Hotspot-uri interactive în e-mail: un ghid pas cu pas
Publicat: 2020-03-30Interactivitatea continuă să fie una dintre cele mai populare tendințe în design-ul de e-mail – iar hotspot-urile interactive sunt unul dintre cele mai populare elemente interactive din setul de instrumente al unui marketer. Hotspot-urile le permit abonaților să descopere informații suplimentare atunci când trec cu mouse-ul sau dau clic pe un articol din e-mailul dvs. și permit agenților de marketing să ofere un nivel suplimentar de detalii e-mail-urilor lor fără a face ca designul dvs. de e-mail să se simtă prea aglomerat.
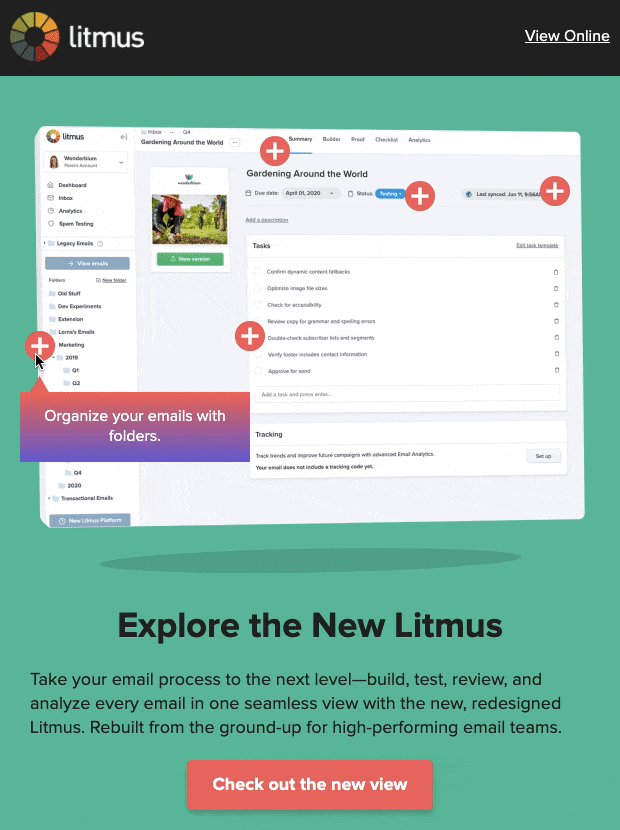
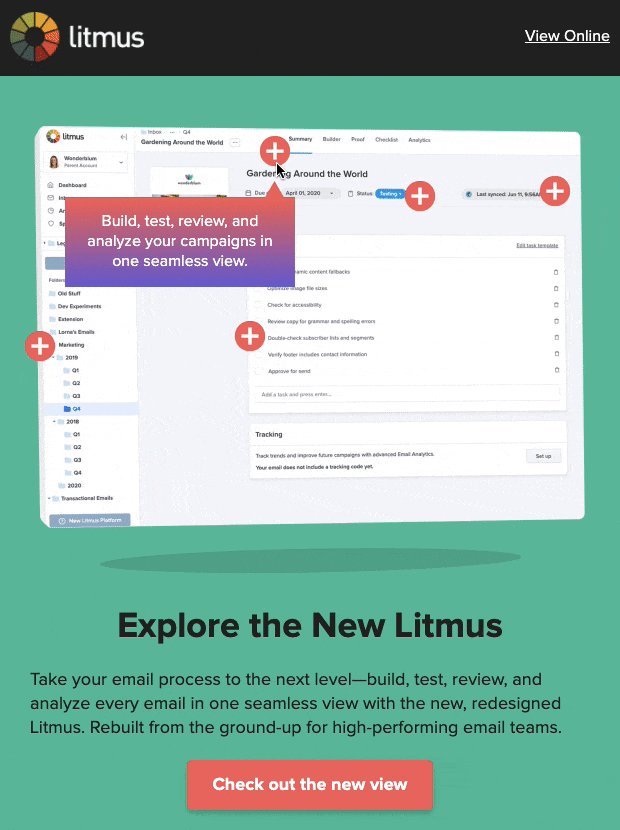
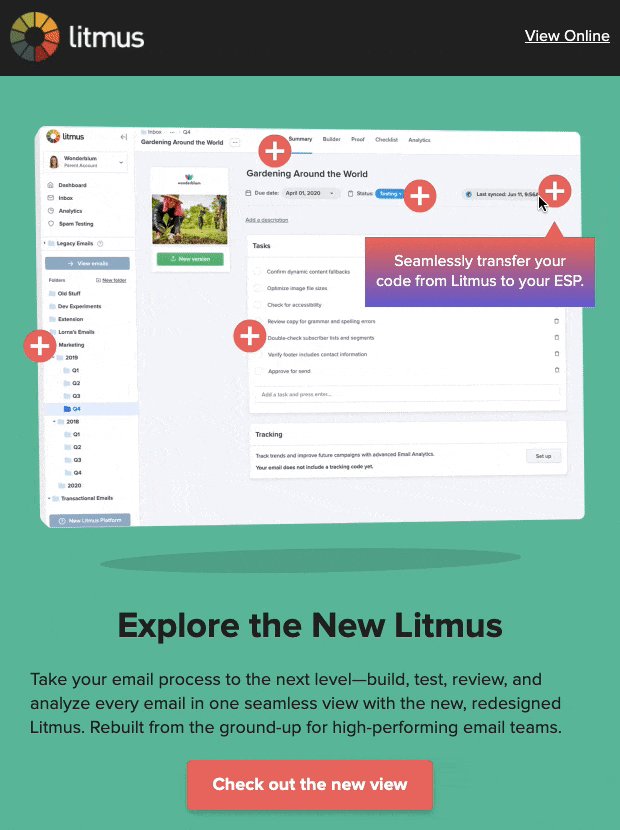
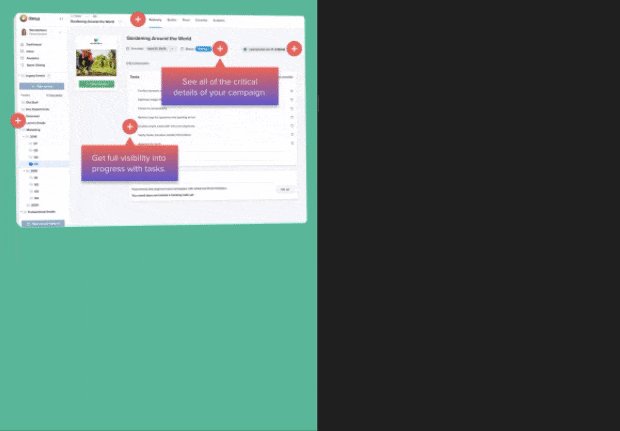
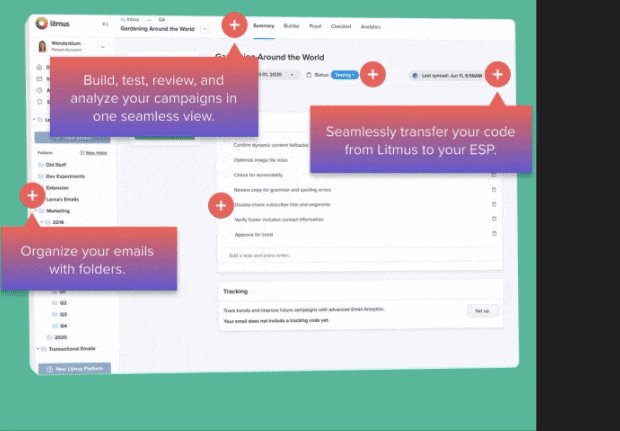
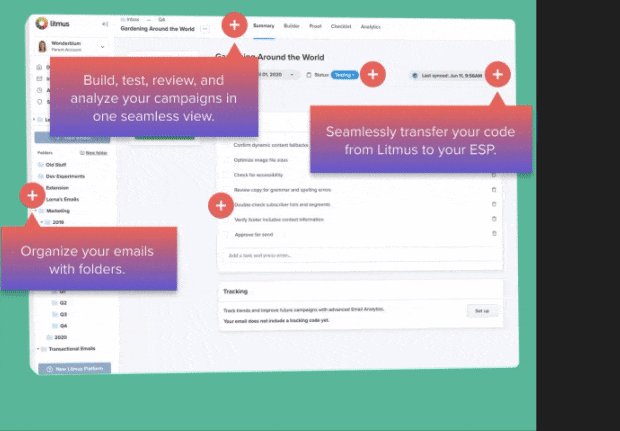
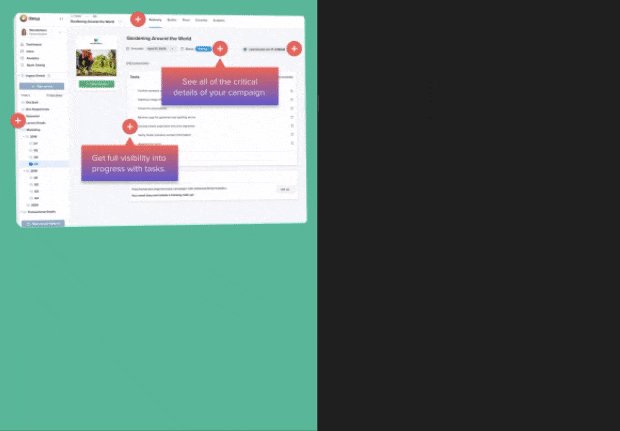
