Cum să îmbunătățiți designul experienței utilizatorului prin optimizarea anxietății interstițiale
Publicat: 2018-06-30
Astăzi, vorbim despre ceva care ne înfierbează pe toți: anxietatea interstițială - da, asta sună oribil și, sincer, din perspectiva designerului, nu este grozav. Cu toate acestea, vom face tot posibilul să răsturnăm aceste încruntări cu susul în jos, discutând tot ce trebuie să știți, inclusiv modalitățile prin care puteți obține anxietate interstițială optimizată pe parcursul procesului de proiectare.
Anxietatea interstițială este acel sentiment de iritare pe care îl simți atunci când interacționezi cu o pagină web sau cu designul unei aplicații și ceva pare pur și simplu neregulat. Nu se încarcă, întârzie sau nu funcționează așa cum ar trebui. Voi intra în mai multe detalii despre această frază mai târziu, dar este important să știm ce este și cât de importantă este în designul UX.
Când vine vorba de design, mărcile trebuie să țină cont de consumatori și de experiența lor digitală. Ei trebuie să creeze platforme care sunt interesante și captivante și să ofere publicului exact ceea ce caută.
Acest lucru nu este doar în conținut, ci și în aspectul și senzația designului. Este în modul în care utilizatorii trec de la o pagină a unui bloc de conținut la alta. Și dacă este confuz sau întârziat, atunci utilizatorii vor începe să simtă această anxietate interstițială care îi va dezactiva de pe pagina ta și de marca ta în ansamblu.
Agenții de marketing și proprietarii de afaceri -- ascultați! Acest ghid pentru anxietatea interstițială vă poate ajuta să vă transformați designul site-ului și al aplicațiilor pentru a promova conversiile, vânzările și identitatea mărcii în ansamblu.
Ce este anxietatea interstițială optimizată?
În primul rând, înainte de a începe să o optimizăm, anxietatea interstițială se referă la starea momentană de tensiune pe care utilizatorii o experimentează între o acțiune și un răspuns. De exemplu, dacă sunt pe un site web și aleg să dau clic pe un buton (acțiune) pentru a naviga la o altă pagină, pagina respectivă va trebui să se încarce (răspuns) înainte să o pot vizualiza.
Dacă te-ai născut înainte de bandă largă, vei fi prea familiarizat cu paginile web cu încărcare lentă — cel mai bun generator de anxietate! Acestea, împreună cu feedback-ul întârziat și problemele de latență sunt de obicei motivele principale din spatele întârzierilor pe care le va experimenta un utilizator între acțiunea sa și răspunsul așteptat.
S-ar putea să credeți că aceste gânduri și sentimente sunt trecătoare -- dar au un impact profund asupra utilizatorilor și rămân cu ele, chiar dacă este subconștient. Utilizatorii vor lua în mod inevitabil o notă mentală de încetineala site-ului dvs. și vor echivala acest lucru cu o ineficiență a mărcii dvs. generale.
Și asta înseamnă un dezastru pentru viitoarele conversii, clienți potențiali, vânzări și creștere.
Este anxietatea interstițială optimizată importantă pentru experiența utilizatorului?
Dacă preferați să aveți oameni fericiți care se întorc pe site-ul dvs., atunci da! A avea un design centrat pe utilizator este vital pentru a reduce anxietatea legată de designul UX și pentru a vă promova brandul și afacerea. Cu toată seriozitatea, anxietatea interstițială poate avea, din păcate, un impact profund asupra performanței site-ului sau a aplicației dvs.
În timpul Conferinței Web 2.0 din 2006, Marissa Mayer, pe atunci vicepreședinte Google, a dezvăluit cercetări care arată că o întârziere de 0,5 secunde în timpul de încărcare a dus la o scădere cu 20% a traficului pentru pagina de căutare Google.
Unul din cinci utilizatori a părăsit site-ul pentru că au fost blocați pentru o jumătate de secundă... doar lăsați-l să intre.
Acum gândește-te la ce ar putea însemna asta în legătură cu site-ul tău. Dacă alegeți să lăsați nesupravegheate problemele de viteză și performanță, cât va dura până când utilizatorii dvs. vor experimenta anxietate similară și sunt în cele din urmă înstrăinați? Nu mult timp, potrivit lui Mayer.
