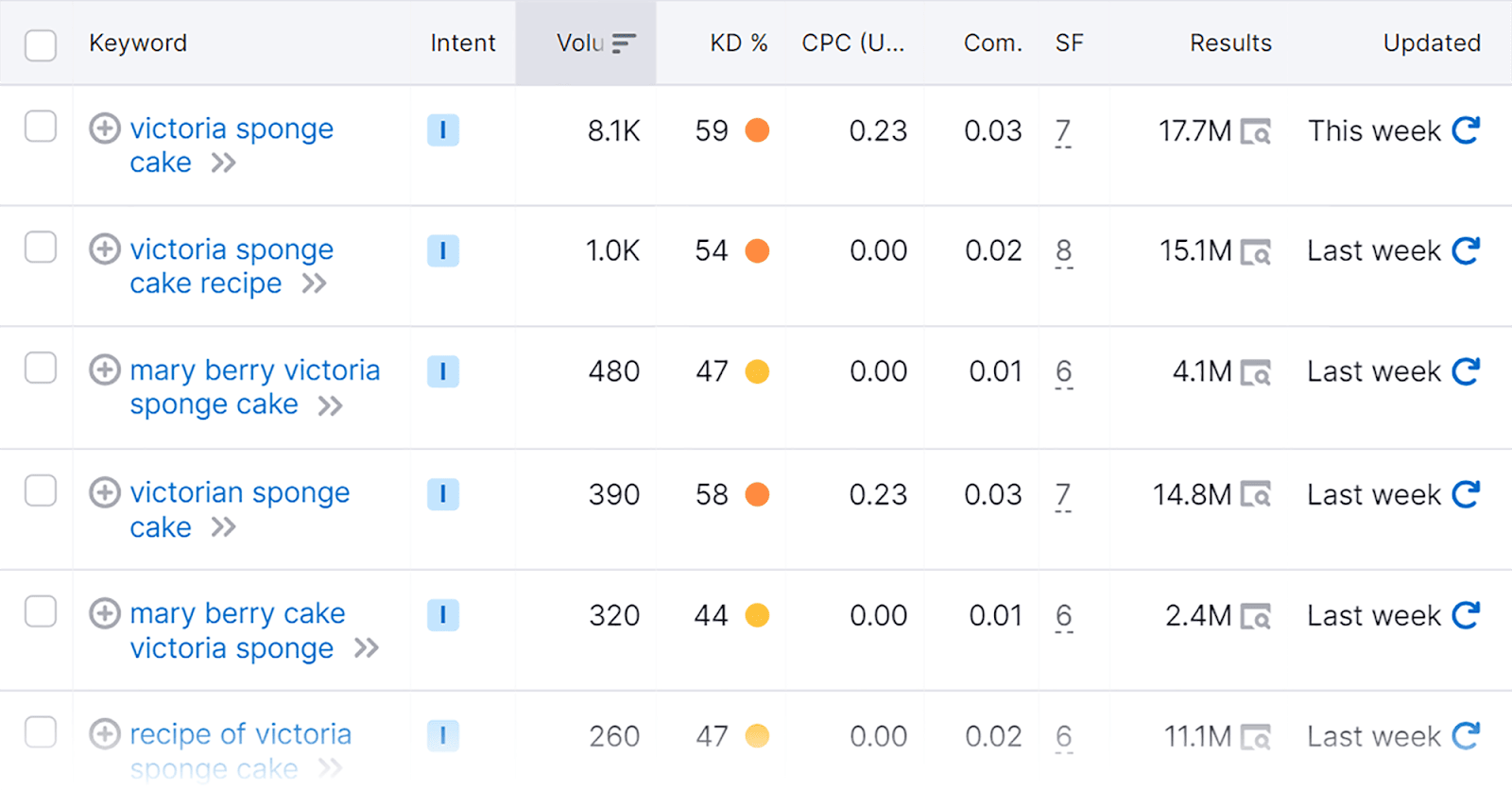
Acum veți primi NUMĂRȚI de variații pentru cuvântul cheie pe care le puteți utiliza pentru textul alternativ al imaginii dvs.

Acum, după ce ați ales cuvintele cheie relevante, cum puteți adăuga text alternativ imaginilor dvs.?
Dacă utilizați WordPress, atunci adăugați-le la imaginile dvs. este foarte ușor. Există două moduri de a face acest lucru.
Metoda 1:
Pur și simplu selectați o imagine din fișierele media stocate și veți avea opțiunea de a o adăuga în partea dreaptă a ecranului.
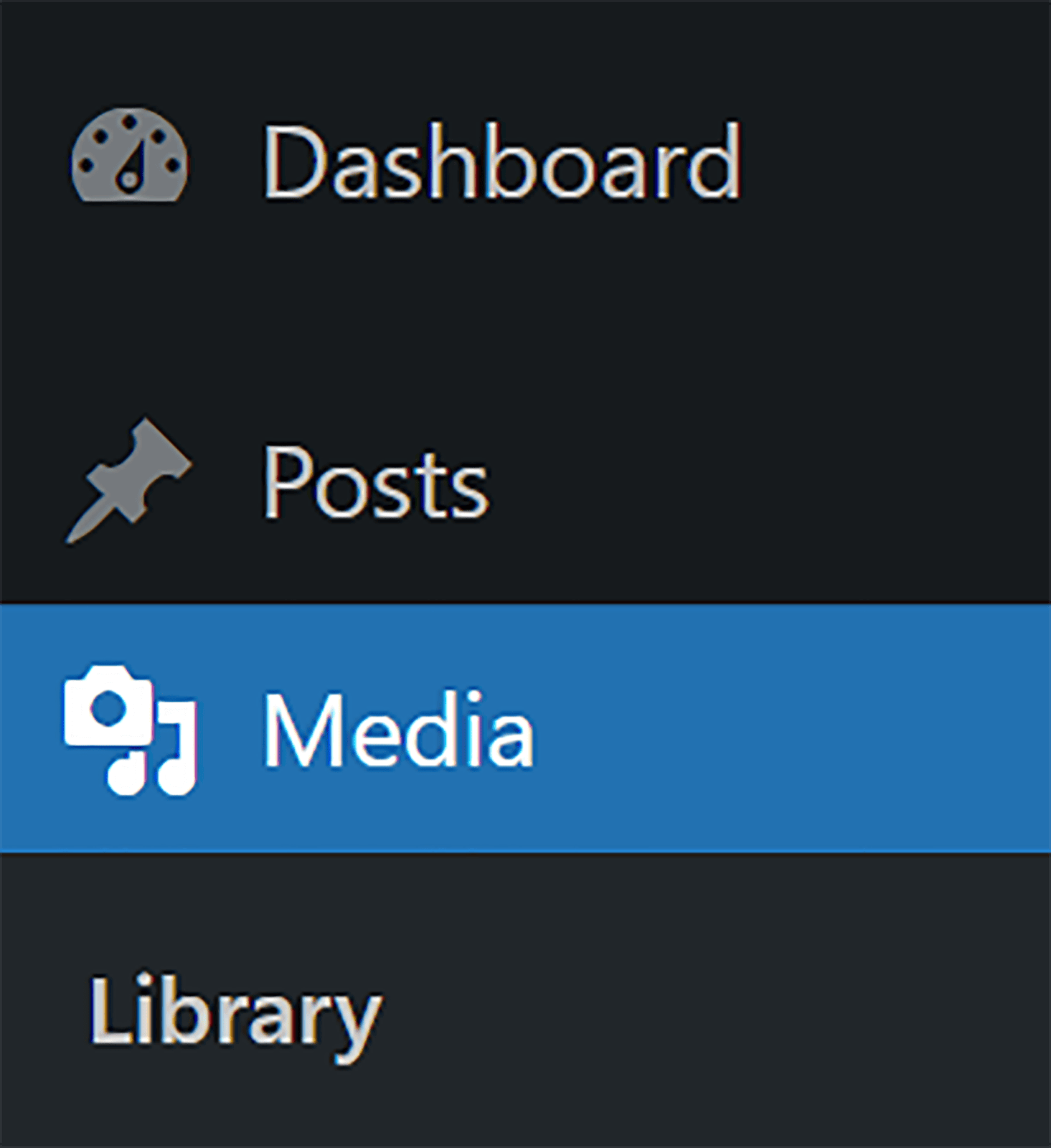
Mai întâi, faceți clic pe fila „Media” din meniul din stânga ecranului.

Apoi, selectați imaginea din biblioteca dvs. media și introduceți textul alternativ în caseta „Text alternativ”.

Metoda 2:
Acesta este un mod mai rapid de a adăuga text alternativ la imaginile care sunt deja încărcate în paginile sau postările dvs., chiar dacă acestea au fost publicate.
În meniul din stânga, faceți clic pe „Pagini” sau „Postări”.

Apoi, selectează postarea ta:

Faceți clic pe imaginea din postare și veți vedea opțiuni care apar deasupra imaginii. Faceți clic pe pictograma creion:

Apoi, introduceți textul alternativ în casetă și apăsați pe „Actualizare”.
Și iată. Simplu ca asta.

5. Utilizați nume de fișiere de imagine relevante și includeți cuvinte cheie
Numele fișierelor de imagine joacă un rol crucial în a ajuta motoarele de căutare să înțeleagă conținutul și relevanța imaginilor dvs. pentru interogările de căutare ale utilizatorilor. Deci, ar trebui să salvați imaginile folosind nume descriptive în loc să le încărcați pur și simplu cu numele lor implicite.
De exemplu, să presupunem că ați plasat această imagine pe pagina dvs. și numele ei implicit este „IMG_785432.jpg”.

Când Google accesează cu crawlere pagina dvs., aceasta nu îi oferă niciun context pentru imagine. Aceasta înseamnă că există puține șanse ca această imagine să apară în Google Images sau în SERPS obișnuit atunci când utilizatorii caută cuvântul dvs. cheie.
În schimb, ar trebui să îi dați un nume de fișier descriptiv, cum ar fi „red-ford-mustang-1967.png”. Nu uitați, numele fișierelor de imagine ar trebui să fie, de asemenea, scurte și ar trebui să separați cuvintele din titluri cu cratime pentru a le face mai ușor de înțeles de către Google.
De asemenea, ar trebui să încorporați cuvinte cheie în titlurile și descrierile imaginilor pentru a vă asigura că imaginile apar în rezultatele de căutare relevante.
De exemplu, să presupunem că conduceți un site de comerț electronic și unul dintre produsele pe care le vindeți este un pulover maro Kashmir. Desigur, veți avea o imagine a acestui lucru pe site-ul dvs. În loc să numiți imaginea „pulover”, ar trebui să alegeți un nume mai descriptiv, cum ar fi „pulover maro Kashmir”. Acest lucru ar putea îmbunătăți șansele ca imaginea dvs. să apară pentru interogările de căutare relevante ale utilizatorilor.
Scrierea descrierilor imaginilor reprezintă o bună oportunitate de a include cuvinte cheie cu coadă lungă pe care nu le-ați putea include în altă parte în conținut.
Pentru a găsi cuvinte cheie cu coadă lungă, puteți folosi un instrument despre care am discutat deja – Instrumentul Magic Keyword al Semrush.
Navigați la instrument și apoi introduceți un cuvânt cheie de bază, așa cum v-am arătat mai devreme. Voi căuta „cămașă cu guler” ca exemplu.
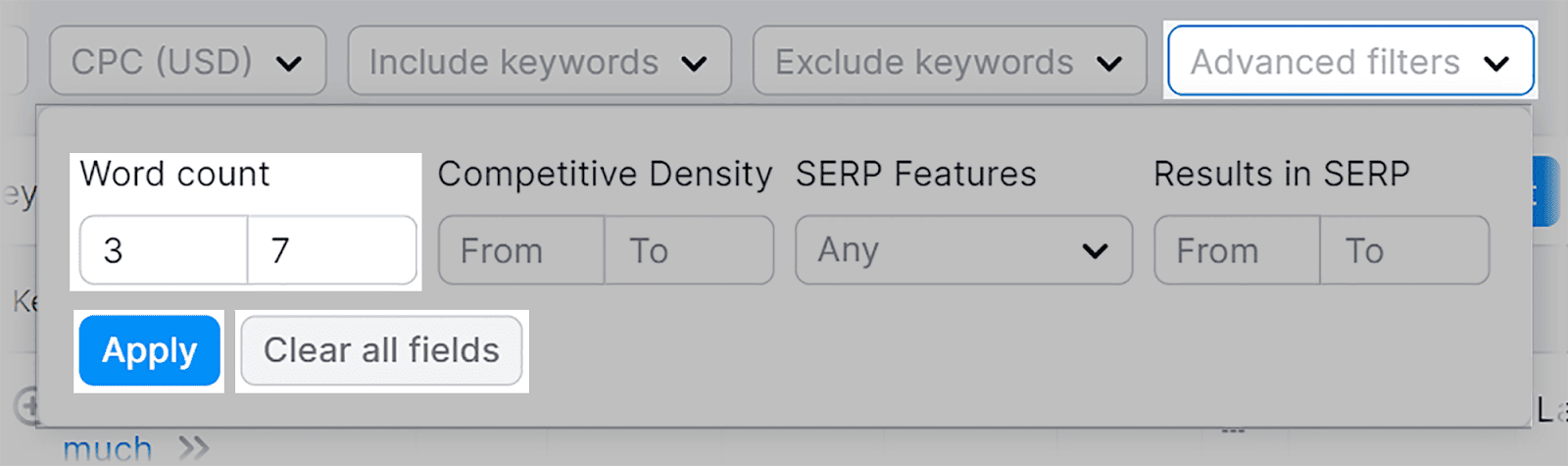
O modalitate bună de a vă asigura că rezultatele pe care le obțineți sunt toate cuvinte cheie cu coadă lungă este să faceți clic pe „Filtre avansate” și apoi să setați numărul minim de cuvinte la trei și mai mult. Acest lucru se datorează faptului că cuvintele cheie cu coadă lungă conțin trei sau mai multe cuvinte.

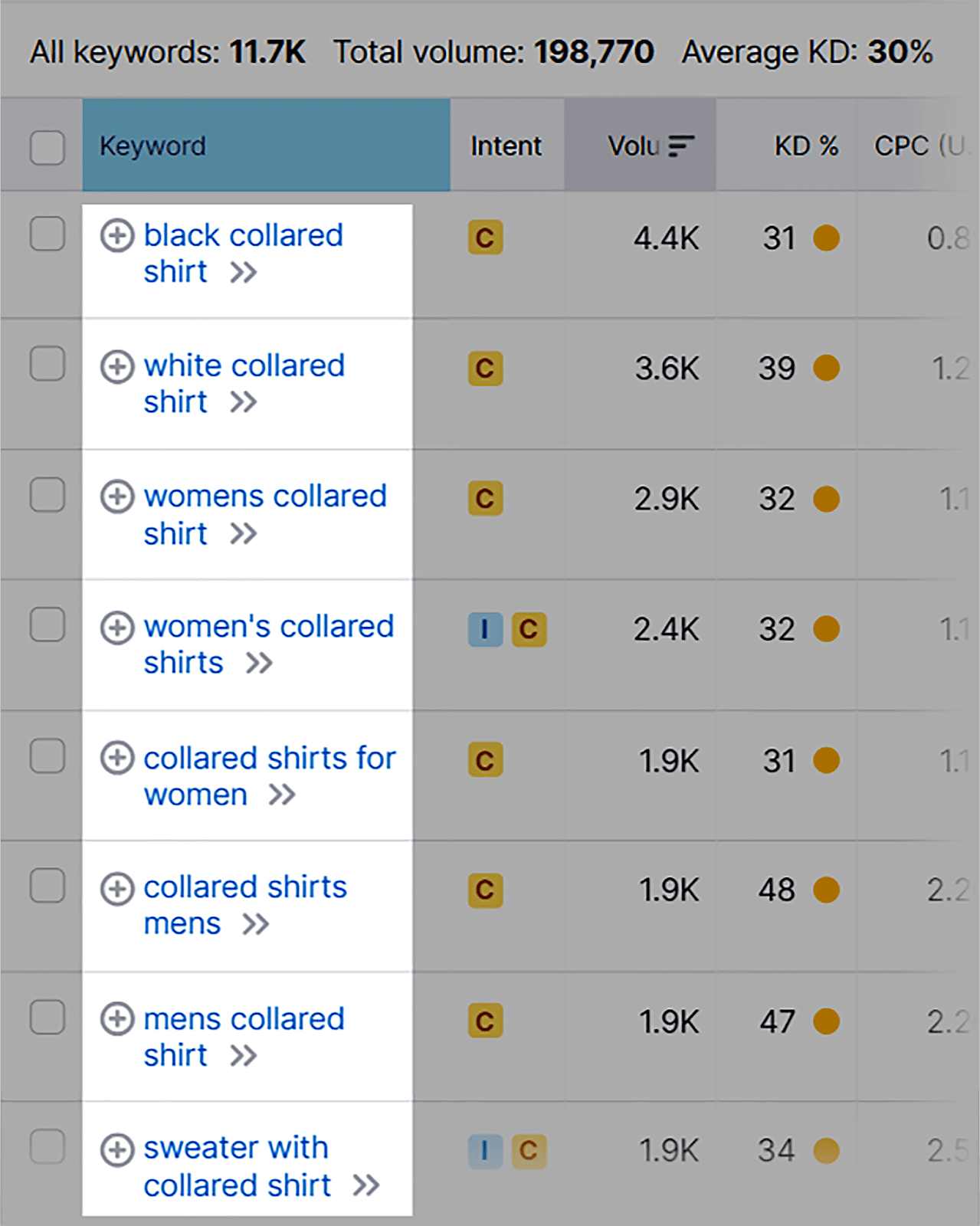
După ce apăsați pe „Aplicați”, vi se va prezenta o listă de sugestii de cuvinte cheie cu coadă lungă din care să alegeți.