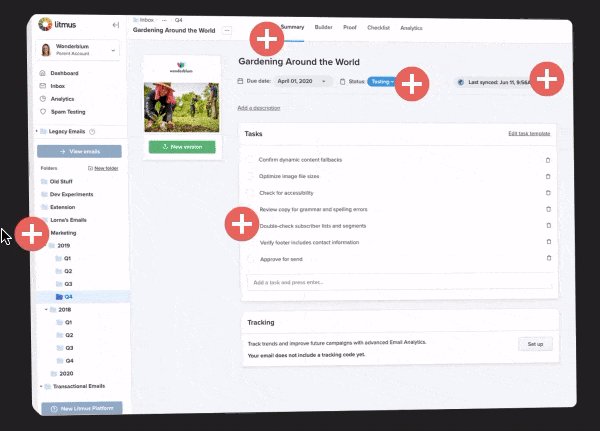
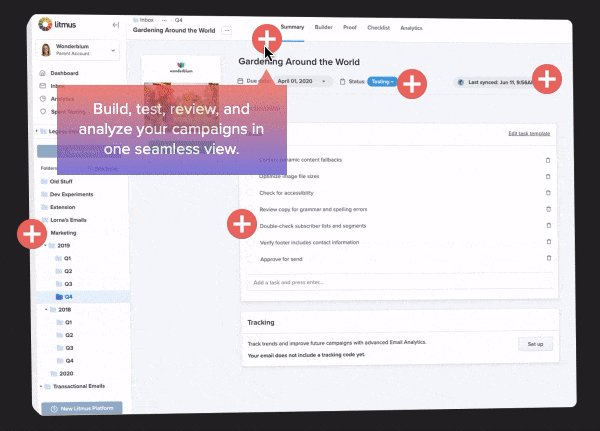
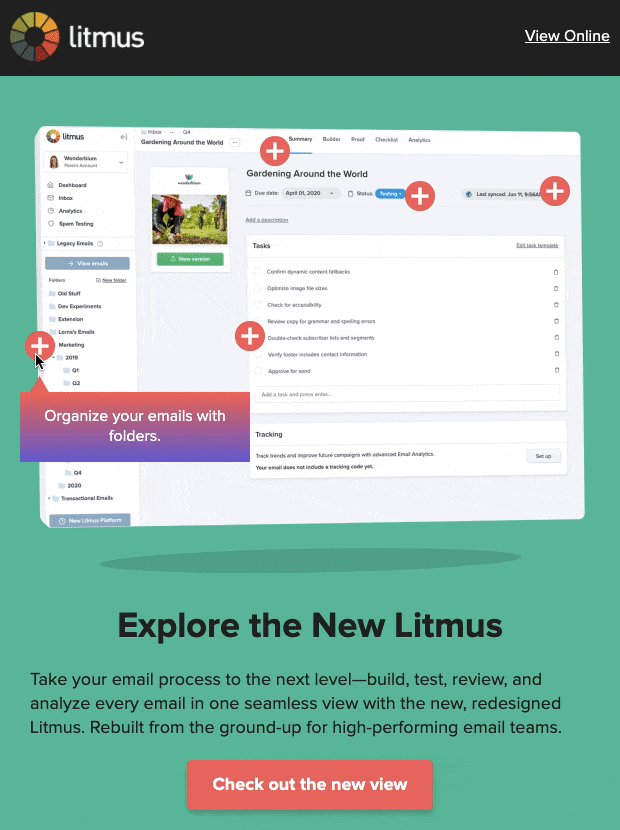
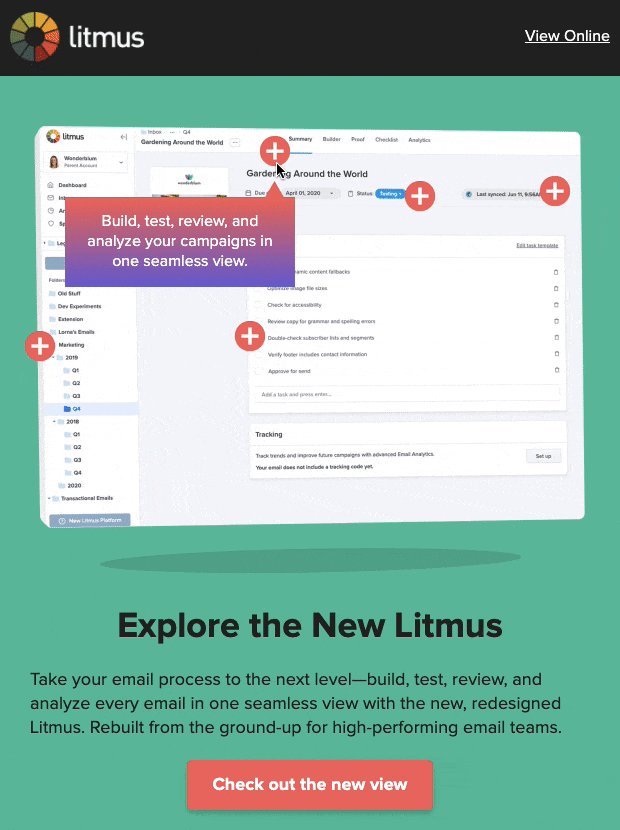
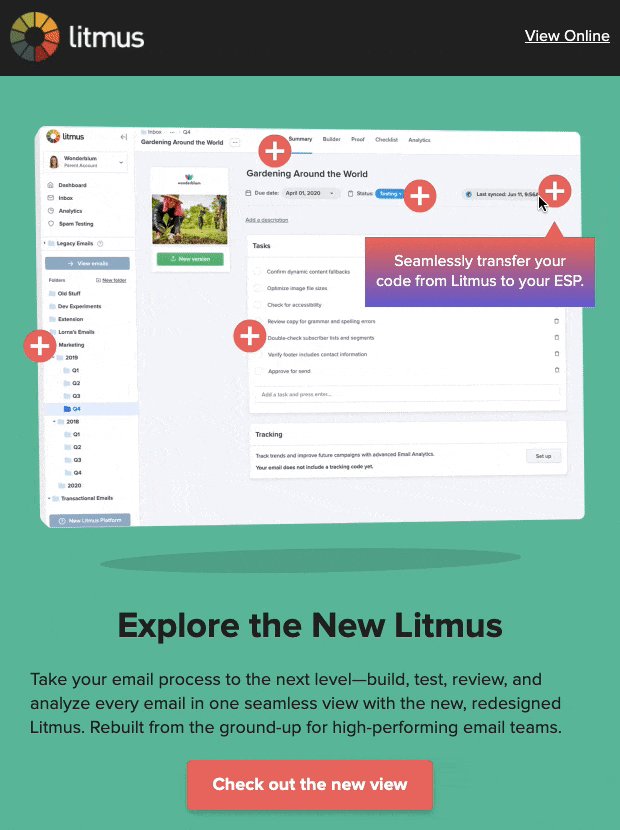
În ediția din februarie a buletinului nostru informativ lunar, am folosit puterea hotspot-urilor interactive pentru a prezenta câteva actualizări interesante pe care le-am făcut platformei Litmus:

După ce am trimis campania, am primit multe întrebări de la alți cunoscători de e-mail despre cum ne-am creat exact punctele de contact și cum le-am făcut să funcționeze în Gmail. De aceea, suntem aici pentru a vă împărtăși ghidul nostru pas cu pas.
Citiți mai jos detaliile despre modul în care am proiectat și codificat hotspot-urile noastre sau consultați codul hotspot - ului pe Litmus Builder — acolo găsiți plasarea exactă a tuturor elementelor de cod pe care le descriem mai jos.