Uită-te la asta. Site-ul dvs. poate fi umplut cu toate răspunsurile corecte. Campaniile tale sociale ar putea rezona perfect cu publicul țintă. Modelele tale creative ar putea atrage atenția clientului perfect. Cu toate acestea, nu va conta degeaba dacă acei oameni nu pot accesa informațiile pe care le-ai petrecut ore întregi pe site-ul tău.
Oamenii nu vor doar conținut bun, ci vor eficiență. Ei vor ce vor, unde vor, dar cel mai important, când vor. Dacă site-ul dvs. produce întârzieri în acest proces, consumatorii vor căuta probabil în altă parte informațiile, produsele sau serviciile pe care le căutau inițial.
Utilizarea anxietății interstițiale optimizate pentru a îmbunătăți designul UX
Ultimul lucru pe care îl doriți este un design UX care să afecteze negativ experiența pe care o au vizitatorii site-ului dvs. Prin urmare, utilizarea anxietății interstițiale optimizate este o modalitate excelentă de a reduce probabilitatea ca utilizatorii dvs. să întâmpine viteze lente de încărcare sau probleme de tranziție.
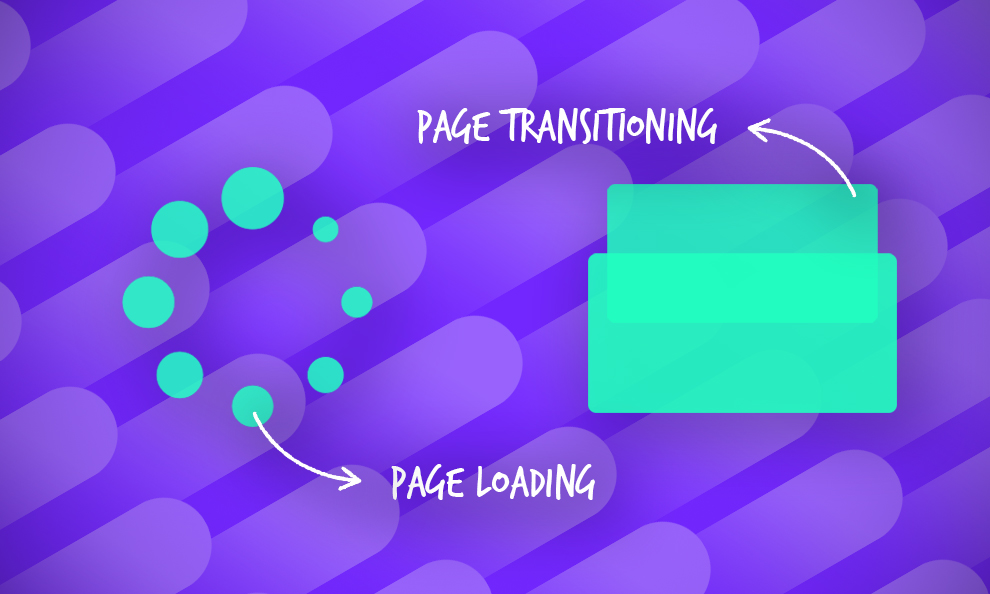
Înainte de a schița de fapt modalitățile prin care puteți face acest lucru, este important să înțelegeți că există două componente conectate care formează anxietatea interstițială: anxietatea de tranziție și anxietatea temporală.

Anxietate de tranziție
În primul rând, să luăm în considerare anxietatea de tranziție pe care o pot experimenta oamenii. Acesta este primul pas al secvenței și se referă la anxietatea derivată din perioada de tranziție către alt ecran sau pagină. Această trecere de tranziție de la o secțiune a unui site sau a unei etape a unui proces la alta trebuie să fie complet fără probleme. Dacă un utilizator se confruntă cu orice frecare, aceasta va împiedica în cele din urmă procesul și va rupe ceea ce ar trebui să fie o experiență continuă.
Un exemplu excelent de anxietate de tranziție este în timpul etapei de plată a unei tranzacții online pe care o efectuează un utilizator. Spuneți, de exemplu, că ați adăugat în coș toate articolele pe care doriți să le cumpărați de la Amazon. Sunteți gata să plătiți pentru comanda dvs. și să începeți să parcurgeți pașii pentru a verifica achiziția.
Totul pare să fie planificat, totuși, observați că atunci când faceți clic pe finalizarea achiziției, sunteți redirecționat către pagina de pornire a Amazon.
„Comanda mea a fost finalizată?”
„Am fost taxat?”