Selectați-le pe cele care sunt relevante pentru nevoile dvs. și includeți-le în descrierile imaginilor dvs.
6. Utilizați imagini receptive
Când accesează cu crawlere și indexează pagini, Google le accesează cu crawlere din perspectiva unui browser mobil. Apoi clasifică paginile în funcție de versiunea mobilă. Aceasta este cunoscută sub denumirea de „indexare în primul rând pe mobil” și a apărut din cauza creșterii MASSIVE a căutărilor de pe dispozitive mobile în ultimii ani.
De fapt, în primul trimestru al anului 2023, traficul mobil a reprezentat 58,33% din tot traficul de internet global. Aceasta înseamnă că optimizarea site-ului dvs. pentru dispozitive mobile nu a fost niciodată mai importantă și asta include imaginile dvs.
Deoarece ecranele mobile sunt mai mici decât ecranele desktop, este esențial să utilizați tehnici de imagine receptive care permit imaginilor dvs. să se adapteze perfect la designurile dvs. receptive. Aceasta înseamnă că browserele pot afișa imagini la dimensiunea adecvată pentru dispozitivul pe care sunt vizualizate.
Mai multe sisteme de gestionare a conținutului (CMS) vin cu design responsive încorporate sau oferă teme și șabloane responsive. Acest lucru elimină problema de a vă asigura că site-ul dvs. este compatibil cu dispozitivele mobile. Unele dintre aceste CMS-uri includ:
- WordPress
- Joomla
- Drupal
- Wix
- Squarespace
Cu toate acestea, va trebui în continuare să selectați tipurile de fișiere de imagine și să vă comprimați imaginile, la fel cum ați face pentru site-ul dvs. desktop.
Dacă utilizați WordPress, există o mulțime de plugin-uri disponibile pentru a vă ajuta să comprimați și să redimensionați imaginile. Acestea sunt primele 3 alegeri ale mele:
- Smush : Acesta este un plugin de optimizare a imaginii utilizat pe scară largă, care comprimă și redimensionează automat imaginile, menținând în același timp calitatea.
- ShortPixel : Acest plugin oferă atât opțiuni de compresie fără pierderi, cât și cu pierderi. Poate comprima imagini în vrac și chiar servește imagini WebP pentru încărcare mai rapidă.
- Imagify : Acesta este un alt plugin de optimizare a imaginii ușor de utilizat, care vă permite să comprimați și să redimensionați cu ușurință imaginile.
Dacă intenționați să scrieți propriul cod HTML pentru a face imaginile receptive, poate deveni destul de complicat, așa că vă recomand să angajați un dezvoltator web sau să consultați ghidul de imagini responsive de la Google.
7. Îmbunătățiți experiența utilizatorului cu subtitrări
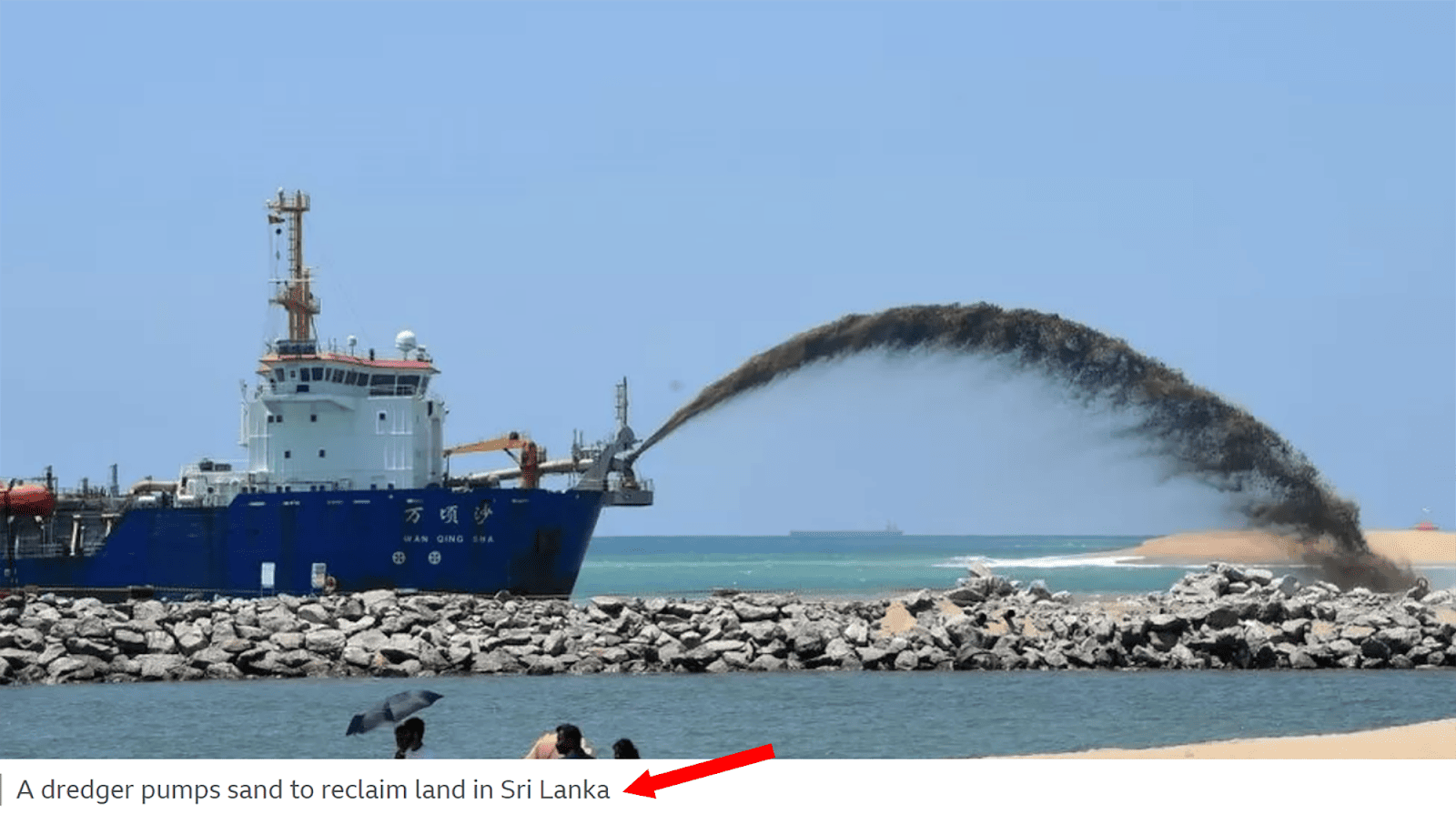
O legendă este un text care apare direct sub o imagine. De obicei, nu doar descrie imaginea, ci îi oferă mai mult context, ca în imaginea de mai jos:

Știu la ce te gândești: „ Cât de important este acest lucru pentru SEO ?”
Răspunsul este că subtitrările imaginilor nu îți afectează în mod direct clasamentele, dar îți pot îmbunătăți UX-ul prin implicarea vizitatorilor și încurajându-i să petreacă mai mult timp pe pagina ta.
Când utilizatorii petrec mai mult timp pe paginile dvs., acesta trimite semnale către Google că pagina dvs. oferă un UX pozitiv și că este plăcută și valoroasă pentru utilizatori. Acest lucru poate duce la o clasare mai bună.
Iată câteva sfaturi pentru a vă ajuta să scrieți subtitrări eficiente:
Păstrați-le concise, dar fiți descriptive
Subtitrările dvs. ar trebui să fie scurte, clare și la obiect. Evitați orice detalii inutile care ar putea copleși utilizatorul.
De exemplu, să presupunem că aveți o imagine a frumosului peisaj din Toscana. Ați putea fi tentat să scrieți ceva de genul „O priveliște uimitoare și captivantă asupra văilor și dealurilor verzi luxuriante din Toscana, Italia. Prezintă cerul albastru pitoresc și satele pitorești într-o zi strălucitoare de vară”.
Cu toate acestea, oricât de tentant ar fi să faci versuri despre această scenă, trebuie să o păstrezi drăguță și concisă. Ceva de genul acesta ar fi mai potrivit: „Peisajul Toscana, Italia, într-o zi însorită”.
Această legendă nu copleșește utilizatorul cu detalii inutile despre imagine.
Cu toate acestea, ar trebui să folosiți în continuare un limbaj viu și descriptiv pentru a crea o imagine mentală clară pentru utilizator. Știu, știu. Tocmai ți-am spus să fii concis cu subtitrările tale, iar acum îți spun să fii viu și descriptiv.
Ei bine, cele două nu se exclud reciproc. Puteți scrie în continuare subtitrări convingătoare, care nu sunt prea înflorate.
Să ne uităm la două exemple:
- Exemplul 1: „O mașină elegantă, argintie, cu geamuri fumurii și caracteristici aerodinamice, este văzută călătorind de-a lungul unei autostrăzi deșertice și pline de soare. Există întinderi vaste de dune de nisip auriu de fiecare parte și un cer albastru strălucitor deasupra capului”.
- Exemplul 2: „O mașină argintie care planează printr-un peisaj pitoresc de deșert”.
Vedea? Al doilea exemplu redă o imagine vie a imaginii pentru utilizator, evitând în același timp să intre în detalii excesive. Primul exemplu este prea lung și nu aduce prea multă valoare.
Adaugă valoare
Subtitrările dvs. ar trebui să ofere utilizatorilor informații suplimentare care să le îmbunătățească înțelegerea imaginii. Aceasta ar putea include fapte interesante, context istoric sau anecdote personale.
De exemplu, „Turnul Eiffel din Paris, Franța. A fost construit în 1887-1889 ca piesa centrală a Târgului Mondial din 1889”.
Nu trebuie să adăugați legende la fiecare imagine dintr-o pagină. Adăugați doar subtitrări despre care credeți că vor îmbunătăți UX-ul paginii și vor oferi o valoare suplimentară cititorului.
Adăugați cuvinte cheie
De asemenea, ar trebui să vă optimizați subtitrările încorporând cuvinte cheie în ele. Acest lucru ajută motoarele de căutare să asocieze imaginile dvs. cu anumite cuvinte cheie care se aliniază cu interogările de căutare ale utilizatorilor.
Poate spori relevanța conținutului dvs. și poate crește șansele ca imaginile dvs. să apară în SERP-uri și imagini Google atunci când utilizatorii caută un cuvânt cheie.
Pentru a găsi cuvinte cheie pentru subtitrările dvs., puteți utiliza vechiul nostru prieten, Instrumentul Magic pentru cuvinte cheie. Utilizați pașii pe care i-am expus mai devreme pentru a naviga la instrument, introduceți cuvântul cheie și alegeți-i pe cei mai relevanți pe care să le încorporați în legenda.
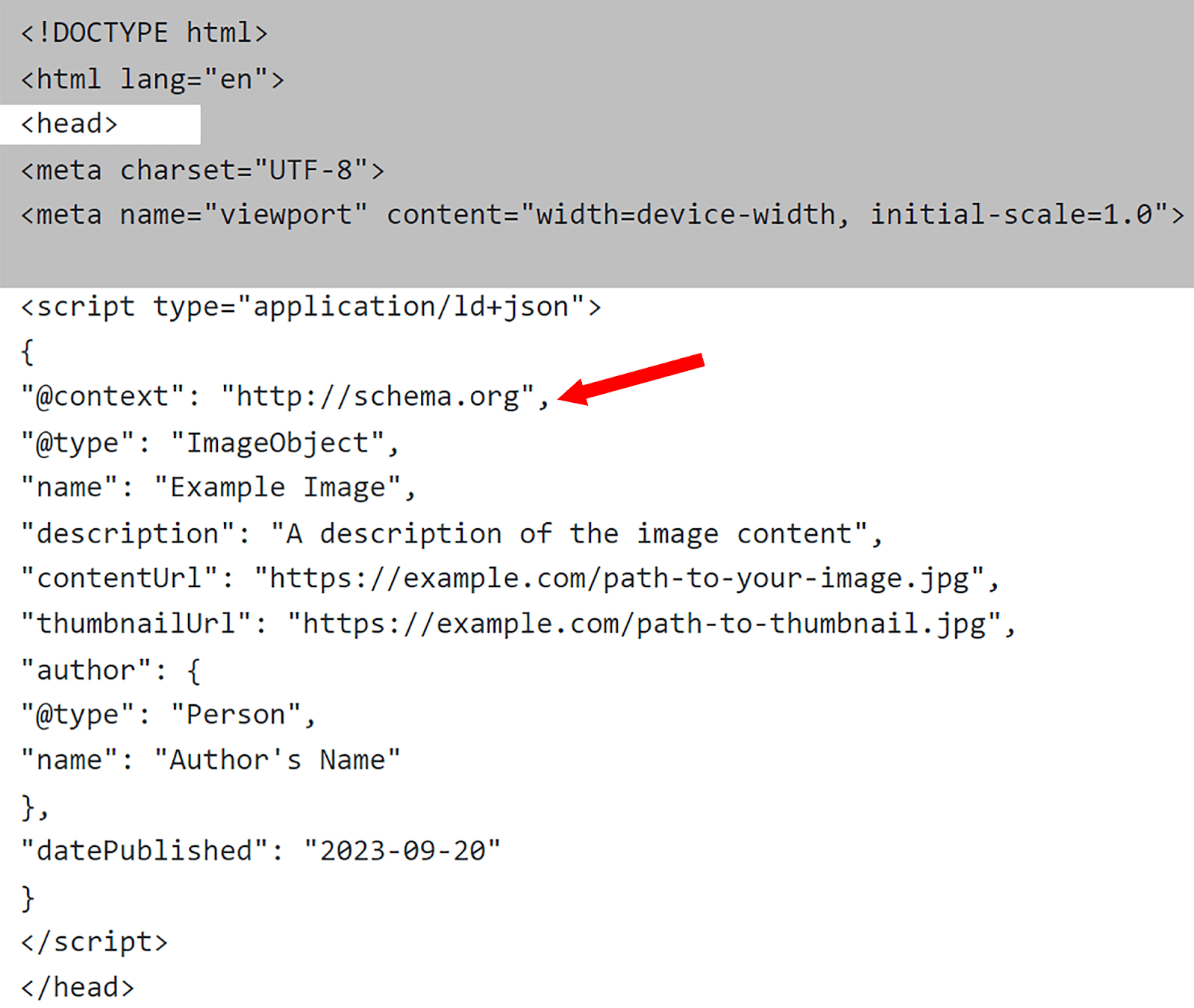
8. Profitați de markup schema pentru imagini
Există un tip specific de marcaj de schemă numit ImageObject. Acesta este un format de date structurate care vă permite să furnizați motoarelor de căutare informații detaliate despre imaginile de pe site-ul dvs.
Ajută motoarele de căutare să înțeleagă contextul și conținutul imaginilor dvs., ceea ce poate duce la o mai bună indexare și vizibilitate în rezultatele căutării.
Aceasta înseamnă că imaginile dvs. ar putea fi oferite utilizatorilor care caută în mod activ conținut vizual legat de nișa dvs.
Implementarea de marcare a schemei ImageObject poate duce la rezultate bogate, care pot include caracteristici precum miniaturi ale imaginilor, subtitrări și alte îmbunătățiri vizuale.
Miniaturile imaginilor sunt generate de motoarele de căutare înșiși pe baza diverșilor factori, inclusiv conținutul paginii dvs., imaginile pe care le conține și cât de bine se potrivește cu interogarea de căutare.
Aceste completări atrăgătoare vă pot face înregistrările mai atractive pentru utilizatori și pot îmbunătăți ratele de clic (CTR).
Vă permite să furnizați informații detaliate, cum ar fi:
- Numele sau titlul imaginii
- O descriere a conținutului imaginii
- URL-ul fișierului imagine
- Adresa URL pentru o versiune în miniatură a imaginii
- Autorul sau creatorul imaginii
- Data la care imaginea a fost creată sau publicată
Când implementați marcarea schemei, tipurile de rezultate bogate pe care le puteți vedea includ:
- Miniatura imaginii : o mică previzualizare sau o miniatură a imaginii.
- Titlu : un titlu sau o descriere legată de imagine.
- Autor sau sursă : informații despre sursa sau creatorul imaginii.
- Data publicării : dacă este cazul, data la care imaginea a fost publicată sau încărcată.
- Descriere : o scurtă descriere sau legenda asociată cu imaginea.
- Linkuri suplimentare : Link-uri către conținut sau pagini conexe de pe site.
- Evaluări și recenzii : dacă este relevant, evaluările utilizatorilor sau recenziile imaginii.
- Informații despre licența imaginii : detalii despre licența sau drepturile de utilizare ale imaginii.
În prezent, Google Images acceptă următoarele tipuri de date structurate:
- Produse
- Videoclipuri
- Rețete
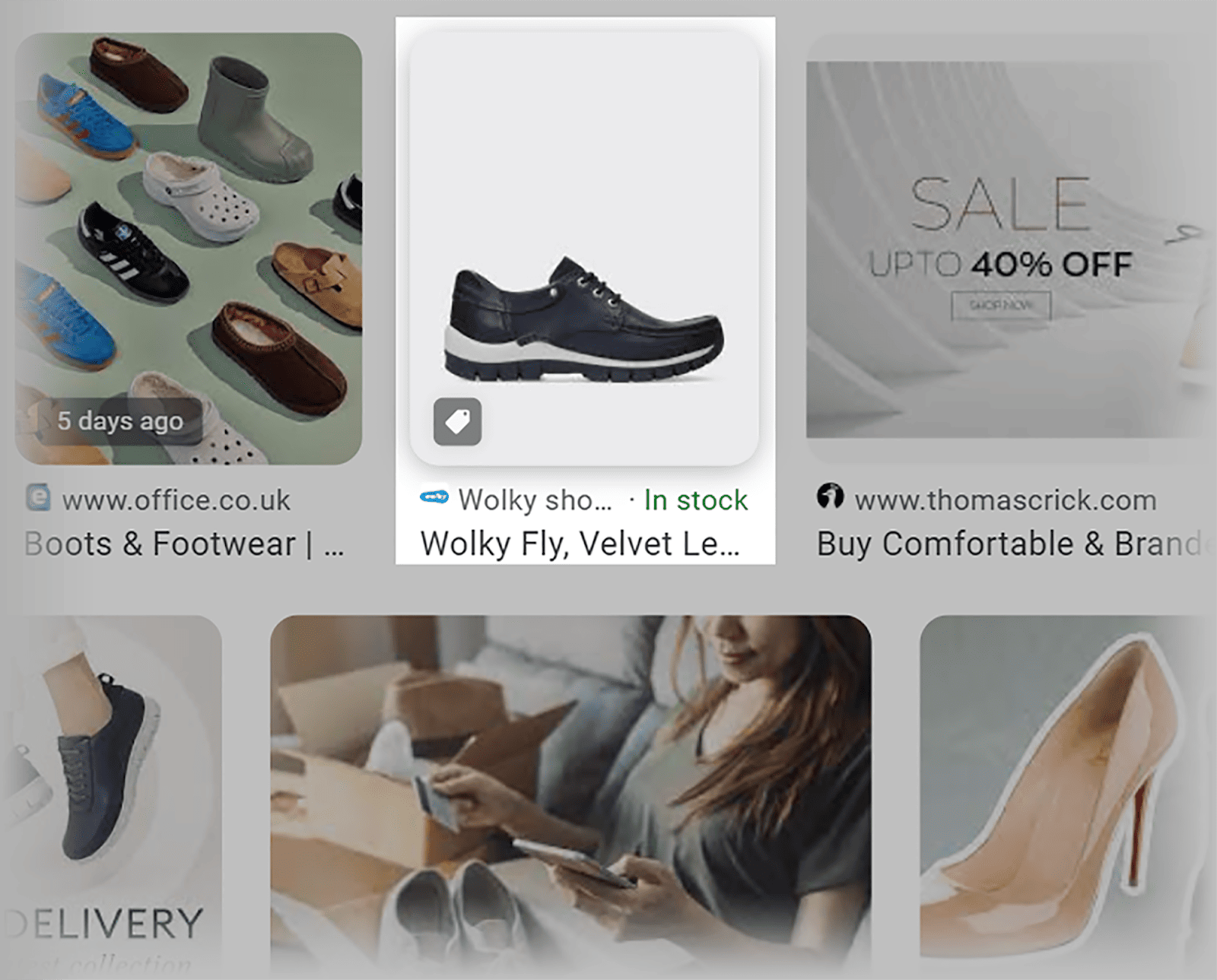
Să presupunem că conduceți un site de comerț electronic care vinde pantofi. Dacă utilizați schema de marcare pentru a defini o imagine ca produs, Google poate afișa imaginea cu o pictogramă de etichetă de preț (denumită adesea „insignă”) în pachetul de imagini din SERP-uri și în Google Images. Pentru a face acest lucru, ar trebui să adăugați în paginile dvs. date structurate pe produse.