1. Înainte de a începe: Considerații importante
Treceți cu mouse-ul sau faceți clic?
Există multe moduri diferite de a codifica hotspot-uri interactive în e-mail. Dacă aș dori hotspot-uri care se activează doar la clic sau atingere, aș lua în considerare utilizarea Checkbox Hack , de exemplu. Cu toate acestea, am optat pentru hotspot-uri care se activează la hover din câteva motive.
În primul rând, :hover este mai bine acceptat în clienții de e-mail decât :checked — în special în unul dintre cei mai mari clienți ai noștri de e-mail, Gmail. În al doilea rând, interactivitatea nu este încă foarte comună în e-mail, așa că am vrut să le fac cât mai ușor posibil pentru utilizatori să descopere că pot interacționa cu ea. La urma urmei, trecerea cu mouse-ul peste un hotspot și apariția imediată a unui sfat instrument necesită mai puțin efort decât trecerea cu mouse-ul și apoi clicul. Deoarece am vrut să găsesc o modalitate care să echilibreze funcționalitatea și suportul pentru cel mai larg public posibil, hotspot-urile flotante erau calea de urmat.
Asistență pentru clienți prin e-mail: sunt hotspoturile eficiente pentru publicul dvs. ?
Hotspot-urile interactive sunt o modalitate excelentă de a vă face e-mailul mai captivant și mai eficient, dar, ca multe tehnici interactive, nu sunt acceptate de toți clienții de e-mail.
Înainte de a încorpora această tehnică în repertoriul dvs., cu siguranță doriți să luați în considerare care clienți de e-mail contează cel mai mult pentru dvs. și părțile interesate. Conform cotei de piață a clienților de e-mail , 79% din toți clienții de e-mail acceptă versiunile complet interactive ale acestei tehnici hotspot. Dar utilizarea clientului de e-mail de către publicul dvs. ar putea arăta complet diferită de media globală. Aruncă o privire atentă la cota de piață a propriei afaceri pentru cele mai precise date.
La Litmus, am folosit urmărirea e-mail Analytics pentru a stabili că unii dintre clienții noștri de top sunt Gmail (36,8%), Apple Mail (20,0%) și iPhone (13,2%), care reprezintă majoritatea (70%) din audiența noastră. Clienții de e-mail care vor afișa versiunea alternativă reprezintă doar 30% din audiența noastră.
Cu aceste date, era logic să ne concentrăm pe crearea unei experiențe interactive grozave pentru utilizatorii noștri, dar acesta poate să nu fie cazul dacă publicul dvs. se înclină mai mult către Outlook pentru Windows. Cu toate acestea, ar trebui să urmăriți și să testați în mod constant pentru a vă asigura că aveți cele mai precise și mai actualizate date de analiză! Cotele de piață ale clienților de e-mail se modifică în timp, pe măsură ce anumiți clienți și dispozitive devin mai populare (multe companii au trecut de la Outlook la GSuite, de exemplu), așa că este mai bine să nu vă bazați pe cunoștințele istorice cu privire la modul în care s-au făcut lucrurile întotdeauna.
Verificați mai jos ce nivel de funcționalitate acceptă cei mai buni clienți de e-mail.
Complet interactiv – Desktop
Aici este locul în care hotspot-urile sunt complet funcționale la porturile de vizualizare de pe desktop.
- Apple Mail
- iPad
- Gmail
- Outlook (MacOS)
Complet interactiv – mobil
Aici sunt pe deplin funcționale punctele de acces la ferestrele mobile.
- iPhone Mail
- Aplicația Gmail (Android)*
- Samsung Mail
Rezervă – PNG animat
Acești clienți (cu excepția celor cu asteriscuri **) acceptă PNG-uri animate și direcționarea în modul întunecat, așa că am folosit un PNG animat transparent de rezervă personalizat, care s-ar anima pe orice fundal.
- Outlook.com
- Aplicația Outlook
- AOL
- Aplicația AOL
- Yahoo
- Aplicația Yahoo
- Outlook (Windows)**
- Windows Mail**
* Aplicația Gmail (iOS) arată hotspot-uri, dar nu pot fi accesate.
