Cum să adăugați fotografii Instagram pe site-ul dvs. fără API
Publicat: 2023-09-02Este posibil să fi întâlnit în trecut un site web care include un bloc de postări Instagram, de obicei în partea de jos a paginii sale de pornire. De exemplu, acest site de fotografie cu sediul în Marea Britanie are o bară cu o grămadă de fotografii Instagram în partea de jos a paginii lor de pornire. Dacă le vizitați direct feedul Instagram, puteți vedea că sunt cele mai recente postări ale lor, aranjate într-o grilă. Ori de câte ori postează ceva nou, noua fotografie apare și pe site-ul lor.
Acesta este un mod foarte grozav de a integra Instagram cu site-ul dvs. web focalizat pe vizual. Îți arăți postările recente și ai link-uri gata făcute către contul tău de Instagram pe care oricine poate face clic pentru a le explora.
Acest tip de configurare este captivant și poate face o treabă grozavă de a trimite vizitatorii site-ului dvs. la pagina dvs. de Instagram. Cu toate acestea, este de fapt mai complicat de configurat decât ați putea crede.
API-ul Instagram
Acum, s-ar putea să-mi spui „de ce nu folosești doar unul dintre pluginurile disponibile?” Răspunsul este, în general, „mergi înainte”. Există o mulțime de pluginuri care vă oferă aceste opțiuni de afișare a feedurilor și voi vorbi despre ele la sfârșitul acestei postări.
Iată problema. Fiecare dintre aceste pluginuri trebuie să folosească API-ul Instagram pentru a accesa conținut și a extrage datele pentru o încorporare oficială. Dacă nu utilizați API-ul, trebuie să răzuiți pagina, iar eliminarea paginii este în general împotriva condițiilor de utilizare pentru un site precum Instagram. La urma urmei, nu vor să aibă de-a face cu hoții de conținut și altele asemenea.
Asta nu înseamnă că nu se întâmplă. Sunt sigur că ați văzut câteva dintre zecile de site-uri web care nu fac altceva decât să zgârie Instagram. Site-uri precum Picdeer, Pictame și Piknow au o istorie interesantă în spate, așa că permiteți-mi să mă alung pentru un moment.
Cu ani în urmă, Instagram era doar o platformă mobilă. Nu a existat nicio modalitate de a-l accesa direct prin altceva decât prin aplicația Instagram. Asta însemna că platformele desktop nu au putut folosi site-ul și a limitat destul de mult accesul afacerilor.
Deoarece mulți oameni doreau să acceseze fluxurile Instagram fără a fi nevoie să folosească un dispozitiv mobil sau o aplicație mobilă, toate aceste site-uri au apărut. Tot ce au făcut a fost să răzuiască postări pe Instagram și să le afișeze public.
În cele din urmă, Instagram și-a făcut rețeaua vizibilă pentru desktop-uri, deși sunteți încă limitat în anumite forme de acțiune pe care le puteți întreprinde. Nu poți posta de pe un desktop, pentru moment, ca exemplu.