Aceasta înseamnă că utilizatorii pot spune rapid dacă imaginea dvs. este tipul de rezultat pe care îl caută. Dacă intenționează să cumpere pantofi, atunci insigna de produs îi informează că pot face acest lucru dând clic pe imaginea ta. Dacă nu este afișată nicio insignă, atunci ei ar putea presupune că imaginea dvs. este legată de ceva de genul unei postări de blog despre pantofi.
Dacă rulați un site de rețete, atunci puteți adăuga markup schema rețetei în paginile dvs. Când faceți acest lucru, imaginea dvs. ar putea apărea ca o miniatură lângă linkul către pagina dvs.

Pentru a adăuga marcaj de schemă ImageObject la imaginile dvs., puteți face acest lucru cu ușurință utilizând codul de date structurate disponibil pe Schema.org.
Acest cod este pre-structurat, ceea ce înseamnă că tot ce trebuie să faceți este să introduceți detaliile specifice ale imaginii, cum ar fi adresele URL ale imaginilor, dimensiunile și descrierile. După ce ați terminat, puteți integra codul în secțiunea <head> a fișierului HTML.

9. Folosiți imagini unice și originale
Ar trebui să încercați întotdeauna să utilizați imagini originale în loc de imagini de stoc. Dacă site-ul tău folosește aceleași imagini ca multe dintre celelalte site-uri din nișa ta, atunci nu vei ieși în evidență. În plus, nu veți trimite semnale bune EEAT către Google cu privire la credibilitatea site-ului dvs.
Ar trebui să utilizați imagini care sunt extrem de relevante pentru subiectul pe care îl discutați și să se alinieze cu nișa dvs.
De exemplu, dacă blogul dvs. este despre călătoria la Paris, atunci ar trebui să evitați să utilizați imagini cu Turnul Eiffel pe care le-ați văzut pe sute de alte bloguri.
Gândește-te – ai avea mai multă încredere într-o postare pe blog care folosește fotografii de stoc ale Parisului sau una cu imagini ale autorului vizitând cele mai faimoase repere ale orașului? În mod clar, a doua postare demonstrează mult mai multă experiență și încredere.
Iată un alt mod de a gândi.
Când încercați să vă îmbunătățiți clasamentul, nu veți pur și simplu să copiați și să inserați conținut de pe alt site pe al dvs. Ați petrece timp creând conținut unic și original, care oferă valoare utilizatorilor.

În mod similar, este puțin probabil ca imaginile de stoc să ajute în clasamentul dvs. Pe de altă parte, imaginile originale ar putea câștiga link-uri de la alte site-uri relevante.
De exemplu, dacă creați un infografic care conține informații utile despre un anumit subiect, alte site-uri ar putea dori să creeze un link către acesta atunci când creează conținut despre acel subiect. Acest lucru vă ajută site-ul să-și îmbunătățească profilul de backlink și ar putea duce la clasamente mai ridicate.
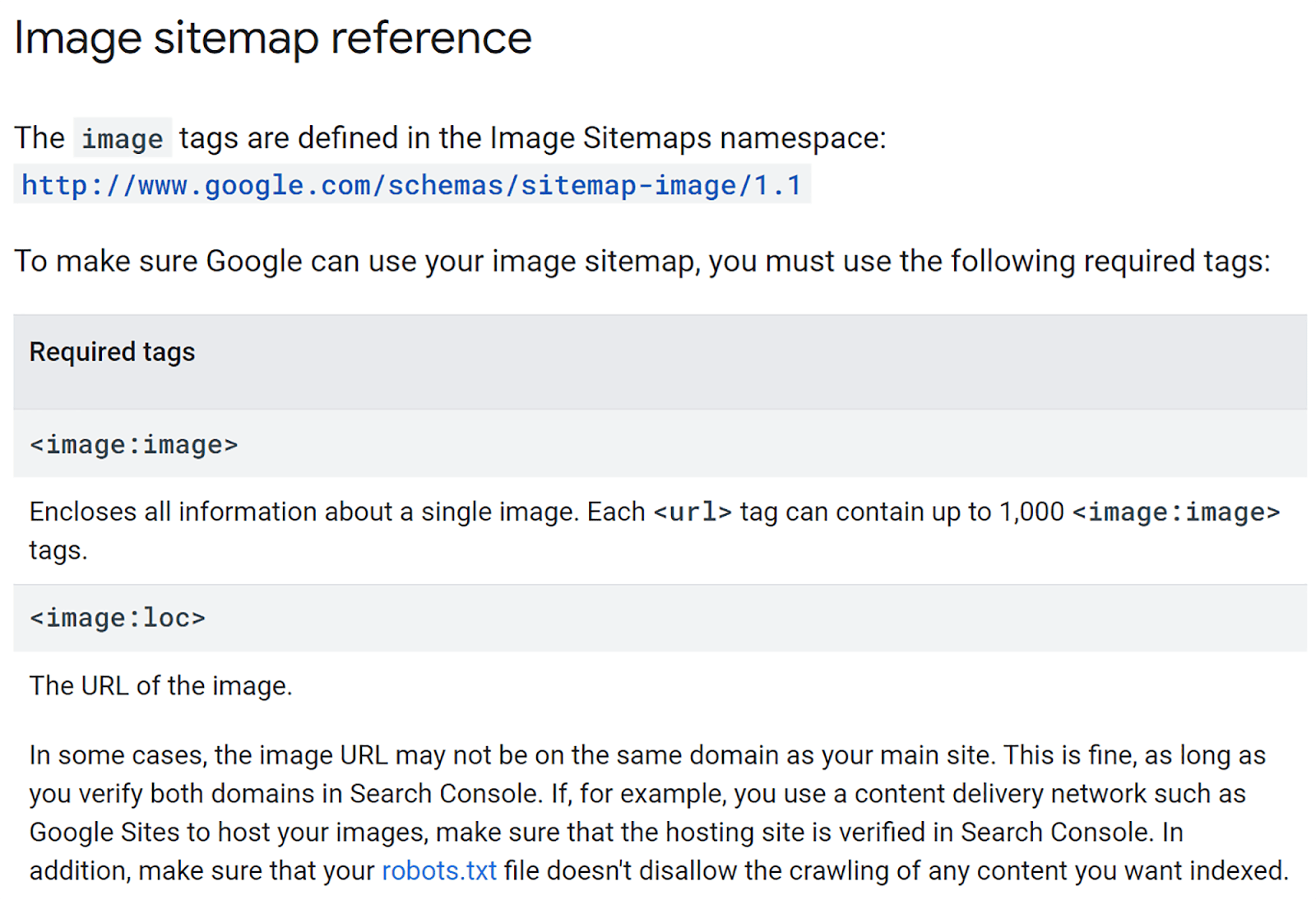
10. Creați un sitemap imagine
Hărțile de site XML ajută motoarele de căutare să vă descopere paginile pentru indexare, ajutându-i totodată să înțeleagă structura site-ului dvs. Îmi place să mă gândesc la ele ca pe o foaie de parcurs pentru motoarele de căutare. Sitemapurile imaginilor sunt similare, dar există câteva diferențe cheie.
Un sitemap XML este o listă cuprinzătoare a fiecărei pagini de pe site-ul dvs. Include adrese URL pentru toate tipurile de conținut, inclusiv bloguri, articole și pagini de produse. De asemenea, puteți adăuga adrese URL de imagini la un sitemap XML pentru a permite Google să le acceseze cu crawlere și să le indexeze. Acest lucru se numește adăugarea de etichete de imagine sitemap. Dacă doriți să aflați mai multe despre acest lucru, consultați Ghidul Google Sitemap.
Sitemap-urile cu imagini oferă Google o listă cu toate imaginile de pe site-ul dvs.
Aceasta înseamnă că există o șansă crescută ca acestea să apară în rezultatele căutării specifice imaginilor, cum ar fi Google Images, deoarece Google le poate găsi și indexa. Acest lucru vă ajută să vă extindeți acoperirea către utilizatorii care caută în mod special conținut vizual.
Atunci când creați fie un sitemap XML obișnuit care include adrese URL de imagine, fie un sitemap imagine, există etichete de imagine specifice care trebuie incluse. Iată sfatul direct de la Google:

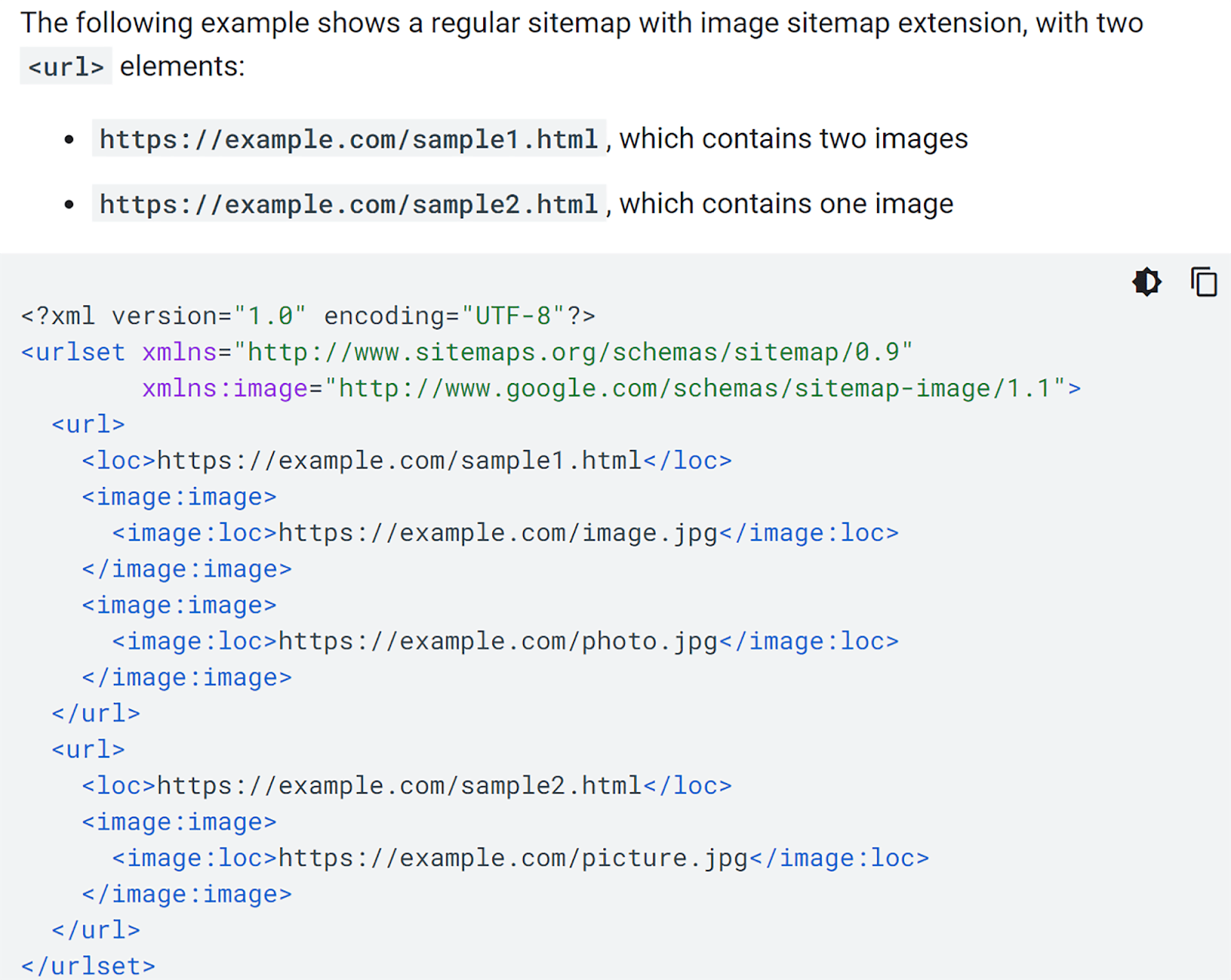
Deci, cum arată de fapt un sitemap imagine? Iată un exemplu de la Google:

Dacă doriți să creați manual un sitemap imagine, atunci cel mai bine este să urmați instrucțiunile Google.
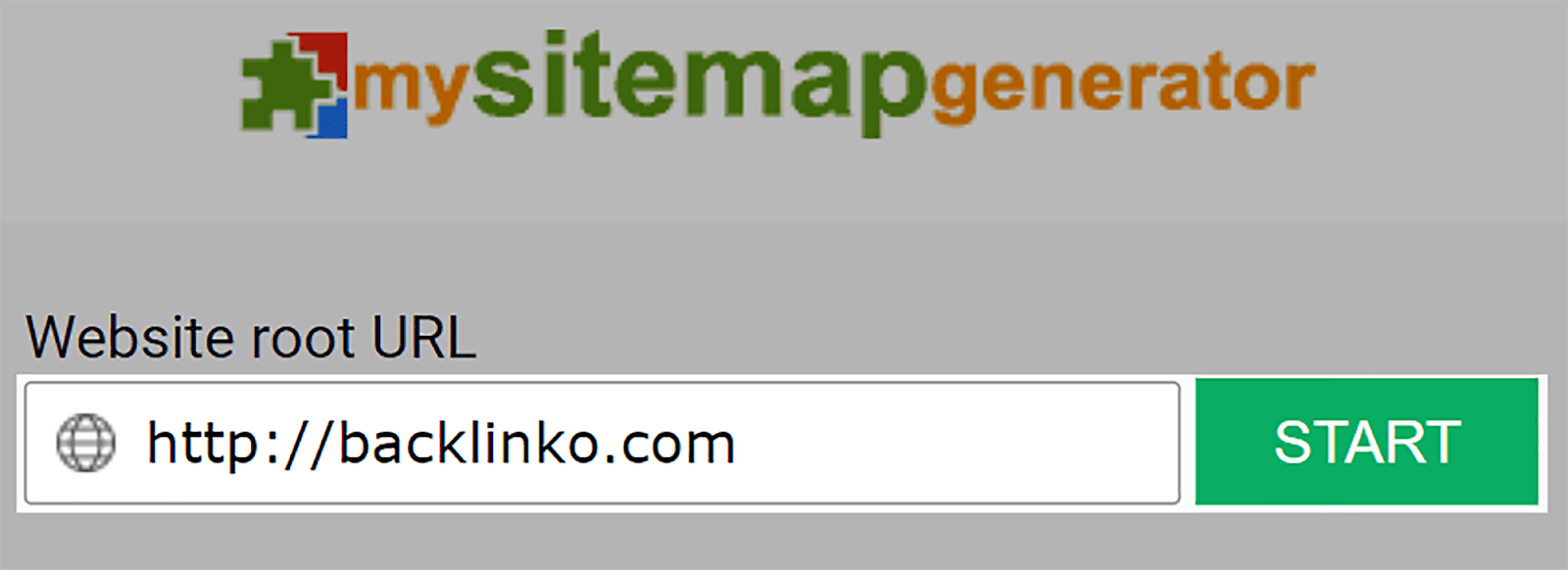
Dacă nu doriți să o faceți manual, atunci puteți utiliza un instrument precum generatorul meu de sitemap. Acesta este un instrument online gratuit care poate genera un sitemap imagine pentru dvs. Cu toate acestea, dacă imaginile dvs. sunt găzduite pe CDN-uri, subdomenii sau servere externe, va trebui să obțineți un plan plătit, astfel încât să le puteți activa.
Pentru a începe, mergeți la generatorul meu de sitemap, introduceți domeniul dvs. și faceți clic pe „Start”.

