Cum să creșteți ratele de conversie prin proiectare iterativă
Publicat: 2022-03-12Ce este designul iterativ?
S-ar putea să fiți familiarizat cu termenul iterativ sau iterativ, care implică repetarea unui proces pentru a genera o serie de rezultate. Designul web iterativ urmează aceeași metodologie și se ocupă de poziționarea experienței digitale a clientului dvs. ca un proces continuu care necesită îmbunătățire continuă. Deoarece acest tip de abordare urmează o mantră „design as you go” care se concentrează pe datele utilizatorilor, a devenit o modalitate foarte comună de a proiecta și dezvolta site-uri web.
Deci, cum poate beneficia designul iterativ modelul de marketing al organizației dvs.? Potrivit Enginess, există câteva motive cheie pentru care procesul de proiectare iterativă este atât de atractiv.
În primul rând, implică analizarea a MULTE date ale utilizatorilor prin testarea UX. Un marketing de succes necesită cunoașterea publicului țintă. Prin implementarea modificărilor în etape în funcție de activitatea utilizatorului, optimizarea site-ului dvs. devine o experiență mai simplă, care îmbunătățește simultan gradul de utilizare și crește ratele de conversie.
În al doilea rând, respectarea unui model iterativ ajută la identificarea oricăror zone cu probleme de pe site-ul dvs. Testarea și lustruirea site-ului pe măsură ce apar complicații fac ca procesul de proiectare să fie mult mai eficient. Nu ați prefera să vă ocupați de actualizări mai mici, care sunt ușor de păstrat în frunte decât un proiect mai mare, consumator de timp, pentru care s-ar putea să nu fiți luat în considerare timpul?
În cele din urmă, nimic nu conduce la un model de afaceri de succes mai mult decât o abordare rentabilă. Procesul de proiectare iterativ vă permite să vă petreceți timpul pe ceea ce contează cel mai mult: producția! În loc să stabiliți strategia și să vă folosiți timpul și energia pentru a furniza documentație despre cum să executați proiectul, singurul dvs. accent este pe implementarea designului.
Dacă sunteți curios să aflați ce au de spus alte companii despre designul iterativ, consultați blogul nostru „Despre ce vorbim... Design web iterativ”.
Cascada vs Agil vs Iterativ
În afara marketingului iterativ, există alte două metode populare, mai vechi: marketingul agil și metodologia cascadă.
Metodologia cascadă subliniază ca fiecare ultimă piesă a strategiei de proiectare să fie finalizată înainte de începerea oricărei implementări. La fel ca mișcarea unei cascade, ea cuprinde ideea că ar trebui să existe o progresie logică a pașilor de sus în jos. Unele companii continuă să folosească acest proces, dar cele mai multe s-au întors să îmbrățișeze fie un model agil, fie iterativ.
Deci, întrebarea se pune... ce face aceste două modele diferite?
Marketingul agil a apărut de fapt de la dezvoltatorii de software de la mijlocul anilor 90, care credeau în a nu planifica mai mult decât trebuie. Acest lucru a însemnat să construiți pe partea superioară a designului dvs. treptat prin etape. Sună cunoscut, nu? Ei bine, asta pentru că marketingul iterativ împărtășește și sprijină multe dintre aceleași valori ca și marketingul agil. Dar există câteva diferențe cheie între cele două...
Marketingul agil îmbrățișează ideea de campanii și se desfășoară pe o perioadă mai scurtă de timp, oferind adesea un termen limită distinct prin sprinturi, în timp ce marketingul iterativ tinde să evite campaniile și îmbrățișează un proces continuu în care îmbunătățirile nu sunt deloc încadrate în timp.
De când marketingul agil a apărut pentru prima dată prin dezvoltarea de software, acesta continuă să fie foarte popular în rândul companiilor centrate pe tehnologie. Iterativ, pe de altă parte, poate fi aplicat în orice industrie și, prin urmare, are o rată de adoptare mai largă.
În funcție de industria ta, este important să găsești ce metodă funcționează pentru tine! Dacă doriți mai multe informații despre diferențele dintre aceste două metode de marketing, consultați episodul 21 din Podcastul de marketing iterativ.
Cei 3 pași pentru proiectarea iterativă
Dacă compania ta caută să schimbe vitezele pentru a urma un model iterativ, s-ar putea să te întrebi cum începi. Care sunt pașii necesari pentru a executa proiectul cu succes?
Deși pare un proces lung care necesită multe informații, cea mai mare parte a designului web iterativ este repetitiv. Urmați acești pași generali furnizați de Comunitatea Business 2 și veți avea fundația necesară pentru a vă defini strategia.
Pasul 1: Faza de descoperire
În această fază, este important să vă aliniați cu părțile interesate ale companiei. Deoarece părțile interesate nu sunt utilizatorii dvs., ei vă oferă un unghi sau o perspectivă diferită de care este posibil să vă lipsească de pe site.