Niciunul dintre aceste site-uri nu a fost acceptat oficial și niciunul dintre ele nu a folosit API-ul Instagram. Tot ce au făcut a fost să răzuiască conținut folosind aplicații personalizate. Acum, Instagram nu i-a plăcut, iar publicarea platformei lor a ajutat la combaterea lor. Mulți au murit peste noapte, dar unele care încă există, precum cele menționate mai sus, adaugă câteva caracteristici suplimentare. Ei ar putea avea un alt tip de căutare de conținut sau o modalitate de a răsfoi și de a descoperi conținut nou sau poate doar o modalitate unică de afișare a conținutului. Ideea este că au fost forțați să ofere o valoare adăugată în loc să doar răzuie conținut pentru afișare.
Toate acestea sunt practic doar pentru a ilustra un punct. Deși scrapingul poate fi din punct de vedere tehnic împotriva condițiilor de serviciu Instagram, aceștia nu au făcut o mulțime de urmăriri penale sau nu au luat măsuri împotriva site-urilor care o fac. Deoarece unele dintre opțiunile pe care le am pentru dvs. mai jos implică o astfel de răzuire manuală, puteți vedea de ce ar putea fi o problemă.
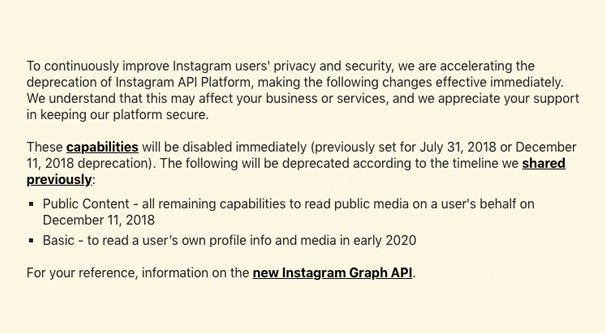
Înapoi la întrebarea principală, totuși. De ce nu folosiți unul dintre aceste pluginuri? Ei bine, API-ul Instagram este o amantă volubilă. De fapt, chiar în decembrie 2018, Instagram a făcut o schimbare majoră în API-ul lor și a depreciat versiunea mai veche. Vezi marele declinare a răspunderii/avertisment din partea de sus a acestei pagini? Acestea au fost toate mărcile de avertizare care folosesc API-ul.

Acum, pluginurile pe care le găsiți pentru a afișa feeduri Instagram se bazează pe API-ul Instagram sau pe scraping. Dacă Instagram ia măsuri împotriva scraper-urilor, acele plugin-uri mor. Dacă Instagram își schimbă dramatic API-ul, acele plugin-uri mor. Oricum, te bazezi pe o terță parte pentru a-și păstra codul adaptat la orice modificări pe care le face Instagram, care pot fi nesigure.
Voi enumera în continuare câteva plugin-uri mai târziu, pentru că au demonstrat că se mențin la zi și că funcționează chiar și prin modificările Instagram. Cu toate acestea, rețineți că o altă soluție poate funcționa pentru dvs.
Celălalt motiv pentru care aceste plugin-uri ar putea avea probleme este dacă necesită acces la API- ul dvs. în loc de al lor. Unii vă folosesc accesul la API pentru a depăși limitele ratelor; preiau conținut cu accesul API al fiecărui individ, mai degrabă decât un acces centralizat care poate fi copleșit. Problema aici este că dacă accesul API este revocat dintr-un motiv sau altul, nu veți putea continua să utilizați aceste plugin-uri.
Dacă mai ești interesat să afișezi conținutul tău Instagram pe site-ul tău web după toate acestea – și ar trebui să fii, este destul de util și foarte cool – iată opțiunile tale.
Opțiunea 1: Falsificarea
Prima opțiune pe care o aveți este să o falsificați cu multă muncă manuală. Nu este dificil, dar poate consuma mult timp și este ceva ce va trebui să faci dacă vrei să păstrezi paritatea între contul tău de Instagram și site-ul tău „embeds”. Am pus aici ghilimele încorporate pentru că nu sunt nici măcar încorporate din punct de vedere tehnic.
Deci, cum funcționează această metodă? Ei bine, probabil că faci fotografii cu o cameră digitală și le editezi pe un computer înainte de a le încărca pe dispozitivul tău mobil pentru a le posta pe Instagram. În timp ce le editați, faceți două copii. O copie va fi încărcată pe Instagram în mod normal. Cealaltă copie va fi încărcată pe găzduirea dvs. web.

Când postezi conținutul pe Instagram, creezi o postare pe Instagram. Acesta are legenda dvs., permalinkul și alte informații asociate cu acesta. Faceți și publicați acea postare.