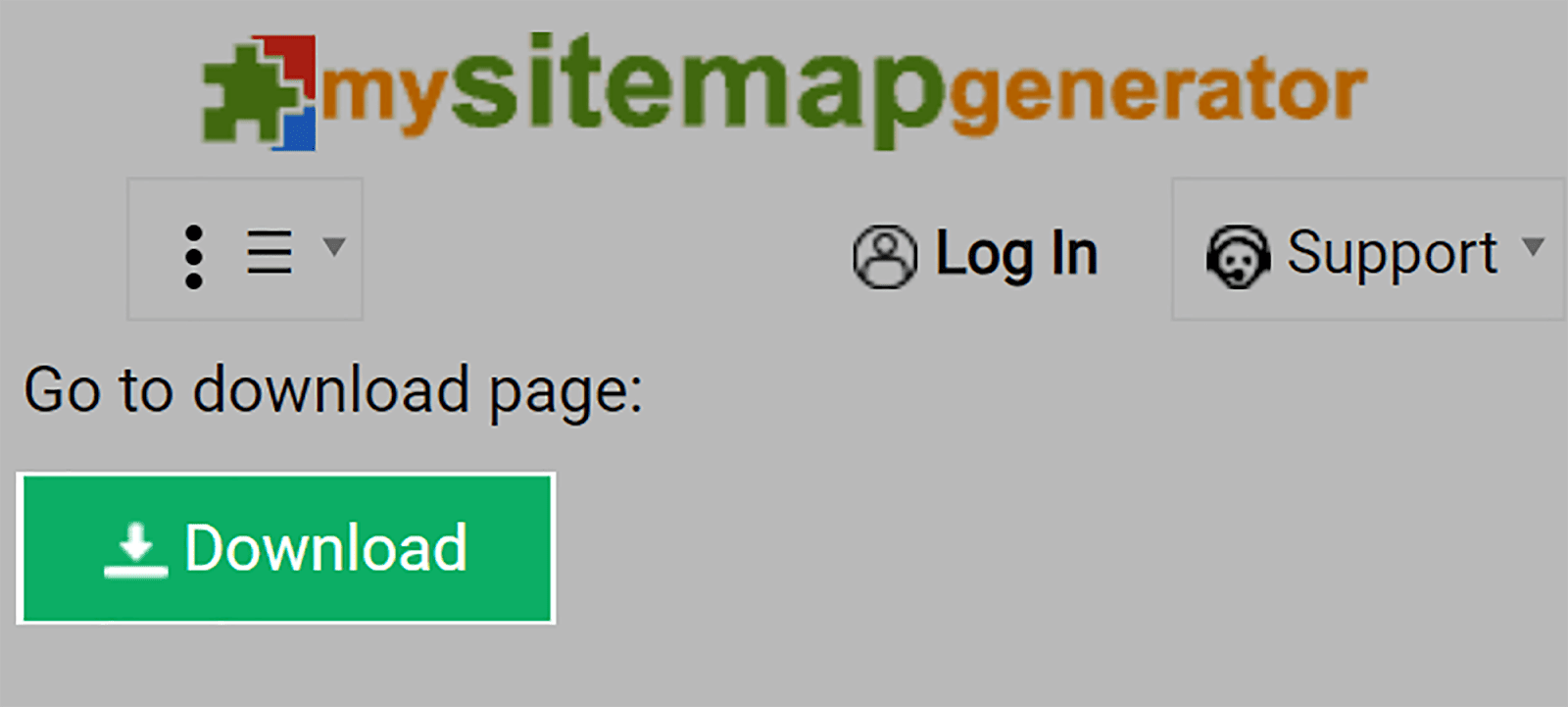
În funcție de cât de mare este site-ul dvs., generarea poate dura ceva timp. După ce ați terminat, faceți clic pe butonul „Descărcați”.

Apoi, încărcați fișierul în folderul rădăcină al domeniului dvs. Dosarul rădăcină al domeniului dvs. este directorul principal în care folderele și fișierele site-ului dvs. sunt stocate pe server. Unde se află depinde de mediul dvs. de găzduire web. Dacă nu sunteți sigur unde să îl localizați, atunci probabil că cel mai bine este să contactați furnizorul dvs. de găzduire web.
După ce îl încărcați în fișierul rădăcină, sunteți gata să îl încărcați în Google Search Console.
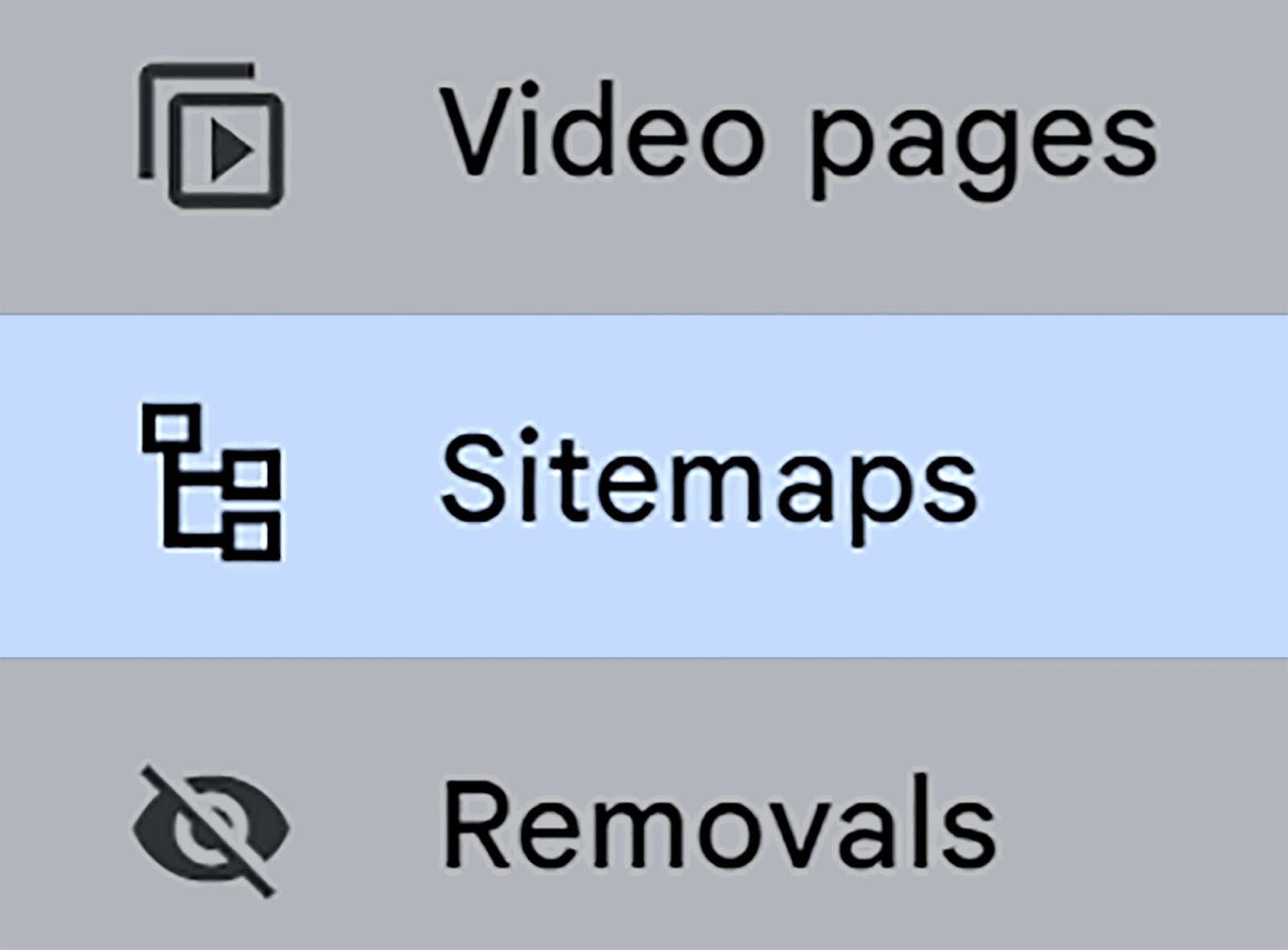
Așadar, conectați-vă la contul dvs. GSC și faceți clic pe „Sitemaps” din partea stângă a paginii.

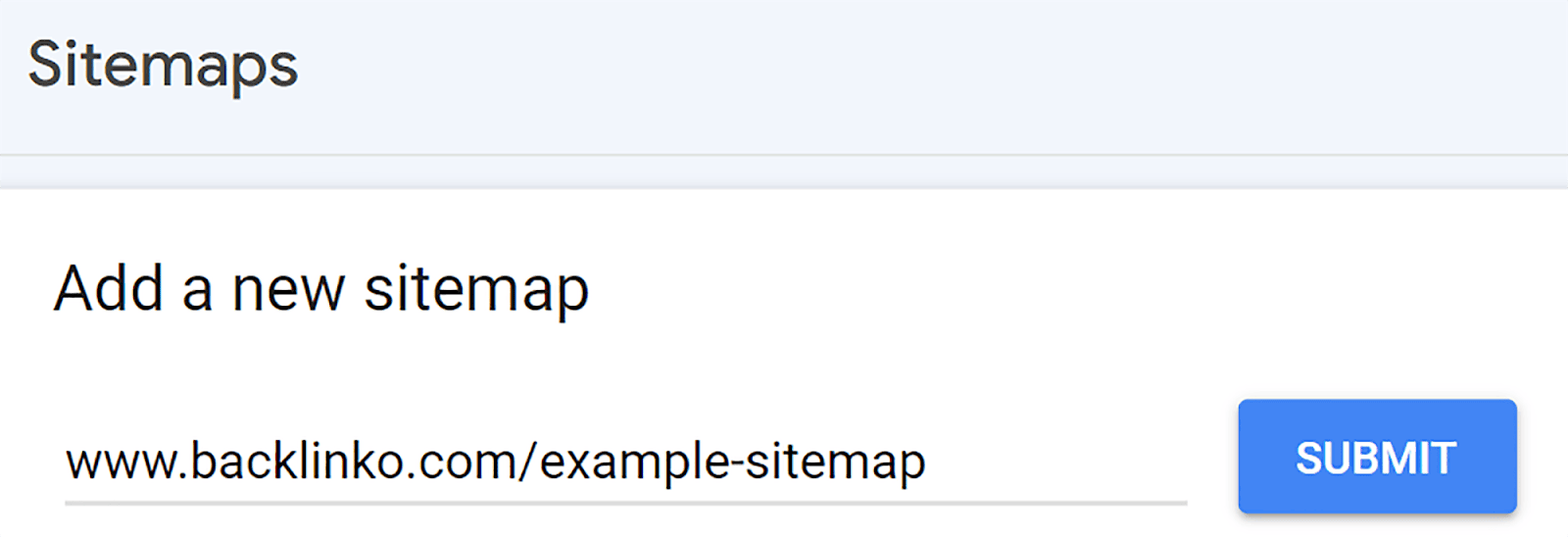
Apoi, inserați adresa URL a sitemapului dvs. și faceți clic pe „Trimiteți”.

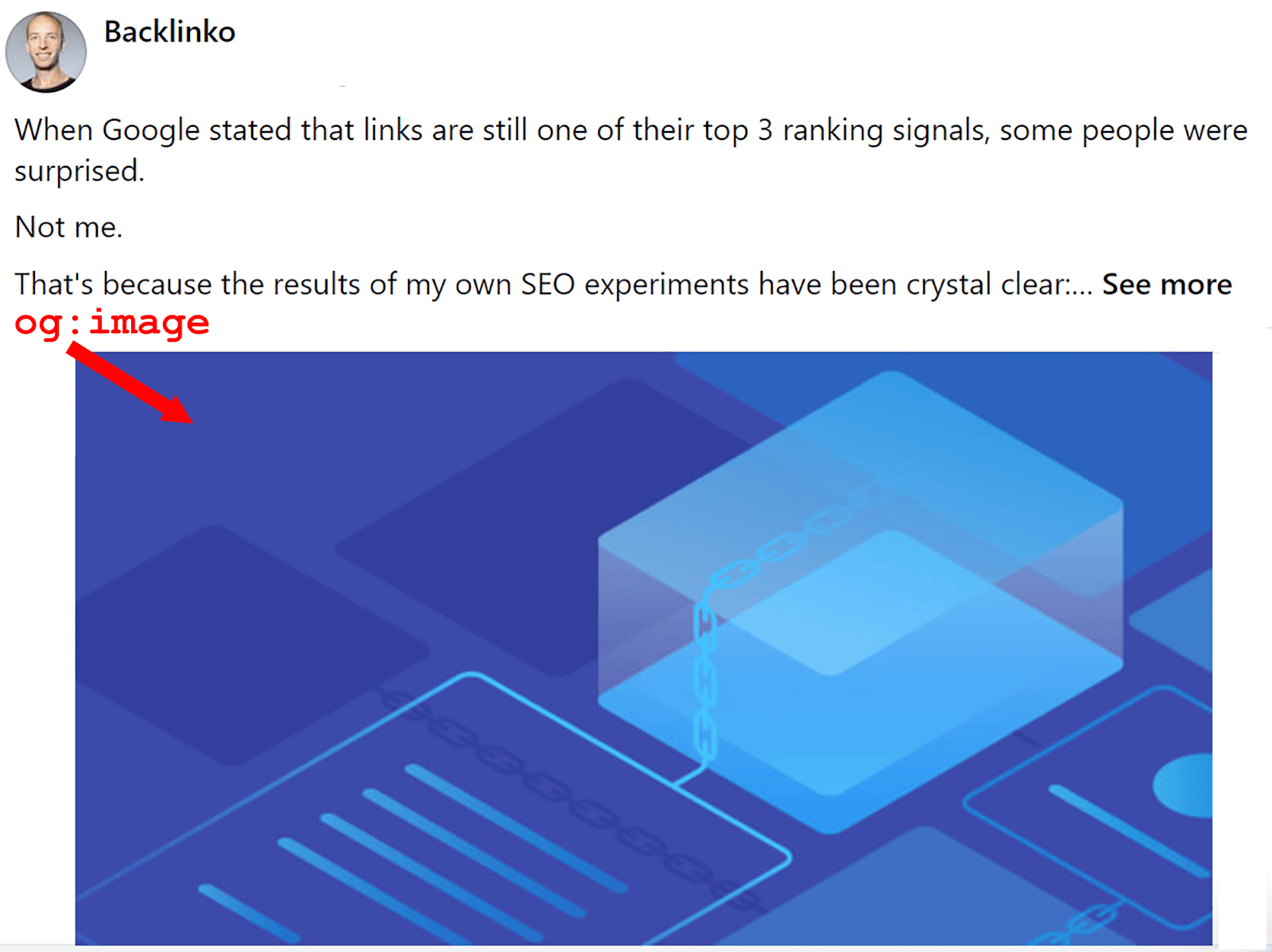
11. Utilizați metaetichete Open Graph
Metaetichetele Open Graph (OG) sunt fragmente de cod care controlează modul în care sunt afișate adresele URL atunci când sunt partajate pe platforme de socializare precum Facebook, LinkedIn și Pinterest.
Acestea pot face conținutul partajat mai vizibil și mai accesibil, ceea ce poate duce la creșterea traficului către site-ul dvs. de pe platformele de socializare. Principalele motive pentru aceasta sunt:
- Acestea fac conținutul mai atrăgător din punct de vedere vizual în fluxurile de rețele sociale
- Acestea oferă utilizatorilor o perspectivă rapidă asupra subiectului conținutului
- Acestea ajută platformele de social media să înțeleagă subiectul și contextul conținutului, ceea ce poate îmbunătăți capacitatea de descoperire a mărcii dvs. în SERP-uri.
Când implementați etichete OG, acestea vă permit să specificați ce imagine și informații ar trebui să fie vizibile atunci când o adresă URL de pe site-ul dvs. este partajată pe rețelele sociale.

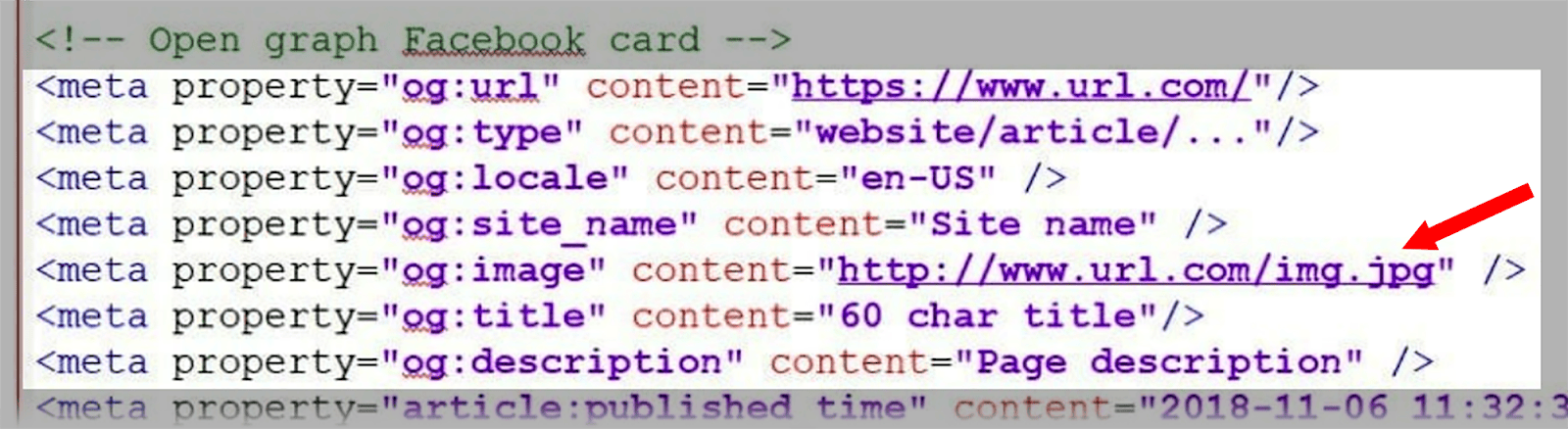
Metaetichetele OG sunt de obicei situate în secțiunea <head> a HTML-ului unei pagini și au prefixul „og:” înaintea numelui proprietății. De exemplu, așa arată un card Facebook Open Graph:

Pentru a vă asigura că imaginea aleasă se afișează corect atunci când distribuiți o postare pe rețelele sociale, asigurați-vă că includeți eticheta de imagine.
Pentru a începe să utilizați:
- etichete Facebook OG,
- Etichete Pinterest OG,
- și etichete LinkedIn OG,
urmați instrucțiunile prezentate în ghidurile utile la care am legat.
Când vine vorba de Twitter (cunoscut acum ca X), platforma nu folosește protocolul Open Graph. Folosește propria sa versiune numită Twitter Cards. Dacă doriți să aflați cum să le configurați, consultați acest Ghid pentru carduri Twitter.
Adăugarea etichetelor OG în WordPress
Dacă utilizați WordPress, atunci adăugarea etichetelor OG este MULT mai ușoară. Puteți utiliza pluginul Yoast SEO pentru a face acest lucru. Dacă nu ați instalat încă pluginul Yoast SEO, faceți-o. Apoi, faceți clic pe „Postări” din stânga ecranului.