** Acești clienți arată doar primul cadru al PNG-urilor animate și nu acceptă direcționarea în modul întunecat. Chiar dacă am folosi un GIF animat, fundalul plat colorat nu se potrivește cu vizualizarea Mod întunecat. În plus, nu puteți schimba GIF-urile în modul Light/Dark, deoarece acești clienți, de asemenea, nu acceptă direcționarea în modul întunecat. Pentru acești clienți, ne-am asigurat că primul cadru al PNG-ului animat încă arată bine.
2. Planificarea designului: Planificarea experienței abonaților pentru toate cazurile de utilizare
Ați stabilit că aveți un caz de afaceri solid pentru utilizarea hotspot-urilor interactive și că o mare parte a audienței dvs. se va putea bucura de el? Grozav! Acum putem începe să proiectăm vederile potențiale pentru care să le construim.
De ce ai nevoie de opinii diferite, te întrebi? Elementul hotspot nu va arăta la fel pe mobil și desktop. În plus, va trebui să proiectați o rezervă pentru toți cei care nu vor putea vedea versiunea interactivă a elementului. Pentru noi, am identificat patru cazuri de utilizare cheie pe care le-am abordat în etapa de proiectare:
Interactiv: Lățimea desktopului

Când așezați designul pentru aceasta, încercați să nu suprapuneți prea mult sfaturile instrumente cu hotspot-urile.
Am folosit PNG-uri animate pentru imaginile hotspot-ului, deoarece trebuia să obținem o transparență fluidă a canalului alfa pe care numai PNG-urile o pot oferi, astfel încât să poată suprapune imaginea de fundal, iar animația ușoară - vezi punctele fierbinți pulsand - atrage atenția asupra faptului. că poți interacționa cu ei.
Rezervă: lățimea desktopului cu redimensionare fluidă la lățimea mobilă

Versiunea alternativă folosește și o versiune PNG animată a întregii secțiuni eroi pentru a emula efectul declanșării hotspot-urilor.
La Litmus, folosim deja o metodă hibridă fluidă pentru redimensionarea dispozitivelor mobile , așa că ne putem aștepta ca toate aceste imagini de rezervă să se redimensioneze fără probleme până la orice lățime a ecranului, fără a necesita o anumită versiune mobilă de răspuns.
Interactiv: Mobile Width

Deoarece dorim ca sfaturile cu instrumente să fie în continuare lizibile pe ecrane mai mici, a trebuit să reconfiguram designul, astfel încât toate sfaturile cu instrumente să apară într-o singură locație centrală ori de câte ori un hotspot era plasat cu mouse-ul în loc să fie atașat la fiecare hotspot individual.
Modul întunecat

Și, desigur, nu doriți să neglijați vizualizarea Dark Mode .
3. Construiți-vă cadrul de componente cheie
Care sunt elementele de care avem nevoie pentru ca acest lucru să funcționeze? Aici, voi detalia ceea ce face fiecare dintre clase. (De ce folosesc clase în loc să țintesc selectoarele CSS cu alte metode, cum ar fi specificitatea sau înlănțuirea? Utilizarea selectoarelor mai scurte accelerează performanța , iar nomenclatura bună a claselor face mai ușor de înțeles și de întreținut, astfel încât să le poți folosi din nou și din nou!)

.înveliş-primar
- Wrapper pentru întreaga secțiune interactivă.
.bgimg
- Fundație pentru imagine de fundal pe care veți poziționa toate punctele de acces și sfaturile instrumente.
.înveliş-secundar
- Wrapper-uri pentru fiecare secțiune, cu hack de poziționare absolută. (Consultați explicația din secțiunea „Poziționare” de mai jos.)
.învelitoare-uneltă-fierbinte
- Wrapper-uri care conțin fiecare hotspot/secțiune de indicații cu instrumente, cu stiluri inline care se poziționează în aspectul Desktop.
.hotspot-01 , .hotspot-02 , .hotspot-03 , etc...
- Imaginile reale pentru pictogramele hotspot-ului. Au desemnări individuale de clasă, deoarece trebuie să fie poziționate individual. De asemenea, nu trebuie să utilizați o imagine - puteți folosi și forme codificate dacă preferați.
.tooltip-wrapper
- Înveliș pentru sfatul instrumentului și marcajul opțional atașat.
.caret (opțional)
- Acestea sunt opționale, deoarece este posibil să doriți sau nu un indicator pentru designul dvs. Acestea au CSS inline personalizat folosind margini pentru a-l poziționa în .tooltip-wrapper .