Acum accesați site-ul dvs. web și creați o grilă în care doriți să fie conținutul dvs. Instagram. Încărcați fotografia pe gazda dvs. web și încorporați-o într-una dintre celulele grilei. Copiați permalink-ul la postarea de pe Instagram și faceți din fotografie un link. Dacă doriți ceva care folosește un script de trecere cu mouse-ul pentru a afișa legenda imaginii, va necesita un pic mai multă codare, dar puteți copia și lipi și legenda.
Există două dezavantaje majore ale acestei opțiuni. Primul este că necesită timp și este ceva ce trebuie să-ți amintești să faci cu fiecare imagine pe care o postezi pe Instagram. Dacă uitați să încărcați imaginea pe site-ul dvs., să mutați toate imaginile în jos pe grilă și să adăugați noua imagine în primul slot, fluxurile dvs. vor arăta diferit.
Al doilea dezavantaj major este că ocupă spațiu pe găzduirea dvs. Avantajul utilizării accesului sau scraping-ului Instagram API este că imaginile sunt încă găzduite pe CDN-ul Facebook, ceea ce înseamnă că se încarcă rapid, fără a fi nevoie să vă ocupați propriile resurse de server. Această opțiune de încorporare falsă nu are acest avantaj.
Opțiunea 2: încorporare manuală
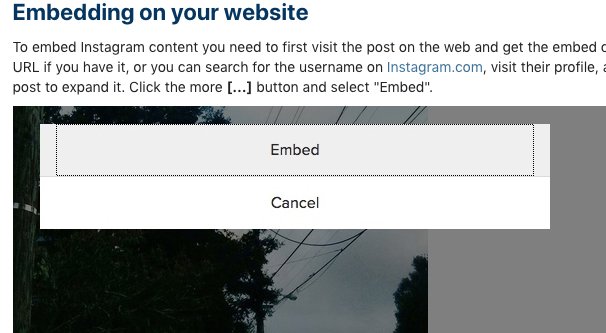
A doua opțiune posibilă este să utilizați cod personalizat și încorporare manuale de pe Instagram. Fiecare postare de pe Instagram are opțiunea de a o încorpora. Faceți clic pe postare și faceți clic pe cele trei puncte din dreapta sus a legendei, iar una dintre opțiuni este încorporată. Aceasta copiază un cod lung și folosește API-ul Instagram. Avantajul principal aici este că, în ciuda utilizării API-ului, este o caracteristică de bază a Instagram și este puțin probabil să se schimbe. Când Instagram face modificări API, se asigură că propriile servicii nu sunt afectate.

Când încorporați postarea pe propriul dvs. site, aceasta apare de obicei la dimensiune completă și cu legenda pentru postare, deși îi puteți spune să nu includă legenda dacă preferați. Acest lucru, evident, nu este ideal pentru o grilă mică de imagini multiple. Pentru a-l afișa în acest mod, va trebui să utilizați un cod personalizat pentru a micșora și poziționa imaginile.
Acesta este, practic, un manual, sărind prin cercuri de metodă de a crea o grilă într-un mod care ocolește utilizarea unui plugin terță parte. Găzduiește fiecare postare pe Instagram, dar necesită cod personalizat și este un fel de soluție neplăcută. Încă trebuie să mutați manual postările în jos în grilă de fiecare dată când doriți să adăugați una nouă și tot trebuie să preluați manual codul de încorporare pentru fiecare. În plus, adăugând că multe încorporare, toate în același loc, ar putea crește semnificativ timpul de încărcare. În general, nu este chiar cea mai bună opțiune.
Opțiunea 3: Utilizarea unui racletor terță parte
După cum am menționat mai devreme, Instagram nu este neapărat atât de dificil de răzuit. Puteți utiliza un serviciu de scraper terță parte pentru a vă prezenta date, pe care apoi le puteți formata și încorpora pe site-ul dvs. în orice mod alegeți.
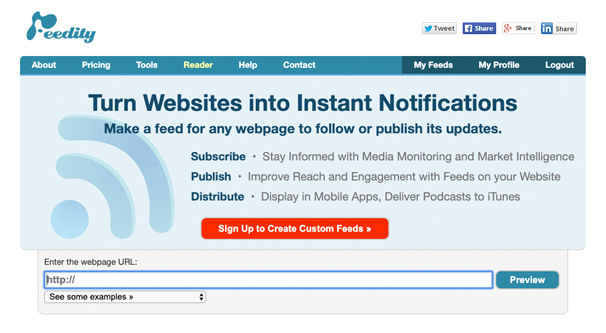
Feedity, de exemplu, este un astfel de serviciu de raclere terță parte . Acest lucru vă permite să încărcați o pagină web în interfața lor personalizată de scraper și să alegeți ce date doriți să caute și să răzuiască atunci când se schimbă. Feedity, în acest caz, formatează în mod specific acele date ca flux RSS.