Next, click “Edit” under the post you want to add OG tags to.

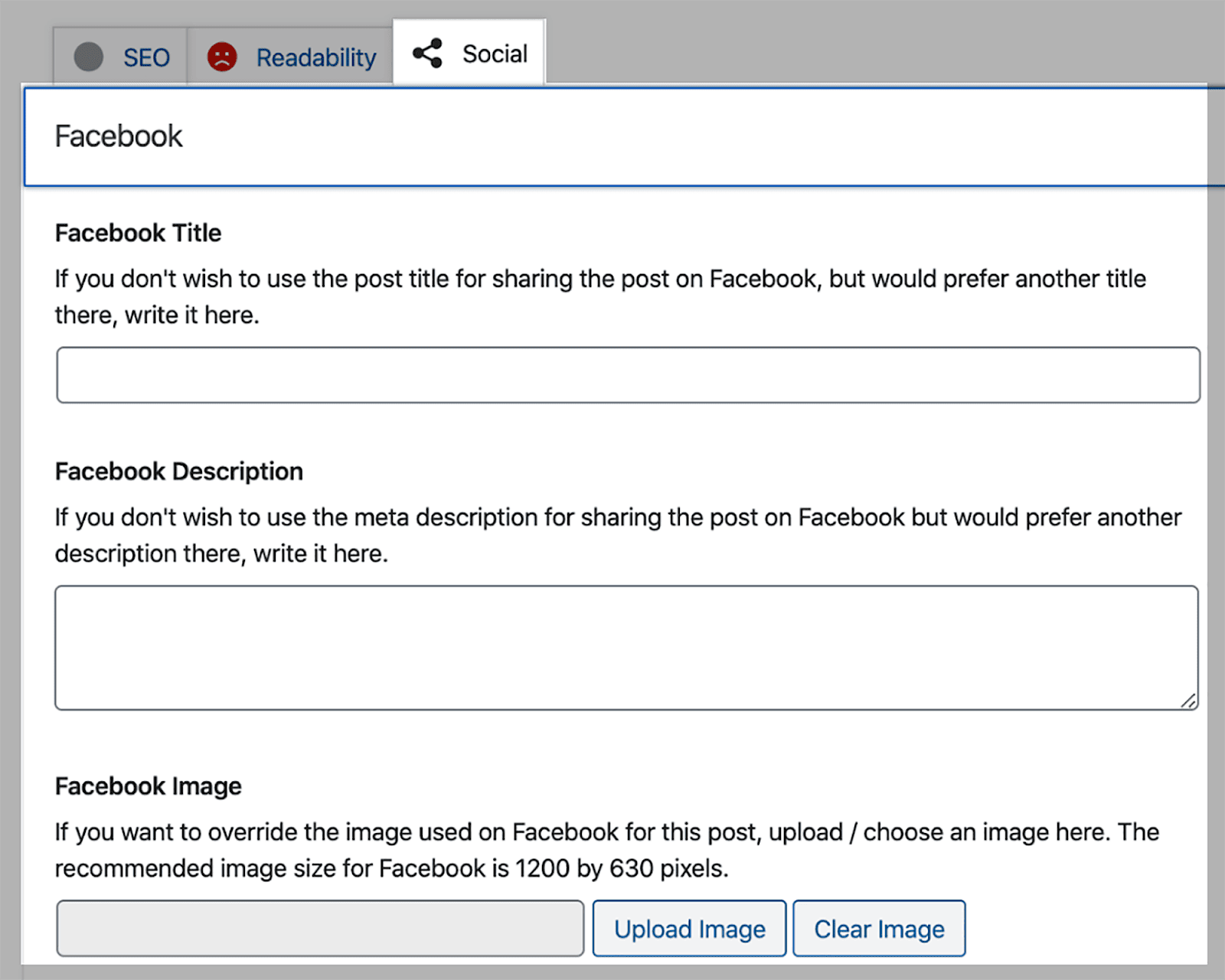
Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI : instrumentele de optimizare a imaginilor conduse de AI sunt capabile să analizeze și să optimizeze automat imaginile. Aceasta include reglarea fină a setărilor de compresie și eliminarea metadatelor inutile.
- AR (Realitate Augmentată) : Pe măsură ce AR devine mai utilizat pe scară largă, optimizarea imaginilor pentru AR va deveni, de asemenea, mai importantă. Aceasta implică acordarea unei atenții sporite unor lucruri precum raportul de aspect, scalarea, consistența și capacitatea de răspuns.
Deși s-ar putea să nu fie nevoie să fii complet la curent cu toate aceste tehnologii încă, este posibil ca acestea să aibă un impact semnificativ asupra SEO a imaginii în viitorul apropiat. Deci, ar trebui să urmăriți îndeaproape aceste evoluții.
Cum să identificați problemele cu imaginile dvs
Deci, cum puteți urmări orice probleme legate de imaginile de pe site-ul dvs. și cum puteți identifica zonele care necesită îmbunătățiri? Ei bine, în primul rând, ajută să știi ce să analizezi pentru a te asigura că imaginile tale sunt în formă bună. Unele dintre lucrurile la care trebuie să acordați atenție sunt:
Legături între imagini rupte
Linkurile de imagini întrerupte înseamnă că imaginile dvs. nu pot fi afișate deoarece adresele URL ale acestora sunt scrise greșit, nu mai există sau calea fișierului este invalidă. De ce este acest lucru rău pentru SEO? Bine,
- Motoarele de căutare tind să favorizeze site-urile cu conținut bine întreținut. Deci, a avea o mulțime de link-uri de imagini sparte ar putea semnala că site-ul tău nu este bine întreținut și de calitate scăzută. Acest lucru poate duce la clasamente mai scăzute.
- Legăturile de imagini întrerupte creează un UX slab. Vizitatorii dvs. vor vedea site-ul dvs. ca fiind neprofesional și mai puțin de încredere, ceea ce va duce la rate de respingere crescute și la o implicare redusă a utilizatorilor.
- Atunci când motoarele de căutare precum Google întâlnesc linkuri de imagini rupte, este posibil să nu indexeze imaginile corect sau chiar deloc. Aceasta înseamnă că este posibil ca imaginile dvs. să nu apară în căutările legate de imagini.
Dar de unde știi dacă link-urile imaginilor tale sunt întrerupte? Cel mai bun mod de a le identifica este utilizarea instrumentului de audit al site-ului Semrush.
Pentru a începe, trebuie să efectuați un audit pe site-ul dvs.
Așadar, conectați-vă la Semrush și faceți clic pe „Audit site” în partea stângă a ecranului.

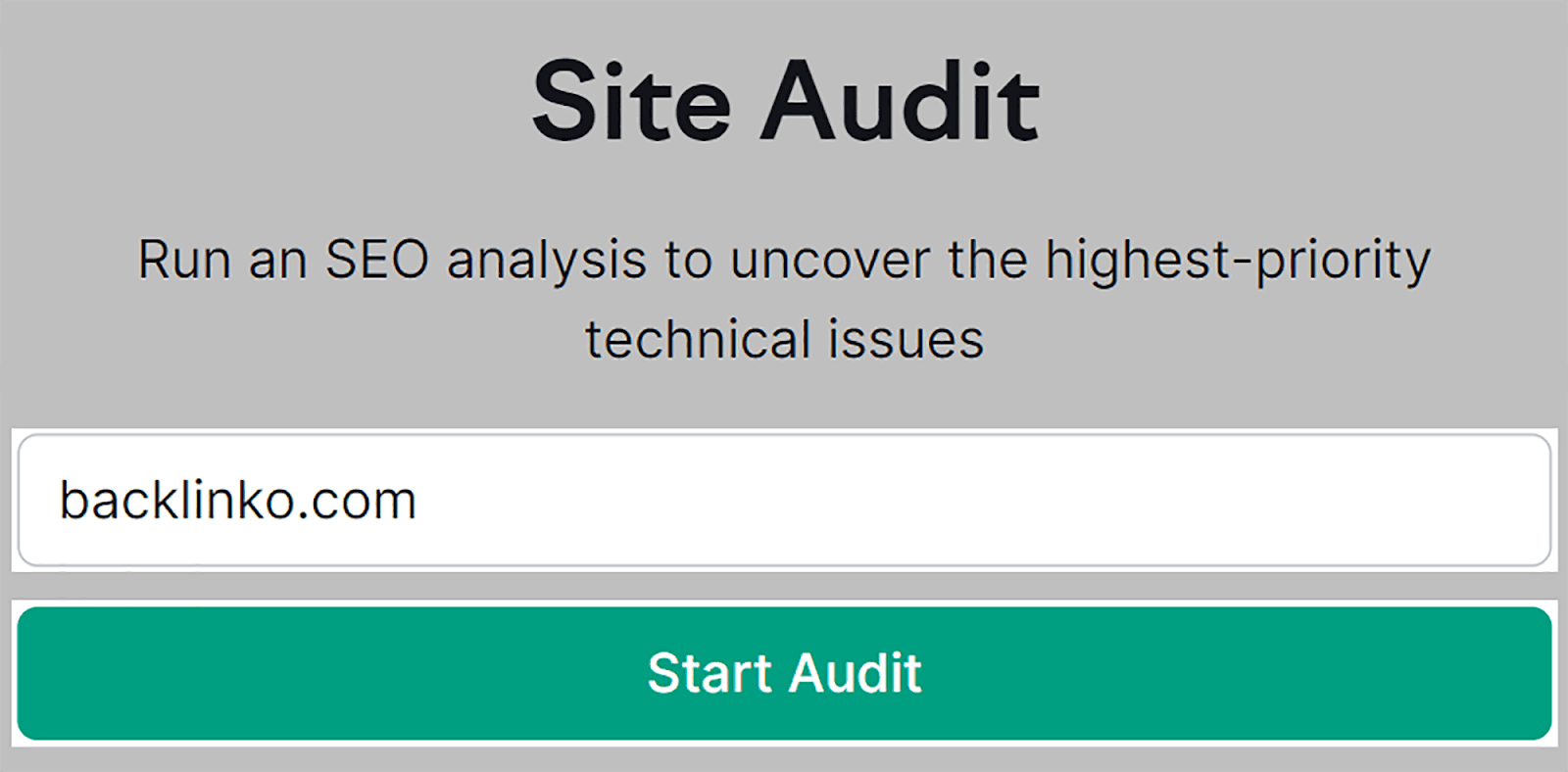
Apoi, introduceți domeniul dvs. și faceți clic pe „Start Audit”.

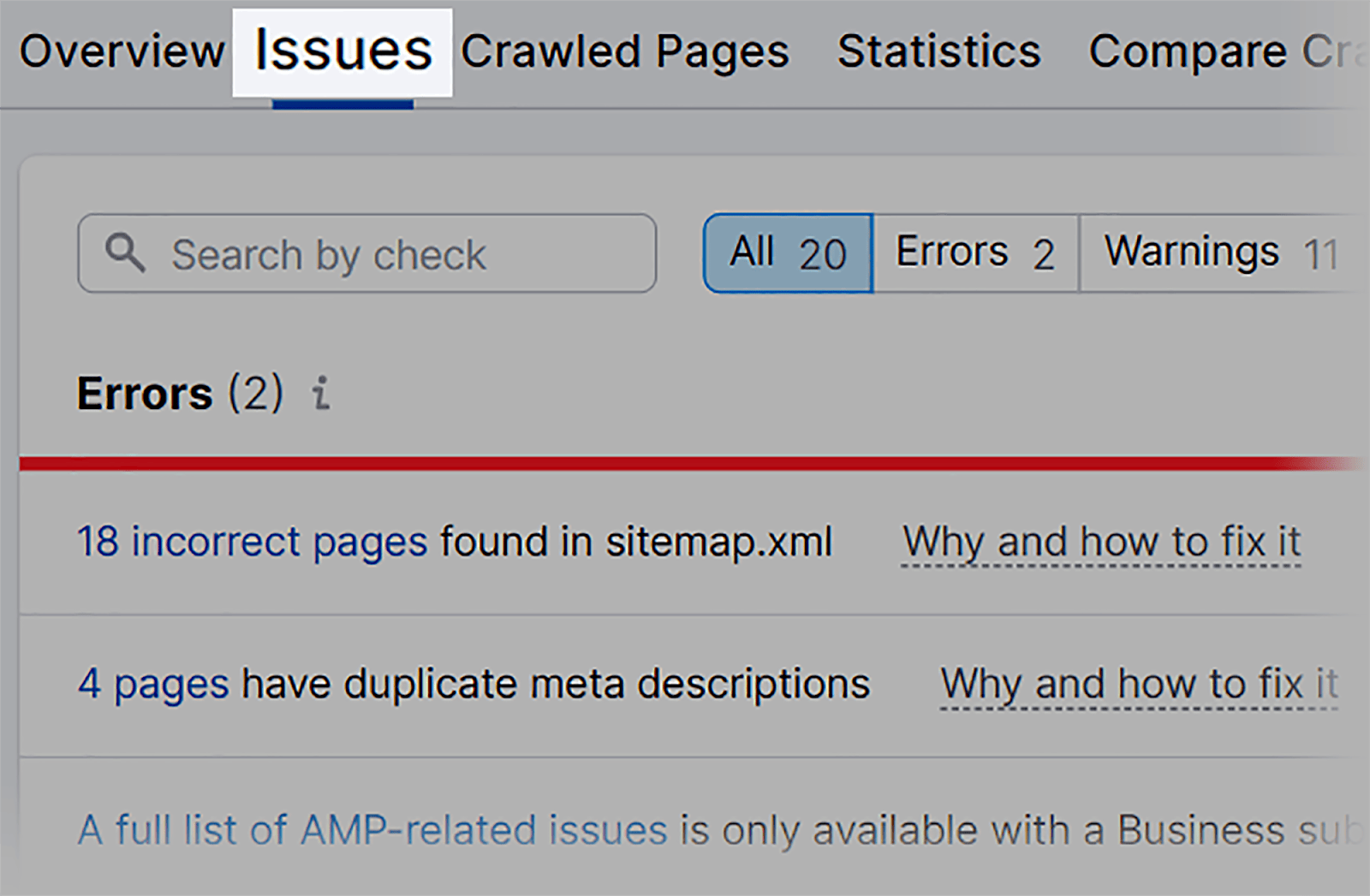
Odată ce auditul s-a încheiat, faceți clic pe fila „Probleme” din partea de sus a paginii.

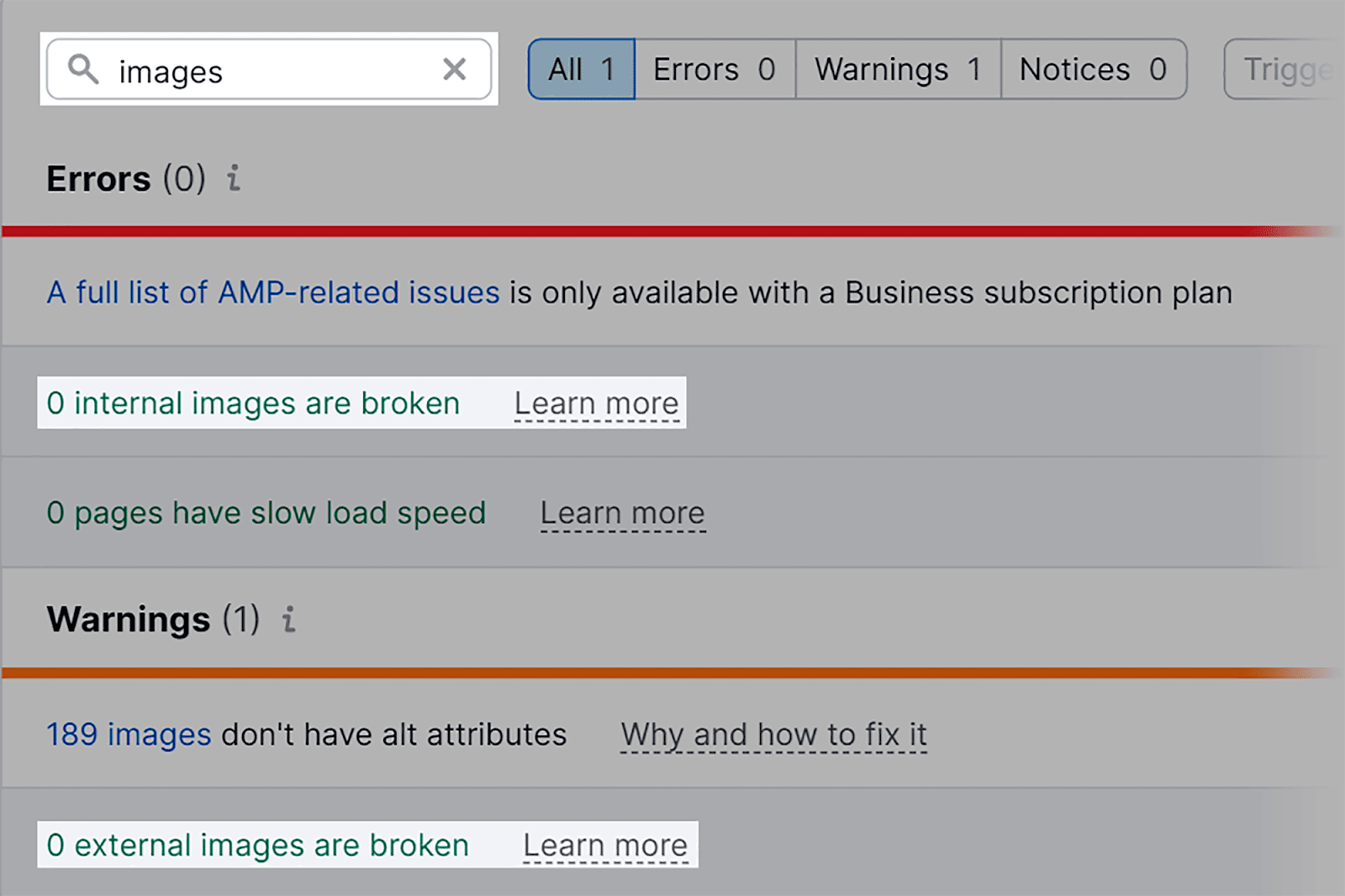
Apoi, tastați „imagini” în bara de căutare. Veți vedea acum orice probleme legate de imagine pe site-ul dvs.

