9 moduri de importare / exportare a elementorului ajută creatorii web să finalizeze proiectele mai repede
Publicat: 2021-07-27Acum câteva săptămâni, am lansat a doua fază a funcției noastre Import / Export. Acest lucru oferă creatorilor web posibilitatea de a crea un plan de site-uri web, de a-l exporta ca set și de a-l folosi ca punct de plecare pentru proiecte viitoare.
Exportând un întreg site web, puteți sări peste mulți dintre „primii pași” necesari atunci când creați site-uri web WordPress. Toate deciziile importante, cum ar fi setările globale, părțile site-ului web, paginile, ferestrele pop-up și multe altele, sunt luate o dată în plan.
Gândiți-vă la acest lucru - acest instrument vă poate transforma fluxul de lucru și vă oferă înapoi timpul petrecut pentru configurările tehnice.
Iată câteva cazuri de utilizare care vă pot inspira să implementați această caracteristică în fluxul de lucru.
Cuprins
- Cum să implementați importul / exportul Elementor - cazuri de utilizator
- 1. Implementați-vă sistemul de proiectare
- 2. Adăugați atingerea dvs. personală
- 3. Creați un plan de site pentru o anumită industrie
- 4. Creați un pachet de marketing
- 5. Construiți site-uri web WooCommerce
- 6. Petreceți mai puțin timp proiectând anteturi și subsoluri
- 7. Transferați codul personalizat
- 8. Presetări suplimentare de pagină
- 9. Vânzarea kitului dvs. de site-ul web
Cum să implementați importul / exportul Elementor - cazuri de utilizator
1. Implementați-vă sistemul de proiectare
Sistemele de proiectare ajută la eficientizarea procesului de proiectare a site-ului web și îl fac mai previzibil prin reutilizarea componentelor de pe diverse pagini în conformitate cu un anumit standard.
În Elementor 3.0, am introdus funcțiile sistemului de proiectare, iar creatorii de web au învățat rapid cum să folosească culorile globale, fonturile și setările site-ului pentru a pune în aplicare liniile directoare de proiectare ale clienților lor.
Acum, puteți face un pas mai departe și puteți exporta sistemul de proiectare pe care l-ați creat în alte proiecte de site-uri web.
Există multe scenarii în care poate doriți să implementați acest lucru. De exemplu, ați putea lansa un proiect pentru o instituție de învățământ și trebuie să definiți același sistem de proiectare într-o varietate de domenii. În plus, este posibil să aveți setări specifice care sunt comune diferitelor sisteme de proiectare pe care le implementați. În ambele cazuri, setările pregătite vor ajuta la reducerea timpului necesar pentru configurarea sistemului de proiectare.
2. Adăugați atingerea dvs. personală

Site-urile web sunt ca oamenii - toată lumea este unică. Atunci când creați un site web, alegerile dvs. reflectă adesea propriul stil și dau fiecărui proiect o notă personală. Prin împachetarea site-ului dvs. web și reutilizarea acestuia ca punct de plecare, puteți începe fiecare proiect cu elementele dvs. personale deja integrate în sistem.
Această atingere personală ar putea fi o caracteristică proeminentă, cum ar fi culorile vii, sau mai subtilă, cum ar fi utilizarea spațiului alb.
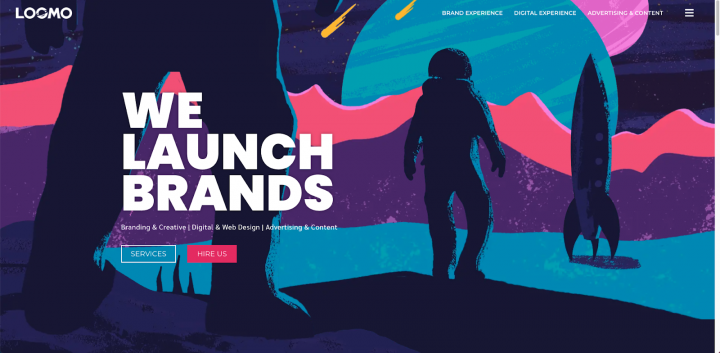
Un exemplu excelent în acest sens este Loomo - un studio original de design Elementor. M-am îndrăgostit de site-ul și portofoliul lor și am continuat să vizitez câteva dintre site-urile pe care le-au prezentat pe site-ul lor.
Ce-i drept, unul dintre lucrurile mele preferate de făcut la locul de muncă este să descopăr studiouri inspirate și freelanceri precum Loomo. Este distractiv să le explorezi munca, să afli cum își adaugă contactul personal la fiecare proiect.
Vă recomandăm să construiți un kit de site care nu include doar configurarea de bază a unui site web, ci și elemente de design mici și atingeri personale care semnalează faptul că sunteți creatorul web din spatele acestuia. Prin încorporarea stilului de semnătură în planul site-ului dvs. web, vă puteți asigura că stilul este văzut pe tot corpul de lucru.
3. Creați un plan de site pentru o anumită industrie