„Unde este e-mailul care confirmă comanda mea?”
Acestea sunt toate întrebările potențiale pe care vi le puteți pune într-o panică nebună dacă nu ați primit ecranul sau pagina de tranziție așteptată. Schimbarea bruscă provoacă o creștere a anxietății - acesta este doar instinctul nostru natural.
Chiar dacă există o soluție ușoară -- chiar dacă a fost doar un sughiț momentan, minor -- este suficient pentru a opri oamenii și a-i umple cu o negativitate care va rămâne cu ei în continuare. Și ar putea chiar să-i facă să părăsească site-ul dvs. și să-și încheie complet achiziția.
Anxietate temporală
A doua formă de anxietate interstițială se concentrează pe tensiunea cauzată de timpul necesar pentru încărcarea unei pagini pe care un utilizator încearcă să o acceseze. Acest lucru are loc după ce un utilizator a trecut la noua pagină sau ecran, dar se referă în mod specific la timpul necesar pentru încărcarea întregului conținut al paginii.
Desigur, cu cât durează mai mult, cu atât vei deveni mai anxios și, în anumite situații, poate fi destul de stresant - din nou, gândește-te la un proces de cumpărare.
De exemplu, încercați să cumpărați bilete pentru un concert Ed Sheeran. Vă așteptați că va fi greu să obțineți bilete și că site-ul ar putea fi mai lent decât de obicei, dar vă așteptați totuși să treceți prin procesul normal de rezervare dacă aveți norocul să aveți ocazia să cumpărați biletele.
Ajungi la etapa de plată a procesului de rezervare — aproape ai biletele tale! Cu toate acestea, când faceți clic pe „plătiți acum”, ecranul trece la un ecran care este încărcat doar în proporție de 25%. Nu poți spune dacă ai plătit sau nu biletele, iar ecranul pare să înghețe.
„Ar trebui să reîmprospăt pagina?”
„Dacă trebuie să plătesc de două ori?”
„Mi-am pierdut locul în coadă?”
Acesta este un prim exemplu de anxietate temporală și o experiență obișnuită. Ești literalmente în limb dacă ți s-au acordat biletele sau nu.
Și este unul pe care îl putem identifica cu toții. Nu ești sigur ce să faci, nu ești sigur dacă ai greșit ceva -- tot ce știi este că există o întârziere în proces și că rezultatele tale finale s-ar putea să nu fie atinse niciodată.
La o scară mai mică, însă, această anxietate poate fi simțită atunci când orice pagină nu se încarcă. Nu trebuie să vă aflați în etapele finale ale unei tranzacții. Dacă chiar vrei să cumperi o rochie nouă, dar imaginile produselor de pe retailerul tău online preferat nu se vor încărca, vei fi obligat să cauți în altă parte, simplu și simplu.
Iar marca ta nu vrea asta.
Cum să îmbunătățiți experiența utilizatorului prin anxietatea interstițială optimizată
De dragul simplității, să împărțim din nou acest lucru în tipurile de anxietate interstițială identificate anterior. Incepand cu…
Cum să reduceți anxietatea de tranziție
Modul optim de a reduce anxietatea de tranziție este prin utilizarea animațiilor subtile și a tranzițiilor între ecrane. De ce? Ei bine, acest lucru ar trebui să-i ajute pe utilizatori să se adapteze treptat la schimbarea dintre pagini sau ecrane, care altfel ar arăta destul de diferit.
După cum și-au dat seama companiile online, a învăța cum să canalizeze anxietatea de tranziție în avantajul lor este o abordare mai bună decât încercarea de a o elimina cu totul. Prin crearea elementelor de tranziție - cum ar fi oferirea unei previzualizări a fragmentului sau o privire a ceea ce urmează să urmeze în secțiunea următoare - utilizatorii pot anticipa, mai degrabă decât să își facă griji, ce se va întâmpla în continuare.
Timpii de încărcare și încetineala sunt inevitabile în unele cazuri. Și încercarea de a remedia aceste probleme poate dura mai mult timp și poate provoca mai multă iritare decât își doresc mărcile. Dar încorporarea acestor animații este o modalitate simplă și eficientă de a crea o tranziție fără întreruperi care crește pozitivitatea și entuziasmul.