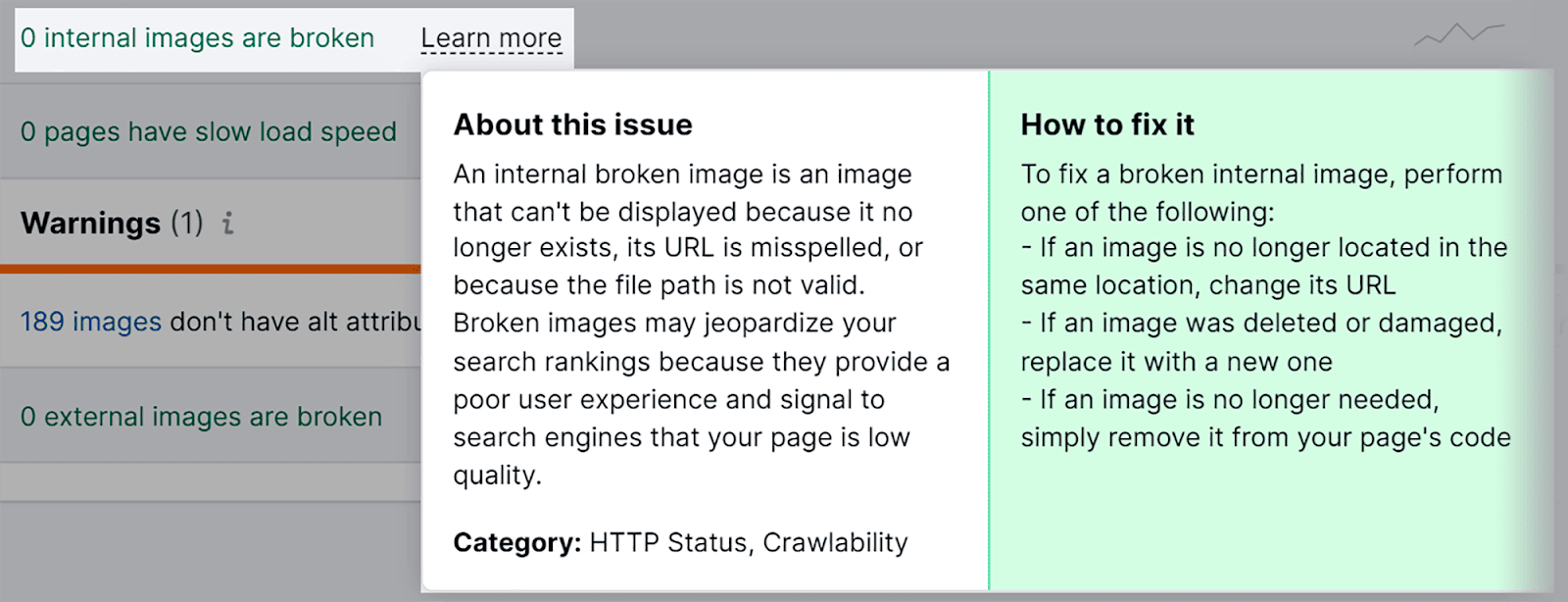
Văd că site-ul meu în prezent nu are imagini interne sau externe sparte. Dacă ar exista probleme, Semrush mi-ar oferi o listă cu adresele URL pentru aceste imagini sparte. De asemenea, aș putea face clic pe „Aflați mai multe” pentru a afla mai multe informații despre probleme și despre cum să le remediez.

Lipsește textul alternativ
Am menționat deja de ce textul alternativ este SUPER important, așa că nu voi mai pierde timpul vorbind din nou despre el. Totuși, ceea ce vreau să vă arăt este cum puteți găsi textul alternativ lipsă în imaginile dvs.
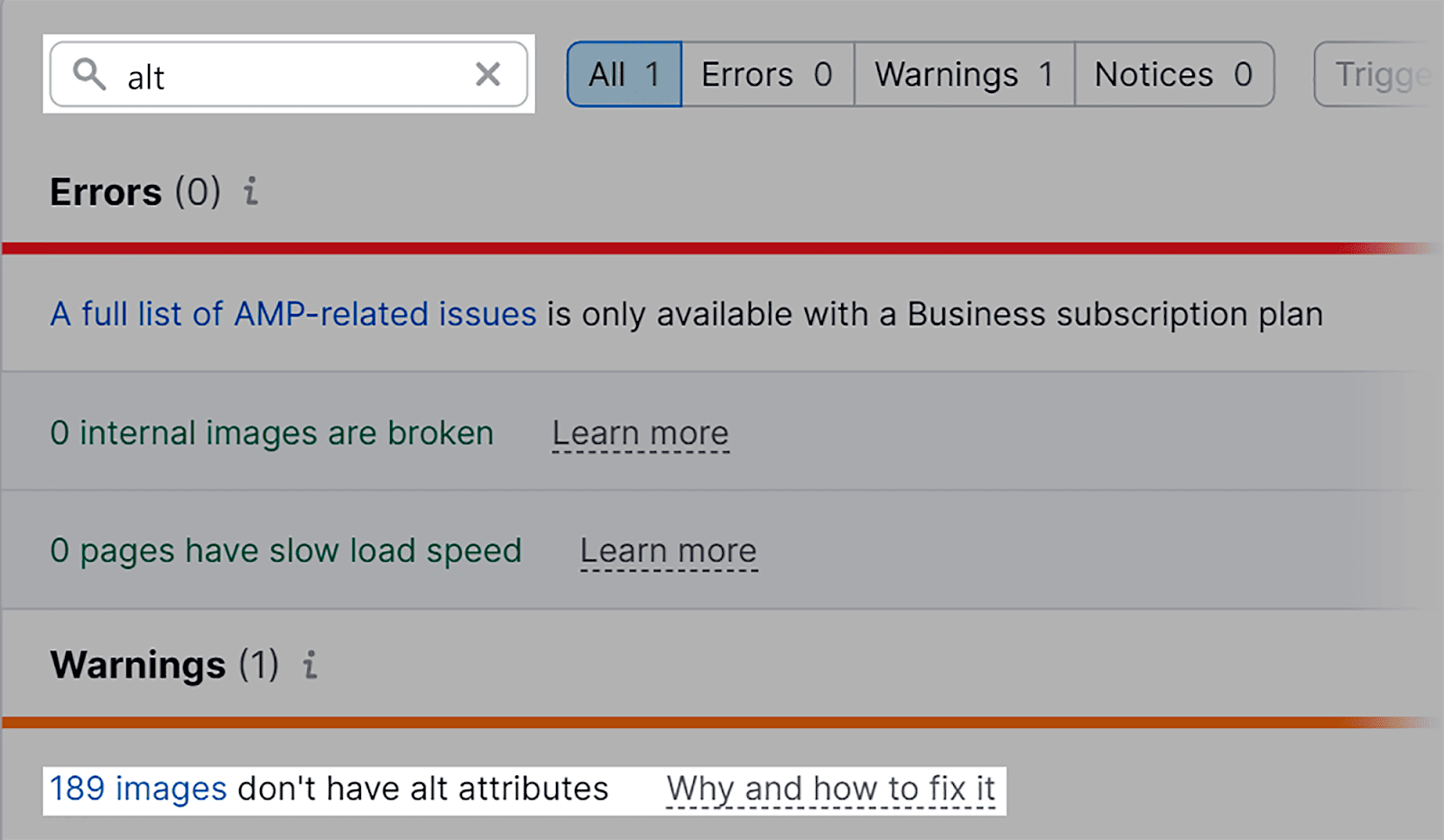
Deci, rămânând cu instrumentul de audit al site-ului și fila „Probleme”, tastați „alt” în caseta de căutare.

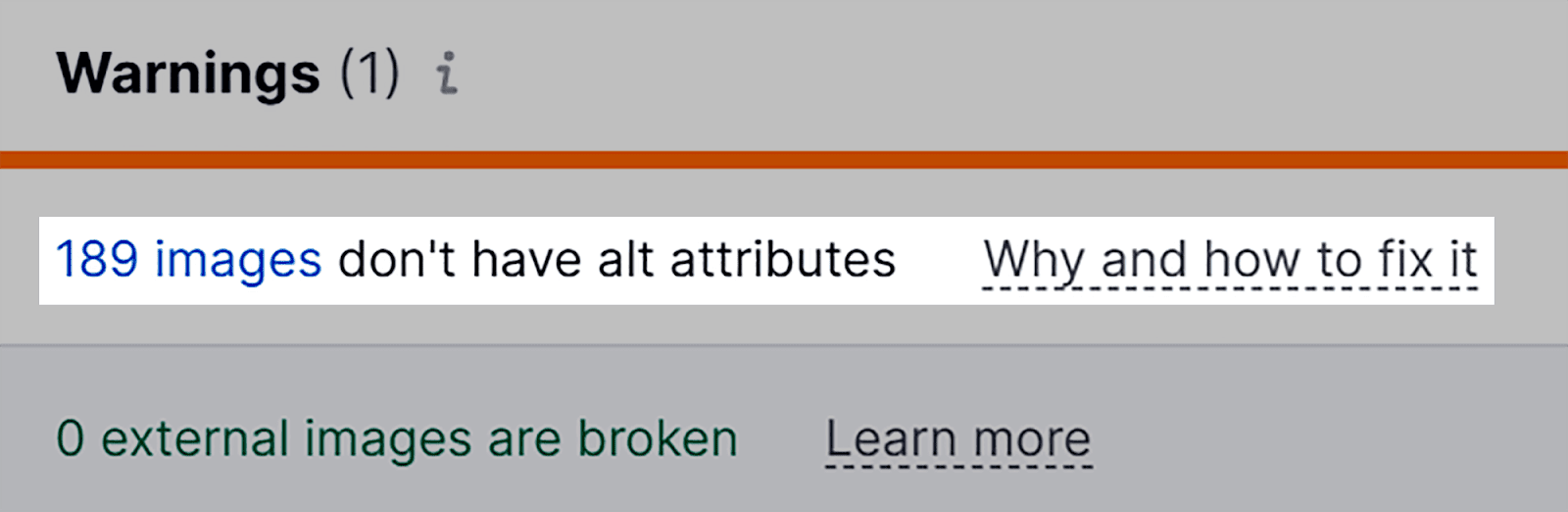
Văd că site-ul meu are 189 de imagini cu atribute alt lipsă.

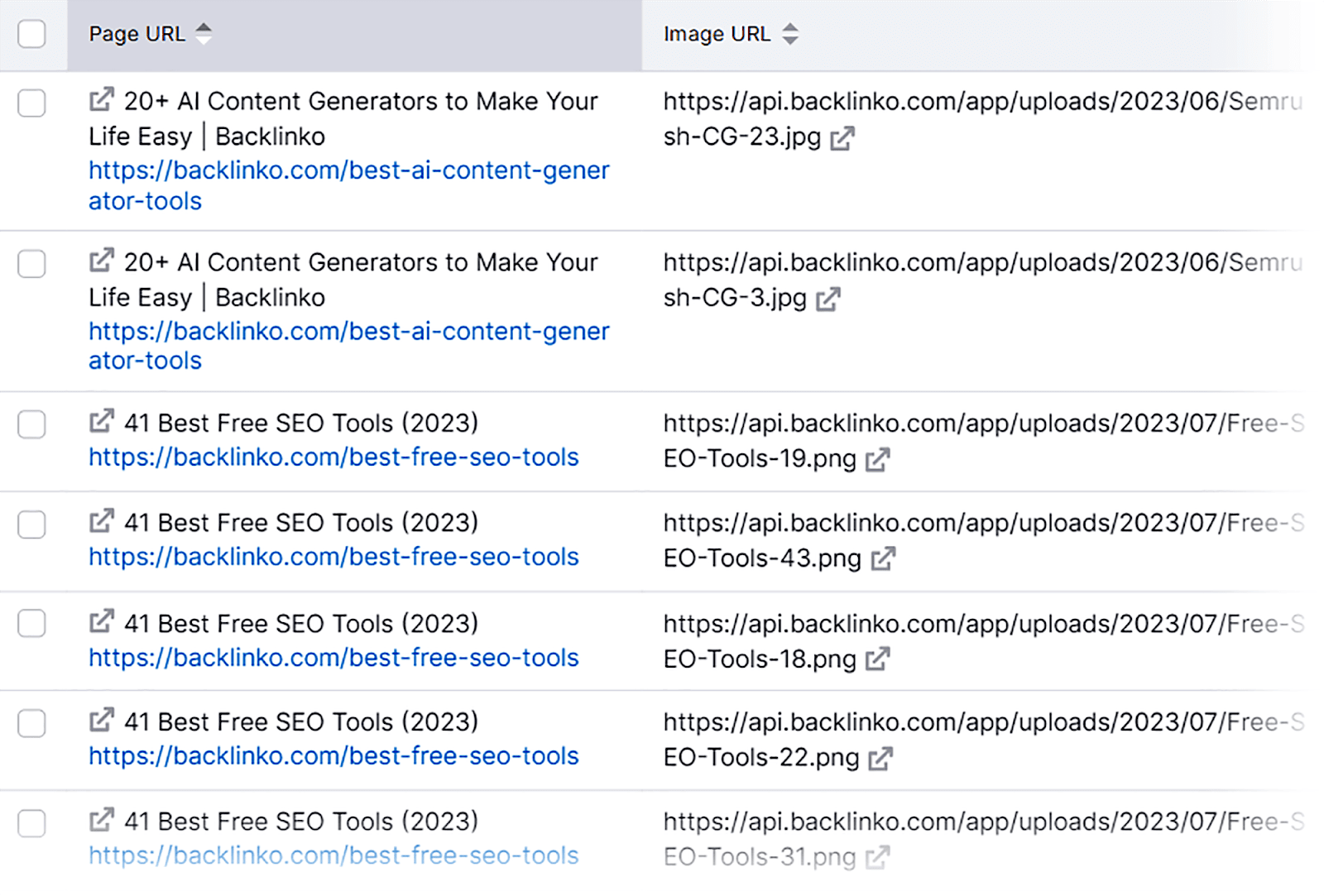
Dacă dați clic pe problemă, veți vedea paginile afectate și adresele URL ale imaginilor. Adresa URL a paginii este locul în care se află imaginea, iar adresa URL a imaginii este imaginea reală din care lipsește textul alternativ. Acum, puteți continua și puteți începe să adăugați textul alternativ lipsă în imagini.

Imagini cu dimensiuni necorespunzătoare
Una dintre cele mai ușoare modalități de a identifica problemele legate de dimensiunea imaginilor dvs. este utilizarea Google PageSpeed Insights.
Pentru a începe, deschideți-l în browser și introduceți adresa URL. Apoi, faceți clic pe „Analizați”.

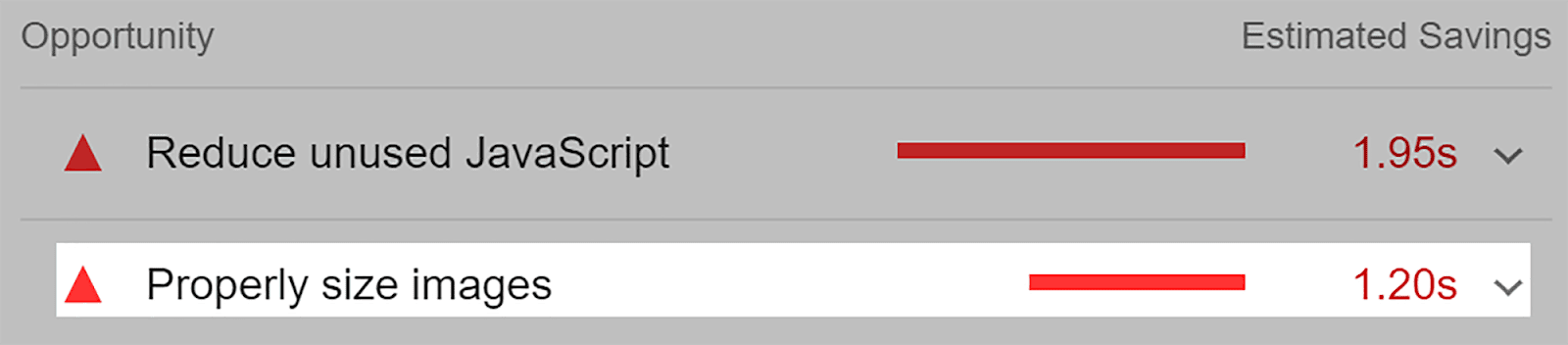
Apoi, derulați în jos la secțiunea „Oportunități”. Văd că site-ul meu are probleme legate de dimensiunile imaginilor. Dacă dau clic pe „Imagini cu dimensiunea corectă”, voi obține mai multe informații despre această problemă.