Toată lumea știe importanța nichingului. Prin specializarea într-o anumită industrie, este mult mai ușor pentru creatorii de web să își vândă serviciile.
Site-urile web pe care le creați pentru o anumită industrie partajează probabil pagini, caracteristici și elemente similare. Câteva exemple sunt:
- Site - uri web de restaurante - aceste site-uri web includ de obicei pagini de meniu, un sistem de rezervare a tabelelor și hărți.
- Site - uri web pentru evenimente - toate aceste site-uri web vor include un cronometru invers și probabil un fel de pagină de cumpărare.
- Site - uri web de portofoliu - galerii și studii de caz sunt esențiale pentru aceste site-uri web.
Cu Elementor, puteți crea seturi de site-uri personalizate, adaptate industriei pe care o deserviți. Acum, când un client nou vă bate la ușă, puteți pur și simplu să aplicați kitul și să ajustați conținutul pentru a crea un site web nou, unic, economisind timp și efort.
4. Creați un pachet de marketing

Spre deosebire de site-urile web, activele de marketing sunt concepute pentru a produce rezultate măsurabile. Elemente precum formularele, ferestrele pop-up, bara de salut și paginile de destinație se concentrează în principal pe valori precum CTR-uri și rate de conversie. De aceea, activele de marketing împărtășesc multe asemănări între diferite industrii și categorii.
Pe măsură ce testați din ce în ce mai multe configurări de site-uri web, veți descoperi care elemente produc cele mai eficiente rezultate. Utilizați aceste informații pentru a dezvolta un „set de instrumente de marketing” pe care să îl utilizați în diferite proiecte. Toată această configurație pentru super-eroi va avea nevoie de câteva modificări minore pentru a se potrivi campaniei specifice, iar apoi veți fi bine să mergeți.
5. Construiți site-uri web WooCommerce