Apoi puteți utiliza acel flux RSS pentru a încorpora conținut în pagina dvs. În funcție de designul site-ului dvs., puteți face acest lucru în câteva moduri diferite. Acesta este un tutorial pentru preluarea unui flux RSS și încorporarea atât a conținutului, cât și a imaginilor pe site-ul dvs., atunci când site-ul dvs. utilizează o arhitectură WordPress. Între timp, acest tutorial folosește codare HTML și PHP simplă pentru a face același lucru pentru un design mai tradițional de site.
Această opțiune este puțin mai puțin decât ideală din câteva motive. În primul rând, necesită o cantitate semnificativă de codare personalizată pentru site-ul dvs. web. Dacă nu aveți experiență în codificarea dvs., va trebui să angajați un dezvoltator, ceea ce poate fi costisitor.
În plus, te bazezi pe un serviciu terță parte pentru a-ți face scraping-ul și te bazezi pe faptul că acesta funcționează pe Instagram – ceea ce este dificil – și te bazezi pe Instagram să nu-și schimbe designul site-ului pentru a împiedica exact acele tipuri de încercări de scraping. Adevărul este că Instagram nu-i plac răzuitoarele și, deși nu prea merg după ele individual, le îngreunează viața.
Opțiunea 4: Crearea unui Scraper personalizat
Razuirea, desigur, nu este chiar atât de dificil de configurat. Poate părea că răzuirea este dificilă din cauza diferitelor soluții de răzuit, dar toți încearcă să fie „o mărime potrivită pentru toate” pentru a-și vinde serviciile ca afacere. Dacă tot ceea ce vrei să faci este să răzuiești ceva pe cont propriu, este probabil că codul tău va fi mult mai simplu. Puteți, atunci, pur și simplu să creați un cod pentru a răzui Instagram o dată pe zi sau orice altceva, să formatați datele în orice mod doriți și să vă configurați propriile încorporare personalizate.

Ca și în cazul altor opțiuni, acest lucru necesită mult timp pentru programare sau codare personală, ceea ce nu este ideal. Dacă vă place să codificați, o puteți face singur, dar dacă nu sunteți fan, va trebui să plătiți pentru un dezvoltator. De asemenea, trebuie să te confrunți cu Instagram care își schimbă site-ul și îngreunează răzuirea, ceea ce se va întâmpla la fiecare câteva luni cu regularitate. Dacă ești dispus să te lupți cu asta, mergi. În caz contrar, luați în considerare o altă opțiune.
Opțiunea 5: Utilizarea unui plugin
Știu că am trecut peste motivele pentru care nu ar trebui să folosești un plugin înainte, dar poți totuși să-l iei în considerare. Unele plugin-uri sunt bune pentru a ține pasul cu modificările, nu au nevoie de API-ul dvs. pentru a funcționa și sunt simple de configurat.

Luați în considerare aceste opțiuni: EmbedSocial, Juicer, SnapWidget și Elfsight. Acestea sunt toate opțiunile care vor realiza exact ceea ce doriți, cu o configurare minimă. Au propriile lor avantaje și dezavantaje, desigur, iar unele dintre ele nu sunt gratuite, dar asta este exact ceea ce trebuie să te uiți.