Când vă întâlniți cu părțile interesate, asigurați-vă că vă faceți o idee despre:
- Rezultatele așteptate
- Punctul dvs. cheie de contact
- Factorul de decizie cheie
- Canalul de comunicare ales de dvs
- Frecvența întâlnirilor
Deoarece părțile interesate pot proveni dintr-o varietate de departamente, este necesar să se consulte cu fiecare departament pentru a stabili ce obiective speră să atingă prin acest proces de proiectare.
Odată ce acest proces de integrare a fost finalizat, este vital să desfășurați un audit de conținut pentru a evalua cea mai bună modalitate de a proiecta cadrul site-ului dvs., astfel încât să fie cât mai prietenos cu conversiile.
Când creați noul design, întrebați-vă:
- Care este cel mai bun mod de a face site-ul meu receptiv pentru dispozitive mobile și desktop?
- Cum pot păstra designul simplu, modern și bazat pe conținut?
- Ce elemente vizuale și iconografie pot folosi pentru a-mi susține mesajul?
- Cum pot face site-ul ușor de navigat?
Pasul 2: Faza de Structurare
În această fază, identificați toate punctele dureroase pe care le pot întâmpina utilizatorii atunci când interacționează pe site-ul dvs. Amintiți-vă, cu această nouă structură, creați o bază pentru a vă converti vizitatorii în clienți potențiali. Cel mai bun mod de a determina acest lucru este prin interviurile utilizatorilor. Începeți prin a întreba utilizatorii despre procesele lor pentru a ajunge la anumite zone de pe site-ul dvs. și/sau ce au considerat că este ușor sau dificil cu privire la interfața actuală.
Alte întrebări despre site care sunt valoroase pe care le puneți în timpul interviurilor cu utilizatorii sunt:

- Care este partea ta preferată și cea mai puțin preferată a site-ului nostru?
- Când ați efectuat ultima dată o acțiune pe site-ul nostru?
- Ați interacționa cu un chat live pe site-ul nostru dacă ați avea întrebări?
Noul dvs. site ar trebui să se concentreze pe crearea unei călătorii centrate pe utilizator, bazată pe informațiile și ierarhia nevoilor persoanei dvs. de cumpărător pentru a lua o decizie. În timp ce personajele cumpărătorilor ar trebui să fie create atunci când vă determinați piața țintă, este important să vă revizuiți persoanele la fiecare 6-12 luni sau atunci când există o schimbare majoră în strategia de afaceri (de exemplu, o reproiectare la nivelul întregului site).
Folosind informațiile obținute în această fază și în faza anterioară, puteți trece acum la crearea unui IA, urmat de un wireframe și a terminat cu un design.
Pasul 3: Faza de testare UX
În această fază, raportarea este cel mai bun prieten al tău! Pentru a putea repeta în mod eficient site-ul, veți avea nevoie de date despre utilizator și multe dintre ele.
Câteva lucruri importante de care trebuie să țineți cont în această fază sunt:
- Durata medie a sesiunii: cât timp sunt utilizatorii dvs. pe site
- Navigare pe site: unde navighează utilizatorii pe site-ul dvs
- Finalizarea sarcinilor și eficiența: cât timp durează utilizatorilor să finalizeze o sarcină
Deoarece testarea UX necesită o evaluare profundă, cu cât puteți aduna mai multe informații, cu atât mai bine. Înțelegând unde întâmpină probleme utilizatorii dvs. pe site-ul dvs., puteți propune modele alternative pentru a găsi cele mai bune modalități de a le aduce de la punctul a la punctul z mai eficient.
După cum am menționat, designul web iterativ este un proces continuu. În timp ce acești 3 pași cuprind elementele fundamentale ale modelului iterativ, faza 3 este într-adevăr un pas extins și veșnic menit să împingă îmbunătățiri continue.
Abordarea noastră iterativă
Campaign Creators este un mare susținător al progresiei iterative și, în ultimii câțiva ani, și-a cules beneficiile, făcând salturi crescânde doar în ultimul an. Pentru a face o idee despre unde am început până unde suntem acum, mai jos sunt două capturi de ecran ale paginii noastre de pornire.
Pagina de pornire a creatorilor de campanie din 2016:

Această iterație a site-ului nostru web nu le-a oferit utilizatorilor noștri prea multe oportunități de a naviga în timp ce derulau pagina de pornire. În plus, utilizatorii noștri nu au primit o mulțime de informații despre serviciile noastre.