Folosind un exemplu practic din viața reală, imaginează-ți când te trezești la 6:00 AM de ceasul cu alarmă (nu este un gând frumos, știu!). Acum, înrăutățiți această experiență imaginându-vă cum ați reacționa dacă lumina dormitorului s-ar aprinde și în mod neașteptat în același timp. Ai fi șocat, tulburat, furios, supărat și probabil confuz.
Cu toate acestea, dacă lumina dormitorului tău s-ar aprinde treptat pe parcursul timpului în care alarma ta de amânare este activată, atunci ai avea nouă minute să te adaptezi la lumină, în loc să fii luat cu nerăbdare și lăsat într-o stare de șoc. Acesta este același principiu care se aplică la tranziția treptată a paginii web.
Ai nevoie de ajutor cu destinația ta online? Aceste agenții de web design și dezvoltare vă pot ajuta să vă duceți site-ul de la groaznic la fabulos!
Cum să reduceți anxietatea temporală
Există două metode cheie pe care le puteți folosi pentru a contracara problema anxietății temporale, ambele se concentrează pe utilizarea elementelor vizuale pentru a oferi ceva mai interesant decât un ecran gol: o animație de încărcare și o animație de substituent.
Se încarcă animația
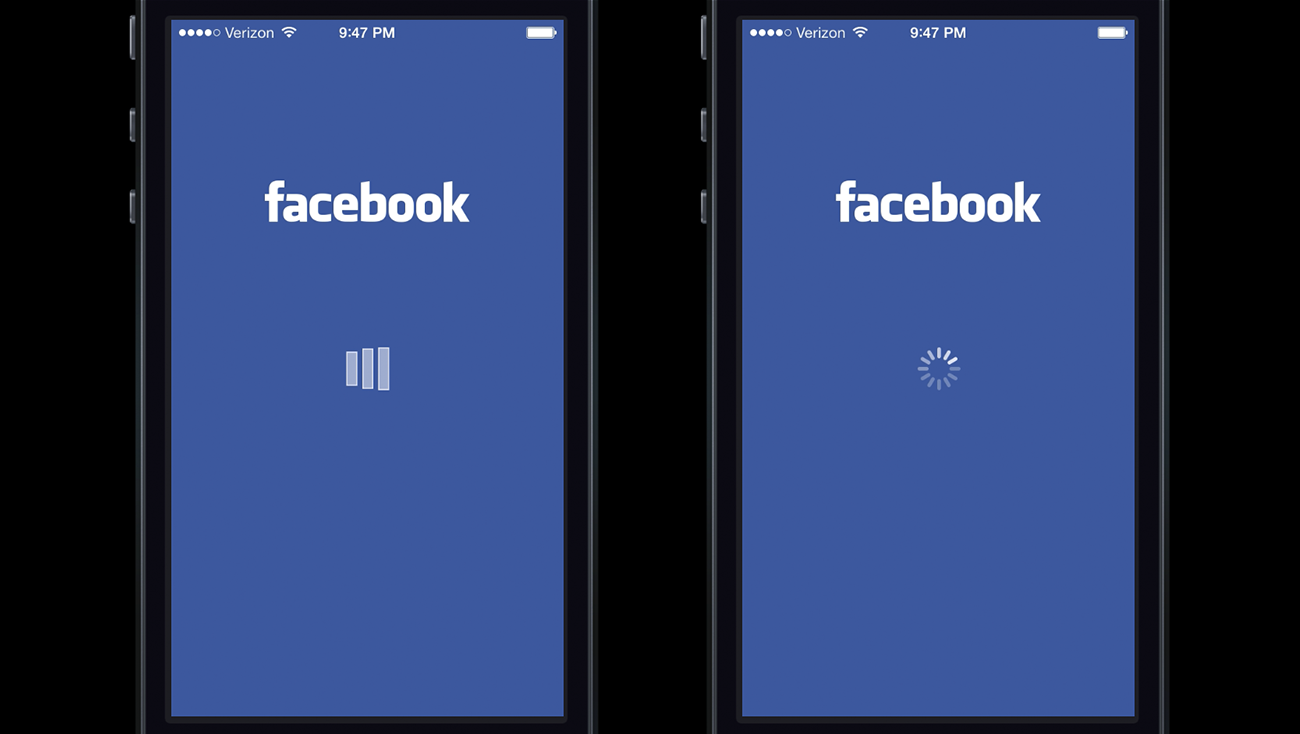
Utilizarea unei animații de încărcare, cum ar fi o roată care se învârte sau o bară de încărcare, poate fi tot ceea ce este necesar pentru a transforma o secvență confuză de încărcare a paginii într-o experiență de utilizator satisfăcătoare. S-ar putea să știți și probabil ați experimentat animația de încărcare a Facebook.