- Acestea sunt ascunse sub vizualizarea mobilă receptivă, deoarece nu au sens cu noul aspect.
- La fel ca imaginile hotspot, aceasta poate fi, de asemenea, o formă CSS codificată, dacă preferați.
.tooltip-conținut
- Conținutul real al descrierii care apare atunci când este activat un hotspot.
4. Punând totul împreună
Poziționarea hotspot-urilor și tooltips
Deoarece aceste puncte fierbinți și secțiuni tooltip se suprapun în mod inevitabil unele pe altele, aveam nevoie de o soluție pentru plasarea lor care să semene cu o poziționare absolută - care, din păcate, nu este bine acceptată în e-mail. Din fericire, m-am inspirat cu tehnici de la Mark Robbins și Justin Khoo (doi dintre #EmailGeeks!) care folosesc max-height:0 , max-width:0 și marginile pentru a poziționa elementele în e-mail!
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>Configurarea interacțiunii hover
Mecanismul care face să apară sfaturile instrumente este de fapt destul de simplu. Sfaturile cu instrumente ( .tooltip-wrapper ) sunt ascunse în mod implicit, iar atunci când punctul fierbinte ( .hot-tool-wrapper ) este trecut cu mouse-ul, indicația cu instrumente este dezvăluită. Asta e!
Stilurile de opacitate și de tranziție se adaugă o ușoară decolorare la interacțiunea, făcându - l simt mai buna.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }Căutați o actualizare despre cum să utilizați efectele hover în e-mail? Consultați această postare pe blog.
Faceți-l să răspundă mobil
Pentru a transforma designul desktopului în designul mobil, trebuia să:
- .wrapper-primar , .bgimg
Redimensionați învelișul și imaginea de fundal - .învelitoare-uneltă-fierbinte
Reduceți la zero poziționarea originală a desktopului pentru a facilita separarea hotspot-urilor și a poziționării tooltip pe mobil - .hotspot-01
Repoziționați hotspot-urile individuale pentru a se potrivi cu imaginea de fundal mai mică - .semn de omisiune
Ascundeți marcajele - .hotspot-01 + .tooltip-wrapper
Repoziționați sfaturile instrumente astfel încât să apară toate într-o zonă din partea de jos
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }Configurați soluția de rezervă
În cele din urmă, iată toate elementele necesare pentru a vă asigura că versiunile interactive și alternative apar pentru clienții de e-mail corecti. Multe dintre aceste tehnici pot fi găsite pe Cum să țintiți clienții de e-mail . Aici, am separat fiecare tehnică de direcționare în funcție de clientul de e-mail, pentru a fi mai ușor să vedeți ce se întâmplă. Vă rugăm să consultați codul original pentru a vedea cum acestea au fost combinate împreună în produsul final.
Direcționarea tuturor Outlook (cu excepția MacOS): CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }Vizarea tuturor Outlook (cu excepția MacOS): HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Direcționare Yahoo: CSS
Acesta trebuie să fie imbricat în eticheta <body> pentru a viza și aplicația Yahoo și puteți utiliza orice caracter Unicode în loc de atâta timp cât acesta nu este convertit automat de către ESP. Această tehnică se întâmplă, de asemenea, să țintească și AOL, ceea ce este un efect secundar nefericit, deoarece AOL acceptă foarte bine interactivitatea. Dar din cauza faptului că cota de piață AOL nu este foarte semnificativă pentru publicul nostru, a trebuit să fac un apel de judecată pentru a o reduce.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Direcționare Yahoo: HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>Rezultatul final

Pentru a vedea cum se reunesc toate aceste elemente în produsul final, consultați codul complet al elementului sau consultați codul complet al buletinului nostru informativ din februarie pentru a vedea totul în contextul unui e-mail.
Acum, la tine!
Intenționați să utilizați hotspot-uri în oricare dintre campaniile viitoare? Ați folosit hotspot-uri în trecut, dar le-ați construit folosind o tehnică diferită? Ne-ar plăcea să vedem cât de creativi de marketing prin e-mail ca dvs. folosesc hotspot-uri pentru a vă face e-mailurile și mai speciale. Împărtășiți-vă gândurile și ideile în comentariile de mai jos sau contactați-vă pe Twitter @litmusapp.
Abia așteptăm să vedem toate e-mailurile frumoase și interactive pe care le vei crea!