Cu site-urile web WooCommerce, rareori ne mulțumim cu configurarea de bază oferită de WooCommerce.
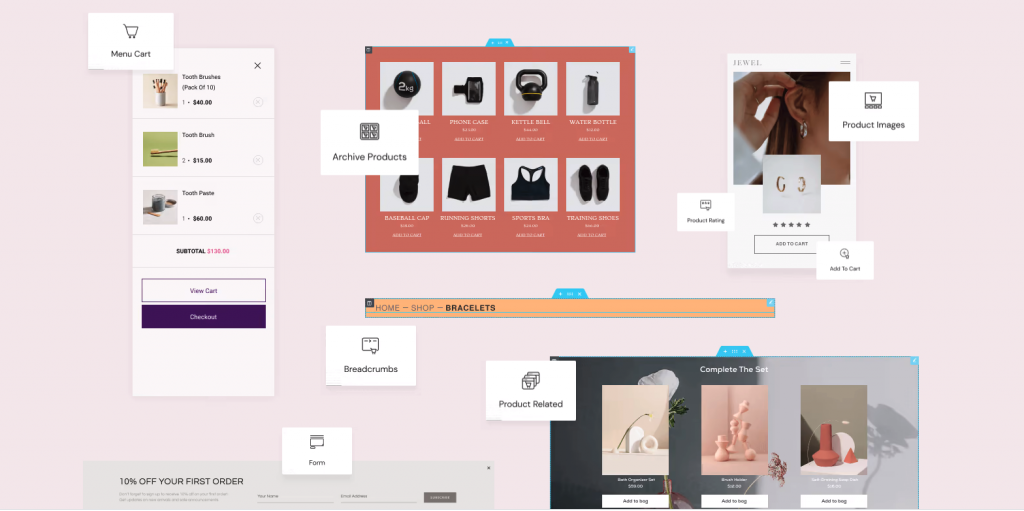
Personalizarea designului și aspectului paginilor produsului și ale paginii unice a produsului poate deveni parte a configurării WooCommerce, la fel ca completarea detaliilor de expediere.
Nu puteți sări peste întreaga configurare, dar puteți folosi puterea Elementor pentru a vă crea kitul site-ului web WooCommerce. Kitul va include aspectul obișnuit al diferitelor părți ale magazinului dvs. online după personalizarea acestuia cu Elementoo WooCommerce Builder.
6. Petreceți mai puțin timp proiectând anteturi și subsoluri
Ați observat că majoritatea site-urilor web de afaceri au un design similar de antet și subsol? Deși îmi place să descopăr anteturi creative, nu se poate nega că probabil veți folosi un design similar pentru anteturile și subsolurile pe care le veți construi pentru clienții dvs.
Mulți creatori de web au o structură pe care o folosesc pentru diverși clienți. Un profesionist mi-a spus că lucrează în principal cu întreprinderile mici și îi place să aibă un bar de sus cu detaliile afacerii și, mai jos, o altă secțiune cu meniul site-ului și sigla. Pentru subsol, el folosește și o structură similară, inclusiv notificarea privind drepturile de autor.
Prin crearea setului dvs. de site-uri web standard, veți putea sări peste etapa de configurare a antetului și subsolului importând și exportând aceste setări.
7. Transferați codul personalizat
În timp ce vorbim despre anteturi, există un cod personalizat popular pe care mulți creatori de web îl folosesc pentru a ajuta la micșorarea antetului după ce utilizatorul parcurge.
Acest cod este doar un exemplu al numeroaselor fragmente pe care creatorii web le folosesc în mod regulat în cadrul proiectelor. Acum câteva luni, am lansat o funcție de cod personalizat, care vă permite să plasați tot codul personalizat pe care îl utilizați într-un singur loc.
Construind planul kitului site-ului dvs. web, veți putea salva toate fragmentele de cod personalizate pe care le utilizați în mod regulat și le puteți încorpora în fiecare nou site web pe care îl creați.
8. Presetări de pagină suplimentare

Aproape fiecare site web are pagini care sunt acolo pur și simplu pentru că trebuie să fie.
Termeni și condiții, politica de confidențialitate etc. - acestea sunt pagini care nu fac prea mult în ceea ce privește experiența generală a clienților, dar sunt esențiale, chiar și din motive legale.
Prin includerea acestor pagini în kitul site-ului dvs. web, vă veți aminti să le includeți în fiecare site nou pe care îl creați, economisind timp și stres.
BTW, unele dintre kit-urile noastre de șabloane vin deja cu aceste pagini, cum ar fi acest magazin ecologic, de exemplu.
9. Vânzarea kitului dvs. de site-ul web
Nu în ultimul rând, puteți crea un flux suplimentar de venituri pentru afacerea dvs. prin ambalarea kitului site-ului dvs. web ca produs și vânzarea acestuia către alți utilizatori Elementor.
După implementarea tuturor ideilor prezentate mai sus, s-ar putea să descoperiți o nevoie pentru kitul site-ului dvs. web care depășește clienții dvs. Să presupunem că ați creat un set de site-uri web care va servi drept model pentru toți viitorii clienți ai restaurantului. Acum puteți vinde acel kit restaurantelor care doresc să creeze un site web sau alți creatori de web pe aceeași nișă.
Există două modalități de a vinde creațiile kitului site-ului dvs. web: alăturarea Envato ca autor sau vânzarea acestuia pe propriul site web. Căutați un exemplu? Vedeți ce a făcut John Fraskes de la AnalogWP, oferind propriile sale kit-uri de vânzare.
Oportunitate excelentă pentru creatorii de web
Acest articol include câteva idei menite să vă inspire pentru a vă îmbunătăți fluxul de lucru, dar posibilitățile sunt cu adevărat nelimitate. În calitate de creator web, ar trebui să aspirați să stabiliți un sistem de proceduri pe care le urmați pentru fiecare client și să-i optimizați prin încorporarea lor în kitul site-ului dvs. web.

Ne-ar plăcea să aflăm de la dvs. și să descoperim noi moduri în care intenționați să utilizați seturile de site-uri web pentru a vă simplifica afacerea.