Ceea ce s-ar putea să nu realizezi este că, în funcție de tipul de grafică folosit pentru animație, utilizatorii se vor simți diferit. De exemplu, s-a sugerat că „când utilizatorilor li s-a prezentat o animație de încărcare personalizată în aplicația Facebook iOS (stânga), au dat vina pe aplicație pentru întârziere. Dar atunci când utilizatorilor li s-a arătat dispozitivul de rulare a sistemului iOS (dreapta), erau mai probabil să dea vina pe sistemul în sine.”

Din nou, plasând această tehnică într-un anumit context - gândiți-vă la ultima dată când ați fost într-un lift. Să zicem că ai fost la etajul 20 și ai vrut să cobori la etajul al patrulea. Când liftul începe să se miște, evident că ești conștient de asta.
Totuși, ce ar fi dacă nu ai avea nicio idee despre ce etaj te afli. De unde știi când să cobori? În timp ce așteptați în lift, de obicei puteți vedea numărul etajului afișat. Pe măsură ce cobori spre etajul al patrulea, știi când să te aștepți să se oprească liftul.
Acest lucru nu numai că vă oferă șansa de a vă pregăti ușor, dar în cele din urmă face o călătorie plăcută - sau, cu alte cuvinte, este o experiență de utilizator fără frecare!
Și puteți chiar să încorporați conținut de marcă și animații aici pentru a face să pară că totul a fost făcut intenționat! Acest lucru poate adăuga un caracter jucăuș și creativ mărcii și identității dvs., care îi face pe utilizatori mai fericiți să interacționeze și să se implice.
Branding-ul este important, iar designul are un efect imens de branding. Dacă aveți probleme cu anxietatea UX, ar putea fi în favoarea dvs. să folosiți problema în avantajul dvs. și să consolidați o identitate de brand interesantă și inovatoare ca răspuns.
Animație de substituent
Alternativ, puteți opta pentru o animație substituentă care simulează cum va arăta conținutul real când se încarcă. Exemplul de mai jos este de la Medium, care utilizează un simplu cadru de imagine ca substituent, în timp ce imaginea reală se încarcă.
Acesta este un mod mai simplu, mai elegant de a rezolva problema anxietății. Și funcționează excelent pentru mărcile care nu au nevoie și nici nu doresc toate clopotele și fluierele care provin din animații creative și complicate.
Promovează un sentiment și o atmosferă de eleganță și sofisticare care conferă mărcii dvs. o autoritate care altfel ar fi pierdută din cauza timpilor de încărcare întârziați și a modelelor pline de anxietate.

Utilizarea anxietății interstițiale optimizate pentru a crea modele
Acum că înțelegem ce este anxietatea interstițială, cum se raportează ea la utilizator și cum o putem minimiza, putem începe să punem împreună pașii pe care designerii îi pot face pentru a ne asigura că design-urile lor îndeplinesc așteptările UX stabilite de oamenii care contează — utilizatorii!
Pe baza soluțiilor potențiale prezentate atât pentru anxietatea de tranziție, cât și pentru anxietatea temporală, este clar că mișcarea joacă un rol important în reducerea anxietății interstițiale. Issara Willenskomer de la UX in Motion a creat un „Manifest UX in Motion” în care subliniază cele 12 oportunități specifice de a sprijini uzbilitatea în proiectele tale UX folosind mișcare.
În cazul anxietății interstițiale, aceasta înseamnă:
- Reducerea timpului de încărcare a unei pagini sau a unui ecran
- Minimizarea numărului de ecrane și pagini goale
- Reducerea oricărei frecări cauzate de tranzițiile stagnante
Și astfel mărcile pot folosi aceste 12 opțiuni subliniate pentru a crea un design dinamic și intuitiv.
Puteți încorpora elemente dinamice și în site-urile web corporative! Consultați aceste site-uri web profesionale de top pentru inspirație!
Cele 12 principii ale UX în mișcare
Două lucruri îmi vin în minte cu imaginea de mai sus. În primul rând, mișcările sunt destul de subtile și, în al doilea rând, este destul de interesant modul în care 12 mișcări simple pot cuprinde bazele din care sunt construite majoritatea animațiilor.