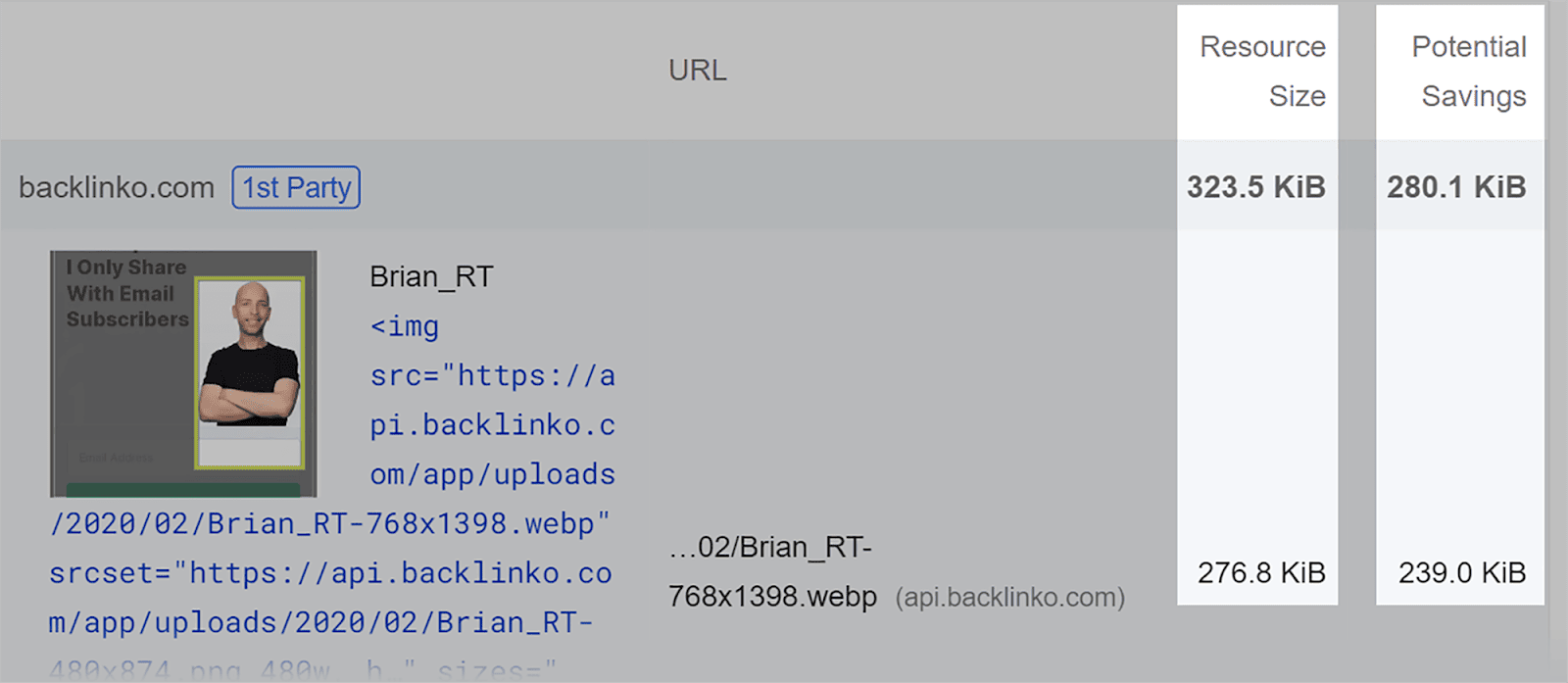
Instrumentul va afișa imaginile specifice care nu sunt dimensionate corespunzător pentru dispozitivele pe care vor fi afișate. Aici, îmi arată că redimensionând această imagine la dimensiunile corecte, aș putea economisi 280,1 KB de lățime de bandă.

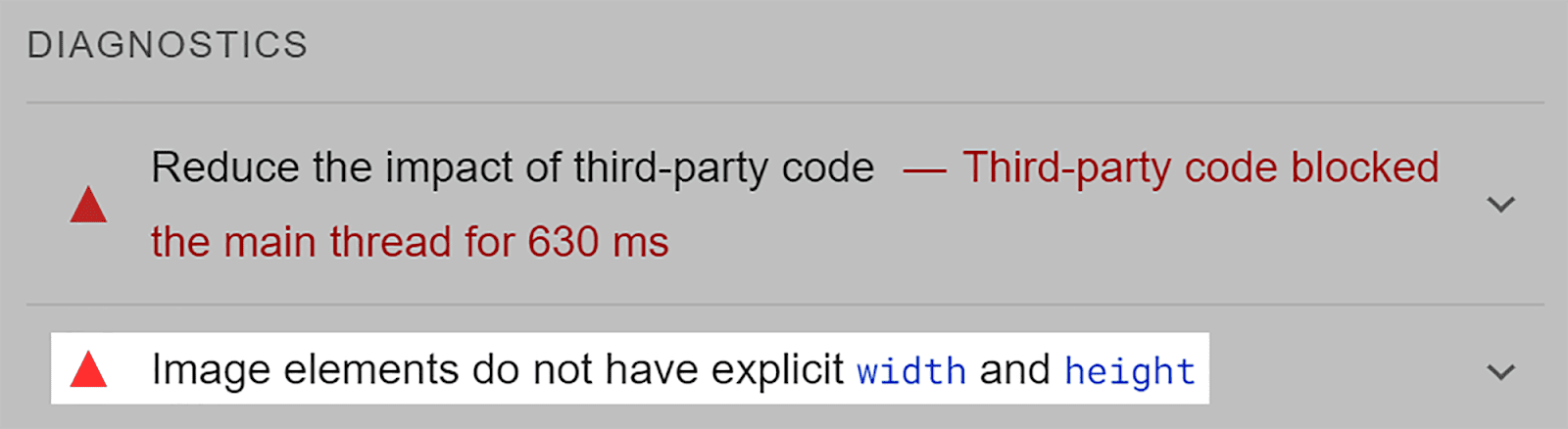
Dacă derulați puțin mai departe, veți găsi secțiunea „Diagnosticare”. În acest raport, puteți afla dacă vreuna dintre imaginile dvs. nu are lățimi sau înălțimi explicite. Aceasta înseamnă că lățimea și înălțimea acestor imagini nu sunt specificate în codul HTML pentru site-ul meu.

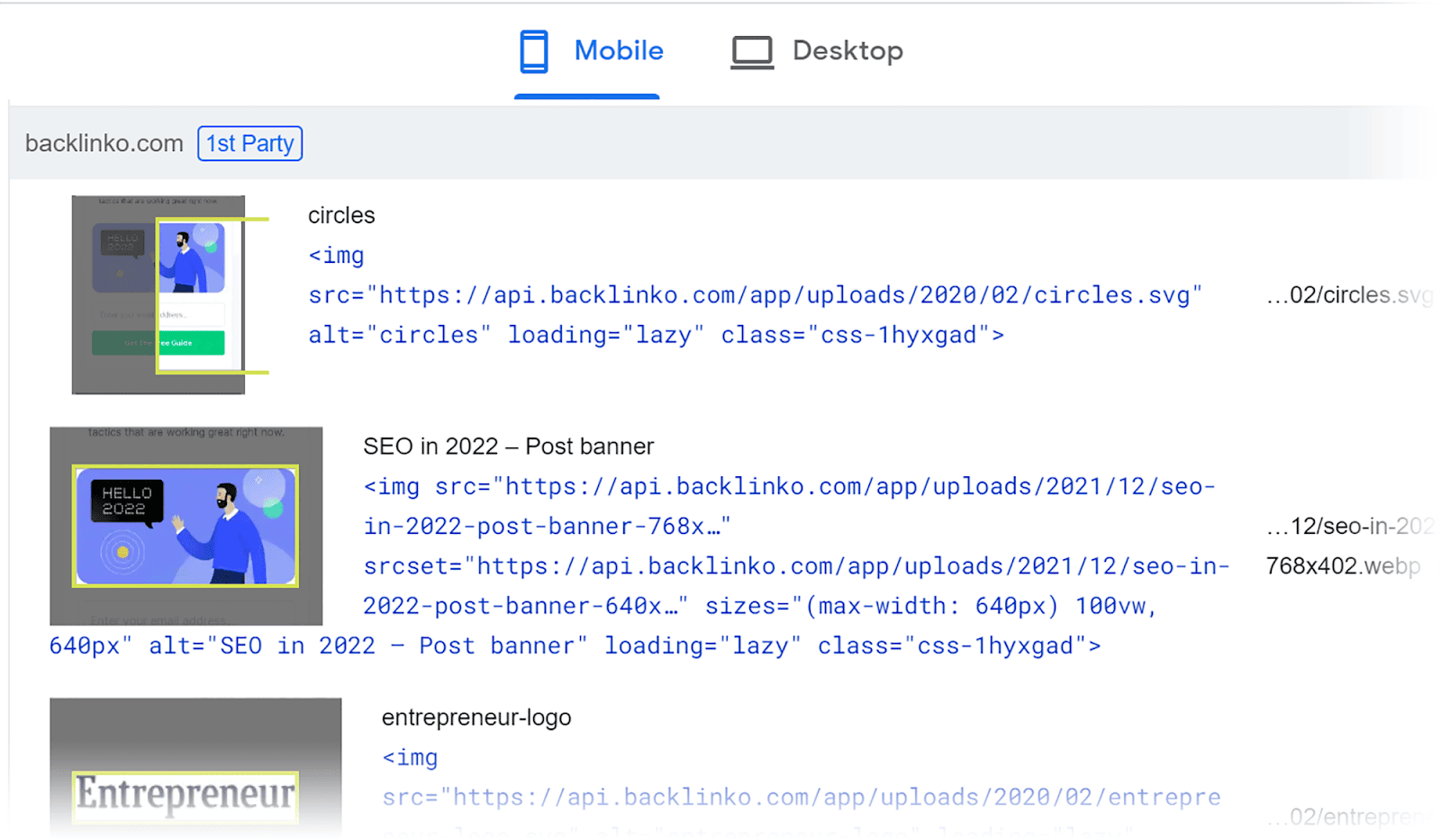
Făcând clic pe această problemă, pot vedea o miniatură a fiecărei imagini afectate și adresa URL a acesteia. Acest lucru este SUPER util pentru că tot ce trebuie să fac acum este să mă asigur că setez lățimea și înălțimea acestor imagini. Acest lucru va asigura că pagina mea se încarcă eficient pe diferite dispozitive, ceea ce va duce la un UX mai pozitiv și, în cele din urmă, la o clasare mai bună.

Prietenia pentru dispozitive mobile
Testul de compatibilitate cu dispozitivele mobile de la Google este cel mai simplu mod de a verifica performanța site-ului dvs. mobil.
Acest instrument gratuit de browser face exact ceea ce scrie pe cutie. Vă spune dacă site-ul dvs. este compatibil sau nu pentru dispozitive mobile și vă avertizează cu privire la orice probleme legate de imagine cu site-ul dvs. care îi afectează performanța mobilă.
Pentru a-l folosi, pur și simplu deschideți-l în browser, introduceți adresa URL și faceți clic pe „Testați adresa URL”.

Instrumentul vă va spune apoi dacă pagina este utilizabilă pe mobil.

Dacă există probleme legate de imagine care afectează compatibilitatea cu dispozitivele mobile a paginii dvs., le veți putea identifica aici. Din fericire, nu au existat probleme cu imaginile de pe această pagină.
Numărul total de solicitări de imagine și totalul de octeți de imagine
Solicitările totale de imagini măsoară numărul de fișiere imagine pe care un browser încearcă să le încarce atunci când redă o pagină web. Dacă reduceți acest număr, poate duce la timpi mai rapidi de încărcare a paginii.
Octeții totale de imagine reprezintă dimensiunea combinată a tuturor fișierelor de imagine pe care browserul le solicită pentru a încărca o pagină. De exemplu, dacă există cinci fișiere imagine care au fiecare 100 KB, atunci totalul de octeți de imagine ar fi de 500 KB. Reducând acest lucru, puteți accelera timpii de încărcare și puteți reduce utilizarea lățimii de bandă.
GTmetrix este un instrument de browser gratuit pe care îl puteți utiliza pentru a identifica aceste două probleme.
Pentru a începe, introduceți adresa URL și apăsați „Testați site-ul”.

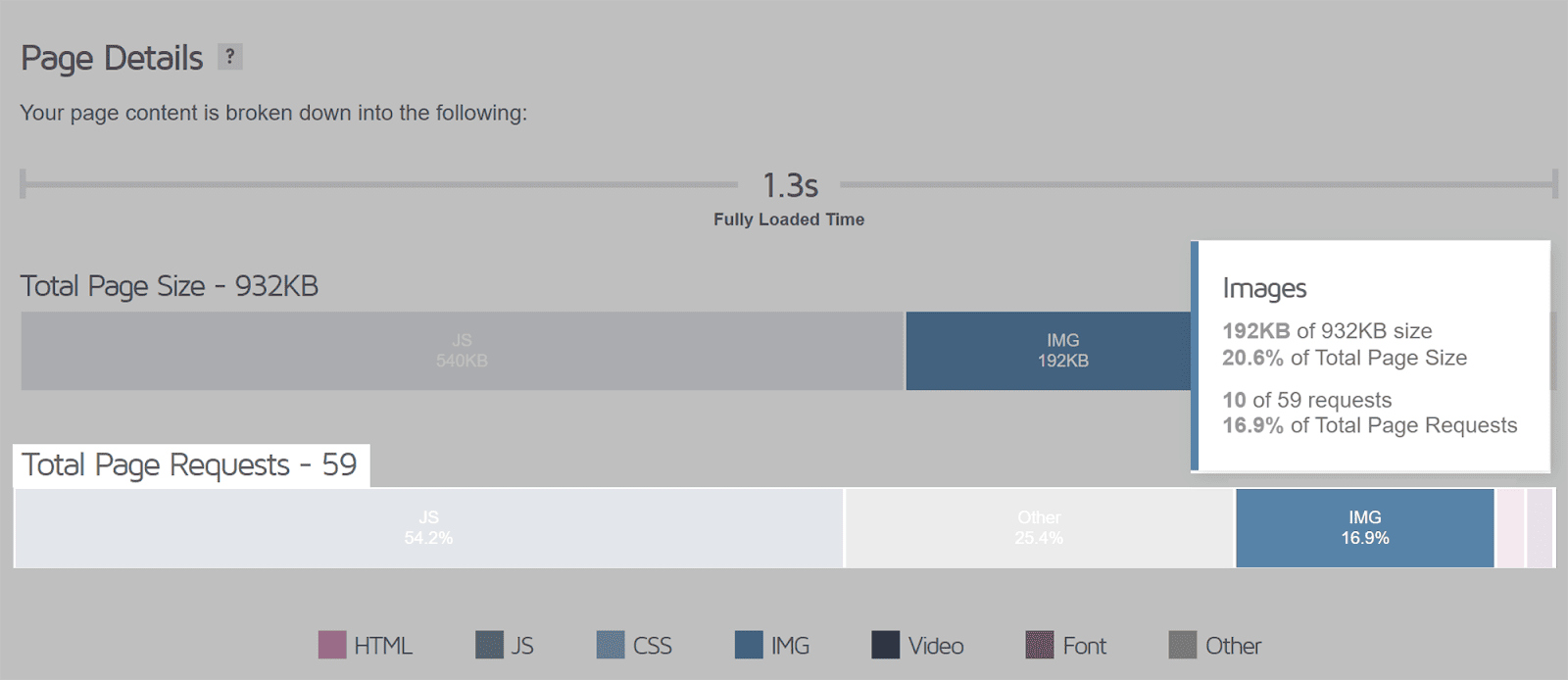
Pe pagina următoare, derulați în jos la secțiunea „Detalii pagină”. Aici, veți vedea o bară reprezentând „Totalul solicitărilor de pagină” pentru adresa URL pe care ați introdus-o.
Dacă treceți cursorul peste secțiunea „Img” a barei, puteți vedea numărul de solicitări de imagini din totalul solicitărilor de pagină. De asemenea, veți putea determina porțiunea din dimensiunea totală a paginii care constă din imagini.