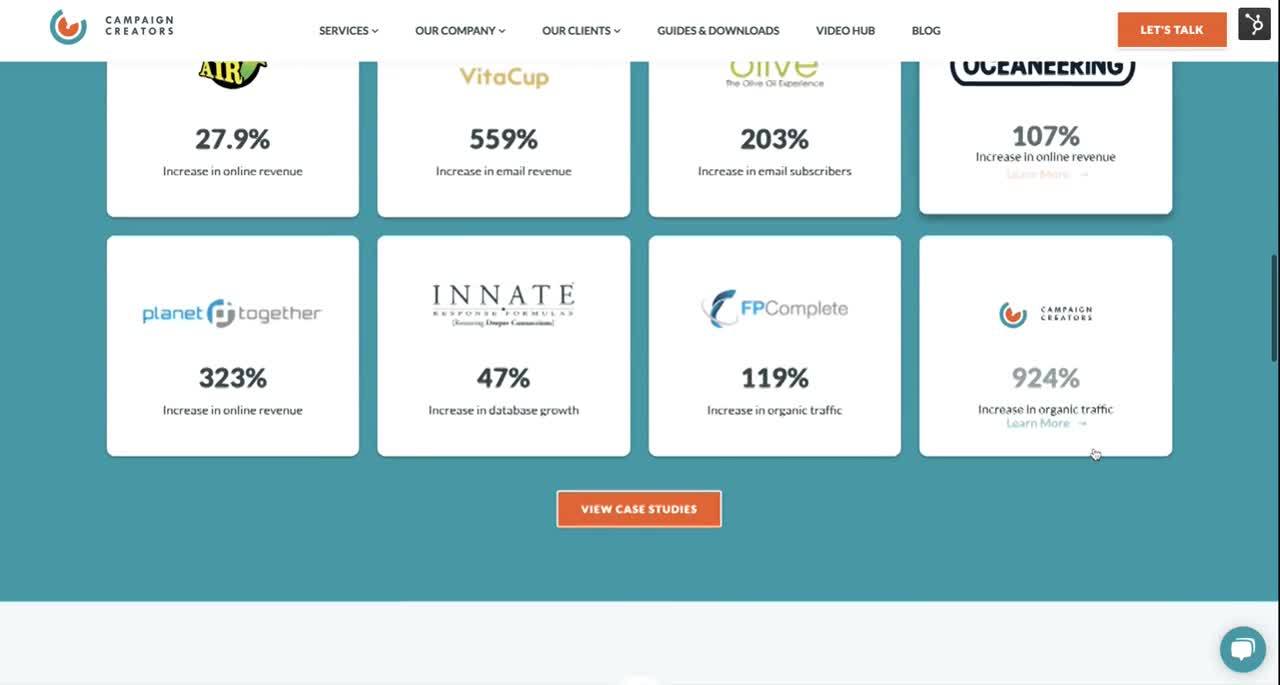
Pagina de pornire a creatorilor de campanie din 2019:

Această iterație actuală a site-ului web oferă un titlu clar, enumeră serviciile noastre, oferă utilizatorilor informații bazate pe rezultate prin utilizarea studiilor de caz și a mărturiilor, prezintă articole de blog educaționale și oferă utilizatorilor toate șansele de a naviga pe site în timp ce derulează pagina. .
Prin implementarea designului web iterativ am construit un model care are:
- Am crescut sesiunile noastre de trafic organic cu 744%
- A înregistrat aproape 14.000 de vizualizări lunare de pagină în ultimul an
- A adus peste 2 milioane de afișări în 2 luni
- A generat un CTR mediu de 1,26% din traficul organic
- Timp mediu crescut pe pagina cu 21,04% din traficul organic în ultimul an
Pentru mai multe rezultate privind creșterea noastră, consultați pagina noastră de studiu de caz! Vrei mai multe dovezi? De asemenea, suntem recunoscuți ca o firmă de proiectare web de top din California pe DesignRush.
Făcând un audit amplu de conținut și producând subiecte de bază care se referă mai bine la personalitatea cumpărătorului nostru, am optimizat site-ul și am trecut la testarea UX până când am creat un design care a produs rezultate. În mod similar, HubSpot a suferit o reproiectare imensă a site-ului anul trecut. Printr-un proces comparabil în trei pași, în care au urmărit peste 90 de căi de conversie diferite, și-au dublat ratele de conversie până la sfârșitul procesului de implementare.
Cu rezultate urmăribile și tangibile, nu este nicio surpriză de ce designul web iterativ continuă să fie o forță motrice în întreaga industrie. La urma urmei, o iterație scapă de presiunea designerilor. Prin eliminarea urmăririi pentru un moment eureka, permite datelor să vorbească de la sine și în numele utilizatorilor dvs. Cu date solide care creează terenul pentru un site web prietenos cu conversiile, acum sunteți cu un pas mai aproape de a genera mai mulți clienți potențiali și mai multe venituri.
Iterare fericită!
Doriți ajutor pentru a începe implementarea unei strategii bazate pe CTA pentru a-ți determina utilizatorii să facă conversii pe site-ul tău? Descărcați auditul nostru în 20 de puncte pentru pagina de destinație pentru a identifica punctele slabe de pe paginile dvs. de destinație și pentru a descoperi modalități de a implementa o strategie mai bună pe site-ul dvs. pentru a vă îmbunătăți ratele de conversie.