Acestea sunt doar elementele de bază, dar pot fi bazate pe ele în moduri dinamice și creative pentru a crea un design care promovează interactivitatea, implicarea și, sperăm, chiar vânzările.
Willenskomer intră în fiecare dintre aceste elemente în detaliu, dar, în rezumat, sunt după cum urmează:
- Ușurarea: comportamentul obiectului se aliniază cu așteptările utilizatorilor atunci când apar evenimente temporale
- Compensare și întârziere: definește relațiile obiectelor și ierarhiile atunci când se introduc elemente și scene noi
- Parenting: creează relații ierarhice spațiale și temporale atunci când interacționează cu mai multe obiecte
- Transformare: creează o stare continuă de flux narativ atunci când utilitatea obiectului se schimbă
- Schimbarea valorii: creează o relație narativă dinamică și continuă atunci când subiectul valorii se schimbă
- Mascare: creează continuitate într-un obiect de interfață sau într-un grup de obiecte atunci când utilitatea este determinată de ce parte a obiectului sau grupului este dezvăluită sau ascunsă
- Suprapunere: creează relații narative și spațiale cu obiectele în plan vizual atunci când obiectele stratificate depind de locație
- Clonarea: creează continuitate, relație și narațiune, atunci când obiecte noi apar și pleacă
- Obturare: permite utilizatorilor să se orienteze spațial în relație cu obiecte sau scene, nu în ierarhia vizuală primară
- Paralaxă: creează o ierarhie spațială în plan vizual atunci când utilizatorii derulează
- Dimensionalitate: Oferă un cadru narativ spațial atunci când apar și pleacă obiecte noi
- Dolly & Zoom: Păstrează continuitatea și narațiunea spațială atunci când navigați prin obiecte și spații de interfață
Ținerea în minte a acestor 12 opțiuni de mișcare este un ghid excelent pentru a vă asigura că designul dvs. este în vârful jocului său, încorporând mișcarea acolo unde este necesar pentru a reduce anxietatea și a stimula un sentiment de entuziasm în designul site-ului și al aplicației dvs.
Tot ce trebuie să știe companiile online despre anxietatea interstițială optimizată
În rezumat, am aruncat o privire asupra anxietății interstițiale, ce este și cum poate afecta UX-ul site-urilor și al aplicațiilor deopotrivă. Și nu este doar o altă tendință trecătoare de design.
Ca o scurtă recapitulare, iată câteva puncte cheie rapide de reținut atunci când revizuiți subiectul în viitor:
- Anxietatea interstițială este starea momentană de tensiune pe care o experimentează un utilizator între o acțiune și un răspuns, cum ar fi clic pe un buton și așteptarea încărcării paginii.
- Există două etape ale anxietății interstițiale: tranzițională și temporală
- Tranziția se referă la trecerea de la un ecran sau pagină la altul
- Temporal este timpul necesar pentru ca o pagină sau un ecran să se încarce și modul în care aceasta afectează comportamentul utilizatorului
- Introducerea tranzițiilor treptate ale paginilor și a animațiilor pe ecran de încărcare vă va ajuta să obțineți o anxietate interstițială optimizată și, astfel, un design UX mai performant
- Cele 12 principii ale UX în mișcare definesc modalitățile în care puteți folosi animația pentru a îmbunătăți gradul de utilizare
Anxietatea interstițială este adesea trecută cu vederea și a devenit recent un subiect de discuție în lumea designului, brandingului și marketingului. Dar este un concept important de înțeles și fixat în propriile tale modele.
Utilizatorii evaluează pe baza designului web și al aplicației. Ei ajung la propriile concluzii despre marca dvs. ca răspuns la felul în care design-urile dvs. le fac să se simtă. Și dacă frustrează, încurcă sau irită, nu se vor mai întoarce.
Sperăm că veți înțelege mai bine conceptul după ce citiți acest articol. Dacă credeți că am omis vreun punct crucial sau dacă doriți să ne adresați întrebări despre anxietatea interstițială optimizată, puteți oricând să trimiteți în comentarii.
Doriți mai multe informații despre design? Înscrieți-vă la DesignRush Daily Dose!
Experiența utilizatorului este imperativă și în designul aplicațiilor. DesignRush are o listă de companii excelente de proiectare și dezvoltare de aplicații care pot construi o destinație mobilă eficientă pentru marca dvs.