Una dintre cele mai bune modalități de a reduce numărul de solicitări de imagini pe o pagină este să utilizați încărcarea leneșă a vechiului nostru prieten. Aceasta înseamnă că o solicitare de imagine va fi făcută numai după ce utilizatorul derulează în jos și imaginea devine vizibilă în fereastra de vizualizare.
De asemenea, ar trebui să limitați numărul de imagini de pe pagină folosind doar imagini care sunt absolut necesare. Dacă o imagine nu adaugă valoare sau nu îmbunătățește UX, atunci este mai bine să nu o includeți.
Pentru a reduce procentul din dimensiunea paginii care este ocupată de imagini, trebuie să vă asigurați că alegeți formatul de imagine potrivit și comprimați toate imaginile.
FCP și timpii de încărcare
Valoarea FCP (First Contentful Paint) măsoară timpul necesar pentru ca primul conținut vizibil să fie afișat pe o pagină web când se încarcă inițial. Acest lucru este util dacă o imagine este prima bucată de conținut care apare pe o pagină. Dacă imaginile dvs. sunt neoptimizate, atunci acestea ar putea avea un efect semnificativ asupra FCP, ducând la un UX negativ.
Timpul de încărcare este timpul necesar pentru ca imaginile să se încarce și să se redeze pe o pagină. După cum probabil ați ghicit, cu cât mai repede, cu atât mai bine!
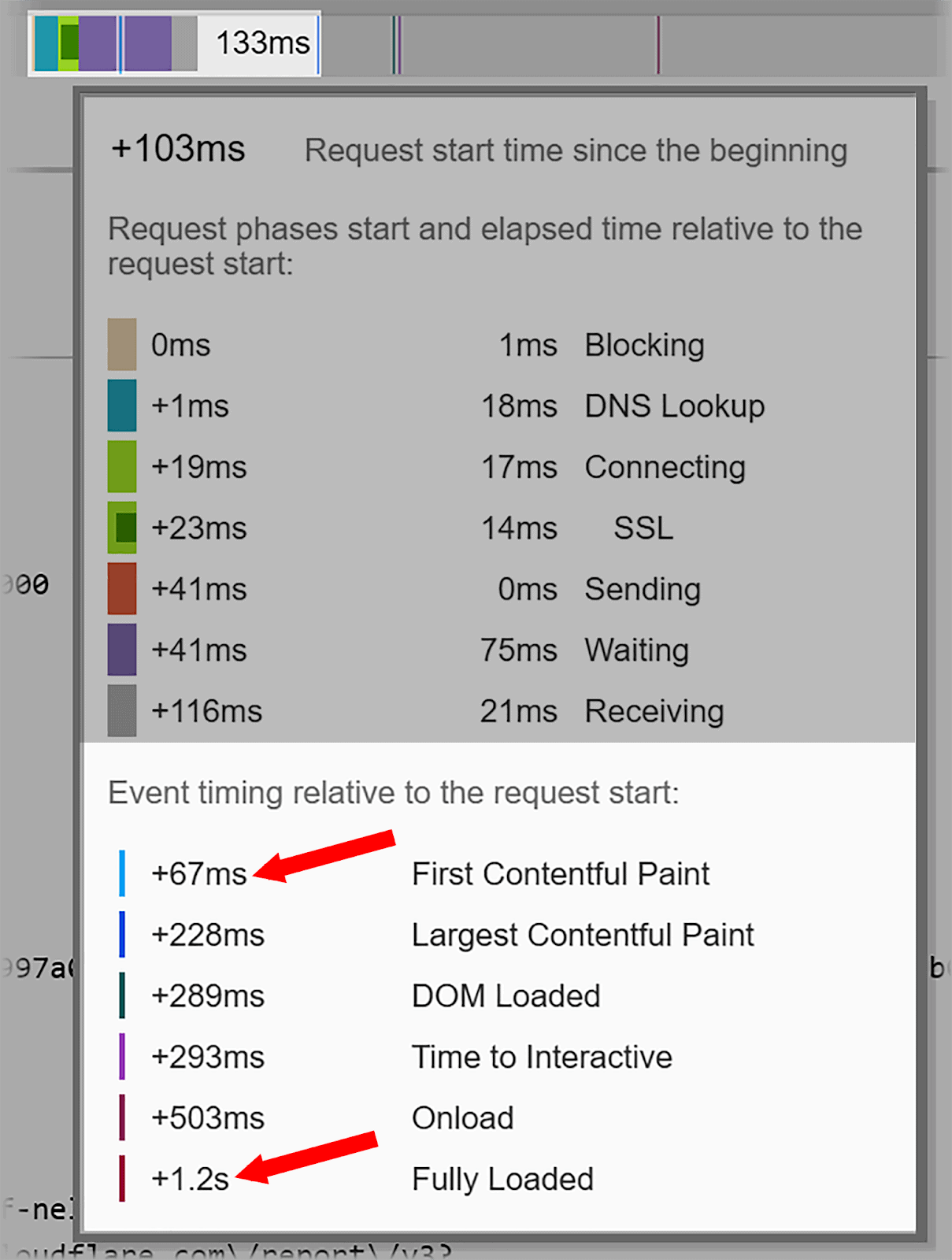
Puteți utiliza GTmetrix pentru a vizualiza FCP și timpul total de încărcare a imaginilor de pe pagina aleasă. În partea de sus a ecranului, faceți clic pe fila „Cascada” și selectați „Imagini”

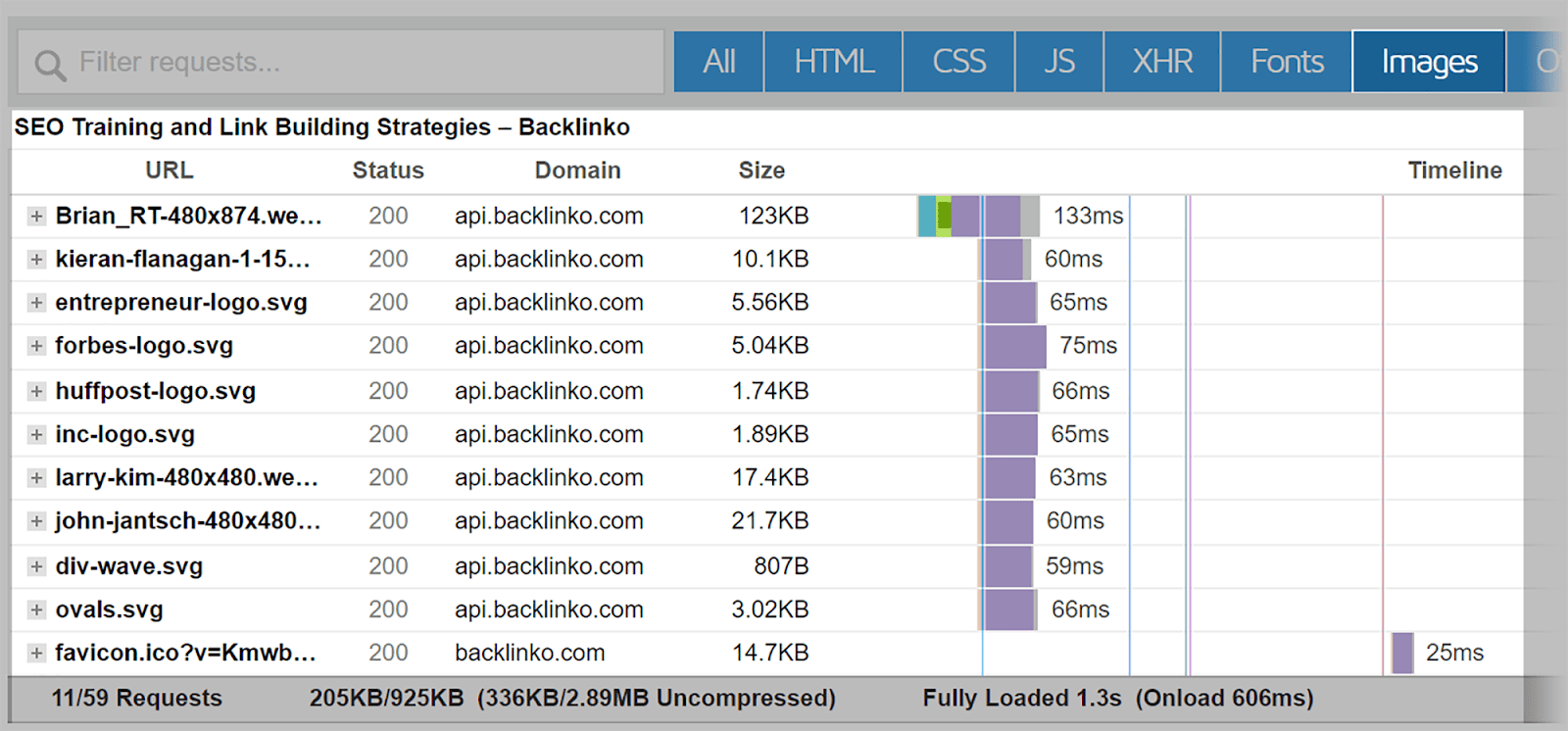
Veți vedea apoi o listă a imaginilor de pe pagină, împreună cu adresele URL și dimensiunea acestora.

Dacă faceți clic pe blocul albastru, verde și violet de lângă o imagine, veți obține informații mai detaliate, inclusiv FCP și timpul „încărcat complet” pentru imaginea respectivă. Pot vedea că FCP pentru această imagine este „+67ms” și timpul „Fully Loaded” este „+1.2s”

Acum, un timp FCP bun este considerat a fi în jur de 1,8 secunde. Deci, această imagine nu necesită nicio lucrare, deoarece nu va încetini viteza generală de încărcare a paginii cu mult. Cu toate acestea, dacă a fost peste 1,8 secunde, atunci aș putea să mă uit la remedierea acestui lucru reducând dimensiunea fișierului imagine.
În general, timpul optim pentru ca o imagine să fie încărcată complet pe o pagină este mai mic de două secunde. Din nou, dacă o imagine durează mai mult decât atât pentru a se încărca complet, cel mai bun pariu este să reduceți dimensiunea fișierului.
Optimizarea imaginilor pentru Google Lens
Google Lens este un program inovator de căutare vizuală. Combină funcționalitatea de căutare cu AR, AI și viziunea computerizată. Utilizează rețele neuronale artificiale pentru a analiza imaginile și a descifra conținutul acestora.
Toate telefoanele Google Pixel au Google Lens și îl puteți accesa și prin platforme precum Google Photos, Google Assistant și Google Maps. Sau puteți pur și simplu să faceți clic pe pictograma Google Lens din partea dreaptă a barei de căutare Chrome.
Este important să optimizați pentru Google Lens, deoarece aceasta vă ajută să apară imaginile în Google Images atunci când utilizatorii efectuează căutări vizuale. Ca și în cazul SEO tradițional bazat pe text, dacă optimizați pentru Google Lens, acesta poate crește vizibilitatea site-ului dvs. și poate genera mai mult trafic organic. Acest lucru se datorează faptului că devine mai ușor pentru utilizatori să vă găsească produsele sau serviciile prin intermediul imaginilor.

Deci, cum îl folosești de fapt?
Să presupunem că ești la restaurant și vrei mai multe informații despre vinurile de pe lista de vinuri. Puteți scana lista cu Google Lens și Google vă va oferi detalii despre diferitele vinuri oferite.
Sau, atunci când utilizați Google Maps, puteți scana un indicator stradal și puteți vedea informații despre companiile din zonă.
Poti de asemenea:
- Scanați articole de îmbrăcăminte sau alte produse și Google vă va oferi recomandări de lucruri de cumpărat.
- Scanați textul încorporat în imagini pentru a-l traduce în peste 100 de limbi.
- Faceți fotografii cu plante și animale, iar Google Lens le va identifica pentru dvs.
Google Lens devine din ce în ce mai popular și trebuie să vă asigurați că imaginile sunt optimizate pentru aceasta.
Pentru a face acest lucru, ar trebui să respectați sfaturile pe care le-am menționat deja, cum ar fi adăugarea de text alternativ, reducerea dimensiunilor fișierelor de imagine, inclusiv subtitrările și utilizarea imaginilor receptive.
Dar haideți să aruncăm o privire și la câțiva pași suplimentari pe care îi puteți lua pentru a vă asigura că imaginile sunt gata pentru Google Lens.
Furnizați o mulțime de imagini
Dacă conduceți un site de comerț electronic, furnizați mai multe imagini ale fiecărui produs. Trebuie să vă asigurați că produsele dumneavoastră pot fi vizualizate din orice unghi. Nu te baza doar pe o singură imagine.
De exemplu, dacă un client potențial folosește Google Lens pentru a scana partea din spate a unui articol, atunci doriți ca o fotografie din spate a unui produs similar de pe site-ul dvs. să apară în rezultatele căutării. Dacă aveți doar fotografii din față ale produsului, puteți ajunge să pierdeți avantajul.
Oferind numeroase imagini ale produselor dvs., puteți câștiga mai mulți clienți potențiali și ar putea duce la creșterea conversiilor.
Utilizați imagini de înaltă calitate
Pentru a vă asigura că Google vă poate potrivi imaginile cu căutarea unui utilizator, imaginile dvs. trebuie să fie de înaltă rezoluție. Dacă utilizați imagini neclare, de calitate scăzută, este posibil ca Google să nu recunoască faptul că imaginea dvs. corespunde articolului scanat de un utilizator.
În plus, imaginile cu rezoluție scăzută le îngreunează utilizatorilor să analizeze corect produsele dvs.
Acolo unde este posibil, utilizați imagini de înaltă rezoluție, dar amintiți-vă că poate fi necesar să faceți un mic compromis la calitate pentru a menține dimensiunea imaginilor. Poate fi necesar să experimentați cu câteva imagini pentru a vedea cât de multă calitate puteți păstra fără a încetini prea mult viteza de încărcare a paginii.
Imaginile de înaltă rezoluție mențin utilizatorii implicați și le oferă cea mai bună impresie posibilă despre produsele dvs. Deci, este foarte important să găsiți o cale de mijloc între calitate și dimensiune.
Includeți metadatele foto IPTC
Metadatele foto IPTC (International Press Telecommunications Council) sunt un standard folosit pentru a descrie fotografii. Este important, deoarece este cel mai universal standard utilizat pentru structurarea și definirea proprietăților metadatelor. Vă permite să adăugați date fiabile și precise despre imaginile dvs.
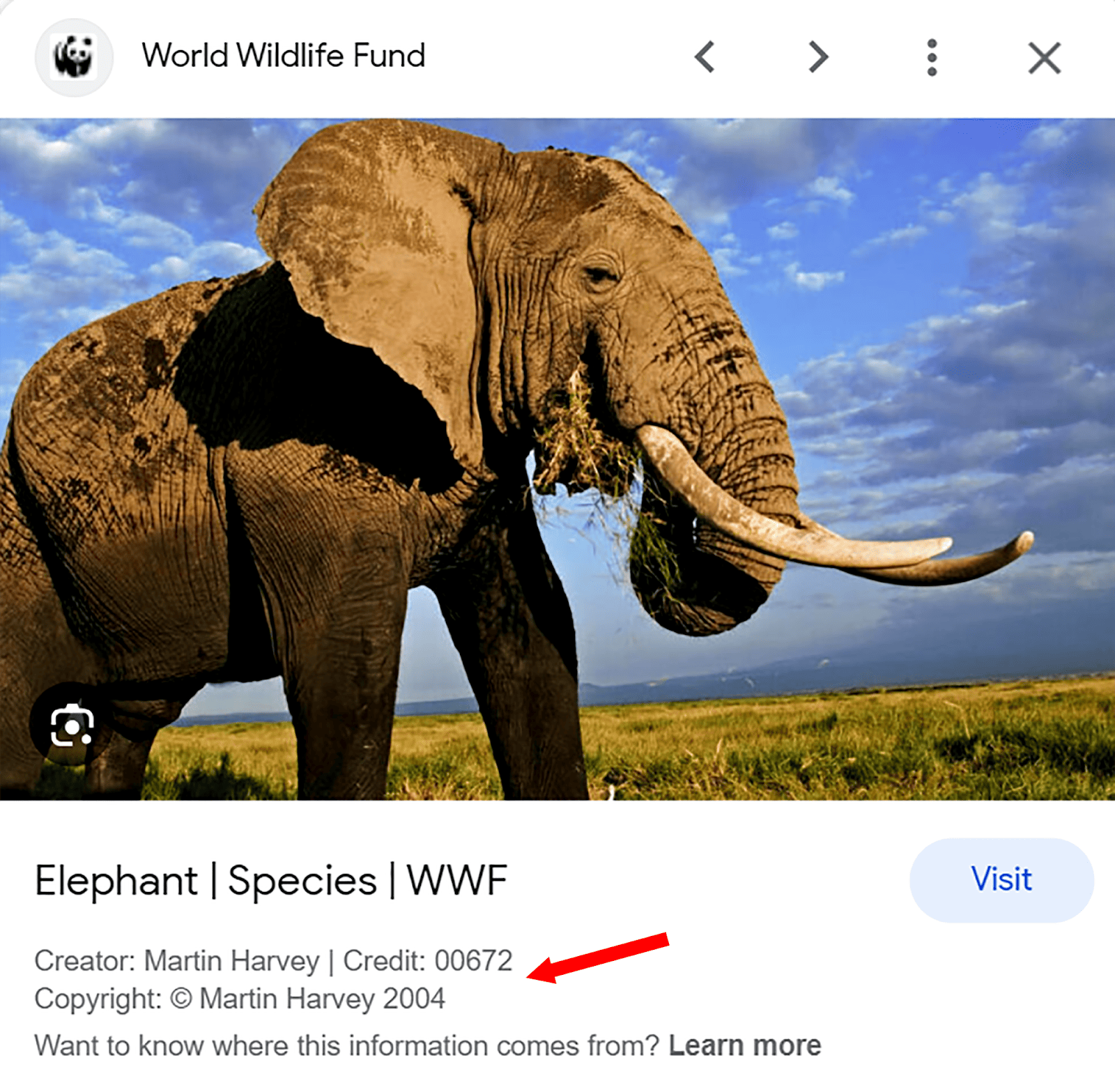
Când imaginile apar în Google Images, linia de credit, creatorul imaginii și notificarea privind drepturile de autor sunt afișate lângă imagine când este selectată, dacă aceste informații au fost incluse. Arata cam asa:

Metadatele IPTC pot ajuta la sporirea credibilității site-ului dvs. Când utilizatorii pot vedea numele creatorului imaginii și informațiile datate privind drepturile de autor, aceasta arată că imaginea este originală. De asemenea, oferă utilizatorilor o idee despre momentul în care a fost făcută fotografia, ceea ce poate crește relevanța acesteia pentru anumite interogări.
Cea mai bună modalitate de a adăuga metadate IPTC la imaginile dvs. este utilizarea Photoshop. Dacă doriți să aflați cum să adăugați metadate IPTC în Photoshop, consultați ghidul.
Utilizați Google Merchant Center
Dacă conduceți un site de comerț electronic, atunci ar trebui să profitați la maximum de listele de produse gratuite ale Google din Google Merchant Center. Procedând astfel, produsele dvs. vor apărea în Google Images atunci când utilizatorii scanează articole legate de produsele dvs. cu Google Lens.
Dacă doriți să vă configurați contul Google Merchant Center, urmați instrucțiunile din documentația Google Merchant Center.
Întrebări frecvente
Am nevoie de permisiuni de drepturi de autor pentru a folosi imagini pe site-ul meu?
Dacă utilizați imagini protejate prin drepturi de autor pe site-ul dvs., este esențial să obțineți permisiunea corespunzătoare pentru a evita potențialele probleme legale. Alternativ, puteți utiliza imagini care nu sunt protejate prin drepturi de autor sau puteți crea propriile imagini originale.
Există așa ceva ca să folosiți prea multe imagini pe o pagină?
Absolut. Dacă supraîncărcați o pagină cu imagini, aceasta poate duce la un aspect aglomerat și neatrăgător. Acest lucru este rău pentru UX și este probabil să conducă și la viteze lente de încărcare a paginii. Asigurați-vă că acordați prioritate imaginilor relevante care adaugă de fapt valoare conținutului dvs.
Ar trebui să creez imagini care pot fi partajate pentru rețelele sociale?
Da, crearea de imagini care pot fi partajate pentru platformele de social media este o modalitate excelentă de a crește vizibilitatea și implicarea conținutului dvs. Imaginile captează atenția utilizatorilor pe rețelele sociale și îi pot face mai probabil să facă clic pe conținutul tău.
O imagine optimizată transmite rapid informații despre conținutul dvs. și atrage utilizatorii. Asigurați-vă că utilizați imagini de înaltă calitate și că utilizați dimensiunea potrivită a imaginii pentru fiecare platformă.
